5 estratégias pop-up avançadas do Shopify
Publicados: 2019-07-22Como a maioria das lojas da Shopify, você provavelmente já configurou um pop-up de assinatura de e-mail em sua loja.
Provavelmente está funcionando bem, com uma taxa de conversão entre 1% e 3%.
Mas e se eu te disser que é possível dobrar esse número ?

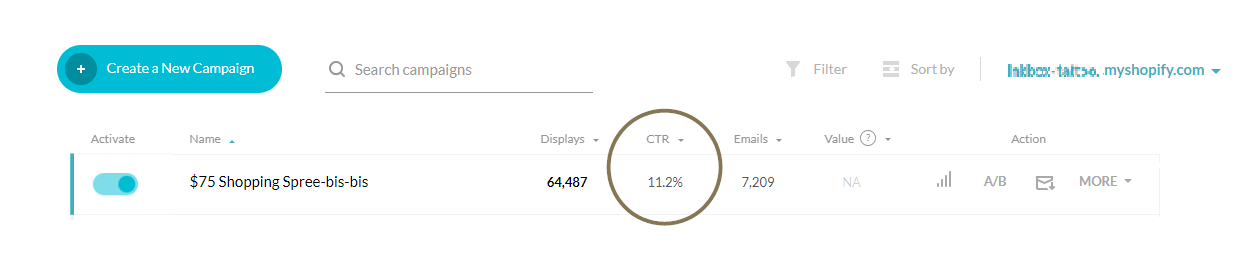
Aqui está uma captura de tela de um dos clientes Shopify de melhor desempenho do WisePop.
A taxa de conversão do pop-up de e-mail deles? 11,2%!
Neste artigo, compartilharei 5 estratégias simples (mas originais) que você pode implementar para impulsionar seus pop-ups da Shopify.
Não vamos perder um minuto!
Estratégia 1: Teste o timing do seu pop-up
No ano passado, verificamos 300 lojas da Shopify para entender como elas estavam usando pop-ups (sim, demoramos bastante).
Uma das conclusões deste estudo foi bastante deprimente: 75% das lojas exibem seu pop-up de e-mail imediatamente.
Como especialistas em pop-up, ficamos chocados.
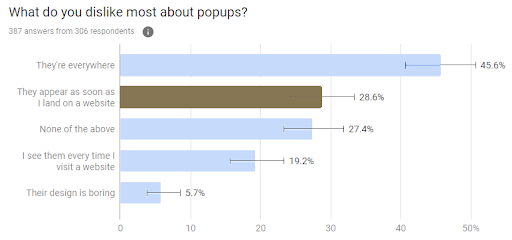
Exibir um pop-up imediatamente é absurdo do ponto de vista do visitante — na verdade, os usuários da web odeiam pop-ups que são exibidos na aterrissagem:

Os resultados de uma pesquisa realizada pela WisePops em maio de 2019 para avaliar como os usuários da web se sentiam em relação aos pop-ups de e-mail
Também não é a melhor maneira de maximizar as conversões (em nossa experiência).
Eu adoraria poder compartilhar uma regra universal para o tempo de pop-up. Mas não é tão fácil. Deixe-me explicar o porquê.
A maioria dos testes de tempo A/B chegam às mesmas conclusões: quanto maior o atraso antes de exibir o pop-up, melhor a taxa de conversão. Mas, ao mesmo tempo, quanto maior o atraso, menos exibições. Então, no final, atrasar o pop-up quase sempre reduz o número absoluto de e-mails que você coleta.
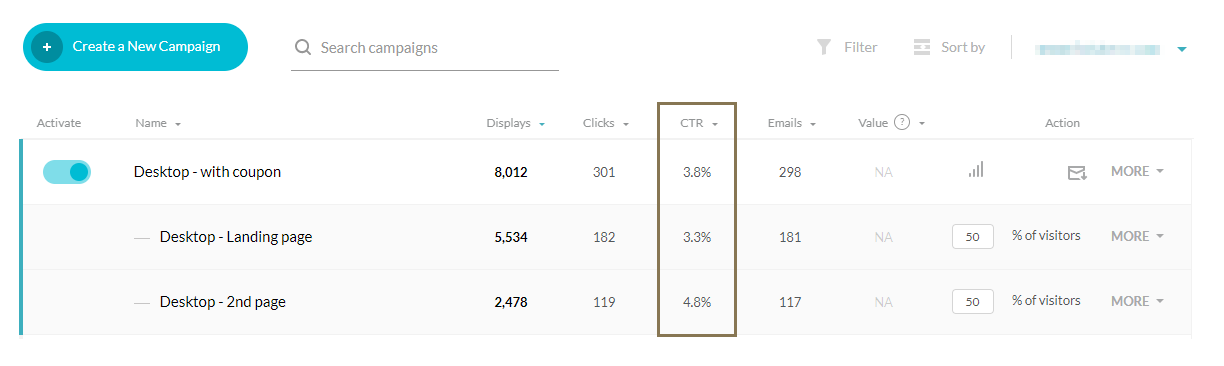
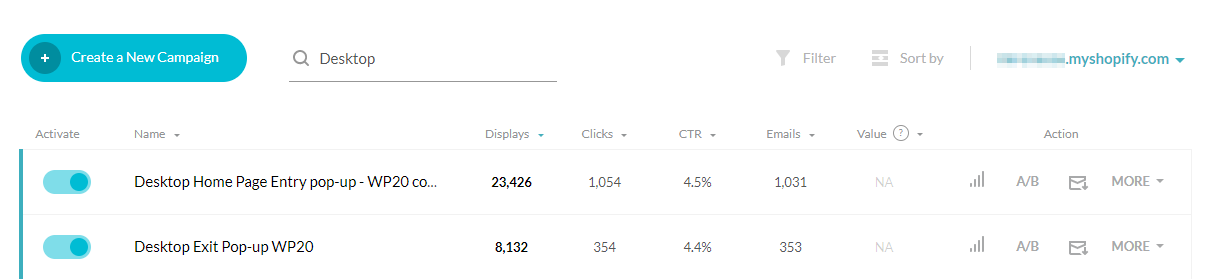
Vejamos este exemplo típico de uma das principais lojas da Shopify:
- Como você pode ver, o pop-up exibido na segunda página tem uma taxa de conversão 4,5% maior do que a exibida na primeira página.
- Mas, ao mesmo tempo, está coletando 34% menos endereços de e-mail.

