7 elementos centrais do design moderno da Web que você deve implementar
Publicados: 2022-12-05Web design moderno é sobre simplicidade, eficácia e uma experiência de usuário estelar. Sites que não são fáceis de navegar, que demoram muito para carregar ou que simplesmente não têm o que é preciso para capturar a atenção de um público um tanto cansado e extremamente insensível não têm nenhuma probabilidade de converter seus visitantes.

Aqui estão os 7 elementos principais que você deve implementar em seu site, para aumentar sua classificação e suas pontuações gerais de UX.
Utilize muito espaço em branco
O web design moderno é simples e organizado e utiliza bastante espaço em branco. Isso ajuda a criar uma sensação de mais espaço e facilita a digestão das informações. Quando você agrupa muitos elementos diferentes em um pequeno espaço, a página pode começar a parecer claustrofóbica.
É claro que o espaço em branco não precisa ser branco. Você pode usar qualquer cor (mesmo preto).
Procure garantir que o espaço seja usado logicamente em diferentes orientações e tamanhos de tela. Não se prenda a um layout que funcione bem em uma área de trabalho horizontal.
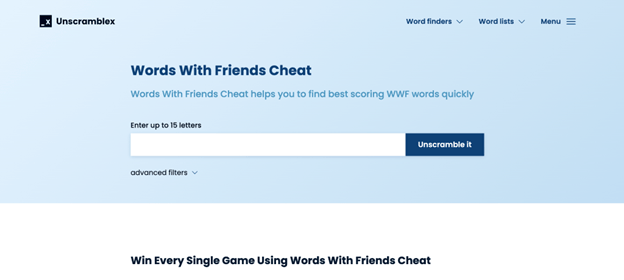
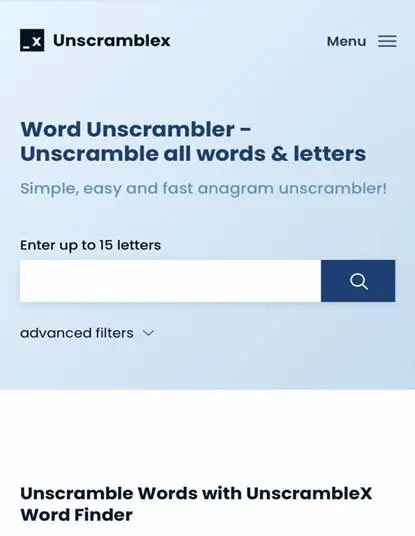
Dê uma olhada na página UnscrambleX Words with Friends. Na área de trabalho, há muito espaço em branco nos lados esquerdo e direito.

No mobile, o espaço em branco fica concentrado entre os títulos, facilitando a leitura do texto.

Quebre tudo com imagens
Para que as páginas sejam mais facilmente digeríveis, elas devem consistir em mais do que apenas texto. As imagens são o elemento mais direto e simples que você pode adicionar para evitar que os visitantes se assustem com a parede de texto que precisam escalar.
As imagens também podem ajudá-lo a adicionar uma camada extra de emoção à sua página, portanto, não as subestime. Ao falar sobre produtos, eles podem ajudar na visualização, mas ao falar sobre conceitos ou procedimentos, eles podem comunicar valor e efeito em um nível subconsciente.
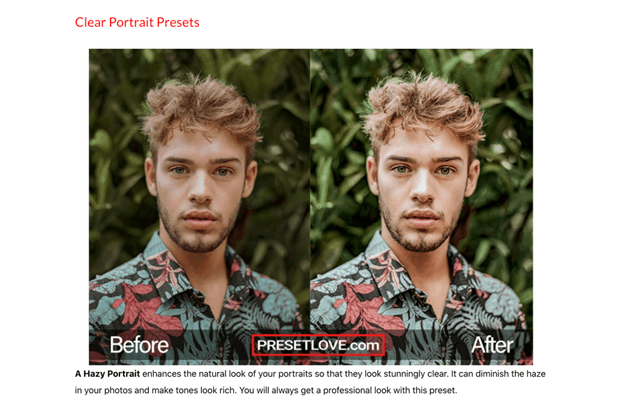
Dê uma olhada nesta página sobre predefinições para o Lightroom. As imagens mostram qual será o efeito esperado e você pode facilmente fazer uma escolha informada.

Sem eles, a página seria extremamente insípida e desinteressante, para não dizer praticamente inútil.
Usar um vídeo
Outra maneira de aumentar o fator de interesse de suas páginas é adicionar um vídeo a elas. Pode ser um vídeo de instruções, pode ser uma demonstração, pode ser um vídeo de depoimento, dependendo do conteúdo e propósito da página.
Tenha em mente que o vídeo vem com uma captura. Ele precisa carregar perfeitamente e nunca deve deixar a página lenta. Se isso atrapalhar a experiência do usuário, dificultar a navegação na página ou distrair demais, é melhor ficar sem ele.

