3 ideias de design de newsletter por e-mail para agitar sua estratégia
Publicados: 2022-06-29
O design do boletim informativo por e-mail pode ficar obsoleto rapidamente, especialmente se sua equipe estiver usando continuamente o layout padrão do boletim informativo de “artigos principais”. Agora, não há nada de errado com esse layout de design, mas com milhões de marcas usando o mesmo método, os leitores podem se desligar rapidamente.
É por isso que experimentar várias ideias de design de newsletter por e-mail pode ajudá-lo a identificar quais técnicas se encaixam bem com seus leitores e convertê-los de assinantes em leitores engajados.
Por que sua marca precisa de uma newsletter
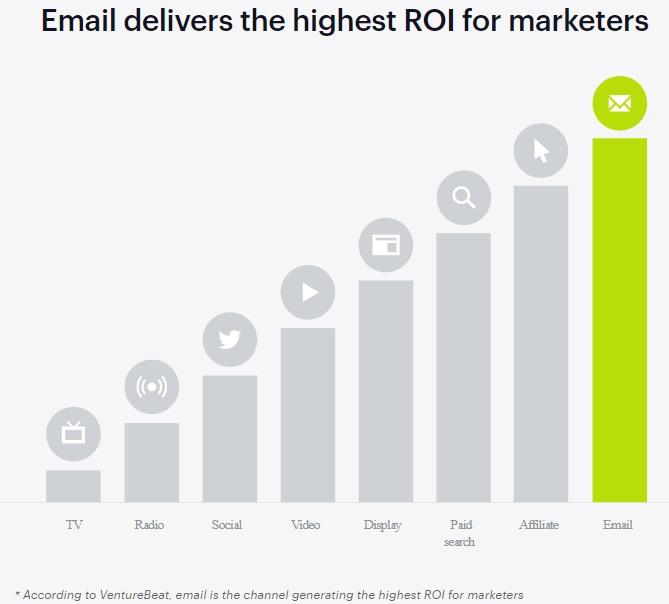
Se você ainda não possui um boletim informativo programado regularmente integrado à sua estratégia de marketing por e-mail, é hora de fazê-lo. Com mais de quatro bilhões de contas de e-mail ativas em todo o mundo, você pode estar perdendo uma grande oportunidade não apenas de encontrar novos clientes, mas também de criar reconhecimento de marca e oportunidades de engajamento de qualidade com o público-alvo ideal.

Fonte: Monitor de campanha
Design de newsletter por e-mail must-haves
Embora o conteúdo que você inclui em seu boletim informativo por e-mail seja vital, o design do seu boletim informativo por e-mail deve ser uma das coisas iniciais em que você começa a trabalhar. Por quê? Porque o design precisa ser testado e ajustado à perfeição para produzir os efeitos desejados que você procura.
O teste A/B é a maneira mais eficaz de restringir o design certo do boletim informativo por e-mail que transforma sua lista de e-mail de simples assinantes em clientes engajados. No entanto, para produzir os melhores resultados de qualidade, você precisa testar peças individuais de seu design de cada vez, não boletins inteiros com várias variações de uma só vez.
Dito isso, aqui estão alguns itens obrigatórios de design de newsletter por e-mail que não devem apenas ser incluídos em sua newsletter, mas também devem ser testados A/B para um ótimo envolvimento do leitor.
