Projektowanie stron internetowych: 7+ wskazówek, jak zwiększyć sprzedaż
Opublikowany: 2019-12-02Branża eCommerce rozwija się dynamicznie w ciągu ostatnich kilku lat. Ponieważ widzimy, że coraz więcej firm przenosi swoje usługi do Internetu, rośnie zapotrzebowanie na strony internetowe zaprojektowane i zbudowane z myślą o sprzedaży. Jednak Twoja witryna może mieć ogromny ruch, a Twoja pozycja w wynikach wyszukiwania może być wysoka, ale jeśli Twoja sprzedaż nadal nie jest imponująca, możesz przyjrzeć się bliżej swojemu projektowi witryny.
Najnowsza aktualizacja: Właśnie wydaliśmy wersję 2.0 uniwersalnego motywu Claue Magento 2 z kilkoma ulepszeniami wydajności i wyjątkowymi funkcjami. Sprawdź teraz ten motyw: Claue Magento Theme 2. 0

Demo na żywo
Claue – czysty, minimalistyczny motyw Magento 2&1 to doskonały szablon dla nowoczesnego i przejrzystego sklepu eCommerce z ponad 40 układami strony głównej i mnóstwem opcji dla sklepu, bloga, portfolio, układów lokalizatora sklepów i innych przydatnych stron. Claue w wersji 2.0 zawiera szereg ekskluzywnych funkcji, w tym:
- Opierając się na motywie Luma.
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji. Wróćmy teraz do głównego tematu.

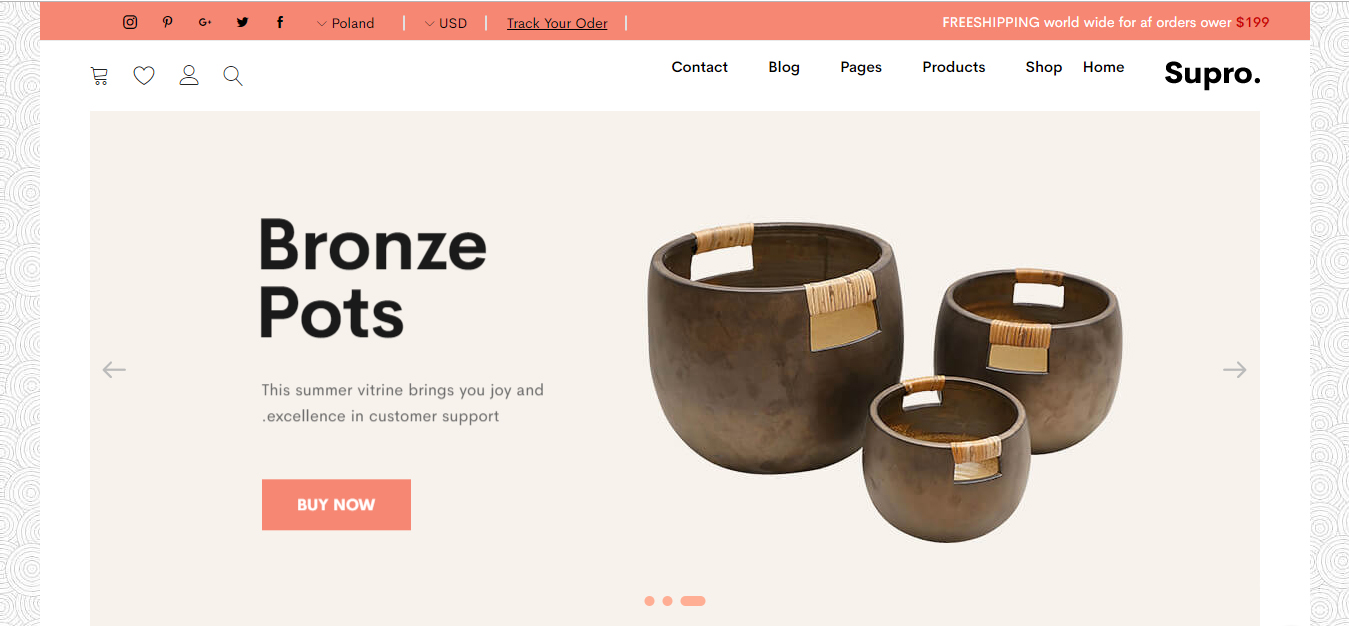
Przykładowy projekt strony internetowej: Supro – minimalistyczny motyw AJAX Magento 2
Krótko mówiąc, projektowanie stron internetowych może mieć wpływ na sprzedaż i ważne jest, aby dostosować swój projekt, aby je napędzać. W tym artykule chcielibyśmy przedstawić 7 (lub więcej!) wskazówek dotyczących projektowania stron internetowych, aby zwiększyć sprzedaż.
1. Stwórz skuteczną stronę docelową

