Co to jest aplikacja Shopify i jak ją zbudować
Opublikowany: 2022-07-29Jednym z pytań, które często otrzymujemy, rozmawiając z programistami lub liderami inżynierii na temat tego, co robimy, jest to, czym dokładnie jest aplikacja Shopify i jakie narzędzia i technologie są potrzebne do jej zbudowania? Innym często zadawanym pytaniem jest: Czy to problem, jeśli nie mam doświadczenia w tworzeniu aplikacji Shopify?
Odpowiedzmy na te pytania, omawiając różne technologiczne aspekty tworzenia aplikacji Shopify.
Porównanie aplikacji Shopify z aplikacją internetową
Z naszego punktu widzenia na ten temat aplikacja Shopify działa prawie jak standardowa aplikacja internetowa, ale jest silnie połączona z platformą Shopify za pośrednictwem interfejsu API. Ma to kilka implikacji:
- Aby zbudować aplikację Shopify, możesz użyć tych samych technologii, co w przypadku aplikacji internetowych. Nie jesteś ograniczony do konkretnej technologii (chociaż użycie określonej technologii może ułatwić Ci życie – wrócimy do tego później).
- Zwykle musisz zbudować zarówno backend, jak i frontend.
- Jesteś odpowiedzialny za hosting i działanie aplikacji.
- Po zatwierdzeniu aplikacji przez Shopify proces wydania jest również w pełni pod Twoją kontrolą.
Z perspektywy sprzedawcy możemy powiedzieć, że Shopify to oprogramowanie jako usługa (SaaS), a także aplikacje Shopify. Oznacza to, że sprzedawca nie musi wchodzić w interakcje z żadnym rodzajem kodu, aby zainstalować Twoją aplikację.
Shopify składniki aplikacji
Identyfikujemy trzy logiczne komponenty, które zazwyczaj ma aplikacja Shopify:
- Administrator sprzedawcy
- Przetwarzanie webhooka
