Dlaczego ekscytujące są do bani konwersje e-commerce
Opublikowany: 2017-05-01
Wraz ze wzrostem popularności urządzeń mobilnych, pojawiły się również responsywne projektowanie stron internetowych i mobilne wersje stron internetowych.
I to świetna rzecz – ludzie nie powinni wybierać między laptopami a smartfonami podczas korzystania z treści.
Zdecydowanie powinieneś spróbować być dobry w obu – w końcu ludzie będą decydować się na konsumpcję Twoich treści tak, jak uznają to za stosowne.
To powiedziawszy, responsywne projektowanie stron internetowych i mobilne wersje stron internetowych nie są jedynymi odgałęzieniami projektowania w erze mobilnej – bezsensowne pizzazz wydaje się być znowu modne . Teraz pojawiły się przyciski-widmo, strony docelowe wideo, wyśrodkowane logo, układ murowany dla witryn e-commerce i cała gama innych kiepskich opcji projektowych, które wkradły się na tyły witryn gotowych na urządzenia mobilne.
Chodzi o to, aby strony internetowe „znowu były ekscytujące”.
Oto rzecz – kiedy powstawały strony internetowe, ludzie starali się, aby były ekscytujące.
- Mieliśmy „splash” strony docelowe, stronę, którą zmusiliśmy użytkownika do odwiedzenia przed rzeczywistą stroną główną, marnując mnóstwo czasu
- Zasadniczo zmasakrowaliśmy czytelność, robiąc dziwne rzeczy z tekstem – przewijany tekst, migający tekst i tekst nałożony na obrazy, na których ledwo można je zobaczyć
Gdzieś w dalszej kolejności przestaliśmy robić te makabryczne rzeczy i zamiast być „ekscytującym”, staraliśmy się być „skuteczni”. W rezultacie ludzie zrobili więcej w sieci.
Teraz jednak znów pojawia się „ekscytujący”, koń trojański napędzany w dużej mierze przez menedżerów, którzy lubią błyszczące rzeczy.
Przeanalizujmy powody, dla których witryny e-commerce są „ekscytujące” to zły pomysł.
1. Pierwszą rzeczą, jaką robią użytkownicy, jest orientacja
Skonsultuj się z prawie każdym badaniem eye-trackingowym, a zobaczysz, że pojawiają się bardzo podobne wzorce. Rzeczy zwykle dzieją się w tej kolejności:
- Ludzie próbują zdobyć ukształtowanie terenu
- Ludzie skanują określony „typ” elementu, który wspiera ich dane zadanie
- Ludzie klikają to, czego potrzebują, lub przechodzą w tryb „czytania skoncentrowanego”
Twoim zadaniem jest umożliwienie im szybkiego i bezbolesnego przejścia do trybu, w który muszą wejść, aby wykonać zadanie .
W „przewidywalnej” witrynie przejście to jest płynne:
- Jeśli wylądowali z wyszukiwarki, mogą szybko spojrzeć na logo w lewym górnym rogu, aby sprawdzić, czy są we właściwym miejscu
- Kiedy muszą zeskanować kategorie, główne kategorie zajmują większość nieruchomości
Teraz, na „ekscytującej” stronie, ta zmiana może być… bolesna:
- Jeśli wylądowali z wyszukiwarki, mogą szybko spojrzeć na logo w lewym górnym rogu i znaleźć duży zwitek niczego, ponieważ twoje logo jest wyśrodkowane
- Kiedy muszą zeskanować kategorie, główne kategorie są ukryte, ponieważ wideo jest odtwarzane w kółko, z przyciskiem ducha nad nim

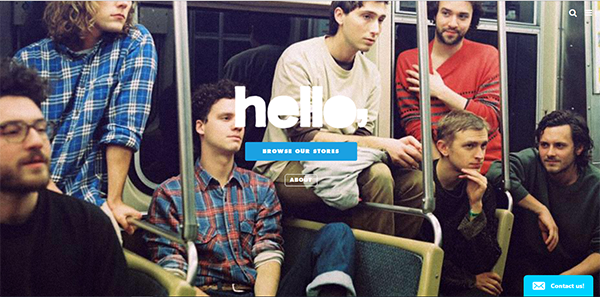
Brak logo firmy w lewym górnym rogu to tylko jeden z problemów związanych z użytecznością na stronie głównej Hello Merch. Nawigacja na najwyższym poziomie, mimo sporej nieruchomości, kryje się pod ikoną hamburgera, która również znajduje się w niekonwencjonalnym miejscu.
2. Użytkownicy powinni mieć możliwość obsługi witryny na autopilocie
Pomyśl o większości czynności, które wykonujesz codziennie – jedzeniu śniadania, myciu zębów, chodzeniu do pracy. Znaczna część codziennej rutyny, którą prawdopodobnie możesz zrobić przy minimalnym namyśle, prawda? W żargonie internetowym jest to niskie obciążenie poznawcze .
Teraz, nie używając żadnego urządzenia, spróbuj podzielić 437 przez 19. Bardzo różne, prawda? Dostajesz wstrząs i wiesz, że powinieneś przełączyć się z autopilota na sterowanie ręczne. Możesz to zrobić, ale teraz bardzo aktywnie myślisz o tym, co robisz. To duże obciążenie poznawcze .

