Szybkość witryny: wskazówki, jak zoptymalizować szybkość witryny
Opublikowany: 2019-12-25Szybkość witryny jest bardzo ważna dla wygody użytkownika. Jeśli Twoja witryna działa zbyt wolno, stracisz zarówno odwiedzających, jak i potencjalnych klientów. Wyszukiwarki takie jak Google uwzględniają szybkość witryny w rankingach wyszukiwania. Dlatego optymalizując szybkość witryny, powinieneś wziąć wszystko pod uwagę.
Oto tylko kilka podstawowych i ogólnych sugestii dotyczących poprawy szybkości witryny.
Odrocz ładowanie treści, gdy to możliwe
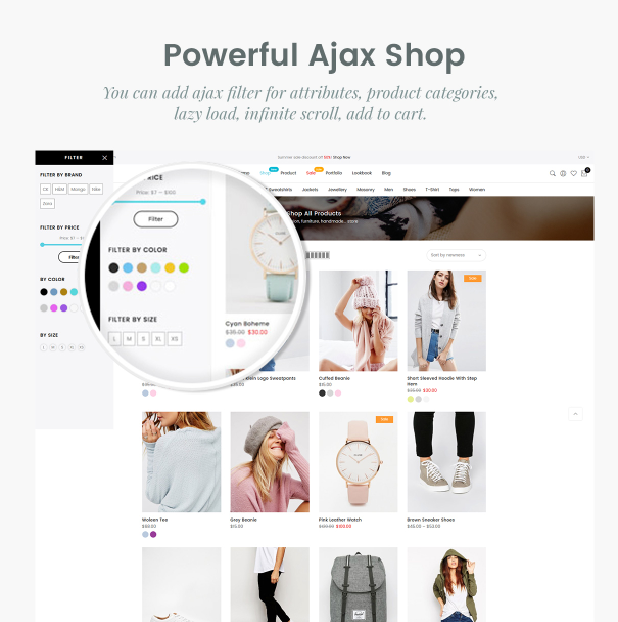
Ajax pozwala nam budować strony internetowe, które można asynchronicznie aktualizować w dowolnym momencie. Oznacza to, że zamiast przeładowywać całą stronę, gdy użytkownik wykonuje akcję, możemy po prostu zaktualizować części tej strony.
Jako przykład możemy posłużyć się galerią obrazów. Pliki graficzne wysokiej jakości są zawsze duże i ciężkie. Mogą spowolnić szybkość witryny. Zamiast ładować wszystkie obrazy, gdy użytkownik po raz pierwszy odwiedza stronę internetową, możemy po prostu wyświetlić miniatury obrazów. Następnie, gdy użytkownik na nie kliknie, możemy asynchronicznie zażądać pełnowymiarowych obrazów z serwera i zaktualizować stronę. W ten sposób, jeśli użytkownik chce zobaczyć tylko kilka zdjęć, nie musi cierpieć w oczekiwaniu na pobranie wszystkich zdjęć. Ten wzorzec rozwoju nazywa się leniwym ładowaniem.



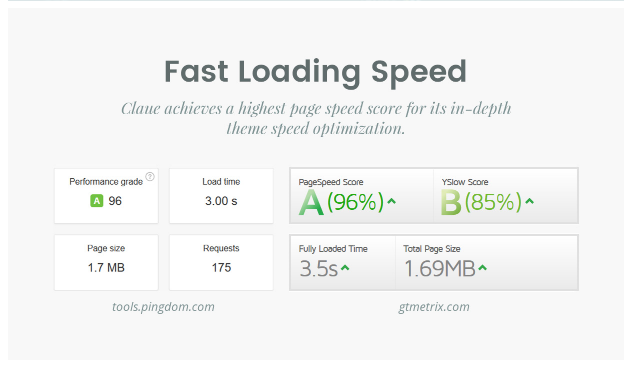
Znakomity motyw Claue z dużą szybkością ładowania
Biblioteki programistyczne Ajax/web, takie jak jQuery, Prototype i MooTools, mogą ułatwić wdrożenie odroczonego ładowania treści.
GORĄCY!! Wydano wersję 2.0 Claue

Zobacz demo
Claue Magento Theme 2.0 został wydany z kilkoma ulepszeniami wydajności i ekskluzywnymi funkcjami. Oto kilka zmian, którymi jesteśmy najbardziej podekscytowani
- Opierając się na motywie Luma.
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji.
Użyj zewnętrznych plików JS i CSS
Gdy użytkownik po raz pierwszy załaduje Twoją stronę internetową, przeglądarka będzie buforować zasoby zewnętrzne, takie jak pliki CSS i JavaScript. Dlatego zamiast wbudowanych plików JavaScript i CSS, najlepiej umieścić je w plikach zewnętrznych.

CSS
Korzystanie z wbudowanego CSS również wydłuża czas renderowania strony internetowej. Mając wszystko zdefiniowane w głównym pliku CSS, przeglądarka wykonuje mniej pracy podczas renderowania strony, ponieważ zna już wszystkie reguły stylów, które musi zastosować.
Jako bonus, korzystanie z zewnętrznych plików JavaScript i CSS ułatwia konserwację witryny, ponieważ wystarczy utrzymywać pliki globalne zamiast kodu rozproszonego na wielu stronach internetowych.
Użyj systemów buforowania
Jeśli stwierdzisz, że Twoja witryna łączy się z bazą danych w celu utworzenia tej samej treści, czas zacząć używać systemu buforowania, aby przyspieszyć działanie witryny. Dzięki systemowi buforowania Twoja witryna będzie musiała utworzyć treść tylko raz, zamiast tworzyć treść za każdym razem, gdy strona jest odwiedzana przez użytkowników. Systemy pamięci podręcznej okresowo odświeżają swoje pamięci podręczne w zależności od konfiguracji — dzięki czemu nawet stale zmieniające się strony internetowe (takie jak posty na blogu z komentarzami) mogą być buforowane.

