Jak WordPress 6.3 poprawia SEO, zwiększając wydajność LCP
Opublikowany: 2023-08-03WordPress zapowiedział wydanie nowej wersji w sierpniu 2023 r. Wersja Beta, udostępniona do testów, już robi fale. Globalna społeczność WordPressa (zarówno programiści, jak i właściciele witryn) z niecierpliwością czeka na nową aktualizację.
Spośród wszystkich nowych funkcji WordPress 6.3 chcemy skupić się na aktualizacji największej treści (LCP). Ta aktualizacja ma na celu poprawę komfortu użytkowania i poprawę wyników Core Web Vitals SEO dla witryn WP. Aby lepiej zrozumieć zalety LCP, przyjrzyjmy się, czym jest i jak może poprawić Twoje SEO.
Spis treści
- I. Co to jest największa zawarta farba (LCP)?
- II. Jak WordPress 6.3 poprawia wydajność LCP
- Atrybut HTML Fetchpriority
- Atrybut leniwego ładowania
- Mniejsze zapotrzebowanie na wtyczki i motywy
- Interfejs API selektorów bloków i style globalne
- III. Jak przetestować i zoptymalizować wydajność LCP w WordPress
- Jak mierzyć wydajność LCP?
- Jak znaleźć element LCP na stronie internetowej?
- Najlepsze praktyki optymalizacji wydajności LCP
- IV. Wniosek
Co to jest największa farba zawierająca treści (LCP)?
Mówiąc prościej, Largest Contentful Paint (LCP) to wskaźnik, który mierzy, jak długo ładuje się największa lub główna treść. Jest to czas potrzebny do pełnego renderowania LCP, przygotowując go do interaktywnego użytku.
LCP to jeden z trzech wskaźników Google Core Web Vitals. Pozostałe dwa to Cumulative Layout Shift (CLS) i First Input Delay (FID). Jak możesz sobie wyobrazić, LCP może być wszystkim.
To może być:
- Tekst: zazwyczaj są to elementy na poziomie bloków zawierające węzły tekstowe lub elementy tekstowe na poziomie wiersza.
- Obraz: Dowolny obraz, w tym elementy wewnątrz elementu lub elementy obrazu.
- Wideo: dowolne wideo na stronie.
- Obraz tła/element: Często jest to element z obrazem tła.
Oczywiście główna treść lub LCP będzie się zmieniać ze strony na stronę. Jednak im szybciej ładuje się LCP, tym lepiej. Zasadniczo zapewnia użytkowników, że Twoja strona internetowa działa i możesz z niej korzystać bez kłopotów. A WordPress 6.3 to najnowsza i znacząca aktualizacja, która wprowadza kilka ulepszeń wydajności LCP.
Jak WordPress 6.3 poprawia wydajność LCP
Czas LCP ma znaczenie, ponieważ bezpośrednio wpływa na wrażenia użytkownika i optymalizację wyszukiwarek (SEO). LCP to doskonałe narzędzie proxy do zrozumienia doświadczeń użytkowników Twojej witryny. Jak być może już wiesz, większość użytkowników chce, aby ważne elementy witryny ładowały się jako pierwsze. A LCP koncentruje się na dostarczaniu tej wartości potencjalnym użytkownikom.
Z drugiej strony, LCP jest jednym z trzech wskaźników Google Core Web Vitals. Jest to więc krytyczny czynnik rankingowy od 2022 roku. Innymi słowy, słaby czas LCP oznacza, że wpłynie to na twój ranking. Dlatego musisz skupić się na poprawie czasu LCP.
Zobaczmy teraz, jak WordPress 6.3 poprawia wydajność LCP.
1) Atrybut HTML Fetchpriority
Fetchpriority to atrybut HTML stron internetowych. Atrybut ten informuje przeglądarkę, które zasoby strony internetowej mają być pobierane szybciej, aby wyrenderować główną zawartość. To jest zawartość w widocznym obszarze użytkownika. Viewport to część strony internetowej, którą użytkownicy mogą zobaczyć bez przewijania w górę lub w dół.