Design responsivo
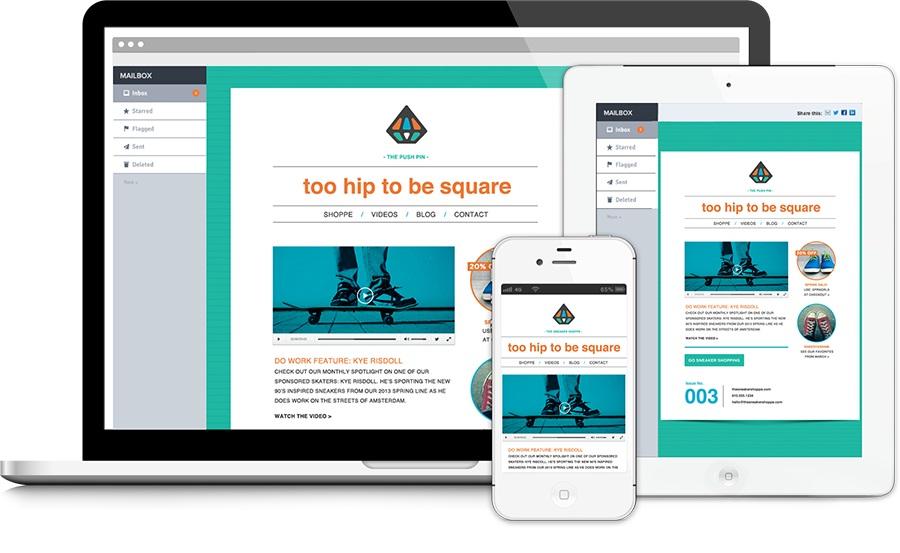
Uma das partes mais importantes do design do seu boletim informativo por e-mail é se seus leitores poderão ou não visualizar seu boletim informativo no dispositivo escolhido. Aqui está um fato que vale a pena saber:
Mais de 70% de seus assinantes excluirão seu boletim informativo por e-mail em três segundos ou menos se ele não parecer correto no dispositivo.
Portanto, ter um design verdadeiramente responsivo é crucial. Não importa o quão bom é o seu conteúdo se ele não abrir corretamente no dispositivo do seu leitor. Embora ter um design compatível com dispositivos móveis costumava ser considerado suficiente, isso não torna seu boletim informativo realmente responsivo.
Sim, 54% de todos os emails são abertos em um dispositivo móvel atualmente, no entanto, isso também significa que quase metade dos usuários de email está usando outros dispositivos, como laptops, tablets e desktops para visualizar seus emails. O simples fato de ser compatível com dispositivos móveis não garante que seu e-mail pareça correto.

Fonte: Ema
Um design de e-mail verdadeiramente responsivo se adapta ao dispositivo individual de cada leitor, garantindo que ele tenha uma aparência correta, independentemente de ser aberto em seu laptop, smartphone ou tablet.
Informações de cabeçalho formatadas corretamente
Os profissionais de marketing por e-mail já entendem que ter o nome “De” de envio correto é uma parte essencial de qualquer e-mail e que as linhas de assunto personalizadas desempenham um papel significativo nas taxas de abertura. No entanto, vale a pena notar que ter um nome familiar “de” ajudará a abrir seu boletim informativo e não a ser enviado para a pasta de spam.
