Typowe błędy, które utrudniają nawigację w witrynie
Opublikowany: 2016-06-03 Psychologia mówi nam, że mózg jest z natury leniwy.
Psychologia mówi nam, że mózg jest z natury leniwy.
Właśnie dlatego tytuł książki Steve'a Kruga „Nie każ mi myśleć” jest głównym założeniem użyteczności strony internetowej.
Jeśli chcesz zapewnić odwiedzającym dobre wrażenia, aby mogli dokonać konwersji, Twoja witryna nie powinna wymagać od nich dużo wysiłku umysłowego, aby określić, jak zbliżyć się do celu .
Jest to znane jako minimalizowanie obciążenia poznawczego w świecie użyteczności sieci.
Oto kilka utrudnień dla użytkowników sprawnie korzystających z nawigacji:
1. Etykiety bez treści
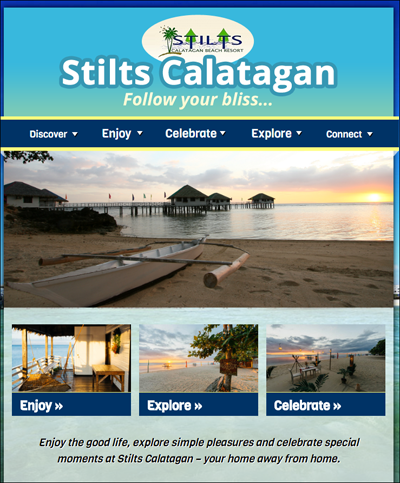
Spójrz na poniższą stronę główną. Załóżmy, że chcesz dowiedzieć się, jakie rodzaje zakwaterowania są dostępne i jakie są stawki w tym ośrodku. Na co byś kliknął?

Rozumiemy, że starają się być urocze, używając słów związanych z wakacjami. Jednak te elementy nawigacyjne nie mają znaczenia dla odwiedzających.
Element nawigacyjny powinien określać oczekiwania użytkowników dotyczące tego, co dzieje się po jego kliknięciu.
Nie ma miejsca na dwuznaczność – etykiety muszą być znaczące i wyraźne.
2. Duża grafika i ruch
Zapamiętaj tę hierarchię, na którą kieruje się uwaga wizualna podczas układania strony:
I. Ruch
II. Grafika
III. Tekst
Ludzki mózg jest przystosowany do patrzenia na ruch.
Za każdym razem, gdy coś się poruszy, użytkownik będzie musiał ponownie się skupić, a to przeszkadza w sprawnym wykonaniu zadania. Elementy takie jak obracające się banery, ze względu na wykorzystanie ruchu, sabotują uwagę użytkownika na elementach, które faktycznie pomagałyby użytkownikom w nawigacji.
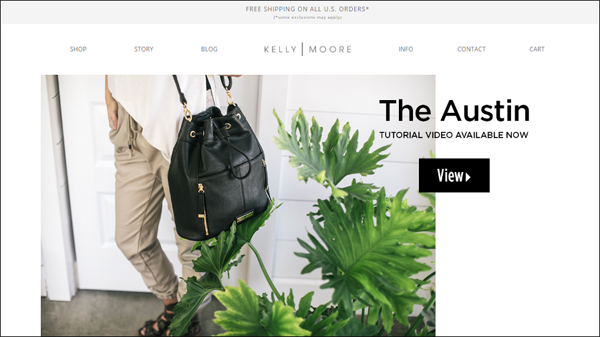
Jeśli na przykład trafisz na stronę główną Kelly Moore, tak naprawdę nie wiesz, o czym jest ta witryna. Większość nieruchomości na górze ekranu zajmuje obracający się baner i nie ma tam sloganu, więc odwiedzający nie będzie miał pojęcia, co można tu kupić lub zrobić.

