Wiodące trendy w projektowaniu stron internetowych i antytrendy, na które należy zwrócić uwagę w 2022 r.
Opublikowany: 2021-11-15Zawartość
- Co oznacza projektowanie stron internetowych dla biznesu e-commerce?
- Jakie aspekty projektowania stron internetowych wpływają na sprzedaż w e-commerce?
- Kroki do świetnego projektowania stron internetowych
- Definicja celu
- Identyfikacja zakresu
- Wybór platformy
- Tworzenie mapy witryny/modelu szkieletowego/makiety/prototypu
- Nadchodzące trendy w projektowaniu stron internetowych na rok 2022
- Najlepsze nowe trendy w projektowaniu stron internetowych 2022
- Ciągłe trendy w projektowaniu stron internetowych
- Anty-trendy w projektowaniu stron internetowych
- Inspirujące przykłady projektowania stron internetowych
- Adidas - CHILE 20
- Punkt
- 2°C ZIEMIA
- Studia przypadków projektowania stron internetowych w e-commerce autorstwa Dinarys
- Frou Frou
- Budu Sushi
- Czy jesteś gotowy na olśniewające zmiany w projektowaniu stron internetowych w 2022 roku?
Użytkownicy odwiedzają codziennie wiele stron internetowych. Aby przyciągnąć ich uwagę, ważne jest, aby odwiedzane przez nich strony były wizualnie wyjątkowe. Doświadczenia cyfrowe i oczekiwania użytkowników zmieniają się każdego dnia; niektóre trendy stają się przestarzałe, inne stają się silniejsze i pojawiają się nowe. Projektanci i przedsiębiorcy powinni wziąć pod uwagę najnowsze trendy i włączyć je do swoich projektów, aby wyróżnić się z tłumu.
Porozmawiajmy o tym Masz na myśli projekt?
Szukasz sposobów na unowocześnienie swojej strony internetowej? Czy chcesz poznać najnowsze trendy w projektowaniu stron internetowych, które pomogą Ci przyciągnąć odwiedzających i przekształcić ich w klientów? Co szykuje dla nas rok 2022 pod względem tych trendów? Nasi eksperci wybrali najbardziej zawrotne z tych trendów i są gotowi o nich opowiedzieć!
Co oznacza projektowanie stron internetowych dla biznesu e-commerce?
Czy wiesz, że 94% pierwszych wrażeń użytkowników jest związanych z projektowaniem stron internetowych? Oznacza to, że posiadanie udanego projektu pozytywnie wpłynie na wizerunek firmy i bezpośrednio wpłynie na konwersję. Dlaczego to?
Zademonstrujemy to poprzez międzynarodowe ustalenia branżowe, ponieważ wiele miarodajnych studiów przypadku jest powszechnie dostępnych.
Po pierwsze, wieloletni McKinsey przeprowadził badanie, które określiło, w jaki sposób i gdzie wyrażana jest wartość designu dla firm.
Po zbadaniu 300 różnych firm w ciągu pięciu lat, McKinsey stwierdził: „Projekt pomaga wyróżnić się na tle konkurencji i ostatecznie zwiększyć zyski”. Kompleksowa analiza danych wykazała dokładnie, w jaki sposób różne podejścia do projektowania doprowadziły do dobrych wyników finansowych w firmach, które badał McKinsey. Konsultant ds. zarządzania podzielił te podejścia na cztery grupy i opracował jeden indeks, aby zademonstrować ekonomiczny efekt projektowania. Stwierdzono, że wyniki finansowe firm o najwyższej wartości MDI znacznie przewyższają wyniki firm o niższej wartości indeksu.
Jakie aspekty projektowania stron internetowych wpływają na sprzedaż w e-commerce?
Badania pokazują, że istnieje silny związek między atrakcyjnym, nowoczesnym designem a wzrostem sprzedaży. Oczywiście projektowanie wizualne wpływa na dochody firmy w różnym stopniu iw różnych obszarach. Ale zależność jest obserwowana niezależnie od rodzaju działalności i wielkości firmy.
Można to zademonstrować na przykładzie zasady 10 sekund, która odzwierciedla czas potrzebny na przyciągnięcie uwagi odwiedzającego przez zasób.
Jakie aspekty projektowania stron internetowych zasługują na największą uwagę?
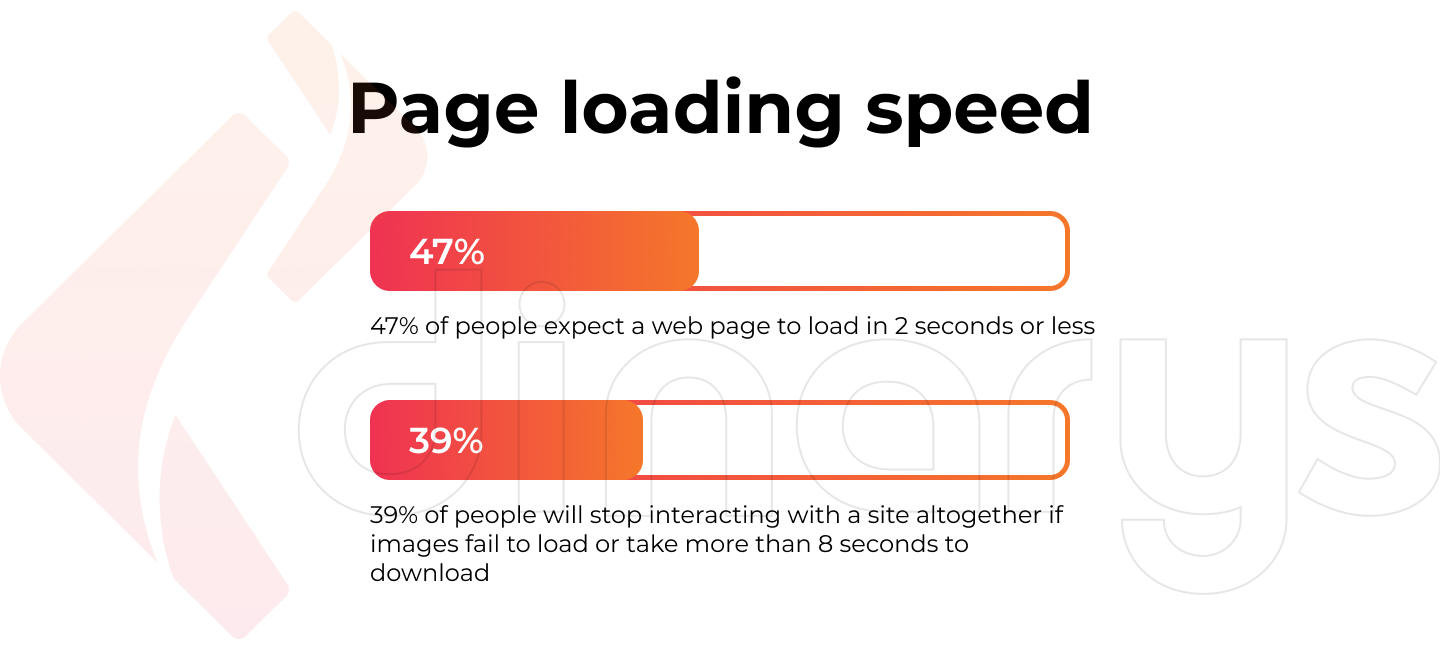
Szybkość ładowania strony
Wielu użytkowników formułuje opinię o witrynie na podstawie szybkości, z jaką się ładuje, a sformułowanie wniosku zajmuje im zaledwie pół sekundy.
