Aktualizacja standardowej siatki Magento 2 za pomocą komponentów interfejsu użytkownika (część 2)
Opublikowany: 2016-10-18W poprzednim artykule opisaliśmy jak stworzyć moduł z podstawowymi warunkami i interfejsem, który pozwoli nam z nimi pracować. Podczas tworzenia wykorzystaliśmy standardowe klocki Magento. Magento 2 potrafi jednak znacznie więcej.
Mowa o możliwości ulepszenia interfejsu za pomocą komponentów UI. Te komponenty są dodawane wraz z modułem Magento/UI.
*chociaż te komponenty można znaleźć w wersji 2.0, zdecydowanie zalecamy korzystanie z wersji 2.1.
Z tego artykułu dowiesz się, jak przerobić standardowy Grid (znajdujący się w układzie: app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml ) i wzbogacić go o komponenty UI.
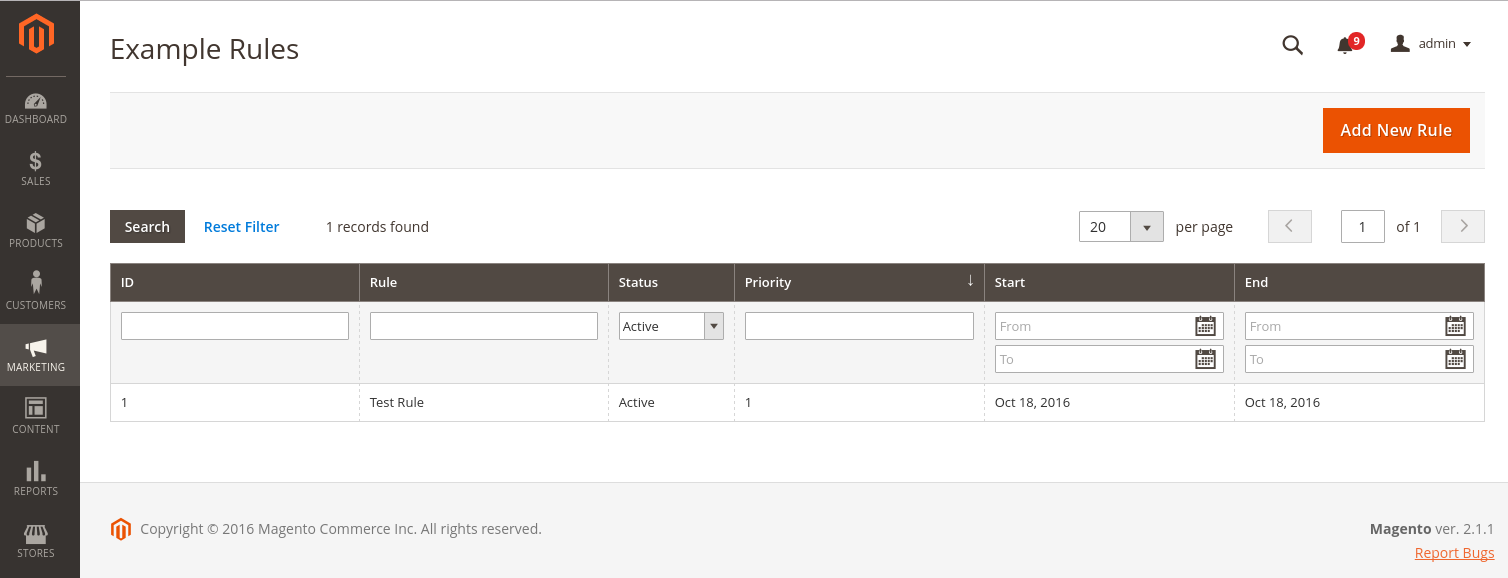
Po prostu porównaj. To jest stara siatka:

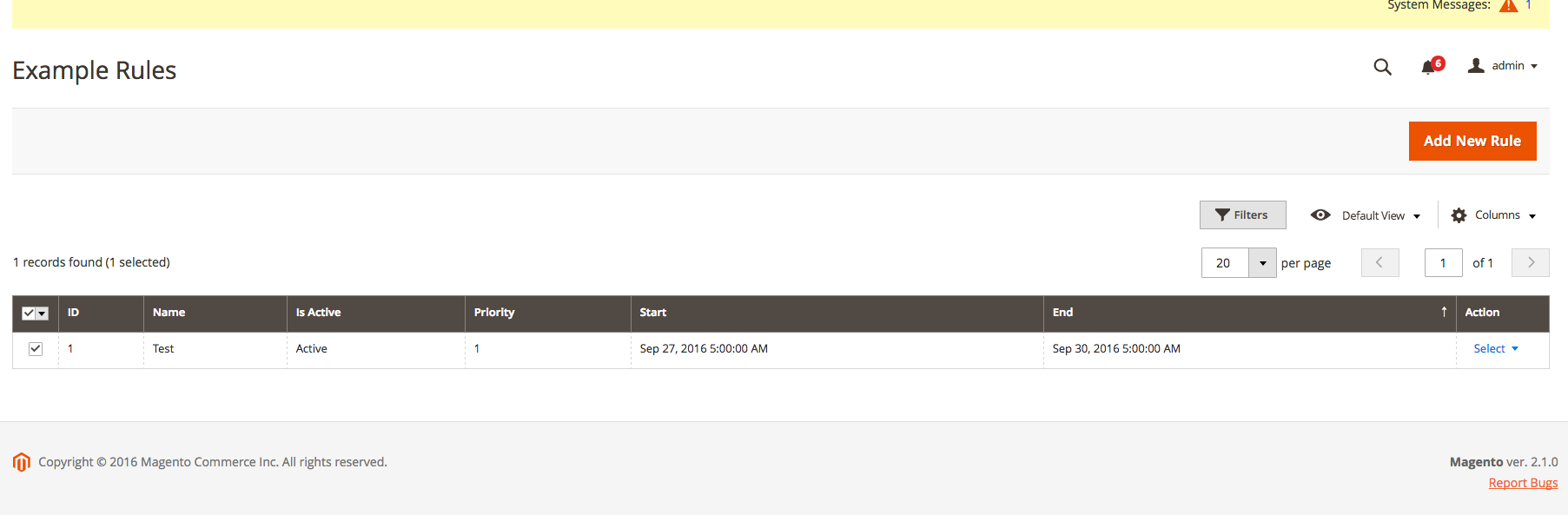
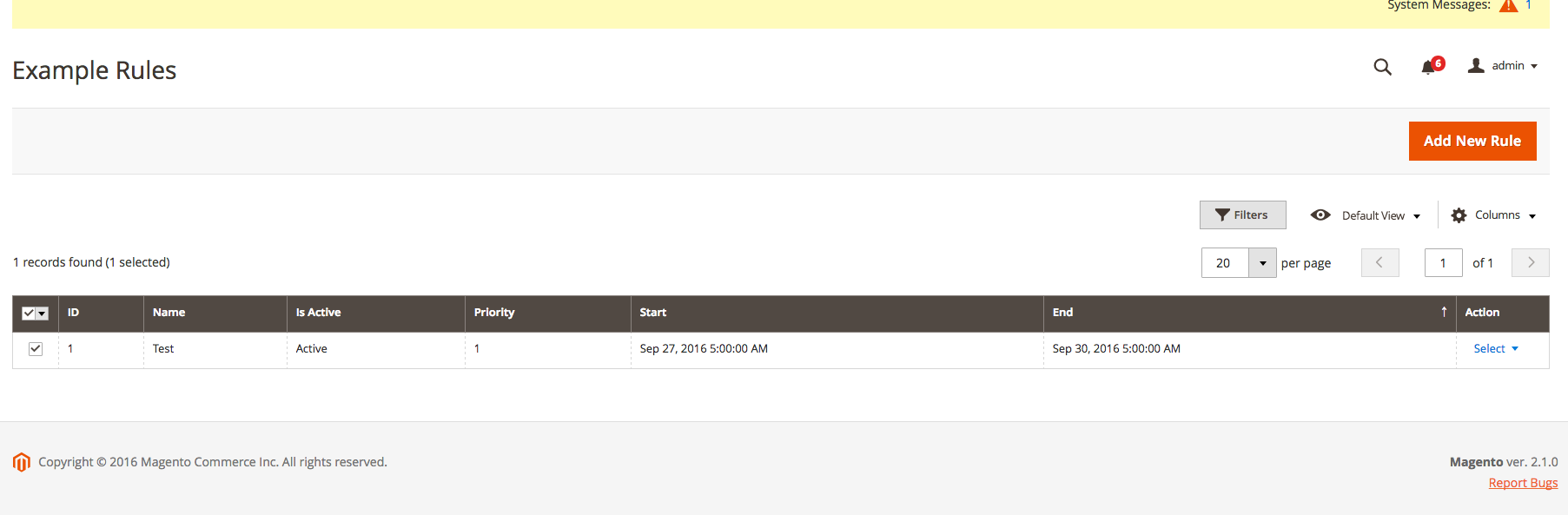
z nowym, wykonanym z komponentów UX:

Jak widać, zaktualizowany Grid będzie o wiele bardziej przyjazny dla użytkownika i oszczędny czasowo, łatwiejszy do skalowania, ma wiele świetnych dodatkowych funkcji (np. zakładki, które mogą zapisywać aktualny stan Grid) i ustawia inteligentne filtry.
