Wszystkie statystyki PWA dla lepszego wglądu w eCommerce w 2022 r.
Opublikowany: 2022-02-14Spis treści
Progressive Web Application (PWA) zapewnia wiele korzyści właścicielom sklepów eCommerce. Od niesamowitej szybkości ładowania po natywny interfejs użytkownika/UX przypominający aplikację, PWA może znacznie wykorzystać możliwości zakupów mobilnych. Nie znasz PWA i chcesz dowiedzieć się więcej o tym, jak może pomóc w rozwoju Twojej firmy? Zapoznaj się z niektórymi statystykami wyników i historii sukcesu PWA.
Statystyki poprawy prędkości
PWA wykorzystuje zaawansowane technologie webowe, które pozwalają na przechowywanie danych internetowych w pamięci podręcznej urządzeń użytkowników. W rezultacie skraca czas odpowiedzi serwera i radykalnie poprawia szybkość ładowania.
- Witryna korzystająca z PWA może zwiększyć szybkość o 63% w porównaniu z poprzednią witryną mobilną. [1]
- Strony ładują się od dwóch do czterech razy szybciej dzięki PWA [2]
- Strony PWA ładują się średnio w 2,75s [3]
Jak dotąd, oto kilka imponujących danych dotyczących szybkości działania PWA:
- George.com odnotował 3,8-krotny (280%) wzrost szybkości dzięki stosowaniu najlepszych praktyk PWA. [4]
- Housing.com z powodzeniem skrócił czas ładowania z 6s do 1,5s (300%). [5]
Projektowanie stron internetowych na ekrany mobilne napotyka na wiele trudności w porównaniu do ekranów stacjonarnych. Jest mniej miejsca do wykorzystania. Co więcej, każdy skomplikowany efekt UX może sprawić, że strona będzie ciężka, co frustruje wszystkich klientów.
