Dicas de design da página inicial para gerar conversões no site
Publicados: 2023-02-01O design da página inicial do seu site fará ou quebrará o sucesso de sua marca na internet agora.

Não estamos brincando. 75% dos consumidores online julgam a confiabilidade e credibilidade de uma marca com base no design de seu site. Se sua página inicial é a primeira coisa que os clientes veem quando verificam sua marca e não é boa, você perde a maioria de seus clientes em potencial on-line.
70% das pequenas empresas não têm frases de chamariz (CTAs) claras na página inicial do site. No entanto, 86% dos consumidores on-line desejam ver informações claras sobre produtos e serviços nos primeiros segundos de sua visita ao site. Quer fazer parte dos 70% que perdem oportunidades de conversão na internet?
Ou você prefere alavancar seus consumidores on-line para gerar grandes ganhos de negócios este ano?
Deixe sua agência especialista em desenvolvimento web orientá-lo sobre a importância do design da página inicial do site da sua marca agora mesmo.
O que é uma página inicial e por que ela é importante?
No marketing digital, uma página inicial é a parte principal ou introdutória do site de uma marca.
O web design e o marketing de qualquer página inicial são cruciais para o sucesso do seu negócio. Quando feito corretamente, pode servir como uma base sólida para a excelente experiência do usuário com sua marca hoje.
Aqui estão mais algumas razões pelas quais um design de página inicial eficaz é importante para o sucesso do seu negócio:
- Primeiras impressões. Sua página inicial geralmente é a primeira coisa que os clientes em potencial verão quando fizerem check-out on-line. Uma página inicial eficaz e bem feita dará aos seus visitantes uma ótima primeira impressão, transmitindo instantaneamente a personalidade e os valores de sua marca e, ao mesmo tempo, criando confiança com seu público.
- Melhor experiência do usuário. Um site eficaz melhorará inerentemente a experiência do cliente com seu ótimo design de UX. Isso facilitará a navegação para os visitantes, ajudando-os a encontrar o que procuram e reduzindo também as taxas de rejeição.
- Aumento de conversões. Com um desenvolvimento web eficaz, você será capaz de orientar clientes em potencial para conversões, como se inscrever em um boletim informativo ou fazer uma compra. Isso inevitavelmente aumenta o tráfego e o engajamento e aumenta as conversões a longo prazo.
- Classificações aprimoradas nos mecanismos de pesquisa. Os benefícios de um ótimo UX vão muito além dos limites da presença online da sua marca. Se você tiver uma página inicial bem planejada e otimizada para os mecanismos de pesquisa, também poderá melhorar suas classificações nos mecanismos de pesquisa. Isso pode ajudar a direcionar mais tráfego para sua empresa e aumentar sua visibilidade online.
- Vantagem competitiva. Todos os motivos mencionados nesta lista inevitavelmente servem para diferenciar sua marca do restante da concorrência. Um layout exclusivo e visualmente atraente ajudará você a se destacar da multidão, atrair mais atenção e construir uma identidade de marca mais forte em relação a outros concorrentes atuais.
Sentindo-se um pouco mais convencido sobre os benefícios comerciais de um ótimo design de página inicial? Continue lendo para descobrir como desenvolver seu site para atingir todas as metas de negócios agora mesmo.
Como criar uma página inicial compatível com dispositivos móveis
Quando você deseja obter sucesso digital com o site on-line de sua marca, o design de sua página inicial deve ser eficaz e responsivo para os clientes, onde quer que estejam e em qualquer dispositivo que usem. Isso inclui o uso de seus canais digitais em dispositivos móveis também.
Portanto, confira hoje mesmo essas dicas gerais sobre como criar a página inicial de um site para capacidade de resposta geral e compatibilidade com dispositivos móveis.
1. Decida o objetivo principal.
A primeira coisa que você deve fazer ao criar qualquer canal móvel é decidir sobre sua meta principal de acordo com seus objetivos comerciais gerais.
