Doświadczenie PWA: lepsze rozwiązanie dla użytkowników sieci i aplikacji
Opublikowany: 2022-05-27PWA jest częstym tematem, kiedy firmy i programiści rozmawiają o poprawie jakości strony internetowej i zapewnieniu lepszego doświadczenia użytkownika. Jeśli zastanawiasz się, co sprawia, że środowisko PWA przewyższa zwykłe strony internetowe i aplikacje mobilne, ten artykuł pokaże Ci najbardziej szczegółowe widoki.
Zawartość
Co to jest PWA?
PWA to skrót od Progressive Web Application. Deweloperzy używają nowoczesnej technologii internetowej do tworzenia PWA, aby posiadało funkcje podobne do aplikacji, a jednocześnie zachowało rdzeń sieci. PWA jest dostępne na wielu urządzeniach, a doświadczenie, jakie oferuje, jest wyjątkowe.
Doświadczenie na zwykłych stronach internetowych

Z biegiem lat rozwinęły się technologie tworzenia stron internetowych, więc wrażenia na zwykłych stronach internetowych są całkiem dobre na komputerach stacjonarnych. Na telefonach komórkowych oferują przyzwoite wrażenia.
1. Sieć jest najczęstsza dla internautów
Niezależnie od innych rodzajów rozwoju technologii, sieć jest nadal najpopularniejszą platformą dostępu do Internetu dla użytkowników. Użytkownicy uzyskują dostęp do sieci na swoich telefonach komórkowych, komputerach stacjonarnych i wielu urządzeniach.
Według Statista, telefony komórkowe stanowią połowę ruchu internetowego na całym świecie. W czwartym kwartale 2021 r. telefony komórkowe wygenerowały 54,4% globalnego ruchu na stronie. Komputery stacjonarne wygenerowały 28,9% odwiedzin.
2. Najlepszy interfejs użytkownika i UX w „widokach dużego ekranu”
Sieć może oferować najlepszą jakość, gdy jest dostępna na urządzeniach z widokami na dużym ekranie, zwłaszcza na komputerach stacjonarnych/laptopach. Użytkownicy mogą łatwo poruszać się po sieci bez konieczności przesuwania się lub powiększania.
Jednak UX jest inny na urządzeniach mobilnych. W zależności od projektu strony, elementy mogą być niewłaściwie umieszczone, jeśli nie są responsywne, co powoduje irytujące wrażenia dla użytkowników.
3. Wymagania dotyczące przeglądarki internetowej
Niezależnie od tego, czy jest to komputer stacjonarny, czy mobilny, witryna musi również zależeć od przeglądarki internetowej, aby uzyskać dostęp. A przeglądarki są zależne od platformy operacyjnej urządzenia, wpłynie to również na wrażenia na stronie internetowej.
4. Efekt szybkości strony internetowej
Szybkość strony internetowej ma istotny wpływ na zadowolenie użytkowników. Szybka strona internetowa przyciągnie więcej odwiedzin. Średnia prędkość wczytywania stron internetowych wynosi 10,3 sekundy na komputerach i 27,3 sekundy na urządzeniach mobilnych. Średnio strony ładowały się na urządzeniach mobilnych o 87,84% dłużej niż na komputerach stacjonarnych.
To pokazuje, że użytkownicy mają lepsze i pełniejsze wrażenia na komputerze. Dlatego wielu woli uzyskiwać dostęp do stron internetowych na komputerach stacjonarnych/laptopach.
Doświadczenie użytkownika w aplikacjach mobilnych
Doświadczenie użytkownika w aplikacjach mobilnych ma znaczenie tylko dlatego, że wpływ:

1. Świetne funkcje aplikacji mobilnych
Aplikacje mobilne mogą przezwyciężyć wady stron internetowych na urządzeniach mobilnych dzięki:
- Łatwe pobieranie i dostęp
- Szybka prędkość ładowania, płynniejsze wrażenia
- Zoptymalizowany interfejs dla telefonów
- Wysyłaj powiadomienia, aby zaangażować użytkowników
2. Nieobsługiwane na komputerze stacjonarnym
Jednak większości aplikacji nie można używać na komputerze. Wyjątkiem jest Apple, którego użytkownicy mogą korzystać z aplikacji na Macbooku, ale to nadal jest niewygodne. Jeśli chodzi o Androida, jeśli chcesz korzystać z aplikacji na komputerach z systemem Windows, musisz użyć emulatorów Androida. Jest to zarówno czasochłonne, jak i kosztowne.

Jeśli masz aplikację tylko dla swojej firmy, może to ograniczyć liczbę klientów, do których możesz dotrzeć. Bo przecież liczba użytkowników komputerów stacjonarnych jest wciąż większa niż użytkowników mobilnych. Według statystyk 48,88% ruchu internetowego pochodzi z urządzeń stacjonarnych; 47,59% pochodzi ze smartfonów.
3. Pobieranie i aktualizacja aplikacji
Czasami pobranie aplikacji na urządzenie zajmuje dużo czasu, a proces ten może powodować wiele problemów, np. przerwy w działaniu sieci, usterki oprogramowania itp.
Może to wpłynąć na wrażenia użytkownika, ponieważ wiele osób uważa to za kłopotliwe. Dlatego łatwe pobieranie aplikacji jest również jednym z podstawowych czynników, na które należy zwrócić uwagę.
Doświadczenie PWA – najlepsze rozwiązanie dla firm
W porównaniu do stron internetowych i aplikacji, PWA z pewnością przewyższa je na wielu urządzeniach.
Doświadczenie PWA na pulpicie
Wydajność PWA jest równoważna lub nawet lepsza niż w przypadku standardowej strony internetowej, ponieważ szybkość ładowania PWA jest błyskawiczna. Można to łatwo zademonstrować na przykładach firm stosujących technologię PWA.
Odnieśli wiele konkretnych korzyści, jak następuje:
Kubota uruchomiła PWA dla e-commerce, co zaowocowało 192% wzrostem dziennych wizyt i 26% wzrostem średnich miesięcznych wizyt.
Blue's PWA zwiększa miesięcznie aktywnych użytkowników o 154%, a współczynnik konwersji o 169%. Strony ładują się o 85% szybciej.
Marka odzieżowa George odnotowała 31% wzrost współczynnika konwersji. Ich PWA jest 3,8 razy szybsze niż stara strona.
PWA pomaga firmom zmniejszyć współczynnik odrzuceń i wydłużyć czas trwania sesji. Oznacza to, że PWA oferuje znacznie lepsze wrażenia użytkownika.
Doświadczenie PWA na urządzeniach mobilnych