Se você se inscreveu em um boletim informativo no site da Emma, é mais provável que você abra um e-mail do endereço de e-mail do nosso vice-presidente de marketing?
É mais provável que você jogue no lixo o e-mail da pessoa que você não conhecia em favor de um de Emma, especificamente porque você se inscreveu no site da Emma. Não quer dizer que enviar de alguém dentro da corporação é uma má ideia. É apenas melhor usado em um estilo diferente de e-mail.
Hierarquia de design
O design geral do seu boletim informativo por e-mail deve ter alguma forma de hierarquia, e isso pode ser criado por meio de vários aspectos de design diferentes, incluindo o uso de:
Tamanhos de títulos variados
Opções de tipografia
Opções de cores
Uso de imagem e muito mais
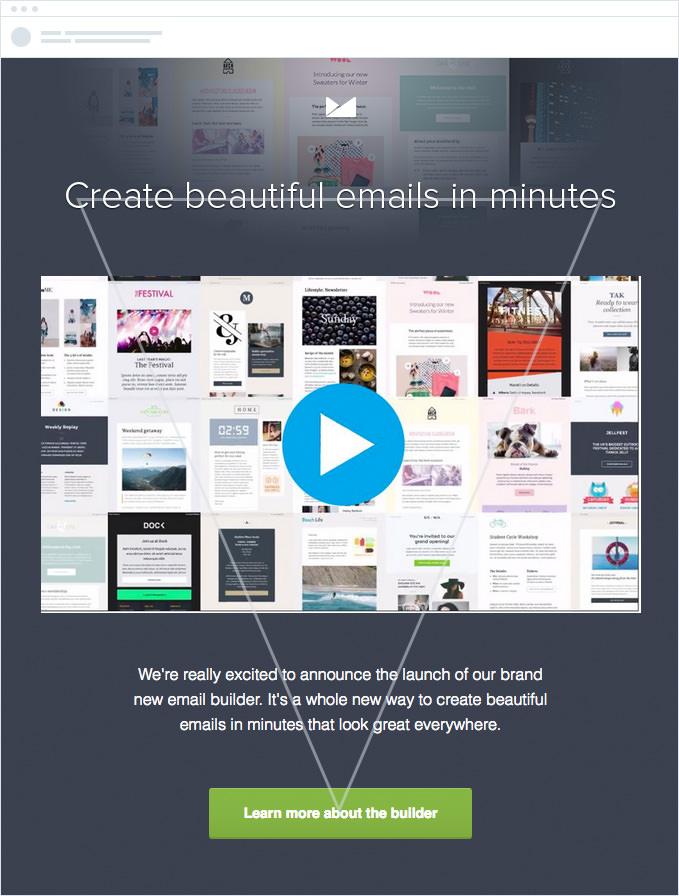
Sua hierarquia de design deve sempre guiar seus leitores para um único destino, não permitir que seus olhos vagueiem sem rumo. Um exemplo de colocar a hierarquia de design em ação é através do uso da pirâmide invertida. Este conceito de design faz uso de todos os aspectos mencionados acima para criar uma pirâmide invertida para ajudar a guiar os olhos do leitor desde o topo do e-mail até o call to action (CTA).

Fonte: Monitor de campanha
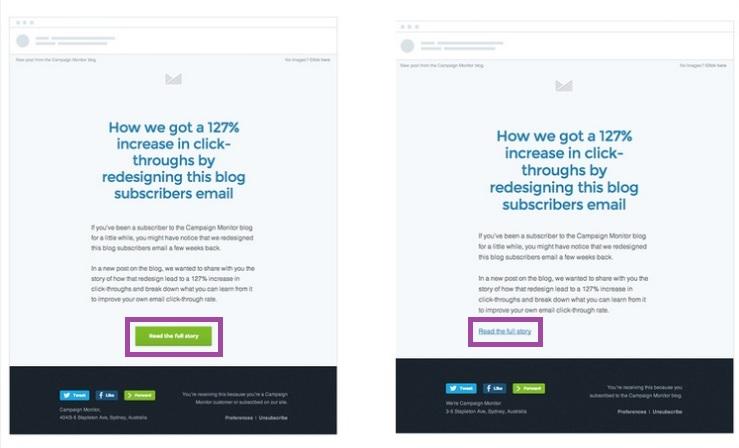
Botões de CTA
Seu CTA é absolutamente vital quando se trata de itens essenciais para o design de newsletters por e-mail. Este é o único item que vai mover seu leitor do e-mail para o local desejado, seja uma página de destino, download digital etc.
