Jak projektować strony internetowe za pomocą lepszych narzędzi do prototypowania, które mogą zautomatyzować proces dla projektantów?
Opublikowany: 2021-04-24Kiedy natknąłem się na to zapytanie w Quora, zdałem sobie sprawę, że tak wiele osób chciałoby przodować w projektowaniu stron internetowych za pomocą narzędzi do prototypowania. Szczerze mówiąc, koncepcja projektowania stron internetowych drastycznie ewoluowała i stała się bardziej dynamiczna i responsywna. Dlatego, aby ułatwić sobie pracę, możesz rozważyć użycie narzędzia do prototypowania, które może zautomatyzować cały proces. Chociaż istnieje wiele opcji, wybrałem 5 najlepszych narzędzi do prototypowania i projektowania stron internetowych, które musisz poznać.
- Dlaczego prototypowanie jest ważne w projektowaniu stron internetowych?
- Jak niezawodne narzędzie do prototypowania może pomóc w projektowaniu stron internetowych?
- Jak wybrać najlepsze narzędzie do prototypowania do projektowania stron internetowych?
- 5 najlepszych narzędzi do prototypowania do projektowania stron internetowych w 2021 r
- 1. Wondershare Mockitta
- 2. Adobe XD
- 3. Figma
- 4. UXPin
- 5. ProtoPie
- Ostatnie słowa
Dlaczego prototypowanie jest ważne w projektowaniu stron internetowych?

Od aplikacji po projektowanie i tworzenie stron internetowych, prototypowanie może być niezwykle przydatne. Po zainwestowaniu czasu w stworzenie prototypu możesz łatwo pracować nad produktem końcowym.
Najlepiej zacząć od papierowego lub wstępnego prototypu, który rozwija się w klikalne i dynamiczne prototypy. Prototyp o wysokiej wierności pozwoliłby wyświetlić podgląd produktu, a nawet przetestować go z perspektywy użytkownika. Nie tylko zaoszczędzi to Twój czas na tworzeniu strony internetowej, ale także pomoże Ci iterować zmiany i przetestować wykonalność interfejsu.
Polecane dla Ciebie: 7 kluczowych wskazówek dotyczących dobrego projektowania stron internetowych, których powinieneś przestrzegać!
Jak niezawodne narzędzie do prototypowania może pomóc w projektowaniu stron internetowych?

Załóżmy, że znalazłeś pomysłowe narzędzie do tworzenia prototypów do projektowania stron internetowych, które działa na preferowanej przez Ciebie platformie. Oprócz nauki projektowania stron internetowych, może ci pomóc w następujący sposób:
- Pozwoli ci wymyślić ogólną strukturę i elementy projektu strony internetowej w mgnieniu oka.
- Możesz zachować dedykowane wersje projektu strony i uniknąć kosztownych przeróbek.
- Drastycznie skróciłoby to czas opracowywania i wdrażania strony internetowej.
- Profesjonalne narzędzie przyspieszyłoby interakcję użytkownika i dostosowanie parametrów produktu.
- Oprócz uniknięcia nieprzewidzianych awarii, pozwoliłoby to zademonstrować ogólną funkcjonalność produktu.
- Co najważniejsze, pomogłoby to we współpracy z zespołem, skracając proces projektowania i tworzenia stron internetowych.
Jak wybrać najlepsze narzędzie do prototypowania do projektowania stron internetowych?

Ponieważ istnieje kilka narzędzi do prototypowania, podczas wybierania idealnej opcji należy wziąć pod uwagę następujące kwestie.
- Ogólne funkcje : Najpierw sprawdź zakres funkcji, wektorów, widżetów projektowych, bibliotek i innych opcji oferowanych przez narzędzie.
- Elementy dynamiczne : jeśli chcesz przedstawić interakcje lub responsywny projekt, wybierz narzędzie, które może zapewnić wysoką wierność wyników.
- Łatwość użycia: Ogólna krzywa uczenia się narzędzia powinna być minimalna, abyś mógł zacząć z niego korzystać bez żadnych problemów.
- Obsługiwane platformy : polecam rozważenie narzędzia internetowego, które może działać na dowolnej platformie i które pomoże Ci współpracować z innymi. Poza tym możesz również sprawdzić wersje aplikacji na komputery lub urządzenia mobilne.
- Inne kwestie do rozważenia : Ponadto weź pod uwagę całkowity budżet, opinie na temat narzędzia, jego opcje zabezpieczeń i inne zaawansowane funkcje. Możesz również sprawdzić, czy jego bezpłatna wersja jest dostępna, abyś mógł z wyprzedzeniem zapoznać się z narzędziem i upewnić się, że powinno ono mieć responsywną obsługę klienta.
5 najlepszych narzędzi do prototypowania do projektowania stron internetowych w 2021 r

