7 melhores exemplos de landing pages móveis que convertem em 2022 (e o que as torna as melhores)
Publicados: 2021-11-08Você está se perguntando o que é uma landing page mobile?
Então imagina isso...
Você está deitado na cama porque está cansado do trabalho.
De repente você pensou em ir de férias relaxantes...
Mas você está com preguiça de usar seu laptop, então você abre seu telefone...
Então, quando você abre um site para planejar sua viagem...
Então BAM!
Você não pode pressionar os botões corretamente.
Está carregando muito devagar.
E é tão difícil navegar nele.
Uhm... grande desvio, certo?
É assim que seus clientes se sentirão se você não tiver uma página de destino responsiva a dispositivos móveis.
Mas... o que é uma landing page mobile? Vamos mergulhar mais fundo.
O que é uma página de destino para celular?
Uma página de destino para dispositivos móveis é onde os visitantes do seu site serão direcionados se você os direcionar para o seu site. Mas o problema é que esses visitantes estão usando o celular.
Você pode dizer que é o mesmo que a página de destino usual em um desktop. Mas, novamente, eles são otimizados especificamente para usuários móveis.
E é nisso que eu vou te ajudar.
Vou te contar os benefícios de ter uma landing page mobile. Mas isso é só a ponta do iceberg...
Porque também vou te mostrar 7 melhores exemplos de landing pages mobile. Não só isso, porque vou lhe dizer o que os torna os melhores. E como você pode melhorar sua própria landing page mobile!
Então, novamente, uma página de destino móvel é onde você está redirecionando seus clientes que estão usando dispositivos móveis.
Agora, deixe-me dizer por que você precisa de uma landing page mobile.
Por que você precisa de uma página de destino para celular?
1. Melhore a experiência do usuário
Você sabia que os dispositivos móveis são responsáveis por 54,8% do tráfego global de sites no primeiro trimestre de 2021?
Isso é muito!
É porque os telefones celulares são mais convenientes para alguns. Portanto, ter uma página de destino compatível com dispositivos móveis melhora a experiência do seu cliente.
E se você ainda não planeja tornar seu site responsivo para dispositivos móveis... você está afastando clientes em potencial.
Você não quer que isso aconteça, certo?
Ainda em dúvida? Você sabia que ter uma landing page mobile pode ajudar...
2. Aumente a conversão
Deixe-me contar uma informação: as conversões em dispositivos móveis são 64% maiores do que as conversões em computadores.
Uau. Aquilo é enorme! Direito?
Isso significa que você precisa ter uma página de destino compatível com dispositivos móveis que direcione seus visitantes à conversão!
Se o seu site for fácil de navegar no celular, seus visitantes poderão ter uma transação tranquila.
É por isso que, se você tiver uma página de destino compatível com dispositivos móveis, aumentará sua taxa de conversão.
E como empresário, um dos seus objetivos é gerar vendas.
Portanto, se a interface do usuário da página de destino móvel (interface do usuário) for responsiva, você poderá gerar mais vendas!
Proximo é...
3. Retenção de clientes
E se eu lhe disser que você pode reter clientes se tiver um site responsivo para dispositivos móveis?
Porque se você proporcionar a eles uma excelente experiência do cliente, isso afetará positivamente a fidelidade deles.
A melhor parte? Eles podem ser os defensores da sua marca! E eles gostariam de encaminhá-lo para seus amigos.
Essas razões parecem incríveis?
Se sim, vamos colocar esse show na estrada e ver as melhores páginas de destino para dispositivos móveis!
7 melhores exemplos de páginas de destino para celular
1. Wix

Um dos melhores exemplos de landing pages mobile é o Wix.
Se você deseja que seus visitantes realizem ações adicionais em seu site, faça com que a estadia deles valha a pena. Seu site deve fazer com que eles se inscrevam em seus serviços ou comprem seus produtos.
