Revisão do DesignCap: Criar imagens de qualidade para o seu site ou blog nunca foi tão fácil
Publicados: 2022-10-08Na era atual, com o importante aumento das redes sociais nos últimos anos, todos nós temos muitas informações ao nosso alcance todos os dias. Por isso, para que um usuário que navega na internet opte por clicar no seu conteúdo (e consequentemente no seu site), você deve cuidar dos pequenos detalhes que o diferenciam das demais empresas em sua atividade profissional.
Um desses detalhes, e sobre o qual quero falar com você hoje, é criar imagens únicas, de qualidade e que chamem a atenção do público que você deseja abordar.
Sim, você leu certo. Eu disse para criar. Eu sei o que você está pensando... Engano. Sim você pode. E sim: eu não me importo se você não é um designer gráfico profissional.
Se você não precisa de nada disso e pode desenhar suas próprias imagens totalmente online e de uma forma super simples sem conhecimento prévio de nenhum tipo de programa de design gráfico… as coisas mudariam. Estou errado?
Hoje vou descobrir algo que permitirá que você ofereça aos seus visitantes material gráfico de qualidade em seu site, blog, loja online ou perfis de redes sociais. Estou falando do DesignCap.
- O que é DesignCap?
- Que tipo de imagens posso criar com o DesignCap?
- Tutorial passo a passo de como criar imagens para seu site, blog ou redes sociais com o DesignCap
- 1. Registro de uma conta
- 2. Escolha o tipo de imagem que você vai criar.
- 3. Desenhar uma imagem para o seu blog com DesignCap
- 4. Baixe a imagem desenhada em seu computador
- O fim
- Detalhamento da revisão
O que é DesignCap?

DesignCap é uma ferramenta totalmente online com a qual você pode desenhar praticamente qualquer tipo de gráfico que você possa imaginar para o seu site ou blog.
Tudo isto de forma muito intuitiva e obtendo resultados finais detalhados com um aspecto muito profissional.
Das que experimentei, é sem dúvida a ferramenta mais poderosa que encontrei para realizar este tipo de tarefa (obviamente, sem contar os programas de design gráfico que se instalam no seu computador).
Suas possibilidades são enormes, oferecendo designs predefinidos elegantes e profissionais e dando a você a opção de criar tudo do zero usando seu repositório de imagens, gráficos, ilustrações, fontes, etc.
Se isso não bastasse, DesignCap também permite que você carregue imagens ou qualquer elemento gráfico do seu computador para que o design resultante seja ainda mais personalizado, se possível.
Recomendado para você: DesignEvo – Crie um logotipo profissional para o seu negócio.
Que tipo de imagens posso criar com o DesignCap?
Como mencionei antes, com DesignCap, você pode criar qualquer tipo de elemento gráfico que precise para o seu negócio na Internet.
Vamos ver uma lista de coisas que você pode fazer nesta plataforma:
- Gráficos para redes sociais (imagens de capa para Facebook e Twitter, imagens para Instagram ou Tumblr, imagens para Google Plus, thumbnails de YouTube e banners de YouTube, Facebook Ads, etc.).
- Infográficos, gráficos, tabelas e imagens para os artigos do seu blog.
- Cartões de visita, folhetos publicitários, cartazes, cartões-presente, cartões de menu para restaurantes e praticamente qualquer elemento da imagem corporativa que você possa imaginar.
- Cartões e convites para eventos (casamentos, aniversários, etc.)
- Projeto de anúncio.
- Apresentações para o seu trabalho ou aula.
- Currículo para encontrar um emprego.
- Cabeçalho de e-mail impressionante para gerar mais respostas.
- Programação diária, programação de trabalho, programação de condicionamento físico, programação de aulas e muito mais
Na imagem inferior, deixo você capturar todas as possibilidades que você tem (às quais você deve adicionar a opção de fazer desenhos de qualquer tipo com as dimensões específicas que você deseja).
Tutorial passo a passo de como criar imagens para seu site, blog ou redes sociais com o DesignCap
Estou convencido de que, quando você vir todas as possibilidades que o DesignCap oferece, cerrei seus dentes por mais tempo.
Você quer aprender a usá-lo agora ... estou errado? Seus desejos são ordens para mim. Vou fazer um exemplo junto com você para que você comece a usar o DesignCap.
Não vou fazer algo muito complicado para começar, pois minha ideia é que você veja como pode lidar com a ferramenta.
Após este pequeno guia, você poderá elaborar seus desenhos no ponto que desejar, tendo como único limite sua imaginação e sua criatividade.
1. Registro de uma conta
O primeiro passo para poder usar o DesignCap é se cadastrar no site da ferramenta.
Isso é extremamente simples: basta digitar um e-mail e uma senha em sua página inicial para acessá-lo. Se preferir, você pode se registrar conectando o DesignCap ao seu perfil do Facebook ou Google.
Ele não tem mais. Fácil… certo?
2. Escolha o tipo de imagem que você vai criar.