Ruchoma i duża grafika uniemożliwiają użytkownikom zauważanie elementów nawigacyjnych i zmuszają użytkownika do korzystania z paska nawigacyjnego, a nie z treści strony.
Unikaj więc dużych grafik lub ruchu, chyba że bezpośrednio wspierają Twoje główne wezwanie do działania (CTA).
Na przykład w przypadku hotelu lub ośrodka sensowne może być posiadanie dużych zdjęć, aby zaprezentować funkcje lub udogodnienia. Jednak te elementy nie powinny przeszkadzać użytkownikom w efektywnej nawigacji.
Suwaki nie działają. Oto elementy, które muszą znajdować się na Twojej stronie głównej.
Kliknij tutaj, aby przeczytać Zapomnij o suwakach: oto, co musi być widoczne na Twojej stronie głównej.
3. Określone produkty na stronie głównej
Kiedy prezentujesz losowe pozycje na swojej stronie głównej, nawet jeśli są Twoimi bestsellerami, tak naprawdę tylko zgadujesz, czego chce klient (chyba że robisz personalizację programową).
Pamiętaj, że Twoja strona główna musi robić dwie rzeczy:
- Zdobądź zaufanie odwiedzających, aby zostali
- Służyć jako drogowskaz dla reszty witryny
Jako drogowskaz strona główna musi zawierać informacje o wszystkich zadaniach, które mogą wykonać odwiedzający . Musi być w stanie powiedzieć odwiedzającemu, co może zrobić w witrynie.
Treść w treści strony głównej powinna odzwierciedlać główne opcje nawigacji dostępne u góry. Użytkownicy najpierw patrzą na treść strony; kiedy to ich zawiedzie, wtedy patrzą na pasek nawigacyjny.
Mając określone produkty, które zajmują treść strony głównej, utrudniasz nawigację.
Jeśli na przykład prowadzisz witrynę e-commerce, powinieneś wizualnie przedstawić różne kategorie produktów, aby odwiedzający od razu wiedzieli, co można kupić w Twojej witrynie.
4. Brak wizualnych elementów oznaczających afordancję
Jeśli element może być przedmiotem interakcji, musi być wizualnie oczywiste, że można z nim wejść w interakcję.
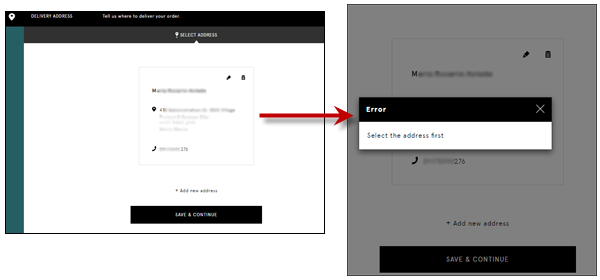
Na przykład w poniższym przepływie kasy nie ma znaczenia, że całe pole adresu jest punktem aktywnym, który należy kliknąć. Ponieważ wydaje się, że poza „Zapisz i kontynuuj” nie ma żadnego innego elementu, który można kliknąć, użytkownik założy, że jest to jedyne działanie, które musi wykonać, aby przejść dalej.


Czynności, które odwiedzający muszą wykonać, muszą być wizualnie wyróżnione , aby nie zostały pominięte.
5. Przedmioty w niestandardowej lokalizacji
Ludzki mózg, będąc leniwym, często używa skrótów.
W sieci, gdy użytkownicy nie znajdują rzeczy tam, gdzie się ich spodziewają, zwiększa to obciążenie poznawcze. Sprawiasz, że użytkownicy myślą.
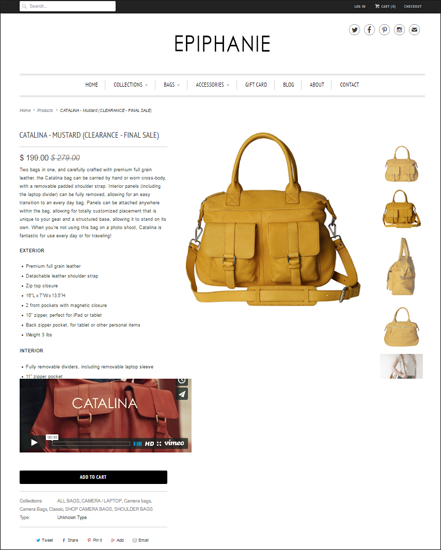
Na przykład ta strona ze szczegółowymi informacjami o produkcie łamie przewidywalność o…
- … umieszczając opis po lewej stronie i obrazek po prawej. Tradycyjnie jest na odwrót. (I to jest zoptymalizowane pod kątem czytania i skanowania od lewej do prawej).
- … za bardzo wciśnięty przycisk CTA.

