Konfigurowanie responsywnych obrazów w Drupal 9 - przewodnik krok po kroku
Opublikowany: 2022-07-26Na początku 2010 r. Jason Grigsby zwrócił uwagę, że samo ustawienie procentowej szerokości obrazów nie wystarczy i że trzeba zmienić rozmiar tych obrazów, aby uzyskać lepsze wrażenia użytkownika (src). Według niego możesz zaoszczędzić ponad 75% wagi tych obrazów, jeśli wyświetlisz obrazy o odpowiedniej wielkości na mniejszym ekranie. Od tego czasu debata na temat responsywnych obrazów przekształciła się w znalezienie najlepszego rozwiązania do renderowania doskonałych, responsywnych obrazów bez żadnych kłopotów.
Drupal 9 świetnie sobie radzi, oferując gotowe rozwiązania dla responsywnych obrazów (od wersji Drupal 8). Przeczytaj więcej o tym, jak działają responsywne obrazy w Drupal 9 i naucz się wdrażać je za pomocą prostego procesu krok po kroku.

Responsywne obrazy w Drupalu 9
Kiedy jesteś zdezorientowany, zostaw to przeglądarce. I właśnie to pomaga Drupal 9 za pomocą modułu Breakpoints i modułu Responsive images.
Ale najpierw, czym są punkty przerwania? Aby móc zapewnić najbardziej optymalny rozmiar obrazu dla urządzenia, musisz zdefiniować różne rozmiary ekranu w CSS, zwane punktami przerwania. Oczywiście nie możesz mieć ich wszystkich, ale powinieneś określić pewne przybliżone i rozsądne rozmiary, które mogą obejmować większość urządzeń.
Moduł Breakpoint jest w rdzeniu Drupal 9 i ma wstępnie skonfigurowaną wysokość i szerokość różnych widoków dostępnych z wbudowanymi motywami, możesz również dodawać własne punkty przerwania w pliku YML punktów przerwań niestandardowych motywów.
Moduł Responsive image w Drupal 9 wykorzystuje znacznik obrazu do renderowania bezbłędnie reagującego obrazu na podstawie punktu przerwania oryginalnego obrazu. Moduł Picture, który był wcześniej w Drupal 7, jest teraz nowym modułem Responsive Images w Drupal 9.
