Optymalizacja obrazu Shopify: 8 wskazówek dla Twojego sklepu
Opublikowany: 2022-06-24Wizualizacje e-commerce często definiują decyzje zakupowe. Statystyki pokazują, że 75% kupujących polega na zdjęciach produktów podczas przeglądania sklepu internetowego. Badania przeprowadzone przez eBay pokazują, że zdjęcia generują do 65% więcej konwersji.
Nie trzeba dodawać, że musisz wesprzeć swoje strony produktów wysokiej jakości obrazami. Ale wciąż jest wiele pytań dotyczących optymalizacji obrazu. Ile powinieneś użyć? Jakie rozmiary są najlepsze? Czy zdjęcia mogą spowolnić ładowanie? Jak sprawić, by zdjęcia można było przeszukiwać w Google? Jak poprawić SEO w sklepie Shopify dzięki obrazom? I tak dalej.
W tym poście znajdziemy odpowiedzi na najczęstsze pytania związane z optymalizacją obrazu Shopify.
Przede wszystkim Shopify wykonuje dla Ciebie wiele ciężkich zadań:
- Wykorzystuje CDN , dzięki czemu pliki obrazów są kopiowane i dystrybuowane między serwerami znajdującymi się na całym świecie, a każdy odwiedzający sklep widzi obraz renderowany z serwera, który jest najbliżej niego.
- Sprawia, że obrazy są responsywne , co oznacza, że w kodzie wskazanych jest kilka wymiarów, a każdy użytkownik widzi obraz dostosowany do możliwości ekranu swojego urządzenia.
- Automatycznie stosuje kompresję , oszczędzając zasoby w celu szybszego ładowania strony.
Wszystkie te miary są świetne, ale nadal istnieje kilka sposobów na optymalizację obrazów sklepu Shopify. Oto 8 rzeczy, które należy wziąć pod uwagę, aby zdjęcia Twojego sklepu były atrakcyjne zarówno dla klientów, jak i wyszukiwarek.
1. Polegaj na kompresji obrazu Shopify lub korzystaj z innych narzędzi, gdy to nie wystarczy
Obrazy w największym stopniu przyczyniają się do spowolnienia szybkości ładowania, a szybkość ma kluczowe znaczenie dla wygody użytkownika i SEO. Aby zapewnić szybkie ładowanie strony, użyj narzędzi do kompresji, aby znaleźć odpowiednią równowagę między jakością obrazu a jego rozmiarem.
Pamiętaj, że lepiej jest używać formatów PNG lub WebP, ponieważ umożliwiają one bezstratną kompresję w porównaniu z JPEG, który traci więcej na jakości, gdy zmniejsza się rozmiar.
Dostępna jest natywna kompresja obrazu Shopify, co oznacza, że po przesłaniu pliku na stronę Shopify automatycznie go skompresuje. Dlatego Shopify zaleca, aby zawsze przesyłać najlepszą jakość, jaką masz.
