Trendy w responsywnych platformach projektowania stron internetowych w 2021 r
Opublikowany: 2021-09-13Ponieważ coraz więcej osób surfuje po Internecie za pomocą urządzeń mobilnych, statyczny projekt strony internetowej, który wygląda dobrze tylko na komputerze, nie jest już wystarczający dla firm. Jeśli chodzi o projektowanie strony internetowej, należy wziąć pod uwagę również tablety, laptopy 2 w 1 i różne modele smartfonów z różnymi rozmiarami ekranu. Nie możesz po prostu wrzucić artykułów do jednej kolumny i pozwolić im odejść.
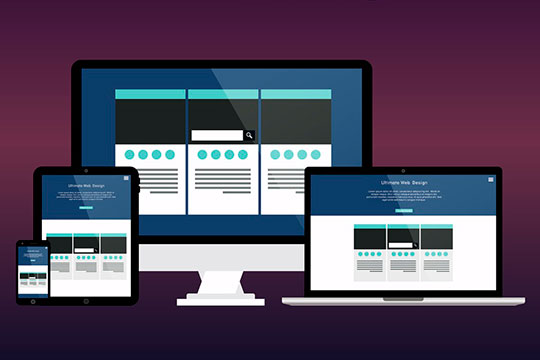
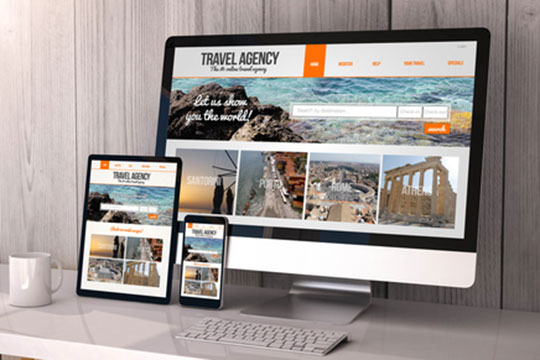
Responsywny projekt sprawia, że Twoja witryna wygląda świetnie na wszystkich typach urządzeń, w tym na tabletach, smartfonach i laptopach. Wyższe konwersje oznaczają wyższy wzrost biznesu, co jest bezpośrednio związane z lepszym doświadczeniem użytkownika.
Na początek zapoznajmy się z responsywnym projektowaniem stron internetowych, zanim przejdziemy do frameworków.
- Na czym polega responsywne projektowanie stron internetowych?
- Dlaczego projektowanie responsywne jest ważne dla Twojej firmy?
- Efektywność pod względem kosztów
- Elastyczność
- Ulepszone wrażenia użytkownika
- optymalizacja wyszukiwarki
- Łatwość zarządzania
- Najlepsze frameworki CSS do responsywnego projektowania stron internetowych
- Bootstrap
- Tachiony
- Fundacja
- Projektowanie materiałów dla Bootstrap
- CSS wiatru w tył
- Czysty
- Montaż
- Semantyczny interfejs użytkownika
- Podsumowanie!
Na czym polega responsywne projektowanie stron internetowych?

Responsywne projektowanie stron internetowych pozwala na prawidłowe wyświetlanie treści na różnych urządzeniach o różnych rozmiarach ekranu i rozmiarach okien. W rezultacie obrazy nie są zbyt duże dla ekranu, a odwiedzający mobilni nie są zmuszani do powiększania.
W przypadku projektowania responsywnego ostatecznym celem jest zapobieganie niepotrzebnemu powiększaniu, przewijaniu, zmianie rozmiaru i panoramowaniu stron, które mają miejsce, gdy witryny nie są skonfigurowane dla różnych urządzeń. Często bardzo trudno jest odnaleźć się w tych witrynach, a nawet możesz stracić potencjalnych klientów, którzy są sfrustrowani próbami korzystania z nich.
Co więcej, responsywne projektowanie stron internetowych eliminuje potrzebę projektowania mobilnych stron internetowych na żądanie dla użytkowników smartfonów. Nie jest już konieczne tworzenie wielu stron internetowych dla różnych rozmiarów ekranu. Zamiast optymalizować wiele stron internetowych, możesz stworzyć jedną stronę internetową, która automatycznie dopasowuje się do różnych urządzeń bez interwencji użytkownika z pomocą responsywnych dostawców usług projektowania stron internetowych.
Rzućmy okiem na tę rozbudowaną dyskusję na temat działania responsywnego projektowania.
Polecane dla Ciebie: Jak zaprojektować stronę internetową za pomocą szablonów PowerPoint?
Dlaczego projektowanie responsywne jest ważne dla Twojej firmy?

