7 maneiras de acelerar seu site agora mesmo
Publicados: 2019-07-23Antes de começarmos a acelerar o seu site ...
Em primeiro lugar, você precisa saber exatamente o quão rápido ou lento seu site realmente é. Já estabelecemos que 2-3 segundos é o intervalo para atirar. Infelizmente para os internautas de todo o mundo, a maioria dos sites não chega nem perto desse objetivo. Na verdade, o Google pesquisou centenas de milhares de páginas de destino em 126 países e descobriu que 70% das páginas levavam até sete segundos para carregar.
Ai.
Isso é patético. A má notícia é que existem literalmente milhões de profissionais de marketing online deixando dinheiro na mesa. Muito dinheiro. Se eles soubessem o quanto, provavelmente chorariam. A boa notícia é que não deve ser muito difícil tirar seu site da estagnação e colocá-lo no reino dos sites que podem atingir a marca de três segundos ou menos.
Como saber a velocidade de carregamento do seu site? Visite o testador Pingdom - é grátis - e digite o seu URL. Alguns segundos (ou mais) depois, você terá todos os detalhes sangrentos. Então é hora de arregaçar as mangas e começar a trabalhar.

Nº 1: Deixe seu servidor feliz com menos solicitações de HTTP
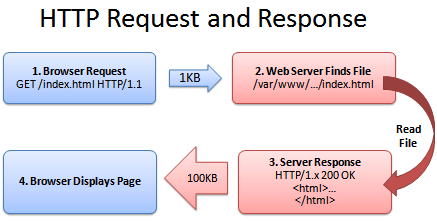
Aquele pequeno texto esquelético em seu site dificilmente exige qualquer esforço para fazer o download para o navegador de um visitante. O que cria gargalos e lentidão são todos os outros elementos que entram em jogo, como scripts, imagens, vídeos e folhas de estilo. Para cada um desse tipo de elemento que aparece em uma página da web, uma solicitação separada é enviada ao servidor solicitando o download. Os web designers frequentemente cometem o erro de simplesmente colocar “coisas” demais em uma página da web. Sem perceber, eles consomem uma quantidade incrível de largura de banda e, no final das contas, se encontram entre 70% dos sites que demoram mais de quatro segundos para chegar.
Se você está pensando consigo mesmo, preciso reduzir as solicitações HTTP, você está certo! É realmente simples assim. Menos solicitações de servidor HTTP significa, todo o resto sendo igual, um site de carregamento mais rápido. O que isso também significa é que você precisa pensar, realmente pensar sobre os elementos do seu site e se eles precisam estar lá. Cada um envolve uma solicitação de servidor separada.
Curioso para saber quantas solicitações seu site faz atualmente? Explore os resultados do Pingdom e você encontrará a resposta. O que constitui muitos? Não há uma resposta dura e rápida para essa pergunta. Sua melhor aposta é analisar seu site e decidir se um elemento é crítico ou não. Se não, livre-se dele.

# 2 Otimize essas imagens que roubam largura de banda
Nos primeiros dias da era da Internet, as imagens eram raras e o texto dominava. À medida que a tecnologia online avançou, especialmente no que diz respeito à velocidade de conexão, os proprietários da web desenvolveram uma tendência de fazer o máximo quando se trata de postar imagens. Feito da maneira certa, não é uma estratégia ruim. Nada chama a atenção do visitante para “sentar e ficar parado” como uma imagem atraente (palmeiras e cachorros funcionam bem).
A desvantagem é que as fotos tiradas de duas fontes comuns - câmeras de smartphones e repositórios de imagens online - costumam ter vários megabytes de tamanho e devoram a largura de banda como o monstro de biscoitos em uma farra de fim de semana. No momento em que você inclui alguns em dezenas ou mesmo centenas de postagens, seu site está rangendo dolorosamente lento.
Esta é uma solução fácil. Use um editor gráfico como o Photoshop ou Pixlr (uma alternativa online grátis), se você não quer gastar centenas de dólares em software. Para trabalhar com imagens grandes, você normalmente salvará no formato .jpeg (também expresso em .jpg) e procurará reduzir a resolução para 100 kilobytes ou menos. Obviamente, volumes podem e foram escritos no tópico de resolução de imagem, mas, por enquanto, vamos nos concentrar na ideia de que fazer essas coisas em um tamanho de arquivo menor deve acelerar o seu site.
# 3 Cache do navegador = Visitantes de retorno felizes
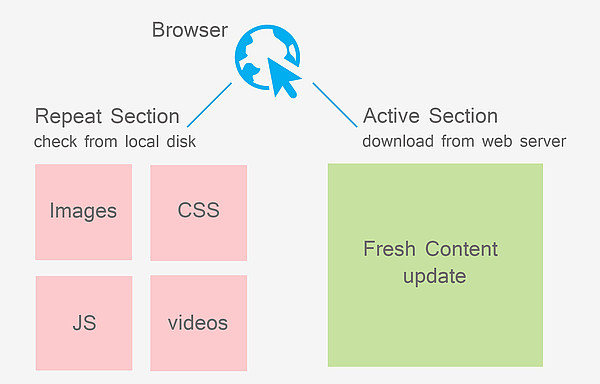
Se instruídos pelo servidor para fazer isso, os navegadores mais comumente usados têm a capacidade de “armazenar em cache” ou salvar arquivos na memória temporária até que sejam chamados novamente. Funciona assim:
- Um visitante pela primeira vez chega ao seu site.
- O servidor instrui o navegador a “lembrar” de certos elementos estáticos do site, como logotipos, imagens e texto.
- Quando o visitante retorna, esses elementos em cache são exibidos quase que instantaneamente, deixando o visitante feliz.
Essencialmente, o navegador exibe rapidamente os elementos estáticos sem a necessidade de fazer download de nada do servidor. Os elementos dinâmicos (variáveis) requerem uma solicitação do servidor para que o navegador possa buscar a versão mais recente, o que leva um pouco mais de tempo.
A grande coisa - e o que deixa os visitantes felizes - é que eles têm pelo menos algo para olhar enquanto o material dinâmico é baixado. Ter imagens ou algum tipo de conteúdo na tela é melhor do que um grande pedaço de espaço em branco com uma ampulheta girando e aumenta as chances de seu visitante de retorno permanecer por perto o tempo suficiente para que os elementos dinâmicos sejam carregados. Se a frase “cache do navegador” faz você querer abandonar a Internet para sempre, ligue para o suporte técnico do seu host da web e peça que eles configurem para você.

