Os 9 principais métodos eficazes para aumentar a velocidade de carregamento do seu site
Publicados: 2023-04-18
Seu site está demorando muito para carregar? Você não está sozinho! Velocidades de carregamento lentas são uma frustração comum para proprietários e visitantes de sites. Eles não apenas afetam a experiência do usuário, mas também podem prejudicar as classificações do mecanismo de pesquisa do seu site. Felizmente, existem muitas soluções para ajudar a acelerar seu site e manter seus visitantes engajados. Neste blog, exploraremos os nove principais métodos eficazes para aumentar a velocidade de carregamento do seu site, para que você possa otimizá-lo e melhorar sua presença online. Prepare-se para acelerar o desempenho do seu site e deixar as velocidades de carregamento lentas para trás!
O que é a velocidade da página?
A velocidade com que uma página da Web em seu site é carregada para os visitantes é chamada de velocidade da página. Essa velocidade é influenciada por vários fatores, incluindo a presença de arquivos de mídia, temas e plug-ins instalados, codificação e scripts do lado do servidor. Páginas de carregamento lento devido a esses elementos podem levar a uma experiência de usuário abaixo do ideal e resultar em taxas de rejeição mais altas.
Como medir a velocidade da página?

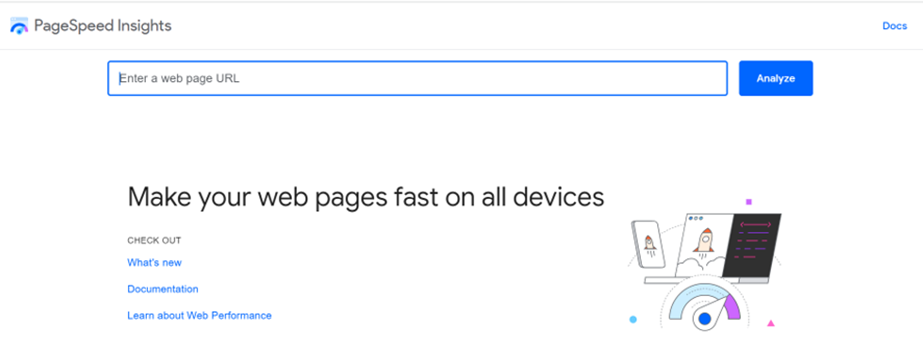
O 'PageSpeed Insights' do Google é uma ferramenta recomendada que pode ajudá-lo a avaliar e acompanhar o desempenho do seu site. É fácil de usar e você pode testar suas páginas da web em computadores e dispositivos móveis.

O 'PageSpeed Insights' do Google é uma ferramenta endossada pelo Google que pode ajudar a garantir que seu site atenda aos critérios de desempenho necessários para altas classificações nos resultados de pesquisa. Para utilizar esta ferramenta, digite o URL da sua página da web no campo fornecido e clique em “Analisar”.
Outras ferramentas, como Pingdom Website Speed Test e GTmetrix, também podem ser utilizadas para avaliar o desempenho do seu site.
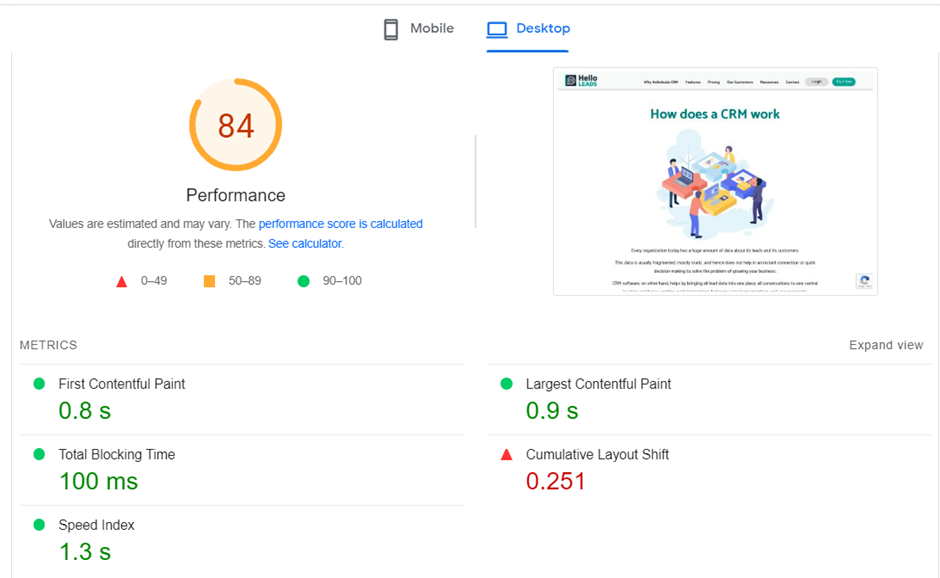
'PageSpeed Insights' analisa o conteúdo do seu site e gera uma classificação que varia entre 0 e 100. Além disso, fornece uma lista de sugestões sobre como melhorar a velocidade de carregamento do seu site.