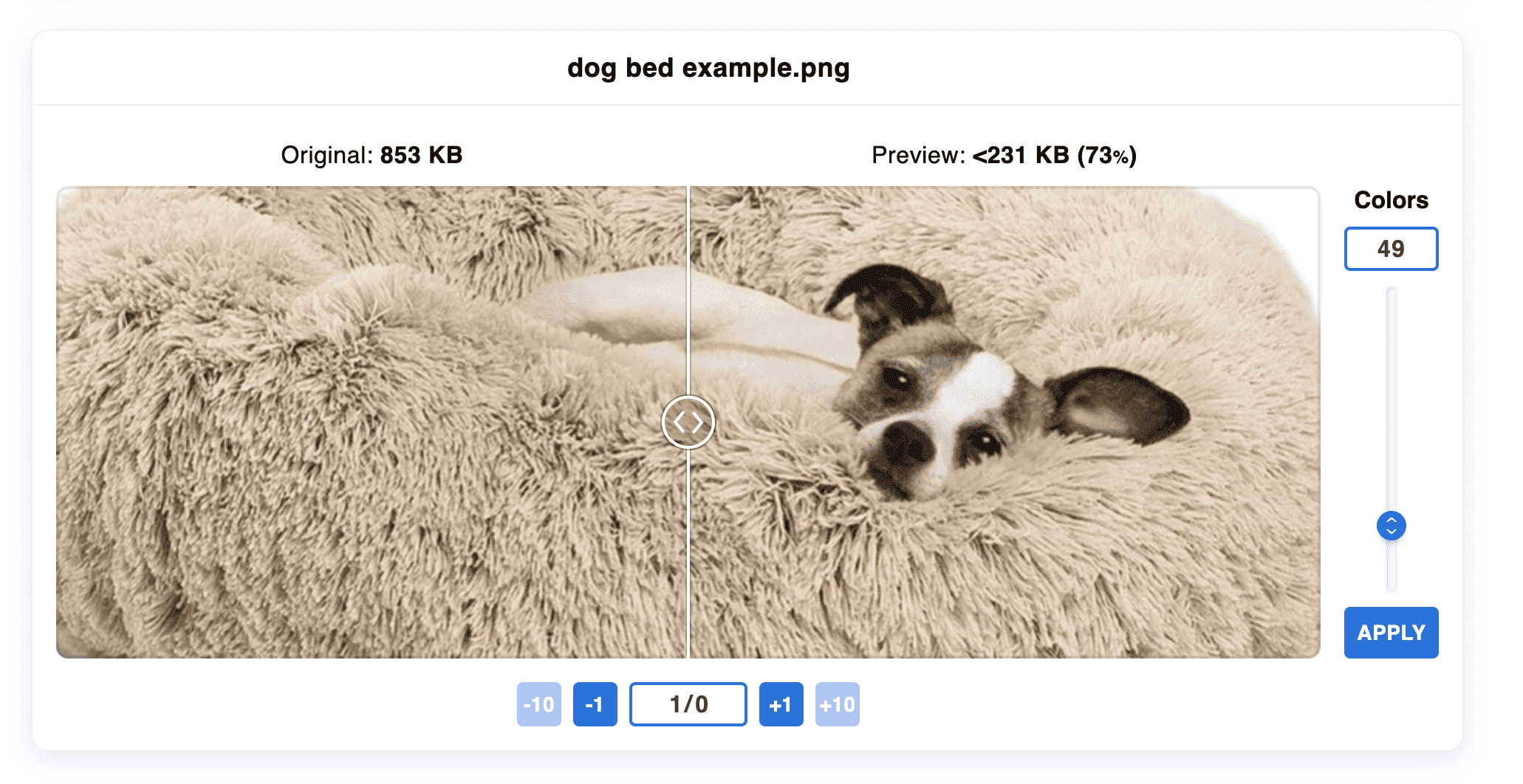
Jednak Shopify nie zawsze wykonuje najlepszą pracę, nie pozostawiając Ci wyboru, jaką kompresję chcesz osiągnąć. Czasami zdjęcia wyglądają na zbyt rozmazane, a czasami wręcz przeciwnie, automatyczna kompresja nie wystarczy. Sprzedawcy, którzy chcą uniknąć automatycznej kompresji, wymyślili rozwiązanie umożliwiające edycję kodu i zmianę proporcji obrazu na „master”.
Jeśli nie jesteś zadowolony ze sposobu, w jaki Shopify wyświetla przesłane zdjęcia, możesz użyć tej sztuczki. Nie zapomnij jednak ręcznie skompresować wizualizacji. Istnieje wiele narzędzi do tego (w tym aplikacje do optymalizacji obrazu Shopify), a niektóre pozwalają dostosować poziom kompresji i porównać wynik z oryginalnym obrazem.

Obrazy dekoracyjne, które nie są związane z produktami, mogą również być ciężkie i spowalniać ładowanie strony. Upewnij się, że zminimalizowałeś również ich rozmiary. Czasami lepiej jest użyć niestandardowego CSS zamiast obrazków, które służą jako kolorowe elementy stylizacji.