A więc zacznijmy.
Najpierw musisz dokonać pewnych zmian w module. Poniżej znajduje się, jak to zrobić:
1) Utwórz nowy plik, aby zadeklarować niezbędne komponenty:
> aplikacja/kod/Dostawca/Zasady/etc/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<virtualType name="VendorRulesRuleGridDataProvider" type="Magento\Framework\View\Element\UiComponent\DataProvider\DataProvider">
<argumenty>
<argument name="collection" xsi:type="object" shared="false">Dostawca\Rules\Model\ResourceModel\Rule\Collection</argument>
<argument name="filterPool" xsi:type="object" shared="false">VendorRulesRuleGridFilterPool</argument>
</arguments>
</virtualType>
<virtualType name="VendorRulesRuleGridFilterPool" type="Magento\Framework\View\Element\UiComponent\DataProvider\FilterPool">
<argumenty>
<argument name="appliers" xsi:type="array">
<item name="regular" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\RegularFilter</item>
<item name="fulltext" xsi:type="object">Magento\Framework\View\Element\UiComponent\DataProvider\FulltextFilter</item>
</argument>
</arguments>
</virtualType>
<type name="Dostawca\Rules\Model\ResourceModel\Rule\Grid\Collection">
<argumenty>
<argument name="mainTable" xsi:type="string">vendor_rules</argument>
<argument name="eventPrefix" xsi:type="string">vendor_rules_rule_grid_collection</argument>
<argument name="eventObject" xsi:type="string">rule_grid_collection</argument>
<argument name="resourceModel" xsi:type="string">Dostawca\Rules\Model\ResourceModel\Rule</argument>
</arguments>
</type>
<type name="Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory">
<argumenty>
<argument name="kolekcje" xsi:type="array">
<item name="vendor_rules_rule_listing_data_source" xsi:type="string">Dostawca\Rules\Model\ResourceModel\Rule\Grid\Kolekcja</item>
</argument>
</arguments>
</type>
</config>
VendorRulesRuleGridDataProvide — ten typ wirtualny udostępnia dane dla siatki reguł interfejsu użytkownika. Z kolei VendorRulesRuleGridFilterPool dodaje funkcję filtrowania, która umożliwia dodawanie/modyfikowanie dowolnych istniejących filtrów.
