Tudo sobre a Filosofia das Cores no Web Design
Publicados: 2021-02-21As cores realçam a beleza e a emoção em qualquer coisa. Tomemos, por exemplo, uma casa que você construiu e manteve sem pintura e outra pintada.
Em qual das duas casas você adoraria morar? A casa pintada, certo? Sim claro! O cenário não é diferente no web design.
Como web designer, sua experiência em colorir manterá seu site na moda e seus clientes voltarão. As cores desempenham um papel significativo no design da web e, explorando a filosofia das cores, podemos determinar as emoções das pessoas que visitam o site.
As decisões das pessoas de comprar à primeira vista antes de usar o produto são incrivelmente determinadas e influenciadas pela atratividade da cor do produto. Isso ocorre porque as cores transmitem emoções de maneira diferente para cada público e comunicam enormemente a aceitabilidade do produto à primeira vista.
Portanto, os web designers devem dominar a filosofia de cores no web design para melhorar a comunicação do site e gerar melhores resultados.
Filosofia das Cores em Web Designs
Tecnicamente, existem 3 componentes principais da filosofia da cor. Eles estão:
Distinção
Nesta teoria das cores , algumas cores são opostas a outras cores. Por exemplo, o preto é a cor oposta do branco. O designer aqui fica com a opção de escolher a melhor cor, que se destaca, e também escolher uma cor diretamente oposta à cor primária selecionada para o site, tornando-a distinta e adicionando contraste.
Harmonização
Além de cores contrastantes para tornar seu site distinto, os web designers devem ter a capacidade de combinar cores de forma eficaz para dar um apelo agradável ao usuário do site. Isso é para elogiar harmoniosamente qualquer cor escolhida. Basicamente, as cores fluem bem juntas e são agradáveis de se olhar em relação umas às outras.

Vivacidade
As pessoas são afetadas pelas cores de maneiras diferentes. Geralmente depende do que o designer quer transmitir através das cores, já que as cores são uma forma de comunicação.
Por exemplo, cores como roxo, verde e azul são consideradas cores que suavizam e confortam, enquanto cores como amarelo, vermelho e laranja são cores de resistência e energia.
Dependendo do usuário, os designers devem escolher efetivamente a combinação para criar sua singularidade.
A importância da filosofia das cores no web design para web designers
Ao projetar um site, você não escolhe cores aleatoriamente e começa a implementá-las no site. Você deve selecionar cores com propósito e intenção de atender a expectativa dos visitantes do site .
Estudar a filosofia das cores pode ajudá-lo a criar um design inteligente e envolvente que o público-alvo do site irá gostar.
Qualquer profissional da área de web design deve entender a filosofia das cores, pois as cores desempenham um papel importante nas decisões dos clientes na compra de um produto ou no envolvimento com uma marca, com impressionantes 92,6% dos espectadores valorizando os fatores visuais .
Essa é a mesma psicologia dos clientes que procuram uma política de privacidade antes de inserir seus detalhes de pagamento em um site.
Abaixo estão algumas razões pelas quais a filosofia de cores no web design é vital para os web designers.
- Ajuda o designer a usar a combinação certa de cores para projetar o site. Isso ajudará os usuários a navegar no site com facilidade e uma compreensão adequada. O que também melhora e apimenta a experiência do usuário e permite que eles encontrem agradavelmente o que estão procurando.
- Ele permite que o designer marque os produtos, pois o esquema de cores preciso é vital para o sucesso da campanha de marketing do produto.
- A fluência do designer na filosofia de cores é essencial, pois tanto em ambientes digitais quanto físicos, as cores são vitais. Isso porque eles servem como um guia e ajudam a melhorar a experiência geral nos sites.
- Ajuda o designer a tornar o conteúdo do site visível e legível.
- Além disso, permite que o designer destaque facilmente os recursos que desejam atenção no site.
Sistema de coloração em web design
O sistema de coloração é a base para todo designer na criação de um site.
Uma combinação de cores inteligente permitirá que você obtenha um design excelente e equilibrado que criará uma experiência positiva do usuário no site.
Por outro lado, a não escolha de cores complementares garantirá uma impressão negativa com sentimentos caóticos em relação ao design.
É de grande importância selecionar as cores finais para o seu design com sabedoria. Existem diferentes maneiras de selecionar cores de forma inteligente para capturar a harmonia do seu público e proporcionar uma experiência maravilhosa.
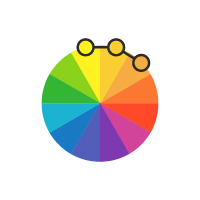
Análogo
O esquema de cores análogo é um dos melhores esquemas de cores que os designers usam para criar uma sensação agradável para os usuários e proporcionar uma excelente experiência de navegação no site.
O esquema de cores análogo permite ao designer brincar com várias cores e selecionar de forma inteligente as combinações de cores mais vibrantes.
Escolher o tom da cor e a combinação é o aspecto mais ousado do esquema de cores análogo.

Monocromático
No esquema de cores monocromático, os designers primeiro se concentram em uma cor e depois brincam com seus tons e matizes.


