Como criar designs personalizados do Shopify para sua loja de comércio eletrônico
Publicados: 2017-03-10Shopify Designs personalizados 101
Decidir criar seu próprio design personalizado do Shopify exige coragem, especialmente se você não for um programador. O processo é complicado e pode ser difícil de entender para iniciantes. A boa notícia é que, com muito trabalho e compromisso com o aprendizado, você pode fazê-lo. Claro, existem opções mais simples disponíveis, como ir com um tema pronto ou receber ajuda de especialistas como nós para fazer a personalização também.
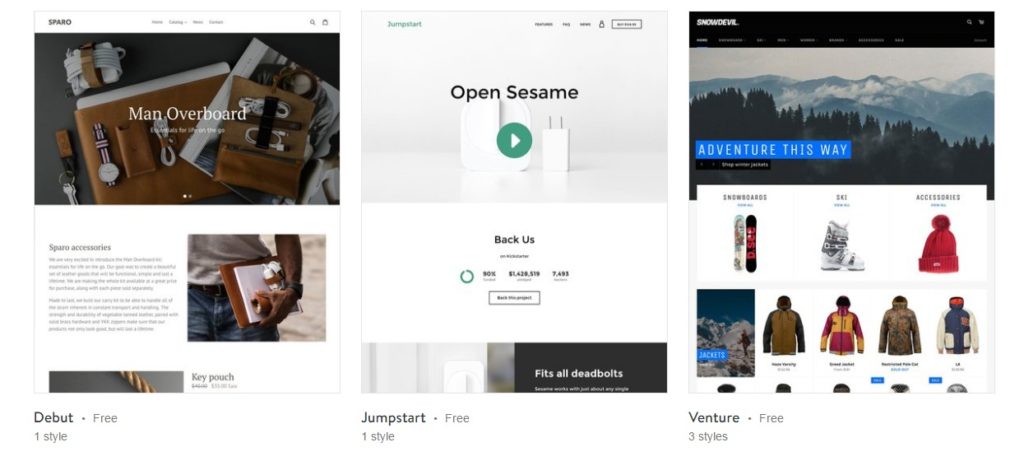
Dito isso, existem cerca de 50 a 100 temas gratuitos disponíveis na loja Shopify. Você também pode optar por temas premium prontos da Shopify online. Faça sua pesquisa e veja se algum deles atende às suas necessidades. Procure desenvolvedores independentes que possam estar oferecendo temas gratuitos ou pagos em seus sites. Você pode obter um bastante decente por US $ 100 a US $ 200.

A melhor coisa de ir com esses temas é que você tem uma estrutura para trabalhar. Na verdade, quase 70-80% da estrutura já está lá, e os 20-30% restantes precisam de ajustes. Adicione um conversor de moeda, campos extras, layouts, logotipos, cabeçalhos, etc. e pronto. Você pode até recorrer a uma agência digital como a nossa para ajudar no processo de personalização.
Se você decidiu fazer isso sozinho, continue lendo para saber como criar designs personalizados da Shopify por conta própria:
Aprenda a linguagem líquida
Os temas Shopify são alimentados por uma linguagem bastante exclusiva no Liquid. O trabalho básico da Liquid é traduzir o conteúdo de uma loja da Shopify para o idioma HTML de um navegador, tornando-o legível e acessível ao usuário.
Se você quiser criar designs personalizados da Shopify , precisará aprender o idioma. Não é muito difícil, mas você terá que dedicar algum tempo para compreendê-lo. Felizmente, Shopify oferece muitos recursos para ajudar.
Comece com o vídeo introdutório abaixo:
https://www.youtube.com/watch?v=tZLTExLukSg
Alguns outros recursos que vale a pena pesquisar:
- Vídeos de tutoriais de design da Shopify
- Referências líquidas da Shopify
- Folha de dicas líquida da Shopify
Opções de personalização do tema
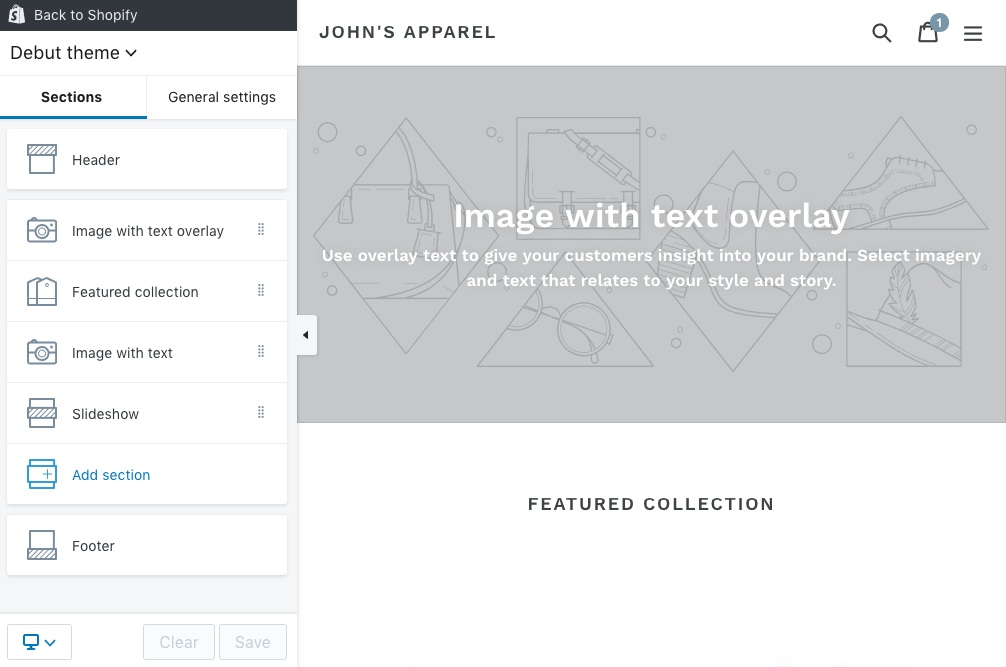
Cada tema vem com um painel de personalização que permite alterar seus vários aspectos. Coisas como cores, cabeçalhos, rodapés e outros elementos centrados no tema são personalizáveis a partir daqui.

