5 práticas recomendadas para melhorar a experiência móvel do seu site
Publicados: 2021-03-01A experiência móvel está a caminho de se tornar apenas um aspecto da experiência digital.
Ainda vale a pena discutir separadamente, por enquanto, mas esse pode não ser o caso em breve. É claro que o tráfego móvel cresceu massivamente nos últimos anos.
As 5 melhores práticas que vamos abordar:
- Otimize a navegação móvel para melhorar a experiência móvel
- Design para velocidade para melhorar a experiência móvel
- Melhore a experiência móvel dos visitantes recorrentes
- Adicionar atalhos para usuários móveis
- Teste seu site para a experiência móvel
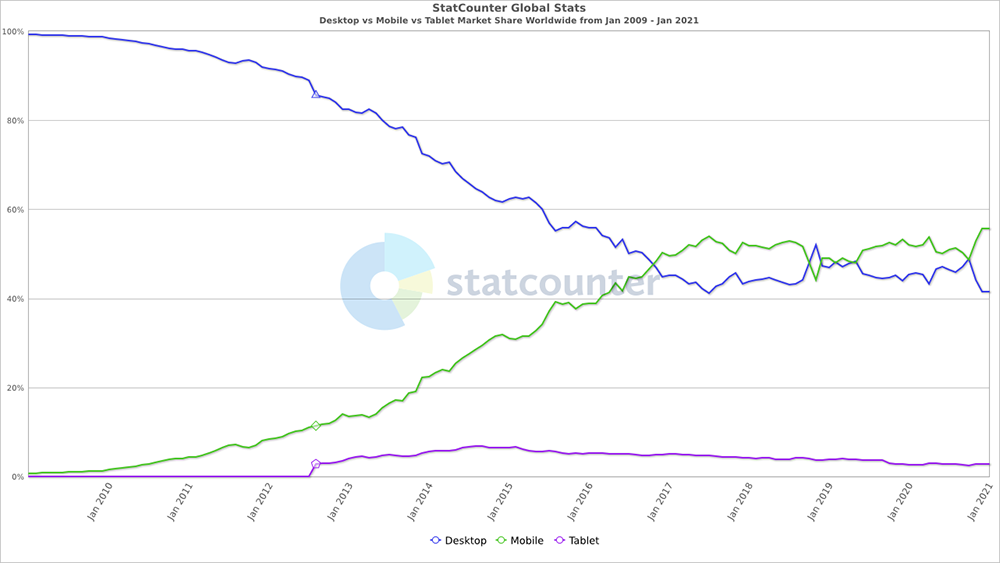
Dados da Statista mostram, por exemplo, que 50,81% do tráfego mundial da web agora vem de dispositivos móveis , excluindo tablets.
O Statcounter, por sua vez, relata um valor ligeiramente superior de 55,68%, com o tráfego da web do celular finalmente ficando à frente do desktop em 2017.

No gráfico acima, você pode ver que demorou 7 anos desde a decolagem antes que o celular finalmente superasse o desktop.
A experiência do usuário móvel pode ter sido sombria no passado, mas as coisas definitivamente estão começando a melhorar:
- Padrões estão surgindo.
- As melhores práticas estão sendo mais amplamente adotadas.
- E enquanto você vai ver o site estranho sem nenhum jogo móvel aqui e ali, esses sites estão sendo empurrados para as margens.
Em outras palavras, estamos saindo da fase do Velho Oeste do mobile .
E com a mudança do Google para a indexação mobile-first , mais proprietários de sites serão obrigados a prestar atenção em seus sites para celular. Como o Google agora usa a versão móvel de um site para indexação e classificação de pesquisa, ter uma experiência móvel ruim resultará em um desempenho de pesquisa ruim .
Portanto, se sua experiência móvel parece que você ainda está vivendo no Velho Oeste, essas 5 dicas devem ajudá-lo a encontrar uma saída.
