Jak stworzyć przyjazne dla SEO strony paginacyjne w swoim sklepie eCommerce opartym na Magento?
Opublikowany: 2018-10-16Paginacja {{pagination-pager}} jest prawdopodobnie jednym z najszerzej omawianych dotychczas tematów SEO. Postawmy kropkę nad „i” i przekreślmy „t” i dowiedzmy się, jak Twój sklep oparty na Magento może skorzystać na optymalizacji paginacji.
Spis treści
- Co oznacza paginacja i dlaczego Twoja witryna tego potrzebuje?
- Jak wyglądają strony z paginacją?
- Jak zoptymalizować strony paginacji?
- Specjaliści SEO stosują również inne metody, które obejmują:
- Czego unikać?
- Scenariusz #1: ustaw rel='canonical' dla pageall
- Scenariusz #2: ustaw rel='canonical' ze wszystkich stron paginacji na pierwszą (główną)
- Scenariusz #3: użycie atrybutów rel="prev" i rel="next"
- Dodatkowe rekomendacje Google
- Jaki jest prosty sposób na optymalizację paginacji w Magento 2?
- Zakończyć
Co oznacza paginacja i dlaczego Twoja witryna tego potrzebuje?

Paginacja stron (inaczej stronicowanie) oznacza grupowanie stron za pomocą numeracji w ramach jednej sekcji witryny, kategorii lub podkategorii.
Stronicowanie jest zwykle wprowadzane zarówno w celu poprawy SEO, jak i uniknięcia przeciążenia witryny danymi, w tym dziesiątkami i setkami tysięcy list produktów. Brak wiadomości, że szybkość strony internetowej jest zabójcza. Jeśli więc załadowanie strony zajmie więcej niż 3 sekundy, statystyczny klient prawdopodobnie opuści Twój sklep eCommerce. No chyba, że są bardzo lojalni wobec Twojej marki (dowiedz się więcej o rozszerzeniu Reward Points).
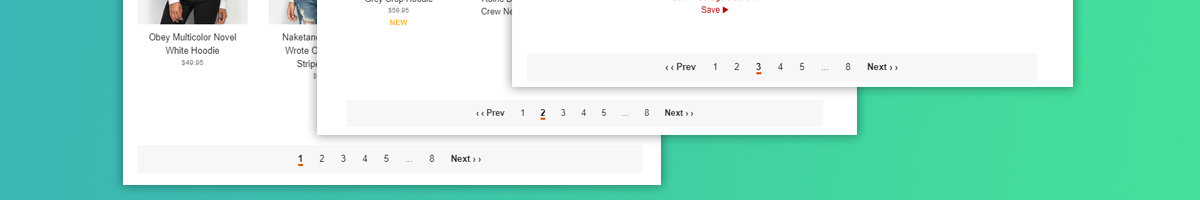
Jak wyglądają strony z paginacją?
Normalnie paginacja w witrynach eCommerce wygląda tak: 
Jak zoptymalizować strony paginacji?
Google zaleca skorzystanie z jednej z tych opcji:
- Nic nie rób (Ha! Nie obiecujący),
- Ustaw rel=”canonical” ze wszystkich stron paginacji – w tym pierwszej – na stronę ze wszystkimi Twoimi ofertami,
- Zastosuj atrybuty next, prev, aby pokazać relacje między stronami paginacji. W rzeczywistości Google wskazuje tę opcję jako priorytetową.
Specjaliści SEO stosują również inne metody, które obejmują:
- ukryj strony stronicowania za pomocą <meta name=”robots” content=”noindex, follow” /> lub zatrzymaj ich indeksowanie w pliku 'robots.txt' (podczas gdy roboty nie są traktowane jako dyrektywy),
- na wszystkich stronach paginacji dodaj rel='canonical' do pierwszej (głównej) strony .
Czego unikać?