- Aplikacja skierowana do klienta (interfejs sklepowy)
Spośród tych trzech, ostatni niekoniecznie jest wymagany. To zależy od funkcjonalności, którą chcesz udostępnić sprzedawcom. Na przykład nasza aplikacja Candy Rack składa się ze wszystkich trzech komponentów, podczas gdy Loyal składa się tylko z dwóch pierwszych części.
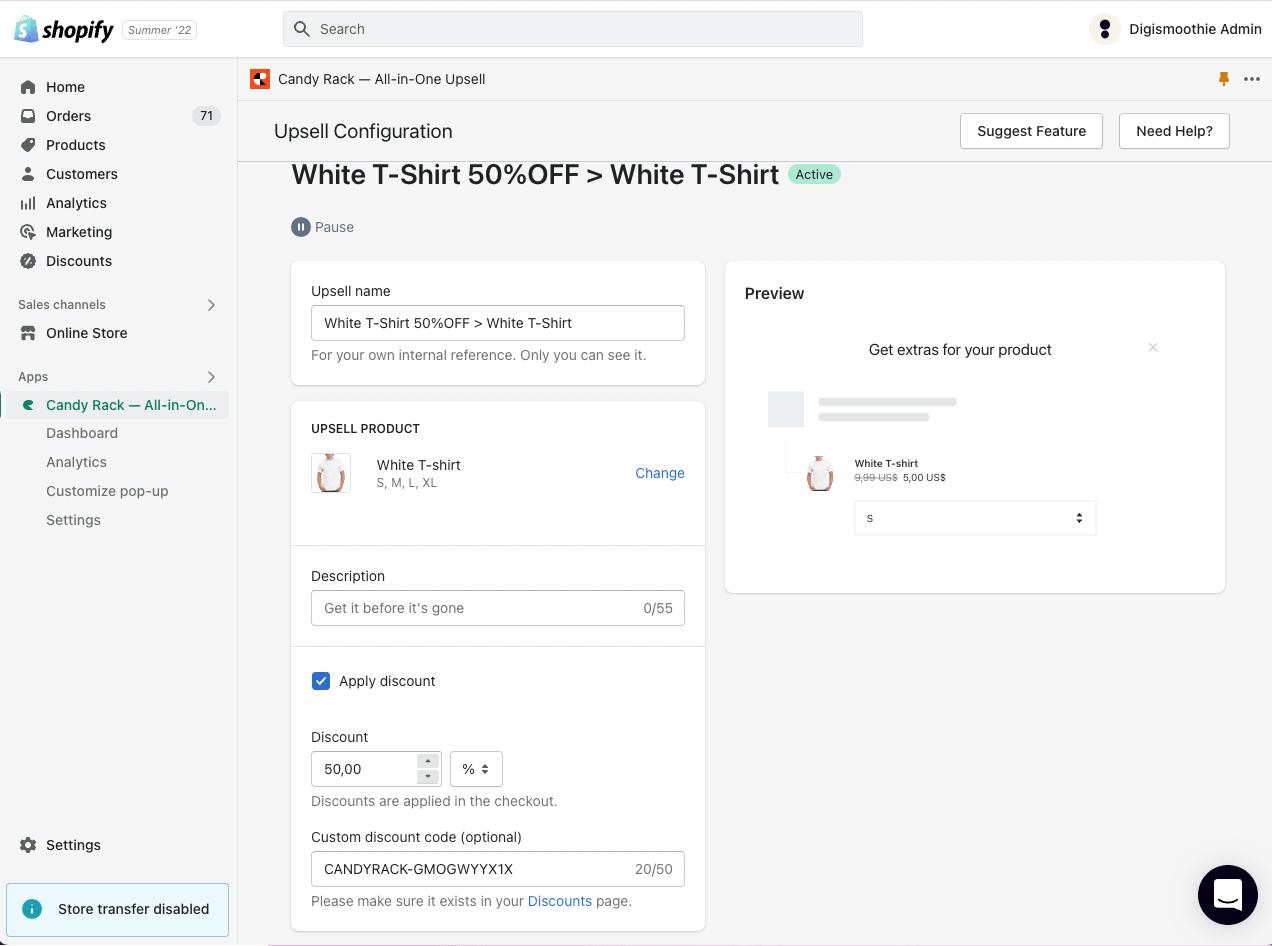
Administrator sprzedawcy
Administrator sprzedawcy to pulpit nawigacyjny, na którym sprzedawca konfiguruje i konfiguruje aplikację. Shopify zaleca obsługę administratora sprzedawcy w interfejsie Shopify (tzw. aplikacja osadzona). Oznacza to, że osadzasz aplikację w administracji Shopify za pomocą iframe.
Wbudowane aplikacje mają kilka ograniczeń:
- Ze względu na to, jak działa uwierzytelnianie, jesteś mniej lub bardziej ograniczony do jednostronicowej architektury aplikacji (chociaż możliwe są częściowe obejścia za pomocą Turbolinks lub Inertia.js).
- Wydajne może być użycie React do pisania frontendu, ponieważ Shopify udostępnia biblioteki: Biblioteka Polaris UI zapewnia, że Twój UX jest spójny z resztą panelu administracyjnego Shopify, a App Bridge działa jako pomost frontendowy, który dostarcza dane kontekstowe Shopify do Twojej aplikacji działa w iframe.
Administrator sprzedawcy to także pierwszy punkt kontaktu między Twoją aplikacją a sprzedawcą i jest to miejsce, w którym obsługiwany jest proces instalacji. Instalacja zasadniczo oznacza uzyskanie uprawnień do dostępu do danych sklepu sprzedawcy za pośrednictwem OAuth.
Jest to również część aplikacji, w której zajmujesz się rozliczeniami w przypadku, gdy Twoja aplikacja nie jest bezpłatna.