Strona docelowa Twojego projektu strony internetowej
Strona docelowa to miejsce, w którym zaczyna się droga do konwersji. Aby przyciągnąć potencjalnych klientów i klientów, Twój landing page musi mieć mocny nagłówek. Dobrym akcentem byłby również wysokiej jakości obraz lub film informacyjny, który przyciąga uwagę. Musisz jednak upewnić się, że strona docelowa definiuje wszystkie oferowane przez Ciebie korzyści w bardzo jasny sposób. Jeśli oferta Twojej strony docelowej nie jest wystarczająco atrakcyjna i przejrzysta, należy ją dokładnie przemyśleć i nadać jej przejrzystą, minimalistyczną, ale skuteczną stronę docelową dla Twojej witryny.
2. Miej łatwą nawigację

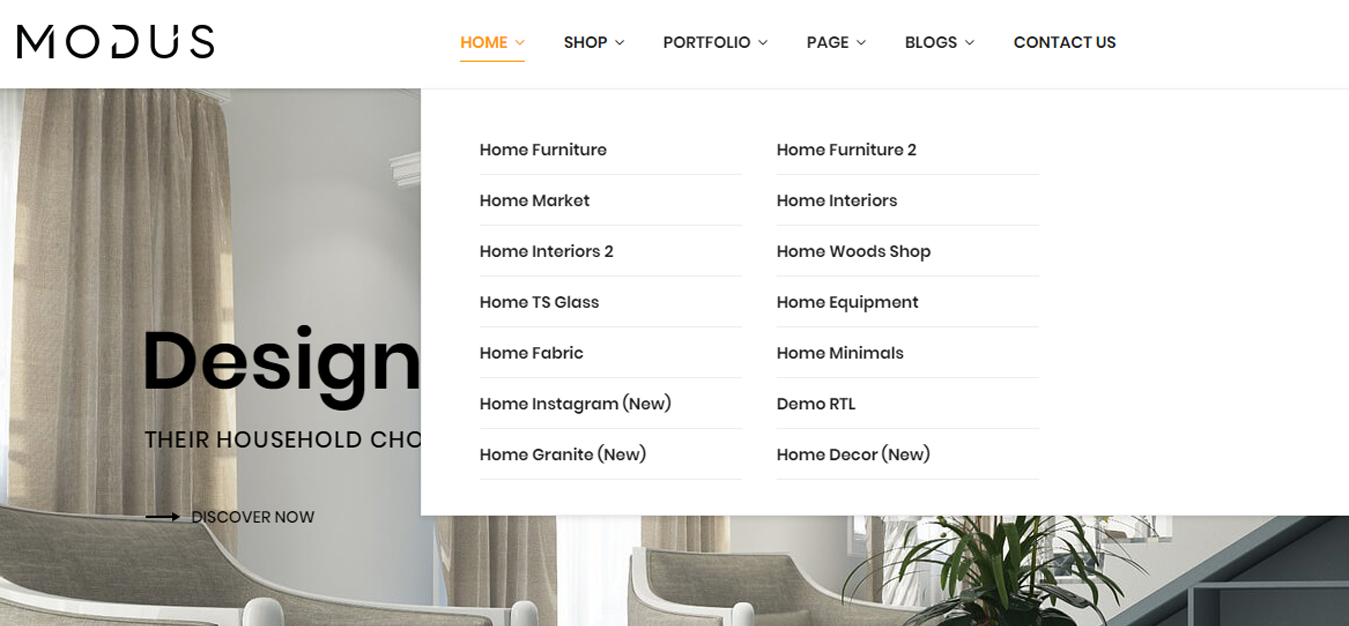