Vamos ver como o Wix faz isso:
- Uso de espaços em branco. O Wix utilizou seus espaços em branco, tornando sua página de destino móvel simples e fácil de ver.
- Chamada para ação. Você pode ver claramente o grande "Começar", que também aparece por causa da cor.
- Cópia limpa. A cópia é curta, mas cristalina. O Wix quer que você crie um site do qual se orgulhe, e você pode fazer isso com eles.
O Wix prova que você não precisa de muitos designs em seu site. Navegação simples, texto claro e um call-to-action são suficientes para seus visitantes.
Outro exemplo que tenho para você é...
2. Manychat

Manychat tem uma página de destino móvel simples que visa fazer com que seus visitantes dêem o próximo passo.
Vamos ver por que eles se destacam quando se trata de implementar as práticas recomendadas de páginas de destino para dispositivos móveis:
- Descrição clara. Manychat esclarece o que eles fazem e como podem ajudá-lo. Ele também afirma como seus serviços podem expandir seus negócios.
- Chamada para ação clara. Sua call-to-action clara pode atrair visitantes para se inscrever. Como você pode ver, ele diz: "Comece gratuitamente".
- Disposição simples. Também não há muito acontecendo em sua página de destino móvel. Você pode ver o título criativo, serviços, descrição e CTA.
E se você rolar mais para baixo, o Manychat torna mais fácil para seus visitantes realizarem a ação de que precisam.
Espere, eu tenho outro.
