Dlaczego szybkość witryny jest ważna (i jak wpływa na konwersje, lojalność i ranking Google)
Opublikowany: 2021-10-06Co się dzieje, gdy klient wchodzi na Twoją stronę?
Odliczanie rozpoczyna się...
3
2
.
.
.
.
Klient wychodzi. Tak, 53% klientów opuści Twoją witrynę, zanim licznik osiągnie 3 sekundy.
I tak jest w przypadku każdego!
Czy kiedykolwiek zamknąłeś film w YouTube tylko z powodu niemożliwej do pominięcia 5-sekundowej reklamy? Jeśli wydaje ci się, że twoja uwaga się skraca, to dlatego, że tak jest. Uwaga człowieka zmniejszyła się do 8 sekund. To mniej niż czas skupienia uwagi złotej rybki (9 sekund, BTW)!
Nie jest to zaskoczeniem.
Świat jest w naszych rękach dzięki naszym telefonom, tabletom i innym gadżetom. Jesteśmy teraz bombardowani treściami i reklamami z lewej, prawej i ze środka. Jesteśmy zawsze świadomi tego, co dzieje się na świecie. Tak więc szybciej tracimy zainteresowanie.
A jeśli nadal to czytasz, dziękujemy za spędzenie go z nami. W końcu uwaga jest walutą .
To samo dotyczy Twoich klientów. Nie zawahają się przejść do następnego sklepu, jeśli nie poświęcisz im uwagi. Te trzy sekundy mają znaczenie.
Liczy się szybkość witryny. Powolna strona internetowa może kosztować konwersje biznesowe, rankingi, a przede wszystkim lojalność klientów!
Sekunda nie wydaje się dużo. Ale zrozum: współczynniki konwersji witryny spadają o 4% z każdą dodatkową sekundą czasu ładowania.
W słynnym badaniu okazało się, że jeśli strona załadowała Amazon spowalnia tylko o jedną sekundę, stracą $ 1,6 miliardów dolarów w sprzedaży każdego roku. To świetna okazja!
Na szczęście istnieje wiele sposobów na optymalizację szybkości witryny. Przyjrzymy się niektórym z nich w tym poście.
W dzisiejszym artykule omówię różne aspekty optymalizacji szybkości witryny. Pod koniec będziesz w stanie poprawić szybkość swojej witryny tak, jak zalecała aktualizacja prędkości Google 2021 (to moja obietnica).
Więc bez zbędnych ceregieli zacznijmy…
Algorytm Google Page Speed 2021

Wszyscy chcemy, aby nasze witryny znajdowały się na pierwszej stronie Google. Ale biorąc pod uwagę konkurencję, z jaką mają do czynienia właściciele firm, nie jest to łatwe zadanie.
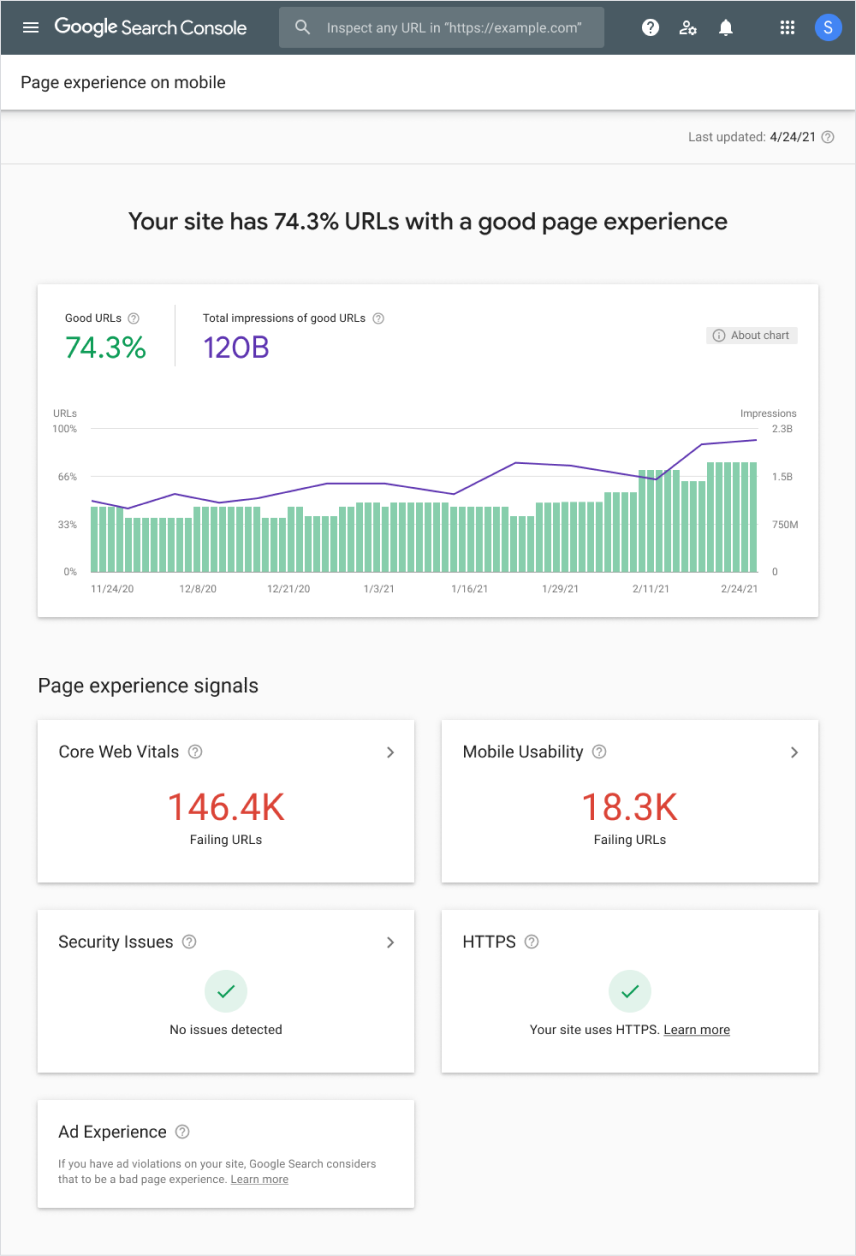
Google niedawno uwzględnił nowy czynnik Page Experience w swoim algorytmie w maju 2021 roku.