Agora é hora de selecionar que tipo de imagem você vai criar.
Vou fazer um infográfico em destaque para um blog.
Para fazer isso, na página inicial do DesignCap, vá para o botão onde diz “Comece agora”. Todas as opções possíveis que mostrei antes ao falar sobre os tipos de imagens que você pode criar com DesignCap se abrirão para você.
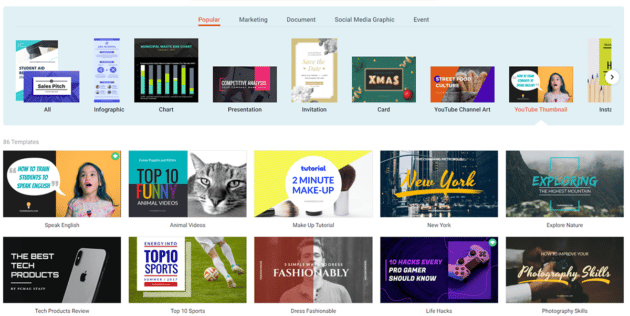
Procure na seção “Infográfico” e escolha um modelo predefinido.
Imediatamente após fazer isso, o ambiente de trabalho será aberto para realizar o design gráfico de nossa imagem.
3. Desenhar uma imagem para o seu blog com DesignCap

Chegamos no momento da arte e pura criatividade.
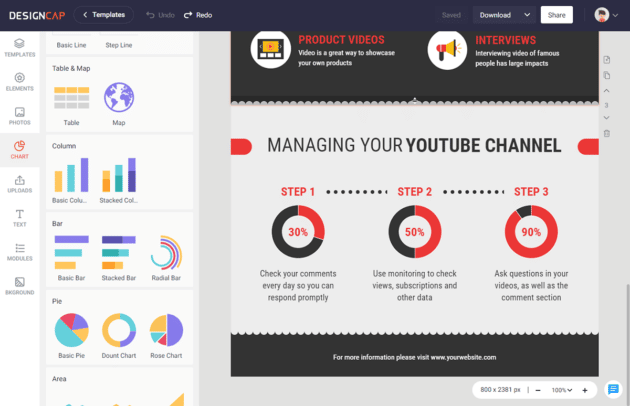
Terminadas as etapas anteriores, nos deparamos com um documento em branco para fazer a imagem do nosso blog.

Para desenhar ao seu livre arbítrio, você só terá que usar as diferentes opções que estão à esquerda.
A seguir, explicarei para que serve cada um deles…
Modelos
Ao clicar nesta opção, você verá que pode acessar vários designs predefinidos para criar o seu.
Pode ser altamente recomendável usar esta opção no início quando você não estiver muito familiarizado com o DesignCap, mas garanto que você acabará deixando de lado e fazendo desenhos do zero em poucas vezes que manusear a ferramenta (já que é incrivelmente intuitivo).
Em nosso exemplo, usaremos um desses modelos como base.
Agora, se você passar o mouse sobre o design que vamos criar, verá que podemos alterar rapidamente qualquer elemento que esteja no modelo (cores, tamanhos de fonte, fontes, imagens etc.).
Vou retirar a imagem e deixar apenas a forma geométrica do lado esquerdo, bem como aumentar um pouco o tamanho dela e mudar o texto.
O resultado da execução dessas tarefas será algo assim…
Você pode gostar: Stellar Converter for OST Review – Software avançado para conversão de OST para PST.
elementos
Nesta seção, existem milhões de ícones que você pode pesquisar e usar gratuitamente. Ele também possui uma ampla seleção de formas predefinidas, linhas, máscaras de moldura, balões de fala, etc.
Fotos
Com este botão, você pode pesquisar por palavras para encontrar elementos de design gráfico que se adaptem ao que você deseja colocar em sua imagem.
Para encontrar o que procura, basta escrever a palavra ou palavras relacionadas com o que pretende encontrar.
Quando os resultados forem exibidos, você verá que dentro do DesignCap existem componentes gratuitos para usar em seus projetos.
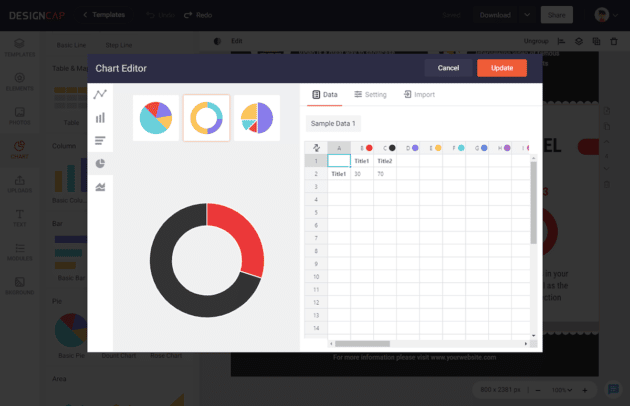
Gráfico