Uwaga, aby siatka działała poprawnie z tą konkretną kolekcją, musisz dodać ją do listy wszystkich dostępnych kolekcji. Aby to zrobić, dodaj źródło vendor_rules_rule_listing_data_source z klasą opartą na wartości kolekcji: Vendor\Rules\Model\ResourceModel\Rule\Grid\Collection do kolekcji Magento\Framework\View\Element\UiComponent\DataProvider\CollectionFactory.
2) W przypadku UI Grid potrzebujemy oddzielnej kolekcji, która będzie reprezentować interfejs `Magento\Framework\Api\Search\SearchResultInterface` .
Zawiera standardowe metody, które pozwolą ci pracować z siatką i filtrami. Tę klasę można dostosować do własnych potrzeb, zmieniając sposób działania wyszukiwania według kolekcji .
> app/kod/Dostawca/Reguły/Model/ResourceModel/Rule/Grid/Collection.php
<?php
przestrzeń nazw Dostawca\Rules\Model\ResourceModel\Rule\Grid;
użyj Vendor\Rules\Model\ResourceModel\Rule\Collection jako RuleCollection;
użyj Magento\Framework\Api\Search\SearchResultInterface;
użyj interfejsu Magento\Framework\Api\SearchCriteriaInterface;
użyj Magento\Framework\Data\Collection\Db\FetchStrategyInterface;
użyj Magento\Framework\Data\Collection\EntityFactory;
użyj Magento\Framework\Event\ManagerInterface;
użyj Magento\Framework\Model\ResourceModel\Db\AbstractDb;
użyj interfejsu Psr\Log\LoggerInterface;
class Collection rozszerza RuleCollection implementuje SearchResultInterface
{
/**
* Agregacje
*
* @var \Magento\Framework\Search\AggregationInterface
*/
chronione $agregacje;
/**
* konstruktor
*
* @param \Magento\Framework\Dane\Kolekcja\EntityFactory $entityFactory
* @param \Psr\Log\LoggerInterface $logger
* @param \Magento\Framework\Dane\Kolekcja\Db\FetchStrategyInterface $fetchStrategy
* @param \Magento\Framework\Event\ManagerInterface $eventManager
* @param $mainTable
* @param $eventPrefix
* @param $eventObject
* @param $resourceModel
* @param $model
* @param $połączenie
* @param \Magento\Framework\Model\ResourceModel\Db\AbstractDb $resource
*/
funkcja publiczna __konstrukcja(
EntityFactory $entityFactory,
LoggerInterface $logger,
FetchStrategyInterface $fetchStrategy,
Interfejs menedżera $eventManager,
$mainTabela,
$prefiks zdarzenia,
$eventObject,
$resourceModel,
$model = 'Magento\Framework\View\Element\UiComponent\DataProvider\Document',
$połączenie = null,
AbstractDb $resource = null
) {
parent::__construct($entityFactory, $logger, $fetchStrategy, $eventManager, $connection, $resource);
$this->_eventPrefix = $eventPrefix;
$this->_eventObject = $eventObject;
$this->_init($model, $resourceModel);
$this->setMainTable($mainTable);
}
/**
* @return \Magento\Framework\Search\AggregationInterface
*/
funkcja publiczna getAggregations()
{
return $this->agregacje;
}
/**
* @param \Magento\Framework\Search\AggregationInterface $aggregations
* @return $this
*/
funkcja publiczna setAggregations($agregations)
{
$this->agregacje = $agregacje;
}
/**
* Pobierz wszystkie identyfikatory do kolekcji
* Wsteczna kompatybilność z kolekcją EAV
*
* @param int $limit
* @param int $offset
* @tablica powrotu
*/
funkcja publiczna getAllIds($limit = null, $offset = null)
{
return $this->getConnection()->fetchCol($this->_getAllIdsSelect($limit, $offset), $this->_bindParams);
}
/**
* Uzyskaj kryteria wyszukiwania.
