10 dicas de otimização de imagem de produto para Shopify
Publicados: 2022-01-23Otimizar as imagens que você carrega no seu site da Shopify é muito importante. Não só ajuda a tornar o seu site mais rápido, mas também melhora o SEO da sua loja.
Além disso, otimizar suas imagens pode melhorar tremendamente sua taxa de conversão.
Este guia fornecerá respostas para tudo o que você precisa saber sobre otimização de imagens, incluindo dicas sobre como otimizar as imagens de seus produtos.
O que é otimização de imagem?
Otimização de imagem significa entregar imagens com a dimensão e formato adequados no menor tamanho possível sem qualquer redução na qualidade. Isso garante que seu site carregue mais rápido.
Imagens pesadas podem fazer seu site carregar lentamente. Isso pode tornar sua loja difícil de navegar e menos atraente para os visitantes. Cerca de 45% das pessoas admitiram ser desencorajadas a concluir uma compra quando um site carrega mais devagar do que o esperado.
Otimizar suas imagens pode fazer com que suas páginas da web tenham uma classificação mais alta no Google.
Ao otimizar suas imagens, você garante que seu site da Shopify tenha imagens perfeitas que permitem um desempenho máximo tanto no desktop quanto no celular. Em última análise, seu objetivo deve ser ter imagens com qualidade muito alta e tamanhos de arquivo pequenos com otimização de imagem.
Para conseguir isso, aqui estão três fatores a serem levados em consideração:
- A altura e a largura da imagem,
- O nível de compressão e
- O tamanho do arquivo da imagem
Equilibrar essas três variáveis ajudará você a criar imagens altamente otimizadas para sua loja.
Benefícios de otimizar suas imagens
Por que você deve otimizar suas imagens?
Lembre-se de que causar uma boa primeira impressão é importante mesmo no comércio eletrônico. Se você não conseguir atrair a atenção de seus clientes desde o início, provavelmente os perderá para a concorrência. Ter páginas da web que carregam rapidamente é uma das maneiras de evitar isso.
De acordo com o HTTP Archive, em média, as imagens podem representar até 75% do peso total de uma página da web. Se essa grande parte de uma página da web for otimizada, o impacto será de longo alcance.
Aqui estão mais três razões pelas quais otimizar suas imagens é importante.
1. Para melhorar a velocidade do site
A velocidade do seu site se refere à rapidez com que o conteúdo de suas páginas da web é exibido. Também se refere ao “tempo para o primeiro byte”. Ou seja, quão rápido o primeiro byte de informação do seu servidor web chega ao navegador do seu visitante.
Como as imagens otimizadas reduzem o peso de suas páginas da web, elas carregam em uma velocidade mais rápida e isso melhora a experiência do usuário da sua loja da Shopify.
Um relatório do Google mostra que um atraso de apenas 7 segundos pode aumentar sua taxa de rejeição em mais de 100%. Isso significa que melhorar a velocidade do seu site otimizando suas imagens é uma maneira eficaz de aumentar sua taxa de retenção de clientes.
2. Para construir um melhor envolvimento e melhorar a retenção de clientes
Quando seu site carrega mais rápido, os visitantes ficam naturalmente por mais tempo. Por sua vez, sua taxa de rejeição diminuirá, a taxa de engajamento aumentará e a taxa de retenção de clientes também aumentará.
E você sabe, quanto mais engajados seus visitantes estiverem, maior a probabilidade de eles quererem comprar de você.
3. Para aumentar sua visibilidade nos motores de busca
Um dos motivos pelos quais seu produto não está sendo classificado nos mecanismos de pesquisa como o Google pode ser porque as imagens do produto não estão bem otimizadas. Isso pode deixar você com uma loja da Shopify que não é facilmente visível nos resultados de pesquisa.
Como dito anteriormente, as imagens do seu produto e o conteúdo da página da web também aparecem nos resultados dos mecanismos de pesquisa. Páginas da Web bem otimizadas permitem que os mecanismos de pesquisa classifiquem você mais alto quando as pessoas fazem consultas de pesquisa relevantes. Isso pode aumentar potencialmente o fluxo de tráfego para sua loja e, consequentemente, expandir seus negócios e sua marca mais rapidamente.
Você sabia que mais de 30% das pesquisas do Google são baseadas em imagens? Além disso, a introdução do recurso de pesquisa visual que permite aos usuários fazer uma consulta de pesquisa que combina imagens e texto começou a ganhar força.
Para se manter relevante, você deve otimizar as imagens de seus produtos para permitir que você aproveite esses novos desenvolvimentos.
Além de todos esses benefícios, otimizar suas imagens também permite que você crie backups do seu site mais rapidamente, e seu site exigirá menos espaço em seu servidor web. Você também exigirá menos largura de banda. Isso não é uma coisa boa?