- 47% ludzi oczekuje, że strona internetowa załaduje się w ciągu 2 sekund lub mniej.
- 39% osób całkowicie przestanie wchodzić w interakcję z witryną, jeśli obrazy nie zostaną załadowane lub pobranie trwa dłużej niż 8 sekund.
Kluczowe punkty
Użytkownicy z każdym dniem stają się coraz bardziej zaawansowani. Chcą, aby ich potrzeby były zaspokajane natychmiast i wiedzą, że większość witryn ładuje się szybko. Jeśli więc strona trwa zbyt długo, po prostu ją opuszczą i przejdą do następnej wymienionej przez wyszukiwarkę.

Przeczytaj także na naszym blogu: Wskazówki dotyczące wyboru narzędzia do testowania szybkości witryny
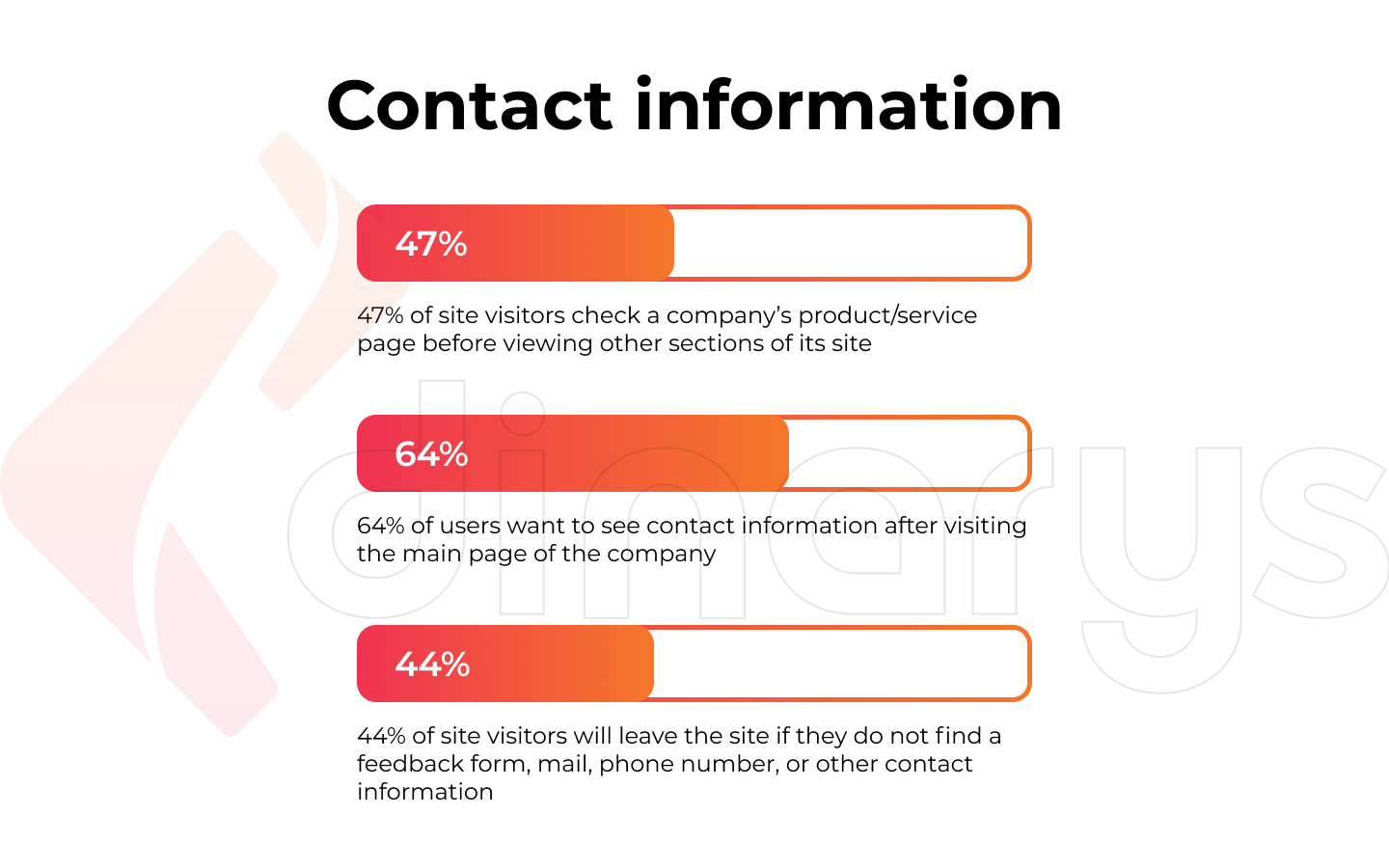
Informacje kontaktowe
Użytkownik powinien mieć możliwość skontaktowania się z firmą w przypadku jakichkolwiek pytań lub problemów. Dostępność informacji kontaktowych odgrywa w tym prawdopodobnie najważniejszą rolę.
- 47% odwiedzających witrynę sprawdza stronę produktu/usługi firmy przed wyświetleniem innych sekcji witryny.
- 64% użytkowników chce zobaczyć dane kontaktowe po odwiedzeniu strony głównej firmy.
- 44% odwiedzających witrynę opuści witrynę, jeśli nie znajdą formularza opinii, adresu e-mail, numeru telefonu lub innych informacji kontaktowych.

Kluczowe punkty
Twoje dane kontaktowe mają ogromne znaczenie dla Twoich użytkowników. Chcą mieć możliwość szybkiego i łatwego znajdowania potrzebnych informacji. Nie używaj „ryz” tekstu; zamiast tego podziel go na akapity lub bloki semantyczne. Dodaj wizualne akcenty, użyj list, cytatów, tabel lub innych atrybutów formatowania. Musisz podzielić swoje treści na małe sekcje i wyraźnie oznaczyć każdą z nich. Da to użytkownikom poczucie kontroli nad procesem przeglądania i znacząco oszczędzi ich czas.