1. Otimize a navegação móvel para melhorar a experiência móvel
O maior desafio que continuamos a ver em muitos sites para celular é uma boa navegação.
A navegação é crucial para o seu site móvel, pois funciona como um mapa para seus visitantes online, permitindo que eles encontrem facilmente o conteúdo ou as informações de que precisam. Projetar uma boa navegação significa garantir a capacidade de localização e pesquisa , além de ajudar a reter o cheiro da informação .
Você pode conseguir isso fazendo o seguinte:
- Otimize sua proporção de conteúdo para cromo
- Organize seus elementos de navegação
- Use grandes alvos de toque para navegação
Vamos lá.
Otimize sua proporção de conteúdo para Chrome
Primeiro, alguma limpeza.
A parte do seu site que contém os elementos de navegação é chamada de “ cromo ”.
O chrome é a quantidade total de espaço que seu site usa para elementos de navegação . Isso inclui a barra de URL, o botão Voltar, o botão Avançar, a navegação principal na parte superior da página e a navegação à esquerda.
Em desktops, você tem muito espaço para o chrome. Portanto, faz sentido mostrar todos os elementos de navegação primários em todas as páginas.
No celular, você deve otimizar melhor a proporção de cromo para conteúdo. Ou seja, você deve dedicar o pouco espaço que tem para mais conteúdo e menos para navegação.
Veja como você pode maximizar o conteúdo exibido:
- Não liste suas principais opções de navegação em todas as telas . Em vez disso, faça com que o menu seja exibido em algo que o usuário precise ativar. Isso significa ter o menu exibido quando o usuário interage com um elemento de navegação como o menu de hambúrguer .
- Certifique-se de que o gatilho do menu seja facilmente visto . Uma vez que os usuários sinalizam que desejam ver os elementos de navegação tocando no menu de hambúrguer, você pode realmente dedicar tanto espaço quanto necessário aos elementos de navegação.

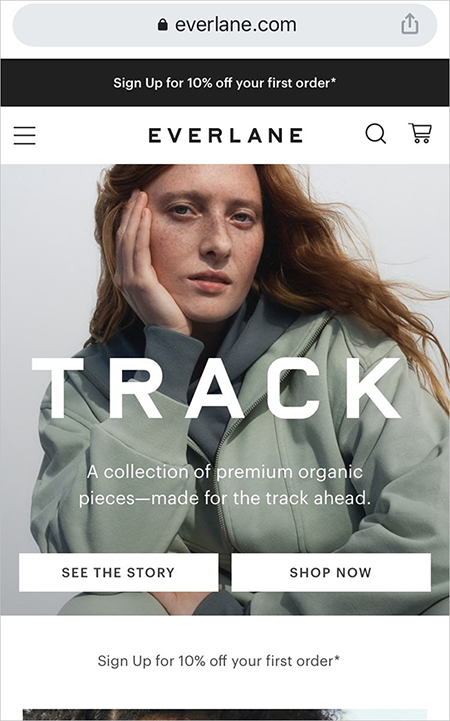
Sites como o Everlane dedicam praticamente toda a tela ao conteúdo, com uma pequena área para o menu de hambúrguer.
Há uma ressalva para isso.
De acordo com o Nielsen Norman Group, elementos como o menu de hambúrguer tendem a prejudicar a descoberta ocultando a navegação. Embora isso seja verdade principalmente para desktops, a navegação oculta ainda tem um impacto negativo na usabilidade móvel (embora, uma penalidade de usabilidade menor em comparação com o impacto negativo na usabilidade do desktop).