10 dicas para otimizar as imagens do seu produto
Aqui estão 10 dicas para otimizar suas imagens de produtos.
1. Use nomes de imagem descritivos
Não cometa o erro que a maioria dos lojistas da Shopify cometem: usar nomes genéricos e ilegíveis para salvar suas imagens.
Muitas vezes, eles tiram uma foto diretamente da câmera e a enviam diretamente para o site.
Ao nomear seus nomes de imagem de produto, descreva seu produto da maneira que seus clientes o procurariam online. Você também pode usar ferramentas analíticas como o Planejador de palavras-chave do Google para determinar as palavras-chave que seus clientes normalmente usam.
Usar nomes de imagens descritivos é muito importante para otimizar as imagens de seus produtos. O nome da sua imagem é a principal maneira de informar o Google e outros mecanismos de pesquisa sobre o que é a imagem do seu produto.
Os mecanismos de pesquisa classificam as páginas da web com base em seu conteúdo. Conteúdo, neste contexto, é mais do que apenas texto da web; ele também inclui nomes de arquivos de imagem.
2. Use texto alternativo
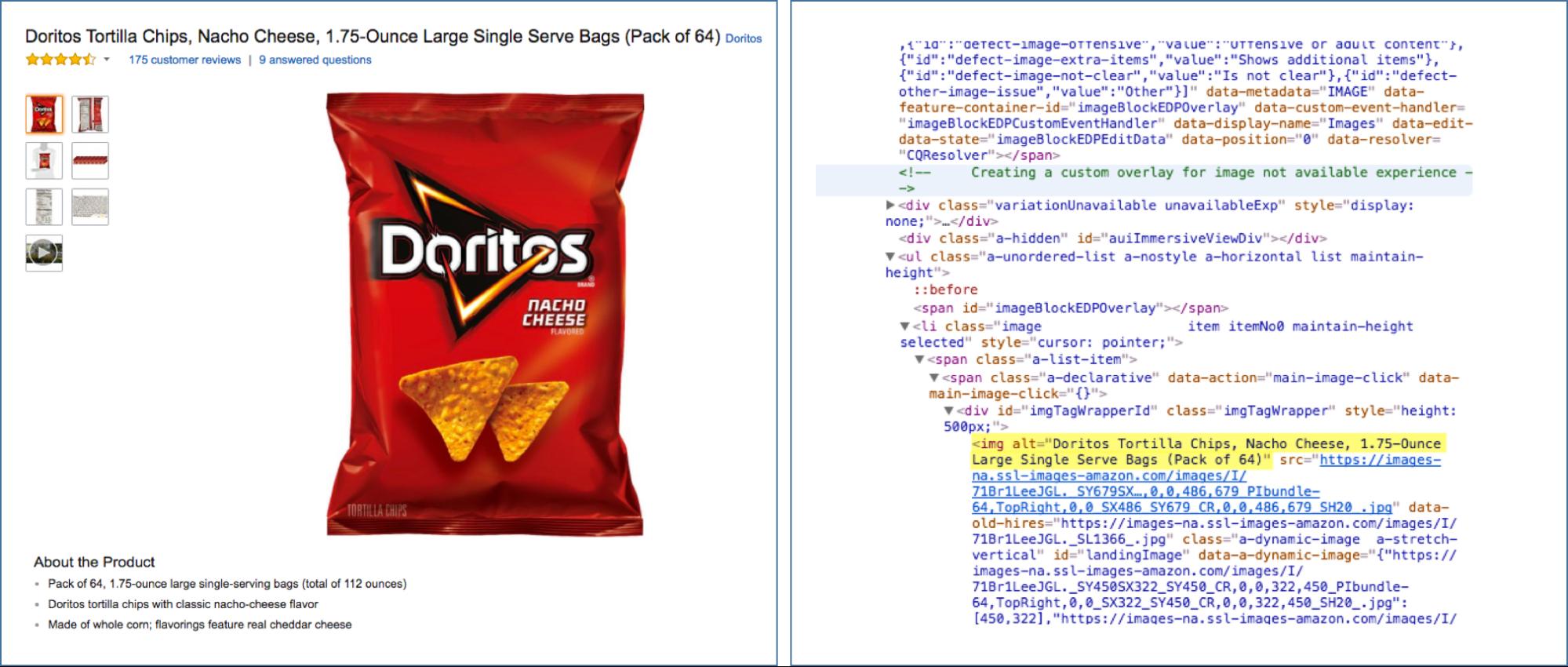
É importante usar textos alternativos descritivos para as imagens do seu produto. Veja os exemplos destacados abaixo:

Fonte
Eles são úteis quando o navegador do visitante não pode renderizar a imagem corretamente ou quando o navegador tem problemas para carregar a imagem. Isso permite que eles saibam exatamente o que está na imagem.