Quando os objetivos do site da sua empresa são específicos e claros, sua página inicial poderá refletir essa mesma clareza no design. Essa clareza em seu layout orientará o público a atingir suas metas de negócios, independentemente de abrirem o site de sua marca no computador ou no celular hoje. Aqui estão alguns exemplos de objetivos principais para uma página de destino principal:
- Disseminação de informações. Uma página da Web dedicada à disseminação de informações terá títulos, subtítulos e descrições claras que capturam a identidade e a personalidade de sua marca em apenas algumas palavras.
- Vendo/vendas. Se seu objetivo é impulsionar as vendas, sua página de destino principal pode se parecer mais com um site de comércio eletrônico que permite que os visitantes concluam a jornada de compra com apenas alguns cliques.
- Geração de leads. Para marcas focadas na geração de leads, você verá chamadas de ação claras e específicas que incentivam as pessoas a se tornarem leads, como assinar um boletim informativo, inscrever-se para testes gratuitos, entrar em contato com um agente para obter mais informações e muito mais.


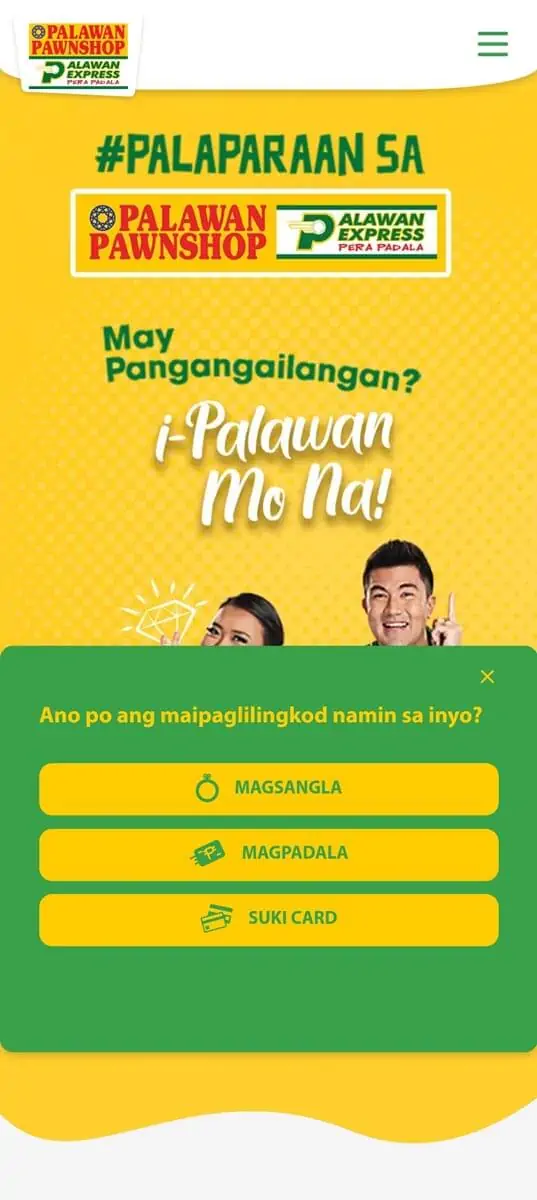
Figura 1. Página inicial móvel com informações como objetivo principal. Captura de tela do aplicativo Palawan Pawnshop Palawan Express Pera Padala.
Foto cortesia de Palawan Pawnshop
2. Identifique seu público-alvo.
Um bom design só importa se o público certo estiver lá para usá-lo. Portanto, a próxima coisa que você deve fazer é identificar seu público-alvo para poder começar a definir os elementos com base em suas necessidades hoje.
Você pode coletar informações sobre seus clientes em potencial analisando os dados do cliente, coletando feedback do cliente e fazendo muita escuta social. Essas práticas ajudarão você a ter uma compreensão clara de seus usuários, ajudando a restringir seu público-alvo ideal para um melhor design de canal de marketing digital.
Esse perfil de público bem pesquisado também servirá para reforçar seu desenvolvimento na Web, tornando-o mais eficaz para atingir suas metas gerais de negócios.
3. Priorize as necessidades e a experiência do cliente.
Por último, mas não menos importante, você precisa aplicar conceitos de web design centrados no cliente que priorizem a satisfação do cliente para a melhor experiência de usuário possível hoje.