É difícil dizer qual versão vence, certo?
Pessoalmente, tendo a pensar que a taxa de conversão é a coisa mais importante (porque significa que seu pop-up está incomodando uma proporção menor de seus visitantes). Mas você pode preferir coletar mais e-mails.
Também notamos que mesmo a menor mudança no tempo pode ter um impacto.
É por isso que, em vez de compartilhar uma regra de tempo universal, vou compartilhar esta recomendação simples: teste o tempo de pop-up!
Aqui estão algumas combinações que você pode tentar:
- Após 5, 10 ou 20 segundos
- Na saída vs. após alguns segundos
- Após alguns segundos vs. após o usuário rolar para baixo X%
- Na aterrissagem vs. após uma visualização de página, etc.
Estratégia 2: Criar um segundo pop-up
A maioria dos usuários novos em pop-ups não pensa em criar um segundo pop-up quando eles começam a usá-los em seu site.
Não posso culpá-los: você já está exibindo um primeiro pop-up; por que enviar spam a seus visitantes com um segundo? Além disso, você corre o risco de exibir um segundo pop-up para alguém que já viu um... Certo?
Errado!
Adicionar um segundo pop-up cria uma nova oportunidade para você convencer seus visitantes a compartilhar seus endereços de e-mail. Além disso, você pode excluir os visitantes que já compartilharam seu e-mail da segunda campanha.
Aqui está um exemplo dessa estratégia em ação.
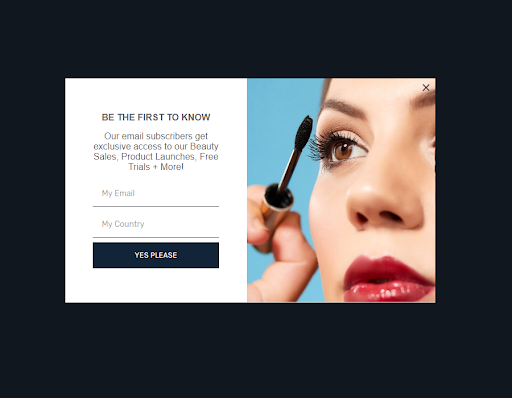
Esta loja exibe um pop-up de e-mail simples da Shopify quando o visitante acessa o site. A mensagem é bastante simples e a sobreposição não inclui nenhum incentivo.