PWA ze swoją niesamowitą wydajnością daje właścicielom sklepów większą swobodę w projektowaniu najwyższej jakości doświadczeń klientów w swoich sklepach mobilnych.
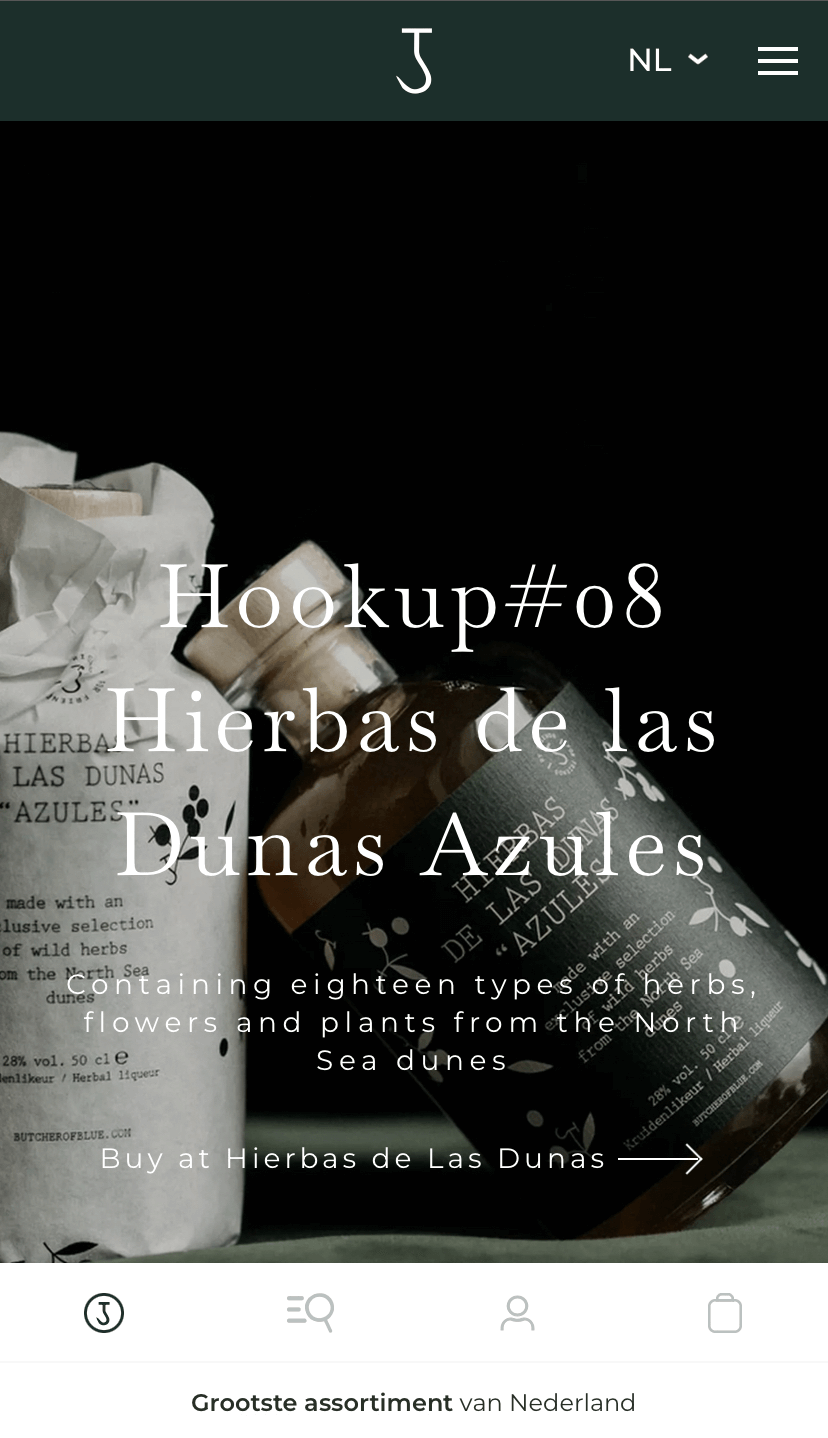
Studium przypadku 1: Butcher of Blue
Butcher of Blue to nowoczesna marka odzieżowa w Holandii, która wpisuje się w trend zrównoważonego rozwoju. Celem marki było nie tylko spełnianie oczekiwań klientów, ale także ich przekraczanie. Odpowiedzią jest PWA. Progresywna aplikacja internetowa pozwoliła im znacznie przyspieszyć działanie witryny o 85% [6] .


Ponadto ich witryna mobilna ma pewne funkcje podobne do natywnych aplikacji, takie jak dolne karty nawigacyjne i skaner kodów kreskowych. PWA pomaga tym funkcjom działać płynnie bez wpływu na wydajność mobilną witryny.
PWA i AMP
AMP (Accelerated Mobile Pages) to kolejna inicjatywa Google dotycząca aplikacji internetowych, która pomaga witrynom zwiększyć szybkość strony.
PWA, jeśli jest doładowany AMP, ładuje się jeszcze szybciej.
- Wdrożenie przez BMW PWA-AMP przyspieszyło ich strony o 300% [7]
- Wego – strona podróżnicza – z powodzeniem poprawiła swoją wydajność z 12s do mniej niż 1s. [8]
Statystyki dotyczące rozmiaru aplikacji i zużycia danych
Ograniczona pamięć telefonu i długi czas pobierania aplikacji to częste powody, dla których kupujący nie instalują aplikacji mobilnych. W końcu, jeśli nie są jeszcze Twoimi lojalnymi fanami, nie czują potrzeby oszczędzania miejsca w telefonie na Twoją aplikację.
Dzięki PWA kupujący nie muszą niczego pobierać, aby przeglądać produkty i realizować transakcje.