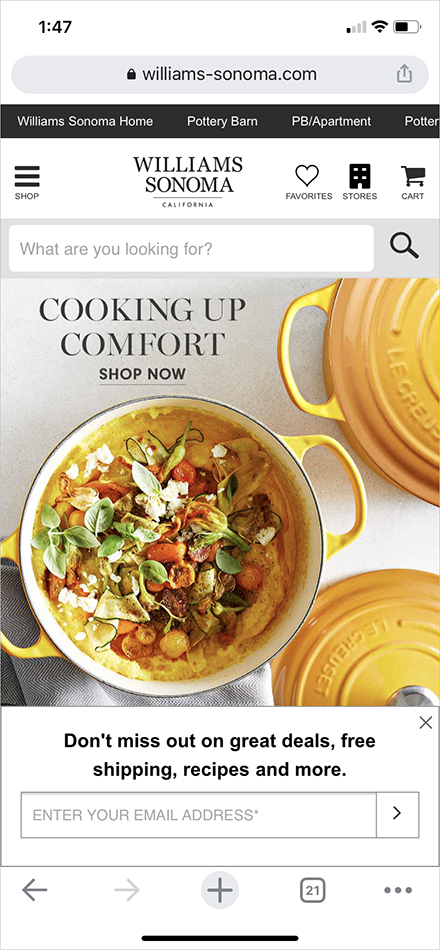
Usar uma combinação de navegação oculta e visível (semelhante à maneira como Williams-Sonoma faz isso) é uma alternativa a ser considerada para a experiência móvel.

O site móvel de William-Sonoma, por exemplo, usa o ícone de hambúrguer para categorias de loja, mas exibe a barra de pesquisa com destaque em vez de apenas uma lupa/ícone de pesquisa. Isso permite que os visitantes móveis cheguem aos itens que desejam mais rapidamente. O site também ganha pontos extras por usar rótulos de texto em ícones, o que reduz a ambiguidade.
Organize seus elementos de navegação deliberadamente
Identificar o que as pessoas mais acessam enquanto usam seus telefones celulares é fundamental para exibir as coisas certas nos dispositivos certos. Com tão pouco espaço para trabalhar, você não pode exibir todas as categorias em ordem alfabética.
Quando os usuários tocam nos menus em dispositivos móveis, eles esperam que o conteúdo seja fácil de classificar . Veja o que você pode fazer para ajudar a fazer isso acontecer:
- Revise o Google Analytics ou outras ferramentas de fluxo de cliques e filtre o tráfego móvel.
- Quando você identificar as áreas mais visitadas, segmente-as por pontos em comum (tópicos comuns, categorias de produtos mais usadas etc.).
- Exiba os tópicos ou áreas de produtos mais acessados em seu menu de hambúrguer – não confie na classificação padrão .

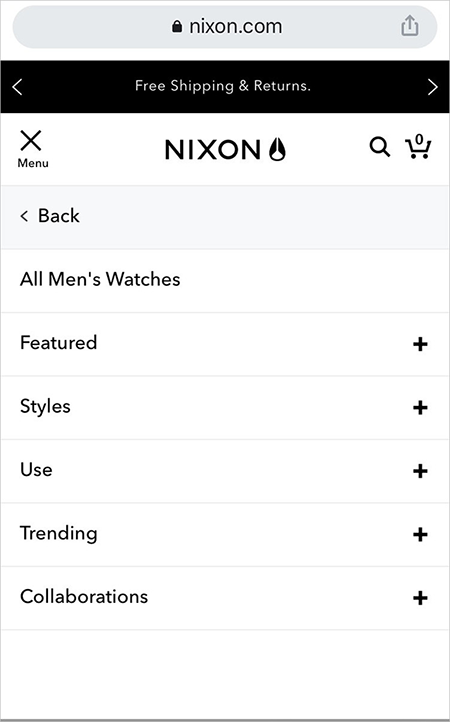
Assim que o usuário toca no menu de hambúrguer, o site móvel Nixon.com exibe categorias de produtos segmentadas, em vez de exibir tudo de uma vez.
Você deveria estar fazendo isso mesmo para o seu site desktop. Ou seja, priorizando elementos de navegação com base nos seguintes critérios:
- O que é frequentemente usado pela maioria de seus visitantes on-line
- O que impulsiona a receita ou as vendas do seu negócio
Se seu tráfego agora vem predominantemente de dispositivos móveis, você tem um motivo ainda mais convincente para organizar a navegação com base nos produtos mais vendidos e nas preferências do seu público móvel.