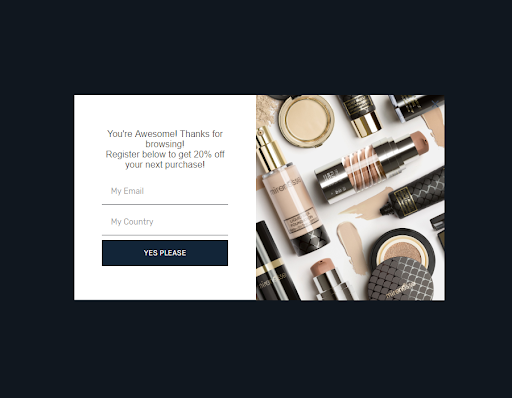
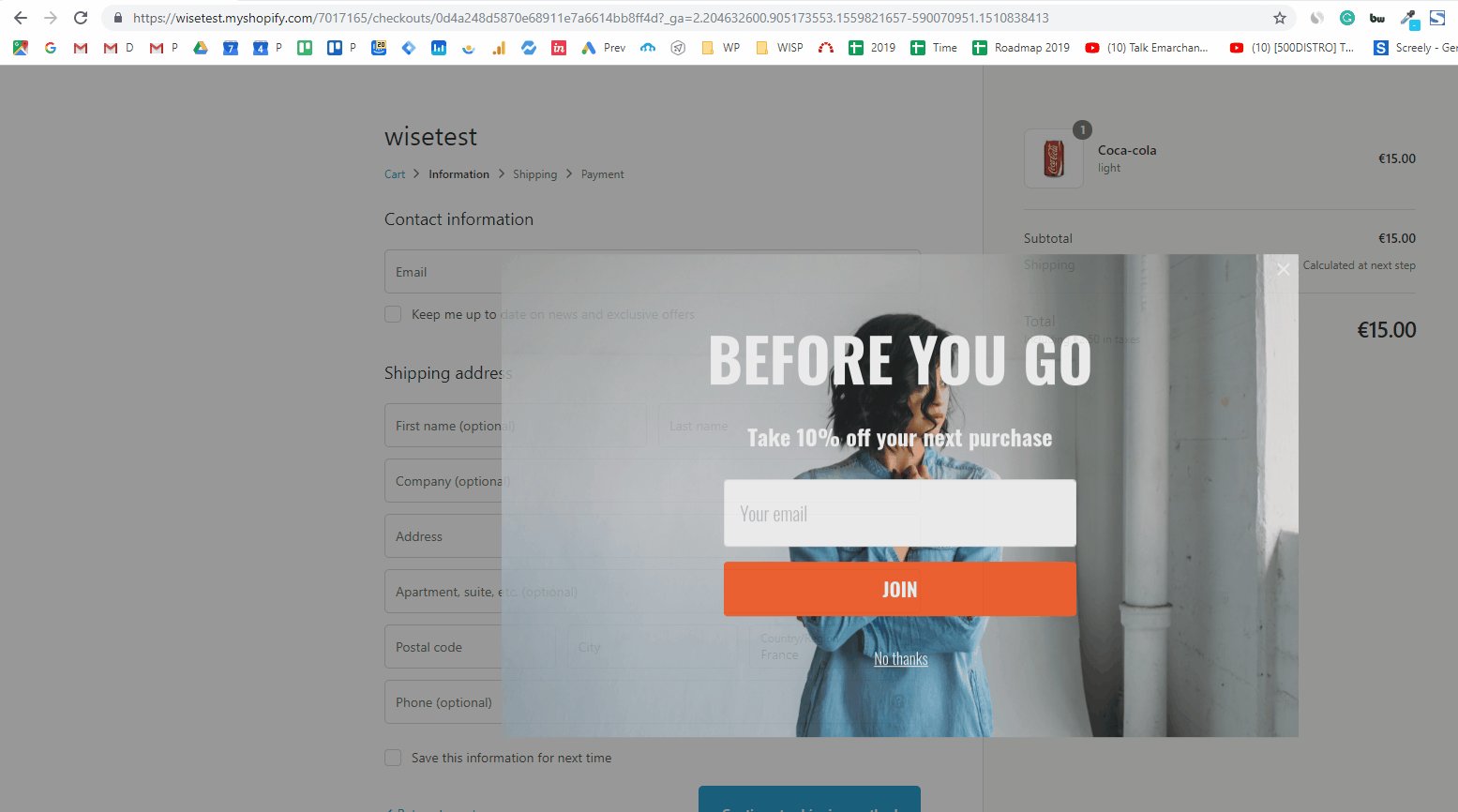
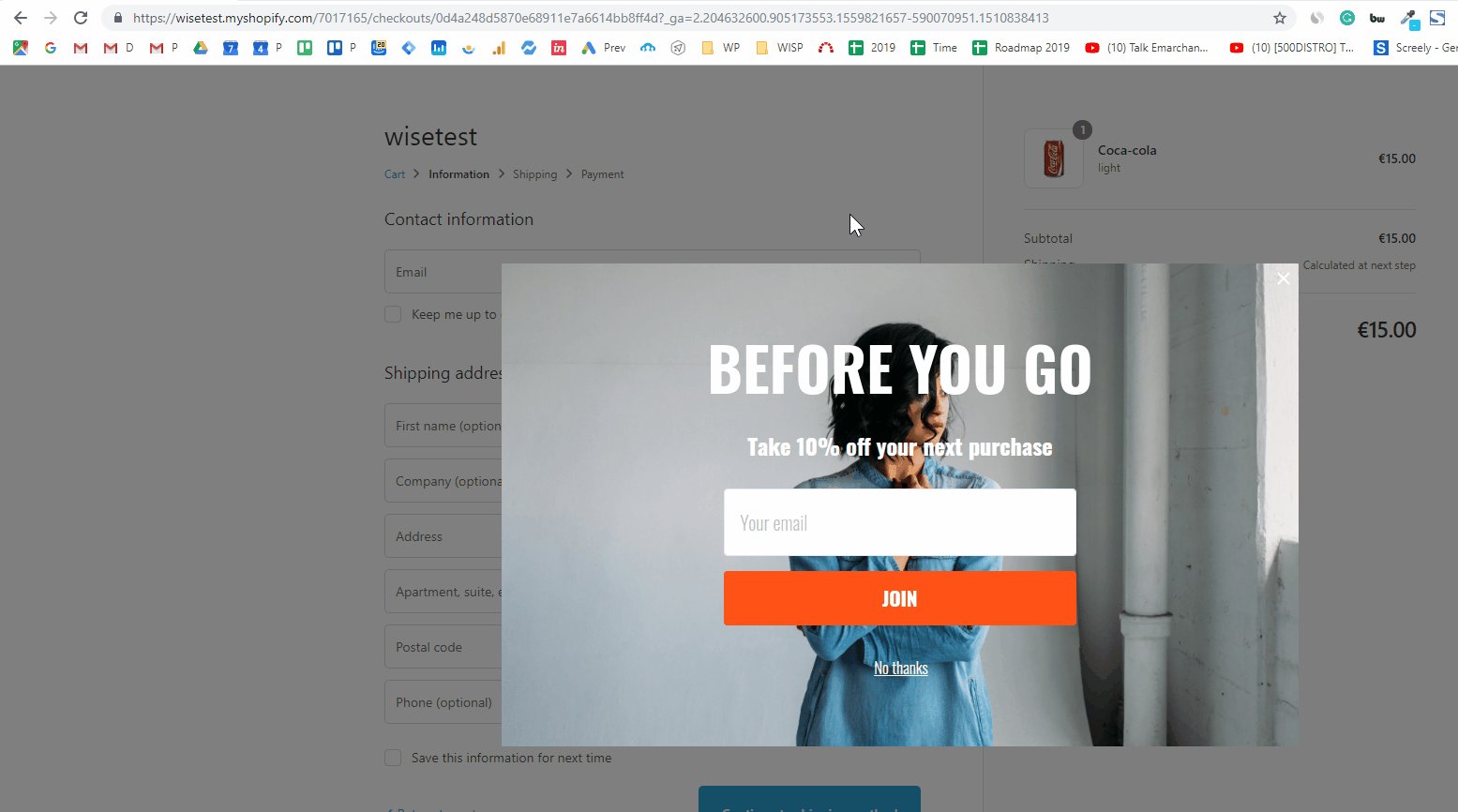
Se o visitante não se inscrever, ele verá este segundo pop-up ao sair do site:

Observe a diferença? O segundo pop-up inclui um desconto de 20% para convencer os compradores a deixarem seus dados de contato.
Em termos de resultados, esta segunda campanha permite à loja recolher 34% mais emails do que com um único pop-up.

