Projetando sites que suportam o processo de tomada de decisão de conversão
Publicados: 2021-10-13 Resumo : Para influenciar com sucesso a decisão de conversão de seus visitantes
você terá que apoiar a decisão de conversão atendendo ao cérebro preguiçoso,
muita escolha é esmagadora e muitas vezes leva à inação.
Descubra como fazer escolhas que convençam os clientes a agir usando nossas sugestões sobre como criar um site amigável ao cérebro.

Autor: Eric Itzkowitz
8 minutos de leitura
Este artigo abordará o seguinte:
O que é uma decisão de conversão?
O cérebro e a tomada de decisão em seu site
Projetando um site amigável ao cérebro
Coisas a considerar para ênfase visual
Apoie a decisão de conversão para o cérebro preguiçoso
Como profissionais de marketing, entender como o cérebro funciona é fundamental.
A tecnologia muda rapidamente, mas o cérebro nem tanto. Na verdade, não evoluiu em cerca de 50 mil anos. Se entendermos como o cérebro funciona, podemos alavancar seus preconceitos e influenciar as pessoas em direção à nossa ação de conversão desejada.
O que é uma decisão de conversão?
Os usuários on-line acessam seu site com determinados objetivos em mente. Dependendo de onde eles estão no ciclo de compra, eles estão procurando realizar algo. Isso pode variar desde aprender ou comparar produtos e serviços até comprá-los de fato.
Uma decisão de conversão é aquele momento em que o usuário opta por realizar o curso de ação desejado em seu site. Essas conversões podem ser micro: os pequenos passos que os usuários dão no caminho para comprar, como consumir conteúdo em seu blog, baixar uma isca digital, inscrever-se em um webinar, adicionar itens à lista de desejos etc. a ação de conversão final – como preencher um formulário de lead ou concluir o processo de checkout.
Para influenciar com sucesso a decisão de conversão, você precisa ver seu site como um funil de marketing. Você precisa entender o comportamento online do seu público para persuadi-los e remover as barreiras que os impedem de passar pelo funil.
O cérebro e a tomada de decisão em seu site
O cérebro controla tudo o que fazemos. Está por trás de nossos pensamentos, emoções e comportamentos.
Então, se você quer desvendar o comportamento humano, precisa começar com o cérebro. Isso significa tomar decisões de conversão como resultado de processos cognitivos.
Aqui está a coisa: o cérebro antigo ainda é o aspecto dominante do cérebro humano. E sua prioridade é regular nossas funções básicas de sobrevivência, o que inclui armazenar memórias de nossas reações (o que sentimos como emoções).
Por esse motivo, o cérebro não gosta de ter que executar processos mentais complexos toda vez que você precisa decidir sobre algo. Reserva as tediosas operações lógicas do lobo frontal para decisões realmente importantes. Ele é executado em processos automáticos e desenvolve atalhos cognitivos para usar na tomada de decisões simples.
Consulte Mais informação

É por isso que no SiteTuners, sempre enfatizamos a importância de reduzir a carga cognitiva em um site para aumentar as conversões. A última coisa que você quer é que seu site seja tão difícil de usar ou decifrar que leve o cérebro de seus visitantes a entrar no modo de lobo frontal completo.
Porque a menos que eles estejam tentando comprar algo que seja realmente importante para eles, é improvável que eles queiram fazer o trabalho pesado. A maioria prefere seguir o caminho mais fácil e fugir, em vez de gastar preciosas reservas cerebrais para descobrir as coisas em seu site.
Projetando um site amigável ao cérebro
Ao apresentar escolhas aos clientes, lembre-se de que o cérebro é preguiçoso e impaciente. Está no piloto automático na maioria das vezes porque a parte lógica do cérebro é cara para operar. Para que o cérebro seja movido a se esforçar para completar algo, ele deve perceber a tarefa como atraente e fácil o suficiente.