Jeśli chcesz również dowiedzieć się, jak projektować strony internetowe za pomocą odpowiednich narzędzi do prototypowania, polecam zapoznanie się z poniższymi opcjami.
1. Wondershare Mockitta
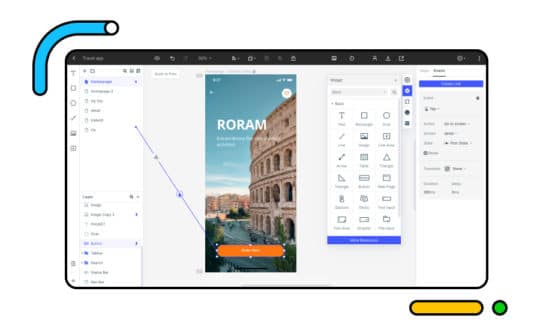
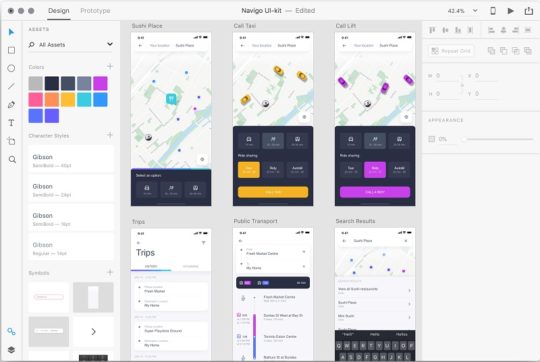
Wondershare Mockitt to jedno z najlepszych narzędzi do prototypowania, które można wykorzystać do projektowania dowolnej aplikacji lub strony internetowej. Najlepsze jest to, że możesz wybrać wybraną perspektywę i użyć szerokiej gamy elementów projektu w narzędziu, aby spełnić swoje wymagania. Możesz nawet bezpośrednio wysłać swój prototyp do opracowania strony internetowej, eksportując go do różnych formatów.

Źródło obrazu: Wondershare
- Istnieją setki elementów projektu, widżetów i szablonów, których możesz użyć w Mockitt, aby zaoszczędzić czas.
- Aplikacja internetowa ma intuicyjny, przyjazny dla użytkownika interfejs, którego nie trzeba się uczyć. Dzięki prostym funkcjom przeciągania i upuszczania możesz łatwo dołączać i edytować wszelkiego rodzaju elementy projektu.
- Istnieje również mnóstwo dynamicznych elementów, które pozwolą Ci stworzyć interaktywny projekt strony internetowej (przedstawiający linki, przejścia, stany i więcej).
- Jest zintegrowany z chmurą Olympic Games, umożliwiając współpracę z zespołem i przypisywanie dedykowanych ról współpracownikom.
- Możesz uzyskać natychmiastowy podgląd swoich projektów z perspektywy użytkownika i utrzymywać dedykowane wersje produktu. Projekt strony internetowej można również wyeksportować bezpośrednio do kodów CSS lub Swift w celu bezproblemowego rozwoju.
| Łatwość użycia | Łatwy |
| cennik | Bezpłatnie lub 9,99 USD miesięcznie lub 59 USD rocznie |
| Polecane dla | Początkujący i zawodowcy |
| Darmowe zestawy interfejsu użytkownika | Rozległy |
| Widżety i biblioteki | Rozległy |
| Działa dalej | Windows, Mac, Linux i Internet |
| Ogólna ocena | 9 |
Może ci się spodobać: 9 godnych uwagi wskazówek, jak zarabiać jako projektant stron internetowych.
2. Adobe XD
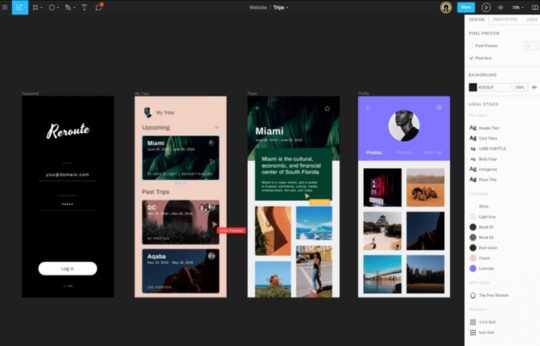
Adobe XD to narzędzie do szybkiego prototypowania, którego można używać na komputerze Mac, w systemie Windows lub w Internecie, aby spełnić swoje potrzeby projektowe. Możesz nawet zintegrować go z innymi narzędziami Adobe (takimi jak Creative Cloud), aby uzyskać lepsze wyniki.