(Źródło)
Co oznacza nowe środowisko strony Google?
Google korzysta już z „doświadczenia użytkownika” podczas rankingowania witryn. Obejmuje to przyjazność witryny mobilnej i bezpieczne przeglądanie.
W 2021 roku Google dodał Page Experience. Nowa funkcja Google Page Experience wprowadza nowe dane.
Nowe metryki nazywają się Core Web Vitals.
Oto krótkie zestawienie tego, co właściwie oznaczają te terminy:
Podstawowe wskaźniki internetowe
Podstawowe wskaźniki internetowe mają trzy wskaźniki: ładowanie, interaktywność i stabilność wizualna.
W przypadku ładowania dostępna jest największa farba treściowa (LCP). Mierzy, ile czasu zajmuje wczytanie głównych stron witryny.
W przypadku interaktywności jest mierzony za pomocą FID (opóźnienie pierwszego wejścia). Oblicza czas od pierwszej interakcji użytkownika z witryną do czasu, gdy przeglądarka na nią odpowiedziała.
Wreszcie stabilność wizualna mierzy, jak często użytkownicy spotykają się z nieoczekiwaną zmianą projektu.
Jak widać, szybkość witryny bezpośrednio wpłynie na pozycję w rankingu Google.
Jaki jest cel tej aktualizacji?
Ma to na celu wyższą pozycję witryn internetowych — tych, które oferują wrażenia, które pokochają użytkownicy. Oznacza to również, że w nadchodzących latach zobaczymy ogromną zmianę w SEO.
Czy zastanawiałeś się kiedyś, dlaczego tak duży nacisk kładzie się na wrażenia użytkownika, zwłaszcza szybkość ładowania witryny? Dowiedzmy Się...
Jak szybkość witryny wpływa na konwersje, lojalność i ranking Google?
Wolne strony internetowe to zła wiadomość. Około 80% użytkowników, którzy doświadczyli powolnej witryny, nigdy więcej na nią nie wraca. Straciłbyś więc ruch w witrynie.
Kiedy tracisz ruch w witrynie, tracisz zaangażowanie użytkowników.
Zmniejszone zaangażowanie użytkowników oznacza niższą sprzedaż i utratę przychodów.
Mogą kosztować rankingi Twojej firmy, konwersje i lojalność.
Oto jak…
1. Lepszy ranking
Po założeniu sklepu celem każdego właściciela sklepu jest zwiększenie ruchu. Oznacza to, że Twój sklep powinien być widoczny dla Twoich idealnych klientów.
Teraz wyobraź sobie, że Twoja witryna znajduje się na drugiej lub trzeciej stronie Google. Jeśli Twoi klienci są tacy jak ja – ledwo klikają na 2, 3 stronie Google, nie możesz spodziewać się ruchu organicznego w Twojej witrynie. Nie chcesz tego.
