Praktyczne wskazówki, jak zmniejszyć liczbę odwiedzających i zwiększyć konwersje
Opublikowany: 2020-04-03
[Uwaga redaktora: ten post został pierwotnie opublikowany 5 maja 2014 r. i został zaktualizowany, aby zawierał dyskusję na temat systemu Kahnemana 1 i systemu 2 oraz więcej wskazówek, jak zmniejszyć obciążenie odwiedzających witrynę.]
Często podkreślamy, że strony internetowe muszą unikać obciążania poznawczego użytkowników, aby ułatwić im konwersję. W tym poście mówimy o dwóch trybach pracy mózgu według Daniela Kahnemana i różnych typach obciążenia użytkownika (i jak je zminimalizować).
Upraszczając twierdzenie laureata Nagrody Nobla Daniela Kahnemana , wszystkie nasze mózgi mają dwa tryby działania .
Istnieje system, który jest aktywny, gdy myjemy zęby, jemy płatki zbożowe lub wsiadamy do pociągu. Ten system jest szybki, nieświadomy i automatyczny. Jest to bardzo przydatne i jest jednym z powodów, dla których jako gatunek przetrwaliśmy tak długo, jak przetrwaliśmy. Jest to tryb, który kazał naszym przodkom uciekać lub ukrywać się, gdy usłyszą podejrzane dźwięki i pomyślą, że w pobliżu jest drapieżnik. Powolny, ostrożny, przemyślany proces myślenia sprawiłby, że zostałyby zjedzone.
To jest system 1 .
Istnieje również system, który jest aktywny, gdy próbujemy podzielić 328 przez 17, pisząc 10-stronicowy esej o Moby Dicku lub, korzystając z przykładu marketingu online, pisząc wyrażenie regularne, które nie pozwoli Google Analytics na odwiedziny wewnętrzne. Ten system jest powolny, świadomy i mocno zależny od wysiłku. Podobnie jak system 1, jest również bardzo przydatny – po prostu nie możemy z niego korzystać cały czas.
To jest system 2 .
Nasze mózgi często zawodzą, gdy próbuje użyć systemu 1 do złożonych zadań lub systemu 2 do rzeczy, które wymagają natychmiastowego działania.
Dziwne tryby polegają na tym, że do codziennych zadań nasze mózgi „preferują” system 1. Jeśli dasz mózgowi wybór między zadaniem systemu 1 a zadaniem systemu 2 do codziennych czynności, zwykle domyślnie system 1.
Dla marketera internetowego system 2 to śmierć . Odwiedzający mają możliwość przejścia na inną stronę internetową zamiast dokonywania transakcji z Tobą. Jeśli korzystanie z Twojej witryny jest bliższe dzieleniu 328 przez 17 zamiast jedzenia płatków śniadaniowych, użytkownicy prawdopodobnie przeniosą się na stronę, która bardziej przypomina jedzenie płatków śniadaniowych.
Sprawianie, że rzeczy łatwe w użyciu są skomplikowane
Twoim zadaniem jako marketera jest pomoc użytkownikom w realizacji ich zadań. Musisz sprawić, by odwiedzający mogli jak najszybciej i najłatwiej dotrzeć do tego, czego potrzebują.
Brzmi to jak prosta sprawa, ale w praktyce może się to skomplikować.
Możesz to sobie uprościć, rozumiejąc różne rodzaje rzeczy, które mogą obciążać użytkownika:
- Obciążenie wizualne odnosi się do twojego projektu. Jak bardzo obciążasz użytkownika, aby wizualnie zrozumieć Twoje strony?
- Obciążenie silnika dotyczy ruchu. Jak bardzo obciążasz użytkowników, aby używali myszy/wskaźnika i klawiatury/klawiatury, aby coś zrobić?
- Obciążenie poznawcze dotyczy ilości przetwarzania umysłowego wymaganego do zrozumienia strony. Ile intelektualnego obciążenia nakładasz na odwiedzających, aby zrozumieć, co próbujesz powiedzieć?
- Obciążenie pamięci odnosi się do ilości pracy, którą muszą wykonać użytkownicy, aby przypomnieć sobie coś, aby móc korzystać z witryny. Jak bardzo obciąża pamięć użytkownika, aby korzystać z Twojej witryny?
Zajmijmy się tymi typami obciążeń.