Ponadto aplikacja internetowa jest ogólnie lżejsza niż aplikacja natywna. Tak więc, gdy zainstalują witrynę PWA na swoim telefonie, nie zajmie ona dużo miejsca. Ma to kluczowe znaczenie dla użytkowników, którzy używają staromodnych telefonów z ograniczoną pamięcią.
Ponadto PWA zużywa mniej danych mobilnych, co jest opłacalne dla tych, którzy używają go do uzyskiwania dostępu do Internetu. Pomyśl o osobach w ruchu, takich jak podróżnicy, biznesmeni czy pasażerowie pociągów.
- PWA Petlove jest 8 razy mniejsze niż jego natywna aplikacja. [9]
- PWA Bookmyshow jest 54 razy lżejsze niż ich aplikacja na Androida i 180 razy lżejsze niż ich aplikacja na iOS. [10]
- Aplikacja internetowa Jumii – słynnego rynku w Afryce zajmuje 25 razy mniej miejsca, a jej użytkownicy używają 80% mniej danych niż ich natywna aplikacja do pierwszej transakcji. [11]
- Witryna mobilna Flipkart jest 100 razy mniejsza niż jej aplikacja na Androida i 300 razy mniejsza niż jej odpowiedniki na iOS. Ich częsti klienci również potrzebują tylko 10 KB, aby załadować witrynę. [12]
Ponadto skrypt o nazwie service worker umożliwia uruchamianie witryn PWA w trybie offline. Dlatego jest to niesamowita opcja dotarcia do klientów żyjących w słabych sieciach internetowych.
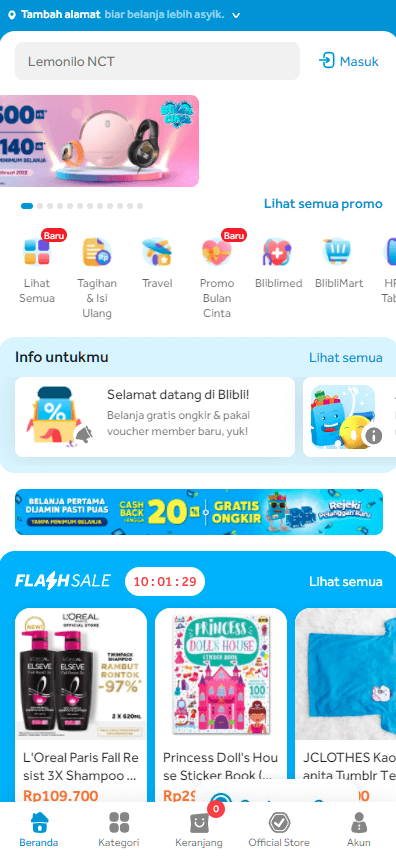
Studium przypadku 2: Blibli

Blibli to duży targ w Indonezji. Gdy dowiedzieli się, że 70% ich internautów pochodzi z urządzeń mobilnych, postanowili podjąć działania.
Oto kilka faktów, które muszą wcześniej wziąć pod uwagę:
- Duża część ich klientów to osoby z klasy low i medium, których urządzenia mobilne należą do kategorii low lub mid-end.
- Łączność sieciowa może być słaba w wielu regionach Indonezji.
- Mają ogromną kolekcję SKU.
W tych warunkach PWA jest najłatwiejszą drogą do zapewnienia płynnego doświadczenia w m-commerce.
Ich PWA ma mniej niż 1 MB , czyli jest 24 razy lżejsze niż ich aplikacja na Androida. W rezultacie czas ładowania strony jest 3 razy szybszy . W konsekwencji doprowadziło to do 42% spadku współczynnika odrzuceń i 8-krotnego wzrostu współczynnika konwersji [13]
Statystyki ruchu w witrynie
- Strona mobilna PWA może zwiększyć miesięczny ruch organiczny z 14% do 630% [1]
Ponieważ większość konsumentów używa teraz telefonów do robienia zakupów online, właściciele sklepów mogą odświeżyć swoje strategie SEO i projekt mobilnego interfejsu użytkownika/UX, aby uzyskać wyższe pozycje w wyszukiwarkach.