Być może zastanawiasz się, dlaczego responsywny projekt ma znaczenie, jeśli jesteś nowy w projektowaniu stron internetowych, programowaniu lub blogowaniu.
Odpowiedź na to pytanie jest prosta. Nie można już projektować tylko dla jednego typu urządzenia. Około połowa światowego ruchu w sieci pochodzi z urządzeń mobilnych. W pierwszym kwartale 2021 r. urządzenia mobilne (pomijając tablety) generowały 54,8% światowego ruchu w sieci, od 2017 r. stale rosnąc o około 50%.
Ponad połowa potencjalnych gości przegląda sieć na urządzeniach mobilnych, więc nie możesz po prostu udostępnić im strony przeznaczonej na komputer stacjonarny. Byłoby to trudne do odczytania i używania oraz nie sprzyjałoby dobrym wygodom użytkownika.
Jednak na tym się nie kończy. Urządzenia mobilne są również najczęstszym urządzeniem używanym do odwiedzania wyszukiwarek.
Obecnie telefony komórkowe torują sobie drogę, by stać się najważniejszym kanałem medialnym. Wydatki na reklamę mobilną na całym świecie nadal rosną pomimo pandemii. W 2020 roku było to 223 miliardy dolarów i szacuje się, że do 2023 roku przekroczy 339 miliardów dolarów.
Nie ma znaczenia, czy korzystasz z metody organicznej, takiej jak YouTube SEO, czy reklamujesz się w mediach społecznościowych; większość ruchu będzie pochodzić z urządzeń mobilnych.
Twoje działania marketingowe nie przyniosą optymalnych rezultatów bez stron docelowych zoptymalizowanych pod kątem urządzeń mobilnych i intuicyjnych interfejsów. Niski współczynnik konwersji doprowadzi do mniejszej liczby potencjalnych klientów i zmarnowanych pieniędzy na reklamę.
Rzuć okiem na te zalety, które wyjaśniają, dlaczego warto pomyśleć o zainwestowaniu w responsywny projekt strony internetowej.
Efektywność pod względem kosztów

Istnieje duże prawdopodobieństwo, że będziesz musiał poradzić sobie z ogromnymi kosztami, jeśli prowadzisz indywidualne strony internetowe dla klientów mobilnych i niemobilnych. Responsywny projekt może pozwolić Ci wyeliminować konieczność płacenia za dodatkową witrynę mobilną. Niezależnie od liczby odwiedzających i urządzeń wystarczy zainwestować w jeden projekt strony.
Elastyczność

Jeśli Twoja witryna jest zbudowana z responsywnym projektem, możesz szybko i łatwo wprowadzać zmiany. W rezultacie nie musisz się stresować aktualizacją i utrzymaniem dwóch stron internetowych. Elastyczność to wielka zaleta, jeśli chodzi o dokonywanie zmian w zadaniu i estetyce projektu lub poprawki błędów w Twojej witrynie, wystarczy, że zrobisz to raz.
Ulepszone wrażenia użytkownika

Właściciele witryn powinni priorytetowo traktować wygodę użytkownika. Witryna, za którą odpowiadają, powinna zapewniać łatwość nawigacji, aby ludzie chętnie odwiedzali Twoją witrynę ponownie. Witryna, która ładuje się wolno na urządzeniu mobilnym lub obrazy o niskiej rozdzielczości, może sprawić, że Twoja firma będzie wyglądać nieprofesjonalnie dla odwiedzających.
Nieprofesjonalna firma nigdy nie zdobędzie niczyjego zaufania. Nie ma wątpliwości, że responsywny projekt zaoferuje użytkownikom improwizowane doświadczenie, które zmotywuje ich do dania Twojej firmie odpowiedniej szansy. Treść można przeglądać szybciej, eliminując powiększanie i przewijanie, co daje znacznie bardziej pozytywne wrażenie w umysłach odwiedzających.
optymalizacja wyszukiwarki