*
* @return \Magento\Framework\Api\SearchCriteriaInterface|null
*/
funkcja publiczna getSearchCriteria()
{
zwróć null;
}
/**
* Ustaw kryteria wyszukiwania.
*
* @param \Magento\Framework\Api\SearchCriteriaInterface $searchCriteria
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
zestaw funkcji publicznychSearchCriteria(SearchCriteriaInterface $searchCriteria = null)
{
zwróć $to;
}
/**
* Uzyskaj całkowitą liczbę.
*
* @powrót int
*/
funkcja publiczna getTotalCount()
{
zwróć $this->getSize();
}
/**
* Ustaw całkowitą liczbę.
*
* @param int $totalCount
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
funkcja publiczna setTotalCount($totalCount)
{
zwróć $to;
}
/**
* Ustaw listę elementów.
*
* @param \Magento\Framework\Api\ExtensibleDataInterface[] $items
* @return $this
* @SuppressWarnings(PHPMD.UnusedFormalParameter)
*/
funkcja publiczna setItems(array $items = null)
{
zwróć $to;
}
}
?>3) Zmodyfikuj główną kolekcję w sposób opisany poniżej (to ważne, ponieważ nasza kolekcja niestandardowa jest z niej dziedziczona). Powinieneś wprowadzić następujące zmiany:
> app/kod/Dostawca/Reguły/Model/ResourceModel/Rule/Collection.php
<?php
przestrzeń nazw Dostawca\Rules\Model\ResourceModel\Rule;
Class Collection rozszerza \Magento\Rule\Model\ResourceModel\Rule\Collection\AbstractCollection
{
/**
* Ustaw model zasobów i określ mapowanie pól
*
* @zwrot nieważny
*/
funkcja chroniona _construct()
{
$this->_init('Dostawca\Rules\Model\Rule', 'Dostawca\Rules\Model\ResourceModel\Rule');
}
/**
* Filtruj kolekcję według określonej daty.
* Filtruj kolekcję tylko do aktywnych reguł.
*
* @param string|null $teraz
* @use $this->addStoreGroupDateFilter()
* @return $this
*/
funkcja publiczna setValidationFilter($now = null)
{
if (!$this->getFlag('validation_filter')) {
$this->addDateFilter($now);
$this->addIsActiveFilter();
$this->setOrder('sort_order', self::SORT_ORDER_DESC);
$this->setFlag('validation_filter', true);
}
zwróć $to;
}
/**
* Filtr od daty lub do daty
*
* @param $teraz
* @return $this
*/
funkcja publiczna addDateFilter($now)
{
$this->getSelect()->gdzie(
'from_date jest null lub from_date <= ?',
$teraz
)->gdzie(
'to_date ma wartość null lub to_date >= ?',
$teraz
);
zwróć $to;
}
}
?>
4) Następnie usuń stary znacznik z układu siatki i dodaj tam listę interfejsu użytkownika:
> app/code/Vendor/Rules/view/adminhtml/layout/vendor_rules_example_rule_index.xml
<?xml version="1.0"?>
<page xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<ciało>
<referenceBlock name="menu">
<action method="setActive">
<argument name="itemId" xsi:type="string">Vendor_Rules::vendor_rules</argument>
</action>
</referenceBlock>
<referenceBlock name="page.title">
<action method="setTitleClass">
<argument name="class" xsi:type="string">złożony</argument>
</action>
</referenceBlock>
<referenceContainer name="content">
<uiComponent name="vendor_rules_rule_listing"/>
</referenceContainer>
</body>
</page>Zasadniczo, po prostu dodajemy wspomnianą ` wykaz_reguł_dostawcy ` do zawartości strony (główna akcja), zmieniamy status naszego menu produktów na 'Aktywne' i ustawiamy klasę tytułu.