2. Użyj opisowych nazw plików i tekstu alternatywnego
Nazwy plików, które przesyłasz do Shopify, są indeksowane przez wyszukiwarki, podobnie jak tekst na Twoich stronach. Zdjęcia produktów mogą być domyślnie nazywane przez aparat (np. IMG_421.jpg) — konieczne będzie zmodyfikowanie tych ogólnych nazw. Najlepszym wyborem jest połączenie nazwy produktu i jego marki i/lub modelu: na przykład Smoothie-Blender-Blendjet-2.
Sposób, w jaki nazywasz zdjęcia produktów, powinien korelować z tym, co piszesz w tytułach i nagłówkach stron produktów. Celem jest dokładne opisanie tego, co jest prezentowane na stronie , a także na każdym pojedynczym obrazie. Przeanalizuj wyszukiwane hasła używane przez użytkowników w odniesieniu do typów sprzedawanych produktów i uwzględnij te hasła w nazwach plików. Ale nie nadużywaj słów kluczowych — napisz czytelną i prostą frazę.
Jak to ci pomoże? Opisowe, bogate w słowa kluczowe nazwy plików pomogą Ci osiągnąć wyższą pozycję zarówno w zwykłym wyszukiwaniu, jak i w Grafice Google.
Pamiętaj, że nie możesz zmienić nazw plików po ich przesłaniu. Aby edytować nazwy plików obrazów Shopify, musisz je ponownie przesłać.
Dla SEO ważniejsze jest to, co określisz w tekście alternatywnym . Alt to atrybut tagu img , który ma na celu ułatwienie dostępu: gdy przeglądarka nie może lub nie może renderować obrazu, użytkownicy zobaczą tekst alternatywny. Służy również jako wyjaśnienie dla użytkowników niedowidzących.
