Docieranie do większej liczby klientów w BigCommerce: 15 wskazówek dotyczących projektowania i funkcjonalności
Opublikowany: 2023-04-28BigCommerce to wysoko oceniana platforma, która obsługuje wiele światowych sklepów e-commerce B2C i B2B, ale nie gwarantuje to sukcesu każdej marce.
Jednym z elementów wspólnych odnoszących sukcesy witryn BigCommerce jest doskonały projekt e-commerce — i nic dziwnego, dlaczego.
Dobrze zaprojektowana witryna jest nie tylko zachęcająca, ale zapewnia również bezproblemową i intuicyjną obsługę. Te funkcje sprawiają, że zakupy w Twojej witrynie są przyjemne dla klientów, co może znacznie zwiększyć ruch w witrynie i liczbę konwersji.
Zebraliśmy kluczowe zasady dotyczące projektowania wizualnego i projektowania UX w e-commerce, aby poprawić wrażenia odwiedzających w sklepie BigCommerce o wysokim współczynniku konwersji.
Najlepsze praktyki i porady dotyczące projektowania e-commerce
1. Wybierz odpowiedni motyw i dostosuj go do swojej marki
Przy tak wielu sklepach internetowych ważne jest, aby Twoja marka miała unikalną osobowość, która współgra z grupą docelową. Dostosowanie projektu e-commerce w celu odzwierciedlenia wartości i stylu Twojej marki może pomóc w stworzeniu silnej i niezapomnianej tożsamości.
BigCommerce oferuje obszerną bibliotekę motywów do wyboru, w tym opcje bezpłatne i premium. Niektóre motywy są ukierunkowane na określone branże i przypadki użycia, takie jak moda lub elektronika, podczas gdy inne są bardziej ogólne i wszechstronne. Każdy motyw można dostosować za pomocą intuicyjnych narzędzi platformy.
BigCommerce umożliwia podgląd motywu, aby zobaczyć, jak wygląda i jak się zachowuje, poprzez strony demonstracyjne, jak to działa i jak Twoje produkty będą wyglądać na stronie. Ułatwia to znalezienie motywu, który można zmodyfikować, aby pasował do palety kolorów, typografii i układu Twojej marki.
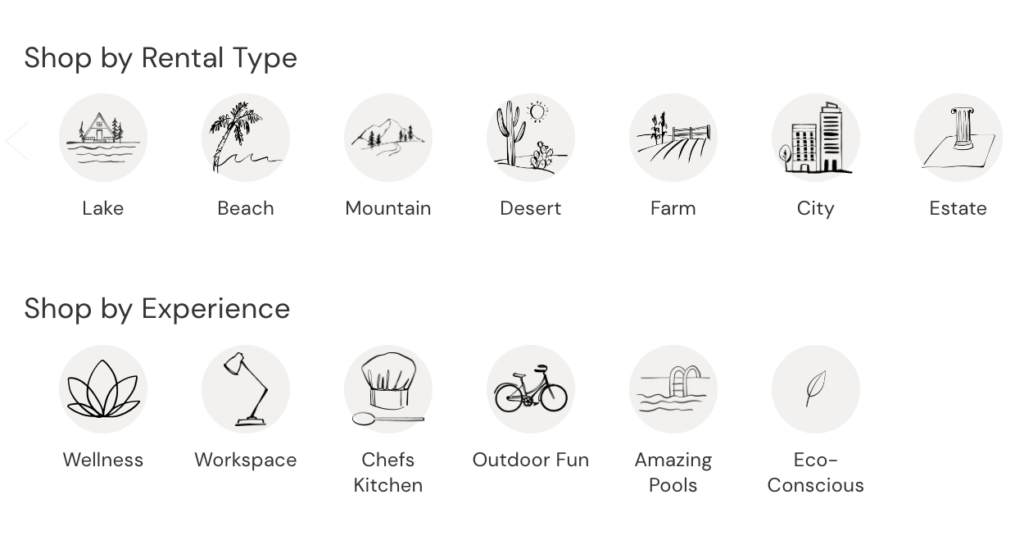
Na przykład firma Inhaven stosuje filtrowane opcje z dostosowanymi ikonami i kolorami, aby pasowały do tożsamości marki.

