Resumo de Conformidade ADA
Publicados: 2022-02-03Muitos de nós têm algum tipo de entendimento quando se trata de conformidade com a ADA no mundo real. Entradas equipadas com rampas, calçadas ou zonas de carga que facilitam o ir e vir, e elevadores dentro de locais com vários andares, além de portas largas o suficiente e bancadas baixas o suficiente.
Mas e a acessibilidade no mundo digital? Um site compatível com ADA mantém todos em mente. Isso é especialmente importante quando um em cada quatro adultos nos EUA vive com alguma deficiência . Embora a ADA não aborde explicitamente a conformidade com a Internet, a criação de conteúdo da Web inclusivo é um dado, considerando que o Título III da ADA proíbe a discriminação em atividades de locais de acomodações públicas.
Felizmente para nós, existem organizações sem fins lucrativos que criaram recomendações para nos ajudar a navegar nesse processo. Graças ao World Wide Web Consortium (W3C), temos orientações claras para tornar nossas páginas da web igualmente acessíveis a todos.
Para começar, reserve um tempo para ler os fundamentos da conformidade com a ADA em uma de nossas postagens anteriores do blog, “O que você precisa saber sobre a conformidade com a ADA do site”.
Pronto para seus próximos passos? Vamos mergulhar na acessibilidade do site!
Projetando para Acessibilidade na Web
A primeira área a examinar é o design da interface do usuário (UI) do seu site. Dá às pessoas com deficiência uma experiência igual àquelas sem?
Olhe para seus recursos visuais e gráficos para responder a essa pergunta. Se alguém com deficiência não consegue navegar no site com a mesma facilidade, então você sabe que há algum trabalho a ser feito. Aqui está o que considerar:
Contraste de primeiro e segundo plano
O texto em sites precisa ter contraste suficiente com o plano de fundo. Isso significa evitar cores muito brilhantes, com saturação muito baixa ou muito semelhantes ao plano de fundo.

Use as cores com consciência
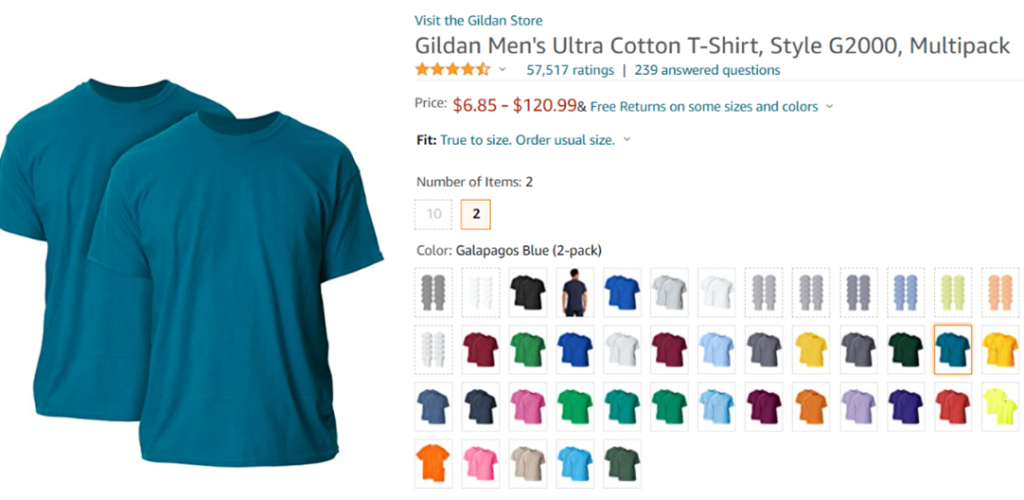
Embora a cor seja uma ótima maneira de fornecer informações, não confie nela como a única maneira. Algumas pessoas veem as cores de forma diferente e outras não conseguem ver as cores. Use outros estilos e indicadores, como símbolos e palavras, para transmitir seu ponto de vista.
Esta camisa Gildan na Amazon, por exemplo, mostra fotos das cores disponíveis e tem um texto descritivo da cor.

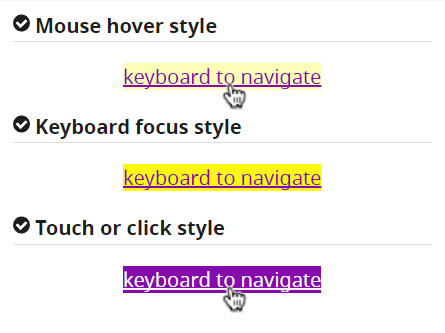
Faça com que os elementos interativos se destaquem
Enfatize links ou botões usando um estilo distinto. Um ótimo caso para isso é quando os teclados são usados para navegação no site por meio do mouse. Aplique variações consistentes de cor e design para ajudar os usuários a identificar elementos ativos.

