6 exemplos de um bom design de página inicial para aumentar as conversões
Publicados: 2019-07-05
Algumas equipes de marketing tentam aplicar no design da página inicial as mesmas habilidades que aplicariam no Capítulo 1 de um livro. Eles tentam criar muito conteúdo que consideram útil, com blocos de texto descrevendo vários aspectos do site.
Embora você possa ver de onde vêm as boas intenções, essa abordagem geralmente leva ao fracasso. A página inicial do site não tem muito em comum com um livro. O livro deve fazer o leitor ficar e se envolver, enquanto a página inicial deve afastar o visitante da página e entrar na seção com a qual o usuário deve interagir.
Nesse sentido, tem mais em comum com um poste de sinalização do que com um livro.
A página inicial existe por dois motivos:
- para estabelecer confiança (para que os visitantes permaneçam no site) e
- para tirar os visitantes da página inicial (para que eles possam pesquisar e encontrar o que precisam)
Para que a página inicial faça o que deve fazer, ela precisa realizar três coisas quando os visitantes chegarem:
- fazer com que os visitantes sintam que estão no lugar certo
- fazer os visitantes se sentirem bem com o site
- deixe claro o que os visitantes devem fazer em seguida
Aqui estão alguns exemplos de homepages que são bem-sucedidas e como elas fazem isso.
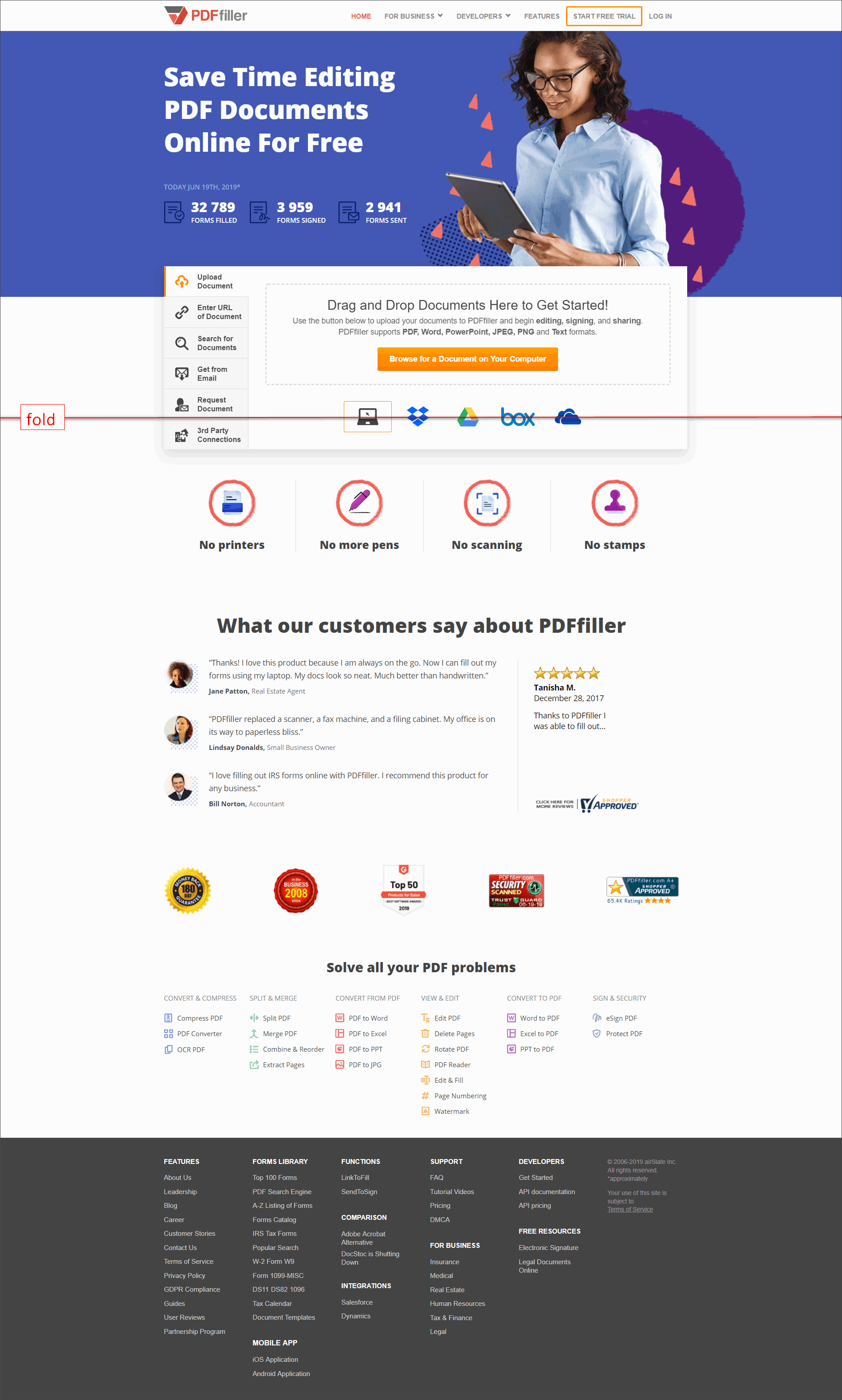
1. Preenchimento de PDF

O design da página inicial do PDFfiller é capaz de transmitir imediatamente sobre o que é o site quando os visitantes chegam aqui:
- O nome e o logotipo da empresa estão no canto superior esquerdo, onde os visitantes tendem a procurar para se orientarem sobre onde estão na web.
