Projekt strony responsywnej: co to jest i jak działa?
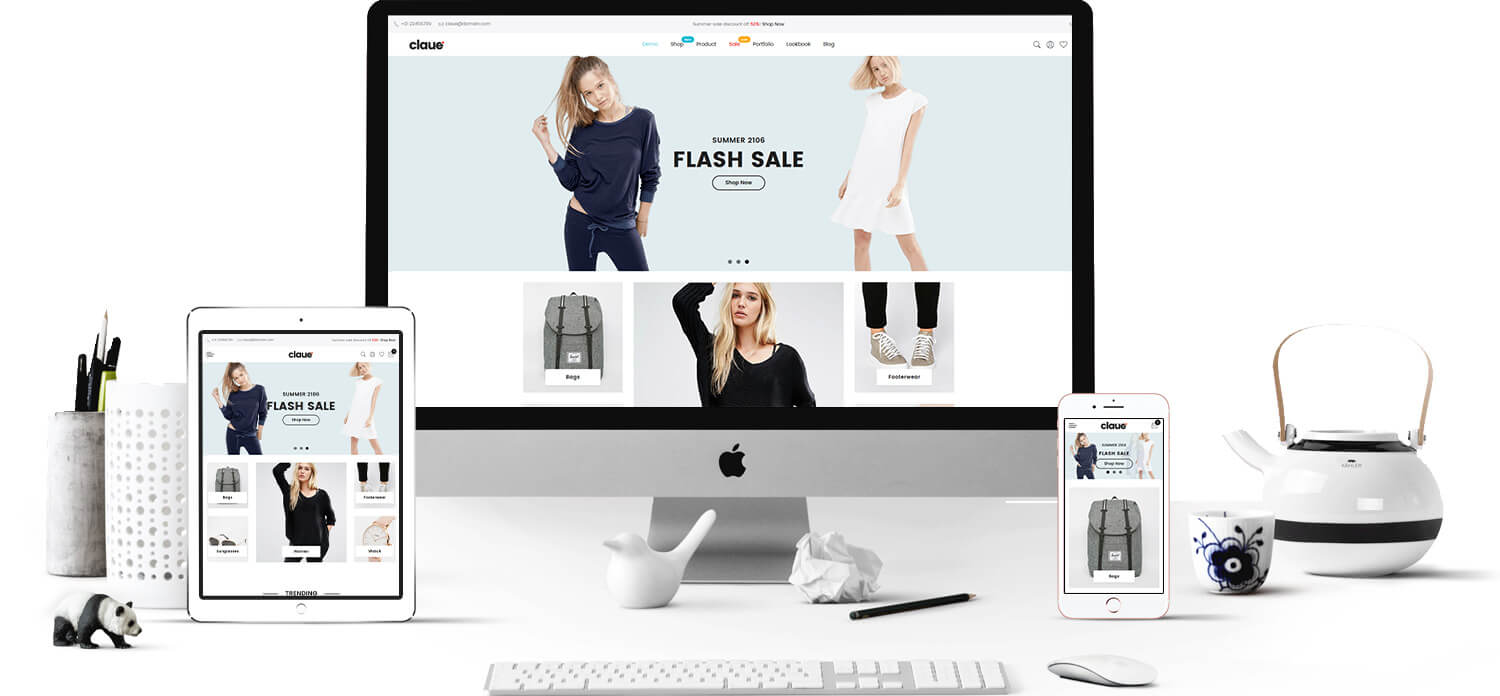
Opublikowany: 2020-10-29Projektowanie responsywnej strony internetowej odnosi się do strony zaprojektowanej z funkcjami, treściami i mediami przyjaznymi dla urządzeń mobilnych. Responsywne strony internetowe zmieniają się i dostosowują do dowolnego urządzenia, z którego może korzystać użytkownik, takiego jak smartfony, tablety i komputery stacjonarne. Responsywne projektowanie stron internetowych nie jest już rekomendacją, to niezbędna inwestycja w budowanie świadomości marki, poprawę doświadczenia użytkownika (UX) i zwiększenie konwersji.
