5 dicas práticas para melhorar a experiência do usuário do site e aumentar as conversões
Publicados: 2021-02-02
Resumo: Para melhorar a experiência do usuário do site, os profissionais de marketing precisam priorizar os humanos sobre as máquinas. O site precisa atender aos visitantes nos diferentes estágios do funil, ter navegação orientada à intenção do usuário, ter uma configuração de pesquisa útil no site e ter conteúdo que seja fácil de ser consumido pelas pessoas.
Um site com ótima experiência do usuário (UX) é como uma loja física com excelente atendimento ao cliente.
Uma loja física tem vendedores que tentam identificar o que é importante para os clientes, para que possam oferecer o produto certo na hora certa.
A mesma ideia se aplica ao seu site. Em sua essência, a otimização da taxa de conversão (CRO) é garantir que seu site ou página tenha as coisas certas no momento certo para o visitante .
Embora possa ser tentador pensar no site em termos de rastreamentos de pesquisa para o Google e outras preocupações técnicas, é fundamental lembrar que os visitantes da web são pessoas, portanto, o site deve priorizar as pessoas sobre os algoritmos .
Existem algumas coisas que você pode fazer para humanizar e melhorar a experiência do usuário do site . Dessa forma, você aumenta suas chances de fazer com que os visitantes se sintam confortáveis o suficiente para seguir a jornada do cliente.
1. Entenda que nem todo mundo está pronto para comprar
Há visitantes que sabem exatamente o que precisam. Da mesma forma, existem aqueles com um ponto de dor que não sabem se existe uma solução .
Até 96% das pessoas que acessam seu site ainda não estão prontas para comprar, de acordo com Marketo.
O problema é que a maioria dos sites sofre da síndrome do comerciante ganancioso .
Esses sites são projetados para atender apenas aqueles que estão prontos para agir, desconsiderando os visitantes do topo do funil no processo. Não importa quão grande seja o formulário ou o botão “Comprar agora”, se as pessoas não estiverem prontas, elas não irão converter.
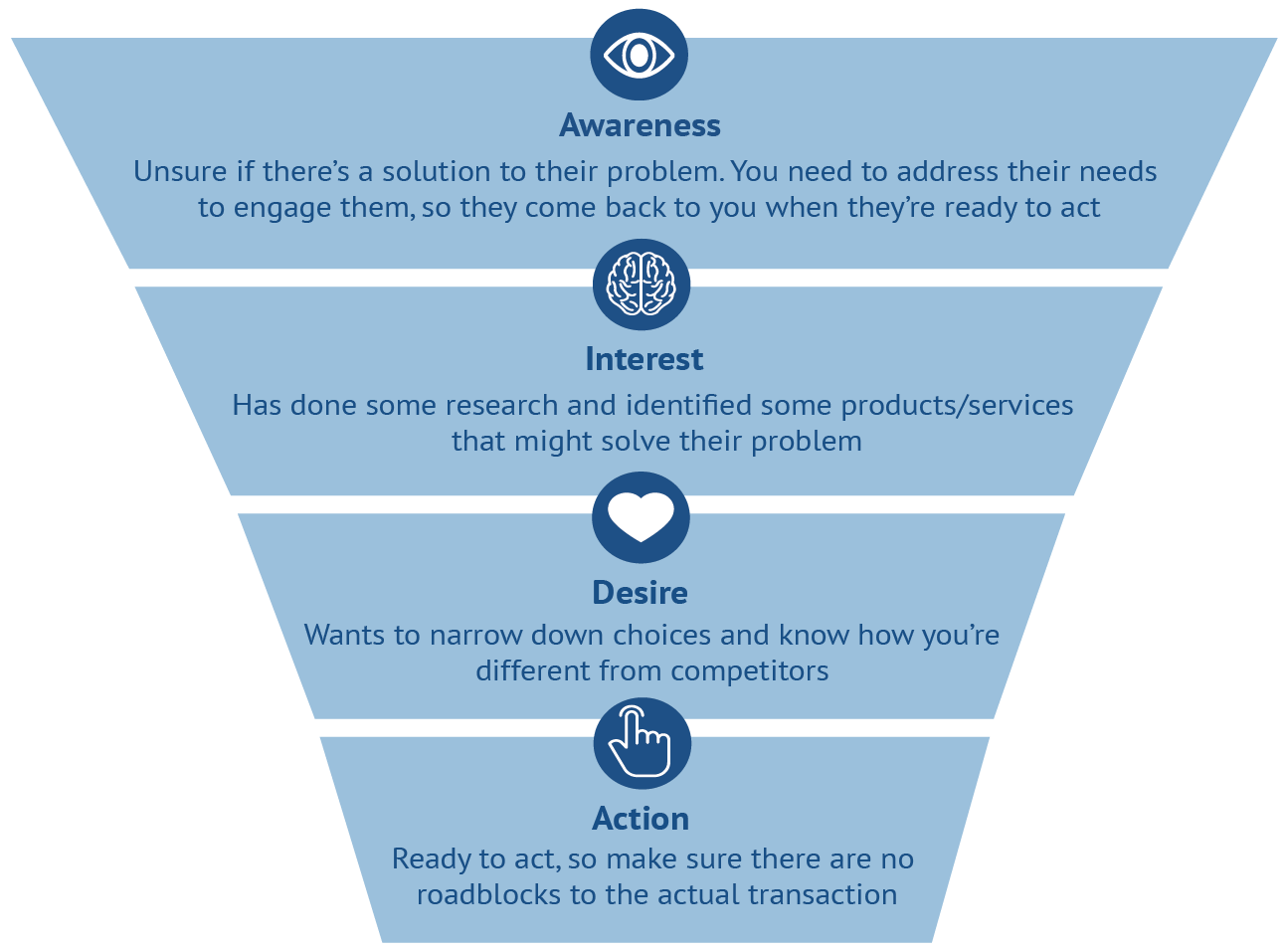
Vale a pena pensar no que é importante para seus visitantes enquanto eles passam pelos estágios da jornada do cliente. Você pode usar o modelo AIDA para fazer isso:

Fontes de informações do visitante da Web
Compreender seus visitantes é fundamental, e existem diferentes maneiras de aprender sobre eles:
Quantitativo
Os dados quantitativos permitem que você veja e entenda o que os visitantes estão fazendo. Você pode obter insights observando o seguinte, por exemplo:
Palavras-chave
As palavras-chave que as pessoas estão usando para chegar ao seu site podem dizer até que ponto elas estão na jornada do cliente. Os visitantes do estágio inicial, por exemplo, tendem a usar palavras-chave gerais. Você pode obter essas informações em ferramentas como o Google Search Console. (Aprenda as noções básicas do Google Search Console.)