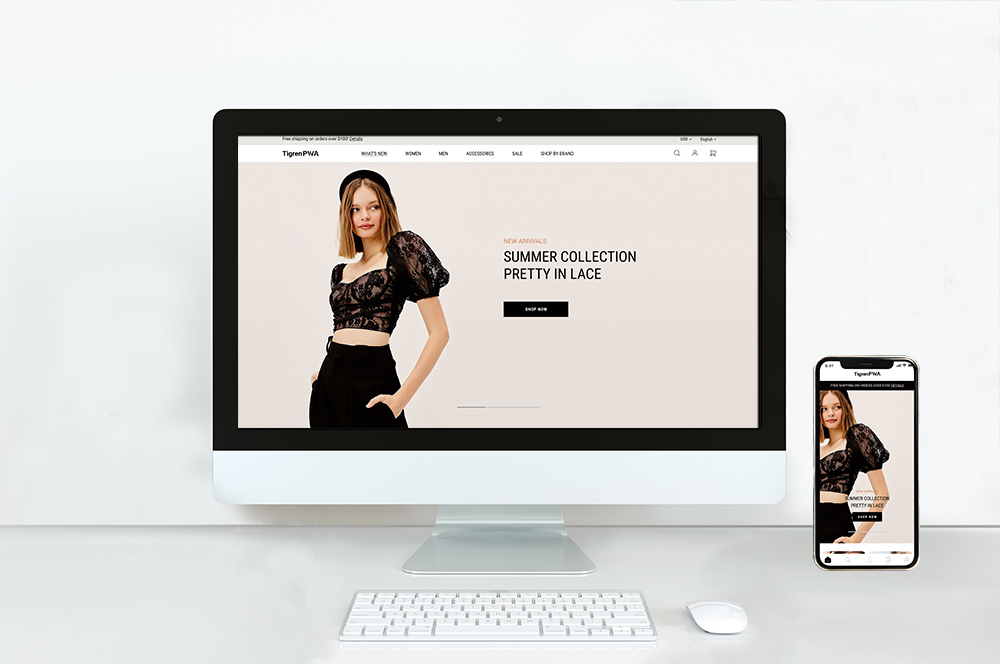
PWA udostępnia użytkownikom dwie opcje. Jest dostępny za pośrednictwem przeglądarki internetowej lub bezpośrednio z mobilnego ekranu głównego dla tych, którzy go zainstalowali. Użytkownicy mogą wybrać opcję „dodaj do ekranu głównego”, aby zainstalować aplikację PWA, gdy poprosi o pozwolenie. Możesz go używać jako szybszej aplikacji mobilnej, nie tracąc czasu na pobieranie.
PWA rozwiązuje ograniczenia zwykłych stron internetowych i aplikacji natywnych. Jednocześnie łączy oba, aby stworzyć idealny UX.
Dlatego też wiele firm ma już strony internetowe i aplikacje, ale nadal chce mieć PWA. Lancome, BMW, Uber, Starbucks itp. to tylko niektóre z nazwisk na tej długiej liście.
Jak zbudować PWA?
Aby stworzyć dobre PWA, najpierw realizuj cele swojego sklepu i rozważ istniejące rozwiązania. Na tym etapie musisz wybrać dokładnie legalnego dostawcę PWA, firmę, która może zaoferować odpowiednie dla Ciebie rozwiązanie.
Osiągnij najlepsze wrażenia z PWA dzięki Tigren
Jeśli szukasz renomowanej firmy programistycznej PWA, to Tigren jest teraz najlepszym wyborem dla Ciebie.

Przez ponad 7 lat rozwoju PWA zbudowaliśmy wiele doskonałych PWA dla naszych klientów, którzy wywodzą się z różnych branż.
Przyjedź do Tigren, nie musisz martwić się zbytnio o koszty i jakość usług, ponieważ mamy szeroką gamę usług premium odpowiednich dla osób z małym i średnim budżetem.
Dolna linia
Sukces firmy zależy od usług świadczonych użytkownikom. Progresywne aplikacje internetowe okazały się doskonałym narzędziem do rozwiązywania problemów, które uwzględnia oczekiwania konsumentów. Jasne jest więc, że progresywne aplikacje internetowe to przyszłość aplikacji mobilnych, zapewniająca najwyższy komfort użytkowania. Nie wahaj się mieć PWA dla własnego biznesu. Skontaktuj się z Tigren, a pomożemy Ci zbudować doskonałe PWA.
Czytaj więcej:
Ujawniono zalety i wady progresywnej aplikacji internetowej
Jak korzystać z progresywnych aplikacji internetowych? Prosty przewodnik dla użytkowników
Aktualne ograniczenia aplikacji progresywnych dla użytkowników iOS
Funkcje progresywnej aplikacji internetowej: plusy i minusy, które powinieneś wiedzieć
Odkryj progresywną architekturę aplikacji internetowych