GORĄCY!! Wydano wersję 2.0 Claue

Zobacz demo
Claue Magento Theme 2.0 został wydany z kilkoma ulepszeniami wydajności i ekskluzywnymi funkcjami. W szczególności uzupełniliśmy pakiet za darmo o One step Checkout Extension M2 , rozszerzenie umożliwia klientom realizację transakcji w jednym kroku! Oto kilka zmian, którymi jesteśmy najbardziej podekscytowani
- Opierając się na motywie Luma.
- Bezpłatnie dzięki smart One step Checkout (Zaoszczędź ponad 200 USD)
- Poznaj wszystkie standardy Magento Theme
- Znacząca poprawa wydajności
- Kompatybilny z większością rozszerzeń innych firm.
- W pełni kompatybilny z Magento 2.4.x
Ta druga zaawansowana wersja całkowicie różni się od poprzedniej. Tak więc, jeśli używasz Claue w wersji 1 i chcesz zaktualizować Claue w wersji 2, możesz tylko odbudować nową stronę internetową, a nie aktualizować ze starej wersji. Wróćmy teraz do głównego tematu
Z technicznego punktu widzenia responsywny projekt strony internetowej oparty jest na procentach. Firma zajmująca się responsywnym projektowaniem stron internetowych przypisuje wartości procentowe do proporcji i wymiarów elementów na stronie, takich jak obrazy, kolumny i pola tekstowe. Dzięki wartości procentowej, jaką przypisują tym elementom, układ responsywnej strony internetowej automatycznie dostosowuje i skaluje wszystko na oryginalnej stronie, aby dopasować się do ekranu urządzenia użytkownika
1. Dlaczego responsywne projektowanie stron internetowych jest kluczowe dla Twojej firmy?
Responsywne projektowanie stron internetowych zapewnia odciążenie projektantów stron internetowych, projektantów interfejsów użytkownika i twórców stron internetowych od pracy w dzień iw nocy przy tworzeniu stron internetowych dla każdego istniejącego urządzenia. Właścicielom firm umożliwia dotarcie do szerszej, bardziej zaangażowanej grupy odbiorców, gdziekolwiek i w jaki sposób zdecydują się przeglądać.
Oto najważniejsze zalety:
- Optymalny projekt dla urządzenia: dzięki responsywnemu podejściu do projektowania stron internetowych wszystkie obrazy, czcionki i inne elementy HTML zostaną odpowiednio przeskalowane, maksymalizując dowolny rozmiar ekranu widza.
- Brak konieczności przekierowań: inne opcje projektowania na wiele urządzeń wymagają użycia przekierowań w celu przesłania widza do odpowiedniej wersji strony internetowej. Bez konieczności przekierowań widzowie mogą jak najszybciej uzyskać dostęp do treści, które chcą obejrzeć.
- Utrzymuje użytkowników dłużej w Twojej witrynie: współczynnik odrzuceń witryny na smartfonach wynosi prawie 42% (w porównaniu do zaledwie 26% w przypadku tabletów). Ponadto strona internetowa, która ładuje się w ciągu pięciu sekund lub mniej, gwarantuje 75% dłuższe sesje przeglądania.
- Poprawa rankingu Google: jego indeksowanie zorientowane na urządzenia mobilne może w rzeczywistości wpłynąć na pozycję Twojej witryny i może spowodować, że będzie ona spadać na stronach wyników wyszukiwania (SERP) na korzyść witryn, które zapewniają użytkownikom projekt przyjazny dla urządzeń mobilnych.
- Buduje pozytywną rozpoznawalność marki i zaufanie konsumentów: 57% kupujących twierdzi, że raczej nie poleci firmy ze źle zaprojektowaną witryną mobilną
- Oszczędzaj czas i pieniądze: responsywne projektowanie stron internetowych jest również efektywne z punktu widzenia ceny. Pomaga w łatwym zarządzaniu witryną, ponieważ jest to jedna witryna kontra dwie. Nie musisz dokonywać zmian dwa razy. Zamiast tego możesz pracować i aktualizować jedną witrynę internetową.