# 4. Comprima o seu site
Você pode encontrar estimativas muito variadas online, mas o resultado final é que, para um site descompactado, você deve ser capaz de reduzir o tamanho geral do arquivo de 50 a 90% por meio do milagre do Gzip. Arquivos menores precisam de menos largura de banda e carregam mais rápido. Gzip é um formato de código aberto que compacta (compacta) todos os arquivos do seu site em um pacote organizado.
Quando um navegador pede o site, ele recebe um arquivo denominado algo como index.html.gz em vez do tradicional index.html. Assim que este pacote simplificado chega, o navegador rapidamente descompacta e o exibe para o seu visitante.
Um bom exemplo de quanto tamanho de arquivo você salva é a página inicial do Yahoo, que executa cerca de 101 kb de tamanho descompactado, mas positivamente esbeltos 10 kb compactados. Sim, o Gzip pode fazer a mesma coisa pelo seu site.
Embora não seja possível forçar um navegador a aceitar uma versão compactada em vez de descompactada, você pode pelo menos configurar o servidor para que ofereça as duas opções. Isso é fácil para quem trabalha regularmente com servidores. Se isso não descreve você, outra chamada para o suporte técnico do seu host da web pode ser necessária.
# 5. Mas primeiro otimize o Css
O processo de otimização não é apenas para imagens. Ele também se aplica a CSS (folhas de estilo em cascata). Dê uma olhada em um CSS e o que você vê? Muito código, é claro, mas provavelmente muito espaço em branco também. Agora, as folhas de estilo são importantes - não pense que não são - mas não precisam ser bonitas ao olho humano.