Problem
Jednym z głównych problemów związanych z obrazami w tworzeniu stron internetowych jest to, że przeglądarki nic nie wiedzą o obrazach i nie mają pojęcia, jakie rozmiary renderują obrazy w stosunku do okna wyświetlania różnych ekranów, dopóki nie zostaną załadowane CSS i Javascript.
Jednak przeglądarka może wiedzieć o środowisku, w którym renderowane są obrazy, w tym o rozmiarze widocznego obszaru i rozdzielczości ekranu.
Rozwiązanie
Jak wspomniano wcześniej, obrazy responsywne wykorzystują element obrazu, który zasadniczo ma rozmiary i atrybuty srcset , które odgrywają główną rolę w powiadamianiu przeglądarki o wyborze najlepszych obrazów na podstawie wybranych stylów obrazu.
Drupal 9 wykonał świetną robotę, dostarczając moduł responsywnych obrazów w rdzeniu. Pomoże to przeglądarce pobierać obrazy o mniejszych rozmiarach dla urządzeń o niższej rozdzielczości ekranu, co skutkuje lepszym czasem ładowania witryny i lepszą wydajnością.
kroki ku reprodukcji
- Włącz Responsywne obrazy i moduł punktów przerwania.
- Ustaw punkty przerwania dla motywu projektów.
- Skonfiguruj style obrazu dla obrazów responsywnych
- Tworzenie responsywnego stylu obrazu dla twojego motywu
- Przypisz responsywny styl obrazu do pola obrazu.
Krok 1: Włącz responsywne obrazy i moduł punktów przerwania
Ponieważ oba moduły są częścią rdzenia Drupala 9, nie będziesz musiał ich instalować ani dodawać żadnego innego modułu. Wszystko, co musisz zrobić, to włączyć moduł Responsive images, ponieważ moduł punktu przerwania zostanie zainstalowany ze standardowym profilem. Jeśli nie, włącz moduł punktu przerwania.
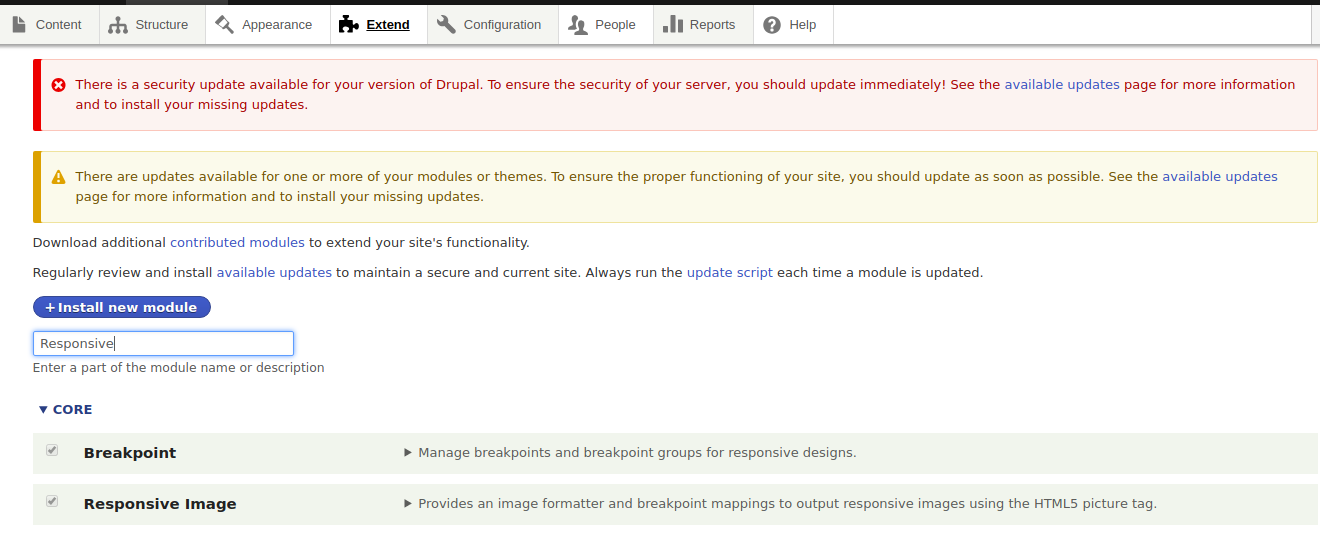
Aby włączyć moduły, przejdź do Admin->Rozszerzenia, wybierz moduły i włącz je.