Łatwa nawigacja na przykładzie projektu strony internetowej: Modus – motyw Woocommerce
Hipotetycznie Twoja witryna ma wyjątkowy projekt interfejsu z dużą ilością kolorów w linii, które pasują do celu Twojej strony, ale funkcja nawigacji jest słaba. Co się stanie? Nie trzeba być geniuszem, aby wiedzieć, że odwiedzający spędzą mniej czasu w Twojej witrynie, a tym samym zwiększą Twoje szanse na konwersje, jeśli nawigacja będzie dla nich trudna. Wyraźne dzielenie kategorii, klikanie linków do wszystkich elementów nawigacji i tworzenie działającej funkcji wyszukiwania to tylko niektóre z elementów projektowania stron internetowych, które możesz dostosować, aby ułatwić nawigację po witrynie.
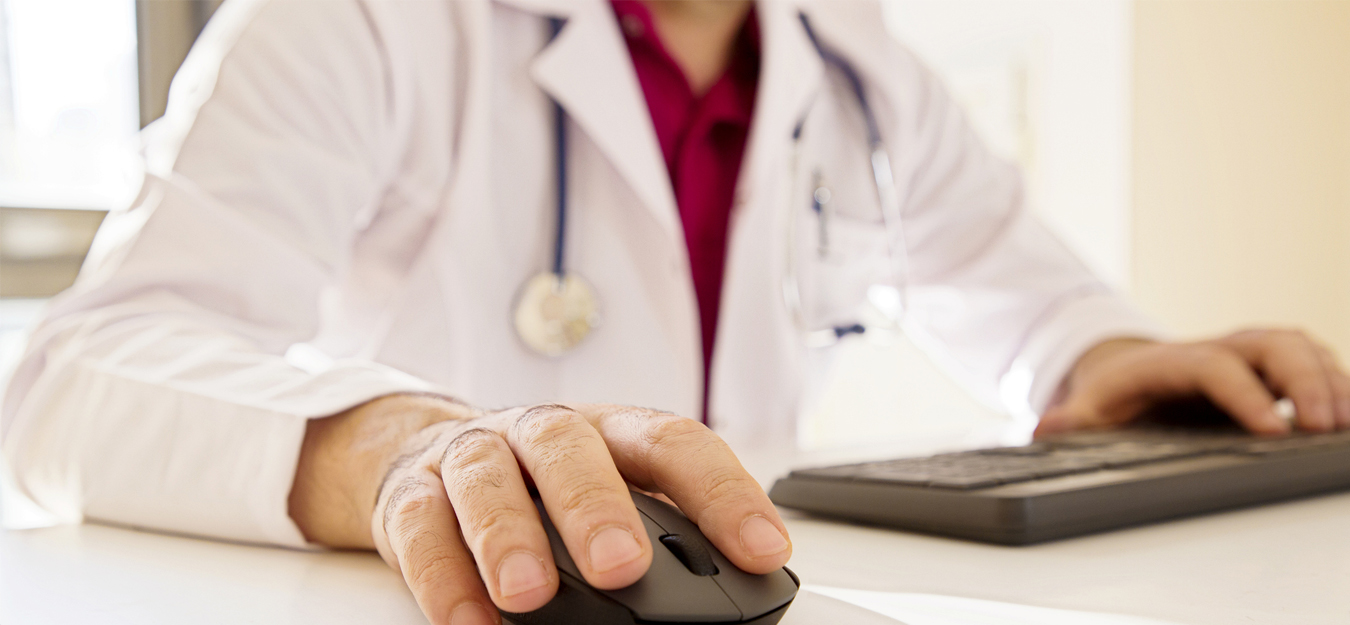
3. Unikaj zmęczenia kliknięciem