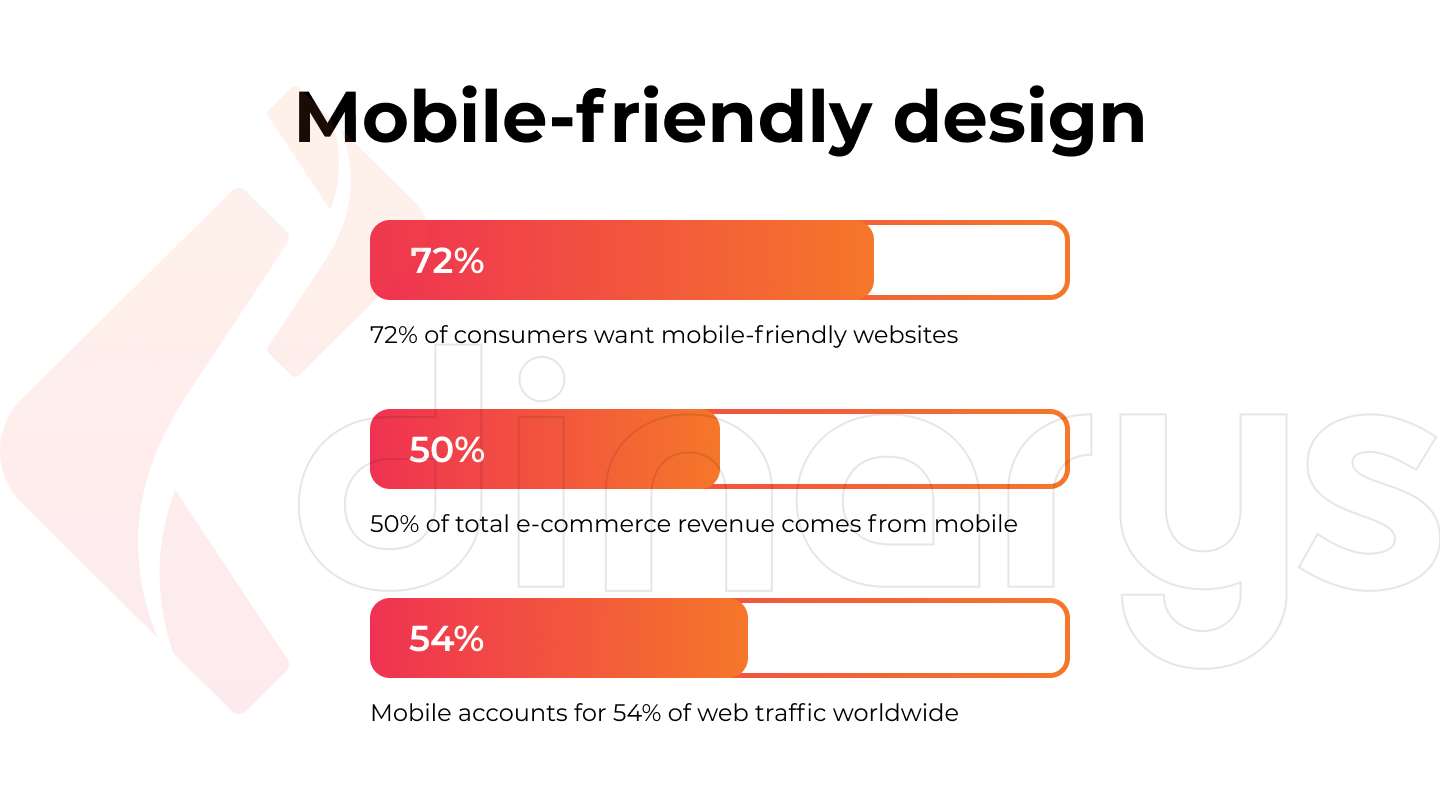
Projekt przyjazny dla urządzeń mobilnych
Wraz z rosnącą liczbą użytkowników tabletów i urządzeń mobilnych wzrosło również znaczenie projektowania przyjaznego dla urządzeń mobilnych. Odwiedzający preferują usługi z najwygodniejszą treścią i szybką nawigacją.
- 72% konsumentów chce witryn przyjaznych dla urządzeń mobilnych.
- 50% przychodów z e-commerce pochodzi z urządzeń mobilnych.
- Mobilność odpowiada za 54% ruchu w sieci na całym świecie.
Kluczowe punkty
Wraz z postępem technologii mobilnej użytkownicy coraz częściej wchodzą w interakcję z witrynami mobilnymi. Chociaż laptopy/komputery stacjonarne wciąż są poszukiwane, smartfony szybko nadrabiają zaległości i przewyższają je w niektórych segmentach.

Przeczytaj też: Responsywne vs Adaptive Web Design. Co jest lepsze dla elastyczności Twojej witryny?
Kroki do świetnego projektowania stron internetowych
Właściwy projekt strony internetowej rozwiąże kilka problemów. Na przykład pomoże ludziom lepiej zrozumieć Twój produkt/usługę, stworzyć więcej emocjonalnych połączeń i poprawić interakcję. Jednak sukces projektu strony internetowej zależy wyłącznie od sposobu łączenia elementów, takich jak kolor, czcionka i tekstura. Dlatego bardzo ważne jest dokładne zrozumienie każdego z nich. Poniżej przedstawiono krok po kroku proces projektowania stron internetowych w Dinarys.
Definicja celu
Istotnym elementem tworzenia zasobu internetowego jest określenie jego celu, ponieważ ważne jest, aby zrozumieć, dlaczego i dla kogo go tworzysz. Ponadto projektanci stron internetowych powinni rozumieć, czego klienci oczekują od strony internetowej przyszłej firmy.
Zanim utworzysz plan terenu, powinieneś znaleźć odpowiedzi na następujące pytania:
- Jaki jest cel tej witryny?
- Jakie treści zostaną na nim opublikowane?
- Jakich metod interakcji z publicznością należy się spodziewać?
Jasne zrozumienie odpowiedzi na te pytania pozwoli Ci zaprojektować strukturę i wygląd strony.
Identyfikacja zakresu
Poszukiwanie zakresu to jeden z najtrudniejszych kroków w całym procesie tworzenia strony internetowej. Skala i zakres prac nad projektem może być płynny i zmieniać się w zależności od różnych czynników podczas tworzenia strony internetowej.
Określ zakres swojej pracy:
- Oś czasu projektu
- Całkowita liczba stron internetowych
- Funkcje do wykorzystania na stronie
Te informacje pomogą Ci osiągnąć cele Twojej witryny bez żadnych problemów.
