7 maneiras de otimizar seu formulário para conversão
Publicados: 2016-04-14 A otimização da taxa de conversão de formulários vai além do próprio formulário.
A otimização da taxa de conversão de formulários vai além do próprio formulário.
Você precisa garantir que toda a experiência – antes que o visitante chegue ao formulário e depois de preenchê-lo – seja fácil.
Lembre-se dessas dicas para garantir que as pessoas não saiam quando chegarem à sua página, preencham o formulário e amplifiquem a captura de leads:
1. Corresponder à intenção upstream
Já dissemos isso antes e voltaremos a dizer aqui: o principal fator de conversão é a correspondência com a intenção do visitante.
O que os visitantes esperam estar na sua página é definido pelo que eles veem no upstream.
Digamos que alguém faça uma pesquisa por 'calculadora de hipoteca' no Google. Isso diz algo sobre a intenção deles – eles provavelmente querem saber qual será sua hipoteca, dado um determinado valor e juros do empréstimo.
Eles veem este anúncio da State Farm que combina muito com sua intenção de obter uma calculadora de hipotecas:

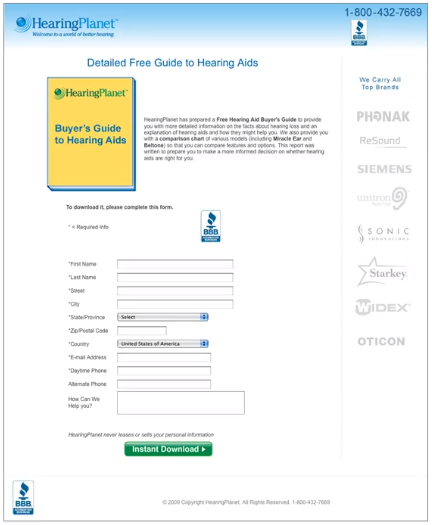
Mas quando eles clicam no anúncio, eles são levados aqui:

Não há calculadora de hipoteca. Em vez disso, a página solicita que o visitante preencha o formulário para solicitar uma hipoteca.
As chances aproximadas de o visitante preencher esse formulário é, bem, zero.
O problema não é o formulário em si, mas como eles chegaram ao formulário.
Se você prometer algo falsamente, poderá obter muitos cliques em um anúncio. Dito isso, se você não cumprir essa promessa em sua página de destino, as pessoas vão desistir, deixando você apenas pagando a conta do anúncio.
Lembrar:
- Revise as promessas feitas em suas experiências upstream
- Não dobre ou quebre intencionalmente essas promessas
2. Peça apenas as informações necessárias
O cérebro é inerentemente preguiçoso. E quanto mais campos você tiver em seu formulário, menos provável será que as pessoas o preencham.
Então, não seja ganancioso.
Não tente obter o máximo de informações do visitante na primeira vez que ele interagir com você. Você ainda não conquistou esse direito.
Uma maneira de identificar se um campo de formulário deve permanecer ou desaparecer é se perguntar: essa informação é absolutamente necessária para concluir a transação atual?
Por exemplo, se você tem um whitepaper, a realidade é que você não precisa pedir nenhuma informação ao visitante, nem mesmo um endereço de e-mail. O visitante pode simplesmente clicar no botão para baixar o guia e visualizá-lo em seu navegador.
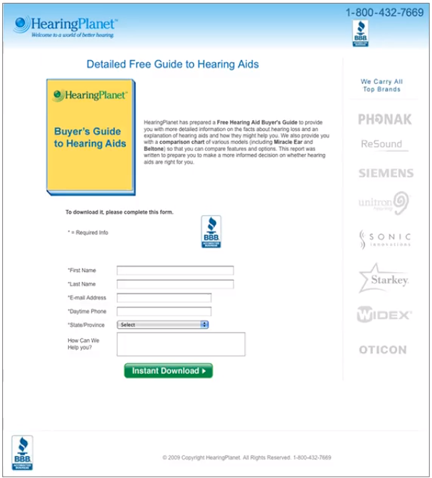
Considere esta página de destino de pagamento por clique para obter um guia para download de aparelhos auditivos:

A HearingPlanet estava sendo útil para seus visitantes, já que adquirir um aparelho auditivo é uma decisão de compra complexa. O guia tem o potencial de ser repassado à companhia de seguros do visitante, profissionais médicos ou familiares, pois responde a perguntas críticas para a tomada de decisões.
'O problema é que o formulário pede muita informação.
Ele solicita informações que a empresa realmente não precisa, como endereço, número de telefone e número de telefone alternativo.
Conseguimos convencê-los a pelo menos se livrar dos campos do endereço.

E eles conseguiram um aumento de 17% no preenchimento de formulários apenas fazendo isso.
Lembrar:
- Considere o equilíbrio entre dar e receber.
Você deve dar muito mais do que pedir em troca. Forneça informações de alta qualidade e peça o mínimo de informações.
- Use a divulgação progressiva para coletar informações gerais de múltiplas interações.
Colete as informações desejadas ao longo do tempo em partes menores. As pessoas não vão dar o seu endereço para obter um guia gratuito. Mas a última página desse guia para download pode ser 'Inscreva-se no seu teste auditivo gratuito nas proximidades', por exemplo. E isso pode levá-los a uma página de destino onde podem se inscrever para o teste de audição. É quando você pede seu endereço para identificar o local mais próximo a eles. Nesse contexto, é muito mais provável que as pessoas forneçam seu endereço porque é absolutamente necessário para concluir a transação atual .
3. Defina expectativas claras
Muitas vezes, os visitantes ficam confusos sobre o que é uma página devido à confusão visual .
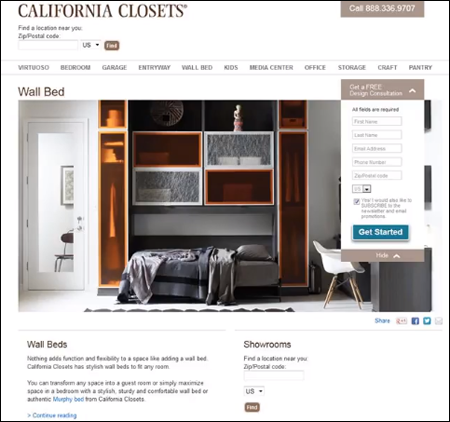
Veja esta página inicial da California Closets, por exemplo:

O formulário é pequeno e dominado pelos outros elementos da página.
Quando o visitante chegar aqui, verá a foto gigante do organizador do armário e a cama embaixo dele. Eles verão 'Wall Bed' – o título da página. E eles verão o botão azul que diz 'Começar'.
Isso não dá ao visitante contexto suficiente para entender o propósito da página. A priorização visual ruim deixa claro o que o visitante deve fazer aqui.
Lembrar:
- Remova as distrações visuais que interferem no formulário.
Um gráfico gigante é ruim o suficiente. Movimento, mais ainda. O movimento superará a forma estática com a qual está competindo. Se você tem gráficos fortes ou movimento no campo visual, é difícil fazer com que os usuários prestem atenção à forma estática.
- Tenha motivação clara para preencher o formulário.
Uma grande parte da definição de expectativas é alcançada por meio de um título de formulário claro. O título deve comunicar aos visitantes o benefício que eles obtêm ao interagir com o formulário. E uma ofensa ainda pior do que um título de formulário pouco claro é não ter nenhum título de formulário (ou seja, um formulário decapitado).
- Certifique-se de que o botão de ação descreva o que acontece a seguir como um benefício para o visitante.
O botão de ação deve ser específico. Dizer 'Continuar' ou 'Começar' é vago. O botão deve dizer o que acontece quando o visitante clica nele. Deve completar a frase "Eu quero ..." Você pode, por exemplo, completar isso colocando 'Obter cotações de hipoteca instantâneas' no botão de ação.
4. Assuma que os visitantes preencherão os formulários incorretamente
Online, vale a pena lembrar que, além de preguiçosas, as pessoas podem ser estúpidas. Portanto, assuma que as pessoas cometerão erros ao preencher seu formulário.
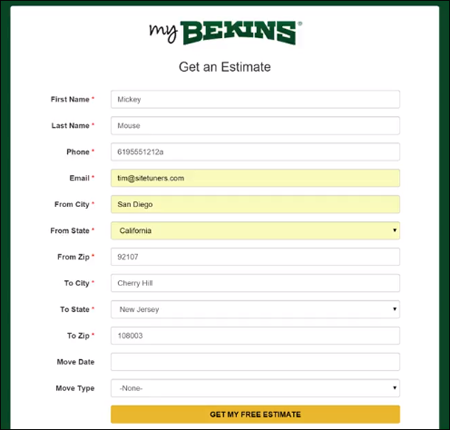
Tome este formulário, por exemplo:

Depois de receber um número de telefone com um 'a' no final e um código postal de 6 dígitos, este formulário não reclamou.
Isso é um grande problema.
Certifique-se de estar fazendo validação de erro . Seu formulário deve ser capaz de corrigir, sugerir e recuperar no momento.
É um erro permitir que os visitantes preencham vários campos com informações incorretas e depois pedir para eles voltarem e corrigirem esses campos. Como o usuário está em um determinado campo de formulário, ajude-o a corrigi-lo. Por exemplo, você pode mostrar uma marca de seleção verde como um indicador de que a entrada está correta.
Informação do cartão de crédito
Você também precisa ser tolerante com as diferentes maneiras pelas quais as pessoas digitam as informações do cartão de crédito.

Por exemplo, as pessoas normalmente digitam seus números Visa ou Mastercard em pedaços de 4 e os isolam visualmente com traços e espaços entre eles.
Se o visitante digitar o número do cartão dessa maneira, certifique-se de que seu formulário não rejeite isso. Nos bastidores, retire os caracteres não numéricos para ver se são 16 dígitos e se correspondem a um número real de cartão de crédito.
Alterações de funcionalidade

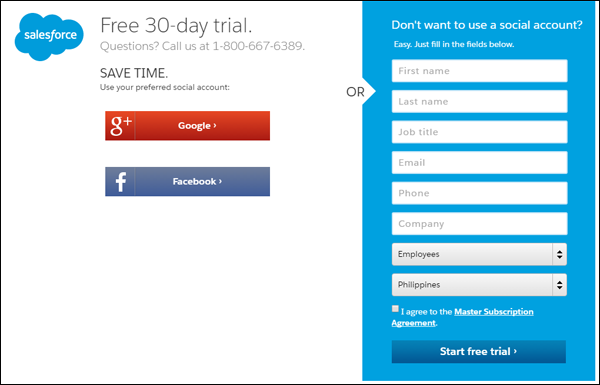
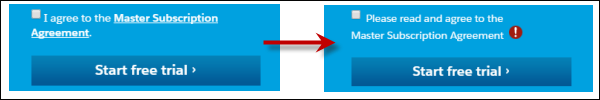
Com o formulário do Salesforce acima, se o usuário tentar enviar o formulário sem marcar a caixa de seleção 'Contrato de assinatura mestre', eis o que acontece:

A parte inferior do formulário muda – um indicador de erro aparece, mas o link para o 'Contrato de assinatura mestre' desaparece. A única maneira de recuperar o link é marcar a caixa de seleção.
Isso não é legal. Isso confundirá o usuário sobre o que fazer em seguida.
Não surpreenda os visitantes com mudanças funcionais no formulário como resultado da interação com partes do formulário. Isso é especialmente verdadeiro se as mudanças estiverem acontecendo longe de onde a interação aconteceu.
Lembrar:
- Faça a correção de erros.
Caso contrário, você acabará com informações inúteis que fornecerão medições distorcidas de suas atividades de marketing on-line e de quão bem-sucedidas elas são.
- Incentive o login social sempre que possível.
Uma boa alternativa para pedir aos visitantes que preencham um formulário é o login social, especialmente para dispositivos móveis. Além de facilitar a inscrição dos visitantes, o login social fornece as informações que você está solicitando e muito mais. Se o visitante se inscrever por meio de um login no Facebook, por exemplo, você obtém muitas informações do perfil dele. E você pode usar esses dados ricos para criar modelos para ver quais tipos de pessoas acabam sendo seus clientes reais.
- Não tenha alterações de funcionalidade confusas em seu formulário em resposta a entradas.
5. Pense na experiência móvel desde o início
De acordo com o Relatório Mary Meeker Internet Trends 2015, o uso móvel ultrapassou o uso de desktops e laptops.
Portanto, se seus formulários não forem otimizados para dispositivos móveis, você estará deixando muito dinheiro na mesa.
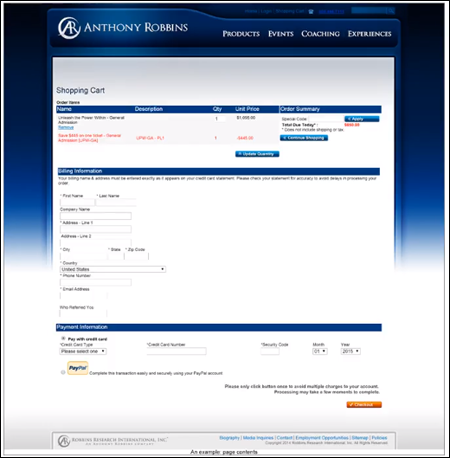
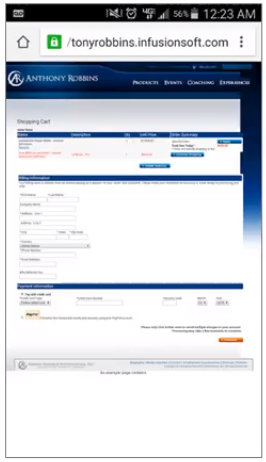
Considere a versão para desktop deste formulário de carrinho de compras:

A experiência na web não é ótima para começar – o formulário não está bem definido e é dividido em muitas seções.
A experiência móvel, no entanto, é ainda pior:

É distorcido e ligeiramente ajustado com pequenas porções da mesma página da web exata.
Lembre- se das convenções para fazer formulários móveis:
- Evite usar campos suspensos.
- Transforme botões de opção em botões gordos nos quais os visitantes podem clicar para selecionar uma opção.
- Tenha colunas únicas em vez de várias colunas.
Lembrar:
- Tenha uma experiência de formulário móvel separada.
- Evite pop-ups e intersticiais . Tente evitar qualquer tipo de camadas – use a tela cheia. Ter que dispensar pop-ups no celular só incomodará os visitantes.
- Mude para controles facilmente ' pressionáveis '.
- Considere mecanismos de resposta alternativos. Às vezes, o melhor mecanismo de resposta é um botão clique para ligar. Se o usuário estiver em um dispositivo móvel, as chances dele querer ligar são muito maiores. E para a maioria das empresas, os clientes em potencial que ligam convertem mais. Portanto, apresente o clique para ligar como uma opção fácil.
6. Otimize a página de agradecimento
O trabalho não termina quando o visitante envia o formulário.
Você precisa prestar atenção ao que acontece depois que os visitantes preenchem o formulário. Caso contrário, você desvaloriza a experiência upstream do visitante, levando-o para uma página de agradecimento mal projetada.
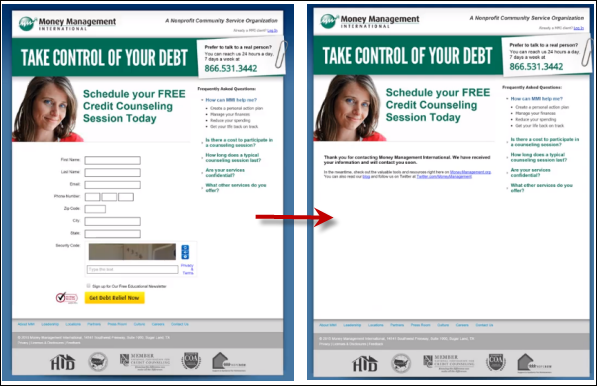
Veja esta experiência, por exemplo:

Depois que o visitante preenche o formulário, ele é levado a uma página muito semelhante à anterior.
Isto é o que diz o pequeno texto de agradecimento:

O visitante provavelmente se sentirá desapontado. Você os deixa empolgados, o suficiente para eles realmente preencherem o formulário, então eles recebem uma mensagem transacional.
Esta página de agradecimento não define a expectativa do visitante de quando ele pode esperar uma resposta.
No próprio formulário, uma expectativa de responsividade já deve estar definida. Por exemplo, você pode dizer 'Agende uma sessão de aconselhamento de crédito em 1 dia útil' ou 'Entraremos em contato com você em uma hora para agendar sua sessão'. Então, isso deve ser reforçado na página de agradecimento.
Lembrar:
- Certifique-se de que sua página de agradecimento pareça profissional.
- Personalize-o. Coloque um pouco de emoção em suas mensagens e repita algumas das informações que o visitante já lhe deu.
- Peça call-to-action adicionais. Aproveite o impulso psicológico do visitante. Eles já preencheram um formulário - pedindo que compartilhem no Facebook, 'Curta' sua página, obter qualquer outro compromisso social deve ser fácil neste momento.
7. Concentre-se na experiência pós-preenchimento do formulário
Você não pode se dar ao luxo de enviar e-mails fracos como acompanhamento da experiência de preenchimento de formulários.
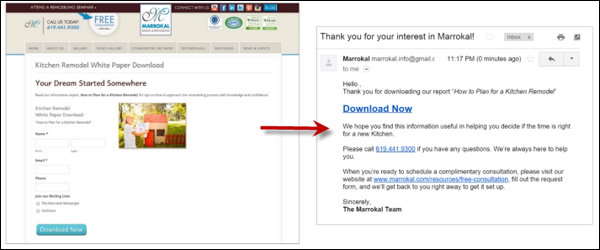
Assim como sua página de agradecimento, seu e-mail precisa ser personalizado e manter o entusiasmo.
Esse e-mail do Marrokal, por exemplo, tem um assunto genérico e não tem a marca do site, então falta continuidade de mensagens. A formatação do texto também deixa muito a desejar.

Lembrar:
- Certifique-se de que tudo funciona. Verifique a sequência de e-mails de acompanhamento e veja como ela é direcionada.
- Certifique-se de que haja clareza e continuidade de mensagens.
- Faça isso pessoal.
Juntando tudo
Seus visitantes não estão tão envolvidos e familiarizados com seus formulários quanto você.
Os visitantes estão na sua página por um motivo. Você precisa ser útil para eles – dê a eles o que prometeu. E não peça todas as informações que deseja na primeira chance que tiver.
Você também precisa de tolerância a falhas – as pessoas digitarão coisas como traços e espaços entre números de cartão de crédito e executarão todos os tipos de ações que podem levar a erros. Você precisa mostrar aos usuários onde eles cometem erros em tempo real para evitar informações inúteis e corrigir automaticamente problemas básicos de formatação.
E se você realmente quiser aproveitar ao máximo sua captura de leads, não ignore sua experiência após o preenchimento do formulário. Caso contrário, você perderá uma grande oportunidade.
Lembre-se, o formulário real não é tudo o que existe para a conversão do formulário – se você otimizar toda a experiência, você se sairá melhor do que os concorrentes que otimizam apenas o formulário.