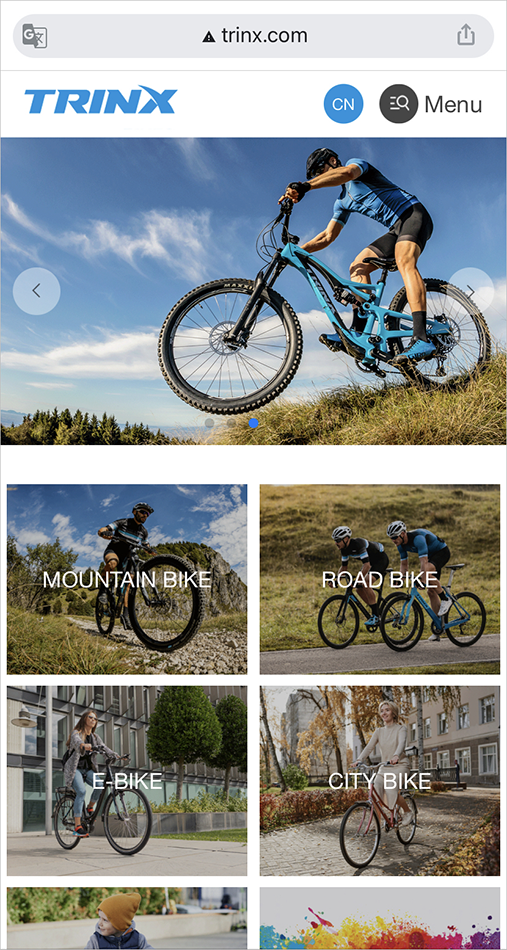
Você pode, por exemplo, incluir uma navegação visual na área de conteúdo principal, para que seus visitantes móveis vejam imediatamente suas principais categorias de produtos ou serviços. A marca de bicicletas Trinx faz isso em seu site móvel:

Use alvos de toque grandes para navegação
Quando os visitantes tocam nos lançadores de menu, você basicamente tem a licença para usar toda a tela do dispositivo móvel. Você precisa utilizar isso totalmente.
A maioria dos usuários de dispositivos móveis depende de seus polegares para interações com smartphones, portanto, aumentar os alvos de toque pode ter um impacto dramático na redução de erros do usuário.
É claro que alvos maiores significam menos elementos em exibição, então você precisa conhecer muito bem seu público. Com o que eles mais se importam em sua linha de produtos?
Garanta que seus alvos de toque atendam ao tamanho mínimo viável
Aumentar as frases de chamariz como prática recomendada não é exclusivo dos sites para celular.
Dito isso, existem medidas específicas que você precisa atender para dispositivos móveis , já que as ações do polegar são muito menos precisas do que as ações do mouse.
Considere isto:
- A ponta do dedo de uma pessoa média tem cerca de 1,6 – 2 cm (0,6 – 0,8 pol) de largura.
- O polegar de uma pessoa média tem uma área de impacto de cerca de 2,5 cm (~ 1 polegada).
Um estudo mostra que a medida física mínima de um alvo de toque deve ser de 1 cm × 1 cm (0,4 pol x 0,4 pol) .
Certifique-se de que o tamanho e o espaçamento de seus alvos de toque levem em consideração as restrições físicas das pessoas que usam seus telefones.

5 dicas práticas para melhorar a experiência do usuário do site e aumentar as conversões

2. Projete para velocidade para melhorar a experiência móvel
Pesquisas revelam que 53% dos consumidores sairão de um site mobile que demora mais de 3 segundos para carregar.
Há algumas coisas que você pode fazer para evitar que a maioria desses visitantes saiam do seu site devido à velocidade:
Ocultar latência
Você pode veicular elementos acima da dobra enquanto carrega os elementos mais abaixo na página em segundo plano.