Popularidade da página
Você pode revisar as páginas com as quais os visitantes mais interagem e as páginas em que você os perde (ou seja, de onde eles estão saindo do site).
URLs de referência de entrada
Você também pode ver o que os visitantes experimentam antes de chegarem ao seu site. Por exemplo, se eles vêm de um site de avaliações, você pode fazer suposições sobre a mentalidade deles ou o que é importante para eles.
Você pode usar ferramentas como o Google Analytics para obter informações sobre a popularidade da página e URLs de referência.
Qualitativo
Os dados qualitativos permitem determinar por que os visitantes estão fazendo o que estão fazendo. Você pode aprender sobre seus usuários a partir do seguinte, por exemplo:
Entrevistas com a equipe
Obter informações de sua linha de frente sobre as pessoas típicas com quem eles falam e o tipo de conversa que eles têm com eles permite que você entenda melhor seu público.
Pesquisas de visitantes
Você pode obter dados ricos colocando pesquisas de visitantes em pontos-chave no site. Lembre-se de que as pessoas terão uma estrutura de pensamento diferente dependendo de onde estiverem no site. Portanto, você desejará fazer um tipo diferente de pergunta em sua página inicial e em sua página de detalhes do produto (PDP), por exemplo. (Aprenda as melhores perguntas de pesquisa de site para fazer a seus visitantes.)
Mídia social
Você pode obter orientação sobre o que é importante para as pessoas prestando atenção ao que está sendo dito sobre você e os produtos ou serviços de seus concorrentes nas mídias sociais.
Exemplo de entendimento de que nem todos estão prontos para agir
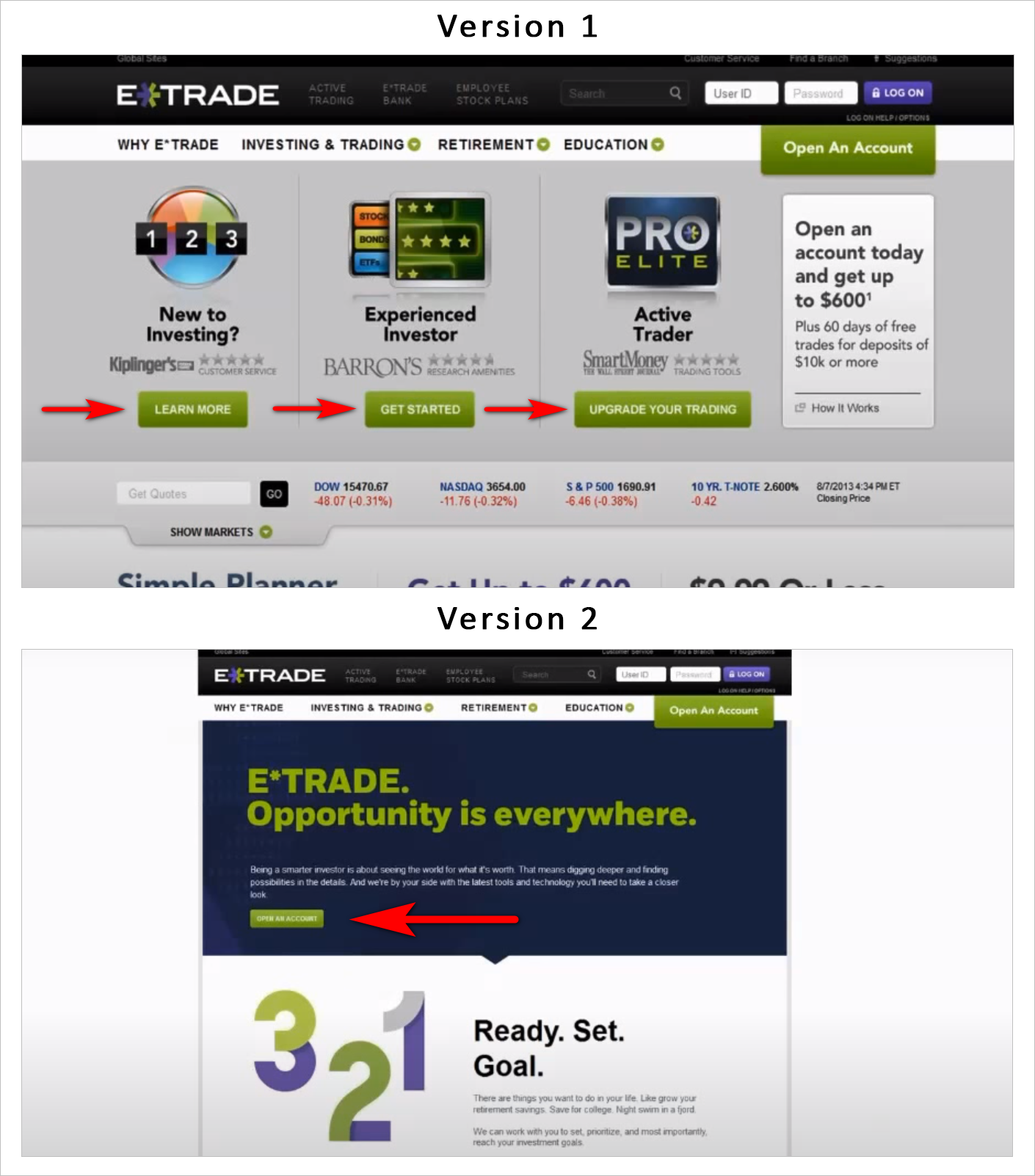