Aqui estão três maneiras de contornar a preguiça do cérebro para persuadir os clientes a agir .
Minimizar opções
Você pode ficar tentado a copiar a Amazon em sua apresentação de escolhas massivas. Mas lembre-se de que o sucesso da Amazon depende da excelência operacional e do domínio da entrega. Você teria dificuldade em competir com uma empresa que garante entrega em uma hora em determinados CEPs.
A realidade é que muita escolha é esmagadora e muitas vezes leva à inação do cliente – percorrer muitas informações envolve o cérebro consciente e resulta em evitar decisões.
Portanto, evite rolar páginas cheias de opções como a praga (a menos que seja uma varredura rápida de itens físicos que são substancialmente diferentes visualmente, nesse caso a rolagem é mais conveniente).
Além disso, não conte com os clientes encontrando os produtos certos através do sistema de filtragem na coluna da esquerda. Normalmente, apenas usuários avançados – aqueles que entendem que é uma maneira eficiente de classificar uma grande quantidade de informações – tendem a usá-lo.
A maioria das pessoas que acessam seu site não estão dispostas a investir tempo e esforço em aprender a interface do seu sistema de filtragem. E mesmo que os visitantes o usem, é provável que ainda produza muitos resultados. (Verifique as estatísticas do seu site para ver se o número de visitantes usando o sistema de filtragem do painel lateral vale o espaço que você está dedicando a ele.)
O que você pode fazer para limitar as escolhas:
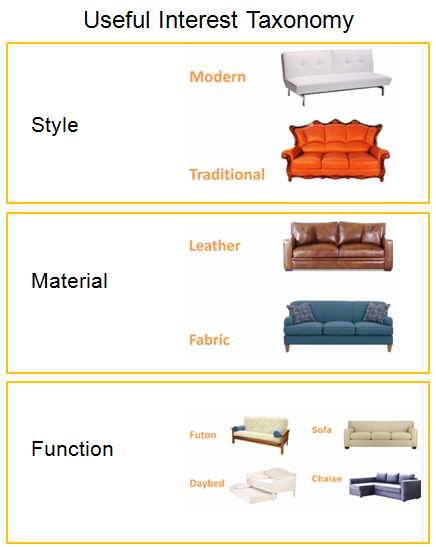
• Ter taxonomia de interesse útil. Por exemplo, se o cliente deseja comprar móveis, você pode limitar as opções fazendo três perguntas simples sobre estilo, materiais e função apresentadas em uma sequência pop-over de caixa de luz.

Três perguntas simples sobre a seleção do sofá são provavelmente mais fáceis de responder do que as mesmas informações apresentadas como um painel lateral com vários controles de interface de usuário diferentes. Muitas vezes, as coisas são melhores como uma sequência pop-over da caixa de luz com 2-4 perguntas para obter a seleção de um conjunto muito pequeno de opções.
Com escolhas mutuamente exclusivas, a tomada de decisão fica mais fácil, pois as pessoas terão afinidade ou aversão por uma ou outra escolha.
• Aprofunde-se ao criar arquiteturas de informação para navegação de catálogo.
Não sobrecarregue os visitantes com muitas subcategorias no menu suspenso. Dê de 4 a 8 categorias de nível superior, 4 ou menos subcategorias e depois desça. Um clique extra é bom, desde que o visitante sinta que está se aproximando de seu objetivo. Se você restringir rapidamente as opções, o visitante estará disposto a seguir essas 3-4 etapas de navegação e, em seguida, ver um conjunto razoável de produtos.
Faça escolhas óbvias
O cérebro não gosta de descobrir como uma escolha é diferente das outras. Portanto, certifique-se de que as escolhas sejam facilmente distinguíveis umas das outras.
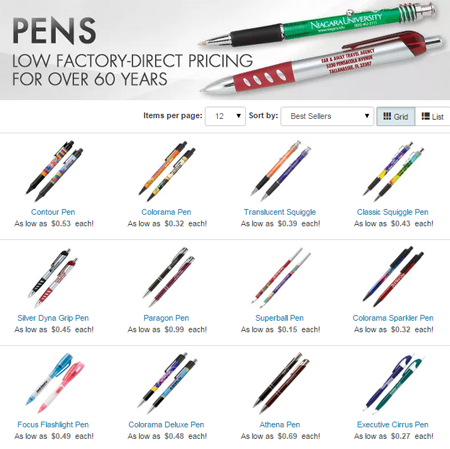
Por exemplo, as opções de canetas no exemplo abaixo não são úteis. Eles são representados em miniaturas minúsculas e não há nada significativo sobre os produtos e como eles operam. Isso não dá aos clientes nada em que basear sua escolha.