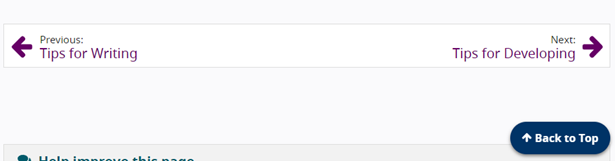
Limpar dicas de navegação
Você quer que os usuários naveguem pelo seu site facilmente (e quase instintivamente). Isso é feito com estilos, posições e nomenclatura consistentes, bem como vários métodos de navegação.
Essas dicas de navegação simples – “anterior”, “próximo”, “voltar ao início” – na página do W3C são uma ótima maneira de ajudar os usuários a se locomover.

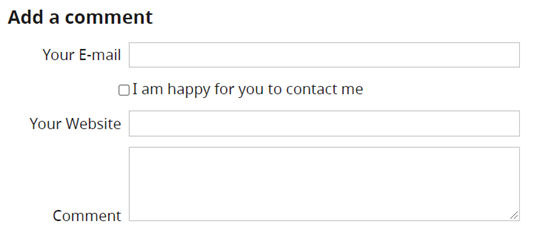
Rótulos em elementos de formulário
Quaisquer formulários a serem preenchidos em seu site devem indicar claramente as informações necessárias. Mantenha os rótulos bem posicionados, à esquerda ou acima de cada campo.

Dar uma resposta
Mantenha o usuário informado enquanto navega no site. O link não existe mais? Crie uma mensagem “oops, algo deu errado”. Eles preencheram um campo incorretamente ou esqueceram de preencher um? Tenha uma validação de campo clara (ex: uma mensagem “endereço de e-mail é obrigatório”). A submissão deles foi aprovada? Redirecionar para uma página de confirmação.


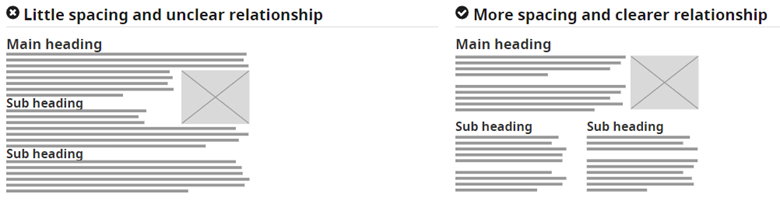
Mantenha a desordem
Títulos, espaçamento e agrupamento facilitam a compreensão do conteúdo. Mantenha relações claras entre cada seção utilizando seu espaço em branco e chamando a atenção direta para os títulos. A forma como as coisas são posicionadas na página também afetará como os leitores de tela digerem e anunciam as informações.

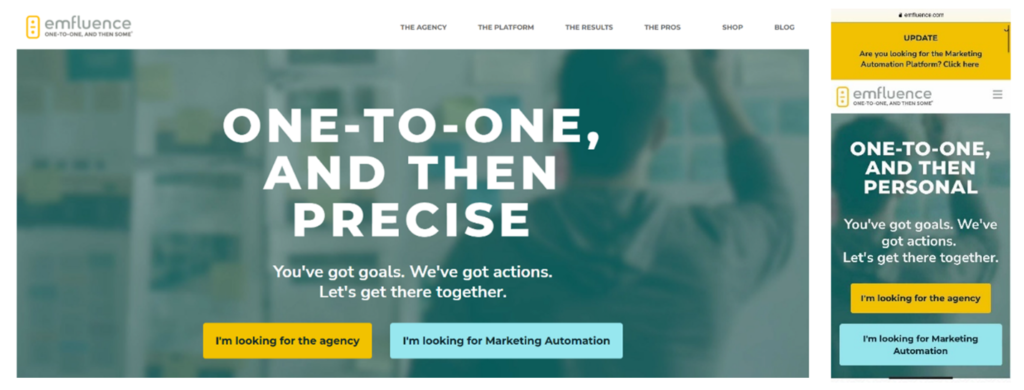
Acessibilidade entre dispositivos
Quantos de nós usamos mais de um dispositivo para acessar informações? Os sites aparecem de maneira diferente entre laptops, desktops, tablets, telefones celulares e qualquer outra tela que usamos para navegar. A otimização de sua página da Web para viewports de tamanhos diferentes facilitará a navegação.

Alternativas de mídia
Quantas vezes assistimos a um vídeo no mudo e lemos as legendas ou clicamos em “transcrever” para folhear em vez de ouvir um clipe de áudio? Essas diferentes formas de consumo de mídia não apenas tornam nossos dias convenientes; também cria igualdade de acesso para usuários com várias deficiências.