Kliknij zmęczenie może wypalić pracowników
Zmęczenie kliknięciami występuje w całym społeczeństwie e-commerce. Na przykład w branży opieki zdrowotnej źle zaprojektowane systemy elektronicznej dokumentacji medycznej ze zbyt dużą liczbą okien dialogowych i monitów o logowanie są coraz większym czynnikiem przyczyniającym się do wypalenia zawodowego. Z drugiej strony odwiedzający witrynę po prostu opuszczą stronę. Ogranicz więc liczbę kliknięć potrzebną odwiedzającemu do dokonania zakupu lub wykonania działania, które poprawi konwersje w witrynie. W ten sposób Twoja witryna zyska więcej odwiedzających, co może skutkować wyższymi współczynnikami konwersji i zwiększeniem sprzedaży.
4. Responsywne na inne platformy


Projektowanie stron internetowych musi być responsywne
Sposób, w jaki ludzie uzyskują dostęp do Internetu, zmienił się diametralnie, podobnie jak wygląd smartfonów i tabletów. Mówiąc bardziej konkretnie, liczba użytkowników przeglądających Internet za pomocą komputerów uległa zmniejszeniu, podczas gdy użytkownicy korzystający z Internetu na urządzeniach mobilnych znacznie wzrosły w ciągu ostatnich kilku lat. Dlatego budując witrynę eCommerce, należy ją zoptymalizować pod kątem użytkowników mobilnych. Innymi słowy, projekt witryny eCommerce powinien być responsywny. Jeśli kiedykolwiek nadejdzie czas, aby Twoja witryna była tak przyjazna dla urządzeń mobilnych, jak to tylko możliwe, teraz będzie to możliwe.
5. Zoptymalizuj prędkość ładowania

Optymalizacja szybkości ładowania projektu strony internetowej
Szybkość wczytywania strony może oznaczać różnicę między użytkownikami, którzy coś od Ciebie kupują, a całkowicie to porzucają. Jeśli odwiedzający spotkają się z nieudolnym projektem i boleśnie wolnymi prędkościami ładowania, natychmiast odejdą. Mówiąc dokładniej, badania przeprowadzone przez Stanford pokazują, że 75% użytkowników Internetu będzie oceniać wiarygodność firmy wyłącznie na podstawie projektu strony internetowej. Dlatego lekcja polega na tym, aby mądrze używać elementów projektowania stron internetowych, aby uzyskać maksymalny efekt i szybsze ładowanie.
6. Trudny do przeoczenia przycisk wezwania do działania

Przycisk CTA na Twoim projekcie strony internetowej
Aby odwiedzający mogli podjąć jakąkolwiek akcję, upewnij się, że przycisk wezwania do działania, który zawiera Twój projekt strony internetowej, znajduje się w widocznym, łatwym do odkrycia miejscu, na przykład gdzieś w części strony widocznej na ekranie. Pomoże również, jeśli jest w kolorze czerwonym lub innym przyciągającym uwagę kolorze. Treść Twojego przycisku musi również bezpośrednio odpowiadać potrzebom Twoich klientów. Proste, ale atrakcyjne „Odkrywaj teraz!” jest o wiele lepsze niż samo przeczytanie tak długiego i nieatrakcyjnego listu zawartego w Twoim przycisku CTA. To wzbudzi ciekawość Twojego klienta, co ostatecznie doprowadzi do większej sprzedaży.
7. Uwzględnij dowód społeczny w swoim projekcie strony internetowej