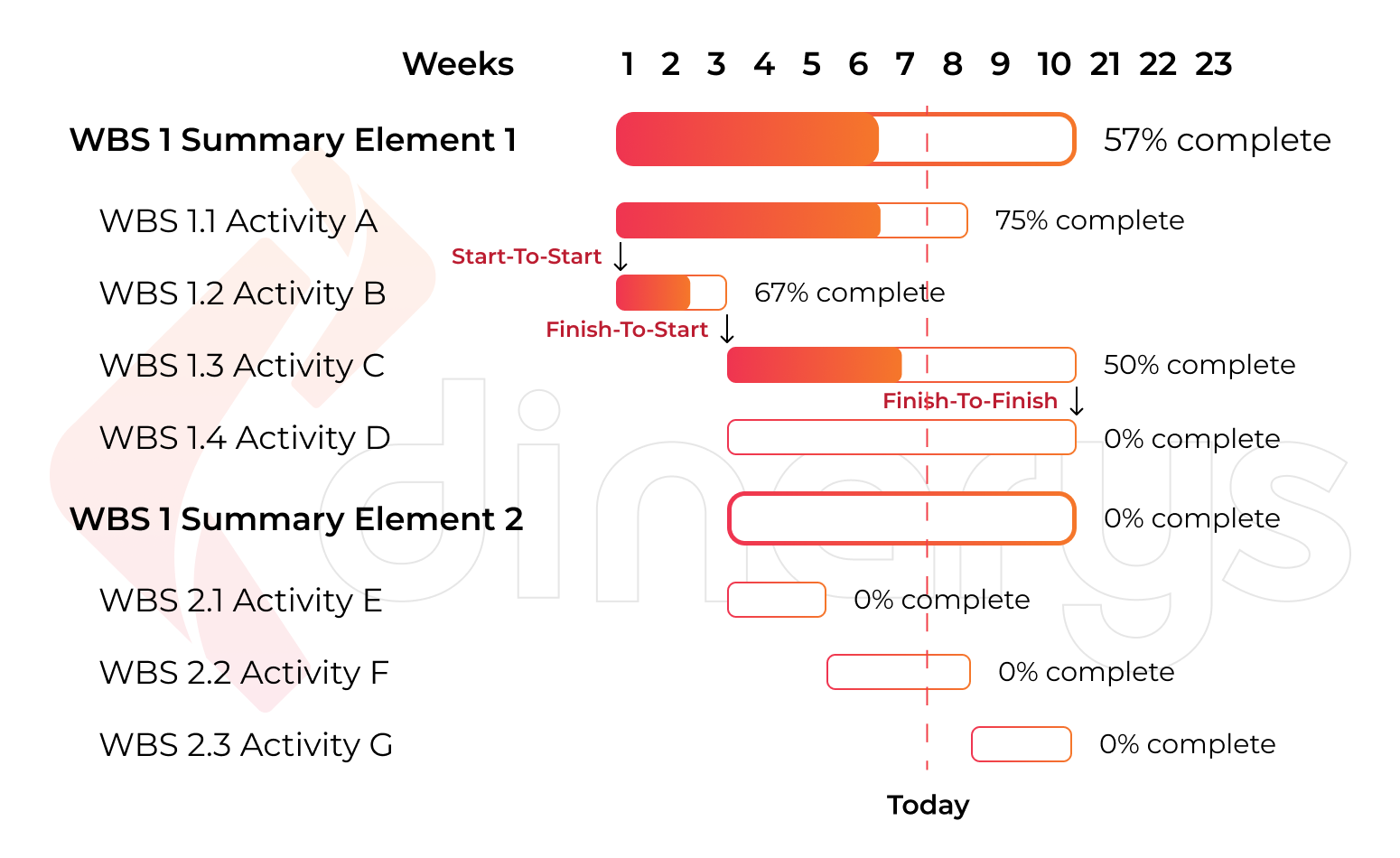
Rada! Aby dotrzymać terminów i stworzyć realistyczny harmonogram projektu, radzimy skorzystać z wykresu Gantta. Jest to narzędzie, które pomoże Ci zilustrować plan i harmonogram Twojego projektu.

Diagram Gantta przedstawia realistyczny harmonogram projektu i pomaga ustalić granice i osiągalne ramy czasowe. Jest to wykorzystywane jako punkt odniesienia nie tylko dla zespołu programistów, ale także dla samych klientów.
Wybór platformy
Kiedy pojawia się pomysł stworzenia dobrej strony internetowej, należy zadać pytanie, którą platformę wybrać. Istnieje wiele odmian CMS. Bazując na naszym bogatym doświadczeniu w rozwoju e-commerce, możemy polecić najlepsze opcje budowy Twojej strony: Magento lub Shopware.
Magento i Shopware są znane z tego, że są solidnymi i wysoce skalowalnymi rozwiązaniami programowymi, które umożliwiają przedsiębiorcom tworzenie i efektywne zarządzanie e-biznesem. Krótko mówiąc, Shopware jest idealnym rozwiązaniem dla małych i średnich firm, ponieważ jest łatwiejszy i tańszy w obsłudze. Z drugiej strony Magento jest lepiej dopasowane do potrzeb średnich i dużych przedsiębiorstw, które nie boją się dokonywać inwestycji finansowych.
Aby lepiej zrozumieć ten temat, przeczytaj: Shopware 6 vs Magento 2: Czy nowy gracz może zdetronizować wiodący CMS?
Tworzenie mapy witryny/modelu szkieletowego/makiety/prototypu
Mapa witryny stanowi podstawę każdej (dobrze zaprojektowanej) witryny. Pomaga projektantom stron internetowych zrozumieć architekturę informacji i wyjaśnia relacje między różnymi stronami i elementami treści. Budowanie strony internetowej bez mapy witryny jest jak budowanie domu bez planu i jest mało prawdopodobne, aby się udało.
Kolejnym krokiem po mapie witryny jest stworzenie makiety , czyli szczegółowego, czarno-białego planu strony dla witryny. Tutaj zarysowany jest układ elementów, w tym przyciski, obrazy i tekst. Nie pełni w serwisie żadnej podstawowej funkcji; potrzebne jest raczej określenie, jaka treść zostanie zlokalizowana. Model szkieletowy i dyskusja nad nim mogą służyć jako przygotowanie do zestawu narzędzi (TK). Chociaż model szkieletowy nie zawiera żadnych końcowych elementów projektu, wyznacza ostateczny wygląd witryny.
Następnie pojawia się makieta , która jest wizualną wersją makiety. Dzięki niemu pojawiają się kolory, wybierane są obrazy, brana jest pod uwagę typografia i ewoluuje w atrakcyjny obraz rzeczywistej witryny. Do stworzenia stylu i nastroju projektu potrzebna jest makieta. Przemyśl szczegóły wizualne i uzgodnij je z klientem.
Po makiecie powstaje prototyp . Jest to interaktywna wersja szkieletu, która jest również czarno-biała. W przypadku prototypu nie ma już potrzeby sporządzania notatek na temat jego działania. Aby to zrozumieć, wystarczy kliknąć obszar, który chcesz zapytać. Prototyp służy do koordynowania z klientem lokalizacji bloków i przycisków oraz przeprowadzania testów użyteczności. Co więcej, wygodniej jest napisać TK zgodnie z prototypem niż szkieletem.
Po ukończeniu każdego z tych etapów możemy przejść bezpośrednio do etapu rozwoju:
- Układ i programowanie: nasi specjaliści przetłumaczą oryginalny produkt na stronę HTML, aby uzyskać układ witryny. Ta procedura pozwala witrynie dostosować się do dowolnego rozszerzenia ekranu i przeglądarki, która ją otwiera. Następnie programowanie strony przebiega zgodnie z layoutem, łącząc wyniki wszystkich etapów tworzenia strony internetowej i ożywiania opracowanego projektu. Wtedy nasi programiści w końcu uruchomią system. Zapewniają, że wszystkie przyciski na stronie są klikane, linki są aktywne, a użytkownik może kliknąć, aby przejść tam, gdzie musi.
- Testowanie: Wszystkie etapy tworzenia strony internetowej podlegają obowiązkowym testom. Ma to na celu określenie, jak stabilny jest projekt i jak dobrze działa. Zapewniamy dwa rodzaje testowania projektu: testowanie funkcjonalne i testowanie interfejsu użytkownika. Na tym etapie wszystkie nieścisłości i błędy są wykrywane i eliminowane, w tym utracone linki, naruszenie nawigacji i niepoprawny tekst. Po ostatecznym przetestowaniu i wyeliminowaniu wszystkich usterek, witryna jest przenoszona na serwer i jest dostępna za pośrednictwem odpowiedniego linku adresowego. Jednak nawet po tym strony nadal są testowane. Dzięki temu nasze produkty są wysokiej jakości i łatwe w użyciu.