2. Używaj spójnych układów stron
Mówiąc o układach, dobrze zorganizowana i atrakcyjna wizualnie witryna jest kluczowym aspektem skutecznego projektowania e-commerce, ponieważ tworzy spójne wrażenia w całej witrynie i daje użytkownikowi poczucie znajomości.
Spójne układy mogą przybierać różne formy, takie jak ten sam nagłówek i stopka na wszystkich stronach, tematyczne style i rozmiary czcionek oraz regularne rozmieszczenie obrazów i wezwań do działania.
Chociaż może się to wydawać prostą częścią budowania witryny, łatwo jest dać się ponieść emocjom i wdrożyć pomysły projektowe, które przyniosą odwrotny skutek.
Uważaj na te typowe błędy, które niektóre firmy popełniają podczas pracy z układami BigCommerce:
- Zbytnie komplikowanie projektu: nie dodawaj zbyt wielu elementów do układów, ponieważ może to utrudnić klientom nawigację lub znalezienie tego, czego szukają.
- Ignorowanie responsywności na urządzeniach mobilnych: Uważaj, aby nie projektować wyłącznie dla użytkowników komputerów stacjonarnych. Znaczna część, jeśli nie większość, odbiorców będzie uzyskiwać dostęp do witryny z urządzeń mobilnych.
- Słaba organizacja i kategoryzacja: polegaj na danych zakupowych klientów i badaniach słów kluczowych, aby odpowiednio posortować i nazwać swoje produkty.
- Zbytnie skupianie się na estetyce: choć atrakcyjny wizualnie układ jest ważny, nie powinien utrudniać nawigacji ani bombardować odwiedzających zbyt dużą liczbą obrazów. Z reguły nie powinieneś mieć więcej niż 3-5 zdjęć na produkt. W przypadku odzieży możesz pokazać widoki z przodu, z boku i z tyłu — ale więcej jest prawdopodobnie niepotrzebnych.
Pamiętaj również, że spójne układy poprawiają wydajność SEO witryny, ponieważ ułatwiają indeksowanie wyszukiwarkom.
3. Zadbaj o to, aby nawigacja była intuicyjna i łatwa w użyciu
Łatwa nawigacja pomaga klientom szybko znaleźć to, czego szukają, co prowadzi do większego zadowolenia klientów, większego zaangażowania, a ostatecznie wyższych współczynników konwersji.
Twórz jasne i zwięzłe opcje menu, które są łatwe do zrozumienia, z wyraźnie oznaczonymi kategoriami, które mają sens dla klientów. Idealnie byłoby, gdyby menu było widoczne przez cały czas, aby klienci mieli do niego szybki dostęp, niezależnie od tego, gdzie się znajdują na stronie.
Kolejną przydatną funkcją, którą można dodać do projektu UX dla e-commerce, są ścieżki nawigacyjne, które zapewniają klientom wizualną reprezentację ich lokalizacji w hierarchii witryny. Pozwala im to szybko wrócić do poprzednich stron i kategorii bez konieczności używania przycisku Wstecz w przeglądarce.
Użyj narzędzi takich jak Google Analytics, aby zobaczyć, jak użytkownicy wchodzą w interakcje z Twoją witryną i zidentyfikować obszary, które wymagają poprawy. Jeśli nadal nie masz pewności, co robić, w Internecie dostępnych jest wiele opcji oprogramowania nawigacyjnego, które przetestują Twoje strony i zaproponują zmiany, które możesz wprowadzić.
4. Stwórz Mega-menu dla stron produktów
Również związane z nawigacją, megamenu są popularną funkcją w witrynach e-commerce, ponieważ oferują klientom różnorodne produkty jednocześnie, bez konieczności klikania wielu stron. Jest to szczególnie przydatne w przypadku sklepów, które oferują duży wybór.