Isso é chamado de carregamento lento , uma técnica bastante comum para ocultar o tempo real de carregamento.
No entanto, seja cauteloso quando se trata de ocultar a latência por carregamento lento. O Google avisa que a implementação inadequada do carregamento lento em seu site para dispositivos móveis pode inadvertidamente impedir que o Google rastreie o conteúdo do seu site.
Exibir imagens de tamanho menor
Existem técnicas como srcset que permitem veicular imagens maiores em desktops, enquanto atendem imagens menores em dispositivos móveis. Você pode usar isso a seu favor e reduzir muito o tempo de carregamento em dispositivos móveis porque está veiculando uma página geral menor.
No entanto, teste isso com cuidado antes do lançamento, pois é um pouco fácil de implementar falhas.
Você pode usar o PageSpeed Insights do Google para realizar uma auditoria e identificar possíveis áreas de melhoria.
Você também vai querer planejar as mudanças no algoritmo do Google, pois eles adicionam Core Web Vitals como um fator de classificação. (Discutimos os principais pontos vitais da Web neste artigo: Aprendendo o Google Analytics 4 e outras tarefas relacionadas ao Google para 2021)
Expanda seus negócios exponencialmente com experiência comprovada em otimização de taxa de conversão.Assine o e-mail semanal do SiteTuners |
3. Melhore a experiência móvel dos visitantes recorrentes
Se você inseriu algum dado em um formulário em um dispositivo móvel ou tentou fazer um check-out em várias etapas em um smartphone, sabe como é frustrante perder todo o trabalho feito até agora.
Conectar valores em dispositivos minúsculos sem um teclado adequado é complicado. Portanto, se você valoriza seus visitantes recorrentes, tenha um mecanismo para que os visitantes recorrentes evitem ter que fazer o trabalho novamente do zero.
Se o seu sistema de gerenciamento de conteúdo (CMS) exigir cookies , você poderá usar cookies. Se o seu CMS for baseado em nuvem , use o equivalente baseado em nuvem.
Outra área em que você deve prestar atenção é a experiência móvel em vários canais . Muitos visitantes on-line alternam entre dispositivos diferentes antes de finalmente converter em seu dispositivo preferido.
Uma experiência perfeita para visitantes recorrentes significa que eles podem continuar facilmente o que estavam fazendo na sessão anterior. Isso inclui garantir que os dados ou informações inseridos em outro dispositivo não sejam perdidos na entrega.
Faça o que fizer, não desperdice o trabalho duro do visitante que retorna.
4. Adicione atalhos para usuários móveis
O tráfego para celular pode ter ultrapassado o desktop, mas as taxas de conversão para celular continuam a pairar abaixo de suas contrapartes para desktop . O relatório de estatísticas de comércio eletrônico de 2020 da SaleCycle revela, por exemplo, que, embora as vendas em dispositivos móveis continuem a aumentar, a maioria dos compradores ainda prefere converter no computador.
A taxa de conversão móvel mais baixa se deve em parte à ambivalência e baixa confiança dos usuários móveis. No entanto, há um motivo mais simples e relevante: converter em dispositivos móveis é uma tarefa difícil .
A SaleCycle observa, por exemplo, que adicionar às taxas do carrinho para celular é quase igual ao dos sites para computador . Isso significa que os usuários de dispositivos móveis se sentem à vontade para fazer compras em sites para dispositivos móveis, mas hesitam na hora de concluir suas transações.
Assim, ao reduzir conscientemente o esforço necessário para usar seu site móvel, você pode melhorar a experiência móvel e incentivar os visitantes a converter. Você pode utilizar os recursos integrados da maioria dos telefones celulares para fornecer aos usuários atalhos que aumentam a facilidade de uso.
aqui estão alguns exemplos:
- Clique para ligar . Isso permite que seus usuários de celular toquem no número de telefone ou no ícone de telefone para ligar para você, em vez de precisar usar o teclado numérico para digitar seu número de telefone.