- O título informa aos usuários exatamente o que é o PDFfiller e o que ele permite que os usuários façam.
A página tem elementos de confiança atraentes. Ele aproveita a prova social ao indicar que um número significativo de formulários foi preenchido, assinado e enviado por meio desse serviço.
A hierarquia visual é usada de forma eficaz para chamar a atenção do visitante para as chamadas para ação (CTAs):
- A página usa laranja para o CTA principal – uma cor que se destaca por causa de seu contraste com o resto da página.
- O CTA secundário “Start Free Trial” não é enfatizado porque está em um botão fantasma. Portanto, é provável que receba menos atenção do que o CTA principal.
É claro que há mais conteúdo abaixo, pois os ícones para as diferentes maneiras pelas quais os usuários podem fazer upload de documentos estão cortados acima da dobra.
Logo abaixo da dobra, a página enumera os benefícios de usar o serviço.
Depoimentos de clientes, classificações e garantia de devolução do dinheiro/selos de segurança também estão presentes. Estes ajudam a estabelecer confiança e credibilidade .
Na parte inferior, a página tem diferentes pontos de entrada de funcionalidade se os usuários quiserem saber mais sobre o que podem fazer com seu documento por meio do PDFfiller.
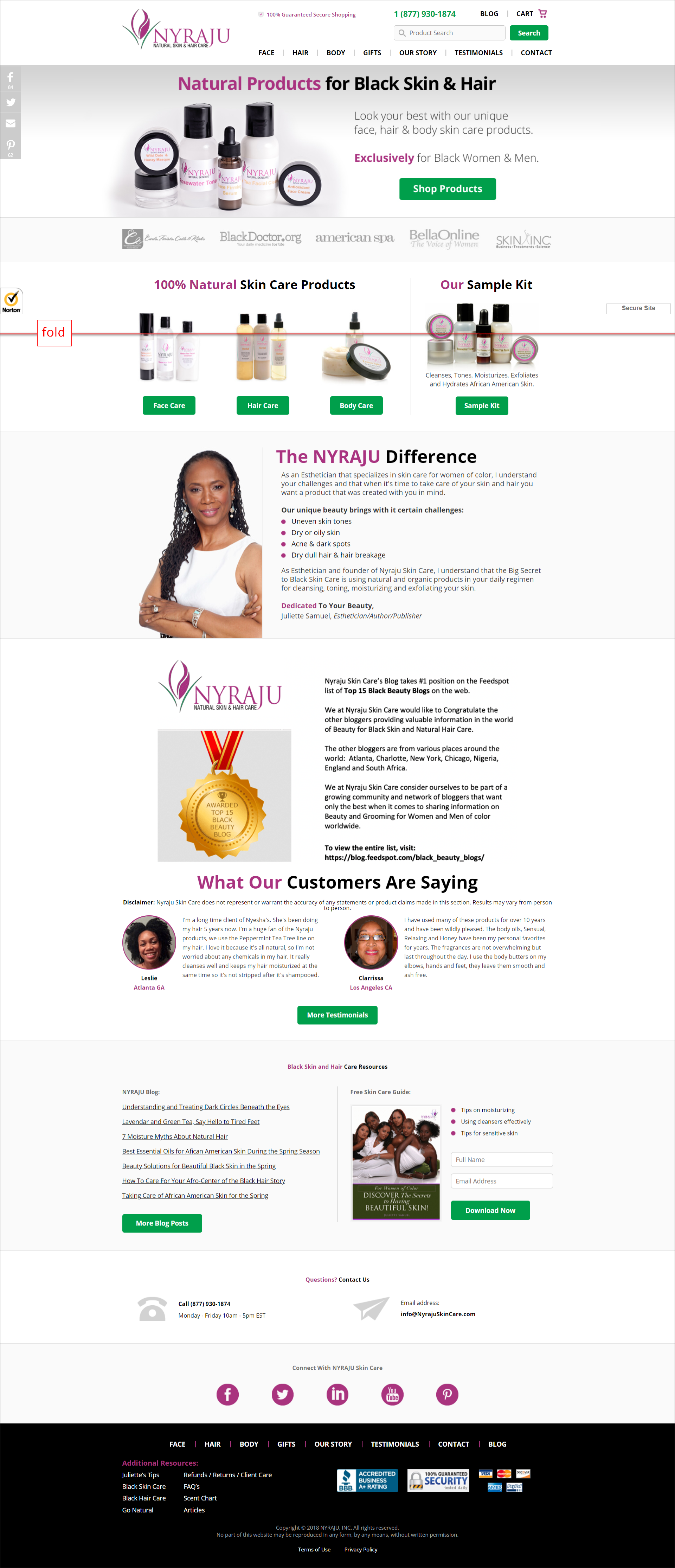
2. Nyraju

NyrajuSkinCare.com é um site de comércio eletrônico que vende produtos naturais para cuidados com a pele exclusivamente para afro-americanos. Isso fica óbvio logo de cara pelo slogan e pelas mensagens no banner estático.