Jest kilka wskazówek, o których należy pamiętać podczas tworzenia mega-menu w BigCommerce.
Po pierwsze, menu powinno być zorganizowane w sposób zrozumiały dla klientów. Oznacza to grupowanie podobnych produktów w odpowiednich kategoriach, takich jak odzież, obuwie i akcesoria. Ogranicz liczbę produktów w każdej kategorii, aby uniknąć przytłaczania klientów zbyt dużą liczbą opcji.
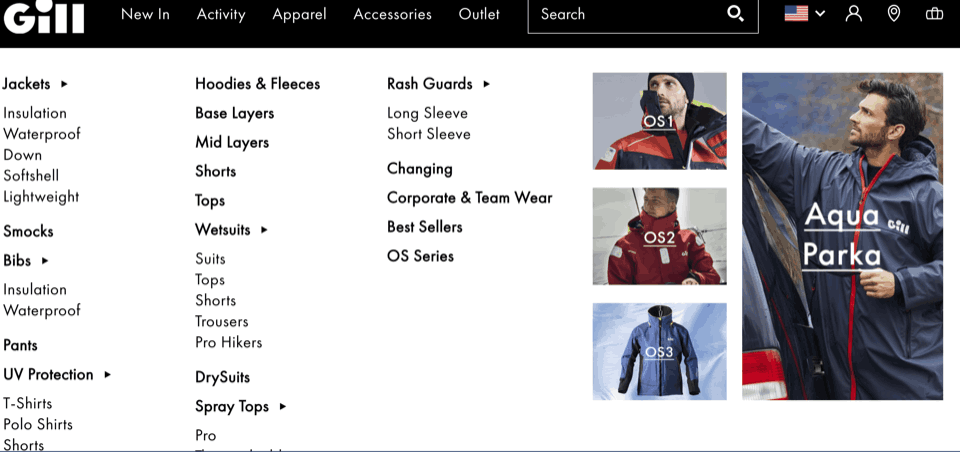
Każda kategoria powinna być wyraźnie oznaczona. Na przykład zamiast ogólnych słów, takich jak „odzież outdoorowa”, użyj bardziej szczegółowych etykiet, takich jak „wodoodporne kurtki”.
Dodaj wysokiej jakości obrazy do mega-menu, aby pomóc klientom szybko zidentyfikować produkty i uatrakcyjnić projekt e-commerce. Upewnij się, że Twoje obrazy są zoptymalizowane do użytku w Internecie, aby zapobiec długiemu ładowaniu strony.

Gill Marine doskonale radzi sobie z kategoryzacją produktów w logiczny, łatwy do odczytania sposób.
5. Upewnij się, że Twoja witryna jest dostosowana do urządzeń mobilnych
Większość gotowych szablonów w BigCommerce jest zoptymalizowana pod kątem urządzeń mobilnych, co eliminuje potrzebę kodowania lub umiejętności technicznych. Jednak zawsze powinieneś przetestować je na różnych urządzeniach, aby upewnić się, że dobrze wyglądają na różnych rozmiarach ekranu. Na przykład nawet w responsywnym projekcie tekst może wyglądać na zbyt duży na urządzeniach mobilnych, co prowadzi do dostosowania rozmiaru czcionki.
Alternatywnie możesz zatrudnić ekspertów od projektowania e-commerce, którzy mają doświadczenie w tworzeniu responsywnych stron internetowych, aby opracować niestandardową witrynę dostosowaną do Twoich konkretnych potrzeb i celów.
6. Dodaj funkcję wyszukiwania
Pasek wyszukiwania to prosty, ale skuteczny sposób na poprawę użyteczności witryny. Klienci mogą po prostu wpisać słowa kluczowe związane z produktem, którego szukają, i uzyskać wyniki wszystkich odpowiednich produktów dostępnych w Twojej witrynie. Dzięki temu Twoi klienci zaoszczędzą znaczną ilość czasu, ponieważ nie będą musieli ręcznie przewijać długich list produktów, aby znaleźć to, czego potrzebują.