- Login social ou de terceiros . Permitir que seus visitantes móveis usem uma conta do Facebook ou do Google para se registrar e fazer login no seu site móvel economiza o esforço extra de digitar o endereço de e-mail e a senha. Isso também evita que eles tenham que lembrar de outro nome de usuário e senha quando voltarem ao seu site mais tarde.

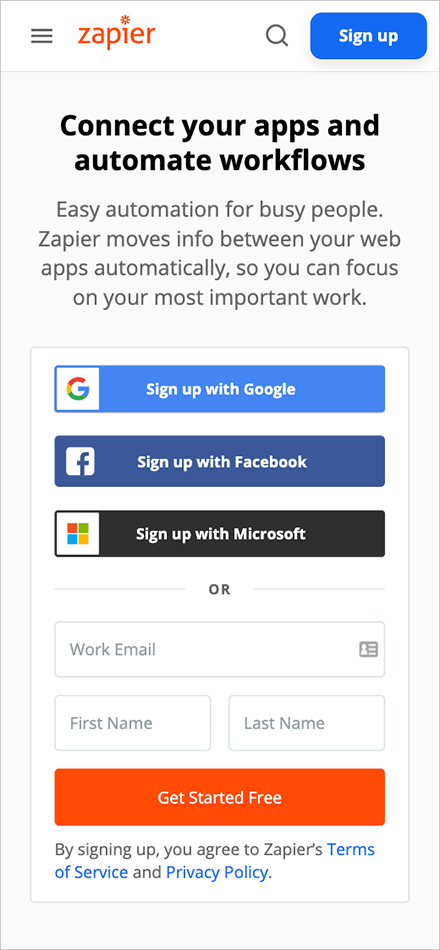
O Zapier tem o login de terceiros ativado em seu formulário de inscrição. Isso permite que os visitantes online criem uma conta usando sua conta existente do Google, Facebook ou Microsoft.
- Digitalização de cartão de crédito . A entrada de dados é uma das maiores fontes de atrito para checkouts móveis. O uso de recursos móveis, como