Embora muitas marcas ainda estejam escolhendo uma opção de texto “clique aqui” para seus CTAs, a pesquisa mostrou que ter um botão de CTA acionável não apenas simplifica a localização da chamada para ação, mas aumenta os cliques gerais e o envolvimento do leitor.


Fonte: Monitor de campanha
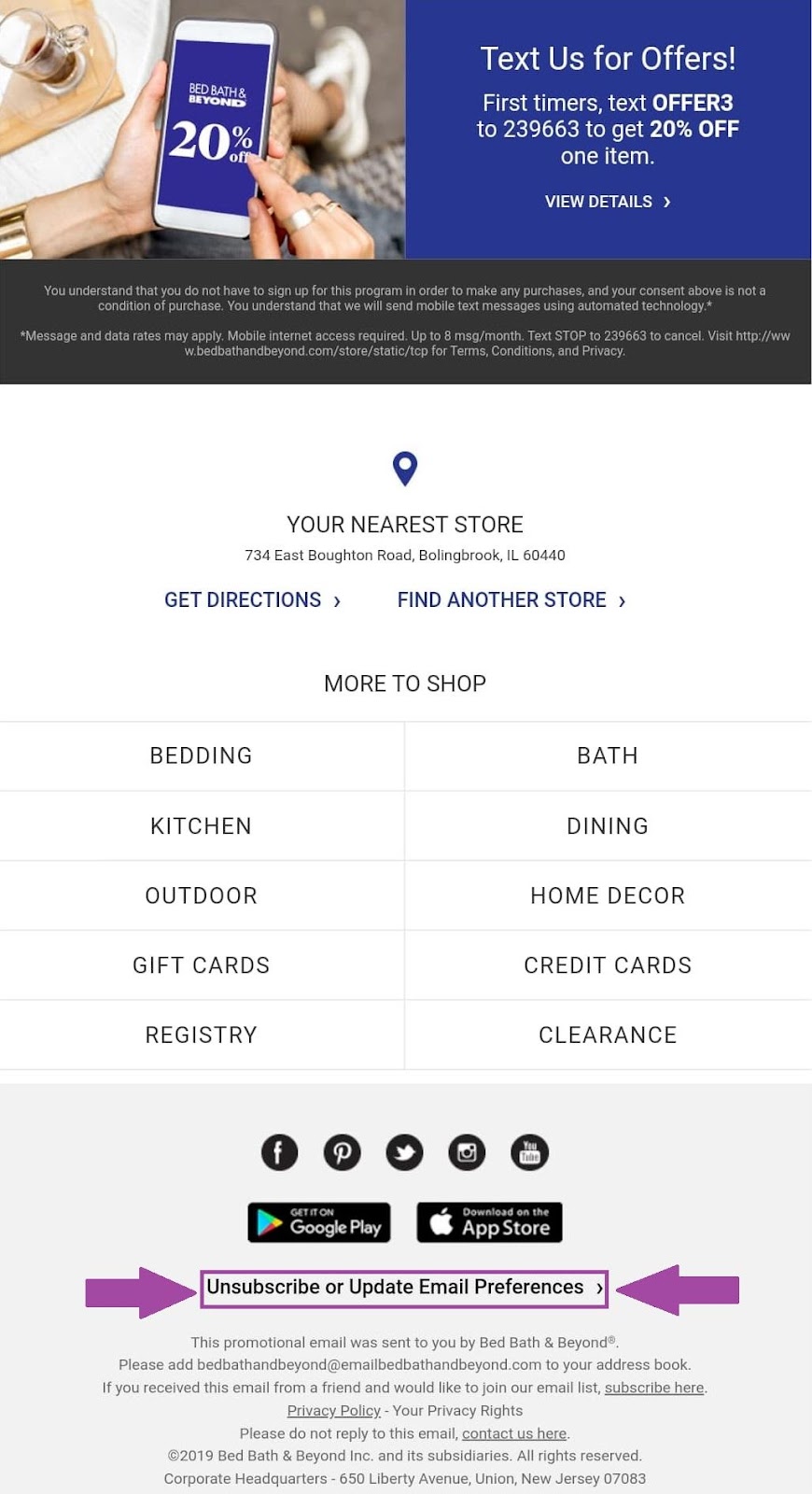
Links de preferência
Por lei, todos os boletins informativos por e-mail devem incluir uma maneira facilmente identificável para que os leitores cancelem rapidamente a assinatura de um contato futuro, no entanto, isso não significa que você tenha que oferecer apenas a opção de cancelamento de assinatura.
Em vez disso, sua marca deve incluir um link ou botão que leve os assinantes a um centro de preferências de e-mail que permita que eles alterem suas preferências pessoais. Isso não apenas ajuda a diminuir as chances de cancelamentos, mas também leva a assinantes mais felizes que estão recebendo o conteúdo que desejam.
Este exemplo da Bed Bath & Beyond inclui uma opção de link de preferência facilmente identificável que dá aos assinantes a opção de alterar suas preferências ao seu gosto, enquanto ainda permite que eles cancelem a assinatura, se assim desejarem.

Fonte: Gmail/Bed Bath & Beyond
3 newsletters de e-mail do mundo real que vale a pena analisar
Conhecer alguns dos itens obrigatórios do design de newsletter por e-mail é excelente, no entanto, vê-los em ação é ainda melhor. Dito isso, aqui estão três designs de boletim informativo por e-mail do mundo real que podem ajudar a estimular o lado criativo de sua equipe.