Estratégia 3: Crie um pop-up específico para itens fora de estoque
Vamos levar essa estratégia ainda mais longe.
Aqui está o que Christy Dawn faz em seu site.
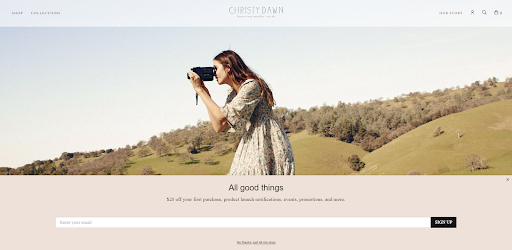
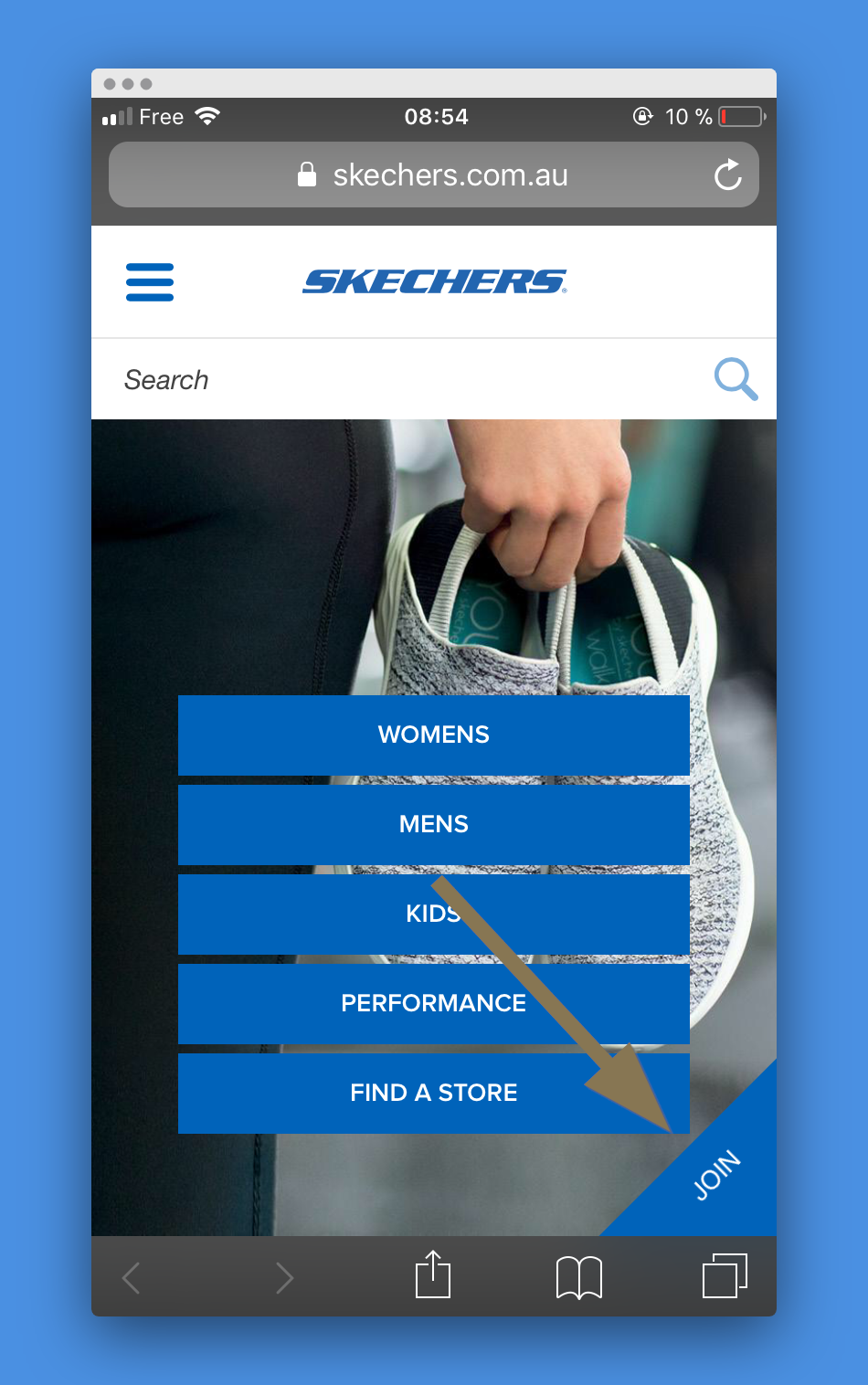
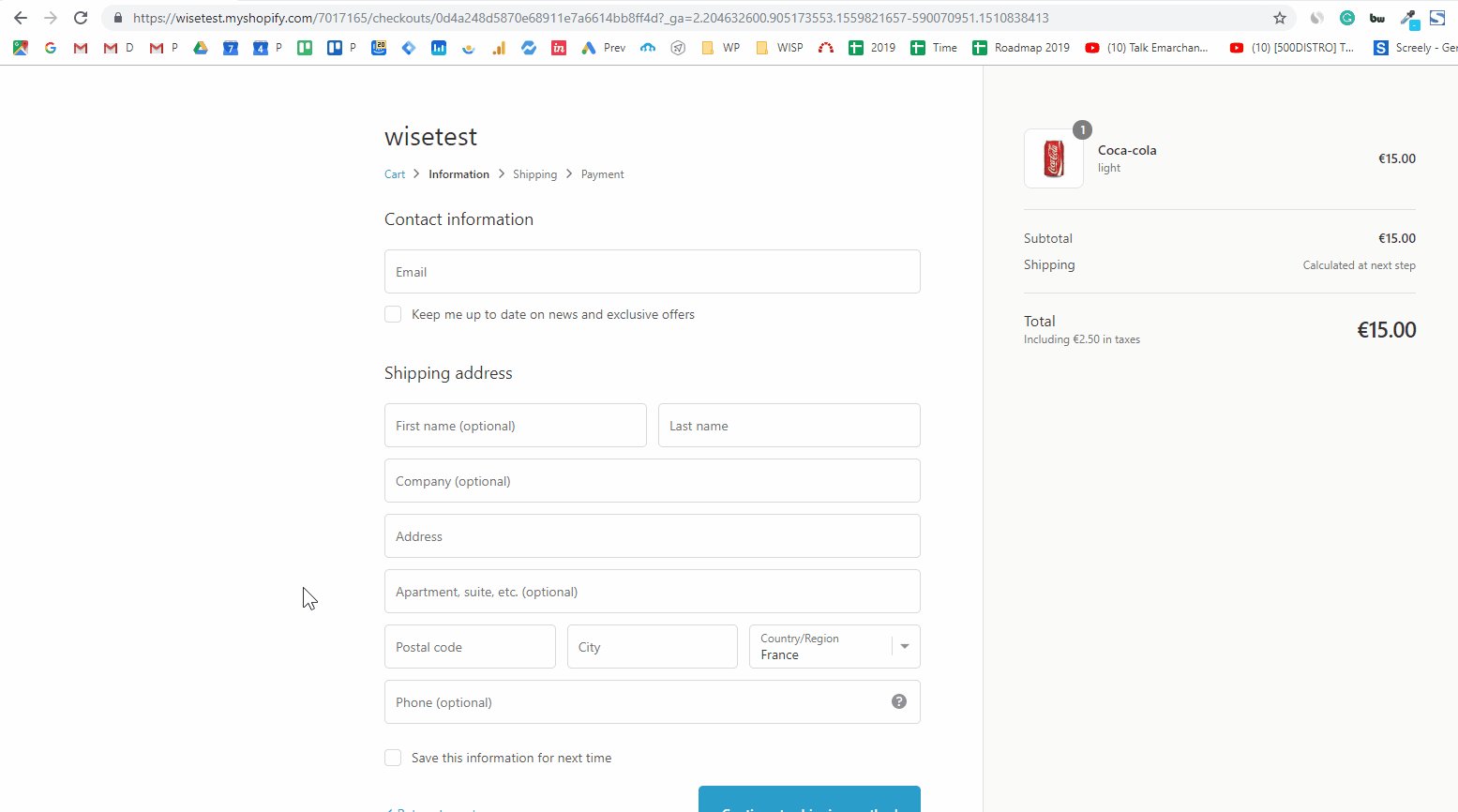
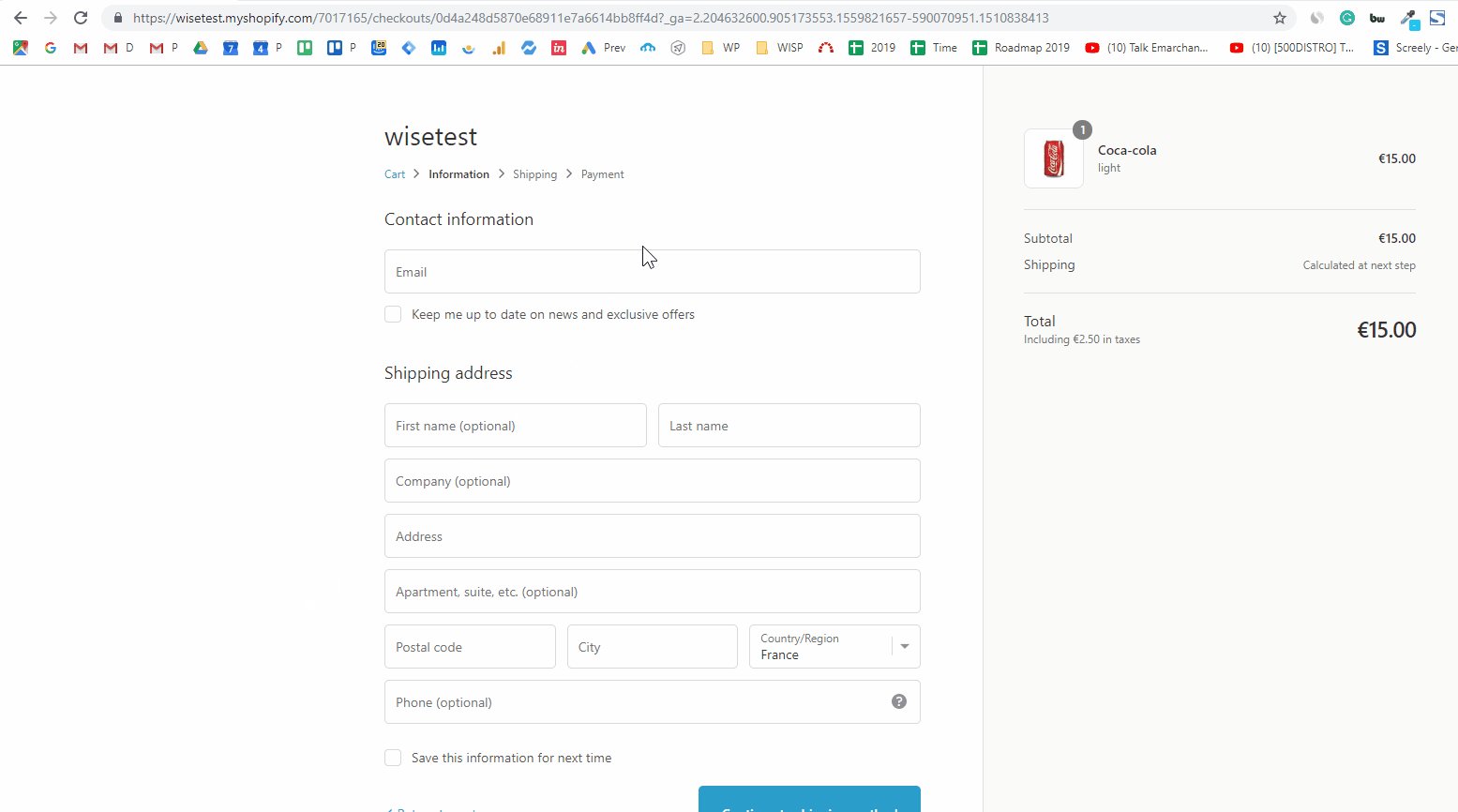
Eles exibem um primeiro pop-up “clássico” do Shopify na aterrissagem:

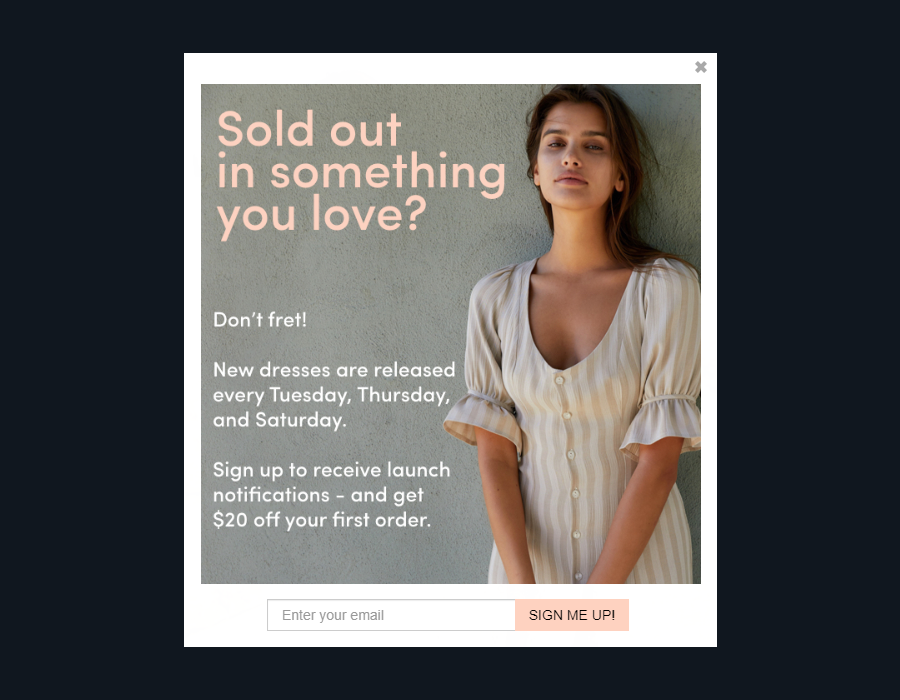
E para dar um impulso à sua lista de e-mails, eles exibem um segundo pop-up de e-mail nas páginas de itens esgotados :