Nadchodzące trendy w projektowaniu stron internetowych na rok 2022
Sukces całej strony internetowej zależy od jakości jej projektu. Dlatego ważne jest, aby podążać za panującymi trendami, aby zrozumieć, które narzędzia stały się modne w tworzeniu witryn, a które są już uważane za przestarzałe, a nawet antytrendowe. Trendy w projektowaniu stron internetowych w e-commerce ciągle się zmieniają, ulepszają i unowocześniają. To, co było w modzie w latach 2016-2017, teraz zwalnia i poddaje się zupełnie nowym trendom. Należy to wziąć pod uwagę, aby nowa strona internetowa była praktyczna i tworzyła właściwe wrażenie firmy, która jest jej właścicielem.
Który z tych trendów zyskuje zatem na znaczeniu w 2022 roku, a o których należy zapomnieć?
Porozmawiajmy o tym Masz na myśli projekt?
Najlepsze nowe trendy w projektowaniu stron internetowych 2022
Zacznijmy od zupełnie nowych trendów w wizualnym i funkcjonalnym projektowaniu stron internetowych. Oto lista innowacyjnych must-have’ów na Twojej stronie na najbliższe kilka lat.
Treści dynamiczne
Użytkownicy oczekują personalizacji na wyższym poziomie w 2022 roku. Aby to osiągnąć, należy dodać do witryny zawartość dynamiczną (znaną również jako treść responsywną). W ten sposób wszystkie Twoje treści zmieniają się w zależności od danych demograficznych, zachowań, preferencji i zainteresowań użytkowników. Na przykład, jeśli dana osoba zmieni lokalizację i podróżuje z Waszyngtonu do Madrytu, zawartość, którą ogląda w Twojej witrynie, będzie inna.
Dzięki tej personalizacji możesz dostarczać użytkownikom ekscytujące i trafne treści. Dzięki dynamicznym treściom możesz również zapewnić im dokładnie takie wrażenia, które zmotywują ich do podjęcia kolejnego kroku w procesie zakupu.
Wizualizacja danych
Ludzie lepiej reagują na treści wizualne niż na słowa i liczby. Na przykład 95% kupujących B2B twierdzi, że chce krótszych i bardziej wizualnych treści. Chociaż większości z nas zależy na informacjach statystycznych, często ich nie rozumiemy, jeśli nie potrafimy ich zwizualizować. Oczywiście lepsze jest pokazywanie niż opowiadanie, więc najskuteczniejszym rozwiązaniem byłoby pokazanie i opowiedzenie.
Wizualizacja danych to nie tylko wykresy i wykresy. W zależności od istotnych informacji użytkownika, możemy wybrać źródła danych i przedstawić je w fascynującym, zwizualizowanym formacie opowieści.
Interfejs głosowy
Globalny rynek technologii głosowych rośnie o 17,2% rocznie i do 2025 r. osiągnie prawie 27 miliardów dolarów. Oznacza to, że coraz więcej osób korzysta z asystentów głosowych do wyszukiwania informacji w Internecie, zamiast ręcznie wpisywać wyszukiwane hasła w Google lub innych wyszukiwarkach. W ciągu ostatnich dwóch lat pisanie głosowe stało się rosnącym trendem, dlatego wprowadzenie interfejsu głosowego do strony internetowej staje się koniecznością. Ponadto technologie konwersacyjne będą ewoluować, aby być coraz częściej wykorzystywane w komunikacji między klientem a firmą.

Tryb ciemny
Twitter był pierwszą siecią społecznościową, która wprowadziła ten trend do swojego projektu, a następnie prawie wszyscy jego rówieśnicy zdecydowali się wskoczyć do pociągu trybu ciemnego, a następnie Apple, który wprowadził tryb ciemny do systemu iOS. Możemy zatem stwierdzić, że tryb ciemny to trend sieciowy, który więcej firm powinno przyjąć na swoje strony internetowe.
Czytaj też: Trendy w e-commerce B2B w latach 2021-2025.
Ciągłe trendy w projektowaniu stron internetowych
Cały czas pojawiają się nowe trendy. Ale co z trendami, które są głęboko zakorzenione w projektowaniu stron internetowych i nie zmieniają się od kilku lat? Oto kilka trendów w projektowaniu stron internetowych, które istnieją od dłuższego czasu i wkrótce nigdzie nie znikną.

Formularze lead generation
Twoja lista e-mailowa jest jednym z najważniejszych zasobów Twojej firmy. Odnosząca sukcesy strona internetowa w 2022 r. musi mieć dobrze przemyślany formularz generowania leadów, który powiększa listę klientów.
Postaraj się, aby formularz był prosty, jeśli chcesz, aby użytkownicy go wypełnili i przesłali do Ciebie. Zapytaj o minimum informacji o kliencie – wystarczy imię i adres e-mail; tylko w niektórych przypadkach będziesz potrzebować wieku, płci lub innych szczegółowych informacji. Najważniejsze, żeby nie przesadzić z żądanymi informacjami.
Chatboty
Korzystanie z chatbotów na stronach internetowych jest niezbędne, zwłaszcza gdy prowadzisz biznes e-commerce. Według jednego z badań 68% konsumentów lubi chatboty, ponieważ zapewniają szybkie odpowiedzi. Od dłuższego czasu są trendem w projektowaniu stron internetowych i prawdopodobnie nigdzie nie pójdą. Jeśli jednak chcesz zachować konkurencyjność, musisz sprawić, by chatboty były bardziej „żywe”. Spróbuj połączyć chatboty wspierane przez sztuczną inteligencję, aby prowadzić bardziej spersonalizowaną rozmowę.
Rozważ przeczytanie: Chatboty e-commerce. Dlaczego potrzebujesz ich do sklepu internetowego?
Wirtualna rzeczywistość
Oczywiście wirtualna rzeczywistość (VR) nie jest nowym trendem w projektowaniu stron internetowych, ale i tak jej znaczenie tylko rośnie. Boom na VR rozpoczął się w 2017 roku i będzie trwał do 2022 roku i później. Ten trend jest niezaprzeczalnym akceleratorem doświadczenia użytkownika. Tworzy potężną emocjonalną interakcję, którą można wykorzystać do bardziej niezawodnego łączenia się z publicznością. Przesuwanie tła lub elementów menu głównego witryny za pomocą VR jest nadal aktualne i dodaje smaku.
Minimalizm
Od 2017 roku deweloperzy aktywnie tworzą płaskie, funkcjonalne interfejsy, które nie są przeładowane szczegółami. Lekkie strony internetowe niezmiennie przyciągają odbiorców i przez długi czas pozostaną w modzie. Zasoby bez zbędnych elementów zawsze przyciągną wysoki poziom lojalności wśród użytkowników. Powód tego jest psychologiczny: im jaśniejszy i prostszy projekt, tym więcej miejsca mają użytkownicy na aktywność umysłową, co prowadzi do większej chęci poznania twoich produktów lub usług.
Interaktywny 3D
3D od dawna jest używane na różnych stronach internetowych i cieszy się dużym zainteresowaniem. Zastosowanie grafiki trójwymiarowej sprawi, że strona będzie modna i ekscytująca, a użytkownicy będą chcieli lepiej przyjrzeć się obrazom. Oznacza to, że poświęcą więcej czasu na Twój zasób, ostatecznie poprawiając jego pozycję w wynikach wyszukiwania.