Considere estas duas versões da página inicial do E-Trade. O primeiro faz um bom trabalho ao trabalhar com a intenção do usuário ; a segunda, nem tanto:

A primeira versão tem pontos de entrada claros para diferentes visitantes com base em seu nível de conhecimento e onde eles estão na jornada do cliente:
- A caixa à esquerda diz "Novo para investir?" com “Saiba mais” como a chamada para ação (CTA).
- A caixa do meio diz "Investidor experiente" com "Comece" como o CTA.
- A caixa à direita diz “Active Trader” com “Upgrade Your Trading” como o CTA.
O CTA da segunda versão é “Abra uma conta”. Isso pode ser um problema porque o usuário pode nem estar ciente dos tipos de contas que pode abrir no E-Trade. A menos que o usuário esteja na parte inferior do funil de vendas, a página inicial falhará, pois não aborda os visitantes iniciais e nem os intermediários.
2. Tenha um design de navegação orientado pela intenção do visitante
As pessoas visitam seu site para procurar uma solução para um problema ou para um produto específico. Torná-lo fácil para eles a fazê-lo.
Você pode melhorar a experiência do usuário do site evitando erros de navegação que atrapalham os usuários a encontrar o que precisam:
Produtos em destaque na página inicial
Se você é um site de comércio eletrônico, não está fazendo bem a ninguém colocando os Produtos em destaque na frente e no centro da sua página inicial.
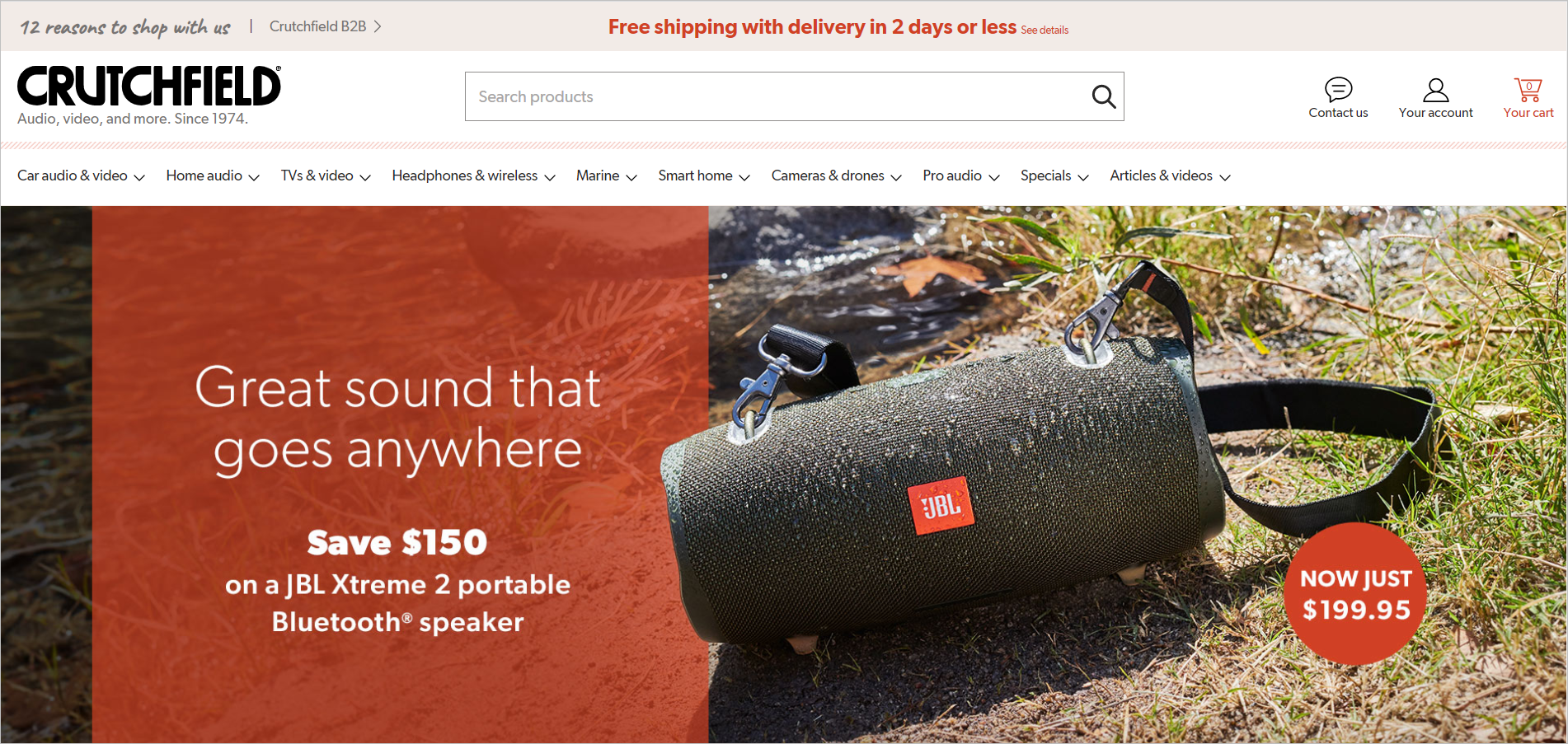
Por exemplo, se o usuário estiver procurando por fones de ouvido no Crutchfield.com, ele será forçado a usar a navegação superior ou fazer uma pesquisa porque o corpo da página é dominado por uma promoção de alto-falante Bluetooth.

