Pokaz slajdów: jak wybrać i ulepszyć witrynę e-commerce
Opublikowany: 2020-01-08Pokaz slajdów to coś, co ma prawie każda strona internetowa. To powszechna praktyka. Jest to pierwsza rzecz, jaką odwiedzający zobaczy na Twojej stronie. Tak więc obrazy pokazu slajdów muszą robić doskonałe pierwsze wrażenie. W przeciwnym razie stracisz gościa na zawsze.
To godne ubolewania, gdy widzę ogólnie dobrą stronę internetową z dobrą kopią, ale kiepskim pokazem slajdów. Oto kilka wskazówek, jak wybrać odpowiedni pokaz slajdów i go ulepszyć.
1. Wybierz odpowiednie zdjęcie
Przede wszystkim: wybierz odpowiednie zdjęcie. Wybierz obraz, który jest wystarczająco opisowy i ma wystarczająco dużo wolnego miejsca. Spójrz, gdzie pojawia się tekst na suwaku i wybierz obraz, który ma jak najmniej szumu wizualnego w tym obszarze.


Claue – wyjątkowy motyw Magento 2 ze świetnym pokazem slajdów
GORĄCY!! Wydano wersję 2.0 Claue

Zobacz demo
Claue – czysty, minimalistyczny motyw Magento 2&1 to doskonały szablon dla nowoczesnego i przejrzystego sklepu eCommerce z ponad 40 układami strony głównej i mnóstwem opcji dla sklepu, bloga, portfolio, układów lokalizatora sklepów i innych przydatnych stron. Claue w wersji 2.0 zawiera szereg ekskluzywnych funkcji, w tym:
- Opierając się na motywie Luma.
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji. Wróćmy teraz do głównego tematu
2. Zdjęcie w wysokiej rozdzielczości jest koniecznością
Użyj rozdzielczości zalecanej przez producenta motywu. W ciągu ostatnich 4 lat widziałem miliony stron internetowych ze zdjęciami w małej rozdzielczości rozciągniętymi na całym ekranie. Nie możesz przegapić, jeśli wybierzesz obraz o szerokości 1920 pikseli. Nic nie zniechęca odwiedzających bardziej niż pikselowe zdjęcie na suwaku.
3. Przyciemnij lub rozjaśnij zdjęcie
Dobrym sposobem na zwiększenie widoczności tekstu na suwaku jest przyciemnienie (lub rozjaśnienie) zdjęcia. Można to zrobić w Photoshopie lub dowolnym innym programie do edycji zdjęć.
4. Półprzezroczysta kolorowa nakładka
Czasami po prostu nie możesz znaleźć zdjęcia z wystarczającą ilością białego miejsca na tekst lub Twój klient chce, abyś użył przesyconego obrazu, w którym tekst nie byłby wystarczająco widoczny. W takiej sytuacji najprostszą rzeczą, jaką możesz zrobić, jest wykonanie półprzezroczystej kolorowej nakładki.
5. Dodaj wewnętrzny blask do swojego zdjęcia
Kolejną świetną sztuczką, która uatrakcyjni zdjęcie suwaka, jest dodanie czarnego półprzezroczystego wewnętrznego blasku. Ta metoda sprawi, że Twoja strona będzie wyglądać jeszcze bardziej profesjonalnie. Skupi się na środku ekranu.
6. Wybierz odpowiedni typ pliku
Podczas zapisywania edytowanego obrazu slidera ważne jest (ze względu na rozmiar pliku), aby wybrać odpowiedni typ pliku do pokazu slajdów. Nie martw się; zasada jest prosta. Jeśli obraz suwaka jest rzeczywistym zdjęciem, zapisz go jako .jpg. Jeśli jest to coś innego niż zdjęcie (np. wzór, ikona, doodle), zapisz je jako .png. Jest to ważne, ponieważ chcesz, aby obrazy sliderów były jak najjaśniejsze i zoptymalizowane.
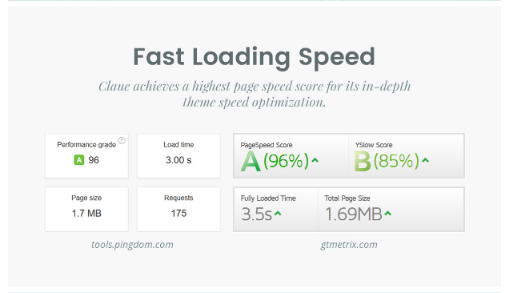
7. Szybkość strony ma duże znaczenie

Szybkość ładowania Claue
Zarówno dla Google, jak i dla gościa. Obrazy suwaków to największe obrazy (może nawet pliki) Twojej witryny, dlatego ważne jest, aby je zoptymalizować.