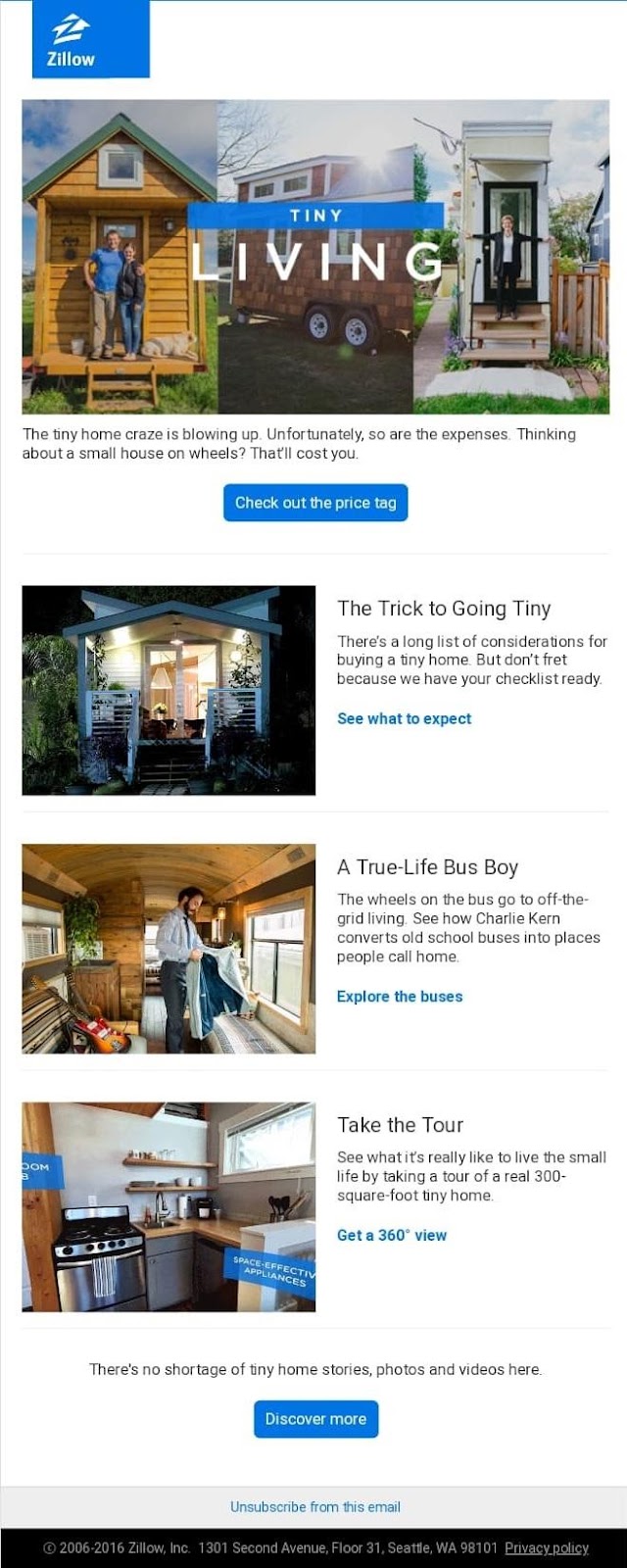
1. Zillow
Se você deseja dar uma nova olhada no design de boletim informativo por e-mail mais padrão, este exemplo da Zillow é bom para aprender. Alguns dos princípios de design de newsletter por e-mail que se destacam neste e-mail incluem:
Uma hierarquia clara definida pelo uso de vários tamanhos de texto, cabeçalhos e cores.
Material interativo na forma não apenas de links clicáveis com hiperlinks para texto âncora relevante, mas também com o uso de GIFs ao lado de suas imagens de estoque
Na visualização ao vivo deste e-mail, a imagem final é um GIF mostrando uma visualização de 360º de pequenos espaços de convivência. Isso é ótimo porque dá aos leitores uma amostra do material incluído no texto completo que está vinculado ao longo do boletim informativo.
Seus apelos à ação também se destacam tanto em seus botões quanto em seu texto com hiperlink porque mantiveram seu design geral simplista, permitindo que a cor da marca (azul) se destacasse no espaço em branco. Isso dá aos leitores uma mensagem clara para “clicar aqui” sem precisar dizer isso.