Isso não é bom UX.
Sua página inicial deve mostrar aos visitantes um mapa do mundo (ou seja, o que é possível fazer ou comprar no site). Ele deve apresentar categorias de nível superior que os visitantes possam detalhar para se concentrar no que estão procurando.
Quando os produtos em destaque podem funcionar
Os Produtos em Destaque podem funcionar nos seguintes casos:
- O visitante compra regularmente uma variedade de seus produtos , para que tenha um bom conhecimento prático de seus produtos.
- É a temporada de férias , e as pessoas podem estar comprando presentes para outra pessoa.
- Você os apresenta no nível da categoria . Depois que o cliente demonstrou interesse em uma determinada categoria e chegou à página da categoria, mostrar os produtos em destaque faz mais sentido.
- Você é a Apple . Quando a Apple lança um novo produto, esse lançamento vale um bilhão de dólares, então não há problema em que o novo produto assuma a página inicial.
Navegação invisível e pouco clara
Outra razão pela qual os visitantes do site podem ter dificuldade em encontrar o que precisam é a navegação invisível ou pouco clara.
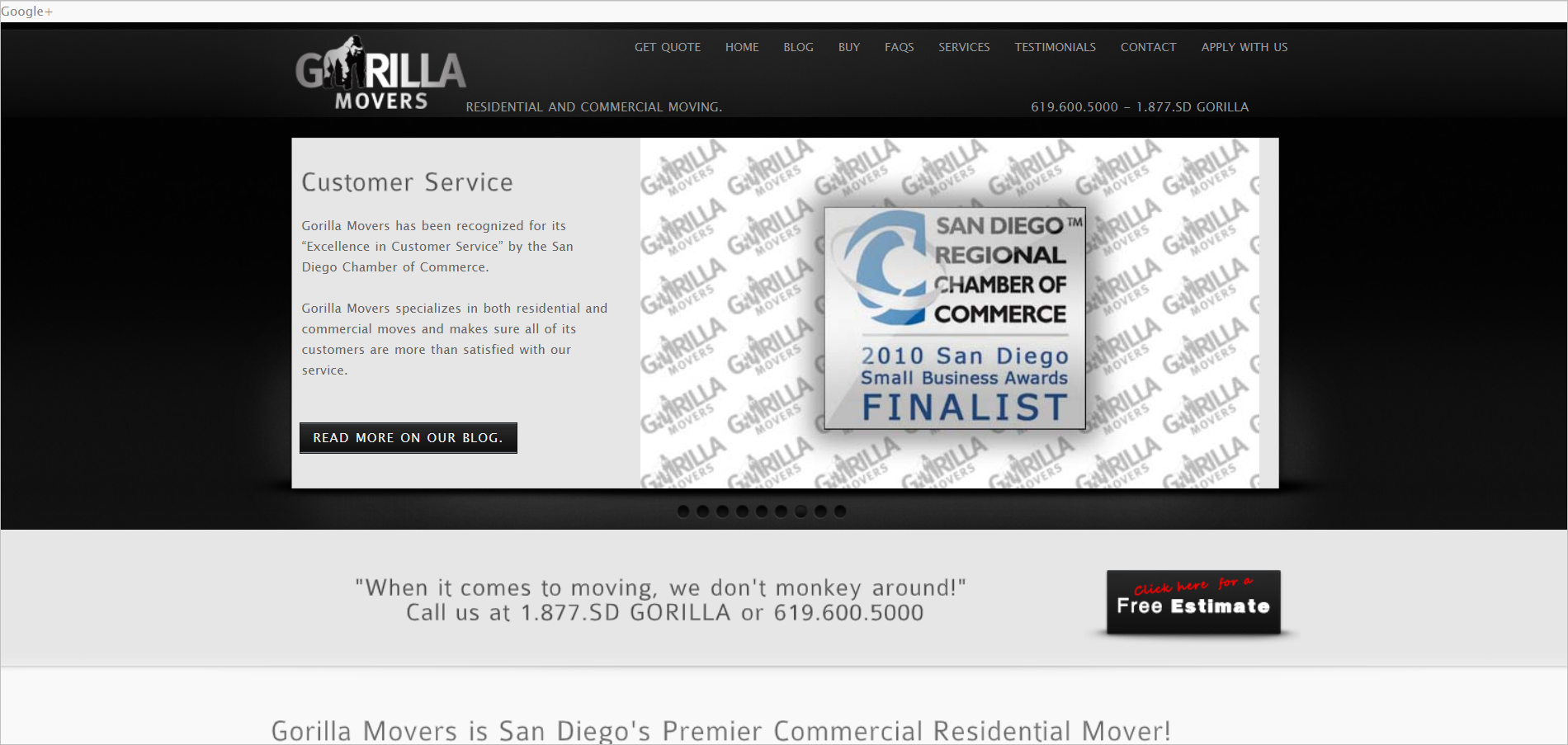
Considere a página inicial do Gorilla Movers:


- É quase impossível identificar o que o visitante deve fazer na página porque o controle deslizante ocupa a maior parte do espaço principal acima da dobra .