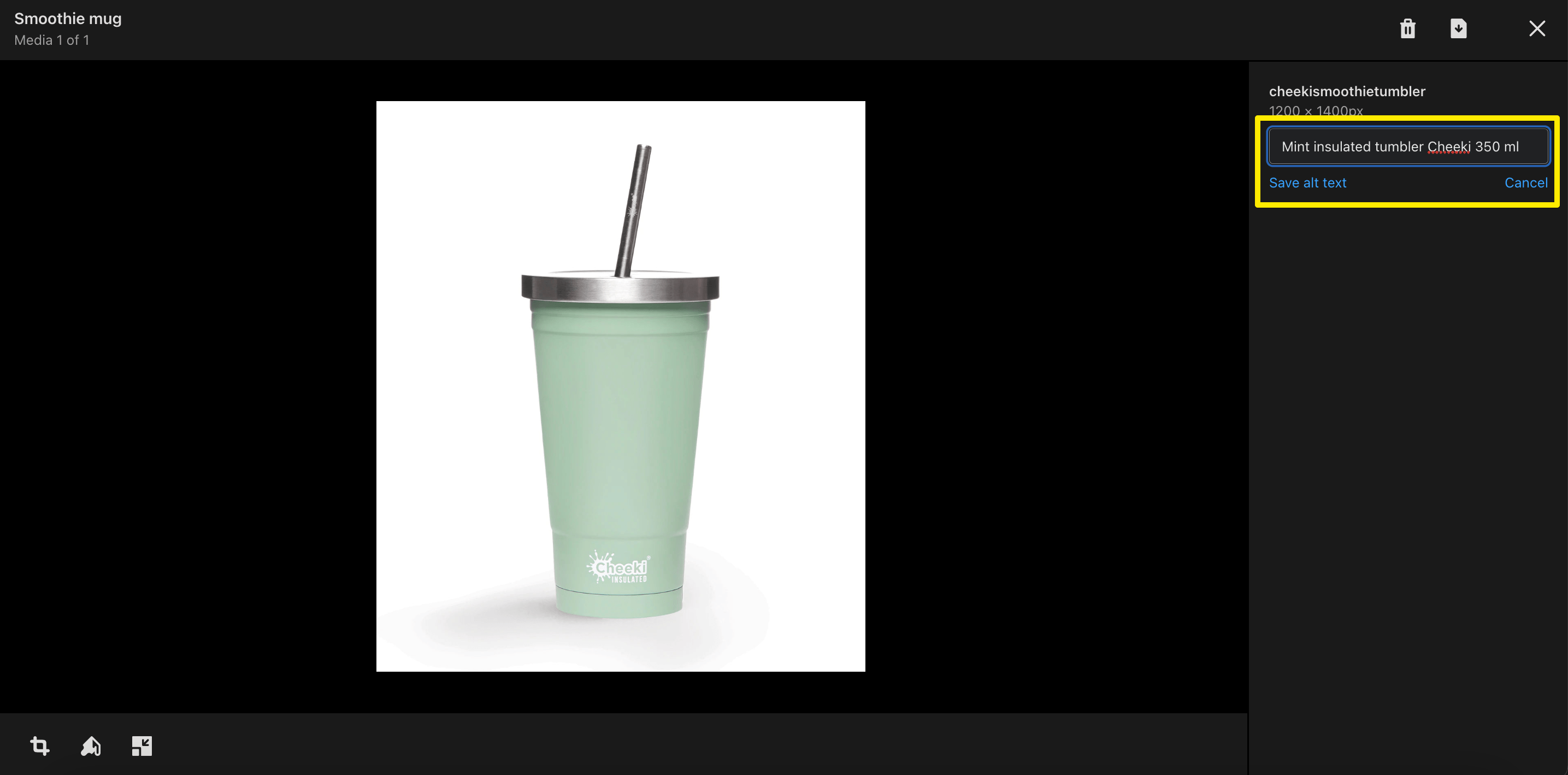
Ważne jest, aby wypełnić tekst alternatywny dla każdego zdjęcia produktu. Przestrzegaj tych samych zasad, co w przypadku nazw plików: wskaż, jaki typ i model produktu znajduje się na zdjęciu, ale nie kopiuj tego, co już masz w tytule strony, nazwie zdjęcia lub w innym miejscu. Analitycy Google zalecają opisywanie tego, co znajduje się na obrazie, zamiast powtarzania nazwy produktu. Unikaj też używania komercyjnych słów kluczowych („kup parasol tarasowy”).
Shopify ułatwia korzystanie z tekstu alternatywnego . W panelu administracyjnym otwórz obraz w sekcji Media w swoim produkcie, a zobaczysz pole alt po prawej stronie.

Jak to ci pomoże? Pomocny tekst alternatywny ułatwi tworzenie rankingów obrazów i sprawi, że Twoje strony będą bardziej dostępne.
3. Upewnij się, że Twoje obrazy Shopify reagują
Jak już wspomnieliśmy, Shopify używa responsywnych obrazów, które dostosowują się do ekranu każdego użytkownika. Ale może się zdarzyć, że niektóre motywy innych firm nie obsługują automatycznie responsywnych elementów wizualnych. Jeśli zastanawiasz się nad zmianą szablonu Shopify, zwróć na to uwagę przy wyborze jednego z nich.