Dodatkowa wskazówka: użyj zalecanego rozmiaru obrazu suwaka
Kiedy opracowujemy motywy WordPress, dokładamy wszelkich starań, aby wybrać odpowiedni rozmiar i proporcje zdjęcia pokazu slajdów. Samo zdjęcie musi dobrze działać na każdym rozmiarze ekranu. Widzę wiele przypadków, w których użytkownicy używają rozmiarów innych niż zalecane. Przez większość czasu zdjęcia w suwaku zajmują zbyt dużo miejsca w pionie.
Pokaz slajdów to pierwsza rzecz, jaką odwiedzający zobaczy w Twojej witrynie. Popraw wrażenia użytkownika, wdrażając niektóre z powyższych sztuczek. Nie zajmie Ci to dużo czasu, ale poprawi szczęście Ciebie, Twojego klienta i gościa Twojego klienta.
Więc teraz, gdy masz pomysł, jak ulepszyć swoje obrazy sliderów, omówmy zalety i wady używania sliderów. Jak się okazuje, istnieje wiele badań, które mówią, że suwaki mogą zaszkodzić Twojej witrynie bardziej niż mogą jej pomóc.
Wady korzystania z suwaków w Twojej witrynie
Najpierw przyjrzyjmy się najważniejszym wadom suwaków.
Bardzo niewiele wtyczek sliderów jest naprawdę responsywnych na urządzenia mobilne
Czy kiedykolwiek natknąłeś się na stronę, która używa suwaka i próbowałeś ją wyświetlić na telefonie? Chociaż prawdą jest, że telefony stają się coraz większe, prostym faktem jest to, że większość suwaków zmienia rozmiar, aby dostosować się do mniejszego rozmiaru ekranu.
Powoduje to, że zarówno obrazy, jak i tekst są zbyt małe, aby można je było odczytać i wyświetlić na mniejszych ekranach. W końcu Twój piękny suwak najprawdopodobniej zostanie zignorowany na telefonach, więc zastanów się dwa razy nad zawartością, którą dodajesz do pokazu slajdów.
Jeśli masz szczęście używać responsywnej wtyczki do suwaków, takiej jak Soliloquy, przygotuj się na poświęcenie trochę czasu na dostosowywanie suwaków, aby wyglądały dobrze na wszystkich urządzeniach. W tym czasie przetestuj suwak i zobacz, jak wygląda na różnych rozmiarach ekranu i urządzeniach.
Większość odwiedzających nie pozostanie poza pierwszymi dwoma slajdami
Jeśli weźmiesz pod uwagę, że nasza koncentracja uwagi staje się coraz krótsza, można bezpiecznie założyć, że większość odwiedzających nie pozostanie poza pierwszymi slajdami.
Gdy odwiedzający trafiają do Twojej witryny, chcą od razu wiedzieć, co robisz i jak możesz im pomóc. Jeśli twoje slajdy nie odpowiedzą na te pytania, prawdopodobnie pójdą dalej.
Elementy sterujące pokazem slajdów można łatwo przeoczyć
Kontrolki pokazu slajdów są zwykle dyskretnymi ikonami zaprojektowanymi i stylizowanymi tak, aby nie odwracały uwagi od rzeczywistej zawartości slajdu. W związku z tym te strzałki używane do poruszania się po pokazie slajdów można łatwo przeoczyć.
Ten problem jest jeszcze bardziej widoczny na mniejszych ekranach, co oznacza, że użytkownicy mobilni będą mieli trudności z poruszaniem się tam iz powrotem między slajdami lub klikaniem przycisku, który przeniesie ich do innej części witryny.
Pokaz slajdów może spowolnić działanie Twojej witryny
Jeśli nie jesteś ostrożny w optymalizacji obrazów pod kątem suwaków i ogólnie w Internecie, suwaki mogą spowolnić działanie Twojej witryny. Co więcej, suwaki często używają zasobożernych plików JavaScript.
Każdy z tych plików JavaScript to kolejne żądanie, które przeglądarka musi skierować do serwera hostingowego, na którym znajduje się Twoja witryna. Podczas gdy przeglądarka wysyła te żądania, odwiedzający czekają na załadowanie witryny, ponieważ przeglądarka nie może kontynuować, dopóki nie zostaną załadowane niezbędne pliki JavaScript (a także pliki stylów suwaków i witryny).