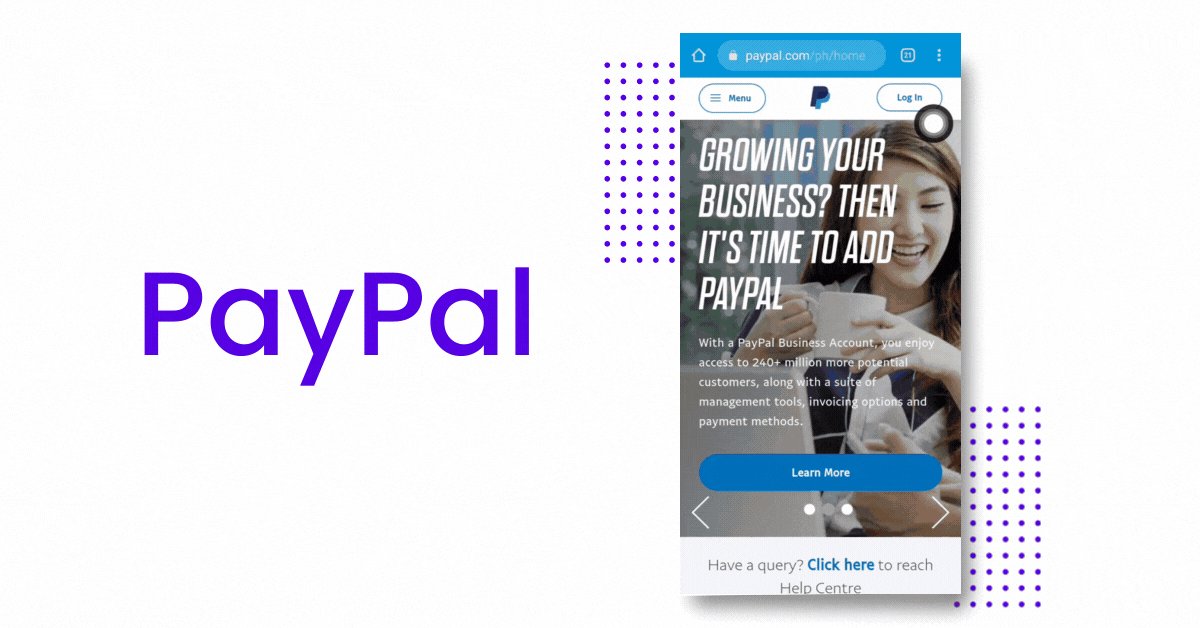
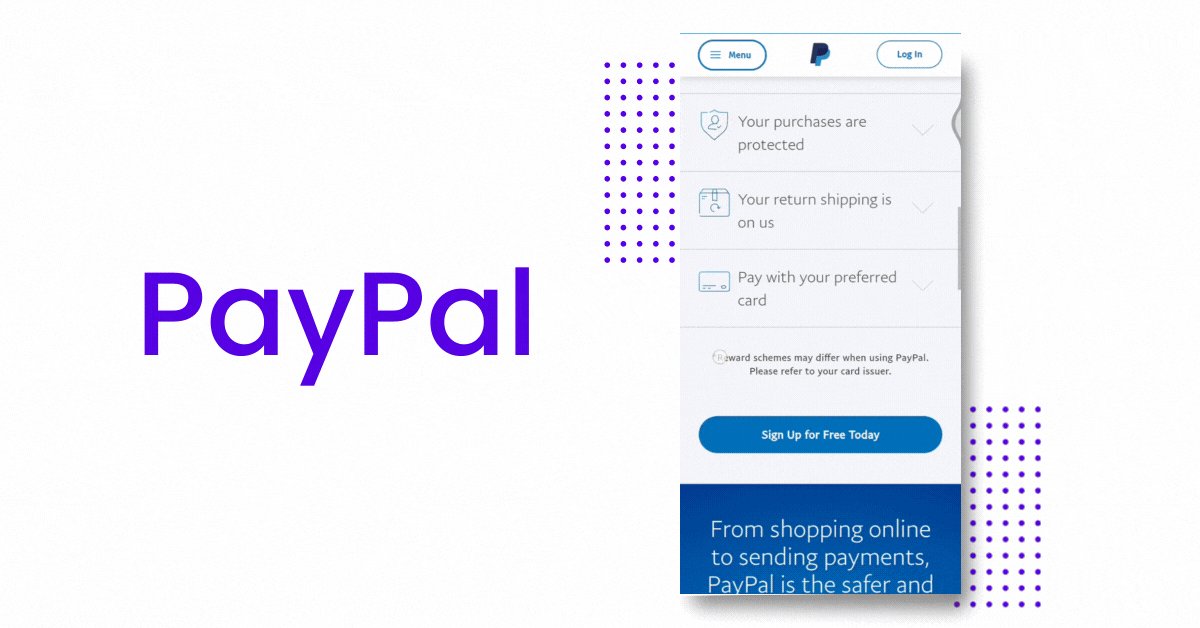
3. Paypal

Já que estamos falando das melhores landing pages mobile para conversão, o Paypal pode ser uma delas.
E tenho motivos:
- Mostra como o Paypal o beneficiará. Você pode ver que eles estão dizendo como você pode usar o Paypal. Diz que você pode fazer compras sem problemas e com mais segurança em casa.
- Ele mostra como o Paypal funciona. Se você rolar um pouco para baixo, verá um processo de 3 etapas, tornando mais fácil para os visitantes entenderem e se inscreverem em sua plataforma.
- Inclui uma chamada à ação. O botão de call-to-action se destaca pelo contraste de cores. E também não está escondido em nenhum outro lugar.
Se você acha que eles estão fazendo um trabalho fantástico, vamos dar uma olhada em outro exemplo.
4. Airbnb

Você sabia que 48% dos usuários de celular nos EUA planejam uma viagem inteira usando seus smartphones? E isso já inclui a pesquisa e a reserva propriamente dita.
É um número significativo, certo?
É por isso que o Airbnb garante que seus visitantes reservem em seu site! E aqui está como eles fazem isso:
- Fazendo uma pergunta. O Airbnb faz aos visitantes do seu site uma pergunta com a qual eles podem se relacionar, que eles podem responder usando o...
- Botão de call-to-action exclusivo. "Sou flexível" é uma maneira única de perguntar se seus clientes estão prontos para reservar sua aventura.