PWA jest chwalony za szybkość, świetne wrażenia użytkownika i zoptymalizowane adresy URL. Dlatego aplikacja internetowa może pomóc poprawić SEO i przyciągnąć więcej potencjalnych nabywców.
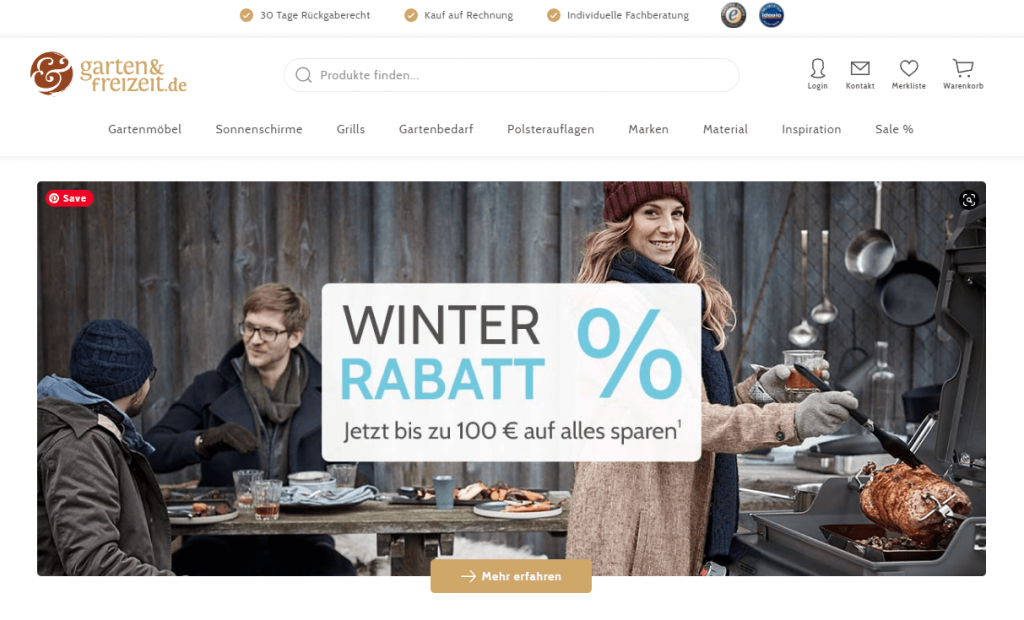
Studium przypadku 3: Garten-und-frezeit

Garten-und-frezeit to wysokiej klasy sprzedawca mebli i sprzętu ogrodniczego w Niemczech. Mają obszerną listę sklepów fizycznych i roczną sprzedaż brutto przekraczającą 60 milionów euro.
W przypadku dużej firmy mają do zarządzania ogromną liczbę 30 000 jednostek SKU. Oferują również spójną obsługę klienta, która jest dostosowana do indywidualnych potrzeb.
Firma stanęła przed wyzwaniem unowocześnienia swojego stosu technologicznego, aby sprostać tym skomplikowanym potrzebom, jednocześnie wspierając rozwój.
Użycie modelu bezgłowego z witryną sklepową PWA dało dokładnie taką moc i elastyczność, jakiej potrzebują.
W rezultacie firma zauważyła istotną zmianę w swoich danych organicznych:
- + 350% aktywnych użytkowników miesięcznie
- + 630% ruchu miesięcznie z bezpłatnych wyników wyszukiwania [14]
Stopień zaangażowania
- Po zainstalowaniu PWA średni czas spędzany przez użytkowników na stronie wzrasta o 119%, podczas gdy średni czas spędzony na czytaniu strony wzrasta o 68,8%. [1]
- Średnio współczynnik odrzuceń spada o 37,6% po przekształceniu witryn w PWA [1]
- Liczba stron przeglądanych na sesję wzrasta o 133,67% [3]
- Ruch mobilny wzrasta o 68% [3]
Powiadomienia web push i monit „Dodaj do ekranu głównego” to dwie przydatne bronie PWA, które sprawią, że klienci będą wracać.