Przetwarzanie webhooka
Webhooki to sposób, w jaki Shopify informuje Twoją aplikację o różnych zdarzeniach występujących w sklepach, w których jest zainstalowana: na przykład o tworzeniu nowego zamówienia lub aktualizacji produktu. Ty decydujesz, które wydarzenia chcesz subskrybować.
Logika biznesowa, która musi być wykonana na podstawie odebranego zdarzenia, powinna być zdecydowanie obsługiwana przez pracowników działających w tle. W przeciwnym razie możesz łatwo przeciążyć swoją aplikację. Możesz również rozważyć delegowanie odbierania zdarzeń poza Twoją aplikacją.
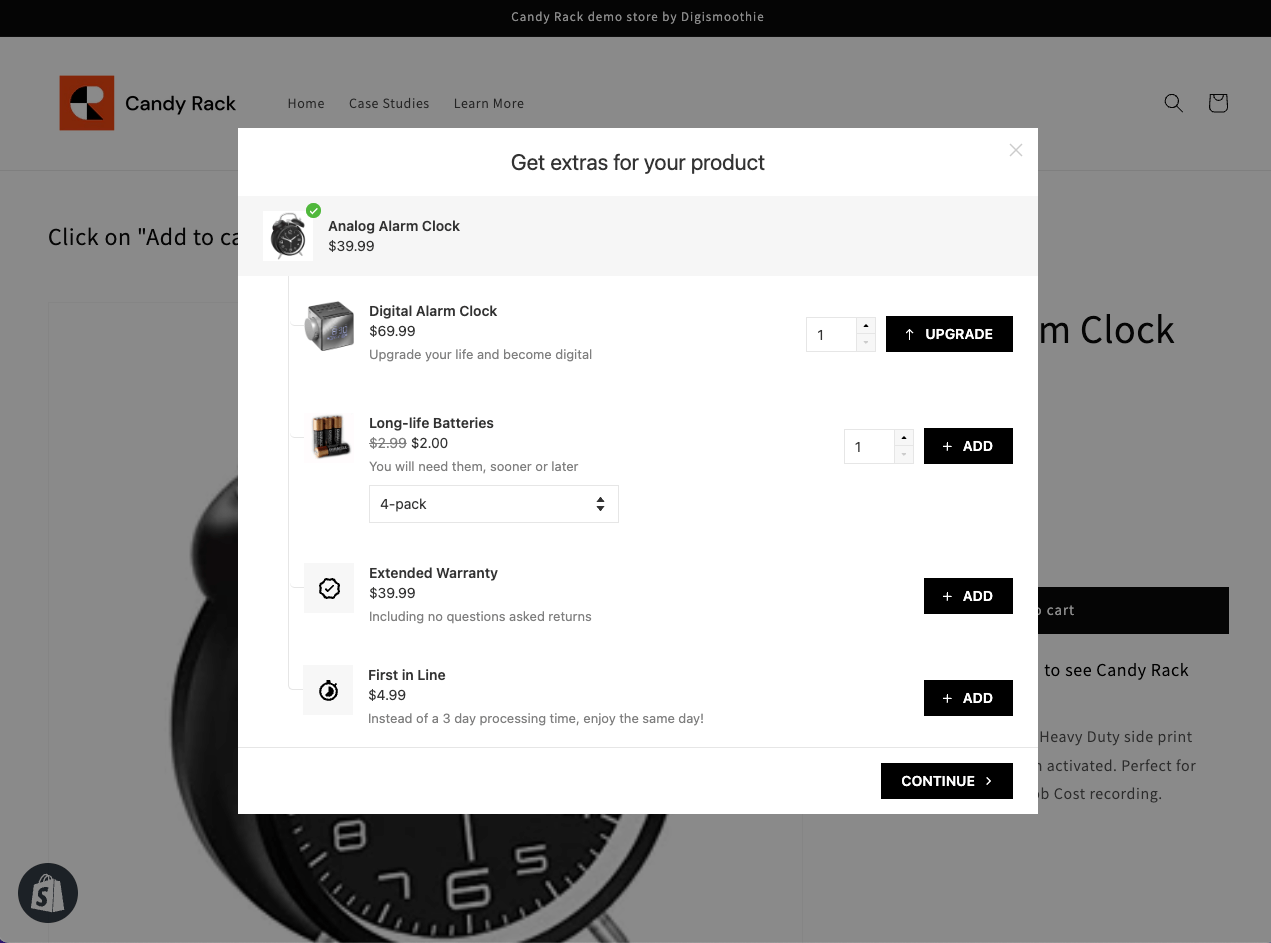
Aplikacja skierowana do klienta (interfejs sklepowy)
W przypadku, gdy Twoja aplikacja rozszerza Shopify Storefront (co oznacza, że wprowadza nowe funkcje dla klientów sklepu), musisz „wstawić” ją do sklepu frontowego. Aby to zrobić, musisz poinformować Shopify za pośrednictwem interfejsu API, aby wstrzyknął zasób JavaScript do sklepu frontowego. Są na to dwie najpopularniejsze metody: Script Tag i App Embed block. Istnieje również możliwość rozszerzenia motywu witryny sklepowej bezpośrednio o niektóre elementy wizualne za pomocą bloków aplikacji (zwanych również sekcjami aplikacji).