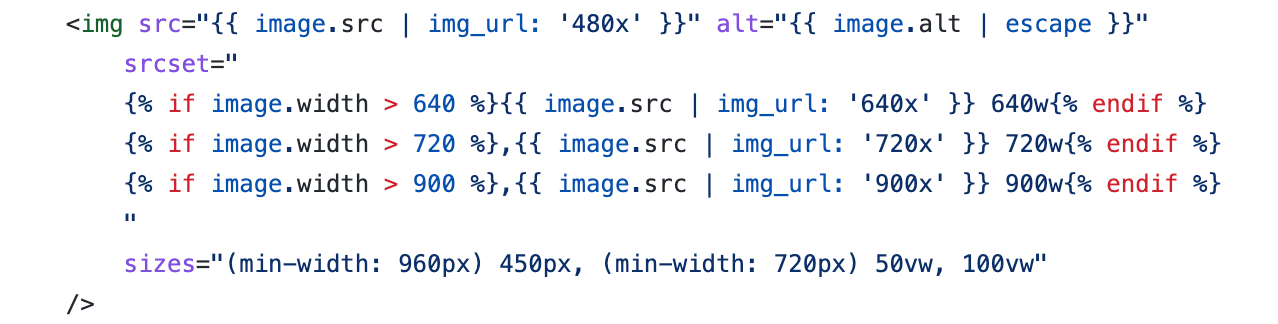
W każdym razie zawsze możesz ręcznie określić kilka wymiarów. W tym celu musisz edytować kod motywu i wypełnić atrybut srcset w tagu img . Może to wyglądać tak:

4. Pokaż wiele zdjęć produktów i bądź spójny
Twoim celem ze zdjęciami produktów w Shopify jest przyciągnięcie większej liczby klientów. Nie ograniczaj się do jednego obrazu na produkt — dodaj różne zdjęcia przedstawiające przedmioty pod różnymi kątami iw praktycznych ustawieniach. W ten sposób zwiększysz zaufanie do tego, co sprzedajesz, i sprawisz, że odwiedzający będą lepiej informowani o cechach Twoich produktów.

Badanie aukcji eBay wykazało, że posiadanie dwóch zdjęć produktów podwoiło współczynniki konwersji w porównaniu z posiadaniem tylko jednego. Ale ile potrzebujesz ponad tych, którzy? Nie ma uniwersalnej odpowiedzi na to, ile zdjęć produktów powinieneś mieć na stronie. Możesz przeprowadzić testy a/b, aby zobaczyć, co daje najwięcej możliwości konwersji : więcej zdjęć, aby zaprezentować cechy produktu lub mniej zdjęć, aby sklep działał szybciej. Możesz także użyć map popularności, aby zobaczyć, z jakimi typami zdjęć produktów użytkownicy wchodzą w interakcję.
To samo dotyczy stron kolekcji: poeksperymentuj z liczbą wyświetlanych na nich produktów. Pamiętaj, że Shopify ustawia maksymalny limit na 50.
Jeśli używasz wielu zdjęć na produkt, upewnij się, że miniatury wyświetlane na stronach kolekcji są spójne . Na przykład nie będzie dobrze wyglądać, jeśli niektóre produkty zostaną pokazane w widoku z przodu, a inne w widoku z tyłu. Dodatkowo wygląda czyściej, gdy wszystkie prezentowane produkty są sfotografowane w tym samym stylu. Ponadto, jeśli korzystasz z filmów lub modeli 3D, możesz tworzyć dla nich miniatury z obrazem wysokiej jakości — w przeciwnym razie Shopify automatycznie wygeneruje te miniatury.
5. Dodaj obrazy z możliwością powiększania
Badania pokazują, że możliwość powiększania wysokiej jakości zdjęć prowadzi do 3x współczynników konwersji (wraz z możliwością zobaczenia wielu widoków i kolorów produktu). Istnieje kilka sposobów na powiększanie zdjęć Shopify.
Jeśli masz programistów w swoim zespole lub możesz zatrudnić specjalistów, mogą oni szybko dodać funkcję powiększania za pomocą JavaScript, w szczególności bibliotekę JS JQuery lub JS framework Vanilla.
W tym celu możesz również wybrać aplikację Shopify:
- Pełne powiększenie strony doda ikony powiększania i pomniejszania do obrazów, umożliwiając użytkownikom cieszenie się pełnoekranowym widokiem produktu. Kosztuje 2,99 USD miesięcznie i obejmuje 30-dniowy bezpłatny okres próbny.
- Magic Zoom Plus pozwoli na podgląd powiększenia po najechaniu i pełny widok po kliknięciu. Licencja dożywotnia kosztuje 69 USD, ale aplikacja może również pobierać miesięczną opłatę za dodatkowe funkcje, takie jak obrót produktu 360.
6. Utwórz mapę witryny obrazu
Mapa witryny to lista wszystkich stron sklepu, które mają pojawiać się w wynikach wyszukiwania. Jak omówiliśmy w naszym artykule o mapach witryn Shopify, Shopify automatyzuje proces tworzenia i formatowania, a jedyne, co pozostaje do zrobienia, to przesłanie mapy witryny do wyszukiwarek. Jednak plik wygenerowany przez Shopify nie zapewnia dużej elastyczności i nie zawiera obrazów.