W tym miejscu wkracza prędkość ładowania strony. Ponieważ Google plasuje szybkie witryny wyżej, dobra prędkość witryny zwiększa szanse na uzyskanie lepszej pozycji w SERP.
Co stanie się dalej, gdy Twoja witryna pojawi się na pierwszej stronie Google i pojawi się wystarczający ruch?
Masz szansę na przekształcenie większej liczby potencjalnych klientów w płacących klientów.
2. Więcej konwersji
Istnieje silny związek między szybkością Twojej witryny a współczynnikiem odrzuceń. Duża szybkość wczytywania strony automatycznie zmniejszy współczynnik odrzuceń i churn w Twojej witrynie.
W rzeczywistości jednosekundowa poprawa szybkości witryny może poprawić konwersje nawet o 27%. To jest ogromne.
Rankingi i konwersje są ważne. Ale jest jeszcze jedna rzecz, którą otrzymujesz, gdy masz szybką stronę internetową - lojalnych klientów.
3. Lojalność klienta (która jest bezcenna!)
Zadowoleni klienci chętniej wracają do Twojego sklepu i wydają pieniądze na Twoje produkty.
Ci klienci stają się również rzecznikami marki.
Kim są rzecznicy marki?
Rzecznicy marki to zadowoleni klienci, którzy ufają Twojej marce w zakresie swoich potrzeb. Ale na tym się nie kończą.
Opowiadają także swoim znajomym i rodzinie o Twoich niesamowitych ofertach. Skutkuje to większym zasięgiem i ruchem w Twojej witrynie.
Widzisz, że jeden krok w kierunku szybkości ładowania może przynieść tak wiele niesamowitych nagród dla Twojej firmy.
Ale pytanie brzmi, jak zrobić ten krok dobrze?
Jak omówiono powyżej, istnieje wiele sposobów. Ale zanim będziesz mógł rozwiązać problem, musisz wiedzieć, co dokładnie próbujesz rozwiązać.
Oto niektóre z wielu frustrujących powodów, dla których szybkość Twojej witryny jest niska.
Powody, dla których Twoja witryna działa wolno

1. Słaba wydajność serwera
Gdy ktoś kliknie na Twoją witrynę, dzieje się tak…
Przeglądarka wysyła ping do serwera i prosi o wszystkie wymagane szczegóły.
Powolny serwer będzie odpowiadać w nieskończoność. W rezultacie załadowanie witryny zajmie trochę czasu.
Zwykle dzieje się tak z powodu udostępnionego serwera. Jeśli wybrałeś taniego hosta internetowego, oznacza to, że witryna współdzieli przestrzeń i zasoby z innymi witrynami.
Innym powodem jest...
2. Lokalizacja serwera
Zwykle trwa to dłużej, gdy wykonujesz połączenie zamiejscowe. Dzieje się tak, ponieważ informacje muszą podróżować z jednego punktu do drugiego, aby się tam dostać.
Nie inaczej jest w przypadku stron internetowych.

Załóżmy, że korzystasz z serwera w Wielkiej Brytanii. Gdy klient z USA kliknie na Twoją witrynę, informacje muszą przebyć dużą odległość, aby zażądać dostępu do serwera.
Zabiera to czas i spowalnia działanie Twojej witryny dla zagranicznych gości.
Duży ruch to błogosławieństwo, ale spowalnia też twoją stronę...
3. Dodatkowy ruch
Duży ruch spowoduje spowolnienie witryny.
Serwery internetowe mogą obsłużyć tylko pewną ilość obciążenia. Gdy wielu klientów jednocześnie trafia na Twoją witrynę, serwer potrzebuje czasu, aby odpowiedzieć.
Uwielbiasz duże obrazy i filmy? Oto, jak mogą wpłynąć na szybkość witryny...
4. Ciężkie formaty plików i duże obrazy
Dzięki szerokopasmowemu dostępowi do Internetu wiele rzeczy uległo poprawie. Pamiętasz, jak długo musiałeś czekać na załadowanie obrazu z internetem dial-up?
Ale duże obrazy i ciężkie pliki spowodują, że Twoja witryna będzie wolniejsza niż stado ślimaków podróżujące przez masło orzechowe.
Podobnie jak duże obrazy i ciężkie pliki, gęste kodowanie również wpłynie na szybkość ładowania strony…
5. Gęste kodowanie
Twoja gładka i elegancka strona internetowa zawiera mnóstwo kodowania. Niezależnie od tego, czy jest to CSS, Java czy HTML, te gęste elementy spowalniają szybkość Twojej witryny.