Obciążenie wizualne
Wizualizacja jest najtańsza spośród wszystkich rodzajów ładunków, ponieważ ludzie mają kilka maszyn do przetwarzania wizualnego. To powiedziawszy, nadal musisz się upewnić, że nie stresujesz swoich gości. Aby zminimalizować obciążenie wizualne, musisz pomyśleć o kilku rzeczach:
Afordancja
Powinno być od razu oczywiste, które elementy na stronie są interaktywne, a które nie. Tak więc przyciski powinny wyglądać tak, jakby można je było kliknąć. Ogólnie rzecz biorąc, elementy interaktywne powinny wyskakiwać, a elementy, które można po prostu przeczytać, powinny być przytłumione.
Czytelność
Spraw, aby Twoja witryna była czytelna.
- Stwórz przejrzystą hierarchię wizualną, używając większych rozmiarów czcionek dla podtytułów i nagłówków.
- Wspieraj zachowanie użytkownika podczas skanowania poprzez prezentowanie informacji w wypunktowaniach, a nie w akapitach.
- Upewnij się, że style czcionek są spójne i unikaj zbyt ozdobnych. Nadmiernie kreatywne style czcionek mogą utrudniać czytelność.
- Ustaw rozmiary czcionek wystarczająco duże dla docelowej grupy demograficznej (tj. Używaj większych czcionek dla starszych odbiorców).
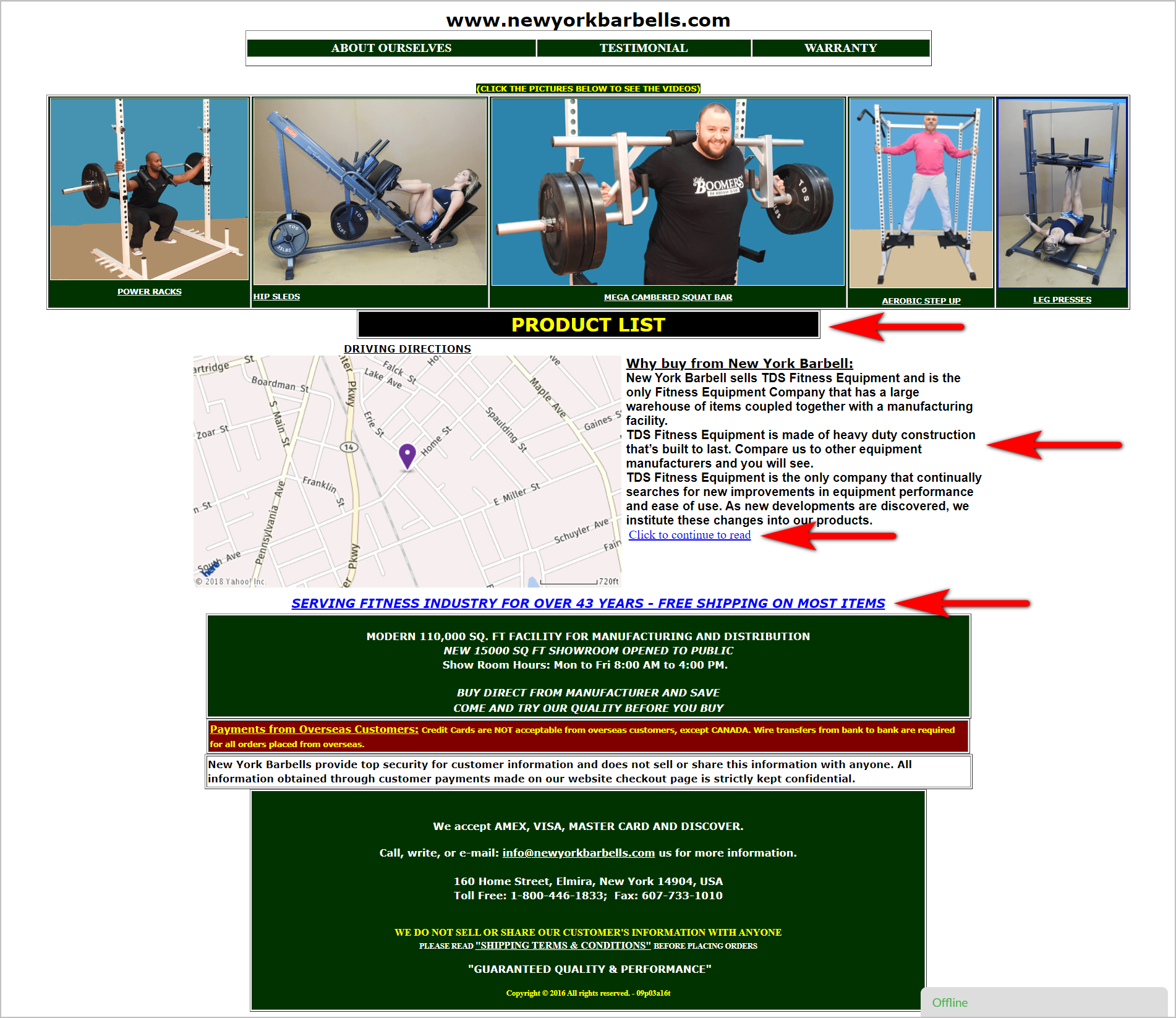
Przykład zbyt dużego obciążenia wizualnego
Na przykład strona główna NewYorkBarbells.com z pewnością przytłoczy użytkowników wizualnie (czerwone strzałki dodane dla podkreślenia):

- Strona musi być bardziej zdyscyplinowana pod względem kolorów i czcionek. Używa różnych kolorów i typów czcionek i nie tworzy jasnej hierarchii wizualnej.