5) W następnym kroku tworzymy listę UI, która zostanie umieszczona tutaj:
> app/kod/Vendor/Rules/view/adminhtml/ui_component/vendor_rules_rule_listing.xml
<?xml version="1.0"?>
<lista xmlns:xsi="https://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Ui/etc/ui_configuration.xsd">
<argument name="dane" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
<item name="deps" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing_data_source</item>
</item>
<item name="spinner" xsi:type="string">vendor_rules_rule_columns</item>
<item name="przyciski" xsi:type="array">
<item name="add" xsi:type="array">
<item name="name" xsi:type="string">dodaj</item>
<item name="label" xsi:type="string" translate="true">Dodaj nową regułę</item>
<item name="class" xsi:type="string">podstawowy</item>
<item name="url" xsi:type="string">*/*/newaction</item>
</item>
</item>
</argument>
<dataSource name="vendor_rules_rule_listing_data_source">
<argument name="dataProvider" xsi:type="configurableObject">
<argument name="class" xsi:type="string">VendorRulesRuleGridDataProvider</argument>
<argument name="name" xsi:type="string">vendor_rules_rule_listing_data_source</argument>
<argument name="primaryFieldName" xsi:type="string">rule_id</argument>
<argument name="requestFieldName" xsi:type="string">rule_id</argument>
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="update_url" xsi:type="url" path="mui/index/render"/>
</item>
</argument>
</argument>
<argument name="dane" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/provider</item>
</item>
</argument>
</dataSource>
<container name="listing_top">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="template" xsi:type="string">interfejs/siatka/pasek narzędzi</item>
<item name="stickyTmpl" xsi:type="string">UI/grid/sticky/toolbar</item>
</item>
</argument>
<bookmark name="zakładki">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="przestrzeń nazw" xsi:type="string">vendor_rules_rule_listing</item>
</item>
</item>
</argument>
</zakładka>
<nazwa komponentu="columns_controls">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsData" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</item>
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/controls/kolumny</item>
<item name="displayArea" xsi:type="string">DataGridActions</item>
</item>
</argument>
</component>
<filters name="listing_filters">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="columnsProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="przestrzeń nazw" xsi:type="string">bieżące.filtry</item>
</item>
<item name="szablony" xsi:type="array">
<item name="filtry" xsi:type="array">
<item name="select" xsi:type="array">
<item name="komponent" xsi:type="string">Magento_Ui/js/form/element/ui-select</item>
<item name="template" xsi:type="string">ui/grid/filters/elements/ui-select</item>
</item>
</item>
</item>
<item name="childDefaults" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.listing_filters</item>
<item name="import" xsi:type="array">
<item name="visible" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.${ $.index }:visible</item>
</item>
</item>
</item>
<item name="obserwatorzy" xsi:type="array">
<item name="kolumna" xsi:type="string">kolumna</item>
</item>
</argument>
</filters>
<paging name="listing_paging">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="przestrzeń nazw" xsi:type="string">bieżące.stronicowanie</item>
</item>
<item name="selectProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns.ids</item>
</item>
</argument>
</paging>
</container>
<columns name="vendor_rules_rule_columns">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="storageConfig" xsi:type="array">
<item name="provider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top.bookmarks</item>
<item name="namespace" xsi:type="string">bieżący</item>
</item>
</item>
</argument>
<selectionsColumn name="ids">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="resizeEnabled" xsi:type="boolean">fałsz</item>
<item name="resizeDefaultWidth" xsi:type="string">55</item>
<item name="indexField" xsi:type="string">rule_id</item>
</item>
</argument>
</selectionsColumn>
<nazwa kolumny="rule_id">
<argument name="dane" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/kolumny/kolumna</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">textRange</item>