Os textos alternativos também são usados para melhorar a acessibilidade de um site. Isso é particularmente útil para pessoas com deficiência visual que usam um leitor de tela. À medida que leem a página, o leitor de tela pode ler os atributos alternativos de sua audição.
Os textos alternativos também contribuem para o valor de SEO do seu site, e incluir as palavras-chave necessárias em suas tags alt melhora a classificação do seu site nos mecanismos de pesquisa. Dito isso, os textos alternativos são a melhor maneira de otimizar suas imagens para aparecer nos resultados de pesquisa.
Lembre-se do seguinte ao escrever atributos alternativos para as imagens do seu produto:
- Use uma linguagem simples para descrever a imagem do seu produto
- Não preencha seus atributos alt com muitas palavras-chave, especialmente quando desnecessárias
- Para imagens de produtos que possuem números de série ou modelo, certifique-se de incluí-los nos atributos alt
- Evite usar atributos alt para imagens decorativas
3. Preste atenção à fotografia do produto

Você não pode ter boas imagens de produtos se não colocar o trabalho necessário na fotografia do produto. Se você está fazendo isso sozinho ou terceirizando para um fotógrafo profissional de produtos, há algumas coisas nas quais você deve prestar atenção.
Você deseja mostrar diferentes ângulos do seu produto aos clientes. Imagens da Shopify tem tudo a ver com vender seu produto, então os clientes preferem vê-lo de todos os lados para tomar uma decisão. No entanto, evite usar muitos. Ao tirar imagens dos melhores ângulos, você precisará de menos fotos e não terá que enviar tantas imagens para o seu site.

Há mais na fotografia de produtos do que apenas ângulos. Você também deseja colocar estrategicamente essas imagens em suas páginas da web para causar o maior impacto.
4. Redimensione suas imagens
Uma maneira de reduzir o peso das imagens do seu produto é redimensioná-las. Lembre-se de que quanto maior o tamanho da sua imagem, mais tempo leva para carregar sua página da web e menor a probabilidade de os clientes permanecerem em sua página.
Existem duas maneiras de redimensionar suas imagens. Você pode usar um:
- Compressão com perda; ou
- Compressão sem perdas.
A compactação com perdas resultará na perda de alguns dados, qualidade e tamanho da imagem. Também é impossível reverter este processo uma vez que tenha sido feito. Portanto, é aconselhável fazer uma cópia duplicada da imagem original antes de redimensionar.
A compressão sem perdas , por outro lado, reduz o tamanho da imagem sem perda de qualidade. Você pode conseguir isso usando aplicativos como Adobe Photoshop, PicMonkey, Pixlr, Canva e GIMP.
Como lojista da Shopify, você terá que se preocupar menos em redimensionar suas imagens porque o tema da Shopify que você está usando deve comprimir suas imagens automaticamente. No entanto, como regra geral para sites de comércio eletrônico, Shopify diz que suas imagens devem ter um pouco menos de 70 kilobytes.
5. Otimize suas miniaturas
As miniaturas são uma excelente maneira de visualizar vários produtos em uma página da web. Mas eles podem ser contraproducentes se não forem otimizados. Devido ao tamanho dos arquivos, eles podem fazer com que suas páginas da Web sejam carregadas lentamente.
Para otimizá-los, você pode torná-los menores. Você também pode variar as tags alt em suas miniaturas ou, de preferência, evitá-las completamente para evitar que sejam indexadas pelos mecanismos de pesquisa.
No entanto, como lojista da Shopify, você não precisa se preocupar com isso porque é feito automaticamente para você.
6. Use Sitemaps de imagem
Considere o uso de sitemaps de imagens para melhorar sua classificação de pesquisa, principalmente as imagens de seus produtos. Sitemaps de imagens são ferramentas que fornecem informações adicionais sobre as imagens em seu site.
Eles ajudam você a otimizar as imagens de seus produtos de acordo com os algoritmos do Google. Ao usar os mapas do site, os rastreadores dos mecanismos de pesquisa poderão navegar pela sua loja da Shopify de forma mais inteligente.
Este processo exigirá alguma codificação, no entanto.
7. Use o formato de imagem apropriado
Ao criar sua página de produto, uma opção mais fácil é usar as imagens em seu formato padrão. No entanto, esse pode não ser o caminho mais inteligente se você não entender as diferenças entre os vários tipos de formato de imagem.
Existem três tipos de formato de imagem que você pode escolher. Eles são JPEG ou JPG, GIF e PNG.