- Nie jest od razu oczywiste, które elementy są interaktywne, a które nie:
- „Lista produktów”, element klikalny, nie ma znaczących afordancji i nie wygląda jak przycisk.
- „Kliknij, aby kontynuować czytanie” w podkreślonym na niebiesko tekście można kliknąć, ale „Serving Fitness Industry…”, który jest również podkreślony na niebiesko, nie można kliknąć.
- Strona zawiera dużo tekstu i nie obsługuje skanowania użytkowników sieci.
Pamiętaj, że im łatwiej jest użytkownikom skanować i od razu zrozumieć Twoją stronę, tym mniejsze obciążenie wizualne nakładasz na odwiedzających.
Obciążenie silnika
Myśląc o tym, jak zminimalizować obciążenie silnika, pamiętaj o prawie Fittsa . Stwierdza, że czas, jaki zajmuje komuś dotarcie do tego, z czym próbuje wejść w interakcję, jest funkcją rozmiaru celu i odległości do celu .
Celem może być przycisk, który użytkownik próbuje kliknąć lub nacisnąć, pole formularza, w które próbuje kliknąć, lub menu akordeonu, które próbuje rozwinąć.
Z drugiej strony odległość odnosi się do odległości celu od miejsca, w którym zaczyna się wskaźnik użytkownika (np. kursor myszy, palec).
Tak więc duże cele, które znajdują się blisko wskaźnika będą wymagały najmniejszego wysiłku, podczas gdy małe cele, które są daleko, będą nakładać większe obciążenie silnika.
Oto kilka rzeczy, które możesz zrobić, aby zmniejszyć wysiłek fizyczny wymagany od użytkowników:
- Grupuj powiązane zadania razem . W ten sposób przełączanie się między elementami wymaganymi dla jednego zestawu powiązanych zadań nie wymaga wiele pracy.
- Zwiększ rozmiar przycisków wymaganych do kluczowych zadań. W ten sposób odległość, jaką wskaźnik musi pokonać, jest kompensowana rozmiarem wezwania do działania (CTA).