Como eles estão fazendo isso?
A Shopify oferece uma variável Liquid chamada “product.variants.first.inventory_quantity”. Resumindo, a estratégia aqui é fazer o pop-up aparecer se “product.variants.first.inventory_quantity” for igual a 0. E excluir assinantes existentes para evitar spam.

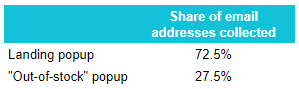
E aqui estão seus resultados:

Este segundo pop-up agora coleta mais de um quarto de todos os e-mails que o site coleta.
Estratégia 4: Crie um pop-up de CTA compatível com dispositivos móveis
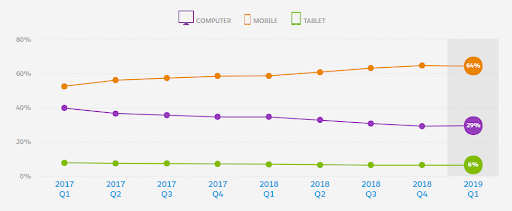
Se você for como a maioria dos varejistas on-line, a maior parte do seu tráfego é móvel.

Fonte: Salesforce Shopping Index, primeiro trimestre de 2019
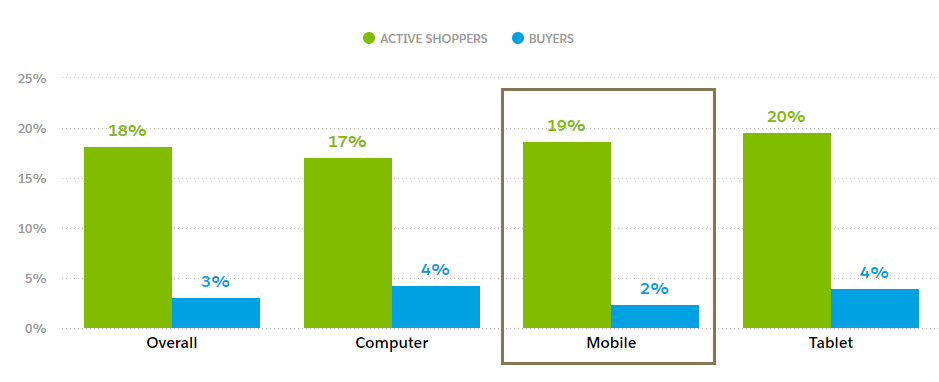
E se seus visitantes móveis são como a maioria dos usuários móveis, sua taxa de conversão é menor do que a dos usuários de desktop (2% contra 4% de acordo com o estudo da Salesforce).