Oprócz dodania widocznego paska wyszukiwania do Twojego projektu e-commerce, Twoi kupujący docenią funkcje autouzupełniania i powiązane wyszukiwania, które dostarczają klientom pomocnych sugestii podczas wpisywania warunków. Może to również pomóc im odkryć nowe produkty.
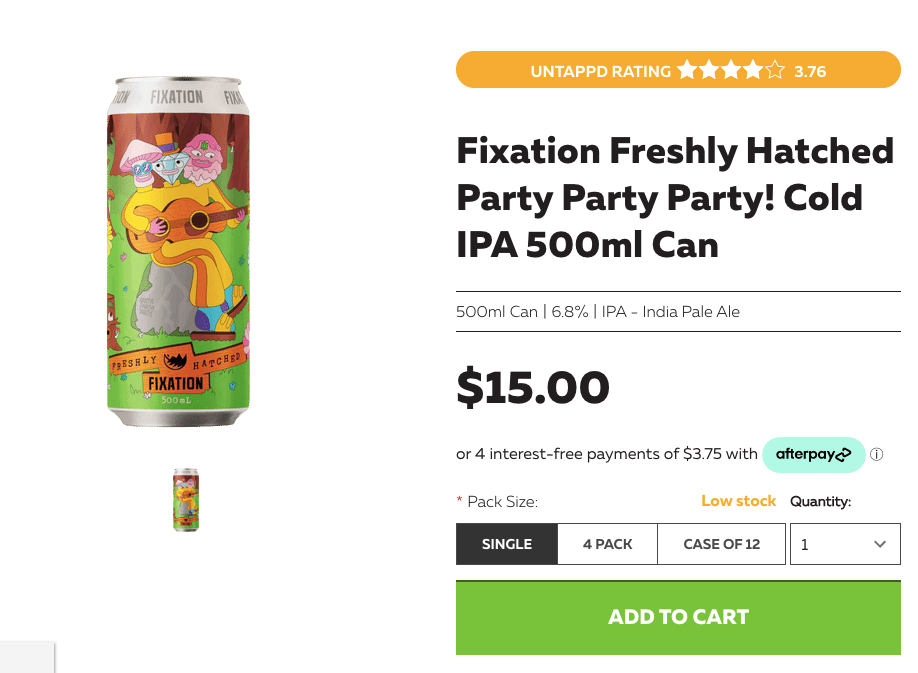
7. Twórz bogate w obrazy strony produktów
Oprócz poprawy wyglądu projektu e-commerce, obrazy znacznie ułatwiają klientom podejmowanie decyzji. Staraj się zapewnić przejrzystą i szczegółową wizualną reprezentację swoich produktów, aby klienci mogli lepiej zrozumieć ich funkcje i zalety.
Istnieje wiele sposobów wykorzystania zdjęć na stronach produktów:
- Pokaż produkt w użyciu : pomóż klientom wyobrazić sobie, jak działa produkt, pokazując, jak wygląda w rzeczywistych sytuacjach.
- Wyróżnij cechy produktu : dołączaj zbliżenia konkretnych funkcji, aby pomóc klientom zidentyfikować cechy wyróżniające ten produkt spośród podobnych produktów.
- Referencje klientów : dołącz zdjęcia klientów korzystających z produktu oraz ich recenzje lub opinie, aby stworzyć społeczny dowód słuszności i zbudować zaufanie wśród potencjalnych klientów.
- Widoki 360 stopni : Pozwala to klientom zobaczyć każdy kąt produktu, co przyciąga ich nawet bardziej niż standardowy obraz z przodu.