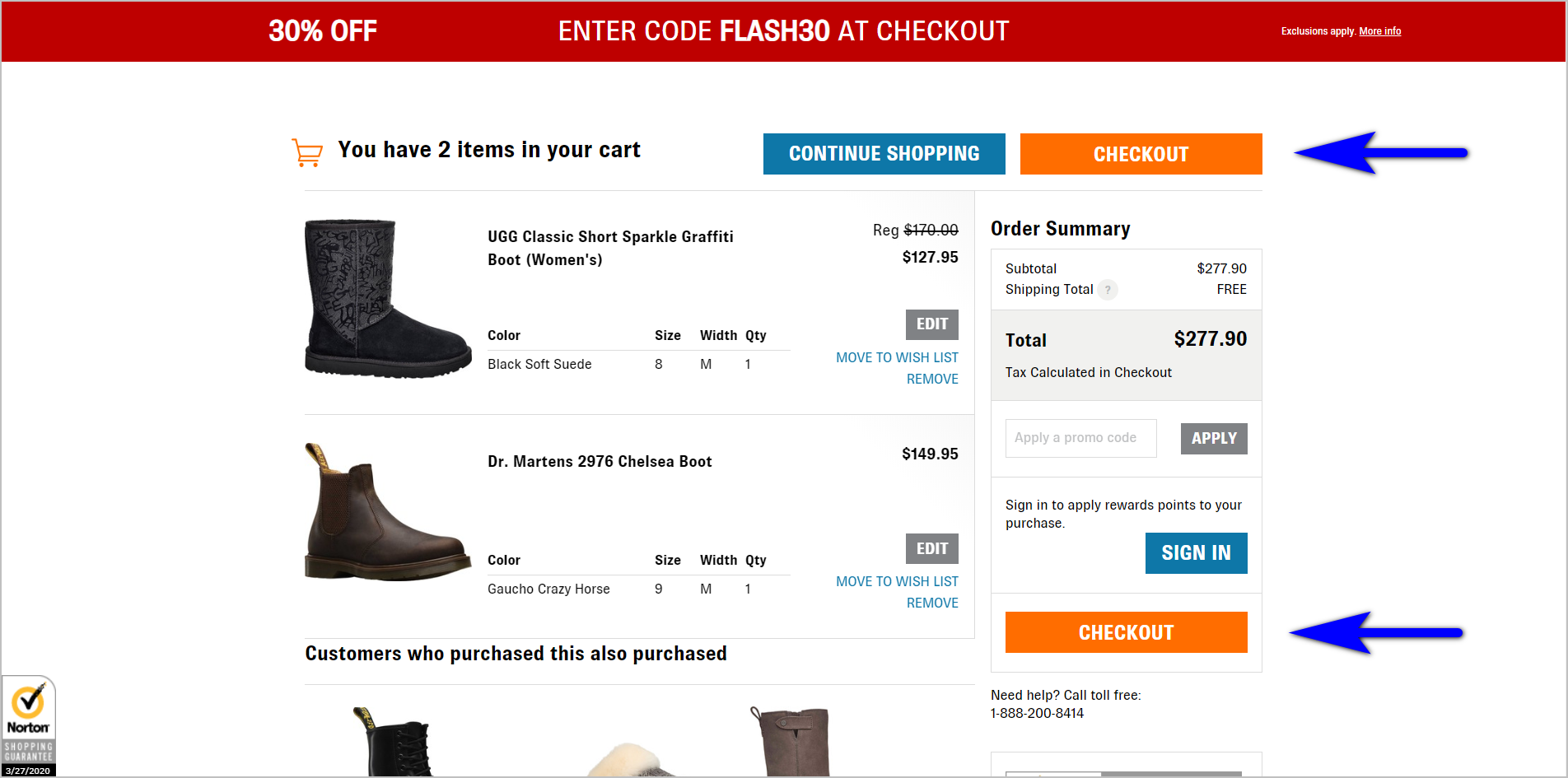
Przykład oszczędzania obciążenia silnika
Koszyk na zakupy Shoes.com sprawia, że przycisk „Do kasy” jest wizualnie widoczny i zmniejsza obciążenie silnika dzięki powtarzalności przycisku. Niezależnie od tego, czy wskaźnik zaczyna się na górze strony, czy na dole strony (przypuszczalnie po przejrzeniu przez użytkownika pozycji w koszyku), wskaźnik nigdy nie jest zbyt daleko od przycisku CTA.

Należy pamiętać, że odległość wymagana do wykonania zadań przez użytkowników zniechęca do ich ukończenia. Użytkownicy będą tolerować tylko określoną ilość miejsca przed zrezygnowaniem. Dlatego w miarę możliwości minimalizuj obciążenie silnika.
Nie utrudniaj użytkownikom znalezienia tego, czego potrzebują w Twojej witrynie. Przeczytaj „5 błędów nawigacji w sieci, które kosztują konwersje” |
Ładunek kognitywny
Obciążenie poznawcze to ilość przetwarzania mentalnego wymaganego do zrozumienia strony. Gdy masz wiele punktów wyrównania lub niespójne lokalizacje zadań interaktywnych, obciążenie poznawcze zostaje uderzone. Generalnie musisz wziąć pod uwagę następujące kwestie:

Dostępność
Odnosi się to do znajdowania informacji, gdy użytkownicy ich potrzebują. Chodzi o to, aby ułatwić odwiedzającym dostrzeżenie tego, czego potrzebują na stronie. Może to oznaczać, że elementy, które są częściej używane przez odwiedzających, będą miały większą nieruchomość lub wizualny nacisk na stronę.