<item name="dataType" xsi:type="string">tekst</item>
<item name="sorting" xsi:type="string">asc</item>
<item name="align" xsi:type="string">w lewo</item>
<item name="label" xsi:type="string" translate="true">ID</item>
<item name="sortOrder" xsi:type="number">1</item>
</item>
</argument>
</kolumna>
<nazwa kolumny="nazwa">
<argument name="dane" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/kolumny/kolumna</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">tekst</item>
<item name="dataType" xsi:type="string">tekst</item>
<item name="align" xsi:type="string">w lewo</item>
<item name="label" xsi:type="string" translate="true">Nazwa</item>
</item>
</argument>
</kolumna>
<nazwa kolumny="is_active">
<argument name="dane" xsi:type="array">
<item name="opcje" xsi:type="array">
<item name="active" xsi:type="array">
<item name="value" xsi:type="string">1</item>
<item name="label" xsi:type="string" translate="true">Aktywny</item>
</item>
<item name="inactive" xsi:type="array">
<item name="value" xsi:type="string">0</item>
<item name="label" xsi:type="string" translate="true">Nieaktywny</item>
</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">wybierz</item>
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/kolumny/select</item>
<item name="editor" xsi:type="string">wybierz</item>
<item name="dataType" xsi:type="string">wybierz</item>
<item name="label" xsi:type="string" translate="true">Jest aktywny</item>
<item name="sortOrder" xsi:type="number">65</item>
</item>
</argument>
</kolumna>
<nazwa kolumny="sort_order">
<argument name="dane" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/kolumny/kolumna</item>
</item>
<item name="config" xsi:type="array">
<item name="filter" xsi:type="string">tekst</item>
<item name="dataType" xsi:type="string">liczba</item>
<item name="align" xsi:type="string">w lewo</item>
<item name="label" xsi:type="string" translate="true">Priorytet</item>
</item>
</argument>
</kolumna>
<nazwa kolumny="from_date" class="Magento\Ui\Komponent\Listing\Kolumny\Data">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sorting" xsi:type="string">opis</item>
<item name="filter" xsi:type="string">zakres dat</item>
<item name="dataType" xsi:type="string">data</item>
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/kolumny/data</item>
<item name="label" xsi:type="string" translate="true">Rozpocznij</item>
</item>
</argument>
</kolumna>
<nazwa kolumny="do_data" class="Magento\Ui\Komponent\Listing\Kolumny\Data">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="sorting" xsi:type="string">opis</item>
<item name="filter" xsi:type="string">zakres dat</item>
<item name="dataType" xsi:type="string">data</item>
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/kolumny/data</item>
<item name="label" xsi:type="string" translate="true">Koniec</item>
</item>
</argument>
</kolumna>
<actionsColumn name="actions" class="Dostawca\Rules\Ui\Komponent\Listing\Kolumna\RuleActions">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="indexField" xsi:type="string">rule_id</item>
<item name="urlEntityParamName" xsi:type="string">rule_id</item>
<item name="sortOrder" xsi:type="number">70</item>
</item>
</argument>
</actionsColumn>
</kolumny>
<nazwa kontenera="przyklejony">
<argument name="dane" xsi:type="array">
<item name="config" xsi:type="array">
<item name="komponent" xsi:type="string">Magento_Ui/js/grid/sticky/sticky</item>
<item name="toolbarProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.listing_top</item>
<item name="listingProvider" xsi:type="string">vendor_rules_rule_listing.vendor_rules_rule_listing.vendor_rules_rule_columns</item>
</item>
</argument>
</container>
</listing>
Listing ` dataSource ` zawiera odnośnik do ` dataProvider ` – typu, który stworzyliśmy w ` di.xml `. Zawiera dane wejściowe, które są niezbędne dla Grid.

Stąd musimy zdefiniować plik klucza — w naszym przypadku jest to ` rule_id `.
Dodatkowo możesz również dodać własne przyciski, po prostu opisz je w sekcji „Przyciski”. W naszym przykładzie dodaliśmy standardowy przycisk „Dodaj” z adresem ` */*/newaction ` ( * w ścieżce odpowiada aktualnemu znaczeniu).
` nazwa kontenera=”listing_top” ` zawiera dodatkowe składniki listy: filtry, stronicowanie itp. Możesz je zmienić zgodnie z osobistymi wymaganiami.