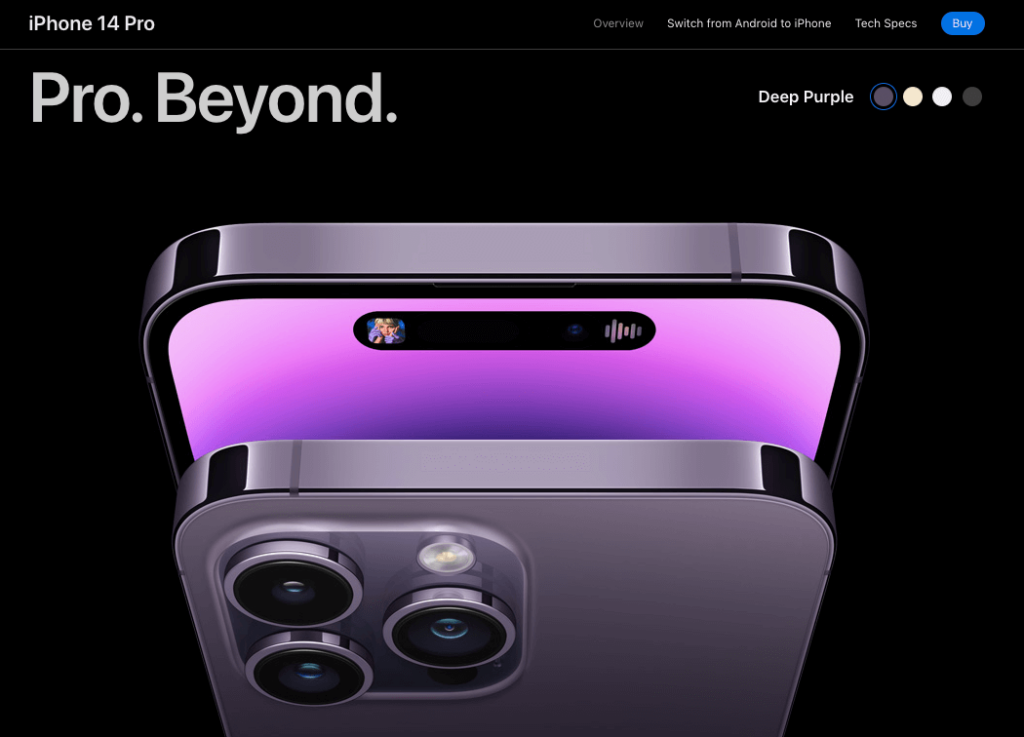
Wysokiej jakości obrazy to niezwykle skuteczny sposób na zwiększenie zaangażowania i ostatecznie zwiększenie sprzedaży w witrynie e-commerce. Na przykład sklep internetowy Apple nie ma sobie równych, jeśli chodzi o zdjęcia produktów. iPhone wygląda pięknie pod odpowiednim kątem i oświetleniem.


8. Używaj wysokiej jakości materiałów wizualnych i graficznych
Chociaż zalecamy projektowanie e-commerce bogate w obrazy, ważne jest, aby pamiętać, że wizualizacje są najskuteczniejsze, jeśli przedstawiają Twoje produkty w najlepszym możliwym świetle. Tanie zdjęcia niskiej jakości mogą negatywnie wpłynąć na postrzeganie Twojej marki przez odwiedzających, dlatego zdecydowanie zalecamy inwestycję w profesjonalną fotografię produktową.
Upewnij się, że używasz zdjęć w wysokiej rozdzielczości, ikon wektorowych (SVG) i logo oraz innych elementów graficznych, takich jak ilustracje i infografiki.
Należy jednak pamiętać o wizualizacjach zawierających duże ilości danych, które mogą spowolnić ładowanie witryny. Aby uniknąć tego problemu, obrazy powinny być skompresowane lub przechowywane w sieci dostarczania treści (CDN). Pomoże to zapewnić szybkie i sprawne ładowanie witryny.
9. Dodaj opcje filtrowania produktów do wszystkich stron
Filtrowanie produktów to doskonały sposób, aby pomóc klientowi zawęzić wyszukiwanie i znaleźć produkty, których szuka, co oszczędza czas i poprawia ogólne wrażenia z zakupów.
Podobnie jak mega menu, jest to szczególnie przydatna funkcja projektowania e-commerce dla dużych sklepów z wieloma ofertami.