Fonte: Liveclicker
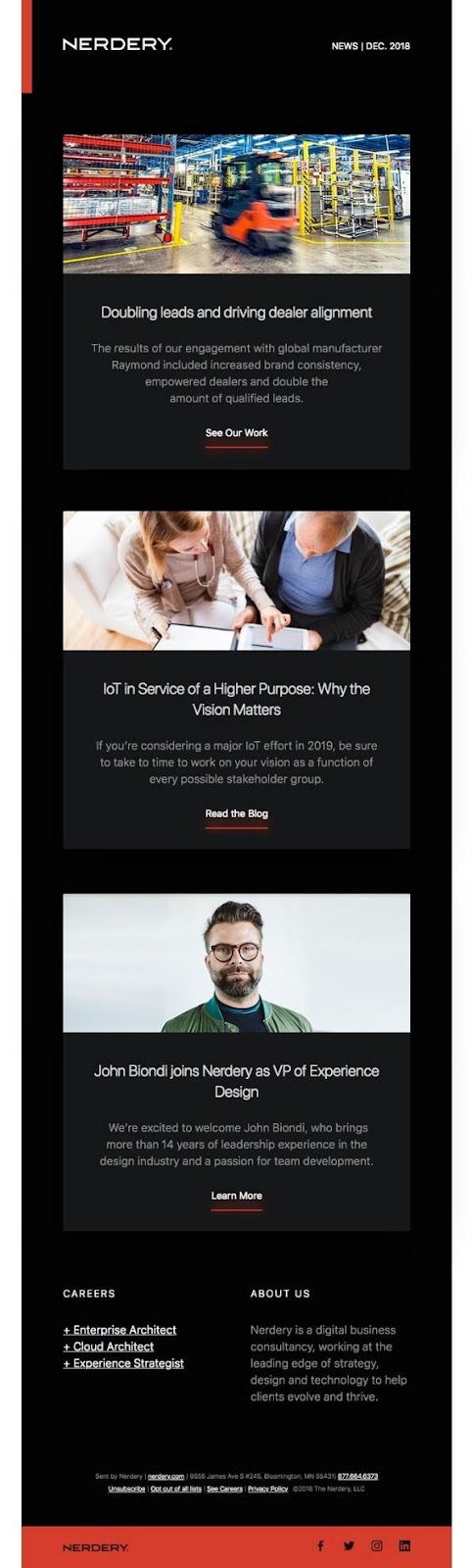
2. Nerd
Neste boletim informativo por e-mail da Nerdery, os leitores podem ver vários princípios de design em ação: hierarquias de design, pirâmide invertida e CTAs claros.
O que mais se destacou neste exemplo é o fato de que cada parte deste boletim informativo por e-mail está incluída e, ao mesmo tempo, separada, tornando mais fácil para os leitores digitalizarem rapidamente para encontrar o material que mais desperta seu interesse.
Cada seção é destacada com uma cor de fundo mais clara, indicando que é sua própria seção, mas todas se misturam na visão mais ampla do email, o que o mantém limpo e conciso.
Em seguida, a hierarquia começa com o uso de uma imagem, seguida por um cabeçalho claro e em negrito e um texto de resumo que flui em uma pirâmide invertida clara.
Esse design atrai os olhos do leitor diretamente para CTAs específicos e, como a Nerdery escolheu destacar o texto do CTA com uma linha vermelha brilhante, eles não precisaram criar um botão enorme para destacar seus CTAs.