A ferramenta de gráfico no DesignCap é muito talentosa. É muito inteligente importar seus dados diretamente de arquivos XLS, XLSX ou CSV. Você pode simplesmente ajustar a data de cada valor, número e título ou alterar a cor do texto, fontes e tamanho dos dados. Isso é o que me atrai muito.
uploads
A partir da ferramenta de upload DesignCap, você pode carregar aqueles elementos gráficos criados por você ou baixados de outros sites que não pertencem à ferramenta DesignCap, e que podem ajudá-lo a fazer designs muito mais personalizados.
Por exemplo, vou usar uma das imagens que uso atualmente em meu próprio site. Você pode usar o que achar conveniente ou gostar mais.
Para finalizar nosso design, vamos buscar alguns componentes que o DesignCap nos fornece através de sua ferramenta de busca, completando assim nossa imagem para o blog.
Texto
Ferramenta de texto DesignCap. Esta ferramenta, como é evidente, permitirá que você modifique tudo relacionado a fontes, tamanhos de fonte, espaçamento entre caracteres, etc., em seu design.
Para fazer isso (como para qualquer outro elemento DesignCap), basta passar o mouse sobre o cabeçalho que acabamos de criar e escolher as opções que queremos implementar.
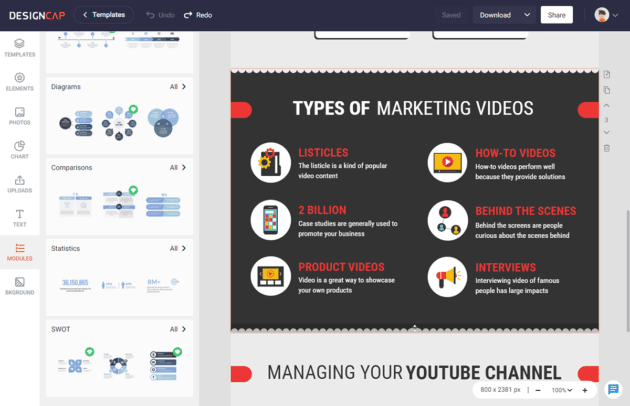
Módulos
Esta é outra ferramenta que eu mais amo. É muito conveniente organizar cada informação no infográfico de forma clara e rápida. Há uma ampla seleção de tipos exclusivos para escolhermos, como Diagramas, Linhas do tempo, Etapas, Estatísticas, comparações, etc.

BKground (Fundo)
É hora de escolher o fundo da nossa imagem e, para tanto, utilizar a opção “BKground”.
Se gostar, altere o plano de fundo padrão para uma cor de sua preferência.
Você também pode escolher um padrão predefinido como plano de fundo para a imagem do seu blog.
4. Baixe a imagem desenhada em seu computador
O último passo é pressionar o botão “Download” localizado no canto superior direito para salvar o design que você acabou de criar em seu computador.
Você pode decidir se deseja salvá-lo em formato jpg, png ou pdf. A escolha é sua.
Uma vez salvo... voila! Agora você pode usar aquela imagem única e diferente com um ar profissional particular em seu site ou blog.
Só mais uma coisa.
Você pode salvar o design em seu perfil para modificá-lo e baixá-lo a qualquer momento.
Você também pode gostar de: Editor de vídeo FlexClip: torna a edição de vídeo em seu navegador fácil e divertida.
O fim

Como você já viu, não ter um programa de design ou não saber como usá-lo não é uma desculpa válida para não cuidar da parte gráfica do seu site depois de saber da existência do DesignCap.
Espero que este tutorial o ajude a descobrir esta fantástica ferramenta online e que você comece a usá-la hoje mesmo para criar imagens de qualidade para seu site ou blog.
Suponha que você ainda tenha alguma dúvida ou queira saber mais sobre o DesignCap. Nesse caso, recomendo que você assista a este vídeo e se inscreva em seu canal no YouTube, onde colocam informações fascinantes e tutoriais específicos com técnicas e detalhes desta aplicação web para que você a domine a fundo.
Experimente o software de design gráfico DesignCap
Detalhamento da revisão
Características
Fácil de usar
Apoiar
Tutorial
Preços
Afirmativo!
Espero que este tutorial o ajude a descobrir o DesignCap, a fantástica ferramenta online, e que você comece a usá-lo hoje mesmo para criar imagens de qualidade para o seu site ou blog.