Popularne systemy zarządzania treścią, takie jak WordPress i Drupal, będą miały statyczne funkcje buforowania. Konwertują dynamicznie generowane strony na statyczne pliki HTML, aby ograniczyć niepotrzebne przetwarzanie przez serwer. W przypadku WordPressa sprawdź WP Super Cache (jedną z sześciu krytycznych wtyczek WordPress zainstalowanych w Six Revisions). Drupal ma w rdzeniu funkcję buforowania stron.
Istnieją również systemy buforowania baz danych i skryptów po stronie serwera, które możesz zainstalować na swoim serwerze WWW (jeśli masz taką możliwość). Na przykład PHP ma rozszerzenia zwane akceleratorami PHP, które optymalizują wydajność poprzez buforowanie i różne inne metody.
Unikaj zmiany rozmiaru obrazów w HTML
Jeśli obrazek ma pierwotnie wymiary 1280x900px, ale musisz mieć wymiary 400x280px, powinieneś zmienić rozmiar i ponownie zapisać obraz za pomocą edytora obrazów, takiego jak Photoshop, zamiast używać atrybutów szerokości i wysokości HTML (tj . <img width=”400″ height= ”280″ src=”myimage.jpg” /> ). Dzieje się tak dlatego, że duży obraz zawsze będzie miał większy rozmiar pliku niż mniejszy obraz.
Zamiast zmieniać rozmiar obrazu za pomocą HTML, zmień jego rozmiar za pomocą edytora obrazów, takiego jak Photoshop, a następnie zapisz go jako nowy plik.
Przestań używać obrazów do wyświetlania tekstu
Nie tylko tekst na obrazie staje się niedostępny dla czytników ekranu i całkowicie bezużyteczny dla SEO, ale używanie obrazów do wyświetlania tekstu również wydłuża czas ładowania stron internetowych, ponieważ więcej obrazów oznacza większą szybkość witryny.
Jeśli potrzebujesz użyć wielu niestandardowych czcionek w swojej witrynie, dowiedz się o CSS @font-face, aby efektywniej wyświetlać tekst z niestandardowymi czcionkami. Nie trzeba dodawać, że musisz określić, czy serwowanie plików czcionek byłoby bardziej optymalne niż serwowanie obrazów.
Zoptymalizuj rozmiary obrazów, używając właściwego formatu pliku
Wybierając odpowiedni format obrazu, możesz zoptymalizować rozmiary plików bez utraty jakości obrazu. Na przykład, o ile nie potrzebujesz przezroczystości obrazu (warstw alfa), jaką ma do zaoferowania format PNG, format JPG często wyświetla obrazy fotograficzne w mniejszych rozmiarach plików.
Ponadto istnieje wiele narzędzi, których możesz użyć, aby jeszcze bardziej zmniejszyć wagę plików obrazów.
Załaduj JavaScript na końcu dokumentu
Najlepiej, jeśli skrypty ładują się na końcu strony, a nie na początku. Umożliwia przeglądarce renderowanie wszystkiego przed rozpoczęciem korzystania z JavaScript. Sprawia to, że Twoje strony internetowe są bardziej responsywne, ponieważ sposób działania JavaScript polega na blokowaniu renderowania elementów znajdujących się poniżej, aż do zakończenia pobierania. Jeśli to możliwe, odwołaj się do JavaScript tuż przed zamykającym tagiem <body> w dokumentach HTML. Aby dowiedzieć się więcej, przeczytaj o odraczaniu ładowania JavaScript.
Użyj sieci dostarczania treści (CDN)
Szybkość Twojej witryny jest w dużym stopniu uzależniona od lokalizacji użytkownika w stosunku do Twojego serwera internetowego. Im dalej się znajdują, tym większą odległość muszą pokonać przesyłane dane. Umieszczenie zawartości w pamięci podręcznej w wielu strategicznie rozmieszczonych lokalizacjach geograficznych pomaga rozwiązać ten problem. CDN często spowoduje nieco wyższe koszty operacyjne, ale na pewno zyskujesz premię do szybkości.
Zoptymalizuj buforowanie WWW
Wraz z korzystaniem z systemów buforowania powinieneś tworzyć strony internetowe, które w jak największym stopniu wykorzystują buforowanie stron internetowych. Buforowanie w sieci Web ma miejsce, gdy pliki są buforowane przez przeglądarkę internetową do późniejszego wykorzystania. Rzeczy, które przeglądarki mogą buforować, obejmują pliki CSS, pliki JavaScript i obrazy.
Oprócz podstaw, takich jak umieszczanie kodu CSS i JavaScript, który jest używany na wielu stronach w plikach zewnętrznych, istnieje wiele sposobów, aby upewnić się, że buforujesz swoje pliki w najbardziej efektywny sposób.