Strategia SEO pomaga poprawić pozycję firmy w Google, pojawiając się wyżej na stronach wyszukiwania Google. Gdy zbliżysz się do najlepszych wyszukiwań, tym większe będą Twoje szanse na pozyskanie klientów.
Jak wspomniano, Google priorytetowo traktuje witryny przyjazne dla urządzeń mobilnych pod kątem optymalizacji pod kątem wyszukiwarek. Oznacza to, że responsywny projekt może pomóc w SEO. Skuteczność responsywnego projektowania stron internetowych może pomóc w zwiększeniu pozycji w wyszukiwarkach w ramach holistycznej strategii SEO.
Łatwość zarządzania

Większość firm, zwłaszcza tych mniejszych, jest zajęta prowadzeniem działalności i nie może regularnie aktualizować swoich witryn internetowych. Jednak korzystając z responsywnego projektu, możesz obsłużyć każdy aspekt swojej witryny, co oznacza, że możesz samodzielnie wprowadzać zmiany, szybko i łatwo. Ponadto, jeśli masz tylko jedną witrynę, łatwiej będzie zarządzać innymi elementami marketingowymi.

Może Cię zainteresować: Jak projektować strony internetowe za pomocą lepszych narzędzi do prototypowania, które mogą zautomatyzować proces dla projektantów?
Najlepsze frameworki CSS do responsywnego projektowania stron internetowych
Teraz czas na omówienie wyczekiwanego tematu tego wpisu na blogu. W tym miejscu staraliśmy się wymienić różne autentyczne i responsywne frameworki HTML i CSS do projektowania stron internetowych, które będą dostępne w nadchodzących latach. Istnieje lista wielu frameworków CSS, które są darmowymi i niezawodnymi open source.
Niezaprzeczalnie może to stać się wyzwaniem, gdy spróbujemy przeprowadzić pełną analizę porównawczą wśród responsywnych frameworków do projektowania stron internetowych. Tak samo, istnieją pewne funkcje, które idealnie pasują do szybszego projektowania i szczuplejszych stron internetowych, az drugiej strony niektóre frameworki mogą zapewniać szeroki zakres funkcji i wtyczek. Mogą być jednak nieporęczne i trudniejsze w użyciu. Aby naprawdę łatwo było dokonać wyboru, dostępny jest pełny przegląd kilku popularnych frameworków.
Bootstrap

Bootstrap Framework to szeroko znany framework HTML, CSS, JS, który doskonale nadaje się do tworzenia responsywnych projektów internetowych, które są również przyjazne dla urządzeń mobilnych. Bootstrap to wydajny i łatwy sposób tworzenia front-endowych stron internetowych. Aby ułatwić Ci pracę, udostępniają obszerną dokumentację, prezentacje i przykłady. Bootstrap 5 robi kilka istotnych rzeczy inaczej niż Bootstrap 4, w tym nie obsługuje już jQuery i zawiera obsługę RTL.
Bootstrap to świetna opcja dla twórców stron internetowych, ponieważ zawiera gotowe komponenty i klasy narzędzi. Oprócz darmowych i premium szablonów bootstrap, istnieje również kilka zestawów interfejsu użytkownika i szczegółów w Internecie, których można użyć do tworzenia stron internetowych.
Tachiony

Tachyony to inna odmiana bibliotek CSS opartych na narzędziach, które mogą z łatwością podnosić ogromne generacje szerokiego zakresu atrybutów stylu, dlatego nie powinieneś sam pisać wielu CSS. Jeden ze specjalnych stylów Tachionów jest lekki, co daje mieszane korzyści, ponieważ nie potrzebujesz dodatkowej konfiguracji. Ci, którzy potrzebują prostej w użyciu biblioteki narzędziowej, mogą uznać tę bibliotekę za pomocną.
Fundacja

Jako framework frontendowy warto również zwrócić uwagę na Foundation. Oprócz tworzenia bezproblemowych stron internetowych może również tworzyć aplikacje mobilne i internetowe oraz szablony wiadomości e-mail. Przeciętny nowy użytkownik nie będzie miał problemu z nauczeniem się Foundation i korzystaniem z niej od razu. Oprócz multimediów, kontenerów bibliotecznych, nawigacji, układu itp. ta wyjątkowa platforma zawiera również wiele innych komponentów. Ponadto obszerna lista wtyczek dostępnych w Foundation pozwala programistom wybrać tę, która najlepiej odpowiada ich potrzebom.
Projektowanie materiałów dla Bootstrap