a câmera embutida para capturar e inserir automaticamente as informações do cartão de crédito no formulário de pagamento, elimina o incômodo de digitar números longos.
5. Teste seu site para a experiência móvel
Mesmo se você tiver um dispositivo móvel importante para testar seu site, as lacunas de UX ainda provavelmente cairão nas rachaduras.
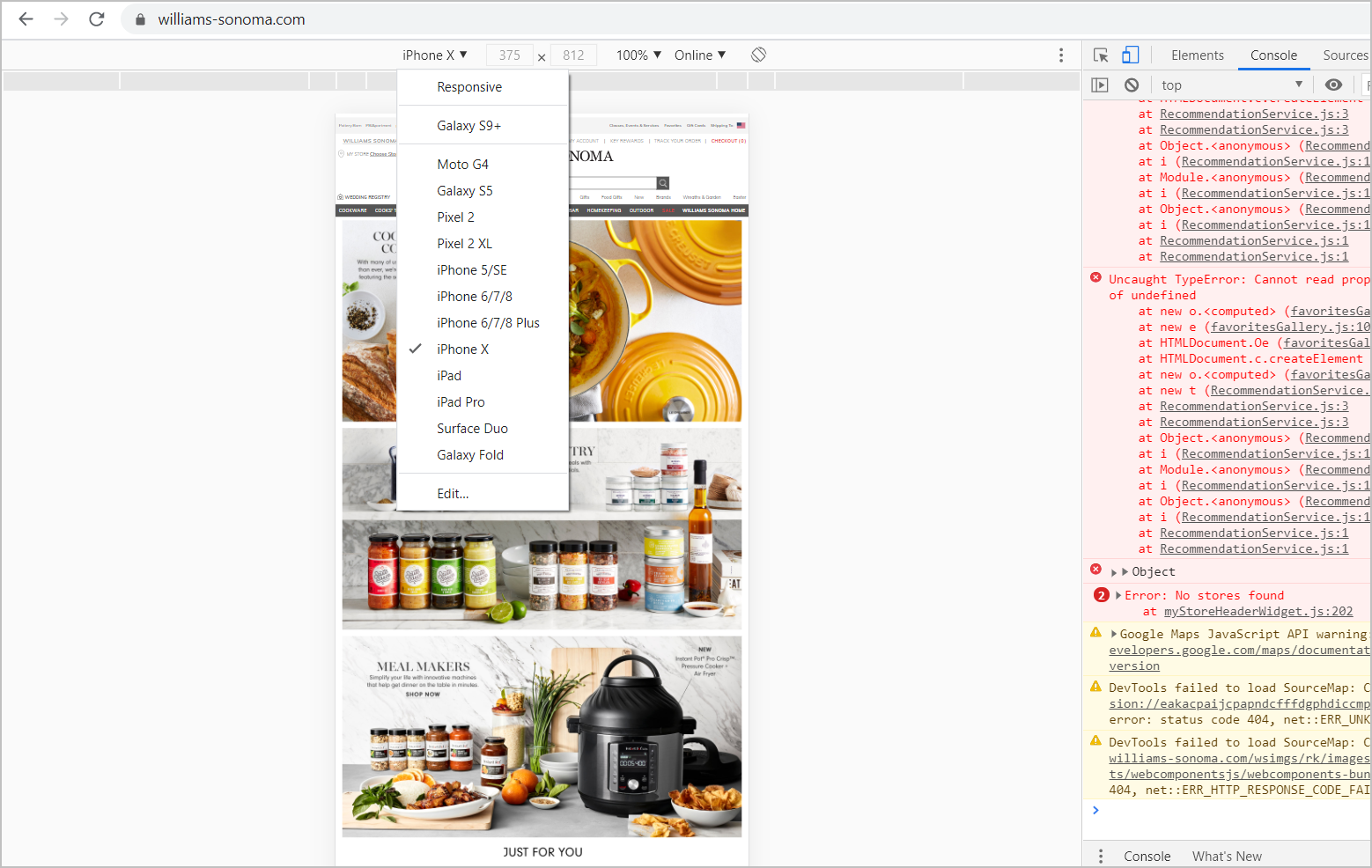
Você pode usar o DevTools Device Mode do Chrome para simular como sua página da Web aparecerá em diferentes dispositivos móveis:

Em seguida, você pode verificar de 3 a 5 dispositivos móveis reais após iniciar recursos ou conjuntos de páginas. Certifique-se de obter vários tipos de funcionalidade, incluindo seu player de vídeo.