WordPress 6.3 zawiera nową funkcję, która automatycznie stosuje atrybut fetchpriority o wartości „high” do obrazu, który najprawdopodobniej jest LCP. Zwykle jest to największy element obrazu lub treści w widocznym obszarze. Mówi przeglądarce, aby nadała priorytet temu obrazowi, nawet przed obliczeniem układu. Może to wydłużyć czas ładowania LCP o 5%-10%.
Ale to nie wszystko. Fetchpriority ma dwie unikalne funkcje.
- Po pierwsze, atrybut
fetchpriorityma zastosowanie tylko do obrazów o minimalnym progu rozmiaru. Oznacza to, że nie będzie dotyczyć małych zasobów, poprawiając ogólną szybkość ładowania LCP. - Po drugie, nigdy nie zastąpi istniejącego atrybutu
fetchpriority. Tak więc, jeśli już go masz,fetchpriorityuszanuje ten atrybut.
2) Atrybut Lazy Load
Jak wspomniano wcześniej, użytkownicy muszą najpierw zobaczyć główną treść w widocznym obszarze. Tak więc niezbędne elementy w rzutni powinny zostać pobrane w pierwszej kolejności. Przeglądarka nie musi pobierać elementów poniżej rzutni.
Wcześniej WordPress zaimplementował atrybut lazy load na wszystkich obrazach na stronie internetowej. Nie trzeba dodawać, że nie był to najlepszy sposób na optymalizację szybkości ładowania strony. Ale w WordPress 6.3 atrybut lazy load nie będzie miał zastosowania do krytycznych obrazów. W rezultacie ładują się tak szybko, jak to możliwe.
Ponadto aktualizacja WordPress 6.3 wprowadziła poprawki poprawiające automatyczną obsługę leniwego ładowania. W połączeniu z atrybutem fetchpriority nowy atrybut leniwego ładowania jeszcze bardziej poprawia wydajność Twojej witryny.
3) Mniejsze zapotrzebowanie na wtyczki i motywy
Tak, wtyczki i motywy są niezbędne do stworzenia atrakcyjnej strony internetowej. Ale niektóre wtyczki i motywy mogą również spowolnić Twoją witrynę. Na szczęście wraz z WordPress 6.3 pojawia się nowy sposób edytowania witryn. Pozwala dostosować układ, projekt i zawartość witryny za pomocą bloków.
To z kolei zmniejsza zapotrzebowanie na wtyczki i motywy, które mogą dodawać dodatkowy kod i żądania do Twojej witryny. Ten dodany kod może spowolnić działanie Twojej witryny. Ponadto możesz wyświetlić podgląd blokowych motywów przed ich aktywacją, co pomoże Ci wybrać najlepszy dla Twojej witryny.
4) API selektorów bloków i style globalne
WordPress 6.3 ma również inną unikalną funkcję. Wprowadza nowy interfejs API selektorów bloków, który pozwala programistom na celowanie w określone bloki i stosowanie do nich stylów.
Umożliwia to dostosowywanie globalnych stylów, które pozostają spójne w całej witrynie. Te funkcje zapobiegają zmianom układu wpływającym na LCP, zapewniając, że bloki mają spójne wymiary i pozycje. Dostęp do wersji stylów można również uzyskać w edytorze witryny, który umożliwia cofanie lub ponawianie zmian w stylach globalnych.
Jak przetestować i zoptymalizować wydajność LCP w WordPress
Teraz, gdy wiesz, jak WordPress 6.3 poprawia wydajność LCP, nauczmy się testować i optymalizować go na Twojej stronie WordPress.
Jak mierzyć wydajność LCP?
Pierwszym krokiem jest oczywiście zmierzenie wydajności LCP witryny. Możesz znaleźć kilka narzędzi, takich jak PageSpeed Insights, Lighthouse i Chrome DevTools, aby przetestować wydajność LCP witryny.