Isso é bastante simples e foi construído com não programadores em mente para fornecer a você um meio de fazer alguma personalização básica. Infelizmente, a maioria dos recursos integrados do tema não será personalizável a partir daqui, portanto, pode não ser suficiente para criar o design personalizado da Shopify que você deseja.
Criando uma folha de estilo personalizada
Provavelmente, a maneira mais fácil e infalível de criar designs personalizados da Shopify é por meio de alterações no CSS ou na folha de estilos personalizada. Nunca faça alterações nos arquivos .liquid originais do tema. Se você fizer isso e o tema for atualizado, você perderá todas as alterações. Sempre crie um CSS!
Há um elemento de tentativa e erro envolvido, portanto, antes de fazer qualquer ajuste em seu CSS, lembre-se de criar backups de seus arquivos de tema existentes, caso algo dê errado.
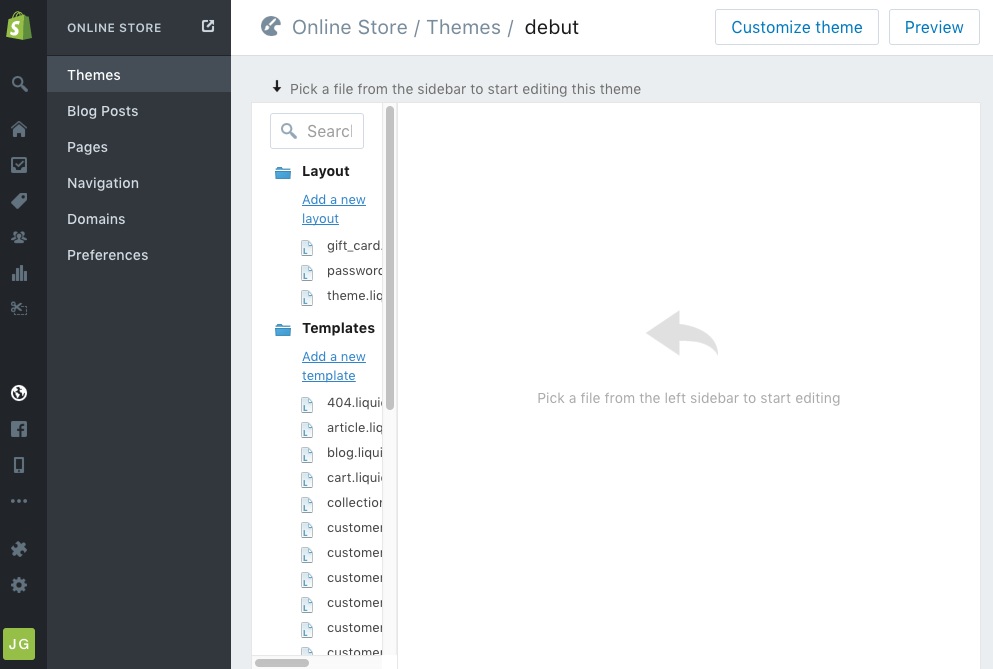
Lembre-se, você só estará recorrendo a um CSS se o que você precisa não for possível no painel de personalização do tema. Para criar um CSS, comece acessando primeiro a área temática do seu painel e selecione a opção “mais”. Em seguida, você deseja clicar no botão Editar HTML/CSS, que o direcionará para o gerenciador de arquivos do tema.