Rozsądne jest utworzenie osobnej mapy witryny z obrazami . Jest to kolejny sposób, aby pomóc wyszukiwarkom znaleźć zdjęcia Twoich produktów i odpowiednio je uszeregować. Aby utworzyć taki plik, możesz użyć aplikacji, takiej jak mapa witryny obrazu.
7. Zaimplementuj leniwe ładowanie
Jeśli masz dużo obrazów w sklepie Shopify, możesz załadować je asynchronicznie. Technika leniwego ładowania nie ładuje wszystkiego, co masz na stronie od razu, ale robi to stopniowo, pokazując fragmenty treści, gdy użytkownik przewinie do nich. To świetny sposób na oszczędzanie szybkości ładowania i przyspieszenie SEO , zwłaszcza biorąc pod uwagę, że aktualizacja podstawowych wskaźników internetowych 2021 nie ocenia, jak szybko ładuje się cała strona, ale jak szybko jest gotowy pierwszy render (co oznacza zawartość strony po przewinięciu).
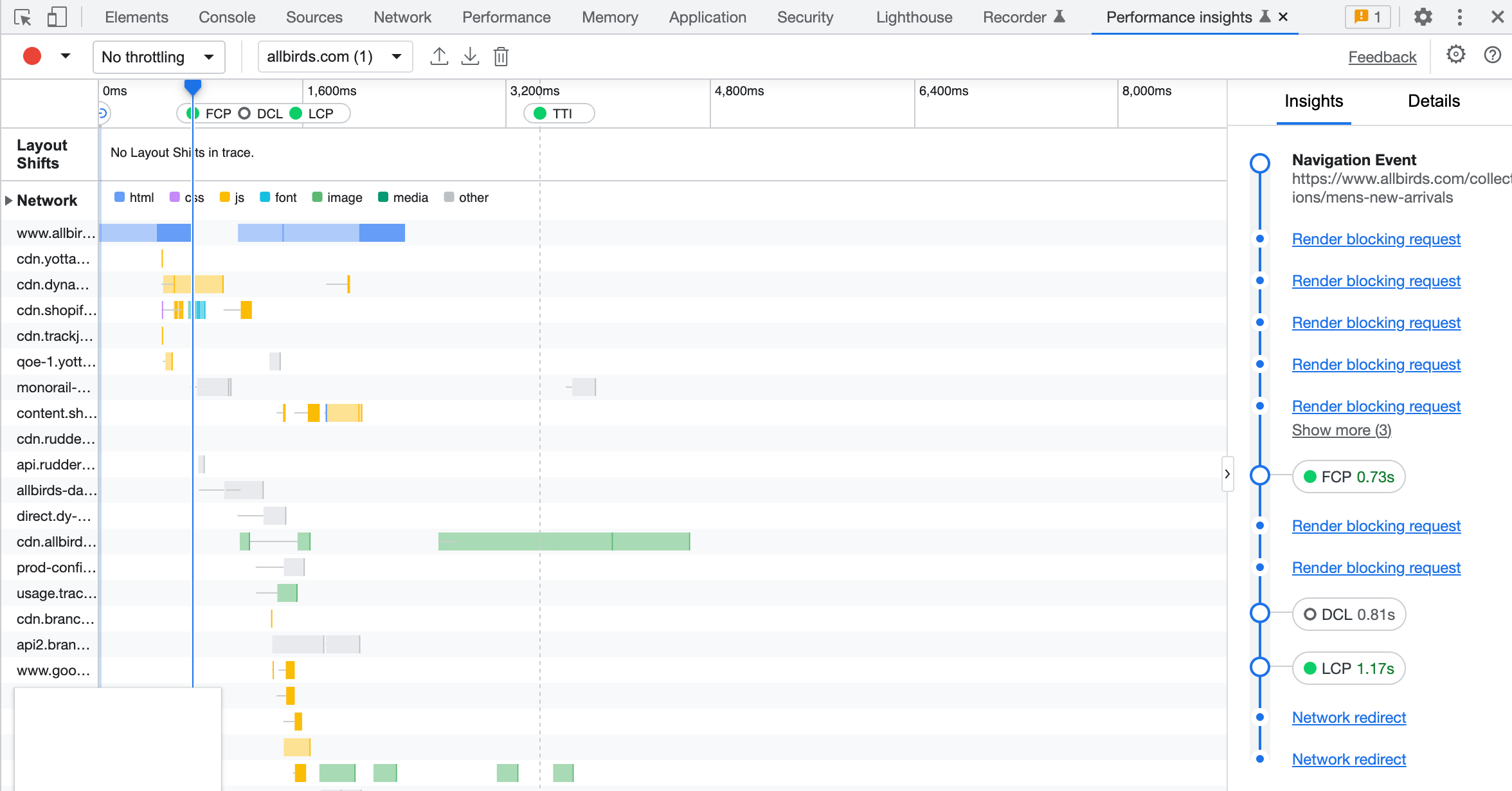
Możesz przeprowadzić kontrolę za pomocą Performance Insights w Chrome Dev Tools: zobrazuje ona, co może blokować renderowanie strony i ile czasu zajmuje załadowanie LCP (największej zawartości treści, co ma kluczowe znaczenie dla wyszukiwarek) i aby strona stała się interaktywne (patrz TTI, czas na interaktywne).

Aby zastosować lazy loading, musisz wstawić ładowanie: 'lazy' do tagu img . Możesz to zautomatyzować za pomocą aplikacji do optymalizacji obrazu dla Shopify, takich jak TinyIMG (zawiera wiele funkcji SEO, a wstępne ładowanie zasobów jest dostępne w każdym płatnym planie) lub Loadify (leniwe ładowanie jest oferowane w cenie 3,99 USD miesięcznie).
8. Rozważ wirtualną fotografię