- A barra de navegação mal pode ser vista devido à falta de contraste .
- A ordem e a rotulagem dos itens na barra de navegação não fazem sentido . Colocar “Get Quote” como o primeiro item parece ganancioso; não está claro o que o usuário deve “Comprar”; e “Candidate-se conosco” é vago – pode significar obter uma cotação para os serviços ou conseguir um emprego na empresa.
Evite esses erros para aumentar as chances de os visitantes da web encontrarem o que precisam e, por fim, converterem. (Aprenda outros erros comuns de navegação no site a serem evitados.)
Expanda seus negócios exponencialmente com experiência comprovada em otimização de taxa de conversão.Assine o e-mail semanal do SiteTuners |
| O cabeçalho da mesa é decorativo |
|---|
3. Torne a pesquisa no site útil
Uma parcela significativa de seus visitantes usará a pesquisa no site.
A boa notícia é que aqueles que pesquisam normalmente são visitantes em estágio final e têm maior probabilidade de fazer uma compra.
Portanto, certifique-se de que, quando as pessoas pesquisarem, você esteja exibindo resultados relevantes. Revise seus resultados de pesquisa e faça auditorias regulares.
Contabilize erros de ortografia dando sugestões
As pessoas cometem erros, e os usuários da web são obrigados a digitar coisas erradas. Certifique-se de que seu mecanismo de pesquisa tenha algum nível de tolerância a falhas .
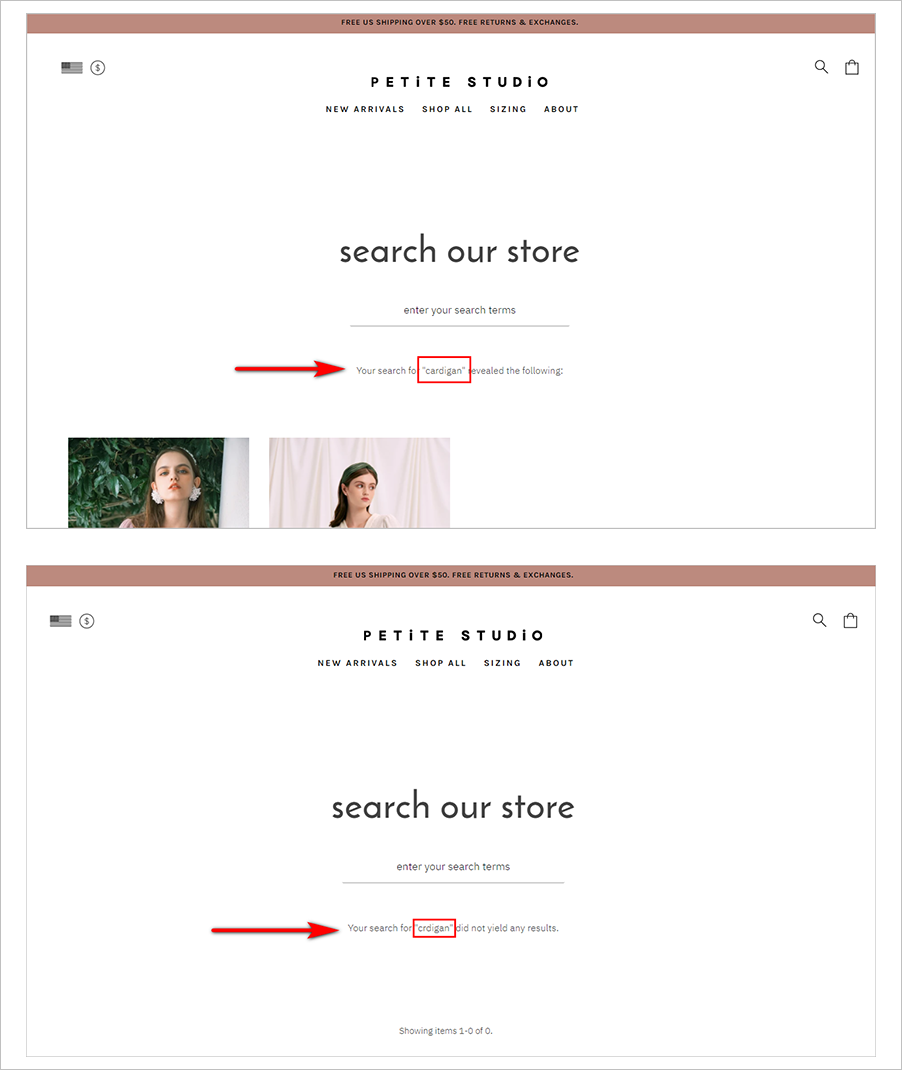
Por exemplo, o Petite Studio tem resultados para “cardigan”, mas não se preparou para erros de ortografia:

Os usuários devem ser capazes de se recuperar de pequenos erros. Os mecanismos de pesquisa no site podem exibir resultados em destaque para erros ortográficos comuns ou oferecer alguma forma de palavreado "Você quis dizer" na tentativa de esclarecer o que o visitante está realmente procurando.