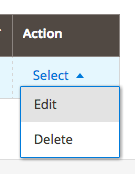
` kolumny name="vendor_rules_rule_columns" ` zawierają kolumny, które są prawie takie same, jak w domyślnej siatce. Jedyną znaczącą różnicą jest nowa kolumna ` actionColumn` , która wprowadza zestaw działań: edytuj i usuwaj. W razie potrzeby te działania można również przedłużyć.
Jak zapewne zauważyłeś, ta kolumna ma nową klasę. Dowiedzmy się, jak możemy to stworzyć:
> aplikacja/kod/Dostawca/Reguły/Ui/Komponent/Listing/Kolumna/RuleActions.php
<?php
przestrzeń nazw Dostawca\Rules\Ui\Komponent\Listing\Kolumna;
klasa RuleActions rozszerza \Magento\Ui\Component\Listing\Columns\Column
{
/**
* Ścieżka adresu URL do edycji
*
* @var ciąg
*/
const URL_PATH_EDIT = 'vendor_rules/example_rule/edit';
/**
* Ścieżka adresu URL do usunięcia
*
* @var ciąg
*/
const URL_PATH_DELETE = 'vendor_rules/example_rule/delete';
/**
* Konstruktor adresów URL
*
* @var \Magento\Framework\UrlInterface
*/
chroniony $urlBuilder;
/**
* Konstruktor
*
* @param \Magento\Framework\UrlInterface $urlBuilder
* @param \Magento\Framework\View\Element\UiComponent\ContextInterface $context
* @param \Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory
* @param array $components
* @param array $data
*/
funkcja publiczna __konstrukcja(
\Magento\Framework\UrlInterface $urlBuilder,
\Magento\Framework\View\Element\UiComponent\ContextInterface $context,
\Magento\Framework\View\Element\UiComponentFactory $uiComponentFactory,
tablica $komponenty = [],
tablica $dane = []
) {
$this->urlBuilder = $urlBuilder;
parent::__construct($context, $uiComponentFactory, $komponenty, $dane);
}
/**
* Przygotuj źródło danych
*
* @param array $dataSource
* @tablica powrotu
*/
funkcja publiczna PrepareDataSource(tablica $dataSource)
{
if (!isset($dataSource['data']['items'])) {
zwróć $źródło danych;
}
foreach ($dataSource['data']['items'] jako &$item) {
if (!isset($item['rule_id'])) {
kontynuować;
}
$item[$this->getData('name')] = [
'edytuj' => [
'href' => $this->urlBuilder->getUrl(
statyczny::URL_PATH_EDIT,
[
'id' => $item['rule_id'],
]
),
'etykieta' => __('Edytuj'),
],
'usuń' => [
'href' => $this->urlBuilder->getUrl(
statyczny::URL_PATH_DELETE,
[
'id' => $item['rule_id'],
]
),
'etykieta' => __('Usuń'),
'potwierdź' => [
'title' => __('Usuń "${ $.$data.name }"'),
'message' => __('Czy na pewno chcesz usunąć regułę "${ $.$data.name }" ?'),
],
],
];
}
zwróć $źródło danych;
}
}
?>Ta klasa odpowiada za przetwarzanie akcji z sieci Grid. Z tego miejsca można zmienić adresy URL lub nazwę przesyłanego parametru. W naszym przypadku kluczem jest rule_id (jest przesyłany pod nazwą „id”, aby ułatwić zrozumienie jego wartości).
To wygląda tak:

Jeśli zrobiłeś wszystko dobrze, twoja siatka powinna wyglądać tak:

Jak widać na przykładzie, dość łatwo jest przekształcić istniejący standardowy Grid w interfejs użytkownika. Oprócz rozszerzenia standardowej funkcjonalności Grid, pozwala również uprościć pracę z tą częścią funkcjonalności Magento 2.
PS W kolejnym artykule z serii opiszemy możliwość dodawania mas — akcji i dodatkowych kolumn.
Bądźcie czujni!