Aby zagłębić się w temat trendów i popularnych wprowadzeń w Twojej witrynie, zalecamy przeczytanie: Wskazówki dotyczące projektowania UX w e-commerce i najlepsze praktyki.
Anty-trendy w projektowaniu stron internetowych
Trendy w modzie błyskawicznie przenikają do cyfrowego świata. Niestety, mechanizm propagacji jest trochę podobny do zasady domina: jak tylko jeden kawałek upadnie, reszta nastąpi. Podobnie jest w projektowaniu stron internetowych.
Problem polega na tym, że nie wszystkie trendy w modzie zapewniają doskonałe wrażenia użytkownika. Firmy nie mogą lekkomyślnie podążać za trendami i dostosowywać swoje produkty do nich tylko dlatego, że jest na nie teraz popyt. Za każdą decyzją musi leżeć głęboka analiza. Teraz nadszedł czas, aby porozmawiać o tym, co jest przestarzałe i będzie uważane za antytrend w przyszłości. Oto lista rzeczy, których należy unikać podczas projektowania stron internetowych.
Neomorfizm
Neomorfizm to jeden z najbardziej kontrowersyjnych trendów w projektowaniu, łączący elementy skeuomorfizmu i płaskiego stylu. Rezultatem jest interfejs, który przypomina aspekty rzeczywistego świata, ale nadal wygląda trochę inaczej. W 2019 roku zapanował entuzjazm dla wykorzystania neomorfizmu w projektowaniu stron internetowych. Okazało się to jednak niepraktycznym stylem, ponieważ koszt przełożenia pomysłów projektantów na oprogramowanie był wysoki. Co więcej, subtelne cieniowanie wzorów nieamorficznych czyni je nieprzyjaznymi dla użytkownika.
Powody, dla których warto unikać neomorfizmu w projektowaniu stron internetowych, to:
- Niska funkcjonalność.
- Nieprzydatność w jasnym świetle słonecznym.
- Skomplikowana implementacja programistyczna.

Dodatkowa jasność i kontrast
Jasne kolory krzyczą do naszych mózgów: „Uwaga! Niebezpieczeństwo!” Co więcej, jaskrawe kolory odciągają uwagę od informacji na stronie, nawet jeśli jest ich niewiele. Naturalność jest w modzie, także w kolorach.
Powody, dla których należy unikać używania jasnych kolorów:
- Bałagan wizualny
- Zwiększone zmęczenie oczu
- Zwiększone poczucie zagrożenia i niepokoju
Nieskończone przewijanie
Niekończące się przewijanie irytuje odwiedzających, nie pozwalając im zobaczyć „piwnicy” witryny, w której mogą znajdować się ważne informacje, takie jak kontakty, linki do sieci społecznościowych i adresy.
Niewątpliwie przewijanie ma swoje zalety, ale należy się bez niego obejść na stronie głównej, pozostawiając tylko w sekcji treści (np. na blogu).
Przewijanie dezorientuje odwiedzających, którzy chcą podjąć działania, co jest denerwującym czynnikiem. Podczas przeglądania sieci użytkownik w myślach tworzy „zakładki”, zamierzając np. zakupić produkt lub skontaktować się z właścicielem serwisu. Mimo to niekończące się przewijanie nie pozwala na szybki powrót do informacji, które już przeglądałeś.
Powody, dla których warto unikać niekończącego się przewijania, to
- Zmniejszona wydajność.
- Bezużyteczna stopka.
- Problematyczne zakładki i zwroty.
Paralaksa
Zjawisko przewijania paralaksy pojawiło się około czterech lat temu jako modna technika projektowania. Istota metody jest elementarna: przy przewijaniu paralaksy różne warstwy treści poruszają się z różną prędkością podczas przewijania. Czasami może to pomóc w zwiększeniu ruchu w witrynie – ale wzrost ten byłby krótkotrwały.
Przewijanie paralaksy może zaszkodzić promocji witryny, ponieważ wielu projektantów projektuje w ten sposób niekończące się strony. Podobnie jak wady stron z nieskończonym przewijaniem, o których wspomniano powyżej, strony z przewijaniem paralaksy mogą źle się ładować i być tak samo słabo indeksowane. Boty wyszukiwania po prostu nie zawsze indeksują te długie treści.
Powody, aby unikać paralaksy:
- Odebranie produktu
- Zapewnienie niepotrzebnego spektaklu
- Spowolnienie witryny
Automatyczne odtwarzanie filmów i dźwięku
Automatyczne odtwarzanie filmów może być fajne, nie ma co do tego wątpliwości. Ale jeśli Twój film ma dźwięk, zostanie automatycznie odtworzony, gdy użytkownik prawdopodobnie wolałby tego nie robić. Niezależnie od tego, czy jest to spotkanie biznesowe, w autobusie, czy w klasie, nieoczekiwany dźwięk z automatycznie odtwarzanych filmów wywołuje panikę. Nieuchronnie prowadzi to do tego, że użytkownicy opuszczają Twoją witrynę tak szybko, jak to możliwe.
Oprócz tego, że automatyczne filmy są niewygodne dla użytkowników, mogą spowolnić witrynę, co może zmniejszyć jej szanse na wysoką pozycję w Google.
Dlaczego należy unikać automatycznego odtwarzania filmów i dźwięku?
- Użytkownik nie ma wyboru
- To „irytujący marketing”
- Wpływa na czas ładowania
Porozmawiajmy o tym Masz na myśli projekt?
Inspirujące przykłady projektowania stron internetowych
Przeszliśmy przez najważniejsze trendy w projektowaniu stron internetowych w e-commerce i przygotowaliśmy dla Ciebie kilka imponujących przykładów witryn internetowych. Oczywiście estetyka witryny nie jest jedynym warunkiem konwersji użytkowników, ale działa jak pomost do przyciągnięcia klientów i powinien zapobiegać odczuwaniu przez nich potrzeby opuszczenia witryny. Pamiętaj, nowoczesny kreatywny projekt jest przede wszystkim intuicyjny i prosty. Ludzie nie wybiorą ciebie, chyba że dasz im motywację do dokonania takiego wyboru.
Zobacz i zainspiruj się pięknem tych projektów internetowych. Miłego oglądania!
Adidas - CHILE 20
Jeśli kiedykolwiek zamawiałeś ubrania przez Internet, wiesz, jak wysokiej jakości zdjęcia wpływają na Twój wybór przy kolejnych zakupach. Ale Adidas i Foot Locker nie poprzestały na prostych wizualizacjach. W najnowszej wersji kultowej kolekcji CHILE 20 projektanci stworzyli trzy przestrzenie immersyjne z realistycznymi wizualizacjami 3D. Spójrz:

Możesz wybrać model za pomocą machnięcia, a następnie przewinąć, aby spojrzeć na produkt ze wszystkich stron i ocenić jego jakość. Wygląda imponująco. Adidas jak zawsze nie przestaje zadziwiać!