A página faz com que os visitantes se sintam bem com o site, colocando elementos de confiança na frente e no centro:
- O número de telefone está no local padrão – os usuários esperam que esteja na parte superior direita da página.
- Logos de empresas de mídia, onde Nyraju foi mencionado, são visíveis acima da dobra.
- Compras seguras 100% garantidas, a Garantia de compras do Norton e o Yahoo! Os selos do Site Seguro da Live Store estão presentes.
Semelhante ao PDFfiller, o Nyraju também usa uma cor CTA que contrasta com o restante da página . Além dos botões de CTA, o verde é usado no número de telefone. Isso faz com que o número de telefone se destaque e, portanto, seja mais eficaz como elemento de confiança.
Logo abaixo da dobra, Nyraju tem navegação visual . Ele usa uma colagem de diferentes itens para representar as categorias de produtos, tornando mais fácil para os visitantes verem o que é possível comprar no site imediatamente.
Mostrar um conjunto limitado de opções distintas também permite que os usuários sigam o cheiro da informação para ir mais fundo no site em direção ao que estão procurando.
Descubra como o SiteTuners ajudou a Nyraju Skin Care a aumentar suas conversões em até 277%.Leia o estudo de caso. |
3. Pedra de Roseta

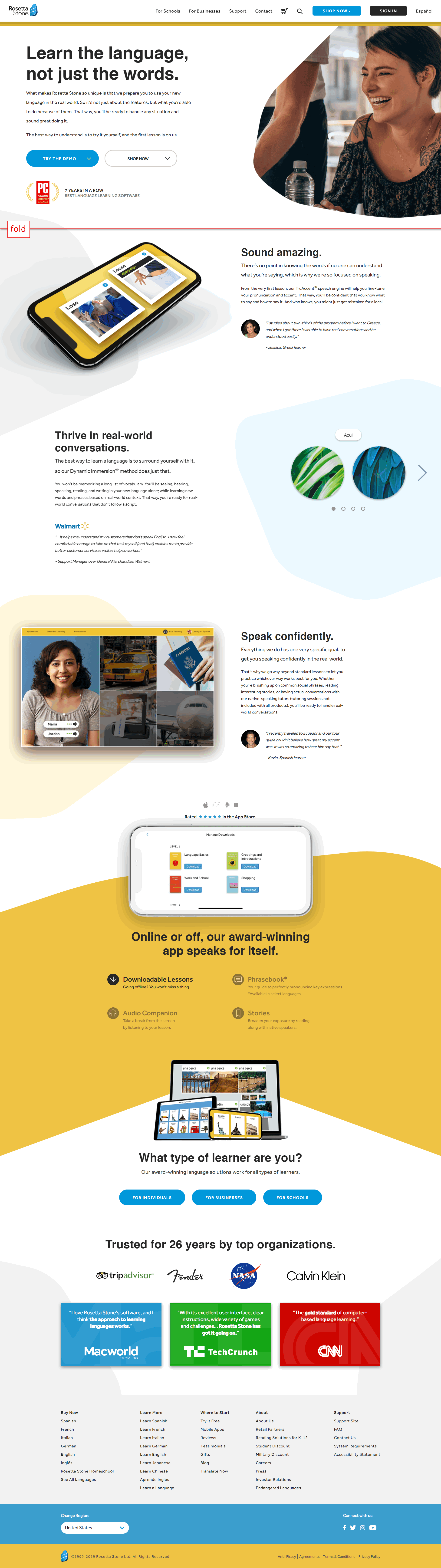
A Rosetta Stone torna sua proposta de venda única imediatamente clara com o título e o corpo do texto abaixo dele.
