9 maneiras de tornar seu apelo à ação de comércio eletrônico irresistível
Publicados: 2019-08-09Resumo : Conduzir os visitantes ao site é uma habilidade importante.
Para conseguir que mais visitantes ajam, você precisa aprender a gerenciar a atenção do visitante, adicionar elementos que criem um senso de urgência e garantir que o produto pareça uma pechincha.
Tudo começa com a elaboração de uma chamada à ação de e-commerce persuasiva .
Você deve absolutamente ficar bom em SEO, gerenciamento de mídia social e outros ofícios em estágio de aquisição. Mas mesmo alguns grupos de marketing que têm equipes decentes de aquisição de visitantes falham quando se trata de fazer com que os visitantes duramente conquistados ajam .
Essa é uma oportunidade perdida porque, para a maioria das equipes de marketing, dobrar a taxa de conversão é na verdade uma proposta mais realista do que dobrar o tráfego do mecanismo de busca do site.

Autor: Martin Grief
12 minutos de leitura
Vamos detalhar as etapas mais importantes e tornar seu botão de chamada para ação irresistível para não clicar.
Este artigo abordará os seguintes
Índice :
Introdução, O que é um Call to Action?
1. Empregar o princípio da escassez
2. Aproveitar a prova social e a autoridade
3. Aliviar a Incerteza
4.Utilize ancoragem
5.Coloque os elementos no local padrão
6. Torne o texto do botão específico, em vez de vago
7. Torne a chamada à ação óbvia
8.Exiba seu diferencial
9. Ter modais acionados pelo comportamento do usuário
O que é um Call to Action?
As chamadas para ação (CTAs) contêm as etapas que os profissionais de marketing estão convidando os visitantes a seguir .
- Para um vídeo, isso pode ser uma declaração no final pedindo que o espectador se inscreva.
- Para um blog, isso pode ser um pedido para compartilhar o artigo com colegas ou amigos.
- Para muitos sites, este é um botão que pede ao visitante para adicionar o item a um carrinho, enviar um formulário ou baixar uma avaliação.
Quando os CTAs são botões em um site, há algumas diretrizes gerais que você precisa seguir. Por si só, eles devem ser persuasivos – bem escritos, para que fique claro para onde levarão os visitantes; e perceptíveis, por isso chamam a atenção do usuário.
No entanto, como os CTAs não existem no vácuo, há mais no ofício do que apenas os próprios botões.
Aqui estão algumas maneiras de otimizar sua call to action de comércio eletrônico:
1. Empregar o princípio da escassez
Dizer às pessoas que algo está disponível agora, mas não por muito tempo, cria um senso de urgência . Isso leva as pessoas a agir imediatamente, em vez de adiar a decisão.
Quão eficaz é a escassez para persuadir as pessoas? Em uma pesquisa com 300 pessoas, a Hubspot descobriu que 45% dos entrevistados estavam mais interessados quando os produtos estavam em oferta limitada, dizendo que a escassez os fazia querer saber mais sobre um produto.
Para os profissionais de marketing on-line, isso significa comunicar quando o tempo ou os itens são limitados. Indique o tempo restante até que os usuários possam aproveitar uma oferta ou o número de itens em estoque até que o produto se esgote. Dessa forma, você convence as pessoas a atenderem ao seu apelo à ação.
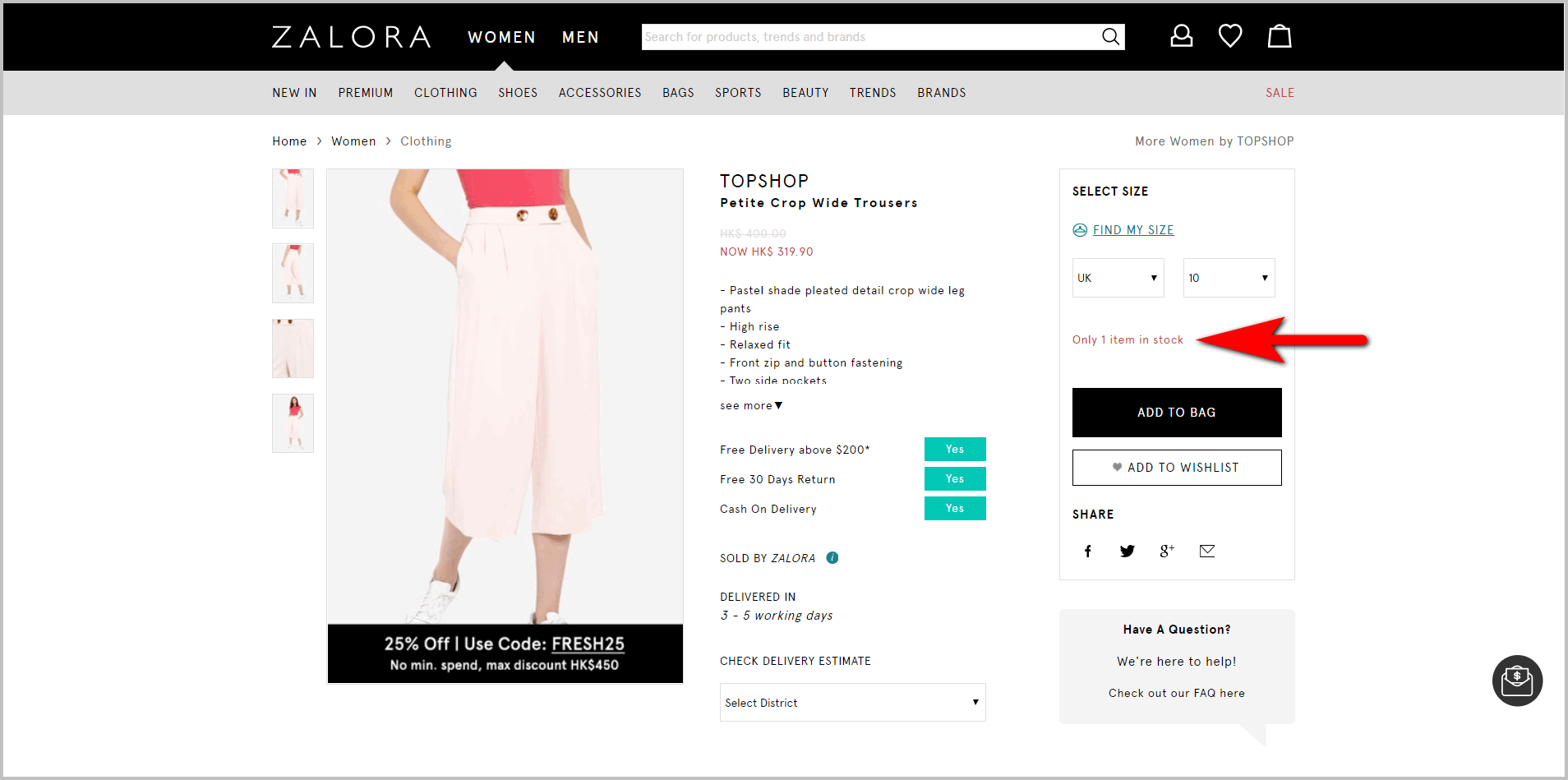
Por exemplo, Zalora.com.hk convence os clientes a “Adicionar à sacola” colocando o número do item em estoque próximo ao botão CTA:

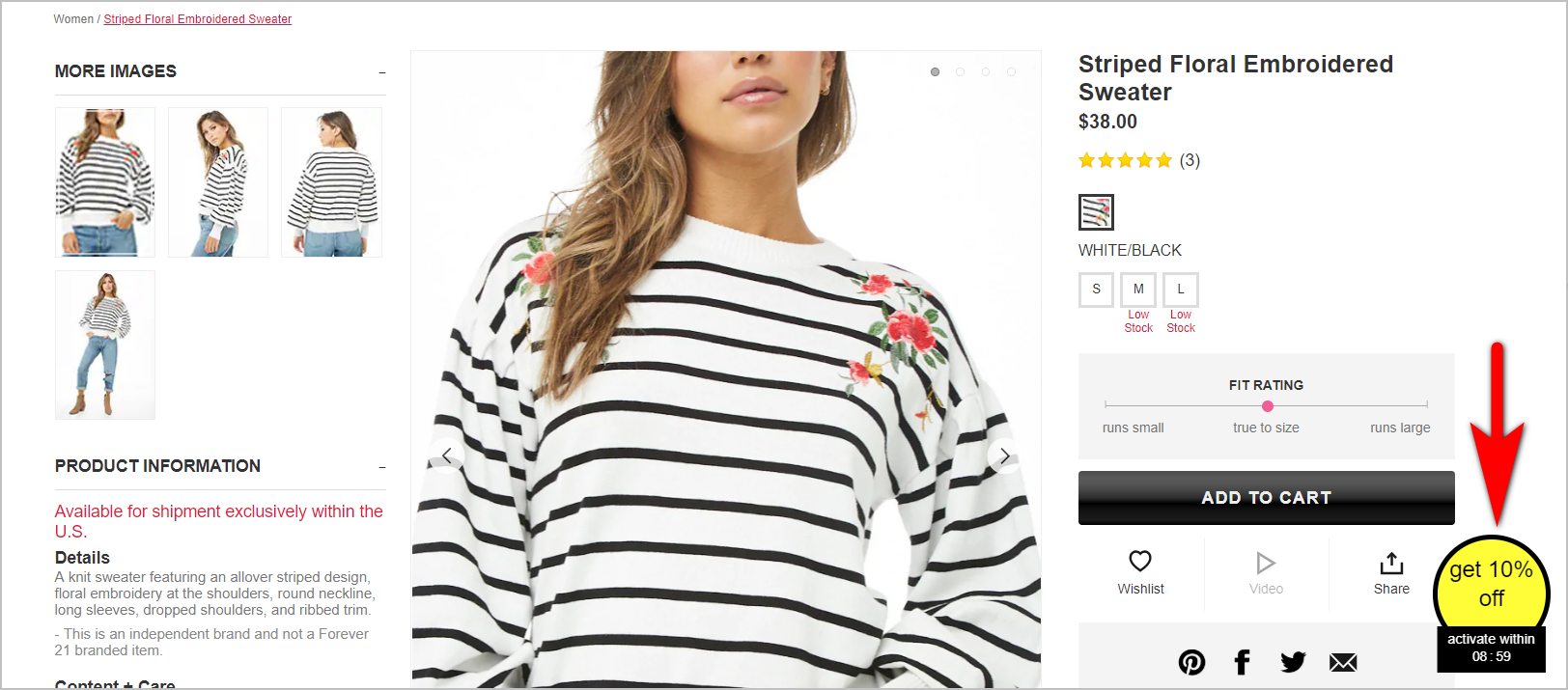
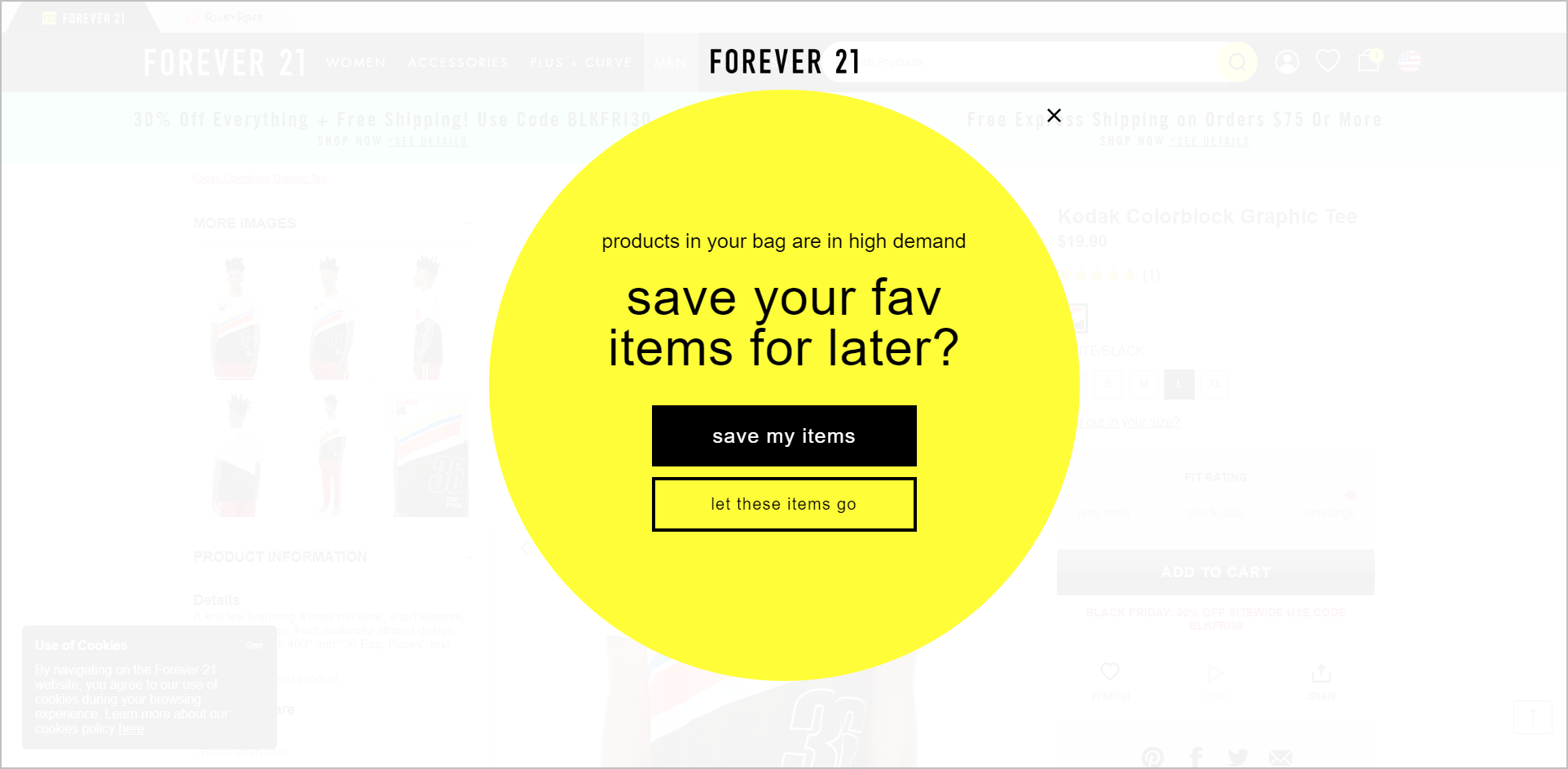
Enquanto isso, a Forever21.com tenta fazer com que os clientes façam uma compra agora oferecendo um desconto com prazo:

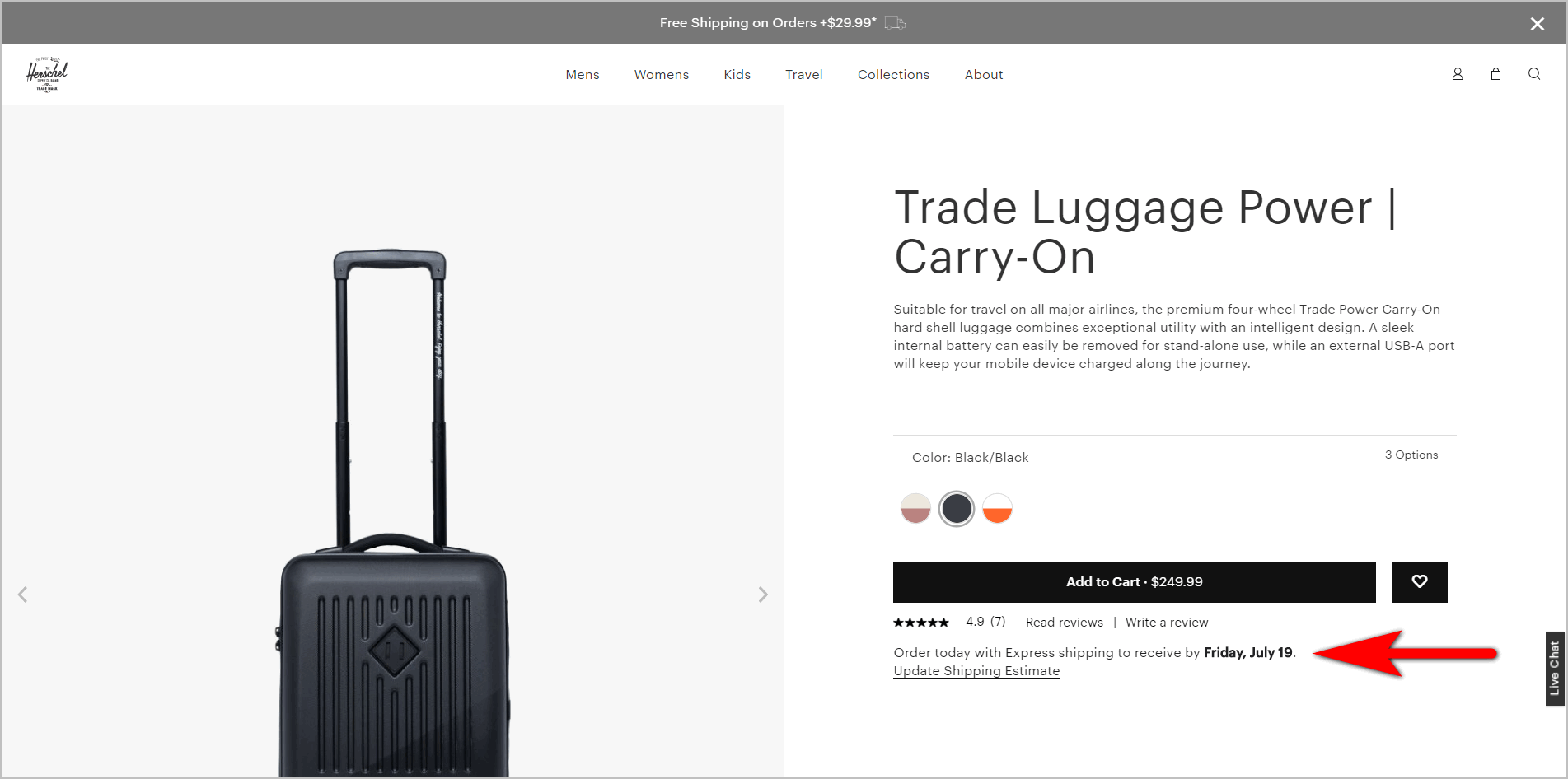
A página de detalhes do produto (PDP) da Herschel, por outro lado, incentiva os usuários a agirem agora , apesar de não oferecer nenhum tipo de desconto e o item não estar com estoque baixo. Ele se baseia no desejo das pessoas por gratificação instantânea – diz que elas receberão um produto em breve, mas somente se agirem dentro do dia:

Em seu livro “Pré-Suasão”, Robert Cialdini observa que “a escassez de um item… eleva o valor julgado desse item”. Ele observa que colocar “qualquer restrição ao acesso” tende a aumentar o valor percebido de um produto.
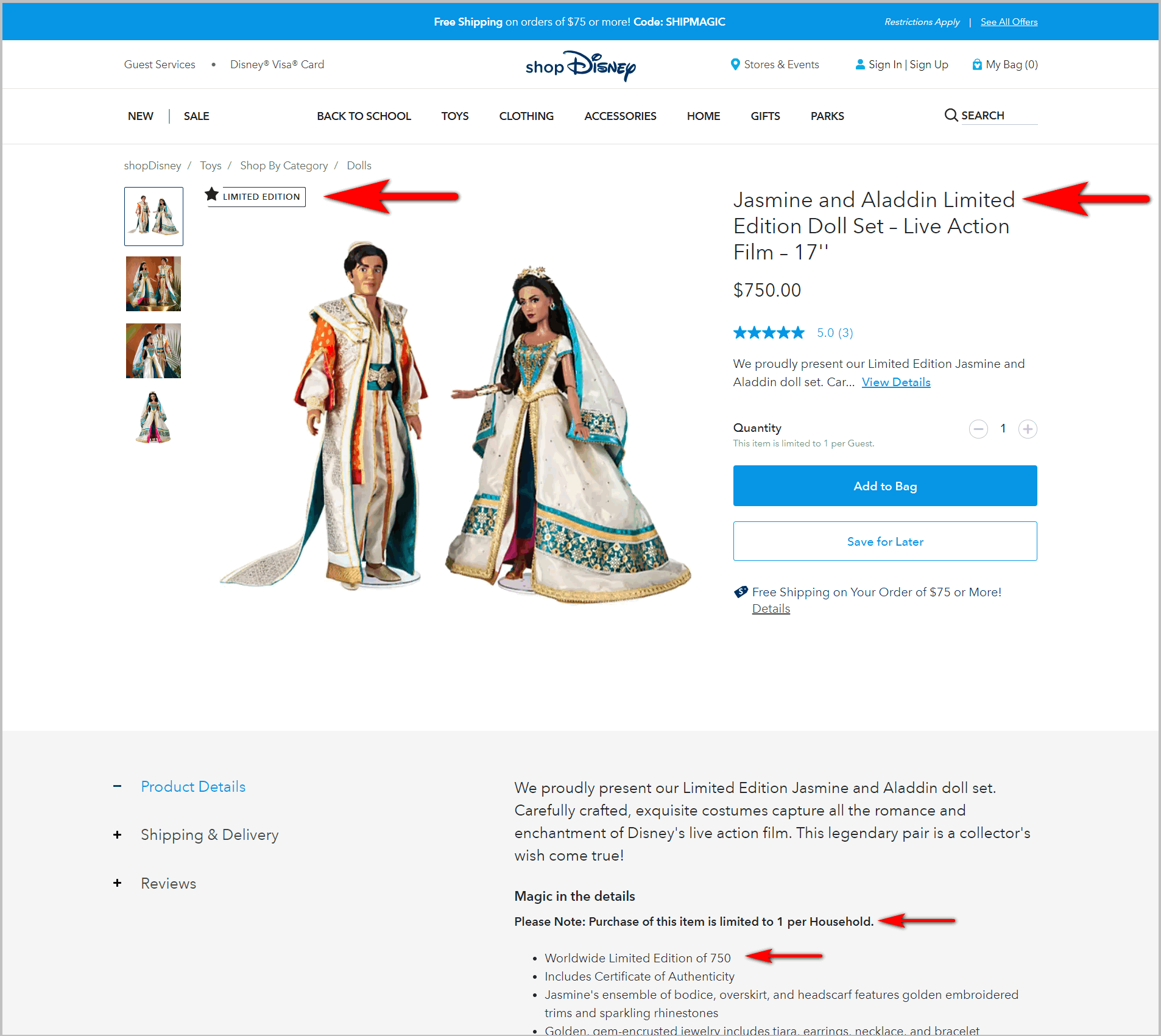
ShopDisney.com parece aproveitar essas observações deixando imediatamente claro quando um produto é lançado em quantidade limitada:

- Há um texto explicativo "Edição limitada".
- O título do produto indica explicitamente que o produto é lançado em quantidade limitada.
- O acesso ao produto é restrito. Há um limite de compra de 1 por família .
- A quantidade liberada é indicada na seção de detalhes do produto.
2. Aproveite a prova social e a autoridade
Há duas coisas que os profissionais de marketing precisam lembrar para tornar um apelo à ação de comércio eletrônico eficaz:
- o cérebro humano é preguiçoso, e
- as pessoas são criaturas sociais
A tomada de decisão cansa o cérebro, por isso usa atalhos para evitar fazer muito esforço.
Um desses atalhos é a prova social . Em situações em que não temos certeza de qual é o melhor curso de ação, tendemos a procurar orientação de outras pessoas, que estão ou estiveram na mesma situação.
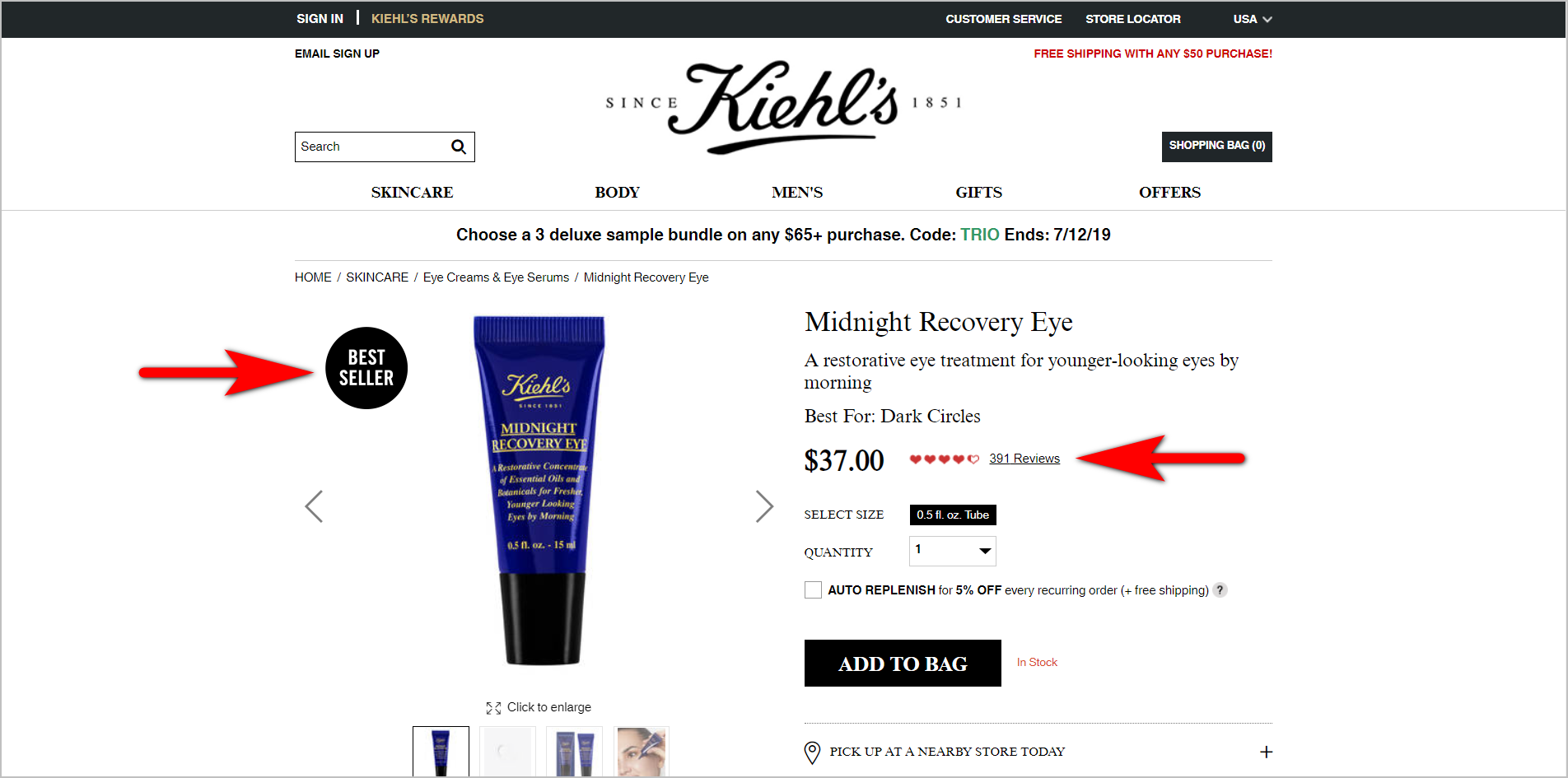
Kiehls.com, por exemplo, aproveita a prova social acima da dobra em seu PDP de duas maneiras:

- Há um texto explicativo “Best Seller” para indicar que muitas outras pessoas compraram o produto.
- A avaliação média do cliente está posicionada perto do botão CTA.
Ao chamar a atenção para o que outros fizeram antes e transmitir que outros obtiveram bons resultados, esses elementos do site tornam mais provável que o visitante aja.
Outro atalho que nosso cérebro usa é a autoridade .
As pessoas não têm tempo para desenvolver conhecimentos de domínio sobre tudo. E uma das maneiras de mitigar isso é recorrer a figuras de autoridade ou especialistas em um determinado campo.
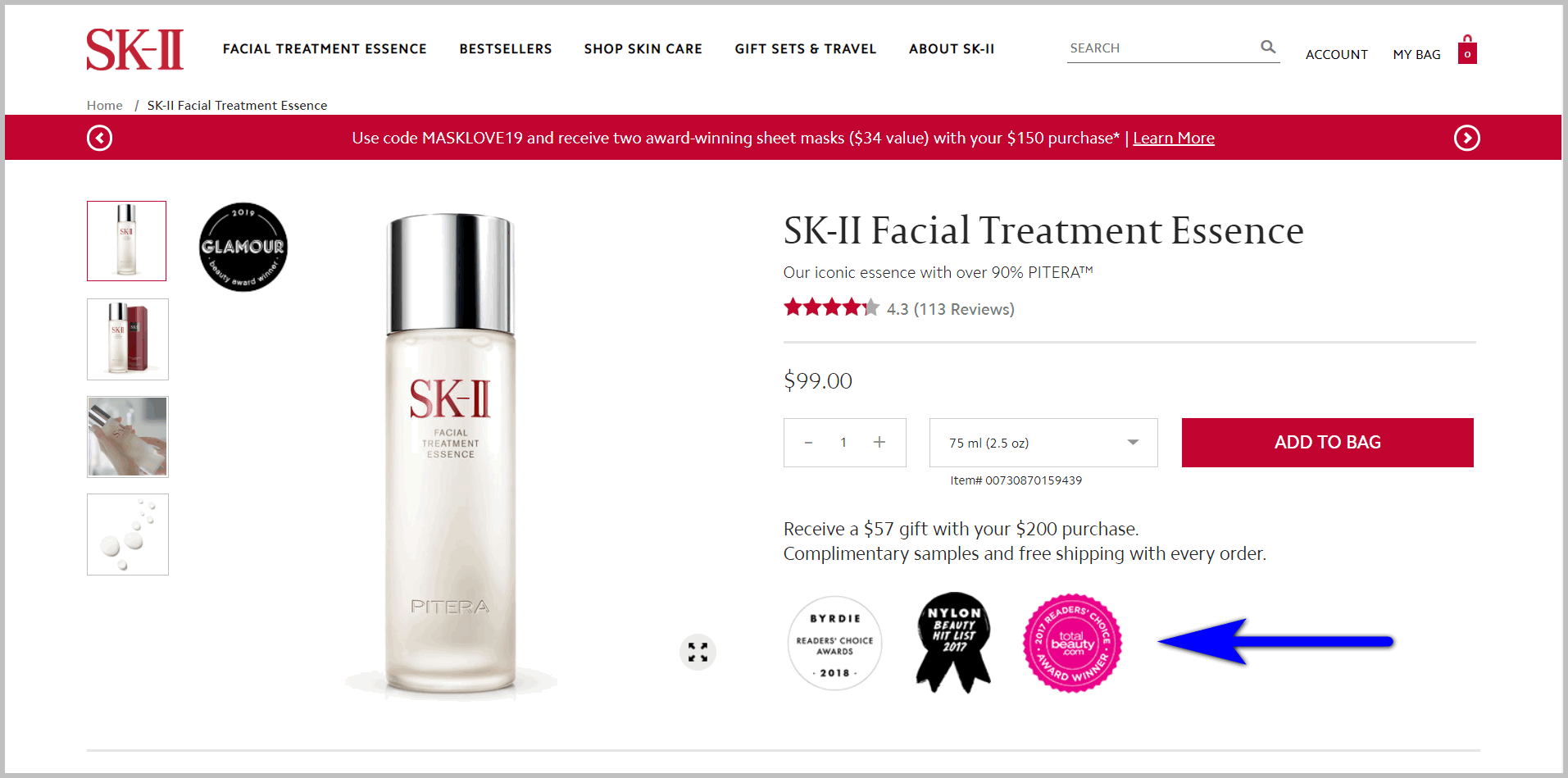
Por exemplo, o SK-II empresta confiança da autoridade exibindo, acima da dobra, prêmios que ganhou de revistas populares. Dessa forma, os clientes em potencial são influenciados a agir porque têm a certeza da eficácia do produto:

Os atalhos do cérebro não farão alguém que odeia seus produtos comprar algo. No entanto, eles podem aumentar suas chances de conversão quando um visitante estiver avaliando ativamente suas ofertas .
- Há um texto explicativo “Best Seller” para indicar que muitas outras pessoas compraram o produto.
- A avaliação média do cliente está posicionada perto do botão CTA.
Ao chamar a atenção para o que outros fizeram antes e transmitir que outros obtiveram bons resultados, esses elementos do site tornam mais provável que o visitante aja.
Outro atalho que nosso cérebro usa é a autoridade .
As pessoas não têm tempo para desenvolver conhecimentos de domínio sobre tudo. E uma das maneiras de mitigar isso é recorrer a figuras de autoridade ou especialistas em um determinado campo.
Por exemplo, o SK-II empresta confiança da autoridade exibindo, acima da dobra, prêmios que ganhou de revistas populares. Dessa forma, os clientes em potencial são influenciados a agir porque têm a certeza da eficácia do produto:
3. Aliviar incertezas
Dar aos clientes a capacidade de reverter um risco facilita a tomada de decisões. Esta é a ideia por trás das políticas de devolução, como “Compre agora, decida depois” da H&M e “Tudo bem se você mudar de ideia” da IKEA. Estes essencialmente dizem aos clientes que eles não precisam se preocupar com o remorso do comprador porque eles ainda podem desfazer sua ação.
Incentive os clientes a clicarem em seu CTA exibindo suas garantias transacionais com destaque. Esses símbolos não apenas ajudam a evitar a evasão de decisões, mas também transmitem sua confiança em seus produtos e serviços.
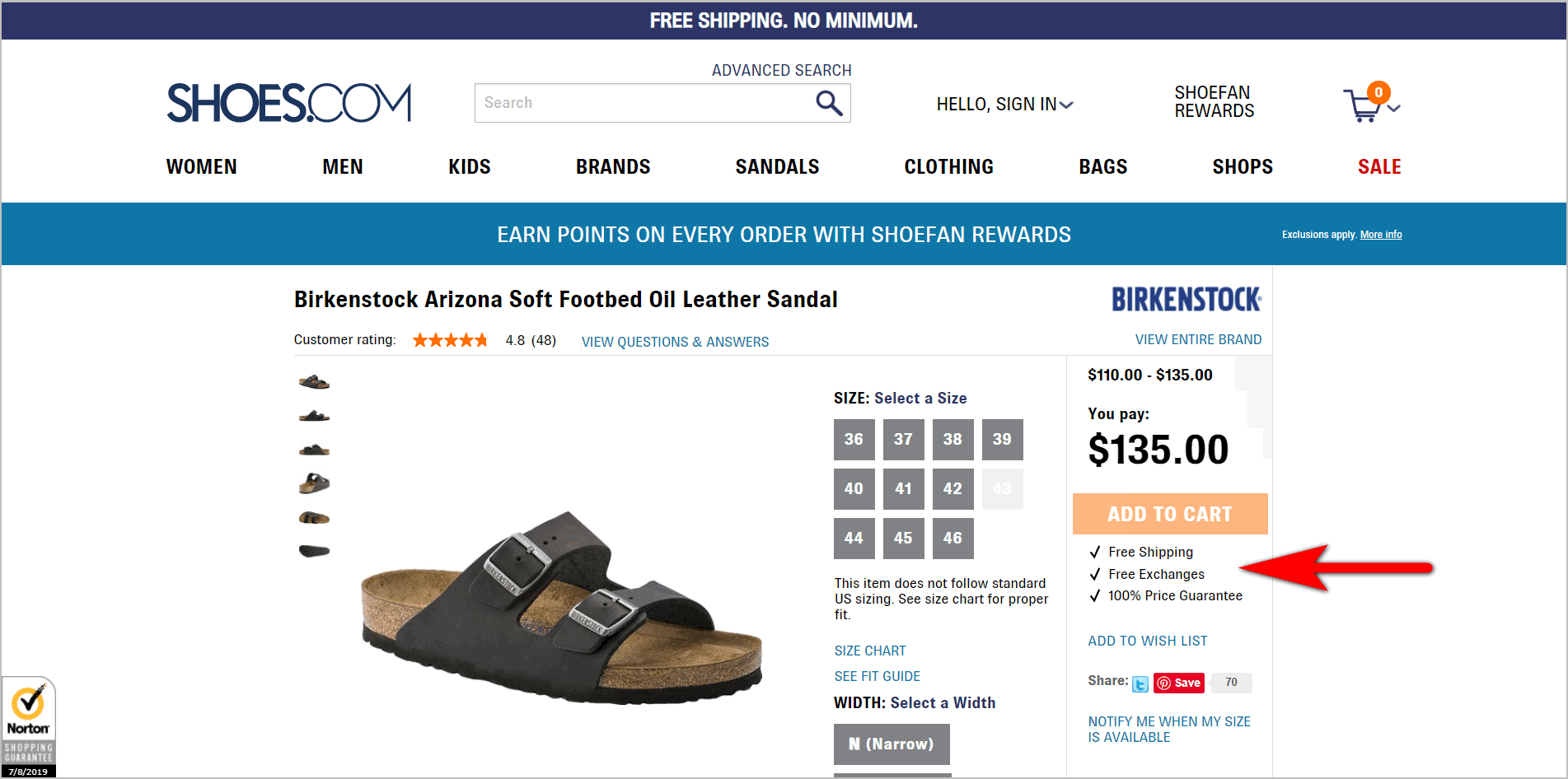
Por exemplo, Shoes.com alivia a ansiedade do ponto de ação mostrando “frete grátis, troca grátis e garantia de preço de 100%” em um formato de lista de verificação próximo ao botão CTA:


Ao garantir que os visitantes sintam que podem “desfazer” suas ações, você os tornará mais propensos a se sentirem seguros e aumentará as chances de eles agirem na página.
4. Utilize ancoragem
As pessoas tendem a confiar na primeira informação que lhes é apresentada. Avaliamos as informações subsequentes em relação à primeira que vemos.
No marketing, isso significa que os consumidores julgarão o preço de um item como barato ou exorbitante com base no primeiro número exibido .
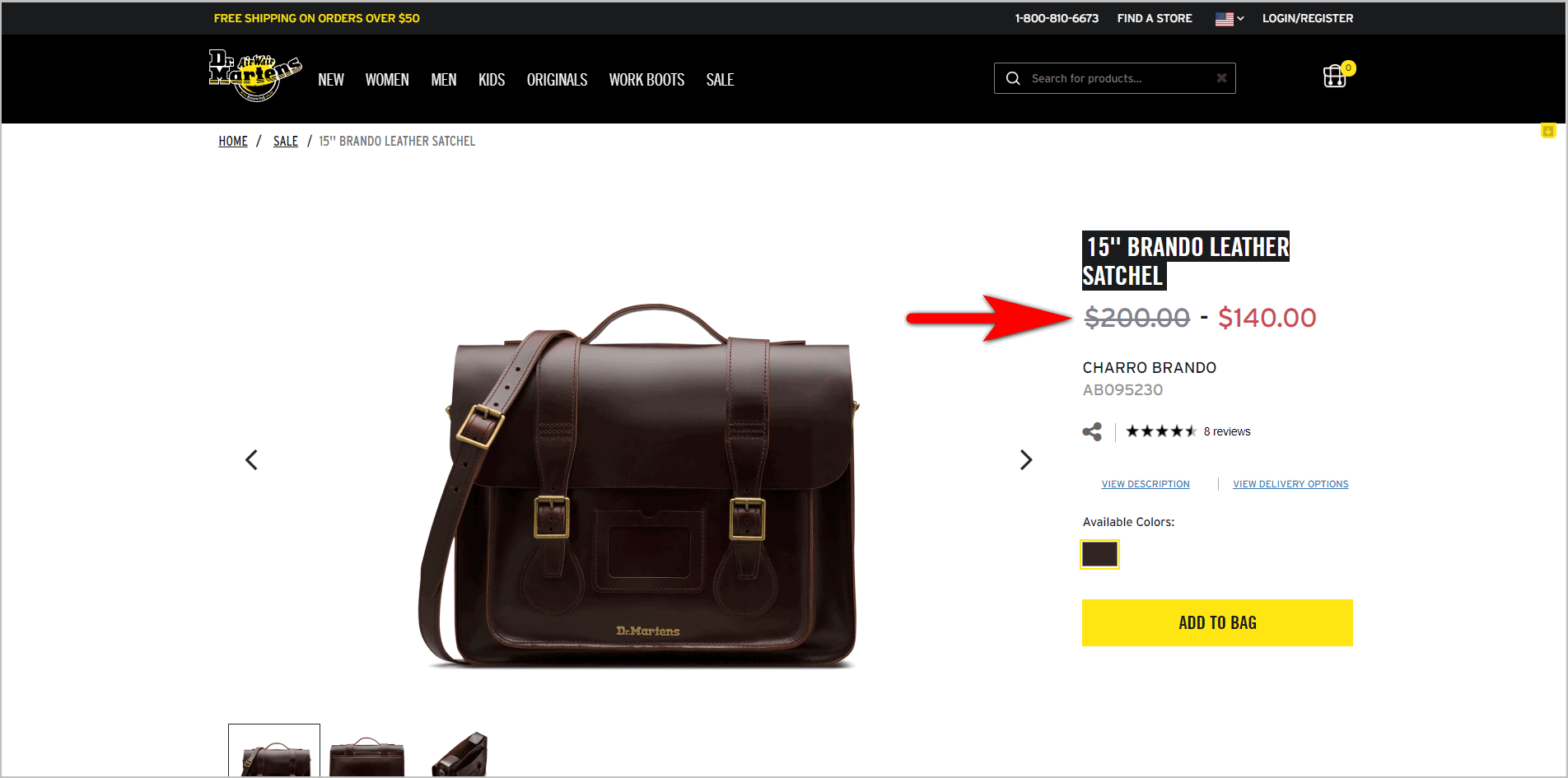
No PDP do Dr. Marten, por exemplo, o preço original com o rasurado fornece contexto para o preço com desconto. Ao ancorar os clientes no preço original, é provável que o preço de venda seja percebido como um excelente negócio:

Isso também emprega o jogo da escassez. Ele transmite que, se os clientes não aproveitarem a oferta agora, perderão o preço reduzido e poderão ter que pagar o preço total de varejo mais tarde.
Aprenda outras técnicas de apresentação de preços para tornar a separação do dinheiro menos dolorosa para os clientes.Leia “10 técnicas para tornar os preços mais atraentes” |
5. Coloque os elementos no local padrão
Se algo não pode ser visto facilmente pelos usuários, então pode não existir. E se os usuários não puderem ver seu CTA, eles não poderão agir.
É por isso que o previsível é bom para o seu site. Você deseja seguir as convenções da web e colocar elementos onde os usuários esperam encontrá-los.
Para PDPs, os usuários esperam ver a imagem do produto à esquerda e o bloco CTA à direita.
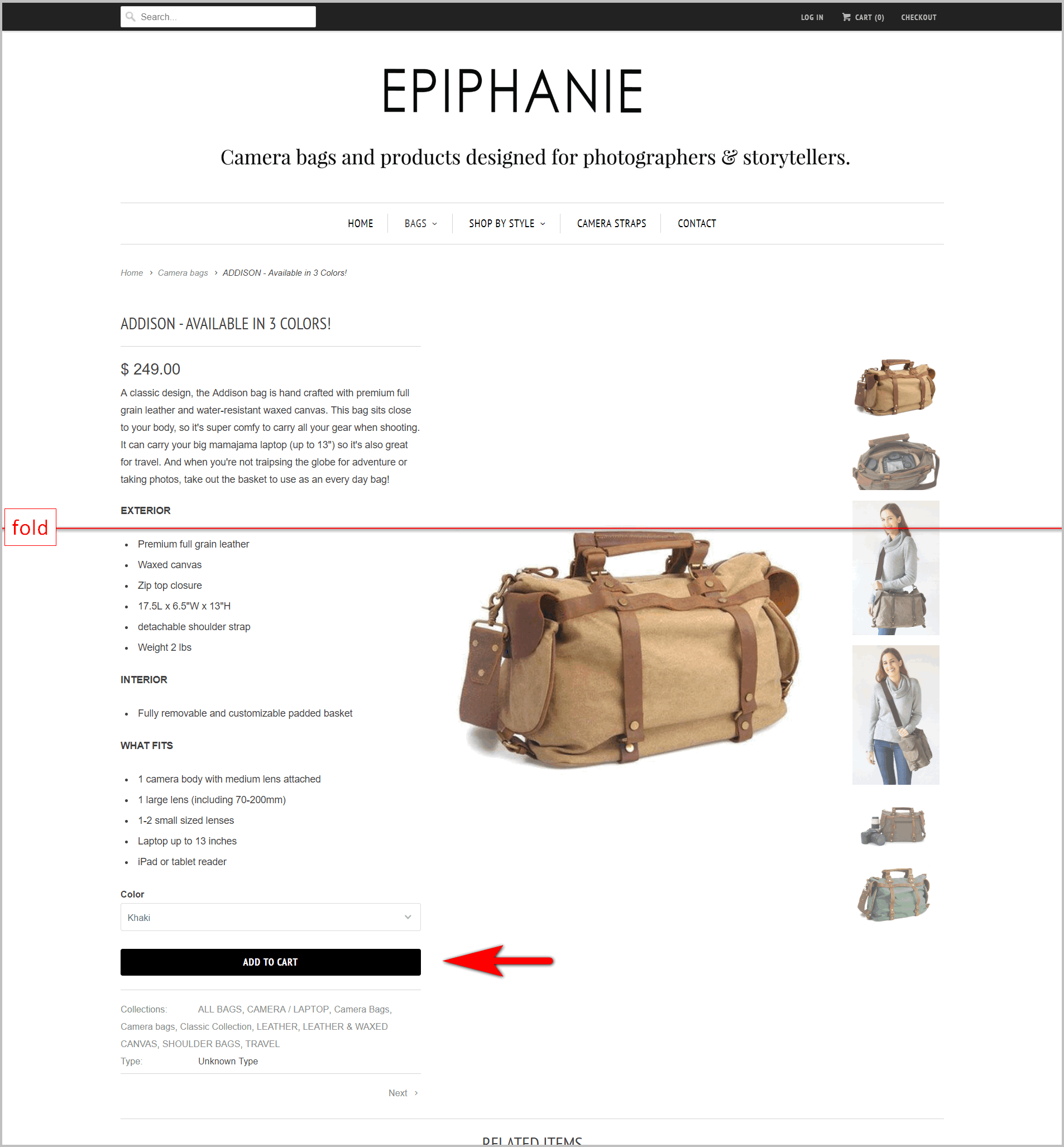
Epiphanie.co, por exemplo, faz com que os usuários busquem o CTA quebrando a previsibilidade :