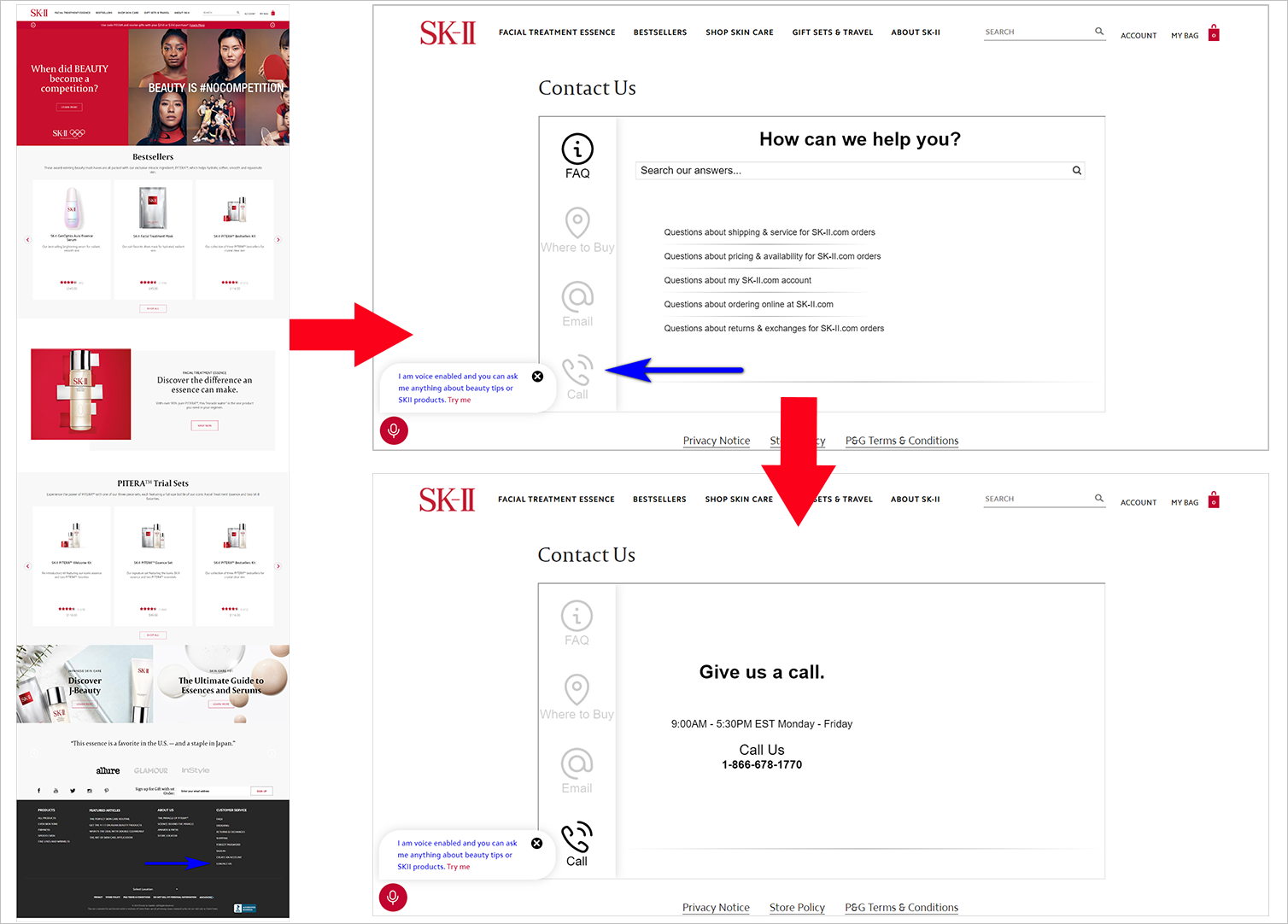
Na przykład numer telefonu na SK-II.com może być trudny do znalezienia. Użytkownik będzie musiał przewinąć całą stronę do stopki, kliknąć „Skontaktuj się z nami”, a następnie kliknąć ikonę „Zadzwoń” (w której również brakuje znaków afordancji):

Innym przykładem problemu z dostępnością lub wykrywalnością jest sytuacja, gdy użytkownik zastanawia się, co powinien zrobić na stronie, ponieważ wezwanie do działania jest niejasne lub niepozorne. Upewnij się więc, że elementy nawigacyjne są wizualnie widoczne. Pamiętaj, że jeśli użytkownik nie może czegoś znaleźć, to równie dobrze może nie istnieć.