Tworzenie aplikacji skierowanej do klienta może być najtrudniejszą częścią całego procesu. Zwykle rozszerzasz lub nawet zastępujesz domyślne zachowanie sklepu frontowego. Robiąc to, musisz upewnić się, że działa na różnych motywach Shopify, z różnymi ustawieniami sklepu i w taki sposób, aby niczego nie zepsuł w nieprzewidzianej sytuacji. Ponadto zawsze mogą występować inne aplikacje innych firm zakłócające Twoją aplikację.
Interfejs sklepu internetowego to także miejsce, w którym należy zwrócić uwagę na wydajność i rozmiar aplikacji.

Ewolucja rozwoju aplikacji Shopify
Chociaż mówiłem wcześniej, że budowanie aplikacji Shopify jest w zasadzie tworzeniem aplikacji internetowych, to stwierdzenie jest w rzeczywistości tylko częściowo prawdziwe. W 2021 r. Shopify wprowadził koncepcję rozszerzeń kasy. Wcześniej nie było możliwe rozszerzenie funkcjonalności kasy za pomocą aplikacji Shopify. W tym aspekcie doświadczenie programisty różni się od aplikacji internetowej, ponieważ dzieje się to w bardzo ograniczonym środowisku (np. możesz użyć tylko określonego zestawu wstępnie przygotowanych komponentów React), a procesy kompilacji i wydania są obsługiwane przez Shopify.
Możliwe, że w przyszłości Shopify pójdzie w kierunku tego podejścia w innych obszarach, aby mieć większą kontrolę nad aplikacjami innych firm. W rezultacie tworzenie aplikacji Shopify będzie dalej odchodzić od tworzenia aplikacji internetowych.