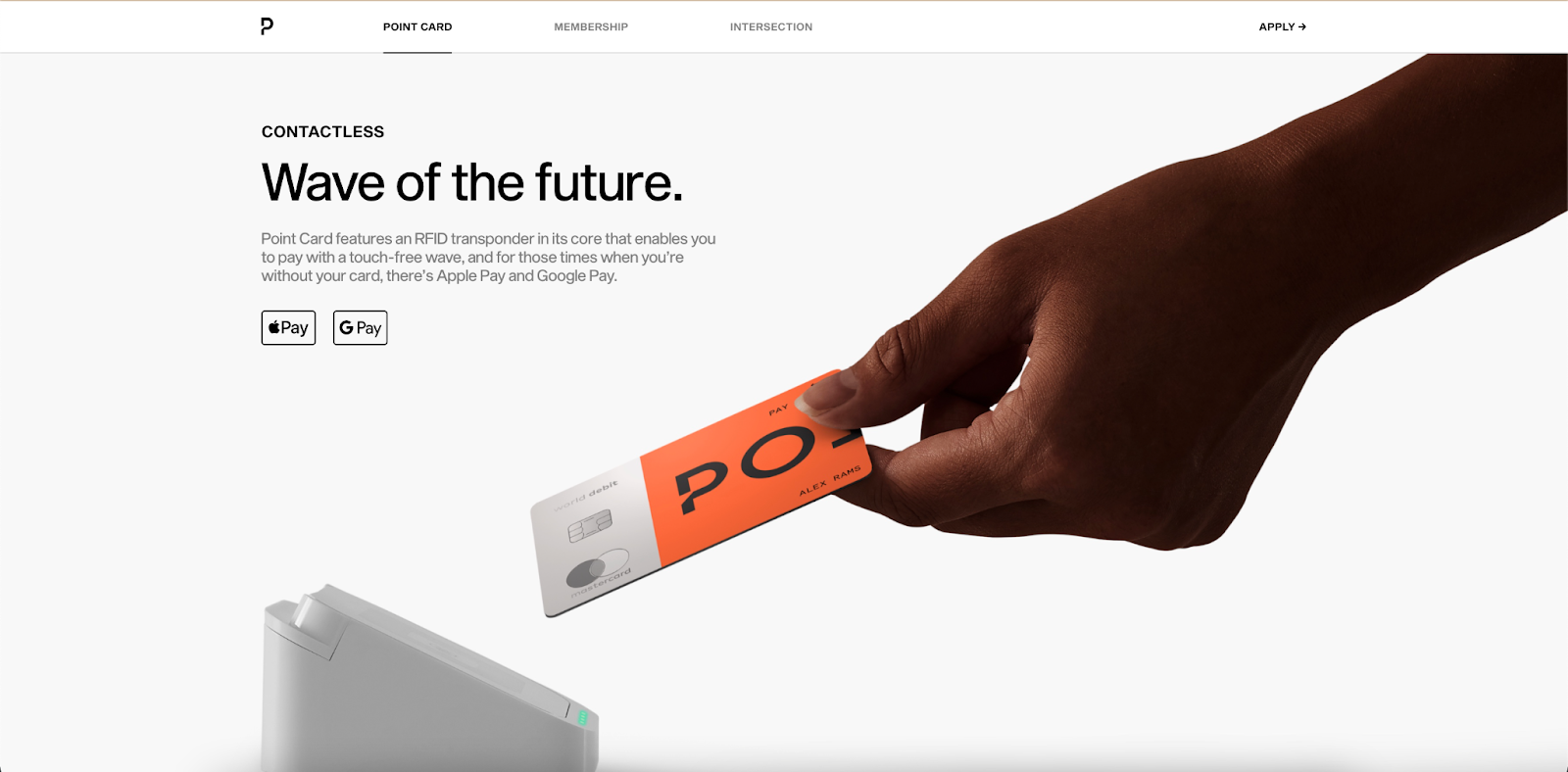
Punkt
Point to aplikacja do karty debetowej i nagrody wydana przez bank o tej samej nazwie w Stanach Zjednoczonych. Podążając za linkiem zauważysz, jak prezentowana jest kolorystyka, jak atrakcyjny jest design kart, a treść zdjęć jest przemyślana. Wrażenia z interakcji z witryną są nierealne. Przepływ jest płynny i precyzyjny, co pozwala użytkownikowi na interakcję z intuicyjną stroną internetową.

2°C ZIEMIA
2°C EARTH to wizualny przewodnik po pięciu popularnych miejscach turystycznych, których dziedzictwo naturalne i kulturowe jest zagrożone przez zmiany klimatyczne. Autor projektu postanowił wyobrazić sobie, jak zmieni się Ziemia w wyniku wzrostu globalnej temperatury o 2 stopnie Celsjusza, i wzywa użytkowników do zastanowienia się nad konsekwencjami globalnego ocieplenia.

Na szczególną uwagę zasługuje tekst i typografia. Ale główną cechą jest oczywiście to, jak przewodnik przełącza się między teraźniejszością a przyszłością. Jeśli przesuniesz stronę w lewo, wszystkie zdjęcia zostaną zniekształcone, a tytuły i treść tekstu zmienią się, na przykład:
- Rainforest of the Oceans (obecnie)
- Miasta-widmo oceanów (przyszłość)
Site Survey 2°C EARTH to wolumetryczne interaktywne doświadczenie. Ta strona zasługuje na to, by znaleźć się na liście inspirujących!
Studia przypadków projektowania stron internetowych w e-commerce autorstwa Dinarys
Dobrze przemyślane doświadczenie użytkownika i atrakcyjny wygląd to kluczowe cechy każdego odnoszącego sukcesy sklepu e-commerce. Niezależnie od tego czeka Cię ciężka walka o zwiększenie sprzedaży. A jak zapewnić wspaniałe wrażenia użytkownika? Dinarys wie jak! Tworzymy najlepsze rozwiązania e-commerce, a nasze projekty tylko to potwierdzają. Chcielibyśmy przedstawić Państwu dwa nasze udane projekty o niesamowitych projektach, z których jesteśmy bardzo dumni.