Dołączanie dowodu społecznego do projektu strony internetowej
Opinie i recenzje pokazują, że inni byli przed Tobą i byli z tego szczęśliwi, dając nowym klientom pewność, że mogą się zanurzyć. Twój projekt strony internetowej musi zawierać referencje od zadowolonych klientów, którzy korzystali z Twojej oferty w przeszłości. Dopóki referencje będą zawierały prawdziwe tożsamości byłych klientów, będą wiarygodne, co powinno sprawić, że odwiedzający będą Ci bardziej ufać. Innym świetnym sposobem na pokazanie dowodu społecznego jest włączenie sekcji „bestsellery”. Podkreśli to Twoje zaufanie i w rezultacie zwiększy współczynniki konwersji.
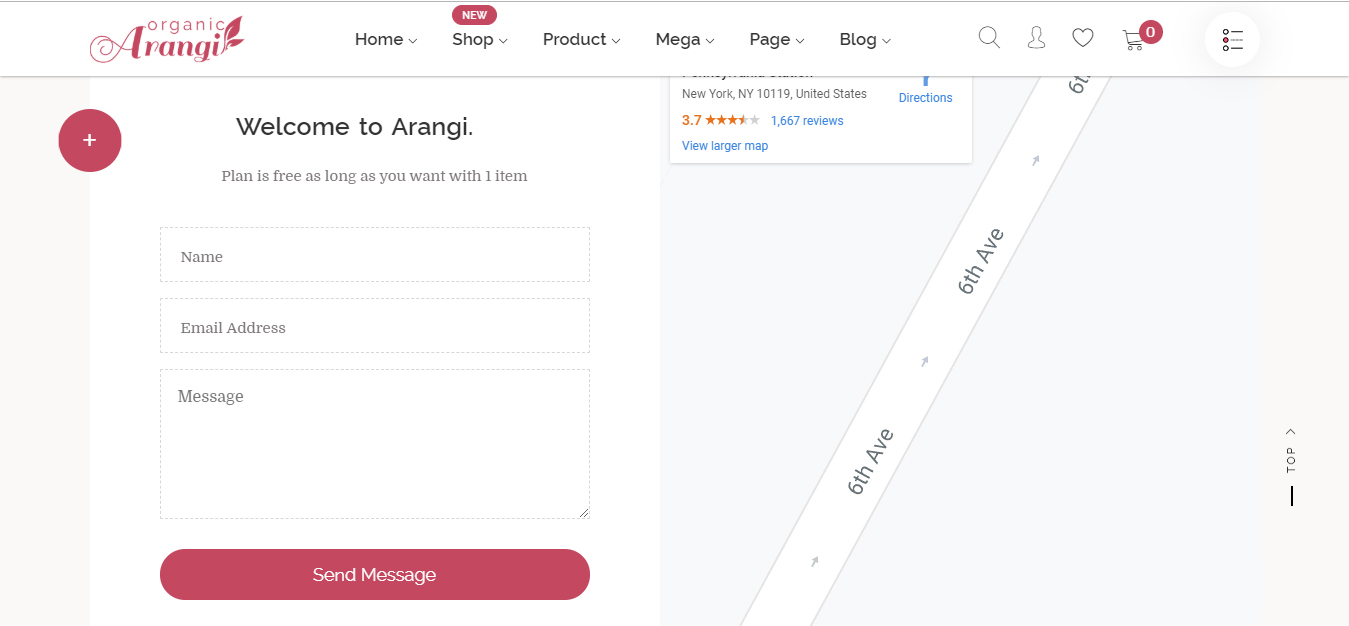
8. Projekt formularzy kontaktowych powinien być krótki i elegancki

Prosty formularz kontaktowy na przykładzie projektu strony internetowej: motyw Arangi
Ważne jest, aby formularz „Kontakt” był krótki i słodki. Pytaj tylko o nazwiska, adresy e-mail i kody pocztowe. Te informacje są więcej niż wystarczające, abyś mógł rozpowszechniać swoje produkty i pomagać w ustalaniu stawek sprzedaży. Uwierz nam, nie chcesz, aby odwiedzający pomyśleli, że prosisz o zbyt wiele informacji, jeśli wpiszesz więcej pól. Poza tym ludzie nienawidzą wypełniania długich i przesadnych formularzy. Woleliby przejść do następnej strony niż wypełniać dodatkowe pola. Krótko mówiąc, pamiętaj: im prostszy projekt formularza kontaktowego, tym lepsze stawki sprzedaży możesz osiągnąć.
To może podsumować 7+ prostych wskazówek dotyczących projektowania stron internetowych, aby zwiększyć sprzedaż. Projektowanie stron internetowych ma niewątpliwie znaczący wpływ na sprzedaż, a optymalizacja projektowania stron internetowych jest najważniejsza dla utrzymania i rozwoju witryny. My – MageSolution oferuje wiele motywów i rozszerzeń, które mogą zoptymalizować i upiększyć Twój projekt strony internetowej. Więcej informacji znajdziesz na: MageSolution