- Nie siedź ciasno! Jeśli chodzi o paginację, nicnierobienie może prowadzić do pojawienia się duplikatów treści. W rezultacie słabo zoptymalizowane strony mogą zostać zindeksowane, podczas gdy krytyczne dla promocji strony zostaną pominięte.
- Ukryj wszystkie strony paginacji — z wyjątkiem pierwszej — przed indeksacją. Może to prowadzić do gorszej widoczności elementów znajdujących się na drugiej, trzeciej i kolejnych stronach.
- Nie ma 100% gwarancji, że roboty sieciowe zdołają przeskanować strony produktów, do których linki znajdują się na stronach paginacji, które są ukryte przed indeksacją. Powinieneś rozważyć tę opcję tylko w przypadku, gdy w Twoim sklepie eCommerce znajdują się zduplikowane treści i nie ma możliwości uczynienia tych stron wyjątkowymi.
W przeciwnym razie NIE tutaj również!
Sprzedawcy eCommerce są często tymi, którzy muszą zoptymalizować strony stronicowania swoich sklepów eCommerce bardziej niż ktokolwiek inny. Omówmy trzy popularne scenariusze:
Scenariusz #1: ustaw rel='canonical' dla pageall

1. Jeśli masz stronę zawierającą wszystkie przedmioty, które sprzedajesz (aka pageall), bardzo wskazane jest ustawienie rel="canonical" ze wszystkich stron paginacji (w tym pierwszej) na tę stronę.
Na przykład adres https://your.ecommerce.store/category/page-5 powinien być ustawiony jako <link rel=“canonical”href=“https://your.ecommerce.store/category/page-all/”> .
W ten sposób pokażesz robotom wyszukiwarek, że w Twojej witrynie znajduje się strona zawierająca wszystkie strony z podziałami na strony. Ta dokładna strona powinna być zindeksowana.
2. Zoptymalizowane teksty powinny być ustawione na pageall, a nie powielane na stronach paginacji. Dodatkowo czas ładowania strony powinien być zoptymalizowany, aby nie wpływać na zachowanie klienta na stronie.
Oczywiście, jeśli w Twoim katalogu znajdują się setki lub tysiące pozycji, ten scenariusz nie będzie pasował do Twojej firmy.
Scenariusz #2: ustaw rel='canonical' ze wszystkich stron paginacji na pierwszą (główną)

1. Na stronach paginacji ważne jest, aby usunąć parametr zakresu stron z łącza do pierwszego, jeśli zostanie dodany.
Na przykład istnieją następujące strony paginacji:
- Twój.ecommerce.sklep/kategoria/,
- Twój.ecommerce.store/category/page-2/,
- Twój.ecommerce.store/category/page-3/.
Ale biorąc to pod uwagę, po powrocie z your.ecommerce.store/category/page-2/, your.ecommerce.store/category/page-3/ i innych stron na pierwszą stronę, link będzie prowadzić do your.ecommerce. store/category/page-1/ zamiast your.ecommerce.store/category/ .
Strona your.ecommerce.store/category/page-1/ będzie duplikatem witryny your.ecommerce.store/category/ .
Musisz tylko usunąć element „page-1” z linków do strony głównej, a także skonfigurować „przekierowanie 301” ze stron, które mają taki parametr do strony pierwszej kategorii.
2. Jeżeli na stronach paginacji znajduje się tekst (np. strony kategorii), musi on być wyświetlany wyłącznie na stronie głównej, czyli na pierwszej. Na innych stronach paginacji tekst nie może być duplikowany. W przeciwnym razie istnieje duże prawdopodobieństwo, że w zapytaniu zostanie wyświetlona nieistotna strona.

3. Ustaw rel=”canonical” ze wszystkich stron paginacji na główną stronę paginacji. Na przykład w witrynie your.ecommerce.store/category/page-2/ musi znajdować się <link rel="canonical" href="your.ecommerce.store/category/" />.
Niektóre wyszukiwarki zalecają tę metodę, podczas gdy Google milczy na ten temat. Więc nic, na czym mógłbym położyć palec.