Kiedy sprzedajesz coś online, wysokie obciążenie poznawcze oznacza śmierć:
- Ludzie będą przetwarzać tylko to, czy Twoja oferta jest wystarczająco dobra, a nie jak do niej dotrzeć
- Chcesz, aby użytkownicy mogli łatwo dotrzeć do tego, czego potrzebują, bez zastanowienia, ponieważ oznacza to uzyskanie większej liczby odwiedzających, których możesz dokonać konwersji
- Każde odwrócenie uwagi to szansa na utratę ludzi
Teraz zastanów się, co może oznaczać bycie „ekscytującym”:
- Przetworzenie filmu wymaga czasu, a odwiedzający mogą go opuścić
- Twój przycisk-widmo ma niską czytelność, a niektórzy użytkownicy nie będą wiedzieć, jak wychwycić zapach informacji, aby dostać się do produktu, którego potrzebują
Jeśli ludzie nie mogą łatwo korzystać z Twojej strony internetowej, nie mogą z niej korzystać, kropka. Bycie fantazyjnym jest zbyt dużym kompromisem w stosunku do bycia użytecznym.

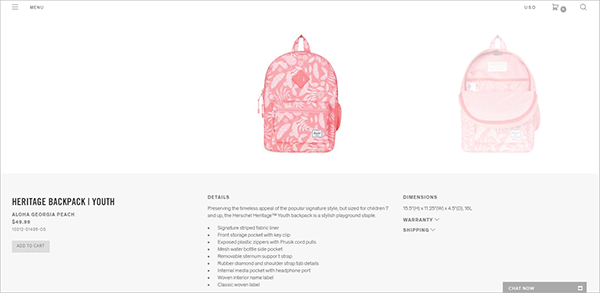
Użytkownicy mogą mieć trudności ze znalezieniem przycisku „Dodaj do koszyka” na stronie szczegółów produktu Herschel Supply Co., ponieważ łamie to przewidywalność. Użytkownicy internetu oczekują, że zdjęcie produktu będzie znajdować się po prawej stronie, a wezwanie do działania po lewej stronie .
3. Użytkownicy spędzają mnóstwo czasu na innych stronach internetowych
Kiedy użytkownicy próbują zorientować się w Twojej witrynie, nie robią tego w próżni. Korzystają z wieloletniego doświadczenia w korzystaniu z innych witryn internetowych. Te lata uczą ich takich rzeczy jak konwencje, które są w gruncie rzeczy skrótami do sprawnego dotarcia do jakiegoś miejsca.
Twoje logo w lewym górnym rogu, które prowadzi z powrotem do strony głównej, główna nawigacja w górnej części witryny, kategorie siatki zbudowane w celu łatwego skanowania, szybkie łącza do innych miejsc w stopce witryny — nie odkrywają tego z twojej strony internetowej nauczyli się tego przez lata oglądania konwencji.
Teraz zastanów się, co dzieje się z witrynami e-commerce, które używają drobnych rzeczy, takich jak układ murowany na stronach kategorii, wideo powtarzane na stronie głównej:
- Konwencje nauczyły użytkowników, aby skanować stronę główną, aby dostać się tam, gdzie muszą, tylko po to, by odkryć, że muszą przetwarzać informacje z twoją szybkością, a nie z ich szybkością, przy czym niektórzy z nich opuszczają zamiast przechodzenia do głównego elementu nawigacyjnego – ale twój strona może być nieco bardziej imponująca na pierwszy rzut oka
- Lata nawigacji internetowej nauczyły użytkowników skanowania w poszukiwaniu podobnych informacji w siatce, a nierówny układ sprawi, że będą mieli trudności z dotarciem do potrzebnej strony – ale mogą być pod wrażeniem, że masz jeden imponujący duży obraz otoczony przez armia mniejszych

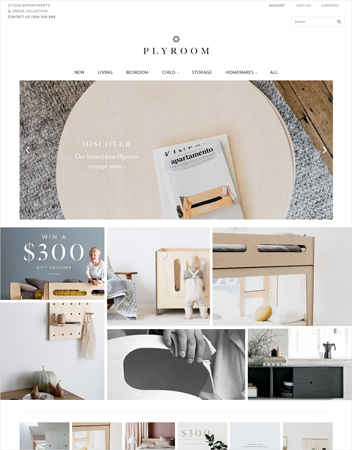
Układ mansory na Plyroom.com.au utrudnia porównywanie elementów nawigacyjnych.
Kładąc wszystko razem
W sieci jest miejsce na pizzę. Jeśli ludzie nie są skupieni na ścieżce opartej na zadaniach, układ murowany może być dobrym sposobem na losowe skanowanie interesujących rzeczy. Jeśli ludzie po prostu szukają inspiracji w witrynach, film w trybie powtarzania może być po prostu wart przeczekania.
Jednak w przypadku miejsc opartych na zadaniach, takich jak witryny eCommerce, zwykle najlepiej jest trzymać się z dala od pizzazz zbudowanych ze względu na pizzazz. Jeśli pomożesz użytkownikom zorientować się w witrynie, przestrzegać konwencji i umożliwić użytkownikom nawigację w trybie autopilota, podekscytowanie zespołu wykonawczego prawdopodobnie nie będzie pochodzić z samych stron, ale z wartości konwersji.