Oto dwa z naszych ulubionych narzędzi i sposoby ich używania:
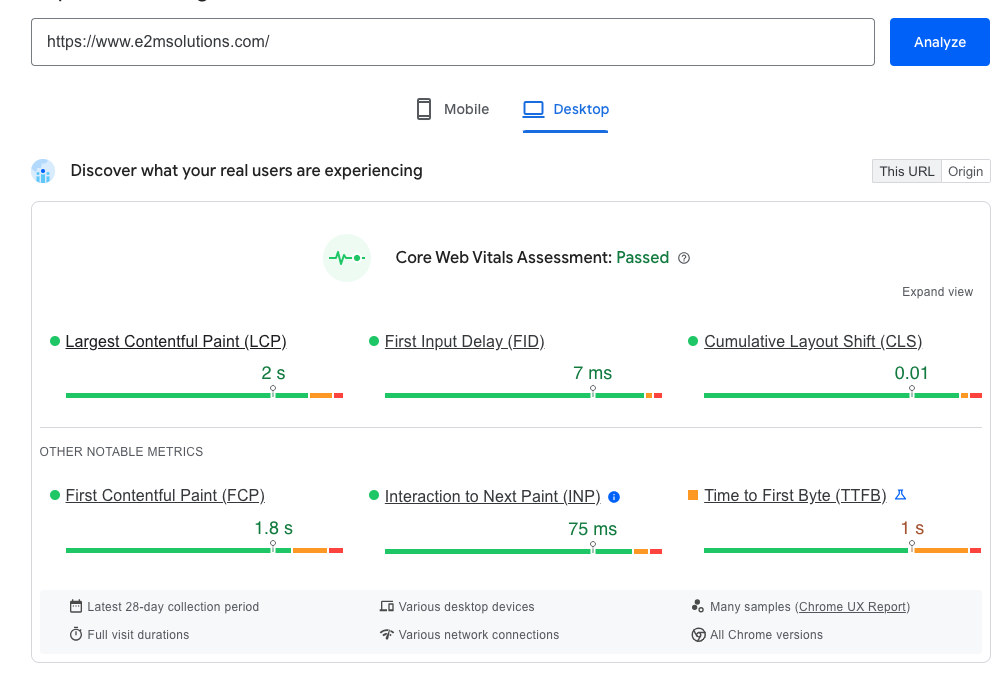
Statystyki PageSpeed
Jest to prawdopodobnie najlepsze narzędzie do analizy LCP Twojej witryny. A korzystanie z tego narzędzia jest bardzo łatwe. Oto jak możesz go użyć.
Krok 1: Przejdź do https://pagespeed.web.dev/
Krok 2: Wprowadź adres URL swojej strony internetowej
Krok 3: Kliknij Analizuj
Otrzymasz wyniki zarówno dla witryn stacjonarnych, jak i mobilnych. Pamiętaj, aby sprawdzić je oba, aby lepiej zrozumieć swój LCP. Aby uzyskać szczegółowe informacje, przejdź doDiagnostyka i rozwiń opcję Największy zawierający zawartość element malarski.

PageSpeed Insights oferuje kilka wyjątkowych korzyści.
- Jeśli Twoja witryna ma wystarczający ruch, Google pokaże czasy LCP z prawdziwymi użytkownikami w raporcie Chrome UX.
- Powie ci, który element LCP jest testowany. Pomaga to w dokładnej optymalizacji.
- Dostarczy Ci sugestii, jak poprawić czas LCP.
- Pozwala na przeprowadzanie symulowanych testów. Dzięki temu możesz zobaczyć, jak radzi sobie Twoja witryna.
Chrome DevTools
Kolejną doskonałą opcją jest Chrome DevTools. Możesz użyć karty Wydajność lub funkcji audytu Lighthouse. Ale ten pierwszy da ci bardziej szczegółowy raport.
Oto jak możesz korzystać z karty Wydajność.
Krok 1: Otwórz stronę, którą chcesz przetestować w Chrome
Krok 2: Otwórz Narzędzia dla programistów Chrome
Krok 3: Otwórz kartę Wydajność
Krok 4: Zaznacz pole Web Vitals
Krok 5: Kliknij przycisk Odśwież
Możesz zobaczyć pełną analizę swojej strony internetowej w Chrome DevTools. Możesz przejść do różnych zakładek i LCP, aby zobaczyć więcej szczegółów.
Jak znaleźć element LCP na stronie internetowej?
Wiedza o tym, który LCP jest Twoim LCP, jest pierwszym krokiem do jego optymalizacji. Może to być cokolwiek, obraz bohatera na stronie głównej lub duży blok treści na stronie produktu. Pytanie brzmi – jak znaleźć swój LCP?