Combine a pesquisa que você realizou com as etapas anteriores desta lista. Como você pode atrair o público-alvo para atingir o objetivo principal do seu site? Depois de responder a essa pergunta, você pode utilizar efetivamente os conceitos centrados no cliente para orientar os usuários a atingir seu objetivo principal neste canal digital.
Em geral, você deve tornar seu site amigável e fácil de navegar para que os clientes tenham uma boa experiência nele. Ao incluir um layout legível, renderizar um design responsivo e ter um tempo de carregamento de página rápido, esse canal de marketing digital atenderá às necessidades do usuário com mais eficiência.
Como criar uma página inicial para conversões
Esteja você desenvolvendo para uso móvel ou desktop, você definitivamente deseja que sua página inicial seja otimizada para conversões de negócios. Para criar uma página de destino que certamente gerará conversões vencedoras para sua marca, primeiro você precisa testá-la e otimizá-la várias vezes.
Você pode fazer isso executando testes A/B em sua página de destino e em seus elementos individuais. A natureza passo a passo desse tipo de teste, juntamente com a necessidade de otimizar conforme você avança, o guiará para encontrar novas maneiras de melhorar o site da sua empresa.
Ao testar e otimizar continuamente suas cópias, conteúdo, velocidade de carregamento e muito mais, você obterá toneladas de dados perspicazes que o ajudarão a criar o melhor canal digital possível para as necessidades de seus clientes e suas metas de conversão hoje.
Elementos para incluir no design da página inicial
Quais elementos você definitivamente deve incluir na criação, teste e otimização de sua primeira página digital hoje? Aqui está sua lista de verificação de web design dos elementos essenciais para qualquer página de destino, incluindo os respectivos propósitos dos elementos para o seu negócio:
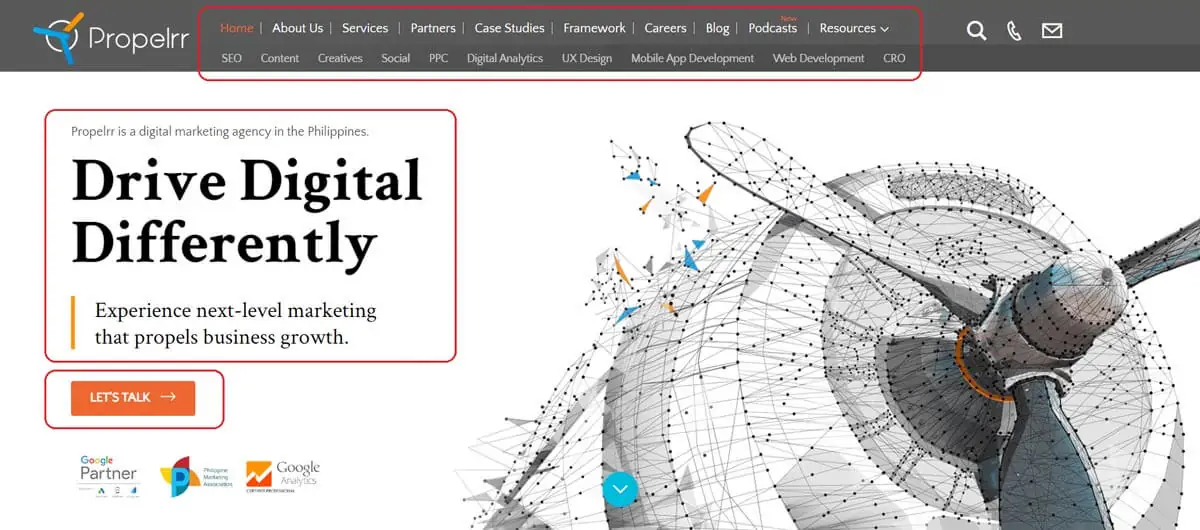
- Título e subtítulo. O título e o subtítulo são a primeira e a segunda coisas que os visitantes leem quando visitam seu site, respectivamente. No exemplo abaixo, o título é o lema da nossa empresa, enquanto o subtítulo é uma promessa empolgante do que está por vir para nossos clientes em potencial.