Wydaje się, że ta strona jest przeznaczona tylko dla bardzo zmotywowanych kupujących , ponieważ przycisk „Dodaj do koszyka” jest niejasny – znajduje się znacznie poniżej części po przewinięciu, a kolor zlewa się z resztą witryny.
Pamiętaj, że „Dodaj do koszyka” to najważniejszy element strony Twojego produktu. Upewnij się, że odróżniasz go od reszty witryny i znajduje się tam, gdzie spodziewają się go użytkownicy.
(Rozważ przypięcie lub powtórzenie CTA – nie powinno być ekranów bez działań, które użytkownik może wykonać).
Błędem jest również umieszczanie ostrzeżeń lub przycisków akcji w zupełnie innym obszarze strony w stosunku do tego, nad czym pracuje użytkownik.
Jeśli masz na przykład formularz, pamiętaj, że ludzie nie zawsze wypełnią go poprawnie. Gdy przegapią jakieś pole, upewnij się, że komunikat o błędzie jest blisko tego interaktywnego elementu, który przegapili. Jeśli jest to długa forma, nie pozwól, aby użytkownik szukał obszaru, w którym popełnił błąd.
6. Niejasny przycisk akcji
Opowiedz jak najdokładniej, co robi przycisk.
Podobnie jak w przypadku wszystkich innych elementów nawigacyjnych, przycisk CTA powinien dokładnie informować użytkownika, co otrzymuje, klikając go.
Oznacza to, że przycisk nie powinien po prostu mówić „Kontynuuj”, „Kontynuuj”, „Rozpocznij” lub „Prześlij”.
Powinien dopełnić tę frazę (z perspektywy użytkownika):
"Chcę __________. “
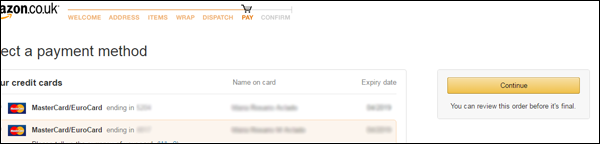
Jest to szczególnie ważne w procesie realizacji transakcji, gdy klient chce wiedzieć, czy „Kontynuuj” oznacza, że nadal może przejrzeć swoje zamówienie, czy też zostanie obciążony kosztami zakupu.
Amazon.co.uk rozpoznaje ten niepokój, wyjaśniając niejasny przycisk „Kontynuuj”, dodając „Możesz przejrzeć to zamówienie, zanim będzie ostateczne”.

7. Brakujące bułki tartej
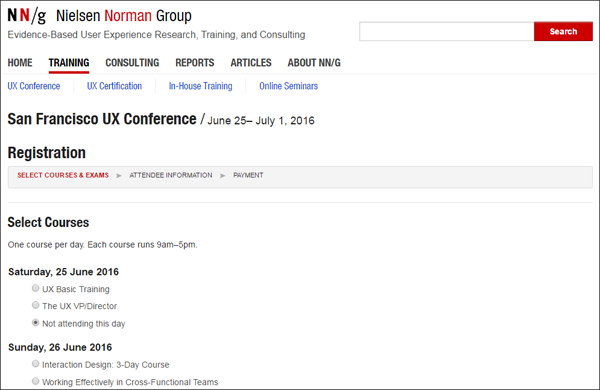
Strony powinny mieć tytuł wskazujący, że jest ona powiązana z czynnością, którą wcześniej wykonał użytkownik. To upewnia ich, że są na dobrej drodze.
Na przykład grupa Nielsen Norman wyraźnie wyświetla nazwę i datę konferencji po wybraniu kursu.

Zdziwiłbyś się, jak niewiele organizacji – nawet firm zaprojektowanych z myślą o użyteczności sieci – nie przestrzega tej prostej zasady użyteczności.
Twoi goście są leniwi
Jeśli sprawisz, że Twoi użytkownicy pomyślą – jeśli wytrącisz odwiedzających z trybu autopilota – zazwyczaj gra się kończy, chyba że Twój użytkownik jest wyjątkowo zmotywowany.
Nie wpadnij w tę pułapkę.
Z tego samego powodu możesz wiele zrobić, aby zmaksymalizować swoje szanse na konwersję. Jeśli upewnisz się, że Twoje etykiety są wyraźne i wyraźne, trzymasz się z dala od dużych grafik i ruchu, wykorzystujesz swoją stronę główną jako drogowskaz, wykorzystujesz oznaczenia do działań użytkowników, unikasz niejasnych etykiet i brakujących okruchów chleba, będziesz mieć przewagę nad konkurencją .