Os visitantes provavelmente se sentirão bem com o site por causa de sua aparência moderna.
A empresa também é capaz de estabelecer autoridade exibindo com destaque o selo Editor's Choice do PCMAG.com acima da dobra e indicando que a marca foi premiada como "Melhor Software de Linguagem" por 7 anos consecutivos.

O corpo da página facilita a navegação dos usuários, independentemente de onde estejam no funil de vendas, apresentando dois caminhos acima da dobra:
- "Experimente a Demo" para visitantes de estágio inicial a intermediário e
- “Compre agora” para aqueles que estão prontos para agir
Abaixo da dobra, a página convence os visitantes a agir usando declarações de benefícios que respondem “o que eu ganho com isso?” do ponto de vista do cliente. Eles são combinados com depoimentos de clientes que apoiam cada declaração de benefício.
Mais abaixo na página, existem pontos de entrada de navegação baseados em diferentes tipos de alunos. Isso adiciona facilidade de uso para os visitantes encontrarem o conteúdo relevante para eles.
Por fim, além de mostrar que a empresa existe há um tempo significativo, a página empresta a confiança de outras marcas exibindo menções na mídia e logotipos de clientes em destaque .
4. Uber

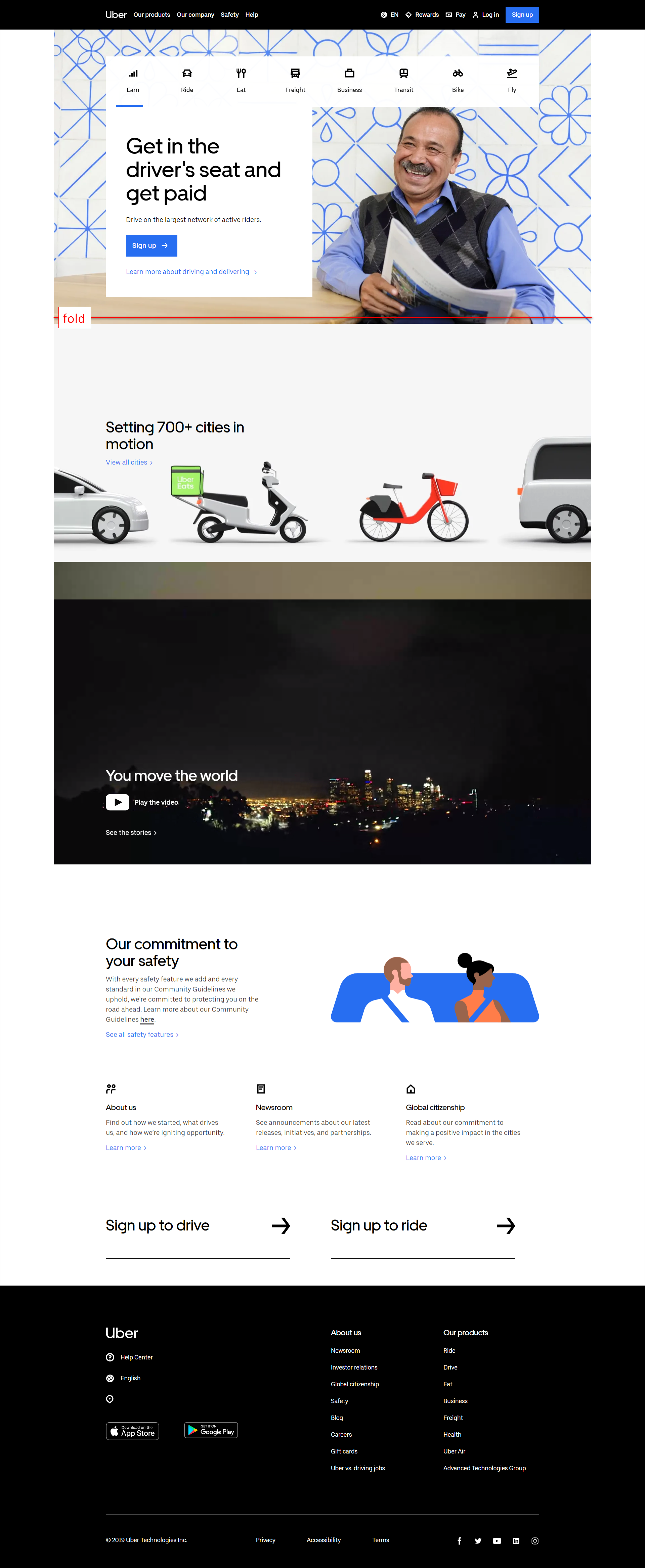
Devido à força da marca, o Uber pode se safar com um título vago e não colocar símbolos de confiança em sua página inicial.