Fonte: E-mails realmente bons
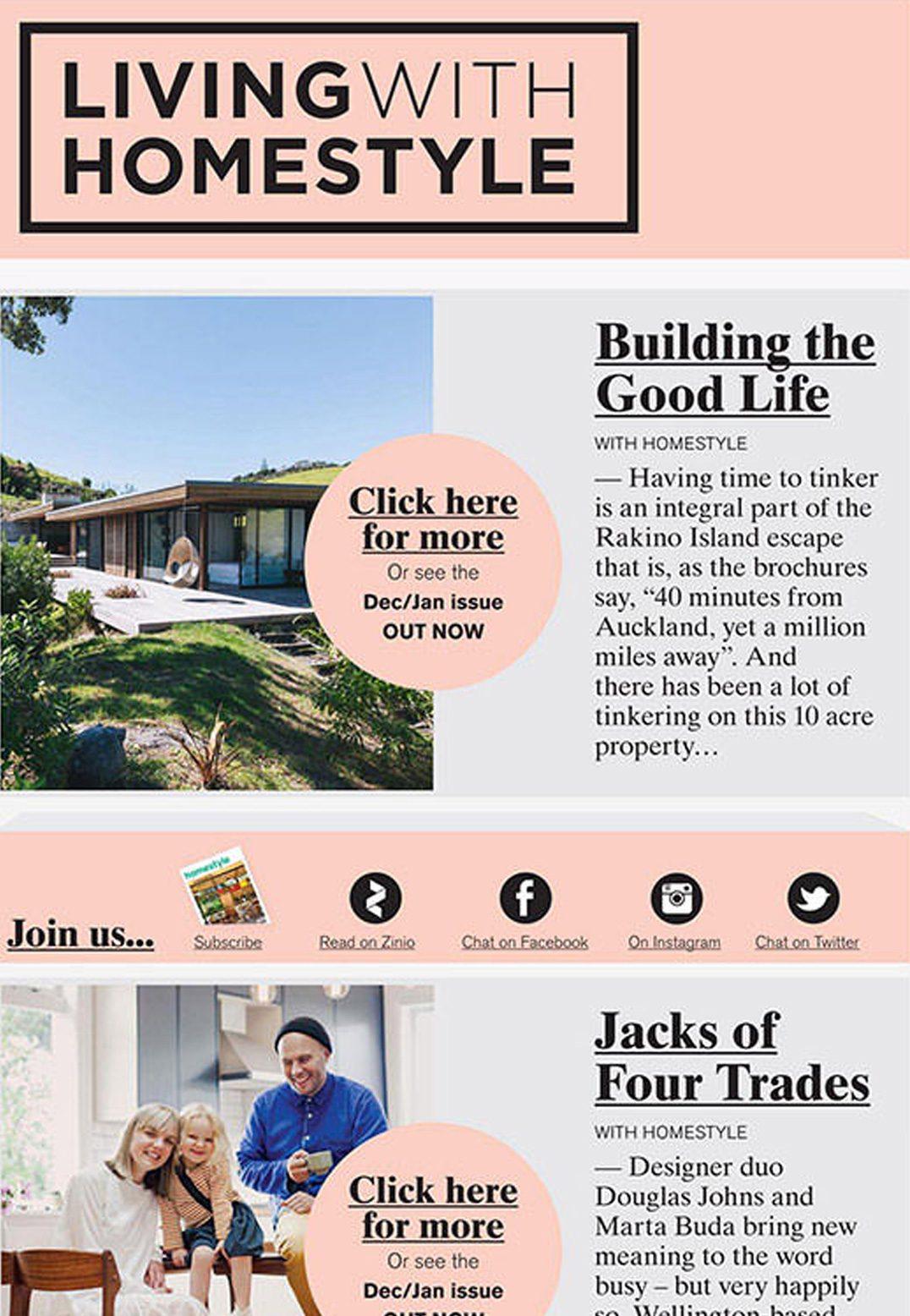
3. Revista Homestyle
O que fez este boletim informativo por e-mail se destacar em termos de design foi o uso aparente das cores da marca para dividir o boletim informativo de uma maneira que também facilita a leitura.
Seus CTAs são claramente definidos pelas bolhas rosa e pelo texto “clique aqui”, e os resumos dos artigos são fáceis de ler em seu fundo cinza claro.
Cada um de seus botões sociais também se destaca bem contra seus cabeçalhos rosa, e cada seção é claramente identificável devido ao espaço em branco adicionado entre cada seção.
Esta é uma configuração simples? Sim - e funciona para seus leitores! É por isso que o teste A/B é tão crucial, porque às vezes o simples é melhor e trará à sua marca os resultados desejados.

Fonte: Monitor de campanha
Destacar-se em uma caixa de entrada lotada é difícil, mas quando feito da maneira certa, ter o design certo do boletim informativo por e-mail pode ajudá-lo a obter os resultados desejados. Precisa de ajuda para iniciar o processo criativo? Certifique-se de incluir os seguintes itens obrigatórios:
Um design responsivo
Informações de cabeçalho formatadas corretamente
Uma hierarquia de design claramente definida
CTAs acionáveis
Centro de preferências de assinatura
Precisa de mais orientação sobre como criar boletins informativos por e-mail que seus assinantes vão querer ler? Certifique-se de verificar o nosso guia de instruções simples!