Krok 2: Ustaw punkty przerwania dla motywu projektu
Ustawienie punktów przerwania motywu jest najważniejszą częścią budowania responsywnej strony internetowej w Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Jeśli używasz głównego motywu, takiego jak Bartik, Seven, Umami lub Claro, będziesz już miał plik z punktami przerwania i nie musisz tworzyć nowego.
Jeśli jednak używasz niestandardowego motywu dla swojego projektu, ważne jest, aby zdefiniować punkty przerwania w pliku "twoja nazwamotywu.breakpoints.yml" , który można znaleźć w katalogu motywu, zwykle w "/themes/custom/ nazwa twojegomotywu" .

Każdy punkt przerwania przypisze obrazy do zapytania o media. Na przykład obrazy renderowane na urządzeniach mobilnych mogą być mniejsze, czyli mieć szerokość mniejszą niż 768 pikseli, podczas gdy średnie ekrany będą miały szerokość od 768 do 1024 pikseli.
Każdy punkt przerwania będzie miał:
- label: jest prawidłową etykietą podaną dla punktu przerwania.
- mediaQuery: widoczny obszar , w którym renderowane są obrazy.
- waga: Dla kolejności wyświetlania.
- mnożniki: miara rozdzielczości urządzenia widocznego obszaru. Zwykle 1x będzie używany dla standardowych rozmiarów i 2x dla wyświetlacza siatkówki.
Krok 3: Skonfiguruj style obrazu dla obrazów responsywnych
Teraz stwórzmy styl obrazu dla każdego z punktów przerwania. Możesz skonfigurować własne style obrazów w Administracja -> Konfiguracja -> Media -> Style obrazów .
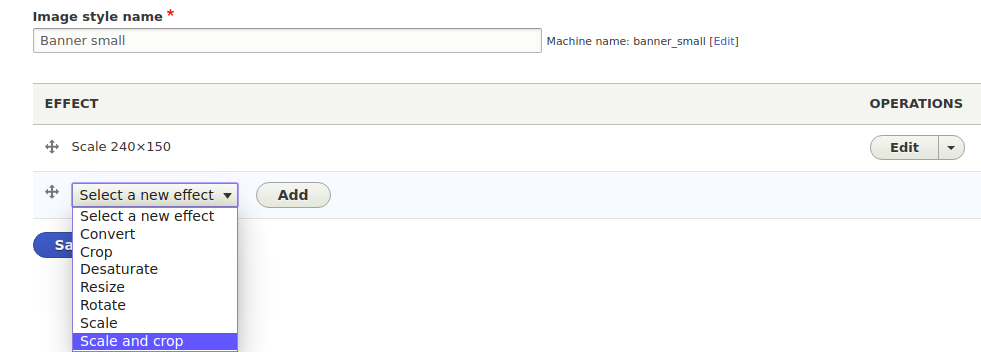
Kliknij „Dodaj styl obrazu”. Podaj prawidłową nazwę stylu obrazu i użyj efektu Skaluj i przytnij , który zapewni przycięte obrazy. Jeśli obrazy są rozciągnięte, dodaj wiele stylów obrazu dla różnych rzutni.

Krok 4: Utwórz responsywny styl obrazu dla swojego motywu
W tym miejscu udostępniasz przeglądarce wiele opcji stylu obrazu i pozwalasz przeglądarce wybrać najlepsze z partii.