- Menu de navegação. Os menus de navegação, por outro lado, indicam aos clientes as informações e os serviços que eles podem aproveitar enquanto navegam por um site. Em nosso exemplo, o menu de navegação está claramente destacado na parte superior de nossa página inicial.
- Botões de chamada para ação (CTA). A redação de seus botões de CTA deve ser clara e concisa, com uma chamada específica que atraia os clientes à ação. No exemplo abaixo, o CTA é um “Vamos Conversar” simples e claro.

Foto cortesia de Propelrr

- Imagem ou vídeo principal. Dependendo de quão visual você deseja que seja o layout da página principal, você pode incluir uma imagem ou um vídeo de destaque para atrair clientes e fornecer a eles mais informações sobre a identidade, os produtos e os serviços de sua marca.
- Rodapé. Mesmo que esse elemento esteja na parte inferior da página, o rodapé ainda é uma parte crítica do layout do site. Por que? Porque geralmente contém o mapa do site, logotipo da marca, informações de contato, ícones de mídia social e política de privacidade – todas as informações que seus clientes precisam hoje.
- Elementos de prova social. Por último, mas não menos importante, estão seus elementos de prova social. Você precisa deles para criar confiança entre os clientes, garantindo-lhes sua confiabilidade e legitimidade como marca. Estes podem vir nas formas de:
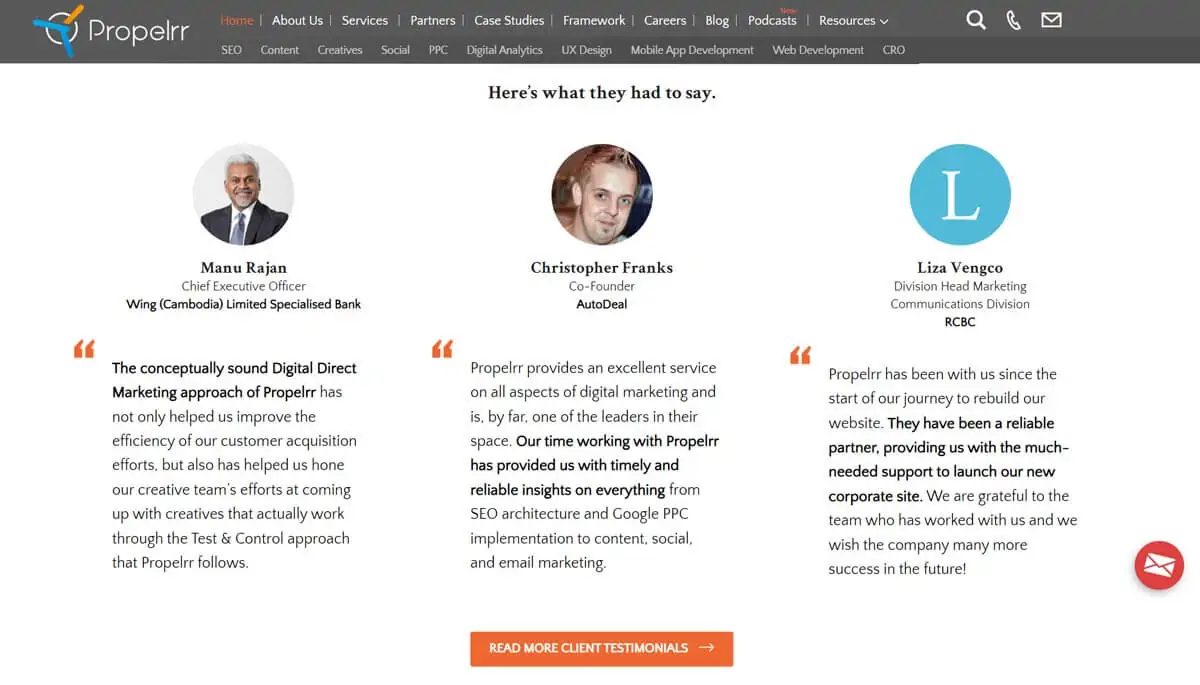
- Depoimentos: No exemplo abaixo, mostramos três dos nossos melhores depoimentos para mostrar a qualidade dos serviços de nossa marca.