O que você pode fazer nesse caso é limitar o número de produtos e apresentar escolhas óbvias fazendo ao cliente uma série de perguntas:
- Se eles querem canetas com ponta afiada
- Eles querem uma esferográfica normal
- Eles estão procurando um com um aperto de borracha ao redor, ou
- Eles querem uma caneta-tinteiro tradicional
Dessa forma, você apresentará ao cliente canetas qualitativamente diferentes e ele saberá instantaneamente qual delas é útil para ele.
O que você pode fazer para tornar as escolhas óbvias:
- Use recursos visuais para tornar as escolhas claras. Para conceitos mais abstratos, represente as escolhas com imagens distintas e claras. Se você é um site de viagens que deseja mostrar ao cliente Europa x Ásia, você pode ter uma foto da Torre Eiffel x Monte Fuji. Se você mostrar ao visitante uma cena urbana movimentada, o visitante terá que lutar um pouco com ela antes de descobrir que é Tóquio e não outra cidade do mundo.
- Remova fotos semelhantes. Para coisas com aparência semelhante, separe-o ou se livre dele.
- Foque ou amplie/distorça distinções importantes – Concentre-se na parte direita do objeto que o diferencia do resto.
Visualmente Viés com Ênfase
Noventa por cento da informação que nosso cérebro recebe é processada através do canal visual, então as pessoas são excelentes em entender os visuais .
Uma maneira de levar os clientes a uma decisão de conversão é destacar o que você deseja vender manipulando vieses visuais.

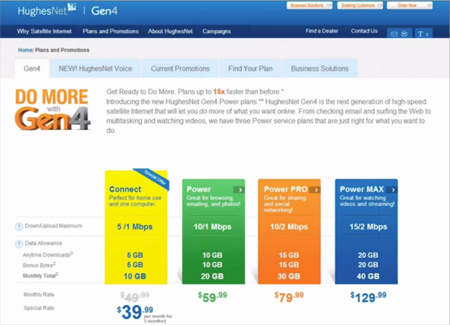
Observe como a HughesNet chama a atenção para o plano que eles querem que os clientes aproveitem. Eles o destacam tornando sua caixa e números na parte inferior maiores do que o resto. Ele também tem a versão neon mais desagradável de qualquer uma das cores da página. Além disso, tem um texto explicativo 'Oferta especial' no canto superior direito.
Por todas essas formas, além da primazia do plano na lista (em uma lista horizontal, a primeira posição é, por padrão, a mais importante porque as pessoas geralmente leem da esquerda para a direita), estão influenciando a experiência visual do usuário .
Coisas a considerar para ênfase visual:
- A posição da tela - para cima e para a esquerda geralmente é mais importante
- Quantidade de espaço visual - a quantidade de espaço, espaço em branco e borda que você dá a um objeto específico.
- Ancorar imagens – usar imagens para chamar a atenção para certas partes da página
- Cor de fundo da área
- Contraste ou exclusividade – por exemplo, checkouts com 6 ou 7 botões na página do carrinho são horríveis, mas se você deixar um botão vermelho e os outros cinzas, ele vai se destacar mais. Mesmo na presença de muitos objetos semelhantes, você pode fazer algo com contraste ou singularidade.
- Movimento (a opção nuclear) – As pessoas não podem não olhar para o movimento, então use-o com moderação . Na presença de movimento – sejam banners deslizantes ou rolando feeds do Twitter – gráficos e texto não serão vistos. Se você estiver usando o movimento para chamar a atenção para algo intencionalmente e isso apoiar seu apelo à ação, vá em frente. Mas se não estiver relacionado ao seu CTA principal, tirar o movimento elimina as distrações. Isso deve ajudar sua taxa de conversão.
Apoie a decisão de conversão atendendo ao cérebro preguiçoso
Ao apresentar escolhas, tenha em mente que o cérebro é preguiçoso e não está disposto a lutar com as coisas. Facilite a escolha dos clientes fazendo o seguinte:
- Limite o número de opções
- Mostre o que torna uma opção diferente das outras e
- Enfatize visualmente a escolha na qual você deseja que eles atuem.
Fale com um especialista em conversão
Dê-nos 30 minutos e mostraremos como podemos ajudá-lo a obter melhores resultados