Na przykład w Google jest ponad 2 miliardy wierszy kodu.
Twoja witryna może nie mieć tak rozbudowanego kodowania, ale nadal będzie przyczyniać się do ogólnej szybkości ładowania strony.
6. Zbyt wiele aplikacji/wtyczek
Zbyt wiele aplikacji lub wtyczek może również zepsuć szybkość witryny.
Każda wtyczka lub aplikacja dodaje więcej kodu do Twojej witryny, czyniąc ją zbyt powolną dla użytkowników.
Zadaj sobie pytanie, które z nich są ważne i od razu usuń wszystkie inne.
Chodzi o to, że nie ma magicznej różdżki, która może powiedzieć, czy szybkość witryny jest zoptymalizowana, czy wolna.
Najpierw przeprowadź audyt szybkości witryny, aby zobaczyć, gdzie aktualnie znajduje się Twoja witryna. Najprostszym sposobem na to jest skorzystanie z narzędzia do audytu SEO. To sprawdzi przyjazność Twojej witryny dla wyszukiwarek w wielu obszarach. Niektóre z opcji to Ahrefs lub Semrush.
Poniższa sekcja zawiera wszystko, co musisz zrobić, aby zoptymalizować szybkość witryny w 2021 roku.
Bezsensowny przewodnik dotyczący poprawy szybkości witryny

1. OPTYMALIZUJ OBRAZY
Duże obrazy i pliki pochłaniają czas ładowania.
Trochę wysiłku może zaoszczędzić zarówno szybkość, jak i konwersje.
Zmień rozmiar obrazów i skompresuj je, aby wczytywały się krócej.
Ważne jest również zapisywanie plików w odpowiednim formacie. Prawie każda przeglądarka obsługuje formaty JPG i PNG.
W przypadku zdjęć wielokolorowych rozważ PNG. Tymczasem format PNG pomaga w mieszaniu światła czerwonego, niebieskiego i zielonego.
Możesz też łatwo je skompresować.
Nie wiesz, od czego zacząć? Oto jak stworzyć najlepsze obrazy produktów dla Twojego sklepu Shopify.
2. PRZEKIEROWANIA LIMITU
Posiadanie większej liczby przekierowań może zmylić Twój serwer. Pozbądź się niepotrzebnych przekierowań, aby serwer mógł błyskawicznie znaleźć właściwe strony.
Skąd wiesz, że Twój sklep ma zbyt wiele przekierowań? Cóż, możesz użyć Google PageSpeed. Powie Ci, które przekierowania spowalniają Twoją witrynę.
Użyj właściwego linku! Podając swoim klientom link, upewnij się, że korzystasz z tego, o którym wiesz, że nie ma przekierowania. Spowodujesz mniej zamieszania wśród swoich klientów.
Regularnie skanuj swoją witrynę w poszukiwaniu starych przekierowań.
3. KORZYSTAJ Z CDN
Słyszałeś o tym wcześniej?
Nie denerwować! CDN oznacza sieć dostarczania treści. CDN to sieć serwerów, które hostują Twoją witrynę lokalnie w celu skrócenia czasu ładowania.
Kontynuujmy przykład, który podałem powyżej. Nawet jeśli masz klientów z USA na swoim serwerze w Wielkiej Brytanii, CDN pozwoli im otworzyć Twoją witrynę w ciągu kilku sekund.
Jak niesamowite jest to?
4. USUŃ NIEPOTRZEBNE WTYCZKI I APLIKACJE
Niektóre aplikacje i wtyczki pomagają zwiększyć szybkość witryny.
Na przykład niektóre dodatki zmniejszają rozmiary obrazów i kod, aby poprawić szybkość witryny Shopify. Podobnie użytkownicy WordPressa mogą również korzystać z wtyczek, aby poprawić szybkość swojej witryny.
Twoim zadaniem jest sprawdzić, czy dzwonki i gwizdki, które obiecują te aplikacje, są warte kompromisu z szybkością ładowania strony.
5. MINIMALIZUJ SWÓJ KOD
Deweloperzy zwykle dodają komentarze i uwagi, aby poprawić czytelność swojego kodu.
Ale wszystkie te dodatkowe linijki kodu zrujnują go dla twoich użytkowników.
Rozwiązanie?
Zminimalizuj kod swojej witryny za pomocą dowolnego narzędzia do kompresji dostępnego online.