A Technogym tem vários vídeos em sua página inicial, incluindo um no herói. No entanto, eles carregam super fatos e são muito mais propensos a aumentar o engajamento do que impedir o UX. Como eles são reproduzidos automaticamente, eles podem distrair um pouco, mas como são silenciosos, ainda são muito amigáveis.
Adicione um toque de cor
O web design moderno também exige que você adicione um pouco de cor às suas páginas. Você não precisa torná-los completamente coloridos, mas, idealmente, não quer apenas o preto e branco, a menos que essa seja a vibração em que você está absolutamente definido.
A cor deve combinar com o tom do seu negócio e dar aos visitantes uma ideia de como você é. O azul costuma ser a escolha mais popular, pois sinaliza calma e profissionalismo. O roxo também é visto com frequência, especialmente no SaaS e nos espaços digitais.
O Mailchimp, por exemplo, optou por tons de amarelo. Eles costumavam ter muito mais cores em sua página inicial, mas desde então provavelmente perceberam que os elementos mais suaves funcionam melhor. O novo site deles parece suave e elegante, mas definitivamente não é monótono nem entediante.

Faça seus CTAs se destacarem
Falando em popping, outro elemento importante que precisa se destacar em suas páginas é o CTA. Como influencia as conversões de forma mais direta, precisa ser proeminente e muito claro. Os visitantes precisam saber exatamente o que acontecerá quando clicarem.
Se você tiver várias ações diferentes, verifique se cada uma delas vem com seu próprio CTA. Dessa forma, você mostrará aos visitantes que eles podem fazer escolhas diferentes e que não se trata apenas de comprar o produto ou agendar uma visita.
A Unbounce tem vários CTAs diferentes, todos os quais levarão você a diferentes caminhos de conversão. Você pode iniciar um teste gratuito ou escolher um dos diferentes recursos de suas soluções e começar com o que mais precisa.
Integrar, bem, tudo
Os visitantes modernos do site são um pouco mimados e querem receber tudo de uma vez. Eles não querem perder tempo procurando produtos ou links, não querem clicar mais do que o absolutamente necessário e querem que tudo esteja pronto para eles.
Quanto mais tempo você puder economizar com seu design, maior a probabilidade de eles voltarem.
Certifique-se de tornar sua navegação simples e usar termos que eles entendam. Se você sabe o que a maioria das pessoas procura, adicione links para essas páginas à sua página inicial e reduza o tempo de pesquisa.
Lydia Millen é uma influenciadora de mídia social que acertou em cheio nesse elemento do design do site. Ela sabe o que seu público quer: comprar sua própria coleção de roupas, assistir a seus vídeos e comprar o que ela tem vestido e usado recentemente. Ela tornou tudo isso facilmente acessível.
Mantenha simples
Em última análise, para acertar o design da web moderno, seu principal objetivo é manter suas páginas simples. Não escreva muito, não bombardeie seus usuários com escolhas e informações supérfluas. Em vez disso, tente conquistá-los desde o início e, em seguida, guiá-los cuidadosamente por um funil de conversão cuidadosamente mapeado.
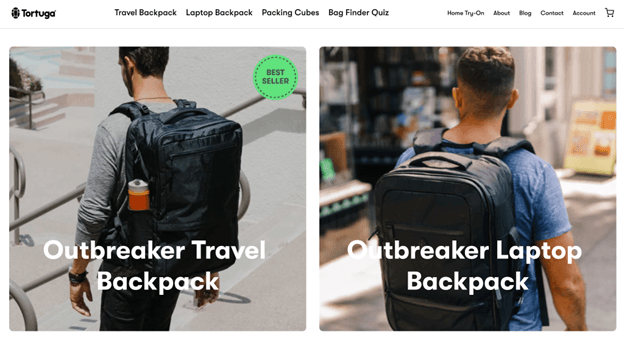
Dê uma olhada nas mochilas Tortuga. Seu slogan é simples e direto. Eles mostram uma pequena seleção de seus produtos na página inicial, mas seu menu é grande o suficiente para informar o que mais eles estocam. Eles destacam seus USPs e apresentam avaliações de clientes, e é isso.


Sua página principal é organizada e minimalista, mas extremamente eficaz. Você não vai se perder por um segundo e vai entender exatamente o que pode esperar da marca.
Embrulhando-o
Com essas dicas de web design, sua casa digital terá uma chance muito maior de atrair e reter o tipo de público que você está procurando. Não se esqueça de que você deve sempre considerar o que eles realmente querem e precisam de você antes de começar a fazer alterações substanciais no design.