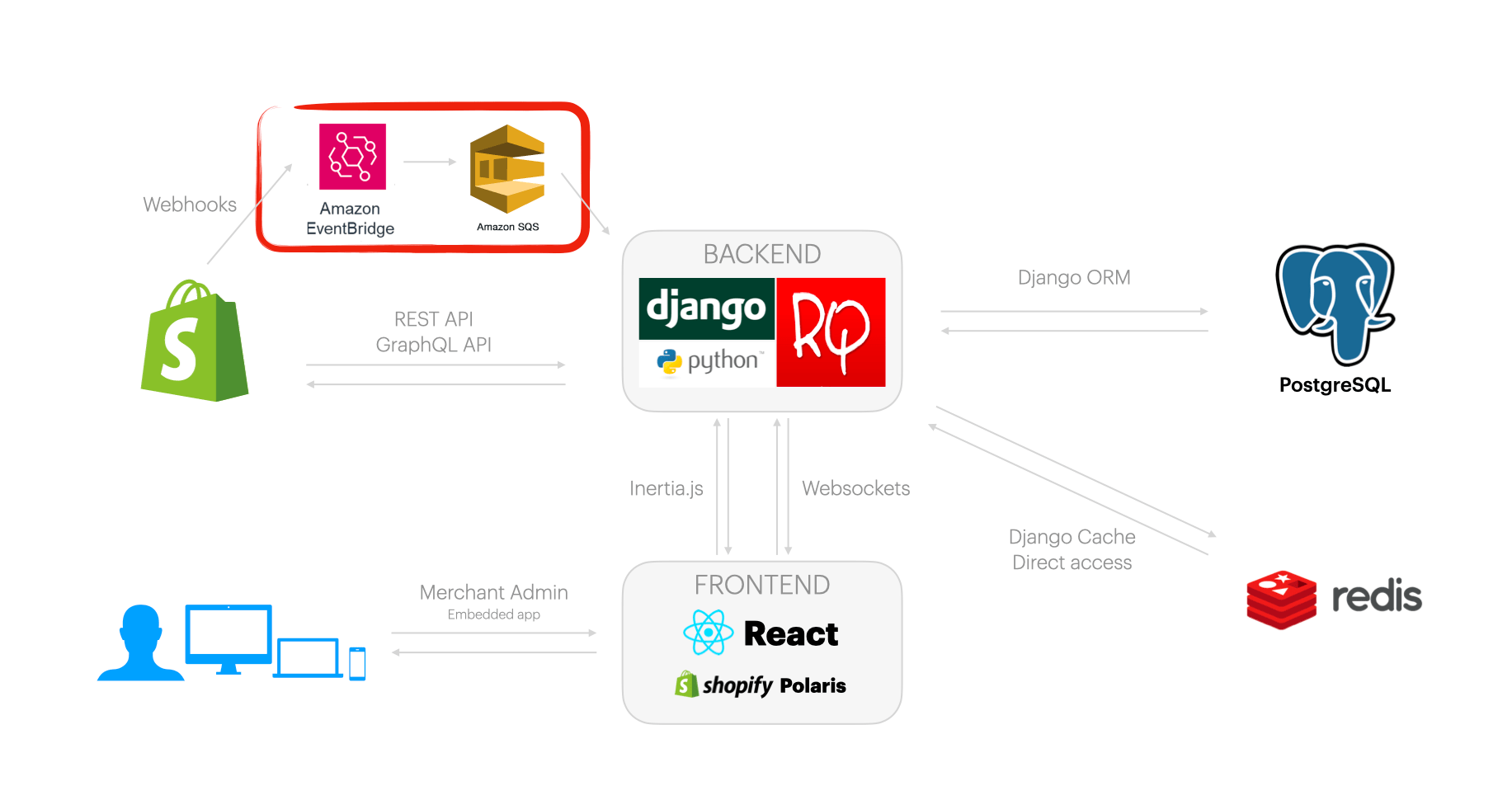
Stos technologii Digismoothie
Możesz dowiedzieć się więcej o stosowanych przez nas technologiach z tego artykułu.

Wniosek
Mam nadzieję, że wiesz, co to znaczy budować aplikację Shopify z technicznego punktu widzenia i jakich technologii można użyć.
Na koniec wróćmy do pytania zadanego na początku. Czy dla inżyniera z doświadczeniem w tworzeniu stron internetowych dołączenie do zespołu pracującego nad aplikacjami Shopify jest problemem? Powiedziałbym zdecydowanie nie. Jeśli inżynier dobrze rozumie koncepcje i technologie wykorzystywane w tworzeniu nowoczesnych aplikacji internetowych, może bardzo szybko wskoczyć do pracy. Wiedza na temat ekosystemów Shopify i interfejsów API będzie następować krok po kroku.