Fonte: Ibid.
É por isso que é fundamental implementar uma estratégia de coleta de e-mail confiável para esses visitantes – afinal, você pode nunca mais vê-los.
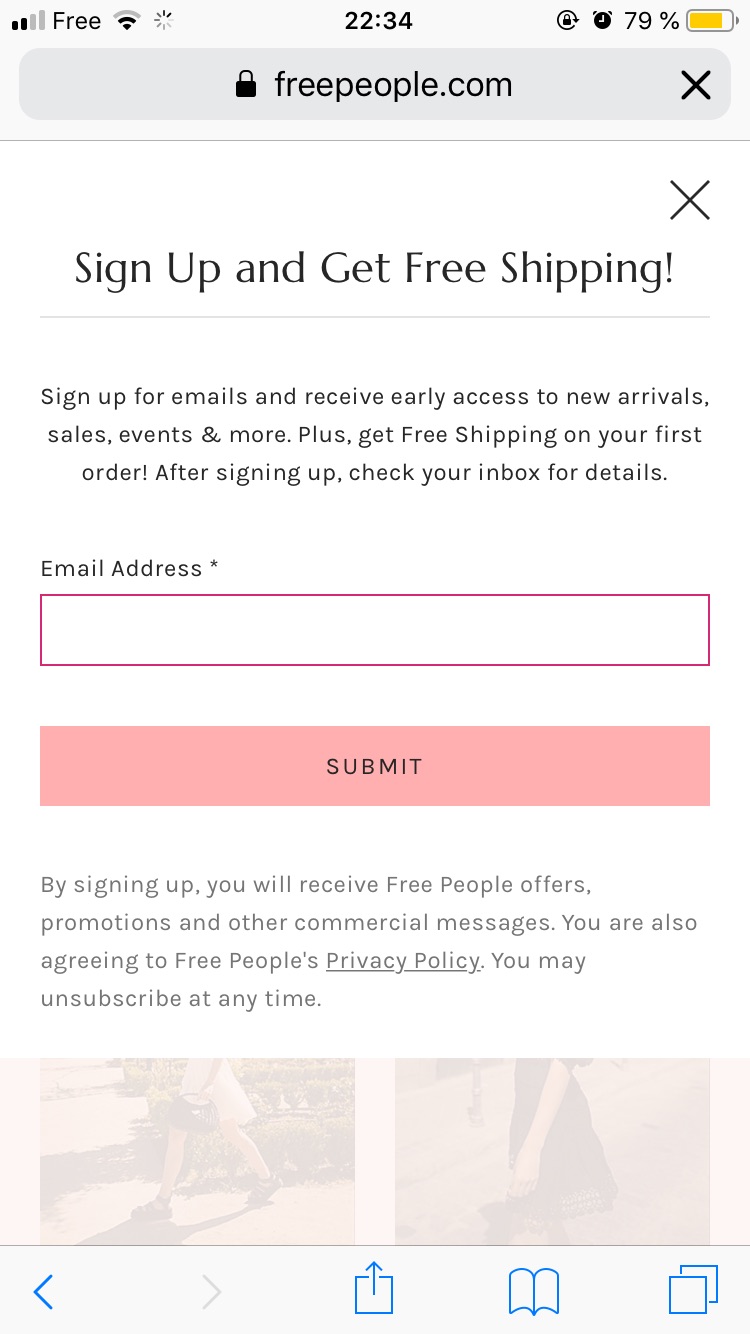
Em celulares, a maioria das lojas exibe esse tipo de pop-up:

Fonte:freepeople.com
É isso mesmo, é simplesmente um pop-up responsivo.
Tenho uma estratégia melhor para sugerir: usar pop-ups de call-to-action.
Se você nunca viu um, veja como funciona: você exibe um call-to-action em um dos cantos da tela.

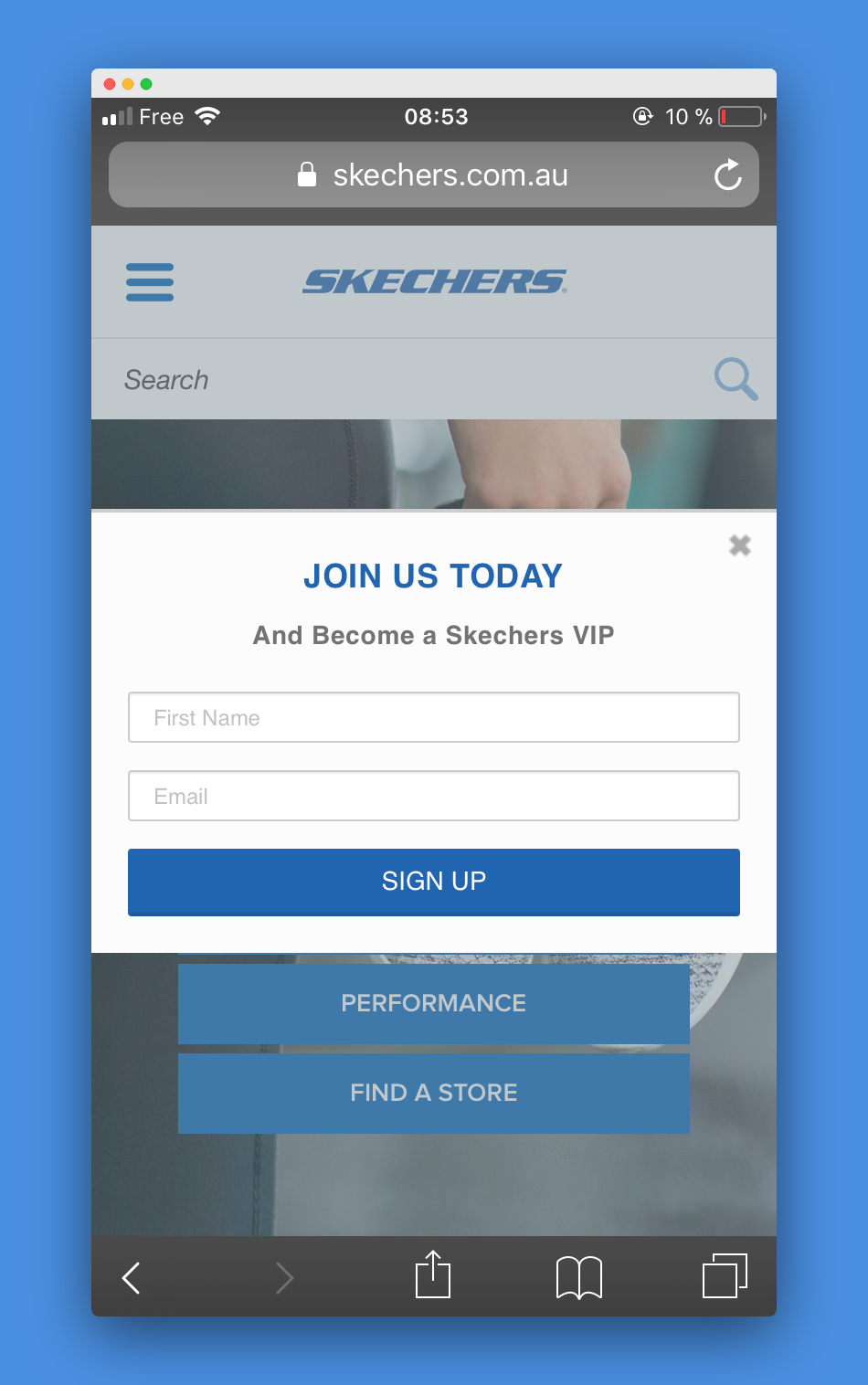
Ao clicar, exibe o modal:

Por que esses pop-ups de CTA são tão interessantes?
Primeiro, porque são menos intrusivos do que os pop-ups tradicionais.
Em segundo lugar, como são menos intrusivos, você pode exibi-los em todas as páginas. Isso significa que você tem mais chances de exibir seu pop-up…
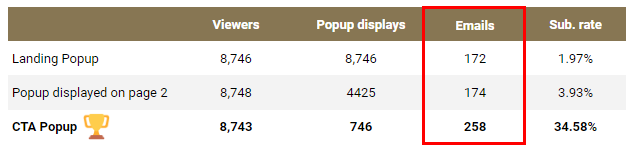
Terceiro, porque eles funcionam ! Aqui estão os resultados de um teste A/B/C que executamos com Skechers:

O pop-up CTA coletou 48% mais e-mails do que a segunda campanha de melhor desempenho.
Resumindo, não se contente com um pop-up responsivo: experimente os pop-ups CTA — eles valem a pena!
Estratégia 5: Adicione um pop-up de saída à sua página de checkout
Até agora, revisamos estratégias não técnicas. Este é diferente: é uma espécie de hack.
Vamos começar com uma observação simples: sua página de checkout é uma de suas principais páginas .
No entanto, se você estiver familiarizado com o ecossistema da Shopify, saberá que a Shopify limita as personalizações desta página. Se você estiver usando um aplicativo pop-up, provavelmente já percebeu que ele não funciona na sua página de checkout…
É aí que esse truque é útil. Ele permite que você adicione um script à sua página de checkout e carregue seu aplicativo pop-up lá.
Veja como funciona.
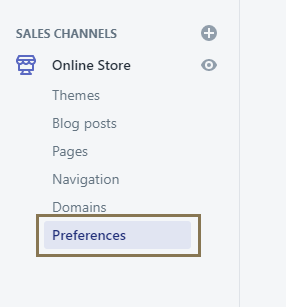
Faça login na sua conta da Shopify. No menu à esquerda, clique em “Loja online”.

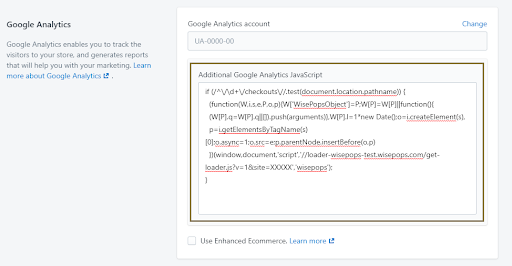
No Google Analytics, há uma opção para inserir “Additional Google Analytics JavaScript”.
O que há de tão empolgante nesta seção?
Ele permite que você carregue qualquer trecho de JavaScript na página de checkout. E a maioria, se não todos, os aplicativos pop-up funcionam usando um código JavaScript, geralmente chamado de código de rastreamento .
Então aqui você pode simplesmente copiar e colar o código de rastreamento do seu aplicativo:

Para garantir que o script seja executado apenas na página de checkout, iniciamos o snippet com este código:
if (/^\/\d+\/checkouts\//.test(document.location.pathname))
Você pode colar o código de rastreamento do seu aplicativo pop-up. Com WisePops seria:
if (/^\/\d+\/checkouts\//.test(document.location.pathname)) {
(função(W,i,s,e,P,o,p){W['WisePopsObject']=P;W[P]=W[P]||function(){
(W[P].q=W[P].q||[]).push(argumentos)},W[P].l=1*new Date();o=i.createElement(s),
p=i.getElementsByTagName(s)[0];o.async=1;o.src=e;p.parentNode.insertBefore(o,p)
})(window,document,'script','//loader-wisepops-test.wisepops.com/get-loader.js?v=1&site=XXXXX','wisepops');
}
E lá vamos nós: nosso pop-up de saída agora aparece na página de checkout!

Tudo sem ter que atualizar para o Shopify plus…
(Observação: você terá que entrar em contato com a equipe de suporte ao cliente da Shopify para ativar esta opção.)
Embrulhar
Como você pode ver, os pop-ups não são apenas simples de implementar, eles podem produzir resultados impressionantes. Definitivamente, vale a pena experimentá-los em sua loja.