- Barra de pesquisa conveniente. Os visitantes podem clicar facilmente na barra de pesquisa, que os redireciona para possíveis lugares que podem visitar.
Veja, o Airbnb é tão fácil de navegar!
Vamos dar uma olhada no próximo!
5. Levantar

O Lyft é provavelmente uma das melhores páginas de destino para dispositivos móveis de conversão.
Deixa-me dizer-te porquê...
- Bom posicionamento da barra de pesquisa. Os visitantes podem navegar facilmente pela barra de pesquisa. Eles podem digitar para onde estão indo e ser redirecionados para outra página onde podem identificar o local.
- Fácil navegação e call-to-action. Se os visitantes do site quiserem se inscrever para dirigir, eles podem encontrar facilmente onde. Enquanto alguns querem andar, também há navegação abaixo do primeiro.
- Disposição simples. Tem uma estrutura simples, mas muito informativa. Se você rolar um pouco para baixo, verá como ser um motorista Lyft pode beneficiá-lo.
Eles minimizaram os detalhes de sua página de destino móvel, deixando o que importa para os visitantes do site.

Meu próximo exemplo é...
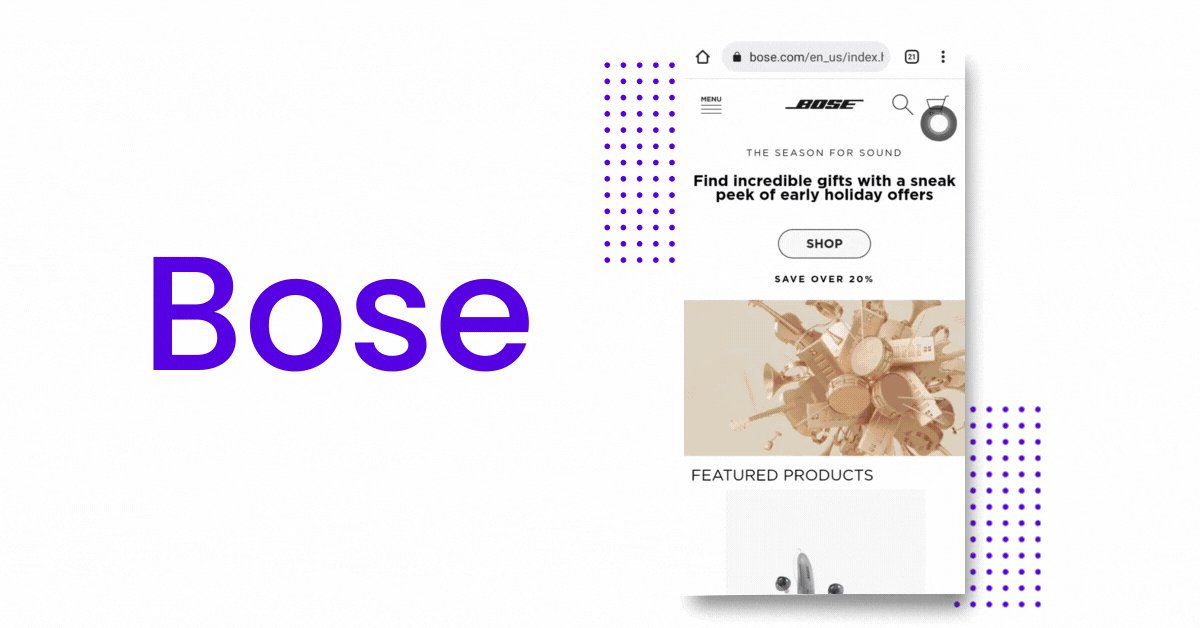
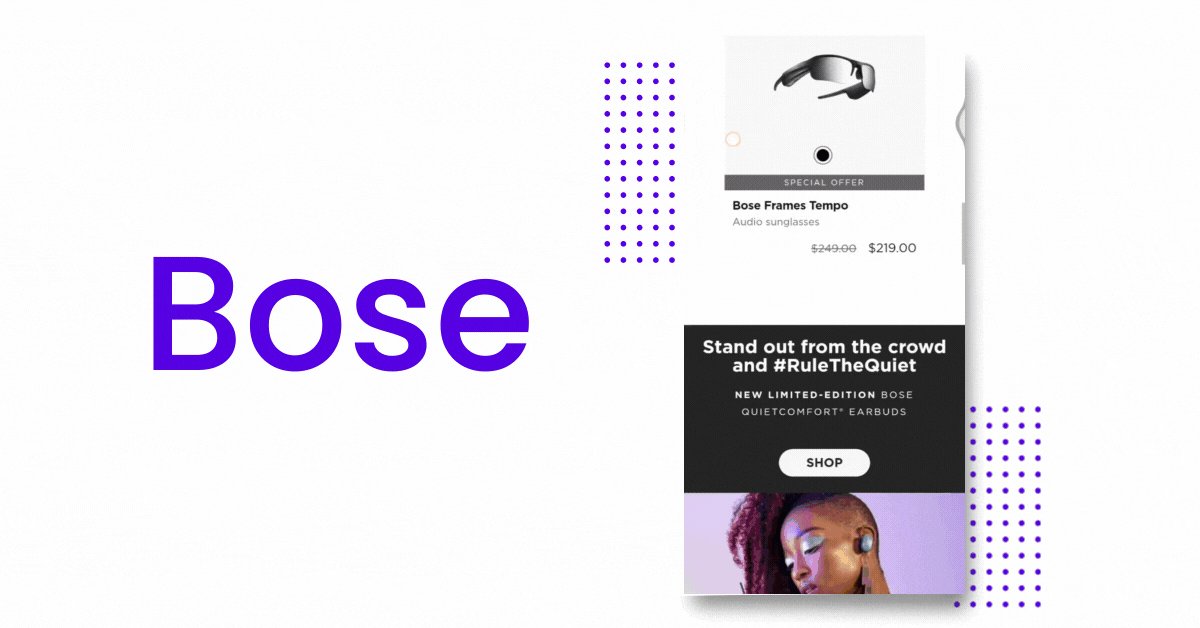
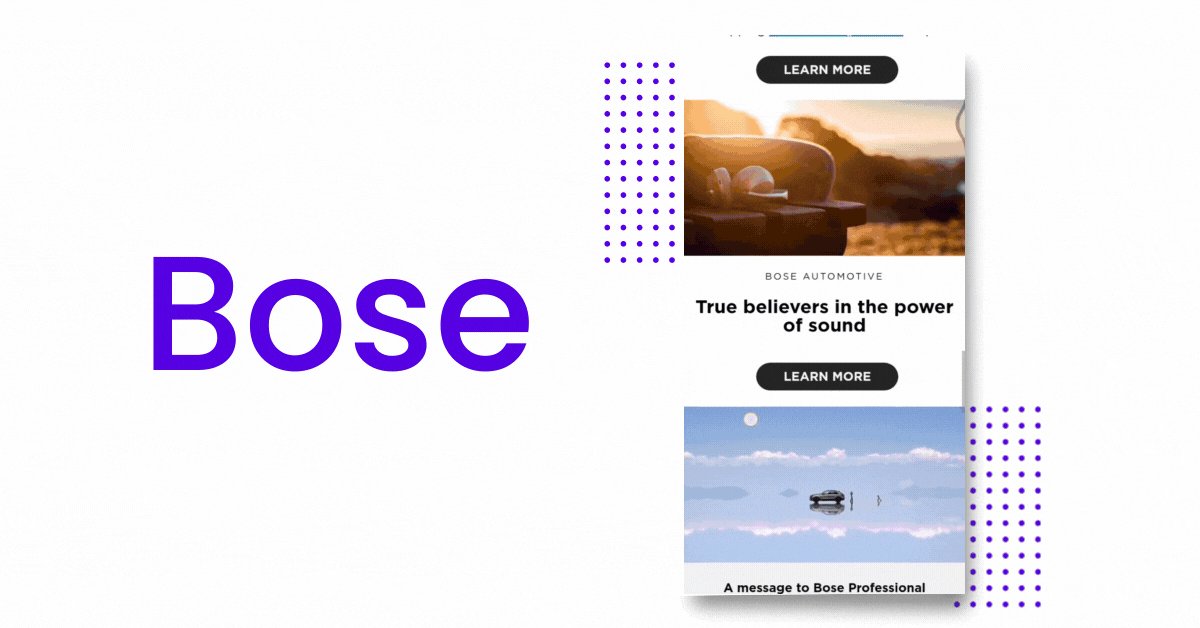
6. Bose

A Bose destaca que há um som surpreendente onde quer que a vida o leve.