W rezultacie odwiedzający mogą być sfrustrowani i przejść do innej witryny, która ładuje się znacznie szybciej i zapewnia im to samo rozwiązanie, po które przyszli do Twojej witryny.
Warto również wspomnieć, że ze względu na wpływ na czas ładowania strony, suwaki mogą negatywnie wpłynąć na SEO.
Ludzkie oko reaguje na ruch
Na koniec pamiętaj, że nasze oczy w naturalny sposób przyciągają ruch. Jeśli używasz suwaków w swojej witrynie, mogą one rozpraszać użytkowników i powodować, że przestaną zwracać uwagę na resztę treści w witrynie.
Za każdym razem, gdy slajd się zmienia, ryzykujesz, że odwiedzający będzie chciał kliknąć ten przycisk rezerwacji, aby skupić się na czymś innym. Może to prowadzić do utraty konwersji, co z kolei prowadzi do mniejszej sprzedaży i ogólnego mniejszego zysku.
Inną rzeczą, o której należy pamiętać, jest to, że jeśli używasz suwaka, nie używaj opcji automatycznego przesuwania, ponieważ może to szybko pogorszyć wrażenia użytkowników. Wyobraź sobie, że ktoś zaczyna czytać tekst na slajdzie, a potem obraz zmienia się, zanim skończy czytać. Może to sfrustrować użytkowników i spowodować, że opuszczą Twoją witrynę.
Zalety korzystania z suwaków w Twojej witrynie
Teraz, gdy omówiliśmy już wady korzystania z suwaków, przyjrzyjmy się, dlaczego warto rozważyć ich użycie.
Możesz zaprezentować więcej treści na mniejszej przestrzeni
Ze względu na swój charakter suwaki ułatwiają wyświetlanie większej ilości treści w części strony widocznej na ekranie lub w dowolnym innym miejscu witryny bez tworzenia długich stron. Możesz użyć dowolnej liczby slajdów, aby udostępnić wiadomość, którą chcesz za pośrednictwem slajdów, i przedstawić ją w atrakcyjny wizualnie sposób.
Dzięki temu Twoja strona główna będzie krótka i przyjemna, skupiając się na najważniejszych elementach, zamiast wykorzystywać całą tę przestrzeń do opowiedzenia wizualnej historii o pojedynczym produkcie lub usłudze.
Suwaki ułatwiają dodawanie tekstu do obrazów bez korzystania z programu Photoshop
Większość wtyczek do suwaków umożliwia przesyłanie obrazu i dodawanie do niego tekstu bez użycia Photoshopa lub innego programu do edycji obrazów. Niektóre suwaki umożliwiają nawet dodawanie przycisków i wezwań do działania lub linków do innych części witryny.
Dzięki interfejsowi administracyjnemu suwaka możesz łatwo pisać i formatować swój tekst za pomocą narzędzi podobnych do tych, które znajdują się w edytorze postów lub programie Word. Możesz nawet dostosować projekt slajdu, dodając niestandardowe kolory lub czcionki, dostosowując rodzaj i czas trwania przejścia i nie tylko.
Suwaki zmuszają użytkowników do interakcji z Twoją witryną
Choć może to zabrzmieć prymitywnie, suwaki uniemożliwiają użytkownikom interakcję z Twoją witryną. Jeśli nie chcą czekać na pojawienie się następnego slajdu, mogą po prostu klikać strzałki, aby przechodzić między wszystkimi slajdami.
Jeśli dołączyłeś linki lub przyciski, które przenoszą ich na inną stronę, mogą kliknąć przyciski i przejrzeć wszystko, co masz do zaoferowania w Twojej witrynie. Innymi słowy, slajdy zapewniają większe zaangażowanie użytkowników, więc jeśli chcesz, aby użytkownicy wchodzili w interakcję z Twoją witryną od pierwszego wejścia na nią, odpowiedzią mogą być suwaki.
Suwaki to świetny sposób na udostępnianie swojej pracy
Jeśli jesteś projektantem, ilustratorem, fotografem lub artystą, suwaki to świetny sposób na zaprezentowanie swojej pracy bez zajmowania całej strony portfolio. Możesz ułożyć pokaz slajdów swoich najlepszych prac i udostępnić go jako slajd na swojej stronie głównej, a nawet na stronie portfolio.