- Dzięki powiadomieniom push Xtra – światowy sprzedawca elektroniki – zyskał 12% wzrost współczynnika klikalności i czterokrotny wzrost ponownej interakcji, co nieuchronnie doprowadziło do 100% wzrostu sprzedaży od użytkowników za pośrednictwem web push. [15]
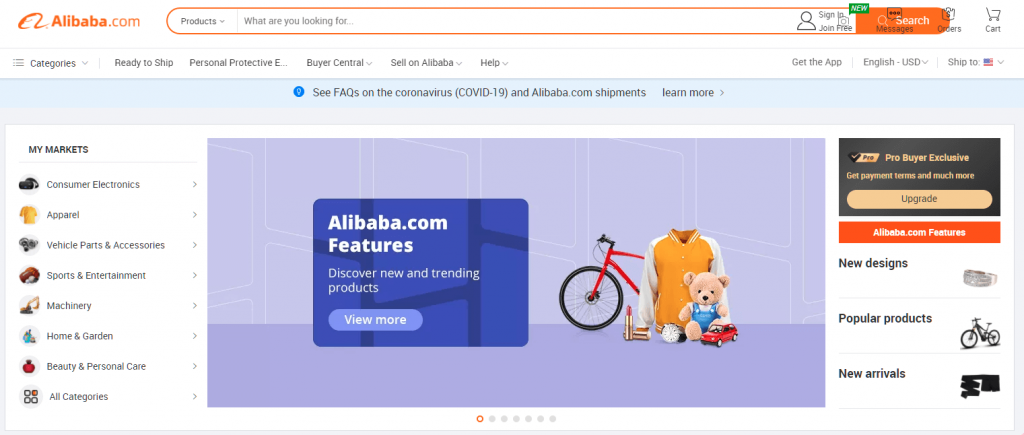
Studium przypadku 4: Alibaba

Alibaba, chińskie imperium eCommerce, miało już udaną aplikację mobilną i witrynę eCommerce. Początkowo zajęli się PWA, aby dotrzeć do odwiedzających po raz pierwszy i przekształcić ich w użytkowników aplikacji natywnych. Wkrótce jednak okazało się, że wielu użytkowników woli szybkie i bezproblemowe przeglądanie PWA.
W przypadku użytkowników Androida marka wykorzystała wyzwalacz „Dodaj do ekranu głównego”, aby ponownie zaangażować nowych użytkowników, co przyniosło 300% wzrost wskaźnika zaangażowania częstych użytkowników . [16]
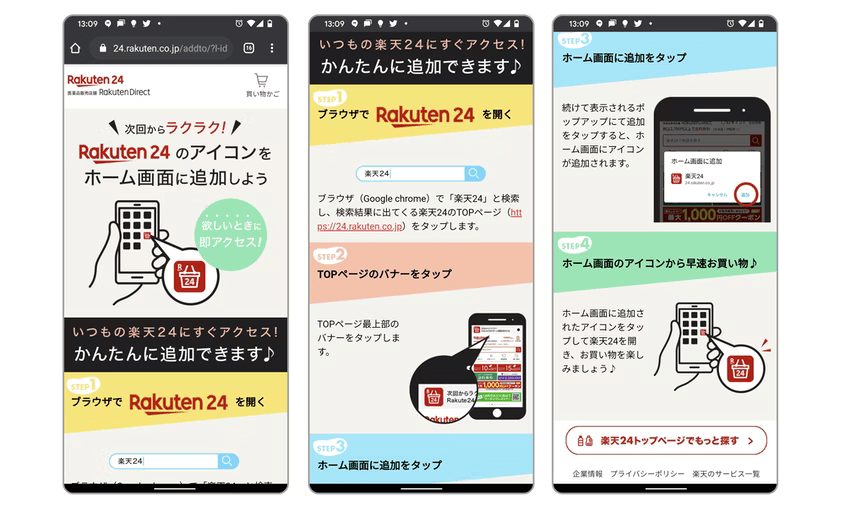
Studium przypadku 5: Rakuten 24
Rakuten 24 to mały oddział Rakuten, gigantycznego sprzedawcy eCommerce w Japonii.