- JPEG é o formato de imagem mais comum usado na internet. As imagens neste formato facilitam o equilíbrio entre tamanho e qualidade e também permitem mais cores em comparação com outros tipos de formato.
- As imagens GIF geralmente têm qualidade inferior aos JPEGs, mas são mais simples. Eles são especialmente adequados para miniaturas e ícones pequenos. É também o único formato que suporta animações. Eles são mais eficientes com cores quando são menores.
- PNGs foram introduzidos mais recentemente do que JPEGs e GIFs, e são o único formato de imagem que suporta fundos transparentes. Eles produzem imagens com maior qualidade, mas também tendem a ter um tamanho de arquivo maior.
O JPEG é claramente o melhor formato de imagem para imagens de produtos em seu site da Shopify. Com eles, você obtém a melhor qualidade pelo menor tamanho.
8. Cuidado com imagens não relacionadas ao produto
Algumas lojas da Shopify têm outras imagens em suas páginas da web não relacionadas aos produtos. Algumas dessas imagens incluem bordas, botões, fundos, entre outros.
Embora contribuam para a beleza da sua página web, podem aumentar o seu peso e reduzir a sua velocidade, o que significa que deve eliminá-los, se possível.
Certifique-se de usar modelos e formatos de imagem que reduzam os tamanhos das imagens. Você deve considerar o uso de GIFs ou PNG-8 sempre que possível. Com esses formatos, você pode reduzir o tamanho de suas imagens de plano de fundo o máximo que a imagem permitir, sem prejudicar sua qualidade.
9. Otimize as imagens técnicas e estéticas do produto
Ao otimizar as imagens de seus produtos, você precisa entender a diferença entre imagens técnicas e estéticas. Isso irá ajudá-lo a encontrar o equilíbrio necessário.
- As imagens técnicas geralmente são imagens do produto real. São as imagens que você deseja redimensionar, alterar o tipo de arquivo, etc.
- Imagens estéticas referem-se a imagens que aumentam o apelo estético da página da web, como planos de fundo, cores e bordas. Com essas imagens, você deseja se concentrar no estilo do produto, no design e nas cores de fundo, otimizando-os.
10. Teste o impacto de suas imagens carregando suas páginas da web
Como proprietário de uma empresa ou profissional de marketing, você precisa testar constantemente todos os aspectos do seu marketing para determinar o que funciona e o que não funciona.
As imagens de produtos não são exceção; você também deve testá-los. Uma maneira simples de fazer isso é tentar carregar cada página da web para ver o impacto de suas imagens na velocidade.
Além de carregar suas páginas da web, aqui estão algumas coisas que você deve observar:
- Quantidade: você deseja determinar quantas imagens seus visitantes e clientes preferem em cada produto, categoria ou página.
- Preferência de imagem: determine quais imagens e ângulos seus clientes gostam ou preferem. Isso ajuda a manter um estilo consistente de fotografia de produto.
- Qualidade x tamanho da imagem: você deseja encontrar um equilíbrio funcional que permita maximizar a qualidade da imagem com o menor impacto possível na velocidade da página.
Ferramentas de otimização de imagem
Aqui estão algumas ferramentas de otimização de imagem que você pode usar como proprietário de uma loja da Shopify:
1. Minúsculo PNG

TinyPNG é uma das melhores ferramentas de otimização de imagem da internet. Ele utiliza a técnica de compressão com perdas e possui diversos outros recursos que automatizam a maior parte do processo de otimização.
2. SEO AVADA

O AVADA SEO é uma das ferramentas de otimização de imagem mais populares para os usuários do Shopify. Ele torna a otimização de imagem perfeita com recursos que permitem automatizar tags alt, compactar imagens rapidamente e gerar um mapa do site.
3. TinyIMG SEO e Otimizador de Imagem

TinyIMG é outra excelente ferramenta de otimização de imagem disponível para os lojistas do Shopify. Ele otimiza e carrega imagens automaticamente e também pode corrigir problemas técnicos de SEO.
Conclusão
Otimizar suas imagens para um tempo de carregamento mais rápido e uma melhor classificação de SEO não é ciência de foguetes. Com as 10 dicas que compartilhamos neste post, esperamos que você ache a otimização da imagem do produto para Shopify muito mais fácil.
Deseja aumentar a conversão e as vendas em sua loja da Shopify? Instale o App Adoric Shopify imediatamente.
Ele vem com vários recursos fáceis de usar criados para aumentar suas taxas de conversão da Shopify e disparar suas vendas. Além do mais, é acessível.
Mal pode esperar para começar a maximizar sua loja Shopify? Obtenha o aplicativo hoje.
Instale o aplicativo Adoric Shopify