O que há de bom na página inicial do Uber é como as tarefas que os usuários podem realizar são apresentadas como opções distintas (ou seja, “Ganhar”, “Pegar”, “Comer”, etc.).
Ele também atende a visitantes em estágio final que estão prontos para “Inscrever-se” e visitantes em estágio inicial por meio de um link de texto “Saiba mais sobre como dirigir e entregar”.
A maioria dos visitantes da web não está pronta para converter. Saiba como atender aos visitantes do topo do funil.Leia “Atender aos visitantes em estágio inicial para melhorar as conversões” |
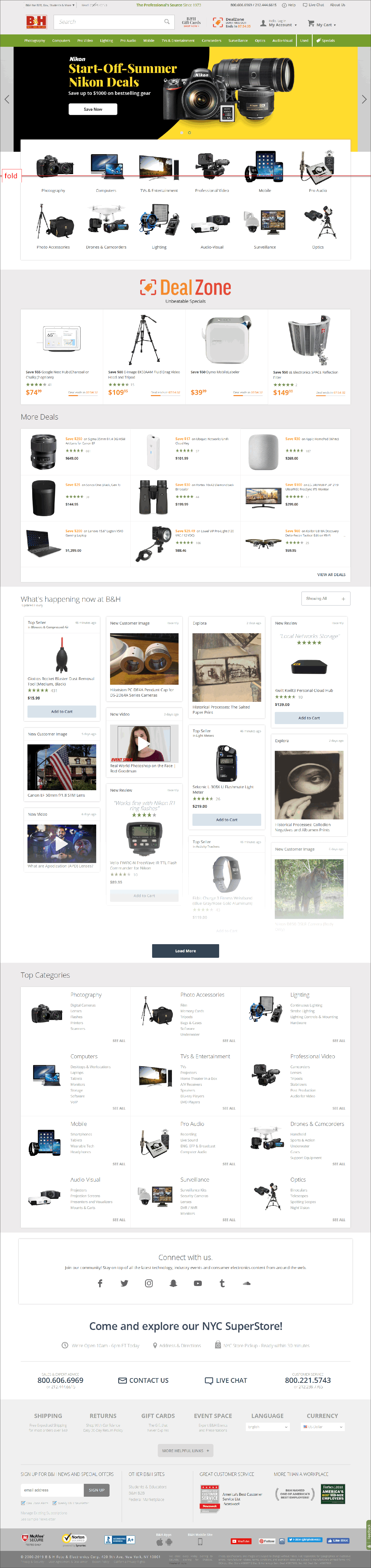
5. B&H

A B&H segue as convenções da web colocando o logotipo da empresa no canto superior esquerdo e o número de telefone no canto superior direito da página.
O site estabelece a liderança no setor ao indicar que a empresa é “A Fonte do Profissional Desde 1973”.
Ele também emprega o princípio da escassez com um cronômetro para indicar que os negócios são limitados e que os clientes farão bem em agir mais cedo ou mais tarde.
O controle deslizante pode distrair as tarefas do usuário, pois utiliza movimento e apresenta promoções nas quais apenas um punhado de visitantes pode se interessar. Abaixo dele, no entanto, está a navegação visual que representa cada categoria de produto com imagens compostas , portanto, é imediatamente óbvio quais partes do o catálogo de produtos estão disponíveis para cada categoria.