- Classificações: se aplicável ao seu negócio, você também pode incluir classificações numéricas para mostrar rapidamente a qualidade da sua marca, ex. Estrela Michelin, classificações do Forbes Travel Guide, etc.

Foto cortesia de Propelrr
Práticas recomendadas para criar páginas iniciais de sites
À medida que avança neste guia abrangente, você encontrará toneladas de dicas de especialistas para um bom fluxo de trabalho de web design. Mantenha essa onda de aprendizado dando uma olhada em algumas das melhores práticas para desenvolvimento web hoje:
- Mantenha-o simples e organizado. Isso se aplica tanto ao seu texto quanto aos recursos visuais. Mantenha seus elementos claros, concisos e organizados para evitar distrações nas conversões de seus clientes em potencial.
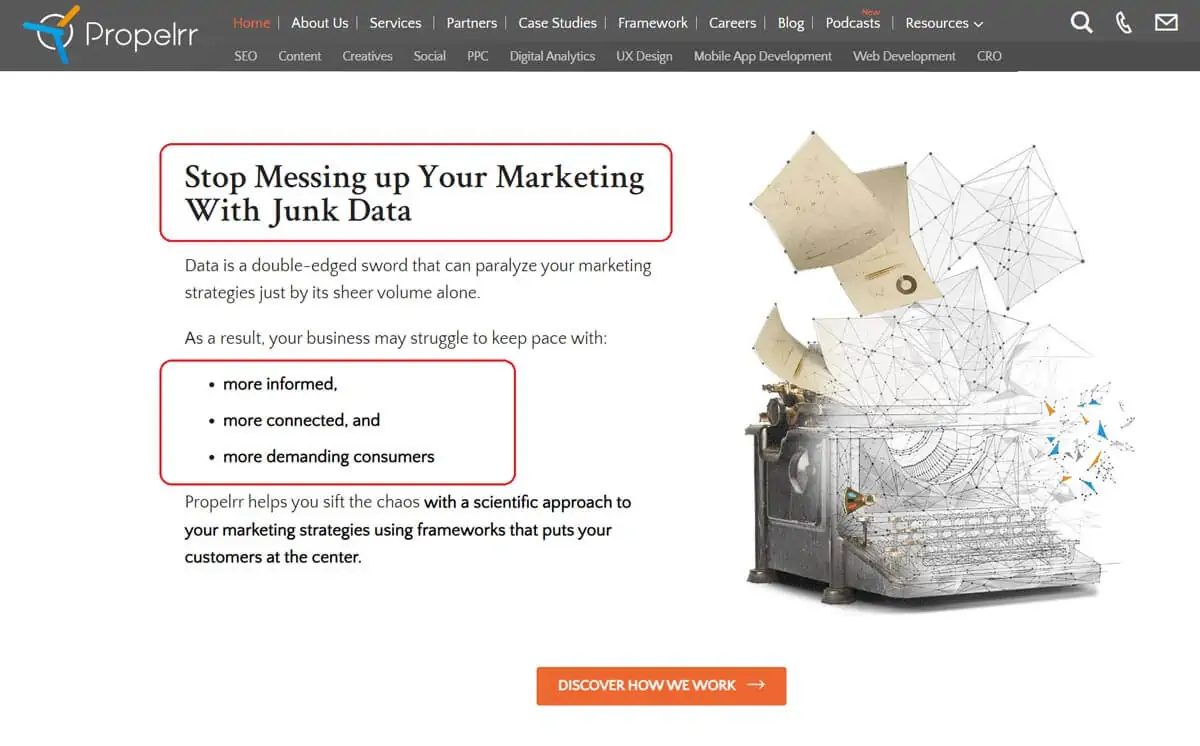
- Usando o espaço em branco de forma eficaz. Como no exemplo abaixo, dê ao seu texto e informações visuais espaço para respirar através do uso de espaço em branco também. Isso resolverá o problema de elementos de aparência confusa em qualquer canal digital.