Źródło obrazu: Adobe
- Adobe XD udostępnia dedykowane zestawy UX i UI do łatwego tworzenia stron internetowych, aplikacji i innych produktów.
- Istnieją setki komponentów i dynamicznych elementów o zmiennym rozmiarze, których można użyć do projektowania stron internetowych.
- Użytkownicy mogą importować projekty z programów Photoshop, Sketch lub Illustrator i bezpośrednio eksportować je do różnych formatów.
- Integrując go z Adobe Creative Cloud, możesz łatwo współpracować ze swoim zespołem lub udostępniać swoje projekty innym.
- Możesz także znaleźć setki łatwo dostępnych wtyczek do Adobe XD do projektowania stron internetowych i innych aplikacji.
| Łatwość użycia | Umiarkowany |
| cennik | 9,99 USD miesięcznie |
| Polecane dla | Zalety |
| Darmowe zestawy interfejsu użytkownika | Rozległy |
| Widżety i biblioteki | Umiarkowany |
| Działa dalej | Windows, Mac, Linux, Mobile i Web |
| Ogólna ocena | 8 |
3. Figma
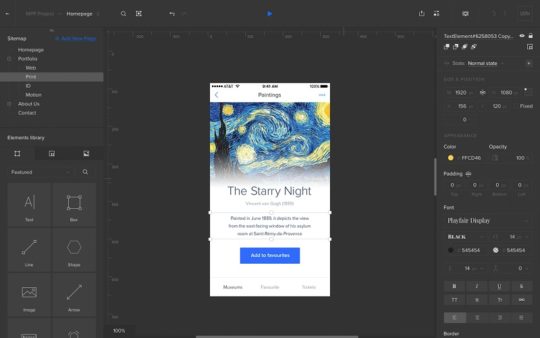
Figma to lekkie narzędzie do prototypowania i projektowania stron internetowych, którego można używać na prawie każdej platformie. Aplikacja jest już kompatybilna z prawie wszystkimi głównymi formatami graficznymi i projektowymi i umożliwia importowanie projektów z narzędzi innych firm.

Źródło obrazu: Figma
- Narzędzie do prototypowania projektowania stron internetowych umożliwia tworzenie modeli szkieletowych zoptymalizowanych pod kątem komputerów stacjonarnych lub urządzeń mobilnych w dowolnym miejscu.
- Istnieje kilka dynamicznych elementów, które pozwalają łączyć różne strony, ustawiać różne stany i przedstawiać wszelkiego rodzaju przejścia.
- Figma jest również znana z funkcji „Smart Animate”, która umożliwia tworzenie automatycznych nakładek i animowanych plików GIF.
- Oprócz funkcji Auto Layout, Figma daje również swobodę projektowania nowych wektorów od podstaw.
- Oferuje również opcje współpracy w celu współpracy z zespołem i natychmiastowego udostępniania projektów innym osobom za pośrednictwem wiadomości e-mail lub łączy.
| Łatwość użycia | Łatwy |
| cennik | Bezpłatnie lub 12 USD miesięcznie |
| Polecane dla | Początkujący |
| Darmowe zestawy interfejsu użytkownika | Ograniczony |
| Widżety i biblioteki | Rozległy |
| Działa dalej | Windows, Mac, Linux i Internet |
| Ogólna ocena | 8 |
4. UXPin
Jeśli szukasz bardziej zaawansowanego narzędzia do prototypowania do projektowania stron internetowych, rozważ zapoznanie się z UXPin. Od dokumentacji kontekstowej po systemy projektowe, zapewnia kompleksowe wsparcie UX, ale jest też nieco droższe niż inne opcje.