Wraz z rozwojem technologii rośnie zapotrzebowanie na innowacyjne, interaktywne doświadczenia zakupowe. Możesz nie tylko dołączyć różne zdjęcia i filmy, aby pokazać produkty pod różnymi kątami i w praktycznym zastosowaniu — możesz także wdrożyć wirtualną fotografię.
Co to znaczy? Istnieją rozwiązania programowe, które tworzą lub modyfikują obrazy na podstawie projektów cyfrowych — bez faktycznego fotografowania fizycznego produktu. Ponadto mogą sprawić, że Twoje produkty będą trójwymiarowe , dzięki czemu klienci będą mogli obserwować je pod różnymi kątami i mieć bardziej wciągające wrażenia.
Może to być szczególnie pomocne, jeśli Twój sklep oferuje opcje dostosowywania na żądanie: na przykład sprzedajesz sofy, które mogą mieć różne kolory i zmodyfikowane kształty. Nie masz wszystkich możliwych rodzajów sof gotowych do sfotografowania, ponieważ produkujesz je na każde indywidualne zamówienie, ale nadal możesz pokazać różne opcje kształtu i koloru za pomocą oprogramowania do wirtualnej fotografii. Sprawdź rozwiązania, takie jak Threekit, aby dowiedzieć się, jak może działać w Twoim sklepie.
Zoptymalizuj obrazy Shopify z łatwością
Postępując zgodnie z tymi zaleceniami, sprawisz, że Twoje strony będą bardziej generować konwersje, przyspieszą wczytywanie i uzyskają wyższą pozycję w wynikach wyszukiwania zwykłego i wyszukiwania grafiki. Idziesz z ręczną optymalizacją obrazu dla swojego sklepu Shopify lub decydujesz się na outsourcing, ale odpowiednie narzędzia i aplikacje SEO mogą zaoszczędzić dużo czasu i szybciej doprowadzić Twój sklep do idealnego wizerunku.
Jeśli szukasz więcej wskazówek Shopify SEO, zapoznaj się z naszym przewodnikiem po optymalizacji.