Scenariusz #3: użycie atrybutów rel="prev" i rel="next"

To chyba jedna z najskuteczniejszych metod.
Okazało się, że wyszukiwarki prawdopodobnie będą wyżej w rankingu umieszczać strony, które zawierają więcej ofert. Biorąc pod uwagę, że Google ma tendencję do wyświetlania najbardziej odpowiedniej strony z maksymalnym wyborem, ma to sens. Jednak wariant pageall nie będzie tu pasował – taka strona prawdopodobnie będzie się powoli ładować.
W ten sposób na stronach paginacji ustawiane są atrybuty next i prev. Służą do pokazywania wyszukiwarkom, że strony zawierają logicznie powiązaną treść.
Podobnie jak w przypadku konfiguracji rel="canonical", bardzo ważne jest usunięcie parametru page-range z linku do pierwszego, jeśli zostanie dodany. Tekst powinien być również wyświetlany wyłącznie na pierwszej stronie paginacji. rel="canonical" należy ustawić ze stron do samych stron lub nie ustawiać w ogóle: rel="next" & rel="prev" nie zależą od rel="canonical". Mogą być używane jednocześnie, jak również wprowadzane na stronach paginacji.
Na przykład, jeśli Twój sklep eCommerce ma strony z paginacją, takie jak:
- your.ecommerce.store/category/ — pierwsza strona,
- your.ecommerce.store/category/page-2/ — druga strona,
- your.ecommerce.store/category/page-3/ — trzecia strona.
Następnie,
- w <head> na your.ecommerce.store/category/ należy dodać < link rel=”next” href=”your.ecommerce.store/category/page-2/ ” / >.
- w <head> na your.ecommerce.store/category/page-2/ , należy dodać < link rel=”next” href=”your.ecommerce.store/category/page-3/” / >.
- w <head> na naszym.ecommerce.store/category/page-3/ należy dodać <link rel=”prev” href=”your.ecommerce.store/category/page-2/” />.
Tak więc na pierwszej stronie w paginacji należy użyć tylko kolejnego atrybutu, a na ostatniej — tylko poprzedniego.
Dodatkowo upewnij się, że wygenerowałeś unikalne metatagi dla stron paginacji na podstawie takiego szablonu:
Tytuł strony paginacji = [Tytuł głównej strony paginacji] — numer strony paginacji.
I wreszcie, nie zapomnij wygenerować unikalnych metatagów dla stron paginacji na podstawie szablonu.
Dodatkowe rekomendacje Google