2. Jak działa responsywne projektowanie stron internetowych?
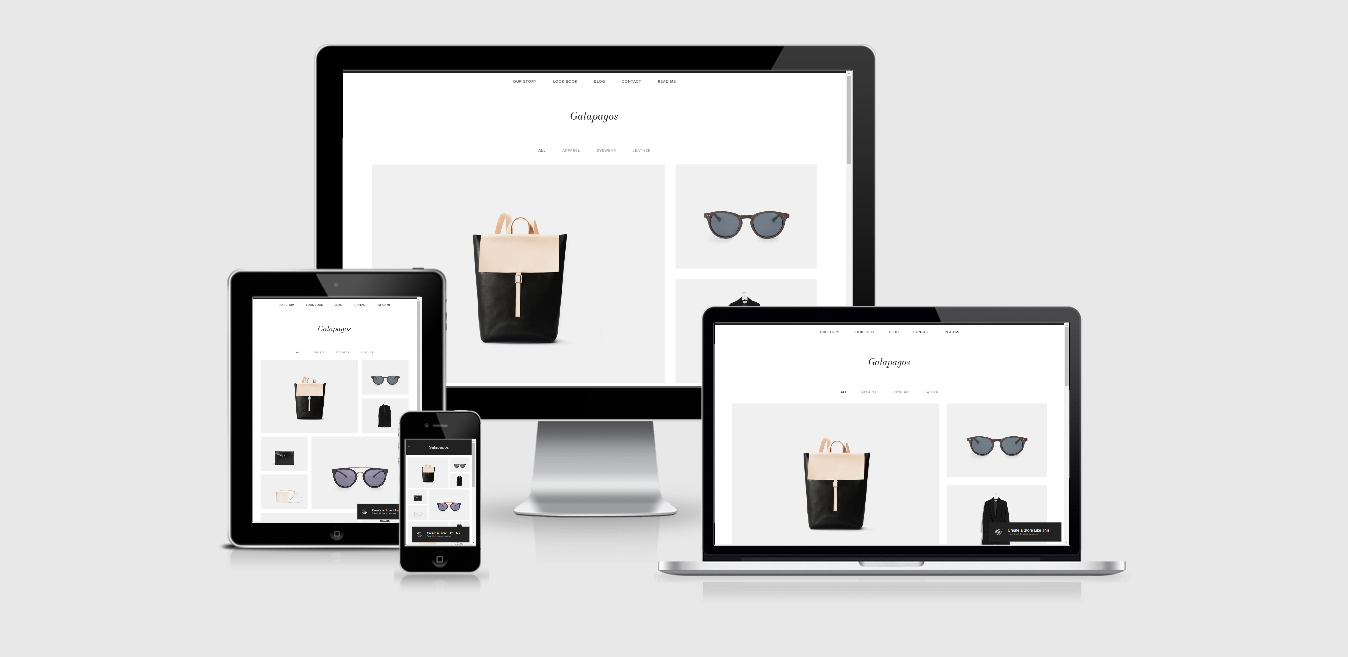
Responsywny projektant stron internetowych użyje kombinacji układów i elastycznych siatek, użyje zapytań o media CSS i obrazów. Gdy widz zmieni się z większego ekranu na mniejszy w telefonie komórkowym lub iPadzie, responsywne witryny automatycznie dostosują się do rozdzielczości, możliwości skryptów i rozmiaru obrazu. W związku z tym projektant serwisu korzysta z technologii, która automatycznie reaguje na preferencje urządzenia przeglądającego.
Deweloperzy używają różnych technik, takich jak elastyczne układy, elastyczne siatki, zapytania o media itp., aby stworzyć responsywny projekt strony internetowej

- System płynnej siatki: jest to intuicyjny, responsywny system kaskadowych arkuszy stylów (CSS) z 24 kolumnami obsługującymi przeglądarkę. Pomaga zaoszczędzić czas i pieniądze, umożliwiając projektantom aktualizowanie jednej wersji witryny w porównaniu z wieloma
- Elastyczne obrazy: są one również określane jako obrazy adaptacyjne. Kwestie dotyczące rozmiaru, które nie byłyby konieczne do prawidłowego wyświetlania obrazów na stałym rozmiarze ekranu, stają się konieczne w przypadku witryn mobilnych.