Ponownie możesz użyć PageSpeed Insights lub Chrome Developer Tools, aby znaleźć LCP na stronie internetowej. Ale korzystanie z PageSpeed Insights jest znacznie łatwiejsze. Oto jak to zrobić:
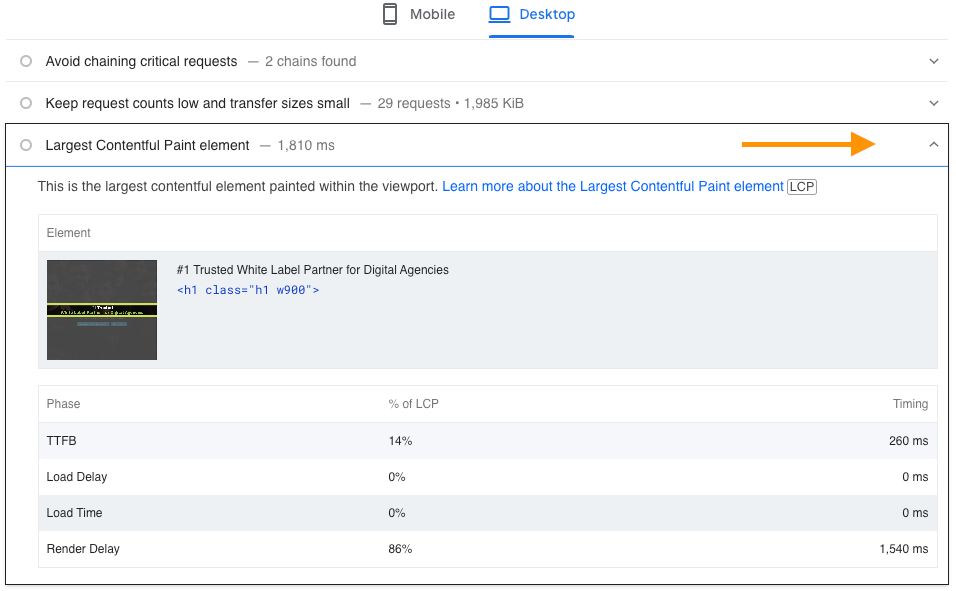
Krok 1: Przejdź do https://pagespeed.web.dev/
Krok 2: Wprowadź adres URL swojej strony internetowej
Krok 3: Kliknij Analizuj
Krok 4: Przejdź do Diagnostyki
Krok 5: Rozwiń największy element Contentful Paint

Tutaj zobaczysz swój element LCP. Może to jednak wyglądać inaczej w przypadku witryn mobilnych i stacjonarnych. Sprawdź więc obie zakładki.
Najlepsze praktyki optymalizacji wydajności LCP
Chociaż nowa aktualizacja zadba o wydajność twojego LCP, wciąż możesz zrobić wiele, aby ją ulepszyć. Porozmawiajmy o kilku sprawdzonych metodach poprawy wydajności LCP.
- Wybierz szybką i niezawodną usługę hostingową
Jedną z pierwszych rzeczy, które możesz zrobić, jest znalezienie niezawodnego i szybkiego dostawcy hostingu WordPress. Pamiętaj, że jakość Twojego hostingu zawsze będzie miała wpływ na czas ładowania LCP. Spróbuj znaleźć usługę hostingową, która pomoże Ci osiągnąć czasy LCP poniżej 2,5 sekundy. Oto kilka opcji hostingu na początek.
- Silnik WP
- Niezbędny
- Kinsta
- DreamHost
- SiteGround
- Użyj lekkiego i responsywnego motywu
Kolejnym decydującym czynnikiem wpływającym na poprawę czasów LCP jest motyw przewodni. Starannie dobrany motyw WordPress nadaje Twojej witrynie bardzo potrzebny estetyczny wygląd. Ale jaki jest sens estetyki bez odpowiedniej szybkości ładowania? Jeśli Twój motyw ogranicza czas LCP, musisz zmienić go na lżejszy i bardziej responsywny.