- Usando cor e tipografia de forma eficaz. O uso efetivo da psicologia das cores e da tipografia (como no exemplo abaixo) em suas páginas de destino melhorará a usabilidade e o fluxo sem sobrecarregar o usuário online.

Foto cortesia de Propelrr
- Mantenha a hierarquia visual. A hierarquia visual apropriada das informações ajudará a direcionar os visitantes para CTAs, páginas prioritárias e outros elementos cruciais que os orientam para uma conversão.
- Priorizando a capacidade de resposta móvel. Quando esse canal digital crítico é otimizado para capacidade de resposta móvel, você captura o público em computadores e dispositivos móveis, aumentando a confiabilidade da marca e a geração de leads em várias frentes.
Estudos de caso sobre como criar sua página inicial do Google
Tendo dificuldade em visualizar maneiras de criar uma página inicial para sua marca? Confira estes quatro estudos de caso sobre como criar sua página inicial do Google das principais empresas nos campos mais competitivos da atualidade.
Maçã
 Foto cortesia da Apple
Foto cortesia da Apple
O site da Apple dá duro em sua imagem de herói e permite que esta linda foto do iPhone 14 Pro seja o centro das atenções. A identidade dessa marca também sempre foi conhecida por sua aparência elegante e profissional e estilo de escrita direto, de modo que o título e o subtítulo também servem para reforçar a identidade dessa marca.
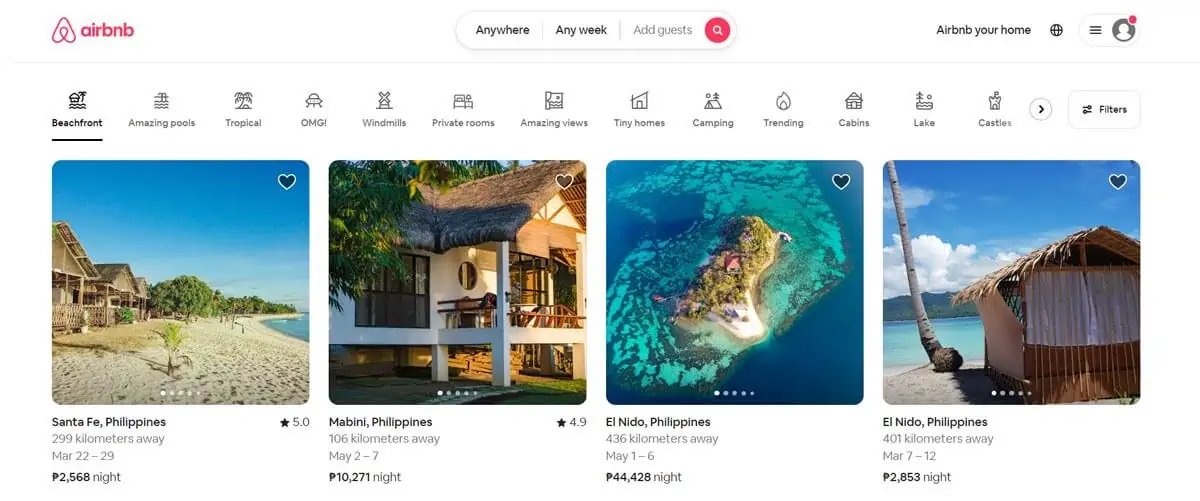
Airbnb
 Foto cortesia do Airbnb
Foto cortesia do Airbnb
Embora o objetivo principal da página inicial da Apple seja obviamente as vendas, o Airbnb precisa mergulhar nos domínios das vendas, disseminação de informações e geração de leads.
Assim, consolida todos os seus objetivos dando ao cliente o que ele mais deseja: informações sobre os melhores Airbnbs da região, com faixas de preço e belas fotos do local para orientá-lo com tranquilidade no processo de reserva.
Dropbox
 Foto cortesia do Dropbox
Foto cortesia do Dropbox
Com suas cópias escritas, o Dropbox aborda um dos maiores pontos problemáticos de seus clientes: o medo do armazenamento em nuvem inseguro.