Potrzebując skutecznego rozwiązania dla klientów mobilnych, zwrócili się do PWA. Nie jest to zaskakująca decyzja, ponieważ aplikacja internetowa była szybka we wdrażaniu, a jednocześnie znacznie tańsza niż aplikacja natywna.
Jedną z funkcji PWA, na której należy się skupić, była możliwość instalacji, która umożliwia użytkownikom łatwy dostęp do aplikacji internetowych za pośrednictwem ekranów głównych, podobnie jak aplikacje natywne. Marka z rozmysłem zaprojektowała przyjazny podręcznik użytkownika dotyczący instalacji PWA na urządzeniach mobilnych.

Przyniosło to firmie wielki sukces, czego dowodem jest 450% wzrost współczynnika retencji i 310% wzrost częstotliwości odwiedzin na użytkownika . [17]
Konwersja i przychody
Szybkość, ruch, wskaźnik zaangażowania… wszystko sprowadza się do sprzedaży, a jeśli chodzi o konwersję i przychody, PWA wydaje się nieść wiele dobrych wiadomości.
- Wdrożenie PWA może zwiększyć współczynnik konwersji o 93,3%, najbardziej udany przypadek osiąga 8x lepszy współczynnik konwersji w porównaniu do normalnej witryny. [1]
- Klienci Mobify generalnie widzą 20% wzrost przychodów po wdrożeniu PWA. [2]
- Wonect odnotował 79% wzrost przychodów z ruchu organicznego i 86% lepszy współczynnik konwersji z ruchu organicznego. [18]
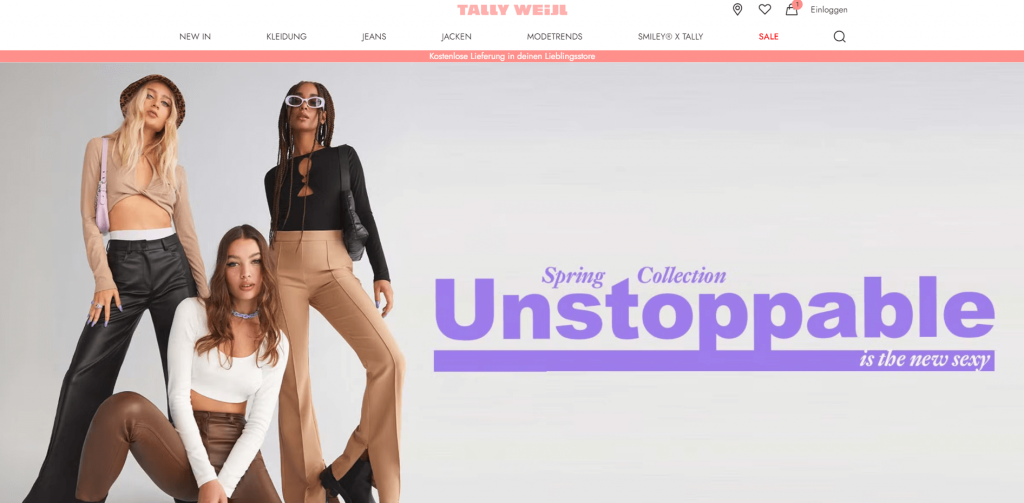
Studium przypadku 6: TALLY WEiJL

Zaczynając od małego garażu w Szwajcarii w 1984 roku, TALLY WEiJL ma obecnie ponad 50 sklepów w całej Europie.