Vale a pena notar que o 'PageSpeed Insights' do Google fornece pontuações e recomendações distintas para as versões de desktop e móvel do seu site. Essas informações são um ponto de partida útil para avaliar a velocidade de carregamento de suas páginas da Web e oferecem medidas acionáveis para melhorá-la.
Maneiras rápidas de melhorar a velocidade de carregamento de sua página da web
1 . Comprima e otimize imagens de páginas da web com eficiência: a presença de imagens em suas páginas da web pode melhorar significativamente o apelo estético e o valor do conteúdo, mas se as imagens forem muito grandes, elas podem afetar negativamente os tempos de carregamento. Uma solução direta para esse problema é compactar e otimizar as imagens. Você pode fazer isso alterando o formato do arquivo de imagem, habilitando o carregamento lento ou usando compactação com perdas ou sem perdas. O emprego dessas técnicas pode reduzir o tamanho dos arquivos de imagem e resultar em carregamento mais rápido de páginas da web.
2 . Minimize o número de redirecionamentos: os redirecionamentos podem causar atrasos na solicitação HTTP e no processo de resposta, tornando seu site mais lento. Embora certos redirecionamentos possam ser essenciais, como ao mudar para um novo domínio, minimizar redirecionamentos desnecessários pode aumentar substancialmente o tempo de carregamento da página.
3 . Use assíncrono e adiar em CSS e JavaScript: arquivos CSS e JavaScript são componentes essenciais de um site que podem ser carregados de forma síncrona ou assíncrona. O carregamento síncrono implica que os arquivos sejam carregados um após o outro, na mesma ordem em que aparecem na página. Conseqüentemente, o navegador deve aguardar o carregamento completo de um script antes de prosseguir para o próximo. Por outro lado, o carregamento assíncrono permite que vários arquivos sejam carregados simultaneamente, resultando em desempenho de página mais rápido. Para implementar isso, você deve eliminar os recursos que impedem a renderização da página.

4 . Reduza seu CSS, JavaScript e HTML: Melhorar a velocidade da página pode ser obtido por meio de duas técnicas principais: otimizar o carregamento de arquivos e reduzir os tamanhos dos arquivos. Minimizar o código CSS, JavaScript e HTML removendo caracteres, espaços e elementos redundantes pode reduzir consideravelmente o tamanho do arquivo. Essa simplificação permite a combinação de arquivos e, em última análise, resulta em tempos de carregamento mais rápidos.
5 . Use uma CDN (rede de entrega de conteúdo): A utilização de uma rede de entrega de conteúdo (CDN) pode aumentar a velocidade do site armazenando em cache o conteúdo em vários locais globais. Normalmente, os servidores CDN estão localizados mais próximos dos usuários finais do que o servidor de origem. Em vez de viajar até o servidor de hospedagem, as solicitações de conteúdo são direcionadas ao servidor CDN próximo. Essa técnica pode diminuir notavelmente o tempo de carregamento da página, principalmente quando o servidor de hospedagem está distante do usuário.
6 . Cache da página da Web:

Armazenar duplicatas dos arquivos do seu site por meio de cache é uma maneira eficaz de aumentar a velocidade de suas páginas da web. Essa estratégia diminui a carga de trabalho do servidor necessária para criar e distribuir uma página da Web para o navegador do visitante, resultando em tempos de carregamento de página mais rápidos. Armazenar em cache suas páginas da Web também pode reduzir o 'Tempo até o primeiro byte' (TTFB), reduzindo a carga de trabalho do servidor necessária para gerar e servir uma página ao navegador do visitante.
7 . Escolha uma hospedagem otimizada: o gerenciamento e o desempenho do seu site dependem significativamente da sua escolha de provedor de hospedagem, o que afeta a velocidade da sua página. Selecionar um provedor de hospedagem de baixo custo para cortar despesas é um erro significativo. Esses provedores podem alocar recursos entre vários sites em um servidor sobrecarregado, levando a um desempenho abaixo do padrão e tempos de carregamento de página lentos.
8 . Configure o cache do navegador: Para melhorar o tempo de carregamento da página, outro método de cache que pode ser empregado é o cache do navegador. Essa abordagem permite que o navegador armazene uma variedade de dados, incluindo folhas de estilo, imagens e arquivos JavaScript, para que a página não precise ser recarregada toda vez que um usuário a visita.
9 . Remova plug-ins desnecessários: todos os plug-ins não são iguais em termos de funcionalidade. O excesso de plug-ins em seu site pode causar inchaço indesejado, resultando em um desempenho mais lento do site. Além disso, plug-ins desatualizados ou mal mantidos podem colocar em risco a segurança do seu site e criar problemas de compatibilidade que podem reduzir o desempenho.
Para superar esses problemas, é recomendável restringir o número de plug-ins usados em seu site WordPress. Uma das maneiras mais fáceis de conseguir isso é desabilitar ou remover quaisquer plug-ins que não sejam mais necessários.
Concluindo, otimizar a velocidade de carregamento do seu site é crucial para fornecer uma excelente experiência ao usuário e direcionar o tráfego para seu site. Ao implementar os 9 principais métodos eficazes mencionados neste blog, você pode aumentar significativamente a velocidade de carregamento do seu site, resultando em maior envolvimento do usuário, classificações mais altas nos mecanismos de pesquisa e aumento da receita. Lembre-se de que os visitantes do site hoje esperam uma experiência de navegação rápida e tranquila, e um site lento pode prejudicar o sucesso do seu negócio. Portanto, tome as medidas necessárias para otimizar a velocidade de carregamento do seu site e fornecer uma experiência de navegação perfeita ao seu público.