Ao garantir aos visitantes sua confiabilidade nas primeiras linhas da página de destino, o Dropbox leva mais pessoas a se inscreverem para seus serviços confiáveis, privados e seguros hoje.
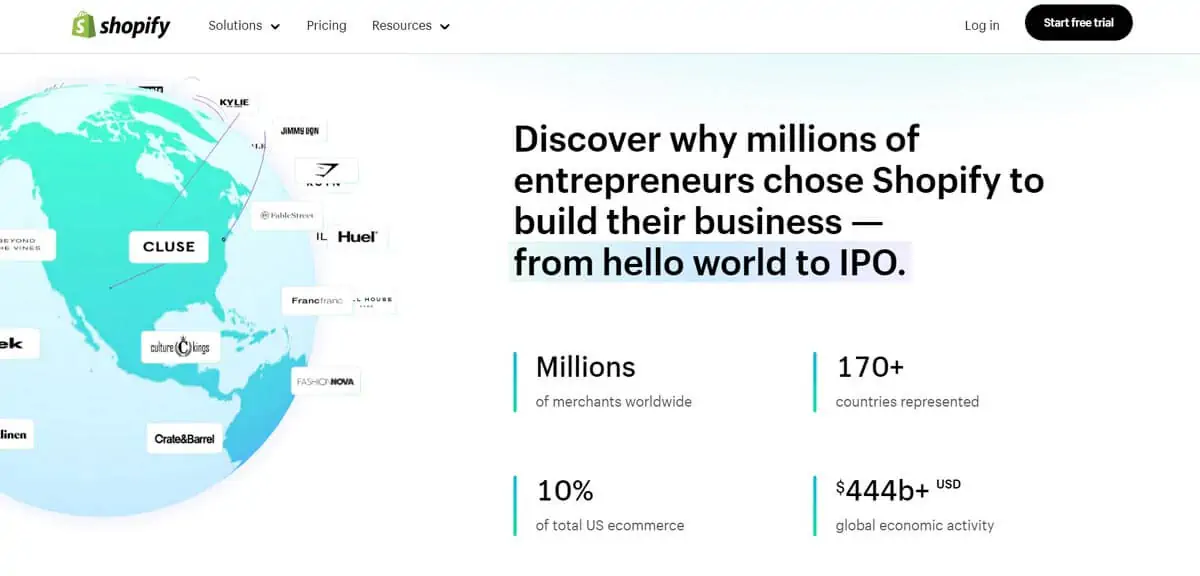
Shopify
 Foto cortesia da Shopify
Foto cortesia da Shopify
Ao rolar para baixo no site da Shopify, você encontrará toneladas de elementos de prova social que destacam sua popularidade em todo o mundo. Isso faz todo o sentido, dado o histórico da marca como uma plataforma global de comércio eletrônico que ajuda pequenas empresas em todos os lugares a criar lojas online para milhões de clientes de comércio eletrônico.
Principais conclusões
Com todas essas oportunidades empolgantes para sua empresa, por que você não deseja criar uma página inicial que gere conversões para sua marca hoje?
Impulsione as vitórias de grandes negócios este ano ao desenvolver um site eficaz e centrado no cliente hoje. Aqui estão algumas conclusões finais deste guia abrangente para você começar sua jornada vencedora agora mesmo:
- Lembre-se: as primeiras impressões são importantes. Com 75% dos consumidores julgando sua marca com base em seu site, você precisa garantir que sua primeira impressão com eles seja ótima.
- Torne-o compatível com dispositivos móveis. Responda às necessidades do usuário em todas as frentes, tornando seu conteúdo responsivo e compatível com dispositivos móveis.
- Projete com o cliente em mente. A página inicial destina-se a responder às suas necessidades, de qualquer maneira. Execute ideias de design de página inicial que tenham seus usuários em mente para garantir respostas positivas de clientes em potencial hoje.
Tem alguma outra pergunta urgente sobre desenvolvimento web? Envie-nos uma mensagem através das nossas contas do Facebook, Twitter e LinkedIn. Vamos conversar.
Assine também o boletim informativo da Propelrr, se achar este artigo e nosso outro conteúdo útil para suas necessidades.