Dê uma olhada abaixo no exemplo de CSS. Parece bom e limpo, certo, com todo o texto perfeitamente alinhado dizendo ao navegador como renderizar a página da web para que fique bem. Observe todo o espaço em branco, no entanto. Cada espaço em branco torna o arquivo maior. No momento em que é repetido centenas ou milhares de vezes, você tem um arquivo maior do que o necessário. A boa notícia é que você não precisa encontrar um bisturi cibernético e cortar você mesmo.
Existem ótimas ferramentas online como o CSS Minifier gratuito, que usa CSS padrão como este ...
p.uppercase {transformação de texto: maiúsculas;
}
p.lowercase {transformação de texto: minúsculas;
}
p.capitalize {transformação de texto: capitalize;
}
… E produz isso.
p.uppercase {transformação do texto: letras maiúsculas} p.lowercase {transformação do texto: letras minúsculas} p.capitalize {transformação do texto: letras maiúsculas}Basicamente, ele empurra tudo junto para que nenhum espaço seja desperdiçado. Quando você está procurando um download rápido de site, qualquer pequena ajuda ajuda.
# 6 Se você pudesse dobrar seu site ...
De vez em quando, a Internet aprende algo com o mundo da publicação de árvores mortas e a frase “abaixo da dobra” é um exemplo. Se você já viu uma pilha de jornais à venda em uma prateleira em sua mercearia favorita, viu como eles estão dobrados para que possa ver a metade superior contendo as histórias mais importantes de relance. Itens de menor importância estão fora da vista embaixo da dobra.
Essa é uma ótima ideia a ser incorporada à maneira como você organiza o código HTML de seu site, especialmente ao lidar com JavaScript (JS), que tende a interromper o download e a exibição de uma página a um visitante. Em vez de colocar JS no topo do documento, torne-o a última parte da seção do corpo. Isso garante que todo o resto carregue primeiro e o visitante terá outros elementos, como imagens e conteúdo escrito, para examinar até que o download do script seja concluído.
Caso contrário, a tela ficará em branco até que o JS seja completamente carregado. Telas em branco são um convite gravado para um visitante impaciente clicar para sair. Dê a eles algo para fazer até que a funcionalidade estendida oferecida pelo JavaScript apareça para eles brincarem. Ver? Os iniciantes da Internet podem aprender algo com a era dos jornais de meados do século XX.
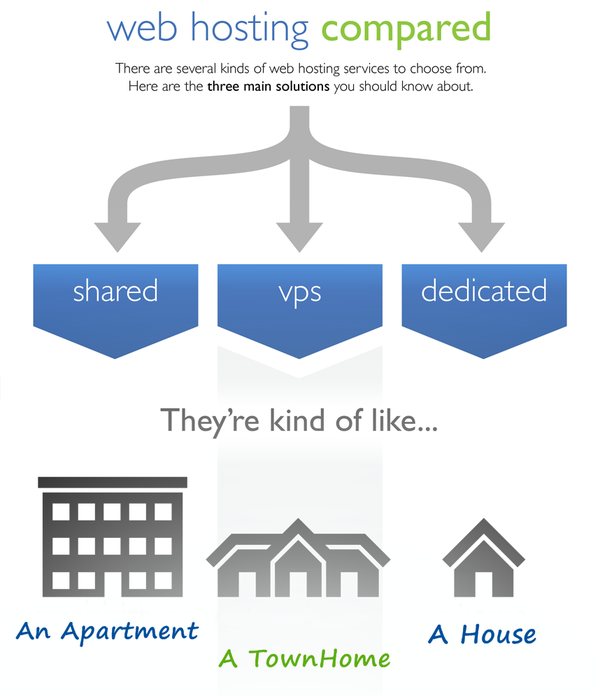
# 7 Escolha algo além de hospedagem compartilhada na web
Quer você administre uma loja de comércio eletrônico ou use um site como meio principal de promover uma empresa de consultoria, o objetivo é o mesmo; tem que ser baixado rápido. Os clientes em potencial que precisam esperar que o conteúdo apareça em seus navegadores não vão esperar muito. Eles vão clicar para longe. O que muitas vezes é esquecido é o fato de que uma das escolhas mais básicas - o tipo de hospedagem na web - pode ter um efeito enorme na velocidade de download do site.

A hospedagem compartilhada é barata (às vezes até gratuita), mas raramente é sua melhor opção. A desvantagem dos preços baixos é que o host empacota muitos sites em um único servidor e o desempenho é prejudicado. Pior, recursos de computação como largura de banda, armazenamento e velocidade de processamento são disponibilizados em uma base comunitária. Se um site usa muito, todos os outros podem carregar lentamente, congelar ou se tornar inacessível.
Se o seu site não for um hobby, a hospedagem compartilhada não é uma boa opção.
A melhor escolha para o seu site de negócios, por alguns dólares por mês a mais, seria a hospedagem de rede privada virtual ou dedicada, ambos garantindo que seu site terá acesso a recursos de computação reservados sem se preocupar com o comportamento de seus vizinhos porque você ganhou não tem vizinhos.
Para qualquer SMB sério sobre sua presença na web, sugerimos que você verifique as alternativas para hospedagem compartilhada.
Se tudo isso parece muito técnico, talvez você deva considerar o uso de soluções de terceiros para construção de sites. Esses aplicativos permitem ao usuário construir um site do zero usando uma interface de arrastar e soltar fácil de usar. Esses aplicativos não são apenas muito econômicos, mas a hospedagem do seu site também é totalmente cuidada por eles. Os sites hospedados aqui carregam relativamente mais rápido em comparação com o seu próprio servidor. Isso permite que você se concentre naquilo em que é bom - ou seja, produzir conteúdo e aumentar o tráfego do seu site.
Pensamentos finais
Para dar um passo atrás e olhar para o Big Picture por um momento, um planejamento cuidadoso deve ser a primeira ação tomada ao construir um site. O que queremos dizer é que você deve ter cuidado ao selecionar quais elementos incluir. Cada um é uma necessidade absoluta? Procure temas leves (tamanho de arquivo) e plug-ins bem codificados e verificados. Em outras palavras, projete para velocidade desde o início. Isso o impedirá de mexer nele mais tarde, quando perceber que ele é um monstro de carregamento lento e que rouba largura de banda.
Uma coisa é certa. À medida que os usuários da Internet se tornam mais sofisticados e exigentes com os sites que visitam - especialmente no que diz respeito a streaming de áudio, vídeo e interatividade aprimorada - o tamanho do arquivo só aumentará. Isso significa que os proprietários de empresas devem ficar atentos para evitar que a velocidade diminua com o tempo. A melhor abordagem é executar testes regulares e estar sempre à procura de maneiras de ajustar seu imóvel online para que ele sempre tenha o desempenho da máquina perfeitamente ajustada que você deseja.