- rel="prev" i rel="next" są postrzegane przez Google jako atrybuty referencyjne, a nie z reguły,
- jeśli wyszukiwarki znajdą błędy w ustawieniach rel="prev" lub rel="next", dalsza indeksacja strony i analiza treści zostanie przeprowadzona w oparciu o własny algorytm Google.
Ważny! Nawet jeśli strony Twojej witryny zostaną załadowane za pomocą AJAX — tj. elementy są wyświetlane po przewinięciu strony w dół — nadal mogą istnieć linki do stron paginacji.
Jaki jest prosty sposób na optymalizację paginacji w Magento 2?
 Rozszerzenie SEO Suite Ultimate dla Magento 2 obsługuje całą ciężką pracę za Ciebie i pozwala na uczynienie stron stronicowania absolutnie przyjaznymi dla wyszukiwarek.
Rozszerzenie SEO Suite Ultimate dla Magento 2 obsługuje całą ciężką pracę za Ciebie i pozwala na uczynienie stron stronicowania absolutnie przyjaznymi dla wyszukiwarek.
Będziesz w stanie:
- włączyć przyjazne dla SEO adresy URL dla stronicowania,
- ustawić format klucza adresu URL pagera,
- użyj parametru „Pager Var”, aby określić, w jaki sposób „strona” jest zdefiniowana w adresach URL pagera,
- dodaj numer pagera do meta tytułu/opisu (na początku lub na końcu).
Domyślnie Magento 2 używa parametrów GET do wyświetlania stronicowania w adresach URL. Na przykład tak wyglądałyby strony w Twojej witrynie opartej na Magento: www.your.ecommerce.store.html?p=2. SEO Suite Ultimate pozwala na rozszerzenie tej funkcjonalności i modyfikację formatu paginacji.
1. Aby włączyć tę funkcjonalność, przejdź do SKLEPY ⟶ Konfiguracja ⟶ MAGEWORX ⟶ SEO ⟶ SEO URLs i wybierz opcję „Włącz dla adresów URL stronicowania”.
2. Nieco poniżej możesz wybrać format pagera:
· -[pager_var][pager_num] (np. twój.ecommerce.store/category-p2.html)
· /[pager_var]/[pager_num] (np. twój.ecommerce.store/category/p/2.html)
3. Domyślnie pager_var to p. Możesz łatwo zmienić tę wartość, wprowadzając swój wariant w polu Parametr „Pager Var”.
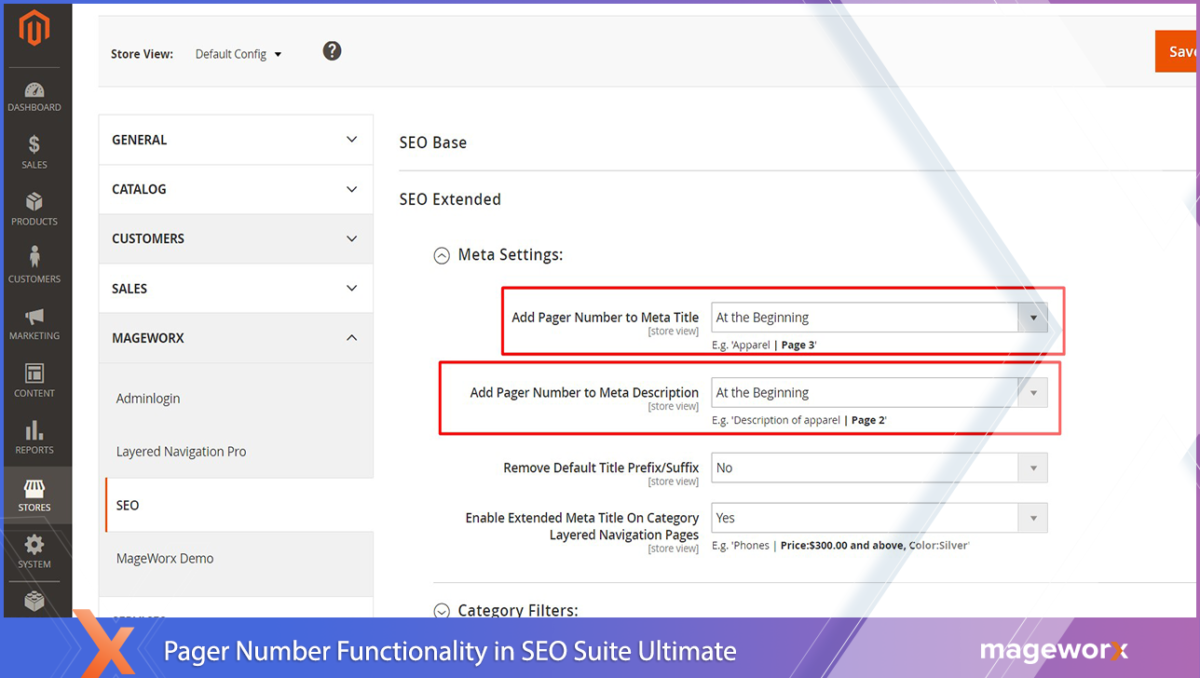
4. Dodatkowo rozszerzenie SEO Suite Ultimate umożliwia dodanie numeru pagera do tytułu/opisu meta, czyli wygenerowanie unikalnych metadanych. W tym celu potrzebna jest zakładka SEO Extended (trasa jest taka sama: SKLEPY ⟶ Konfiguracja ⟶ MAGEWORX ⟶ SEO ⟶ SEO Extended ) oraz następujące pola: 
Zakończyć
Spójrzmy prawdzie w oczy: niepoprawnie skonfigurowane strony mogą zaszkodzić Twojemu biznesowi eCommerce. W konsekwencji strony krytyczne dla biznesu nie są indeksowane lub traktowane przez wyszukiwarki jako strony niskiej jakości. Na ratunek przychodzi tutaj SEO Suite Ultimate dla Magento 2. Pomaga w prawidłowej optymalizacji takich stron, unikaniu utraty docelowego ruchu i (co ważne!) oszczędza czas.