Aby utworzyć nowy responsywny styl obrazu Drupal 9, przejdź do:
Strona główna -> Administracja -> Konfiguracja-> Media-> Styl responsywny-obraz i kliknij 'Dodaj obraz responsywny'.
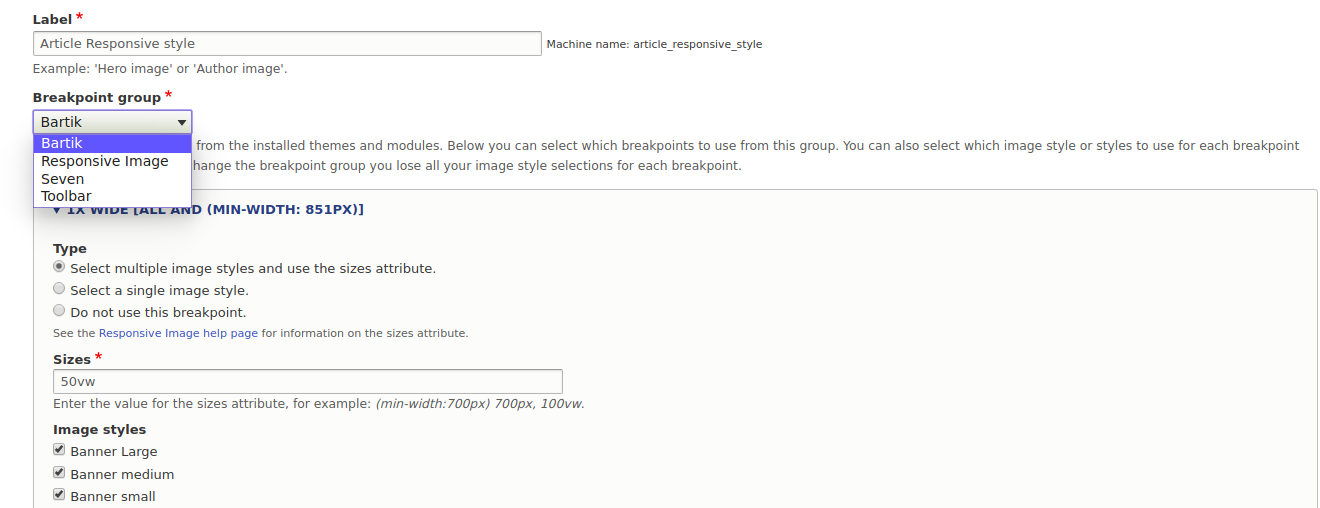
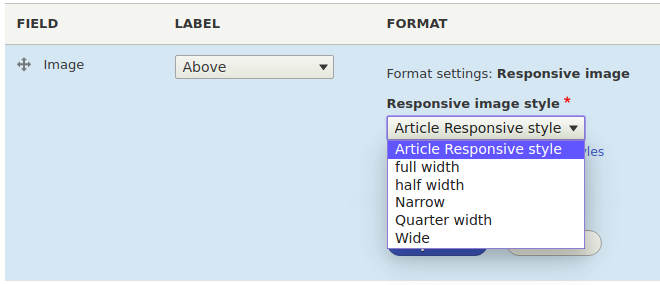
Podaj prawidłową nazwę responsywnego stylu obrazu, a następnie wybierz grupę punktów przerwania (wybierz motyw). Następnie przypisz style obrazu do wymienionych punktów przerwania.
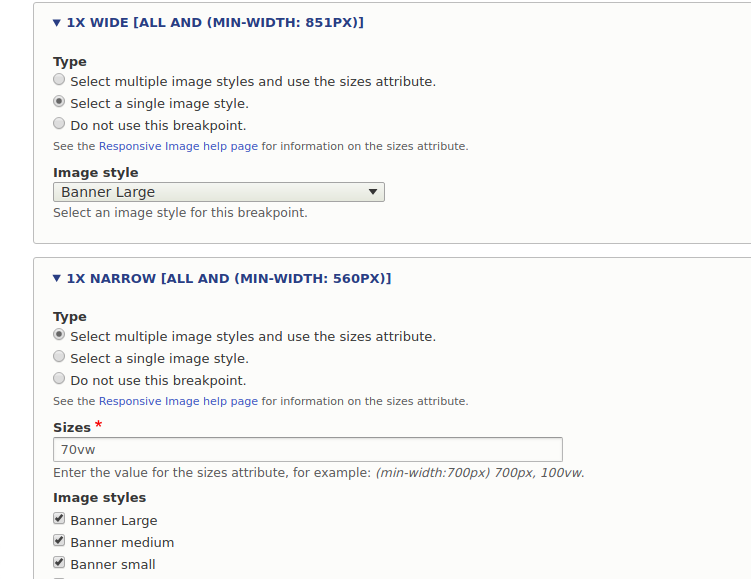
Istnieje wiele opcji konfiguracji stylów obrazu.
- Wybierz styl pojedynczego obrazu: gdzie możesz wybrać pojedynczy styl obrazu, który będzie renderowany na konkretnym ekranie
- Wybierz styl wielu obrazów: gdzie możesz wybrać styl wielu obrazów, a także określić szerokość widocznego obszaru dla stylu obrazu
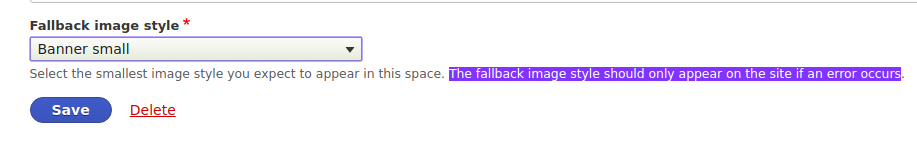
Na koniec istnieje możliwość wybrania zapasowego stylu obrazu . Zastępczy styl obrazu powinien pojawiać się w witrynie tylko w przypadku wystąpienia błędu.