Não despeje usuários em uma página com muitos resultados
Pedir aos visitantes para rolar e percorrer centenas de resultados é uma grande pergunta.
- Primeiro, os resultados precisam ser ponderados . Você não pode exibir TODAS as coisas que correspondem aos critérios sem algum tipo de maneira de mapear a relevância para a ordem de classificação.
- Em segundo lugar, dê aos usuários uma maneira de filtrar o que eles precisam . Você pode oferecer uma experiência semelhante a um assistente que ajuda os visitantes a se aproximarem do que estão procurando.
Muitas escolhas cansam o cérebro e podem levar à paralisia de decisões. Você terá mais chances de converter o visitante se não sobrecarregá-lo com opções.
4. Use a linguagem deliberadamente
A linguagem desempenha um grande papel em fazer com que os visitantes gostem e confiem imediatamente no seu site. Se você definir o tom certo, estará em uma posição melhor para fazer com que mais visitantes convertam.
Seja claro em vez de inteligente e vago
Resista ao desejo de priorizar parecer inteligente ou espirituoso em vez de ser claro.
A menos que você seja a Amazon e as pessoas saibam exatamente o que você faz, não é ideal fazer slogans fofos e alucinantes em sua página inicial, por exemplo. Sua página inicial deve comunicar muito rapidamente o que você faz e qual é sua proposta de valor .
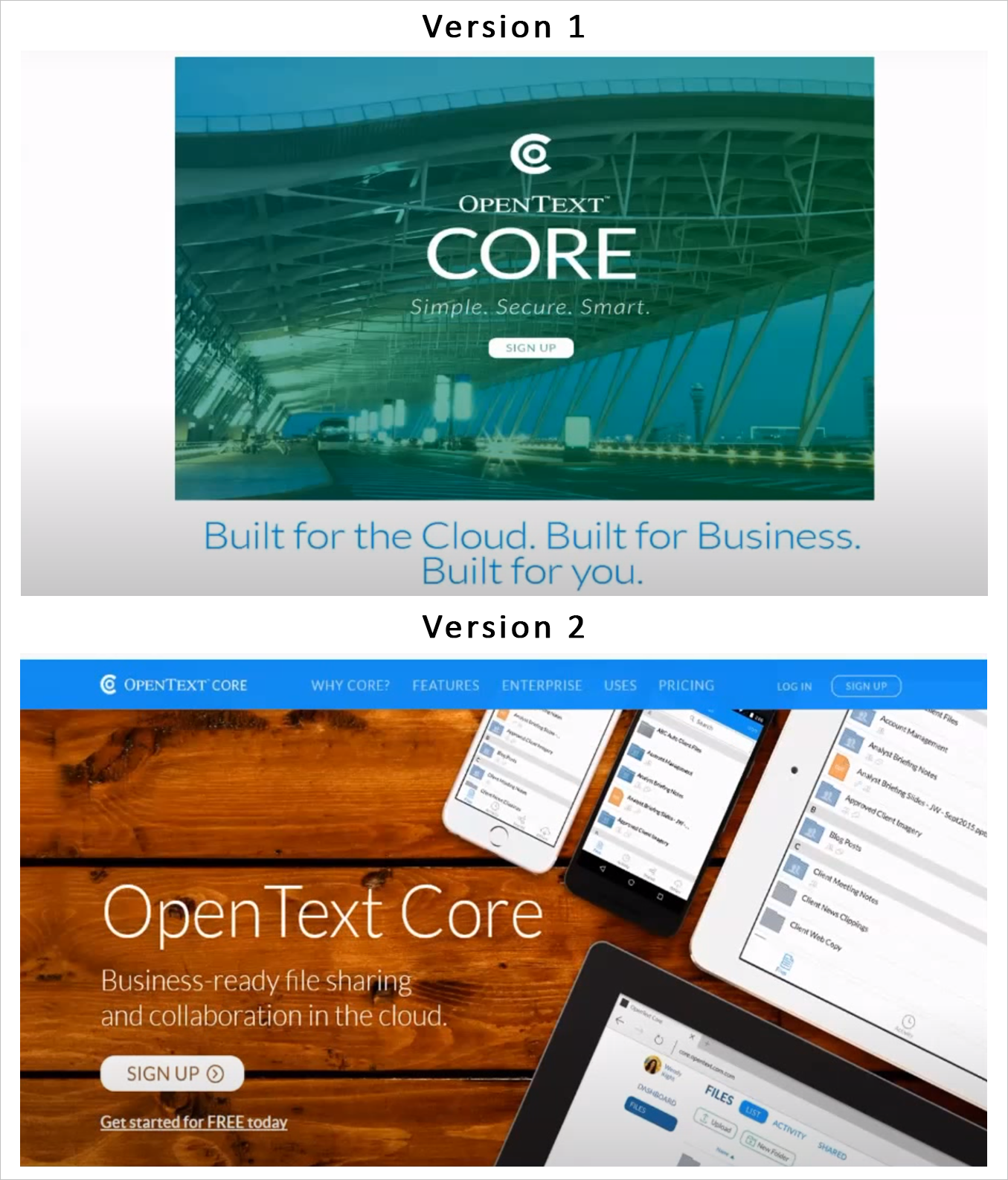
Considere a diferença entre essas duas versões da página inicial do OpenText Core:

- A primeira versão não comunica o que a empresa faz e usa uma imagem de fundo que parece irrelevante.