E você pode ver abaixo da manchete que eles têm um novo produto de alto-falante bluetooth.
- Cópia criativa. Bose tem um título curto, mas criativo. "Onde quer que a vida te leve" mostra que você pode levar seus produtos onde quer que esteja. E isso é um benefício do produto, certo?
- Produtos em destaque. Você já pode ver os produtos novos e em destaque na página de destino, que convida os compradores a fazer compras.
- Botão de loja. Apesar de ter seus produtos na página de destino, a Bose garante que seu botão "Comprar" se destaque. Está no centro com uma cor contrastante e atraente.
Agora vamos para o próximo...
7. Shopify

Shopify não quer que os visitantes de seu site tenham dificuldade em navegar em sua página de destino móvel. É por isso que eles já colocaram um formulário de e-mail para iniciar o teste gratuito.
Isso é gênio, certo? Imagine, o que você precisa já está bem na sua frente!
E por causa de quão fácil isso é, eles podem facilmente fazer com que seus visitantes se inscrevam.
Então, o que faz Shopify uma das melhores landing pages móveis de conversão?
- Formulário de inscrição. A página de destino da Shopify facilita a conversão rápida de seus visitantes em clientes. Como? Por causa do formulário de inscrição diretamente na página de destino. Seus clientes não precisam navegar em outro lugar.
- Cópia curta. Você pode ver claramente que sua cópia é breve, mas informativa. Ele fala sobre sua credibilidade e como você pode usar Shopify. É porque eles enfatizaram que você pode vender, enviar e processar pagamentos por meio do site deles.
- Chamada para ação. O call to action deles diz: "Comece a avaliação gratuita", agora me diga... quem não gosta de coisas grátis?
Agora que você tem algumas ideias do melhor exemplo de landing pages mobile.
A questão é... como você pode implementar essas práticas recomendadas de páginas de destino para dispositivos móveis?
Aqui está o que podemos aprender com eles!
Práticas recomendadas para páginas de destino para dispositivos móveis

1. A velocidade da página é importante
Mesmo que seus visitantes estejam usando um desktop ou celular, a velocidade da página é muito importante.
E se eu lhe disser que seus visitantes deixarão seu site se ele estiver carregando lentamente?
Hum...
Se você deseja converter 64% dos usuários de smartphones que desejam comprar em sites que carregam rápido, otimize a velocidade da sua página.
Deixa-me mostrar-te como:
- Use um tema de carregamento rápido. Você tem sorte porque há um tema Shopify com um clique que carrega rapidamente, independentemente de seus visitantes estarem no celular ou no computador. Tão conveniente, certo?
- Não use imagens grandes. Bem, isso pode ser inevitável. Mas se você fizer isso, certifique-se de compactar suas imagens.
- Teste seu site. Sua página de destino é o que seus visitantes verão primeiro se clicarem em um link específico. Então, certifique-se de testá-lo porque as primeiras impressões duram!