Źródło obrazu: UXPin
- Bez konieczności pisania kodów, UXPin pozwoli Ci pracować nad całym prototypem projektu strony internetowej od podstaw.
- Możesz wymyślić w pełni klikalne prototypy, korzystając z linku i innych interaktywnych elementów projektu.
- Użytkownicy mogą bezpośrednio importować projekty Sketch, uzyskiwać podgląd na żywo swoich projektów i eksportować je do różnych formatów.
- Możesz wygenerować unikalny link do swoich prototypów i natychmiast udostępnić go innym.
- Inne zaawansowane funkcje obejmują historię wersji, integrację z chmurą, ochronę hasłem itp.
| Łatwość użycia | Twardy |
| cennik | 19 USD miesięcznie (na redaktora) |
| Polecane dla | Zalety |
| Darmowe zestawy interfejsu użytkownika | Rozległy |
| Widżety i biblioteki | Rozległy |
| Działa dalej | Windows, Mac i Internet |
| Ogólna ocena | 7 |
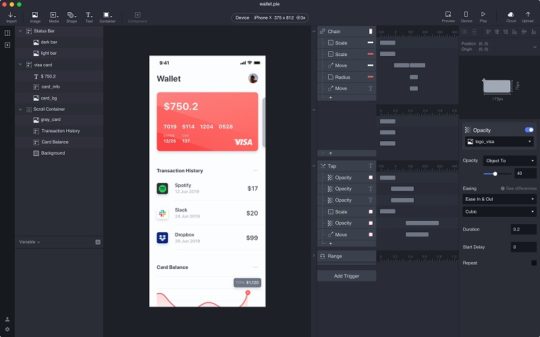
5. ProtoPie
Wreszcie, jeśli chcesz tworzyć dynamiczne prototypy w krótszym czasie, możesz także wypróbować ProtoPie. To rozwiązanie do projektowania stron internetowych jest najczęściej używane przez początkujących i zapewnia wszystkie rodzaje funkcji prototypowania w jednym miejscu.

Źródło obrazu: ProtoPie
- Istnieją dedykowane wtyczki do bezpośredniego importowania projektów z Figma, Sketch lub Adobe XD do ProtoPie.
- Dostępnych jest wiele interaktywnych bibliotek i elementów projektu, które można dodawać i dostosowywać do własnych potrzeb projektowych.
- Po dodaniu elementu dynamicznego możesz dołączyć linki, skonfigurować jego stany, przypisać zmienne itp., Aby pracować nad prototypem o wysokiej wierności.
- Możesz stworzyć współdzieloną przestrzeń do pracy ze swoim zespołem i zachować różne wersje swojego projektu.
- Jeśli chcesz, możesz także eksportować swoje projekty do różnych formatów, takich jak HTML, JPG, PDF itp.
| Łatwość użycia | Łatwy |
| cennik | 11 dolarów miesięcznie |
| Polecane dla | Początkujący |
| Darmowe zestawy interfejsu użytkownika | Ograniczony |
| Widżety i biblioteki | Ograniczony |
| Działa dalej | Windows, Mac, Mobile i Web |
| Ogólna ocena | 6.5 |
Może ci się również spodobać: Projektowanie stron internetowych dla SEO: Niezbędne wskazówki SEO dla projektantów stron internetowych.
Ostatnie słowa

Proszę bardzo! Po przejrzeniu tych opcji będziesz w stanie wybrać najlepsze narzędzie do prototypowania do projektowania stron internetowych. Jeśli chcesz nauczyć się projektowania stron internetowych bez poświęcania dużo czasu, Wondershare Mockitt powinien być Twoją opcją. Oferując mnóstwo dynamicznych elementów, pozwoli Ci stworzyć ogólny prototyp Twojej witryny dla preferowanej platformy. Nie tylko to, może również pomóc we współpracy z zespołem i bezpośrednio wysłać prototyp do tworzenia stron internetowych.