- Zapytania o media: Jest to moduł, który umożliwia dostosowanie treści do rozdzielczości ekranu.
Wykorzystując trzy składniki techniczne, firma zajmująca się tworzeniem responsywnych stron internetowych może wykorzystać testy responsywnego projektowania stron internetowych, aby zapewnić użytkownikom jak najlepsze wrażenia z przeglądania.
Powiązane kwestie
Mysz a dotyk: Projektowanie responsywnych stron internetowych również porusza problemy myszy kontra dotyk. Na komputerach stacjonarnych odwiedzający zwykle używa myszy do poruszania się i wybierania elementów. Na smartfonie lub tablecie użytkownik najczęściej używa palców i dotyka ekranu. To, co można po prostu wybrać myszką, może być trudne do zaznaczenia palcem na maleńkim miejscu na ekranie.
Grafika i prędkość pobierania: są też grafiki, reklamy i prędkość pobierania. Na urządzeniach mobilnych może być konieczne wyświetlanie mniejszej liczby grafik niż w przypadku widoków na komputery, aby witryna nie ładowała się w nieskończoność na smartfonie. Duże rozmiary reklam mogą wymagać wymiany na mniejsze.
Aplikacje i „wersje mobilne”: w przeszłości mogłeś pomyśleć o stworzeniu aplikacji dla swojej witryny — powiedzmy aplikacji na iPada lub aplikacji na Androida. Lub miałbyś wersję mobilną specjalnie dla BlackBerry. Jednak przy tak wielu różnych urządzeniach tworzenie aplikacji i różnych wersji dla każdego urządzenia i platformy operacyjnej staje się coraz trudniejsze.
3. Jak zrobić responsywny projekt strony internetowej
Możliwe jest stworzenie własnego projektu responsywnej strony internetowej z CSS i HTML. Ale to tak, jakby jechać długimi bocznymi drogami, gdy dostępna jest droga ekspresowa. W tym przypadku drogą ekspresową byłyby platformy CMS lub kreator stron internetowych. CMS (system zarządzania treścią) to oprogramowanie, które pomaga w tworzeniu witryny bez znajomości kodowania, która obejmuje umiejętność kodowania pod kątem projektowania responsywnego. Responsywny projekt strony internetowej można osiągnąć za pomocą CMS lub kreatora stron, które ułatwiają projektowanie responsywne. Oto kilka typowych wyborów.
Magento

Claue
Magento to CMS typu open source do handlu elektronicznego i platforma przyjazna optymalizacji pod kątem wyszukiwarek. Jest to bardzo responsywna platforma, dzięki której strona internetowa działa w doskonałej jakości zarówno na komputerach PC, jak i urządzeniach mobilnych. Jednym z najłatwiejszych sposobów dostosowania wyglądu sklepu Magento eCommerce jest użycie motywów Magento. Możesz nawet pobrać responsywne motywy Magento za darmo, które są zoptymalizowane pod kątem wszystkich urządzeń, od komputerów PC po smartfony
WordPress

WordPress jest najpopularniejszym CMS na świecie i utrzymuje ten najwyższy poziom, dostarczając jednego z najprostszych kreatorów stron internetowych. WordPress zawiera tysiące motywów i szablonów z responsywnym projektem. ( Znajdź więcej responsywnych motywów WordPress tutaj)
Kwadrat

Squarespace to popularny program do tworzenia witryn, który zawiera atrakcyjne projekty witryn i zaawansowane narzędzia. Squarespace udostępnia 65 szablonów zoptymalizowanych pod kątem urządzeń mobilnych. W edytorze Squarespace możesz również przejść z widoku pulpitu na tablet do widoku mobilnego, aby zapewnić, że Twoje projekty będą bezproblemowo reagować na różne urządzenia.
Przy tak wielu konsumentach robiących zakupy i przeglądających na swoich urządzeniach mobilnych, responsywne projektowanie stron internetowych jest absolutną koniecznością dla Twojego biznesu eCommerce. Bez tego możesz tracić potencjalnych klientów, klientów i przychody. Zacznij od responsywnego projektowania stron internetowych już dziś.