6. FreshBooks

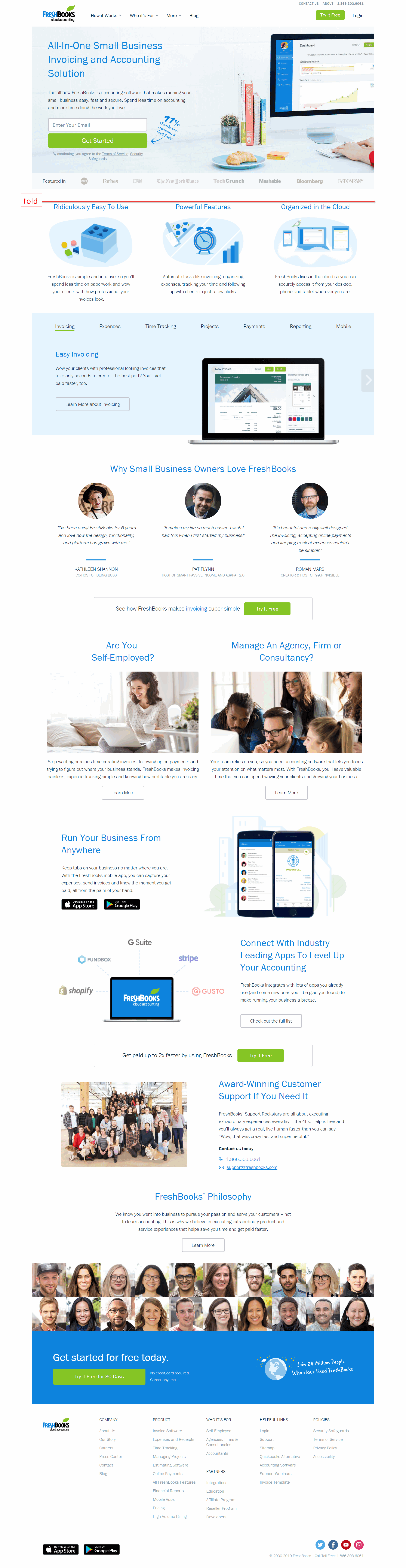
O slogan e o título transmitem sucintamente o que é o FreshBooks, para que os visitantes provavelmente entendam para que serve o site quando chegarem. A mensagem abaixo do título indica os benefícios de usar o software.
A página emprega o princípio de prova social para estimular os usuários a fornecerem seu endereço de e-mail. Ele deliberadamente direciona a atenção visual do usuário para o botão “Começar” com o texto explicativo “97% dos clientes recomendam FreshBooks”.
A página inspira confiança ao exibir logotipos de empresas de mídia onde a marca foi destaque.
A página atende aos visitantes do topo do funil com CTAs “Saiba mais” (embora abaixo da dobra) em toda a página.
Ter um CTA em cada tela também permite que os usuários ajam independentemente de onde estejam na página.
A página tem bastante texto, e isso é um problema porque as pessoas geralmente não leem na web . Isso pode ser resolvido mostrando as informações de uma maneira que suporte o comportamento de verificação dos usuários da web:
- Em vez de parágrafos, as informações podem ser apresentadas em marcadores .
- As palavras importantes que contêm informações podem ser colocadas em negrito , para que sejam destacadas.
Torne o design da página inicial centrado na conversão
As páginas iniciais devem levar os visitantes às partes relevantes do site. Não deve fazer com que os visitantes permaneçam na página ou forneçam informações no nível do produto.
Há algumas coisas que você pode fazer para garantir que isso aconteça:
- Coloque seu logotipo onde os usuários esperam que ele esteja e tenha um slogan e uma descrição funcionais. Dessa forma, os usuários sabem imediatamente que chegaram ao lugar certo.
- Garanta que os elementos de confiança sejam visualmente proeminentes, para que os usuários não duvidem da sua credibilidade.
- Facilite a identificação de como os usuários devem seguir em frente:
- Faça os CTAs se destacarem.
- Permita que os usuários selecionem automaticamente se você tiver caminhos que atendam a um grupo significativo de visitantes.
- Tenha navegação visual (ou seja, tenha colagens de imagens que representem visualmente seus grupos de produtos).
Se você fizer tudo isso, sua página inicial terá mais chances de fazer com que os visitantes permaneçam no site e, por fim, realizem uma ação de conversão.