Então, se você não quer perder vendas... faça com que elas permaneçam em seu site.
2. Quanto menor a cópia, melhor
Confie em mim, a capacidade de atenção dos usuários da Internet está diminuindo.
Se você escrever uma cópia longa, eles não lerão tudo.
Então, se você quiser engajar os visitantes do seu site, tenho algumas dicas:
- Faça-o curto, mas claro. Novamente, eles não iriam ler tudo.
- Chame-os. Escreva como se estivesse falando com seus visitantes.
- Diga a eles como você pode resolver o problema deles. É assim que você pode convencê-los!
Lembre-se, quanto mais curto, melhor!
3. Navegação fácil
Se seus clientes não puderem explorar seu site convenientemente, eles podem simplesmente sair.
Sim, você perderá clientes se não tiver uma barra de navegação fácil!
Ah não! O que fazer?
- Tome nota do seu posicionamento de navegação. Coloque sua barra de navegação onde seja fácil de ver.
- Pense no tamanho da sua página de destino para dispositivos móveis. Certifique-se de que tudo é clicável.
- Coloque nas categorias mais importantes. Isso inclui as páginas Sobre, Produtos, Serviços, Preços e Contato.
Não parece complicado, certo?
Agora, deixe-me mostrar-lhe como...
4. Simplifique
Considere o tamanho da sua página de destino para dispositivos móveis. É menor que um desktop, então você deve mantê-lo limpo.
Não sobrecarregue seus visitantes com designs e elementos por toda parte. Facilite a visão para que eles possam processar melhor as informações.
Deixa eu te dar algumas dicas:
- Use espaços em branco. Deixe algum espaço sem imagens ou texto.
- Use até três fontes. Não enterre seus visitantes com muitas fontes.
- Use uma paleta de cores consistente. Para simplificar, use uma paleta de cores consistente. Isso também tornará a identidade da sua marca mais robusta.
Portanto, se você deseja que seus visitantes se divirtam navegando em sua página de destino compatível com dispositivos móveis... simplifique!
E isso me leva à minha última dica...
5. Conduza-os à conversão
Você deve levar os visitantes do seu site para apenas um lugar...
E essa é a página "Check Out"!
Meus melhores exemplos de páginas de destino para dispositivos móveis mostram que elas visam fazer com que os visitantes comprem ou se inscrevam em suas plataformas.
É por isso que vou dar algumas dicas sobre como você pode fazer isso também.
- Adicione acionadores de conversão. Isso fará com que seus visitantes comprem!
- Promova seus produtos. Em sua página de destino, certifique-se de mencionar o quanto seus produtos são benéficos. E se possível, mostre-lhes os produtos reais.
- Mostrar depoimentos. Você pode adicionar depoimentos ou avaliações em sua página de destino. Seus visitantes vendo que seus clientes amam seus produtos vão convencê-los a comprar.
Acho que isso é tudo? Não!
Tenho uma dica bônus para você...
Tenha um tema responsivo para dispositivos móveis!
E se a escolha de um tema responsivo para dispositivos móveis já fizer com que você vença metade da batalha?
Muito conveniente, certo?
Porque você pode se concentrar apenas em outras coisas que importam para o seu negócio!
É por isso que você precisa de um tema responsivo para dispositivos móveis e de carregamento rápido.
Mas espere... onde você pode encontrar essa jóia?
Você tem sorte de estar aqui porque você está em algum deleite!
Debutify oferece um tema móvel altamente responsivo para o seu site.
Ele também tem mais de 50 complementos para fazer sua loja de comércio eletrônico atrair mais clientes!
Não acredita em mim ainda? Bem, você pode experimentá-lo GRÁTIS por 14 dias!
Crie seu site responsivo para dispositivos móveis com o Debutify - hoje!
14 dias de teste gratuito. 1-Clique em Instalação. Nenhum cartão de crédito necessário.