Krok 5: Przypisz responsywny styl obrazu do pola obrazu
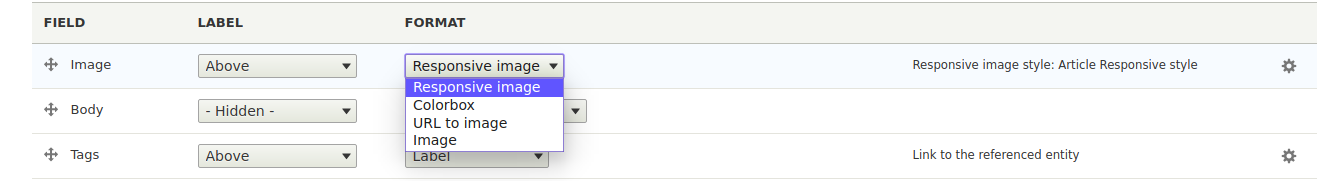
Po zakończeniu wszystkich konfiguracji przejdź do pola obrazu, dodając responsywny styl obrazu. Aby to zrobić, przejdź do sekcji Zarządzaj wyświetlaniem pola i wybierz responsywny styl obrazu, który utworzyliśmy wcześniej.
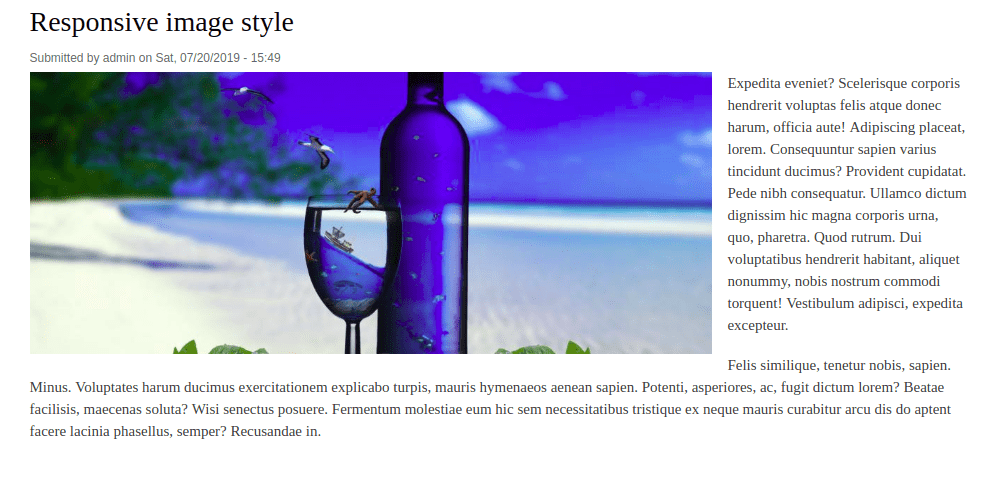
Teraz dodaj treść i sprawdź wyniki na stronie za pomocą responsywnego stylu obrazu.


Ostateczne rezultaty
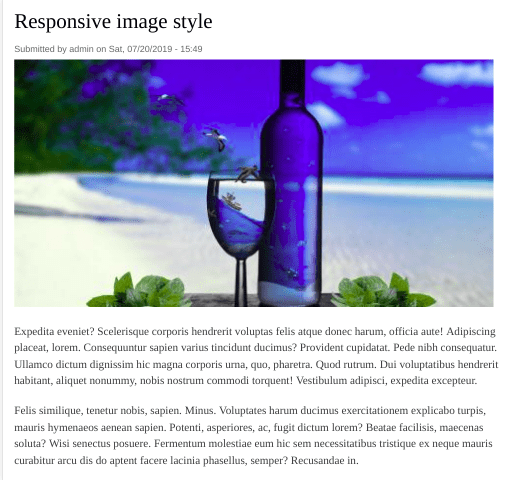
 Obraz o minimalnej szerokości 1024px (dla dużych urządzeń).
Obraz o minimalnej szerokości 1024px (dla dużych urządzeń).

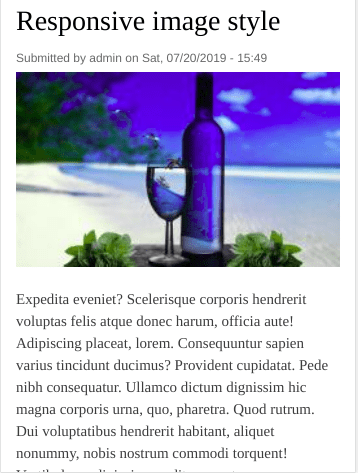
Obraz o minimalnej szerokości 768px (dla średnich urządzeń).

Obraz o maksymalnej szerokości 767 pikseli (dla małych urządzeń).
Końcowe przemyślenia
Optymalizacja obrazu była głównym wyzwaniem dla stron internetowych, które chcą być bardziej responsywne. Musisz albo zrezygnować z jakości obrazu, albo zwiększyć czas ładowania strony. Ale dzięki modułowi Responsive Images Drupal 9 i modułowi Breakpoints (teraz w core!) możesz teraz skalować lub przycinać obrazy w dowolnym punkcie przerwania dla różnych rozdzielczości.
Szukasz sprawdzonej firmy deweloperskiej Drupal do budowy imponujących responsywnych stron internetowych Drupal? Chętnie pomożemy! Porozmawiaj z nami już dziś.