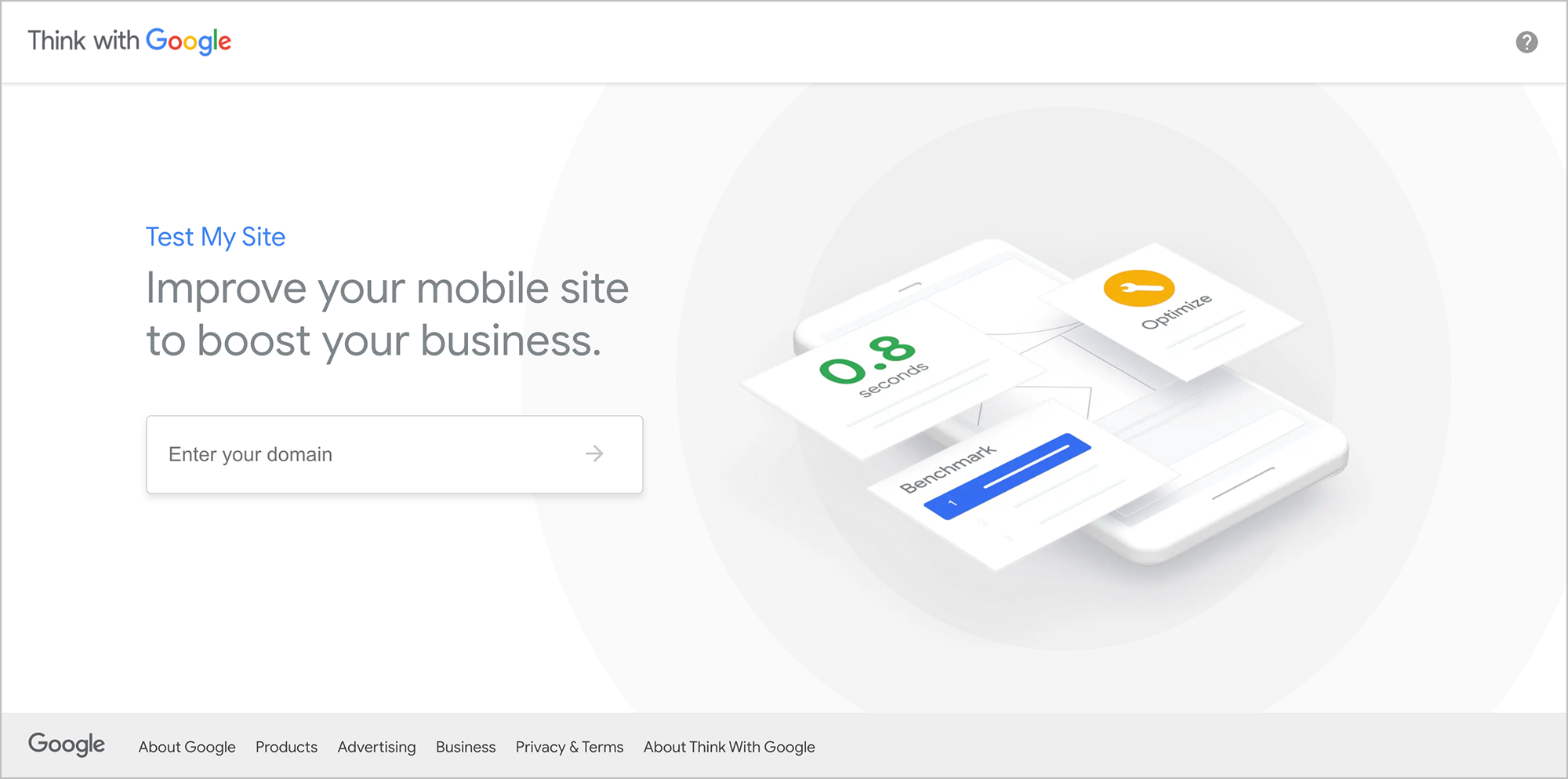
Você também pode verificar sua experiência móvel usando o Test My Site do Google. Você só precisa inserir o URL do seu site e o Google gerará um relatório completo com recomendações sobre melhorias para seu site para dispositivos móveis.

Siga as práticas recomendadas de UX para dispositivos móveis para aumentar as conversões
Acertar na experiência móvel é difícil, mas, em última análise, recompensador.
Aqueles que …
- melhorar a navegação móvel,
- design para baixo tempo de carregamento da página,
- melhorar a experiência do usuário para visitantes recorrentes,
- aproveitar atalhos no celular e
- usar várias ferramentas para testar seus sites
… ter uma vantagem significativa sobre a concorrência em uma época em que a mobilidade é mais importante do que nunca.
Esta postagem foi publicada originalmente em março de 2016 e foi atualizada para refletir o estado dos comportamentos online e da experiência e tecnologia móvel em 2021.
Assine o e-mail semanal do SiteTunersExpanda seus negócios exponencialmente com experiência comprovada em otimização de taxa de conversão. Receba estratégias, técnicas e ofertas semanais |