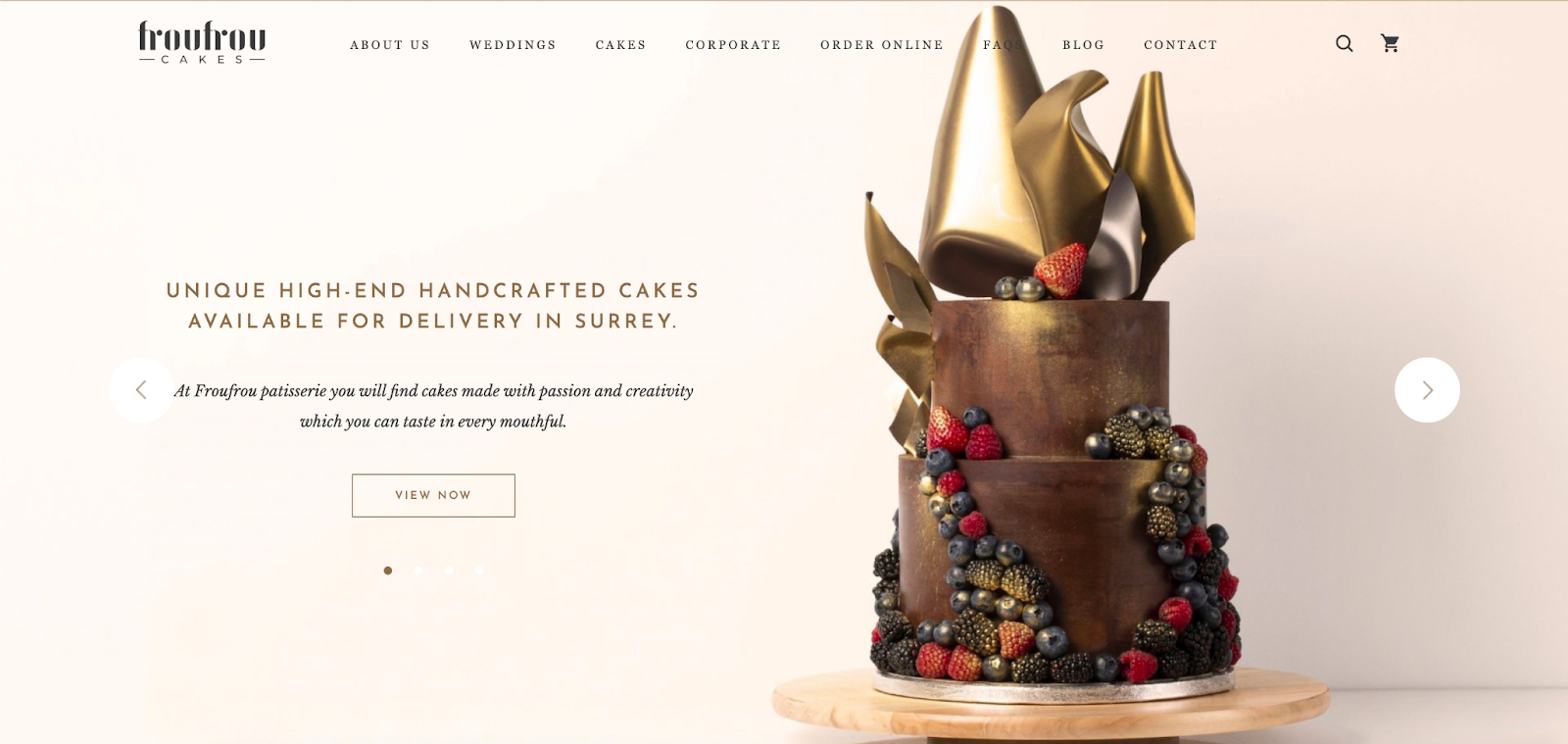
Frou Frou
Frou Frou to sklep internetowy, który sprzedaje ciasta. Początkowo klient miał biznes offline i prostą stronę internetową do prezentacji piekarni. Chcieli jednak dodać nowe funkcje do strony internetowej i przeprojektować ją, aby była bardziej przyjazna dla użytkownika i wygodna.

Co zrobiliśmy:
- Podkreślono potrzebną podstawową funkcjonalność sklepu piekarniczego.
- Utworzono nową stronę internetową (ponieważ istniejącej nie można było modyfikować z wymaganą funkcjonalnością).
- Opracował unikalny projekt w stylu i kolorystyce marki.
W efekcie klient otrzymał w pełni działający sklep internetowy ze wszystkimi wymaganymi funkcjonalnościami. Jesteśmy dumni z tego projektu i jego „pysznego” designu. Wygląda imponująco, prawda?
Budu Sushi
Budu Sushi to azjatycka restauracja w Odesie na Ukrainie, której właściciele mieli problem z przedsiębiorstwem offline, które nie przynosiło żadnych dochodów. Chcieli zbudować obecność w Internecie i przyszli do nas z pomysłem stworzenia szybkiej i prostej usługi, która pozwoliłaby użytkownikom wygodnie składać zamówienia na jedzenie i napoje. Ponadto konieczne było zautomatyzowanie sposobu przetwarzania danych o zamówieniach, aby zmniejszyć obciążenie call center.
Co zrobiliśmy:
- Zdefiniowano wspólną i niezbędną funkcjonalność dla serwisu dostaw żywności.
- Stworzył niepowtarzalny i prosty projekt.
- Zintegrowano system z 1C do przetwarzania zamówień ze strony internetowej.
- Wdrożył program lojalnościowy dla klientów.
- Zintegrowana funkcja franczyzy.
- Przyjęto LiqPay do płatności online.

W rezultacie nasz zespół z powodzeniem zdigitalizował biznes restauracyjny offline, opracowując stronę internetową do zamawiania jedzenia. Posiadamy intuicyjną stronę internetową opartą na wszystkich standardach user experience.
Czy jesteś gotowy na olśniewające zmiany w projektowaniu stron internetowych w 2022 roku?
Po przeanalizowaniu wszystkich informacji zawartych w tym artykule możemy stwierdzić, że projektowanie stron internetowych ma na celu przede wszystkim zwiększenie potencjału serwisu. Wynika to ze współczesnych trendów, aby odwiedzający nie musieli spędzać godzin przy komputerze lub z gadżetem, aby zrozumieć interfejs portalu.
W 2022 roku projektanci będą bardziej dokładni, ponieważ wszystkie trendy zostaną wykorzystane z maksymalną funkcjonalnością. Śledząc i wykorzystując najlepsze trendy w projektowaniu stron internetowych w 2022 r. do promowania i tworzenia stron internetowych, Dinarys może stworzyć dla Ciebie wysokiej jakości projekt z elastycznym, przyjaznym dla użytkownika projektem i niezawodnym zarządzaniem. Skontaktuj się z nami i porozmawiajmy o Twoich pomysłach na biznes!
FAQ
Zasada 10 sekund w projektowaniu stron internetowych oznacza, że odwiedzający witrynę potrzebują do 10 sekund, aby przeskanować treść i zdecydować, czy chcą dalej eksplorować. Z tego powodu właściciele stron internetowych powinni w ciągu 10 sekund jasno przekazać swoją propozycję wartości, aby przyciągnąć uwagę potencjalnych klientów, i tu właśnie pojawia się odpowiedni projekt strony internetowej.
Przyjazność dla urządzeń mobilnych, szybkość ładowania strony i dostępność informacji kontaktowych to podstawowe elementy świetnego projektu internetowego. Użytkownicy chcą korzystać z witryny na wielu urządzeniach, nie czekać długo, aż strona się załaduje, i w razie potrzeby łatwo uzyskać dostęp do strony z informacjami kontaktowymi.
W 2022 roku dynamiczne treści, graficznie wizualizowane dane, interfejsy głosowe i tryb ciemny pozostaną dość popularnymi tendencjami w projektowaniu stron internetowych. Nadal będą aktualne trendy z przeszłości, w tym formy lead generation, chatboty wykorzystujące sztuczną inteligencję, wirtualna rzeczywistość, minimalizm i wykorzystanie elementów 3D w interfejsie.
Tworząc projektowanie stron internetowych w 2022 r., pamiętaj, że niektóre trendy już zanikają i mogą tylko pogorszyć wrażenia użytkownika dla odwiedzających. Na przykład uważaj na neomorfizm w swoim projekcie, nie używaj dodatkowej jasności i kontrastu, staraj się unikać niekończącego się przewijania, nie stosuj efektu paralaksy i nie dodawaj automatycznie odtwarzanych filmów i dźwięku do swojej witryny.