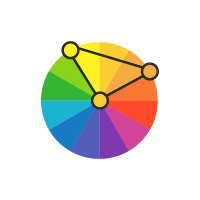
Tríade
O esquema de cores da tríade é o estilo mais usado pelos designers porque a roda de cores é de uma forma que cada cor fica muito distante uma da outra. Ele é baseado em três seleções de cores com uma distância real de 120 graus entre si.
Aconselhavelmente, é melhor escolher apenas uma cor para o plano de fundo e usar as outras duas na criação de conteúdo, navegação e outros elementos.

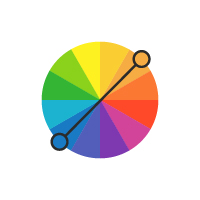
Complementar
Estabelecer a cor complementar certa para um site é muito simples. É obtido selecionando uma cor na roda de cores e selecionando diretamente a cor oposta da sua primeira seleção.

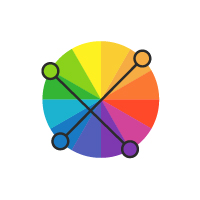
Composto
Aqui o designer tem a possibilidade de escolher quatro cores. Para impressionar os usuários, os designers podem selecionar duas cores complementares entre si e deixar as outras duas serem distintas.

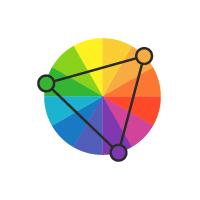
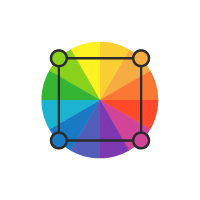
Quadrado
O esquema de cores quadrado dá ao designer quatro cores possíveis. Estes também estão distantes um do outro como na roda de cores. Escolhendo apenas uma cor como cor dominante e as demais correspondentes a ela.

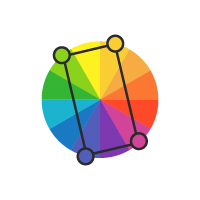
Retângulo
Há uma opção de quatro cores aqui também, mas duas devem ser conjuntos de cores complementares.

Cores e as emoções que elas carregam
As emoções são o estado da resposta interna de um indivíduo ao corpo e aos estímulos externos. As cores têm um efeito emocional na psicologia das pessoas em todos os aspectos da vida.
Um designer de site precisa saber quais emoções e sentimentos cada cor transmite para construir um bom site .
No entanto, também é de grande importância conhecer seu público-alvo para usar suas cores com sabedoria em relação às suas culturas e crenças.
Abaixo está uma lista dos diferentes sentimentos que algumas cores primárias transmitem:
Cor branca
Usar o branco como a cor dominante em seu design simplifica e dá uma aparência limpa. Outros sentimentos que o branco transmite são pureza, inocência, limpeza, sensação de espaço, neutralidade e luto em algumas culturas (o que destaca por que é tão importante entender seu público).
Cor preta
O preto parece sofisticado e aumenta a facilidade de leitura e mostra uma superioridade clássica. Outros sentimentos que desencadeia incluem autoridade, poder, força, maldade, inteligência, emagrecimento/emagrecimento e morte ou tristeza em algumas culturas (novamente – a importância de entender seu público).
Cor vermelha
O vermelho transmite sentimentos negativos em alguns, mas conhecer seu público permitirá que você o use adequadamente. Algumas emoções possíveis são amor, romance, gentileza, sangue, calor, conforto, energia, perigo, intensidade, excitação e vida.
Cor verde
Verde, em uma nota geral, dá uma sensação refrescante e expõe a simpatia. Algumas outras emoções que o verde transmite são neutralidade, crescimento, frescor, dinheiro, saúde, inveja, tranquilidade, harmonia, calma e fertilidade.
Como os web designers podem usar a habilidade da filosofia Color na consultoria de clientes de web design.
Agora que você conhece a teoria das cores e a filosofia por trás dela, como você consulta os clientes sobre quais esquemas de cores usar?
Para que você faça isso de forma eficaz, você precisa conhecer o básico primeiro.
Como um web designer especializado em filosofia de cores, você não pode confiar apenas em sua experiência em cores para oferecer a melhor combinação de cores a um cliente.
Por exemplo, você pode fornecer uma excelente combinação de cores a um cliente, mas ela não atende às expectativas do cliente porque você não leva em consideração a marca , os produtos e o mercado-alvo.
Sabendo que as cores transmitem diferentes sentimentos, emoções e atração, é necessário consultar seus clientes fazendo-lhes as seguintes perguntas:
- Qual é a finalidade do Site?
- Qual é o nome da sua marca?
- Qual é a utilidade da marca?
- Quem é o seu público-alvo ?
- Quais são as crenças e culturas dos membros do seu público-alvo?
Depois de ter todas as respostas que você precisa do cliente, você pode ir em frente e colocar suas habilidades de filosofia de cores em ação e consultar o cliente com um esquema de cores incrível para seu site.
Conclusão
O web design é um campo em constante evolução e, para que os web designers permaneçam no topo de seu jogo, eles precisam de novas habilidades.
Agora que você sabe tudo sobre filosofia de cores, você tem uma habilidade altamente valiosa à sua disposição para se destacar da concorrência e aumentar o valor de seus serviços.
Gostou de ler o blog? Inscreva-se em nossa newsletter bimestral para receber notícias e conselhos de marketing .