Istnieje kilka opcji filtrowania, które możesz zaimplementować w swoim projekcie UX dla e-commerce:
- Słowa kluczowe
- Kategorie
- Marki
- Przedział cenowy
- Oceny
Ponieważ niestandardowe pola produktów BigCommerce są ograniczone, warto skorzystać z zewnętrznego narzędzia do zarządzania danymi i treścią, które zapewnia więcej opcji dostosowywania. W ten sposób możesz wprowadzać zbiorcze zmiany na listach katalogowych, aby dodawać, edytować lub usuwać specyfikacje produktów i inne informacje istotne dla klientów.
10. Pokaż powiązane produkty
Klienci są często zainteresowani zakupem dodatkowych artykułów, które uzupełniają lub ulepszają główny produkt, który oglądają, więc wyświetlanie powiązanych produktów tej samej marki, linii produktów lub kategorii produktów zapewnia dobrą okazję do sprzedaży krzyżowej lub dodatkowej.
Na przykład, jeśli klient ogląda aparat, powiązane produkty mogą obejmować torbę na aparat lub statyw albo pakiet zawierający dodatkowe akcesoria.
Powiązane produkty mogą być wyświetlane w różnych miejscach projektu e-commerce, na przykład pod głównymi informacjami o produkcie, na stronie koszyka lub w dedykowanej sekcji witryny. Upewnij się, że poruszanie się między sugestiami jest łatwe, ponieważ zachęci to klientów do dalszych poszukiwań.
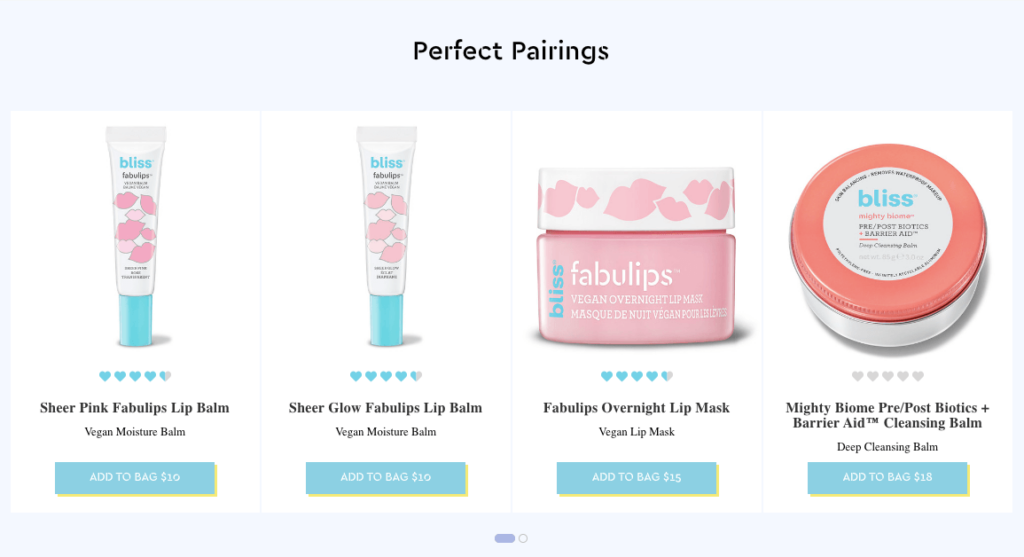
Zobacz, jak marka kosmetyczna Bliss pakuje powiązane produkty jako „idealne pary” poniżej.

11. Włącz recenzje i referencje
Recenzje i referencje to potężne narzędzia do projektowania e-commerce, ponieważ budują zaufanie i wiarygodność wśród potencjalnych klientów. Dają kupującym poczucie tego, co inni powiedzieli o produkcie lub usłudze, dostarczając cennego dowodu społecznego, który zachęca ich do zakupu.
Wyświetlaj swoje referencje w widocznym miejscu iw sposób łatwy do odczytania i nawigacji. Może to być na stronie produktu, w dedykowanej sekcji recenzji, a nawet na zdjęciach produktów, jak wspomniano powyżej.