Controle de conteúdo
Todos nós já nos deparamos com sites lindamente projetados com imagens ou vídeos incorporados na reprodução automática. Embora isso possa parecer bom, não é útil quando os usuários não podem receber as informações antes que a mídia continue. Dê aos usuários controle sobre isso, permitindo que eles iniciem, parem e avancem em seus termos.
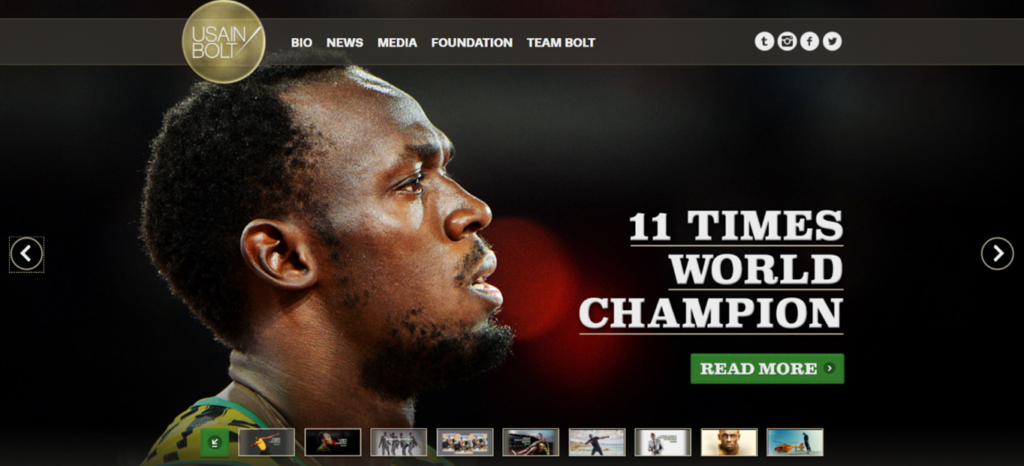
A página pessoal de Usain Bolt permite que os usuários usem setas para clicar para frente e para trás ou usem ícones de imagem na parte inferior para acessar diferentes slides.

Onde mais podemos melhorar?
A acessibilidade na web é muito mais do que design visual. Basta perguntar a qualquer um que trabalhou no campo. Esta é uma área que sempre pode ser melhorada e está sempre mudando de acordo com as necessidades do usuário.
Uma maneira de garantir que nossos sites sejam compatíveis com ADA? Consulte um especialista, veja o mundo (wide web) por uma lente diferente ou vá direto à fonte. Um recurso útil para começar é “Decoding Web Accessibility” de Andrew Patterson, onde ele usa simuladores de visão para demonstrar a perspectiva de um usuário ao usar software acessível.
Outra área para examinar além do design? Desenvolvimento e cópia do seu site. Algumas das muitas considerações a serem apontadas incluem:
- Use texto alternativo para imagens.
- Combine a ordem lógica das informações com a ordem dos elementos no código.
- Torne o CAPTCHA acessível onde for necessário, fornecendo mais de duas maneiras de resolver ou acesso a um representante que possa ignorá-lo.
- Escreva código que use design responsivo para se adaptar à tecnologia do usuário.
- Inclua informações significativas no texto do link. “Leia mais sobre estratégias de marketing” em vez de “leia aqui”.
- Use títulos e subtítulos, bem como títulos de página exclusivos e informativos.
- Ofereça aos usuários outra maneira de fazer negócios com você (ligação ou e-mail) se houver uma área do seu site que esteja prestando um serviço fora do expediente. Todos devem poder aproveitar esse serviço fora do horário comercial.
Por fim, esboce uma declaração de acessibilidade do site para mostrar seu compromisso com a criação de uma experiência acessível com sua marca e serviços. Inclua quais etapas você executou para tornar seu site mais acessível, quaisquer problemas/áreas conhecidas existentes e quais etapas você está tomando para melhorar. Se você precisar de alguma orientação com isso, confira um post anterior sobre “Elaboração de Declarações Acessíveis da ADA para Sites: O que Incluir e Alguns Exemplos”.
O take-away
O objetivo é criar um mundo de internet que seja funcional para todos. A barra de acessibilidade do site pode parecer intimidadora quando existem dezenas de outras tarefas de marketing relacionadas à publicação de conteúdo. O primeiro passo é definir onde seu conteúdo está (ferramentas de verificação podem ajudar a identificar problemas) e se informar sobre erros comuns a serem evitados. Progresso incremental e melhoria contínua é o objetivo.
Um ótimo design de site não é apenas aquele que tem o melhor esquema de cores, os gráficos mais legais ou a cópia mais bem escrita. É aquele que mantém todos os usuários em mente e mantém seu público envolvido.
Para obter mais estratégias, padrões e recursos, confira a Iniciativa de Acessibilidade da Web (WAI) do World Wide Web Consortium.