Mają 14 sklepów Magento w 14 krajach, w których działają. Korzystając z technologii headless, marka modowa postanowiła oddzielić wszystkie 14 frontendów od swoich backendów. Następnie frontendy zostały zainstalowane z PWA i ujednolicone z jednym systemem backendowym.
Dlaczego to zrobili?
PWA zapewniło znakomitą wydajność, którą pokocha każdy klient. Ponadto, dzięki strukturze bezgłowej, zespół marketingowy TALLY WEiJL musiał pracować tylko z jednym backendem, aby dostarczać różne treści promocyjne do wielu frontendów.
Marka skierowana do pokolenia Z, którego upodobania i zainteresowania mogą się na krótko zmieniać. W związku z tym, wykorzystując wydajność, obniżając koszty operacyjne i oszczędzając czas na lepszą i szybszą treść, te dostosowania pozwoliły im nadążyć za szybkością tej grupy klientów
W rezultacie firma zobaczyła:
- +131% wzrost przychodów mobilnych [19]
- +140% wzrost współczynnika konwersji [19]
- +131% wzrost współczynnika konwersji mobilnych. [19]
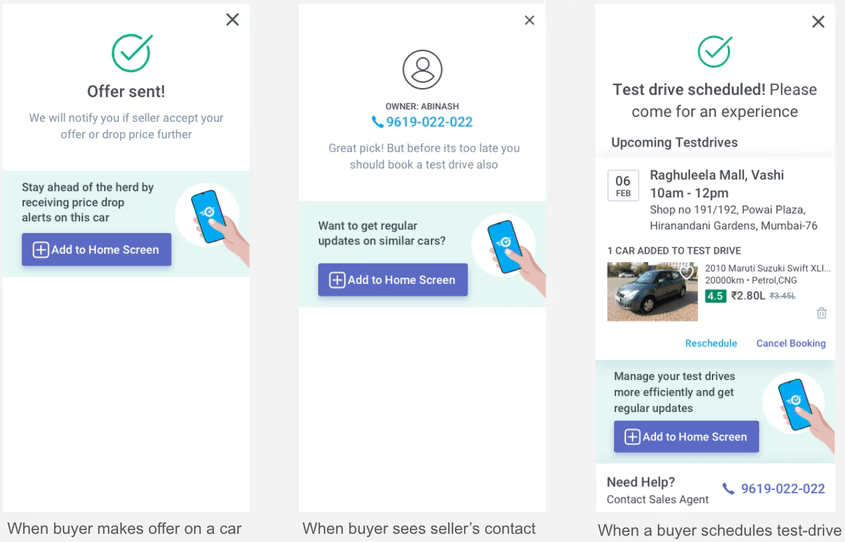
Studium przypadku 7: Prawdziwy rachunek
Przypadek Truebill podkreśla znaczenie zrozumienia wiedzy o klientach i tego, jak używać PWA do obniżania kosztów i zwiększania przychodów.
Truebill, rynek wielu dostawców używanych samochodów w Indiach, wkrótce wiedział, że „ich strona mobilna musi działać dobrze nawet w sieci 2G” ze względu na niestabilne połączenie internetowe w tym kraju. Chcieli zaoferować niezawodne przeglądanie mobilne, które przewyższyło wszystkich konkurentów.
W ten sposób firma korzysta z pełnego doświadczenia offline PWA, jednocześnie dokładając wszelkich starań, aby zoptymalizować prędkość PWA. Wynikiem jest 44% skrócenie czasu ładowania strony i 26% wzrost liczby sesji użytkowników . [20]
Ale to nie wszystko.
Ponieważ większość ich klientów pochodziła z płatnych reklam, samochód zainstalował funkcję „Dodaj do domu”, aby zmaksymalizować przychody z tego źródła.