- A segunda versão permite que os visitantes saibam sobre o que é o site, e a imagem de fundo suporta isso.
Priorize a clareza para garantir que seus visitantes saibam imediatamente que seu site terá seus pontos problemáticos abordados. A clareza nos rótulos dos botões, por exemplo, também define as expectativas dos usuários sobre o que acontecerá depois que eles clicarem no botão.
Fale como uma pessoa
É mais provável que seus visitantes se sintam bem com seu site se a mensagem parecer amigável e agradável.
Aqui estão algumas coisas a serem evitadas se você quiser que sua mensagem pareça genuína:
- Conversa feliz . Remova adjetivos desnecessários (por exemplo, “classe mundial” e “líder do setor”) que não adicionam significado ao seu conteúdo.
- Mensagens transacionais . Certifique-se de que suas mensagens não soem robóticas, como se fossem escritas por seus programadores.
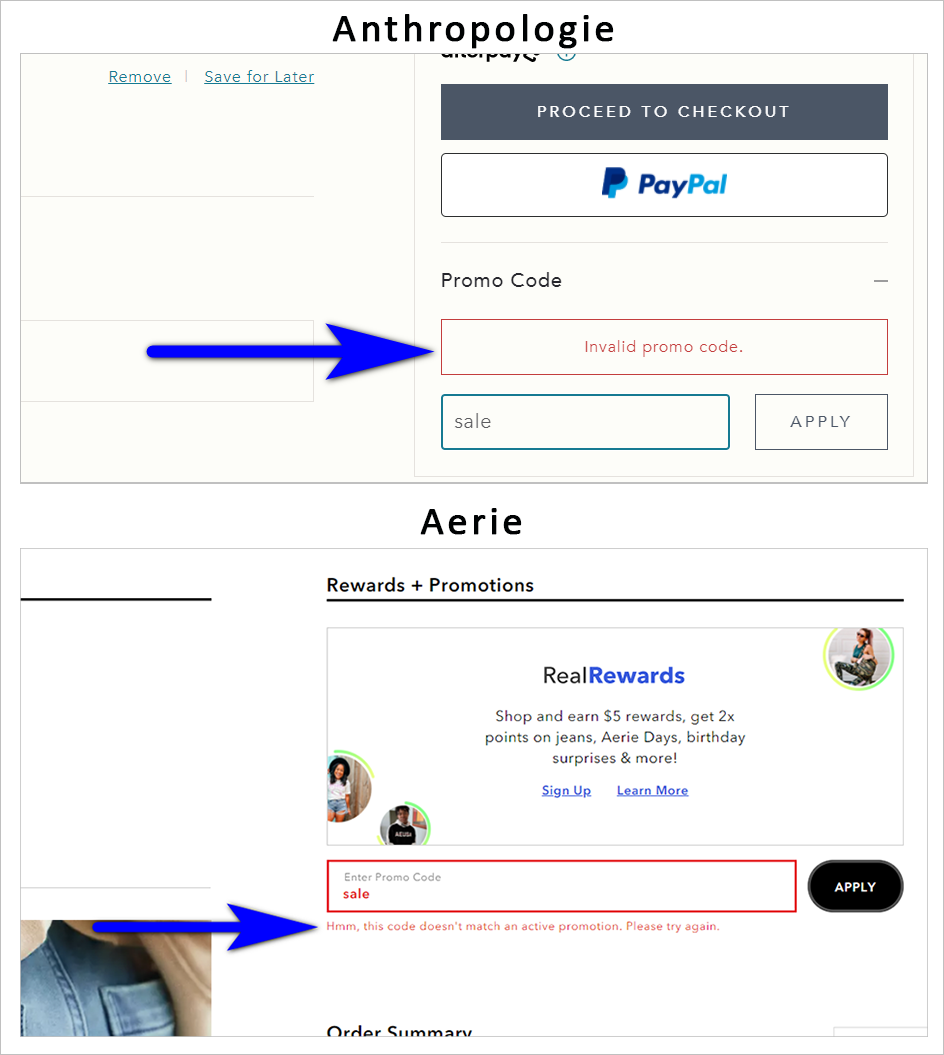
Compare as mensagens de erro da caixa de código promocional da Anthropologie e da Aerie, por exemplo:

- A mensagem de erro da Anthropologie parece distante e robótica.
- A mensagem de erro de Aerie, por outro lado, consegue soar amigável e calorosa.