6. MĄDRZE WYBIERZ SWOJEGO HOSTA
Jak mówią, dostajesz to, za co płacisz.
Tanie usługi hostingowe udostępniają serwery. Dlatego nie radzą sobie z obciążeniem ruchem, jak dostawcy usług premium.
Hosting w chmurze to mój osobisty faworyt. Hostuje strony internetowe na serwerach, które oferują większą elastyczność i funkcje. Ponadto wirtualny host zajmie się wszystkim za Ciebie, jeśli zauważysz nagły wzrost ruchu.
Doszliśmy do wniosku. Ale wcześniej chciałbym, abyś rzucił okiem na niektóre marki, które wiele zyskały dzięki poprawie szybkości witryny.
Studium przypadku
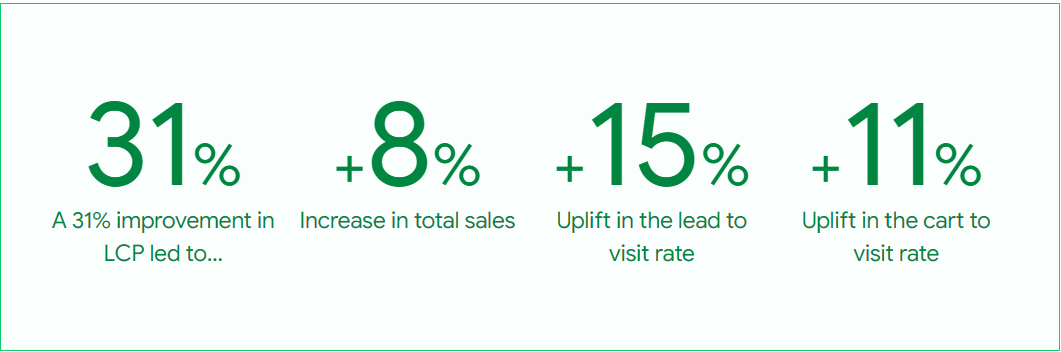
1. Vodafone
Vodafone przeprowadził testy podzielone, koncentrując się na optymalizacji Core Web Vitals. Badanie wykazało, że wzrost LCP o 31% doprowadził do 8% większej liczby konwersji. Nie tylko to, ale także zaobserwowali 15% poprawę w swoich leadach.

(Źródło)
Możesz przeczytać całą historię tutaj.
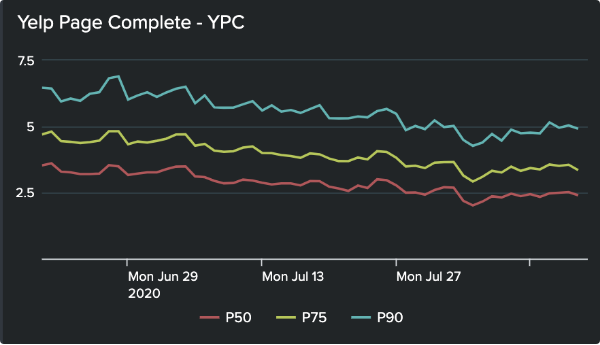
2. Yelp
Yelp niedawno dodał nową funkcję dla osób prowadzących kampanie reklamowe. Spowodowało to jednak ogromny, 3-sekundowy spadek szybkości ładowania strony. Ich zespół programistów rozwiązał ten problem, optymalizując wskaźniki TTI i FDI.
Wynik?
Optymalizując wskaźniki FDI i TTI, Yelp zwiększył konwersje o 15%.
Imponujące, prawda?

(Źródło)
Możesz przeczytać całą historię tutaj.
Podsumowując...
Nic nie jest ważniejsze dla kupujących w e-commerce niż płynne zakupy.
A jest to możliwe tylko wtedy, gdy masz szybką stronę internetową.
Niska prędkość witryny może być frustrująca dla odwiedzających. Podzieliłem się wieloma sposobami na zmniejszenie obciążenia witryny i zoptymalizowanie jej, aby zapewnić jak najlepsze wrażenia użytkownika.
Możesz również poprawić swój współczynnik konwersji, korzystając z dodatku Page Speed Booster firmy Debutify.
Obejrzyj ten film, aby dowiedzieć się, jak aktywować tę wspaniałą funkcję, aby przyspieszyć ładowanie strony:
Więc na co czekasz? Idź dalej i...
Zoptymalizuj szybkość swojej witryny już dziś dzięki funkcji Page Speed Booster firmy Debutyfikuj!
14-dniowy bezpłatny okres próbny — karta kredytowa nie jest wymagana — instalacja jednym kliknięciem