Na szczęście takich motywów WordPress nie brakuje. Możesz znaleźć taki, który najlepiej odpowiada Twoim potrzebom estetycznym i funkcjonalnym. Niektóre z lekkich i szybkich wiodących motywów obejmują:
- Elementor
- GenerujNaciśnij
- Astra
- Neve
- Zakra
- Użyj wtyczki buforującej
Buforowanie może skrócić czas odpowiedzi serwera Twojej witryny. Zwykle przeglądarka wykonuje kilka kroków, aby załadować stronę internetową. Ale buforowanie ułatwia powracającym odwiedzającym dostęp do Twojej witryny. Buforowanie pomaga przechowywać dane w celu szybszego udostępniania stron internetowych.
W przypadku witryny WordPress możesz użyć wtyczki buforującej. WP Rocket, WP Super Cache i W3 Total Cache to kilka przykładów wtyczek do buforowania. Możesz wybrać darmową lub płatną wtyczkę w zależności od potrzeb.
- Zminimalizuj i skompresuj swoje pliki CSS i JavaScript
Zmniejszanie i kompresowanie plików CSS i JavaScript pomaga usunąć niepotrzebne znaki i spacje z kodu witryny. To z kolei pomaga zmniejszyć jego rozmiar. Będzie to dość łatwe do zrobienia dla Twojej witryny WordPress.
Często można użyć wtyczki do zminimalizowania CSS lub JavaScript. Na przykład możesz zainstalować wtyczkę, taką jak WP Super Minify. Po zainstalowaniu wtyczki przejdź do jej Ustawień.
Teraz wybierz opcję WP Super Minify. Po prostu zaznacz pola wyboru Kompresuj JavaScript i Kompresuj CSS i kliknij przycisk Zapisz zmiany. I skończyłeś. Możesz oczywiście znaleźć inną wtyczkę, jeśli chcesz.
- Użyj sieci dostarczania treści
Im bliżej użytkowników końcowych (odwiedzających witrynę) znajduje się serwer Twojej witryny, tym szybciej się ładuje. Ale jeśli tak nie jest, będziesz musiał użyć sieci dostarczania treści lub CDN.
Sieć CDN pomaga rozpowszechniać statyczne zasoby witryny w jej globalnej sieci. Pozwala użytkownikom końcowym pobierać pliki z najbliższej lokalizacji Twojego CDN. Pomaga to zwiększyć prędkość pobierania Twojej witryny. Możesz wybrać niezawodny CDN, jeśli jeszcze tego nie zrobiłeś.
- Unikanie zbędnych wtyczek i widżetów
To nie do pomyślenia. Im mniej wtyczek i widżetów używa Twoja witryna, tym szybciej może się ładować. Może to pomóc w zwiększeniu czasu LCP. Przeprowadź dokładny audyt swojej witryny, sprawdź przestarzałe wtyczki i widżety oraz usuń lub zaktualizuj te wtyczki.
Przed dodaniem jakiejkolwiek wtyczki lub widżetu jasno zdefiniuj cel, któremu ma służyć na Twojej stronie. Zastanów się, czy ma to kluczowe znaczenie dla poprawy komfortu użytkowania i funkcjonalności. Staraj się unikać dodawania go, jeśli jest to tylko w celach kosmetycznych. Uwzględnij tylko te elementy, które są zgodne z celami Twojej witryny.
Wniosek
Największy Contentful Paint lub LCP to jeden z trzech kluczowych podstawowych wskaźników internetowych Google. Twoje czasy LCP muszą być jak najkrótsze, aby zapewnić bezproblemową obsługę.
Szybkość strony może nie być głównym czynnikiem rankingowym dla Google, ale ma duże znaczenie dla wydajności SEO. Szybsze strony mogą poprawić wrażenia użytkownika, zmniejszyć współczynnik odrzuceń i zwiększyć ruch organiczny w witrynie Twojego klienta. Mając to na uwadze, aktualizacja WordPress 6.3 wprowadziła kilka ekscytujących zmian.
Potrzebujesz pomocy przy projektach SEO? E2M jest zaufanym partnerem SEO wielu agencji cyfrowych. Pomagamy dostarczać klientom wysokiej jakości usługi SEO, bez żadnych kłopotów i kosztów ogólnych.