Preste atenção em como as mensagens em seu site provavelmente serão transmitidas aos visitantes. Isso pode significar a diferença entre os visitantes da web se sentirem à vontade para fazer transações com você e eles irem para o seu concorrente.
5. Torne a cópia fácil de digerir
As pessoas geralmente não lêem na web. Eles escaneiam.
Portanto, você deve apresentar sua cópia de uma maneira que suporte o comportamento de digitalização das pessoas :
- Não coloque toda a sua cópia na página inicial , pois você ainda não sabe no que o visitante está interessado. Em vez disso, tenha links nos quais os usuários possam clicar se quiserem informações detalhadas.
- Escreva em fragmentos ou frases curtas .
- Evite capitalizar todas as letras . As letras alinhadas na parte superior e inferior dificultam a leitura.
- Tenha uma hierarquia visual clara de tamanhos maiores para subtítulos e títulos.
- Use listas de marcadores em vez de parágrafos.
- Evite jargões e siglas da indústria . Observe a intenção do visitante – não há problema em usar jargões e acrônimos se você souber que seu público está familiarizado com eles. No entanto, você pode ter visitantes em estágio inicial que não os entenderão. Use termos leigos sempre que possível.
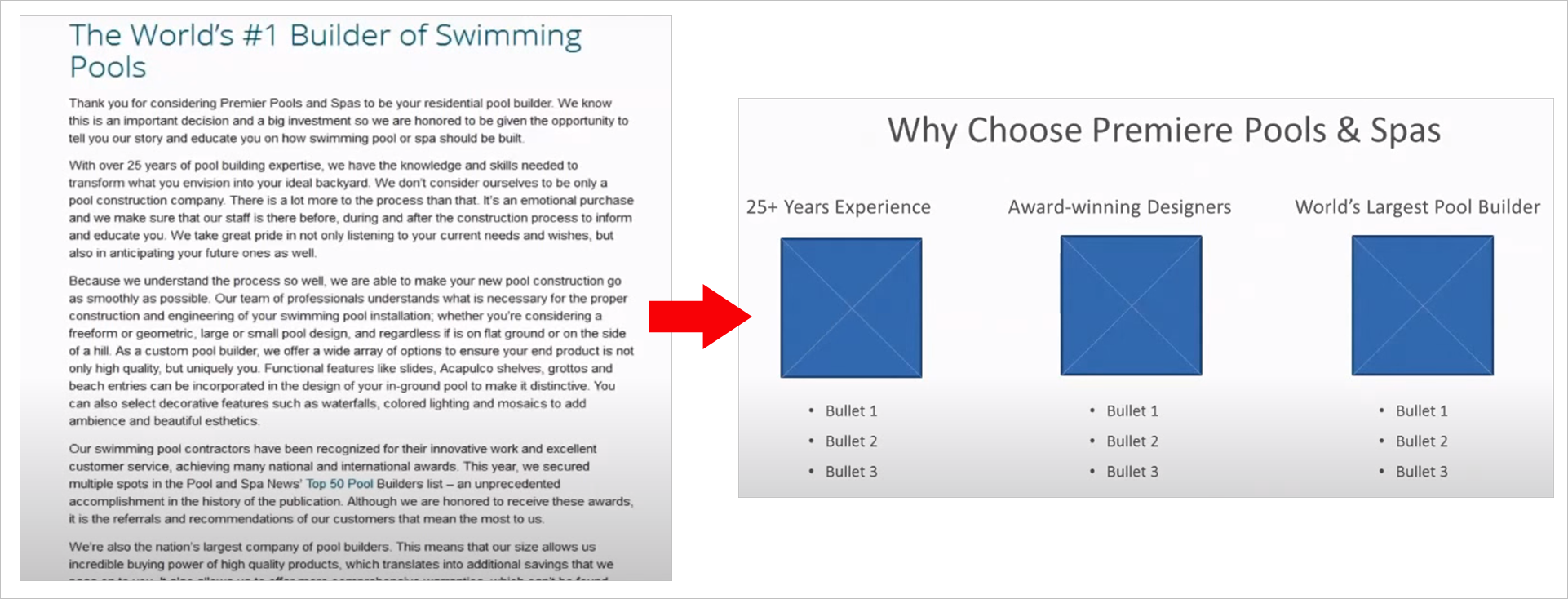
Aqui está um exemplo de como blocos de texto podem ser formatados de forma mais fácil para os usuários da web consumirem:

Melhore a experiência do usuário do site: priorize as necessidades e capacidades humanas
A tecnologia muda rapidamente, mas o cérebro não.
Se você atender às necessidades psicológicas dos clientes em potencial, fechará melhor. Isso é verdade se você estiver operando uma loja física ou um negócio puramente online.
Se você …
- atender a todos os visitantes em vez de apenas os do fundo do funil,
- certifique-se de que sua navegação corresponda à intenção do usuário,
- tornar a pesquisa no site o mais útil possível,
- usar a linguagem deliberadamente, e
- formate seu conteúdo para clareza e fácil leitura
… então você está no caminho certo para humanizar a experiência online e converter melhor no processo.
Este post foi publicado originalmente em março de 2016 e foi atualizado para maior abrangência.
Assine o e-mail semanal do SiteTunersExpanda seus negócios exponencialmente com experiência comprovada em otimização de taxa de conversão. Receba estratégias, técnicas e ofertas semanais |
| O cabeçalho da mesa é decorativo |
|---|