Suwaki przydają się również, jeśli sprzedajesz produkty, ponieważ można ich użyć do zaprezentowania najpopularniejszych produktów, nowości lub określonych kategorii.

Wypróbuj rozszerzenie Responsive Slideshow dla Magento
Werdykt: czy należy używać suwaków?
Pomijając wady i zalety, czas podjąć decyzję: czy powinieneś używać pokazu slajdów na swojej stronie? Odpowiedź na to pytanie można podsumować w dwóch słowach: to zależy.
Kiedy używanie suwaka jest dobrym wyborem?
Poza zaletami i wadami, wciąż istnieje kilka dobrych scenariuszy, w których użycie suwaka jest dobrym pomysłem i dobrym wyborem.
- Użyj pokazu slajdów, gdy chcesz zaprezentować swoją pracę lub galerię. Jak wspomniano wcześniej, suwaki dobrze nadają się do wyświetlania galerii zdjęć lub elementów portfolio. Jeśli Twoja witryna należy do tej kategorii, użycie suwaka to świetny sposób na zaprezentowanie swojej pracy bez przytłaczania odwiedzających.
- Użyj pokazu slajdów, aby zaprezentować produkt. Na podobnej zasadzie, jeśli wprowadzasz na rynek nowy produkt lub usługę; suwak może być świetnym sposobem na zademonstrowanie produktu w działaniu lub podkreślenie jego zalet i funkcji.
- Użyj pokazu slajdów, aby podzielić się spójną historią. Może to być historia Twojej marki i firmy lub możesz podkreślić członków zespołu i ich wiedzę fachową. Bez względu na to, jaką historię zdecydujesz się udostępnić w pokazie slajdów, upewnij się, że historia ma sens. W przeciwnym razie Twoi goście będą patrzeć na kilka niepowiązanych slajdów, które nie mają sensu. Jednocześnie upewnij się, że każdy slajd buduje oczekiwanie na następny slajd i intryguje odwiedzających, aby pozostali w pobliżu aż do ostatniego.
Kiedy nie powinieneś używać suwaków?
Nie trzeba dodawać, że jeśli Twoja witryna nie należy do żadnej z powyższych kategorii lub jeśli nie używasz suwaków do dodawania do swojej witryny, powinieneś unikać pokazu slajdów. Oto kilka innych scenariuszy, w których korzystanie z pokazu slajdów nie jest dobrym pomysłem.
- Jeśli używasz zjeżdżalni tylko dlatego, że jest modna. Tylko dlatego, że wszyscy to robią, nie oznacza to, że ty też musisz to robić. Nie tylko ryzykujesz, że nie dodasz niczego wartościowego do swojej witryny za pomocą suwaka, ale także ryzykujesz, że wtopisz się i będzie wyglądać tak samo jak konkurencja.
- Jeśli Twoja witryna jest już powolna, powstrzymaj się od korzystania z pokazu slajdów. Jak powiedzieliśmy powyżej, pokaz slajdów może być dość zasobożerny, więc ostatnią rzeczą, którą musisz zrobić, to jeszcze spowolnić ładowanie witryny. Najpierw popracuj nad poprawą szybkości witryny, a następnie rozważ dodanie suwaka.
- Jeśli nie wiesz, co umieścić w pokazie slajdów, nie dodawaj go. Pokaz slajdów działa najlepiej, gdy kryje się za nim historia. Bez historii masz bałagan obrazów, które nie wnoszą żadnej wartości do Twojej witryny, a nawet mogą wprowadzać w błąd odwiedzających.
- Jeśli możesz udostępnić zawartość w prostszy sposób, zrób to. Nie ma sensu nadmiernie komplikować projekt witryny lub poświęcać szybkości na rzecz najnowszych trendów projektowych. Prostsze rozwiązanie zwykle oznacza, że Twoja witryna będzie łatwiejsza w aktualizacji i utrzymaniu, nie wspominając o szybszym wczytywaniu się. W związku z tym rezygnacja z pokazu slajdów na rzecz prostszego rozwiązania jest znacznie lepszym wyborem.
Wniosek
Teraz, gdy znasz już zalety i wady korzystania z suwaków, możesz podjąć świadomą decyzję, czy korzystanie z pokazu slajdów jest dobrym wyborem dla Twojej witryny. Dzięki wskazówkom dotyczącym optymalizacji obrazów suwaków będziesz na dobrej drodze do tworzenia atrakcyjnych slajdów, które nie zaszkodzą wrażeniu użytkownika, ale pomogą uzyskać więcej konwersji.