- O PDP foge da convenção por ter a descrição do produto à esquerda e a imagem do produto à direita.
- O botão CTA está localizado muito abaixo da página.
Além disso, certifique-se de que o bloco de CTA não fique invisível quando os usuários ampliarem a imagem do produto. O CTA é o ponto principal do seu PDP, portanto, certifique-se de que ele não fique oculto.
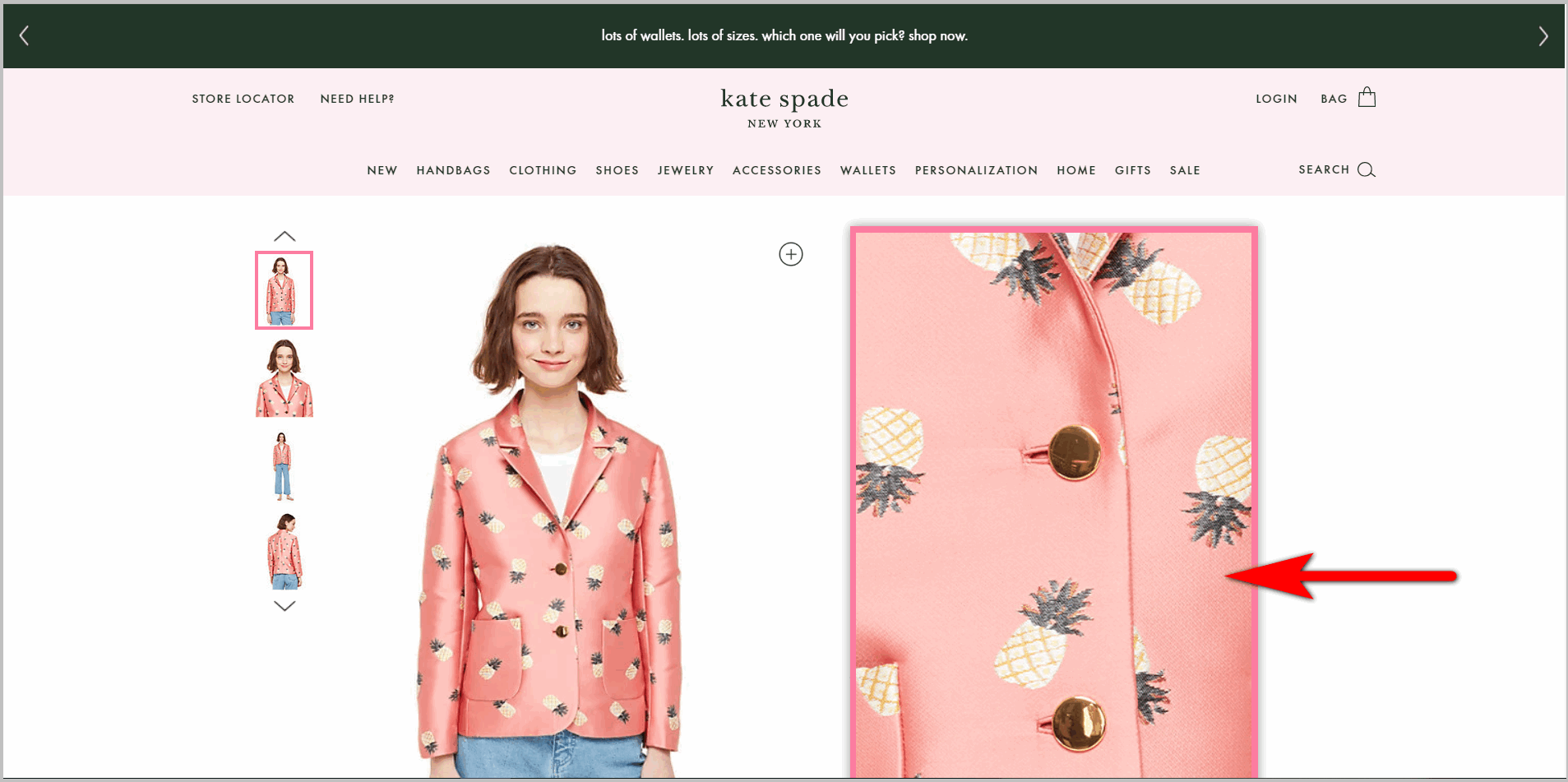
O bloco de ação no PDP de Kate Spade é coberto pela sobreposição, por exemplo, quando o usuário amplia a imagem:

Você precisa evitar essas armadilhas . Torne o CTA óbvio, coloque-o em um local que a maioria dos usuários espera encontrá-lo e você melhorará sua média de rebatidas de conversão.
6. Torne o texto do botão específico, em vez de vago
Um botão vago não pode obrigar os usuários a agir. Se os usuários não entenderem o que seu botão fará, eles não clicarão nele.
Certifique-se de que não haja incertezas sobre o que acontece quando os usuários clicam em um botão, tornando a cópia direta. Evite rótulos que não sejam claros como “Continuar” e “Enviar”.
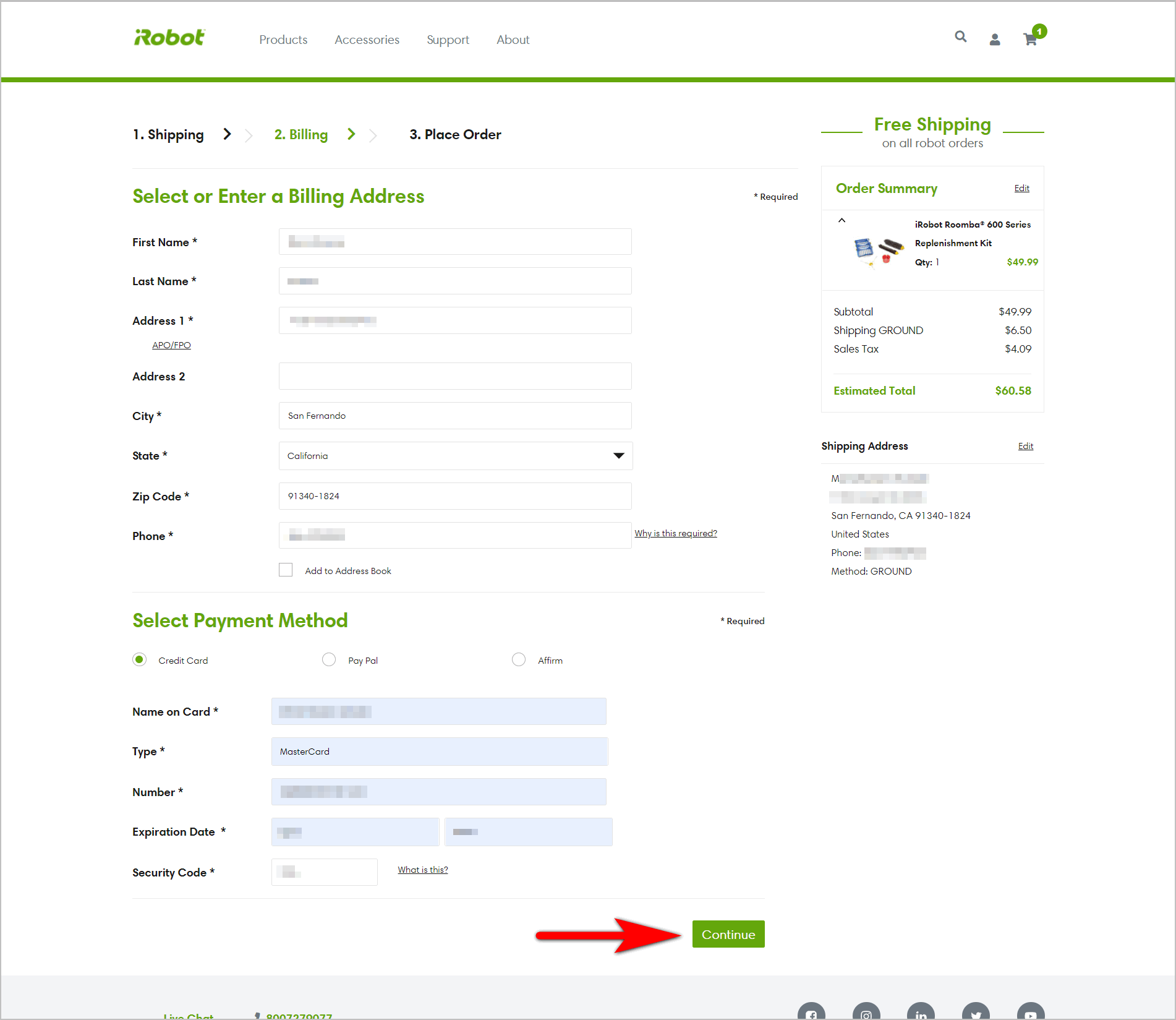
Por exemplo, o fluxo de checkout do iRobot.com pode ser melhorado tornando os botões específicos. Depois que o usuário fornece suas informações de pagamento, não é óbvio se o usuário ainda pode revisar seu pedido ou se seu cartão de crédito será cobrado se clicar em "Continuar". Isso pode deixar os clientes apreensivos ao clicar no botão:

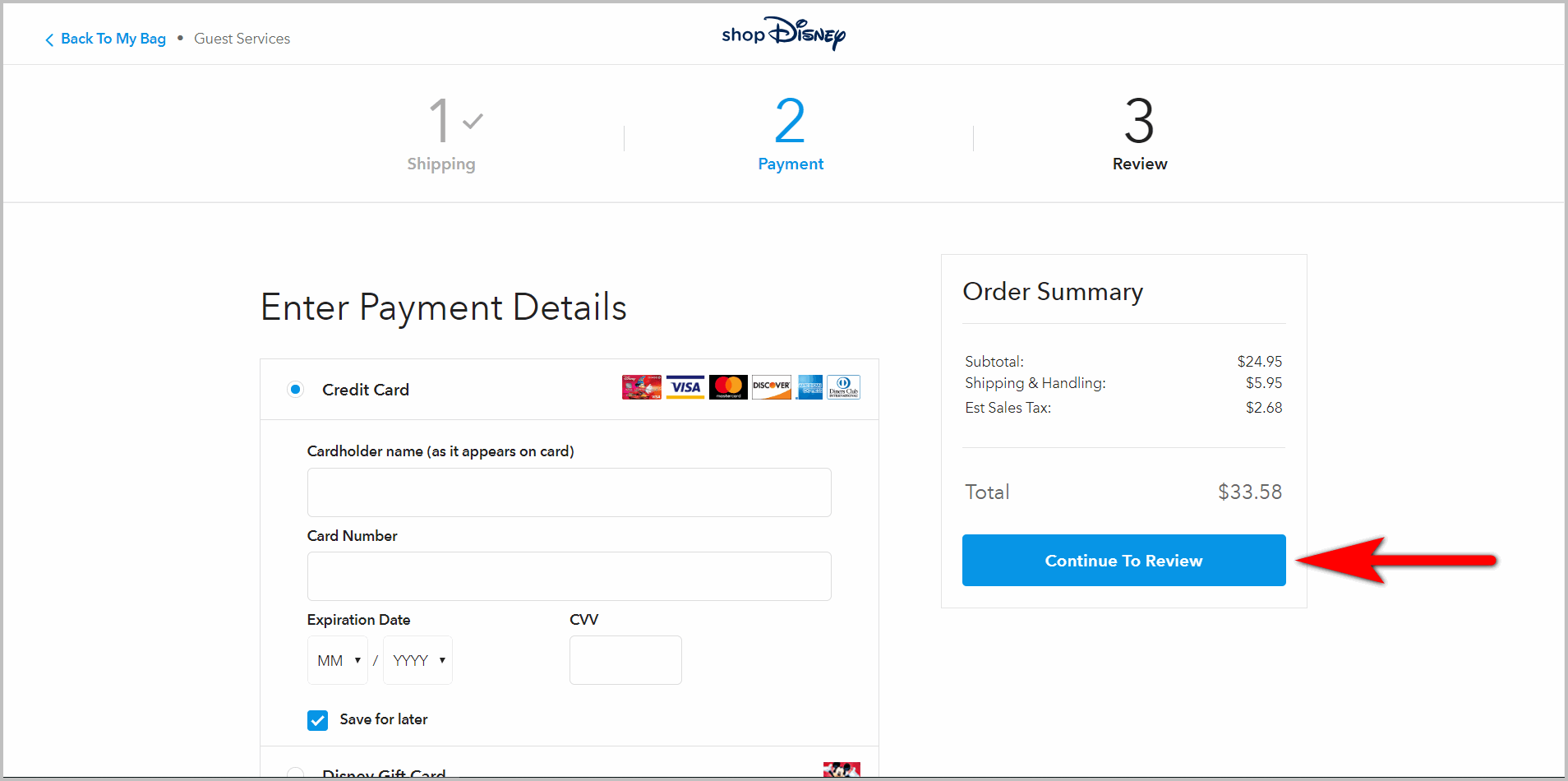
Portanto, certifique-se de que seu botão comunique exatamente o que acontece se for clicado. ShopDisney.com, por exemplo, informa que os clientes ainda podem revisar seu pedido na próxima etapa dizendo “Continuar para revisar” no botão:

Ser claro ajuda nas conversões, portanto, trabalhe no palavreado do seu CTA e certifique-se de que ele defina as expectativas do usuário .
7. Torne a chamada à ação óbvia
Alguns sites de comércio eletrônico optam por usar coisas como botões fantasmas para seu principal apelo à ação, enquanto outros usam texto colorido ou sublinhado .
Isso geralmente não é uma idéia muito boa.
Para que seus botões sejam clicados, no mínimo, os usuários devem saber que são botões (óbvio).
Portanto, é fundamental que seu botão de CTA se pareça com um botão. Idealmente, deve haver um bloco de cor sólida ao redor do texto. Se o seu modelo permitir botões arredondados, isso também pode ajudar a chamar a atenção para o botão.
Quanto mais o CTA se parece com um botão, mais você pode fazê-lo aparecer na página e mais provável é que os usuários cliquem neles.
Faça a chamada para ação se destacar
Dado que a chamada à ação deve atrair a atenção dos usuários da web, uma de suas prioridades é garantir que ela saia da página. Isso significa usar uma cor que contraste com o plano de fundo do seu site para o seu CTA.
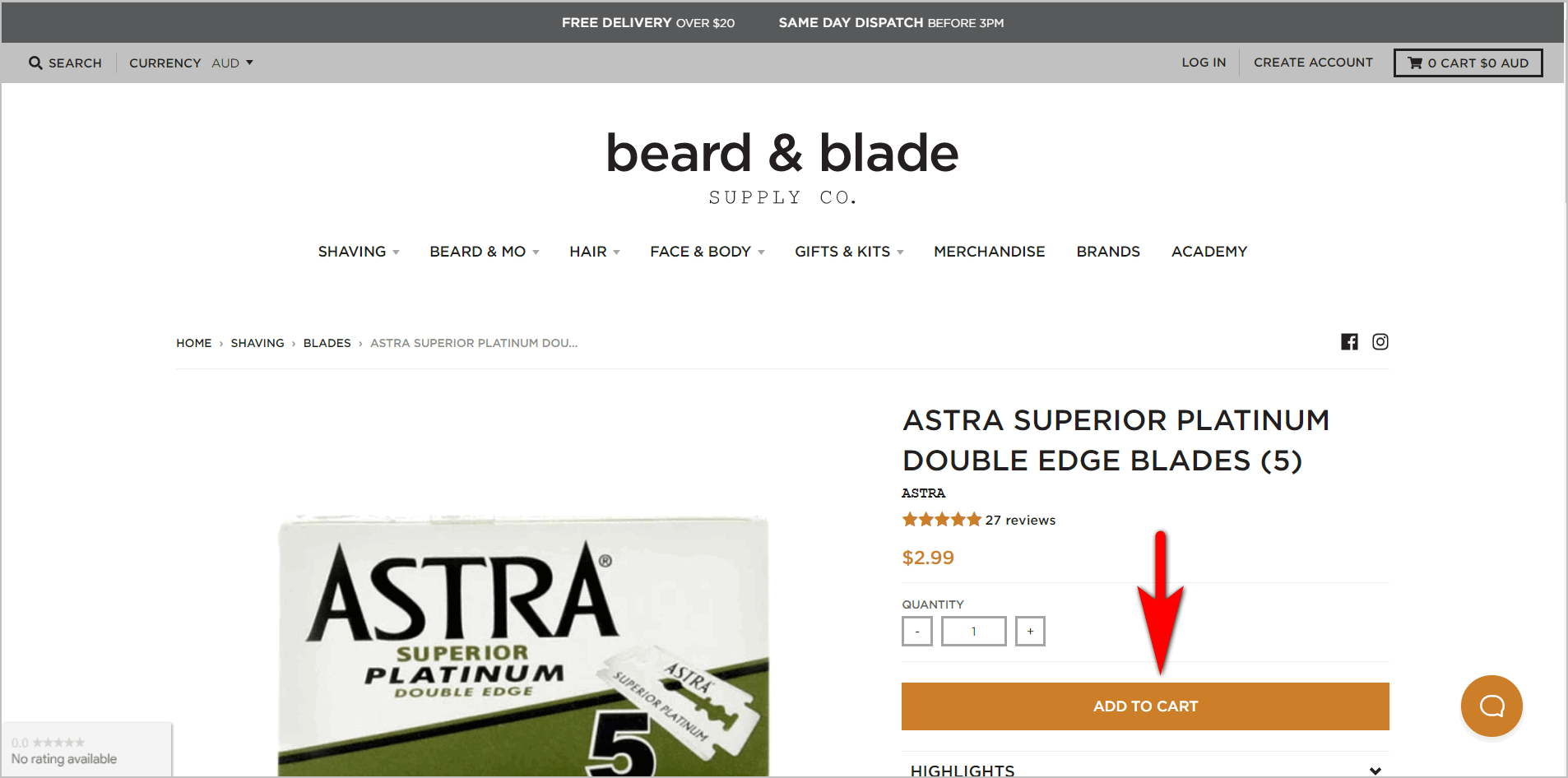
Não há dúvida, por exemplo, sobre o que os usuários precisam clicar para adicionar um produto ao carrinho no PDP da Beard & Blade, pois o CTA aparece:

Outra técnica disponível para você é deixar a área próxima ao CTA vazia. Utilizar o espaço negativo ajudará a tornar seu CTA visualmente saliente.
Criar hierarquia visual
Se você tiver mais de um CTA na página, a ordem de importância deles deve ser óbvia . Você pode tornar os CTAs secundários menos interessantes visualmente, tornando-os mais sem graça, menores ou rebaixando-os para um link de texto.
É fácil identificar, por exemplo, que a Pottery Barn deseja principalmente que os usuários cliquem em “Adicionar ao carrinho” devido ao seu posicionamento e contraste com a página. “Adicionar ao Registro” pode ter o mesmo tamanho que o CTA principal, mas é rebaixado para um botão fantasma e meio que se mistura ao plano de fundo:

8. Exiba seu diferencial
Ajude os clientes a decidir e faça com que eles ajam, comunicando sua proposta de venda exclusiva . Torne seu apelo à ação de comércio eletrônico mais atraente, comunicando claramente o que o diferencia das outras opções.
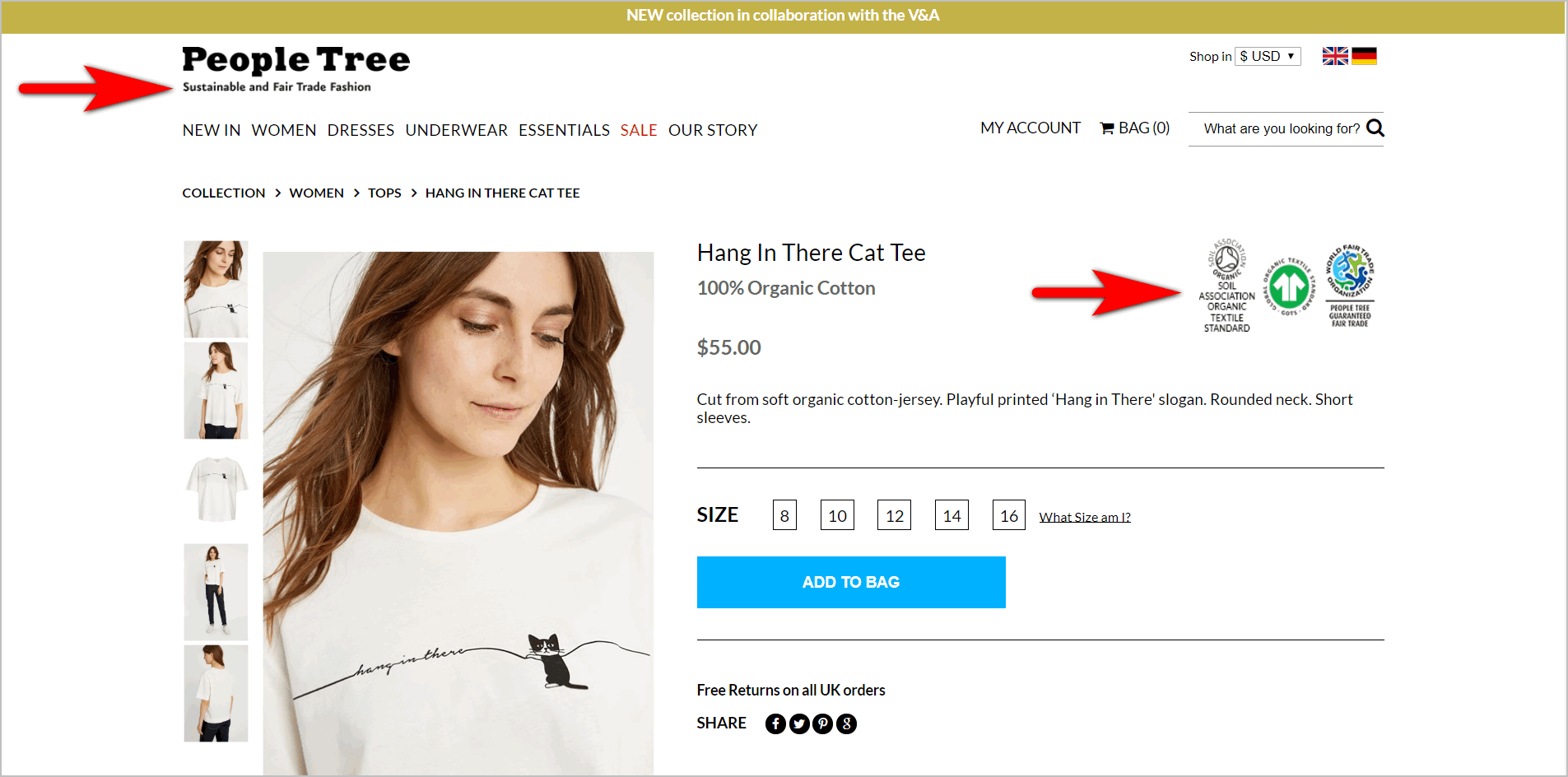
A People Tree, por exemplo, é uma marca de moda sustentável. E a empresa torna esse fato difícil de passar despercebido, comunicando-o em seu slogan. Eles também tornam seu PDP mais atraente, exibindo com destaque os logotipos de certificação e garantia acima da dobra:

Comunicar sua proposta de valor exclusiva ajuda as pessoas a agirem.
9. Tenha modais acionados pelo comportamento do usuário
Um intersticial pode ser irritante, especialmente se aparecer logo após o visitante acessar a página da web. (Isso interrompe os usuários a caminho do site.)
No entanto, um modal que espera que o visitante faça algo e apareça quando for apropriado pode ajudar a tornar seu apelo à ação de comércio eletrônico atraente.
Certifique-se de ter um gatilho de comportamento anexado ao modal. Pode ser algo como mostrar ofertas quando o visitante deu uma olhada na seção de produtos, essencialmente se comportando como alguém com intenção de compra.
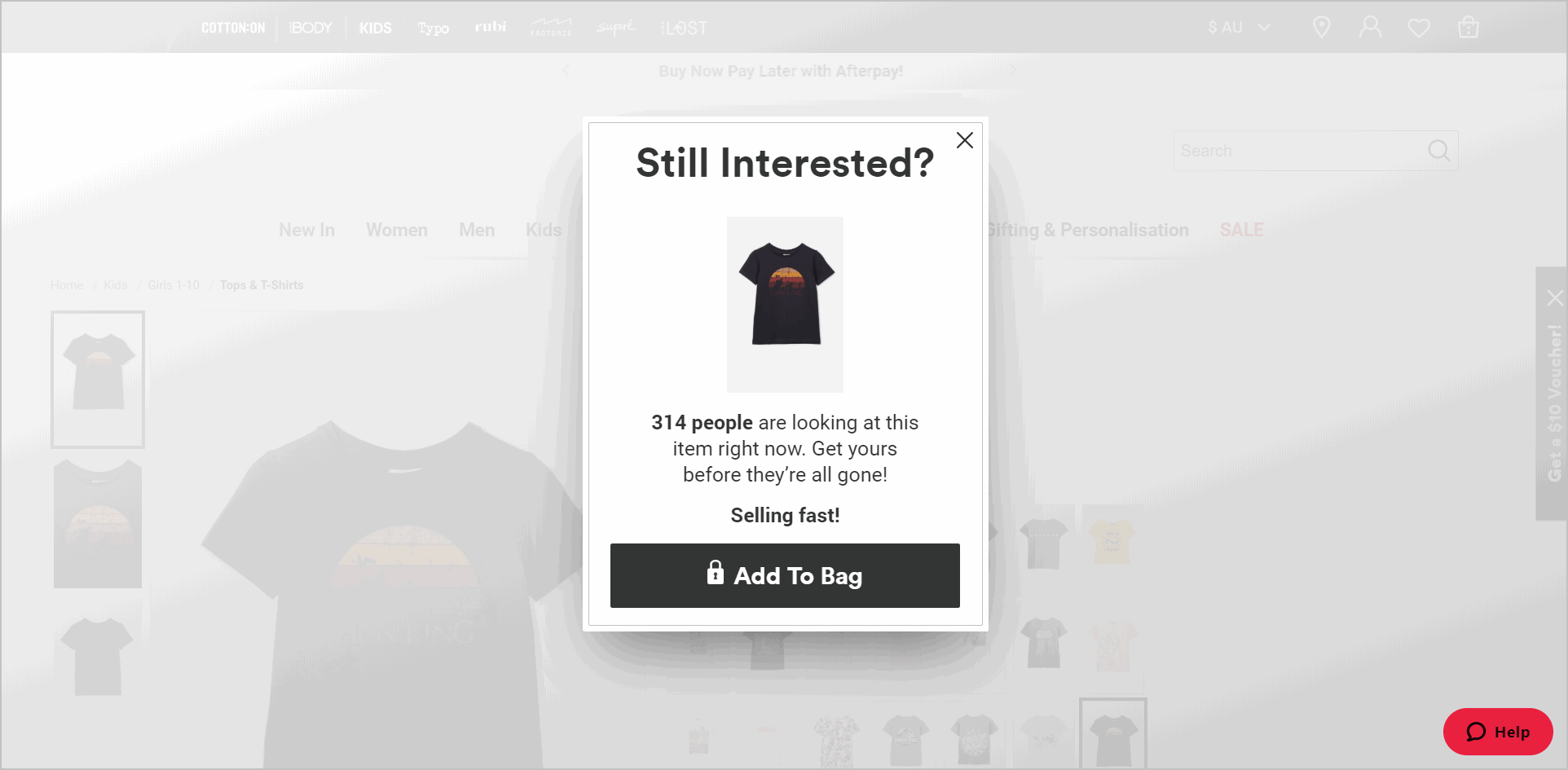
Ou você pode fazer algo semelhante ao que as empresas de fast fashion Cotton On e Forever 21 fazem. Essas marcas lembram os compradores, que estão parados, a agir mostrando modais que empregam o princípio da escassez:


Você também pode considerar fazer com que as pessoas que estão prestes a deixar o site ajam por meio de um modal de intenção de saída. Se o visitante estiver movendo o cursor para fora da janela ativa do navegador, esse seria um momento apropriado para acionar o modal. Eles estão indo embora, então você pode fazer um último esforço.
Persuadir com um irresistível apelo à ação de comércio eletrónico
Refinar seus CTAs de comércio eletrônico é parte arte e parte ciência. Você precisa testar e refinar suas ideias, mas as ideias com as quais você começa precisam ser sólidas.
Você tornará seu site propenso a converter se…
- empregar a escassez onde faz sentido,
- aproveite atalhos como prova social e autoridade,
- dar aos usuários a sensação de que tomar a ação desejada é seguro, e
- use ancoragem para fazer os descontos aparecerem
Se você complementar essas estratégias com táticas como…
- fazendo seus botões parecerem botões,
- seguindo as convenções da web,
- exibindo sua proposta de valor exclusiva e
- usando modais que são acionados pelo comportamento do visitante
… você estará melhor posicionado para fazer os visitantes agirem em suas páginas.
Fale com um especialista em conversão
Dê-nos 30 minutos e mostraremos como podemos ajudá-lo a obter melhores resultados