No gerenciador de arquivos do tema, você precisa acessar a pasta Ativos. Veja? Clique nele, e ele deve se expandir. Agora, “Adicione” um novo link de ativo e escolha a opção “Criar arquivo em branco”. Isso deve criar um novo CSS para você. Depois de fazer isso, nomeie seu novo CSS. O nome é importante, portanto, mantenha-o curto e identificável. Em seguida, selecione a extensão .css.liquid e adicione o código para começar a personalizar o CSS.

Integrando o CSS ao seu tema
Então você colocou o código, mas seu design personalizado da Shopify ainda não está tomando forma. Isso porque você ainda precisa integrar seu CSS ao seu tema. Para fazer isso, você precisará encontrar a pasta Layouts no gerenciador de arquivos do tema. Clique nele e selecione theme.liquid.
É aqui que as coisas ficam complicadas. Você terá que encontrar o código </head> dentro de toda a codificação. Você pode fazer isso através da opção de pesquisa padrão que é Ctrl + F. Depois de encontrar o código; você precisa inserir uma nova linha logo acima dela. Coloque o cursor antes do código </head> e pressione Enter para inserir uma nova linha. Nesta linha digite o seguinte código:
{{ 'CSS-NAME.css' | ativo_url | stylesheet_tag }}.
A parte CSS-Name é o nome que você atribuiu ao seu CSS anteriormente.
Os temas do Shopify são criados de tal forma que seu CSS sempre anulará qualquer codificação do tema original. Portanto, quaisquer alterações feitas no CSS agora começarão a aparecer no seu tema.
Entendendo a importância da acessibilidade do usuário
No final das contas, o objetivo das personalizações é melhorar a acessibilidade do usuário e aprimorar a experiência do usuário. Seus clientes só ficarão impressionados com o design personalizado do Shopify se ele permitir que eles façam o que desejam com eficiência e sem obstáculos.
Portanto, coloque-se no lugar deles e olhe para sua loja com um olhar crítico. Às vezes pode ser difícil ser objetivo sobre algo que você participou da criação, mas você precisa fazer isso. Tente e identifique as áreas que podem ser melhoradas. Seu esforço em injetar elegância e criatividade no seu tema Shopify só realmente o beneficiará quando eles adicionarem algo tangível e útil para seu cliente.

Continue verificando sua loja para ver como sua funcionalidade está sendo afetada por cada parte do código personalizado que você inclui no CSS. Isso deve ser uma prioridade, então faça o esforço. Se você continuar editando o CSS e esperar até o final para ver como as alterações afetaram a funcionalidade da sua loja, identificar e desfazer o código problemático será muito mais difícil.
Faça um teste manual, como a navegação do teclado, para verificar regularmente a acessibilidade do seu site. O teste de navegação do teclado é um teste simples que exige que você veja como a guia, a barra de espaço e os botões Enter estão funcionando em sua página. Além disso, use as teclas de seta para ver o quão rápido ou lento a página rola.
Outros testes que você pode tentar incluem o teste do leitor de tela e o HTML_CodeSniffer, que têm seus benefícios.
1 agência digital faz parceria com a Shopify para criar designs personalizados para todos os negócios
A 1 Digital Agency é uma parceira de design da Shopify com reputação de criar designs personalizados da Shopify de qualidade para proprietários de empresas com todos os tipos de interesses. Nosso foco é trabalhar com você para entender o que você precisa e atender a esses requisitos. Nossa equipe de especialistas da Shopify está equipada para assumir qualquer projeto, qualquer negócio e ajudá-lo a atingir suas metas de negócios rapidamente.
Se você é uma organização maior, também temos a experiência do Shopify Plus. Com um histórico comprovado e amplo conhecimento de designs personalizados da Shopify , você pode ter certeza de que cada projeto com 1 Agência Digital será um sucesso. Ligue-nos agora para 888.982.8269 ou contacte-nos em https://www.1digitalagency.com/contact e mãos à obra.