Aby uniknąć spamowania, firma Truebill zastosowała strategię inteligentnej personalizacji, aby we właściwym czasie promować banery instalacyjne aplikacji. Zdecydowali się wyświetlać banery tylko na stronach o dużym natężeniu ruchu. Monity pojawiały się również tylko wtedy, gdy użytkownicy zakończyli zadanie lub nie podejmowali żadnych specjalnych działań, aby zminimalizować przerwy.

W rezultacie marka odnotowała:
- + 61% wzrost konwersji [20]
- + 89% wzrost wydatków na marketing. [20]
Ponieważ tworzenie aplikacji PWA jest ogólnie tańsze i bardziej bezproblemowe niż tworzenie aplikacji natywnej, przy odpowiedniej strategii PWA właściciele sklepów mogą zaoszczędzić wiele wydatków na marketing.
Zawijanie
Mamy nadzieję, że te statystyki PWA pozwolą lepiej zrozumieć jego zalety. Ponadto dzięki naszym wybranym case studies możesz dowiedzieć się, jak skutecznie korzystać z PWA.
SimiCart to wiodąca firma technologiczna z ponad 10-letnim doświadczeniem w PWA i headless commerce. Jeśli nadal zastanawiasz się, jak zintegrować PWA ze swoim sklepem w celu rozwoju, nie wahaj się zapytać nas.
Statystyki PWA – Referencje
[1] Istnieje wiele udanych historii dotyczących PWA w Internecie od renomowanych firm, takich jak Google i Vue Storefronts. Aplikacja internetowa może pomóc każdej firmie w inny sposób, co skutkuje różnymi danymi. Dlatego ręcznie zebraliśmy wszystkie wiarygodne studia przypadków dla sklepów eCommerce i obliczyliśmy średni procent, aby dać ogólne pojęcie o wydajności PWA.
[2] Myśl z Google. "Po co czekać? Progresywna aplikacja internetowa może już teraz zwiększyć przychody z urządzeń mobilnych”. 2018.
[3] Aplikant. „Progresywna infografika aplikacji internetowych”, 2017
[4] Programista Google. „George.com poprawia wrażenia klientów mobilnych dzięki nowej progresywnej aplikacji internetowej”, 2018 r.
[5] Tech.Treeboo. „PWA firmy Treebo – dotychczasowa podróż i wpływ”, 2018
[6] Vue Storefront. „Butcher of Blue: Zapewnianie elastyczności i unikalnych funkcji UX”, 2020
[7] Myśl z Google. „Podróż BMW do szybkiej, płynnej i niezawodnej witryny mobilnej”, 2018
[8] Programista Google. „Wego”, 2017
[9] Programista Google Chrome. „Nowy pasek doświadczeń internetowych”, 2017
[10] Programista Google. „Nowa progresywna aplikacja internetowa BookMyShow zapewnia 80% wzrost konwersji”, 2017 r.
[11] Programista Google. „Jumia widzi 33% wzrost współczynnika konwersji, 12x więcej użytkowników na PWA”, 2017
[12] Czasy gospodarcze. „W przypadku Flipkart ta aplikacja napędza połowę pozyskiwania nowych klientów na obszarach wiejskich”, 2017 r.
[13] Web.Dev. „PWA Blibli generuje 10 razy więcej przychodów na użytkownika niż ich poprzednia witryna mobilna”, 2021 r.
[14] Witryna Vue. „Garten-und-Freizeit” PWA sposobem na zwiększenie ruchu organicznego”, 2021
[15] Programista Google. „eXtra Electronics”, 2016
[16] Programista Google. „Alibaba”, 2016
[17] Web.Dw. „Inwestycja Rakuten 24 w PWA zwiększa retencję użytkowników o 450%”, 2020
[18] Vue Storefront. „Studium przypadku Wonect: wprowadzenie PWA na rynek o zasięgu globalnym”, 2020
[19] Vue Storefront. „Droga TALLY WEiJL do spełnienia stale zmieniających się oczekiwań pokolenia Z”, 2021
[20] Web.dev. „Jak Truebill uczynił sieć swoim kanałem rozwoju”, 2019