12. Włącz przyciski udostępniania społecznościowego
Włączenie przycisków udostępniania społecznościowego do projektu e-commerce może być przydatnym narzędziem do zwiększania zaangażowania i zwiększania sprzedaży. 43% kupujących na całym świecie szuka produktów online za pośrednictwem sieci społecznościowych, więc zapewnienie łatwych opcji udostępniania może pomóc Twoim produktom dotrzeć do szerszego grona odbiorców.
Umieść przyciski udostępniania w mediach społecznościowych w widocznym miejscu na stronach produktów i stronach kasy, aby ułatwić kupującym dzielenie się zakupami ze znajomymi i obserwatorami. Pomocne może być również zaoferowanie im zachęt, takich jak rabaty lub bezpłatna dostawa za zrobienie tego.
Pamiętaj, aby monitorować swoje kanały mediów społecznościowych pod kątem wszelkich wzmianek lub udostępnień i nawiązywać kontakt z tymi użytkownikami, aby zachęcić do dalszego udostępniania.
13. Dodaj przyciski „Zapisz do listy życzeń” na produktach
Ta opcja projektowania e-commerce pozwala użytkownikom łatwo zapisywać produkty, którymi są zainteresowani, bez konieczności dokonywania natychmiastowego zakupu, zmniejszając w ten sposób presję i umożliwiając użytkownikom przeglądanie i zapisywanie produktów we własnym tempie.
Przycisk listy życzeń zwiększa również prawdopodobieństwo, że użytkownicy dokonają zakupu po powrocie do Twojego sklepu, ponieważ przypomina im się o produktach, których szukali.
Oprócz korzyści związanych z projektowaniem UX dla e-commerce, listy życzeń dostarczają firmom cennych informacji, które można wykorzystać do ulepszenia rekomendacji produktów, podejmowania decyzji dotyczących zapasów i optymalizacji strategii marketingowych.
14. Używaj tytułów stron przyjaznych dla SEO
Chociaż nie jest to element projektu e-commerce, przyjazne dla SEO tytuły stron są niezbędne do poprawy widoczności i rankingu Twojej witryny na stronach wyników wyszukiwania.
Ponadto, gdy użytkownik trafi na Twoją witrynę lub stronę produktu, wspiera Twój projekt, informując go, że jest we właściwym miejscu, nawet przed załadowaniem reszty elementów wizualnych. Jest to ważna funkcja poprawiająca wrażenia użytkownika, ponieważ kupujący online są niezwykle niecierpliwi.

Tytuły SEO nie muszą być nudne. Możesz znaleźć sposoby na połączenie słów kluczowych związanych z osobowością Twojej marki i produktów w zapadające w pamięć tytuły.
15. Zapewnij bezproblemowy proces płatności
Wreszcie, każdy zna frustrację związaną z trudnościami w kasie po tym, jak spędzili już czas na zakupach. Dlatego Twój projekt e-commerce musi ułatwiać szybki i łatwy proces płatności.
Jednym ze sposobów na to jest wyeliminowanie zbędnych kroków i skonsolidowanie procesu płatności na jednej stronie lub ekranie. Należy również podać jasne i zwięzłe instrukcje dotyczące wymaganych kroków.
Ponadto zminimalizuj czynniki rozpraszające uwagę, które mogą spowodować, że klienci porzucą zakup, takie jak wyskakujące okienka lub niepotrzebne reklamy.
Zdobądź zorganizowany, przejrzysty i łatwy w nawigacji sklep BigCommerce
Niezależnie od tego, czy zaczynasz od zera, czy chcesz przebudować istniejącą witrynę, Coalition Technologies może Ci w tym pomóc. Nasze usługi projektowania e-commerce są dostosowane do unikalnych potrzeb każdego klienta, zapewniając, że Twój sklep BigCommerce jest zoptymalizowany pod kątem docelowych odbiorców i celów biznesowych.
Mamy udokumentowane sukcesy w budowaniu witryn BigCommerce o wysokiej konwersji. Skontaktuj się z nami już dziś, aby dowiedzieć się więcej o naszych usługach lub omówić swój projekt z jednym z naszych ekspertów.