Oparty na Bootstrap, MDB jest wstępnie skonfigurowany z wyglądem i stylem Material Design. Zapewnia doskonałą obsługę CSS i jest kompatybilny z różnymi odmianami frameworków JavaScript, takimi jak jQuery, Vue, Angular i React. Biblioteka jest całkowicie bezpłatna dla wszystkich. Dostępny jest jednak plan premium z motywami, gotowymi szablonami i dedykowaną pomocą dla klientów biznesowych.
CSS wiatru w tył

Framework Tailwind oferuje nowoczesną procedurę opartą na narzędziach do tworzenia responsywnych witryn. Istnieje możliwość tworzenia nowoczesnych stron internetowych bez konieczności pisania CSS poprzez wykorzystanie biblioteki sekcji użytkowych. Użycie CSS Tailwind do zmniejszenia wymiarów ostatecznego pliku CSS stanie się dla Ciebie korzystne, w przeciwnym razie może skończyć się kolosalnym plikiem, jeśli użyjesz domyślnych ustawień. Jednak programiści preferowali Tailwind ze względu na jego gotowe style projektowania i możliwość dodawania stylów do elementów HTML.
Czysty

Jeśli chodzi o projekty internetowe, Pure wyróżnia się z tłumu. Pure ma niewielkie rozmiary, ponieważ składa się tylko z kilku modułów CSS. Oprócz rozwoju mobilnego system ten obejmuje również minimalny styl. Aplikacja może być zaprojektowana w różnych typach w zależności od wymagań. Oprócz komponentów CSS, Pure zapewnia kompleksowy zestaw funkcji. Ta struktura CSS została również wzbogacona o doskonały moduł dostosowywania, umożliwiający programistom projektowanie ram CSS zgodnie z ich zainteresowaniami i potrzebami.
Montaż

Dzięki obsłudze HTML5 Montage możesz szybko rozpocząć tworzenie nowoczesnych stron internetowych od podstaw. Elementy w Montage pomagają budować skalowalne strony internetowe, które zawierają szeroki zakres funkcji. Ma swoje wyjątkowe cechy, które czynią go niezapomnianym. Dodatkowo posiada deklaratywny model komponentów, deklaratywne wiązanie danych, komponenty wielokrotnego użytku, szablony HTML i wiele innych funkcji. Ponadto te charakterystyczne elementy pozwalają aplikacjom HTML5 działać na wielu urządzeniach, zarówno na komputerach stacjonarnych, jak i smartfonach.
Semantyczny interfejs użytkownika

Od momentu wprowadzenia Semantic UI stał się popularnym frameworkiem. Ponieważ projektowanie semantyczne można łatwo osadzić w innych frameworkach, można łatwo zintegrować przewodniki stylistyczne innych firm. Wśród wielu elementów semantycznych znajdziesz przyciski, elementy nurkowe, kolekcje i moduły ładujące, takie jak bułka tarta, formularze i tak dalej. Dostępna jest wyrafinowana gama modułów, od wyskakujących okienek, przez listy rozwijane, po lepkie kości. Podsumowując, możemy powiedzieć, że Semantic jest jednym z bardzo mocnych frameworków do tworzenia stron internetowych. Ze względu na łatwość użycia jest powszechny wśród programistów.
Może Cię również zainteresować: Dlaczego Twoja firma powinna rozważyć niestandardowe projektowanie stron internetowych?
Podsumowanie!

Opracowanie responsywnej strony internetowej wymaga dobrych ram projektowania stron internetowych, które są niezbędnymi elementami. Każda platforma wymieniona powyżej może być wykorzystana do rozpoczęcia projektu tworzenia stron internetowych, od dobroci HTML5 po podstawy kaskad. Co więcej, pamiętaj, aby wybrać platformę, która najlepiej pasuje do wymagań Twojego projektu, zanim wybierzesz którąkolwiek z nich.
Ten artykuł został napisany przez Helen Ruth. Helen jest utalentowanym starszym projektantem stron internetowych w znanej firmie Sparx IT Solutions. Jej specjalizacją jest tworzenie estetycznych i łatwych w obsłudze stron internetowych. Pisanie i blogowanie to jedne z jej ulubionych zajęć w wolnym czasie.