Punkty wyrównania
Strony internetowe wyglądają bardziej onieśmielająco, jeśli jest więcej punktów wyrównania, więc trzymaj się kilku. Jest to szczególnie ważne w przypadku formularzy. Gdy dwie formy mają taką samą liczbę pól, ta z większą liczbą punktów wyrównania ma większe obciążenie poznawcze.
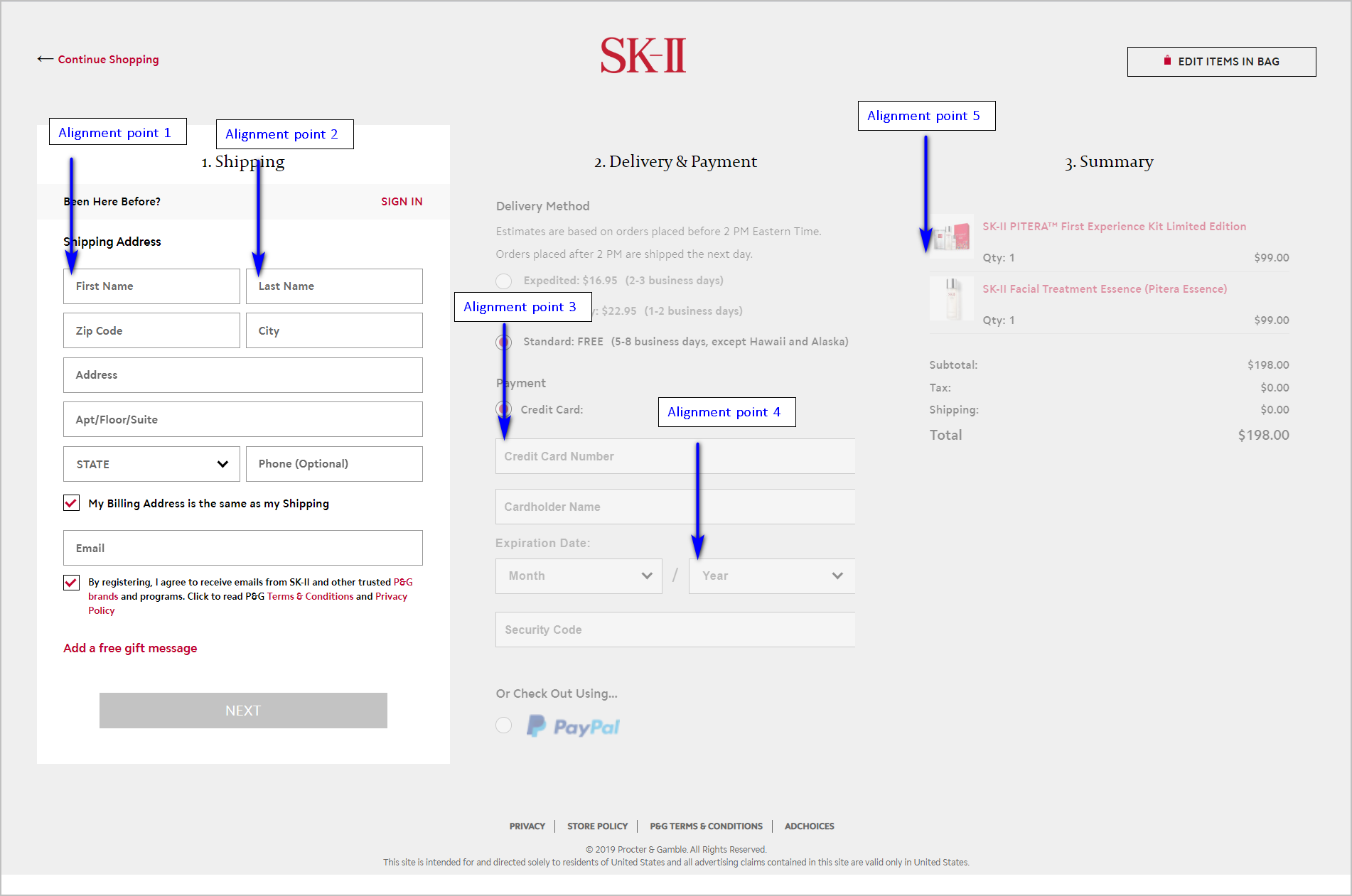
Na przykład formularz kasowy SK-II.com ma kilka punktów wyrównania. Witryna unika jednak niepotrzebnego obciążenia poznawczego, wyłączając inne sekcje strony, dopóki użytkownik nie wykona pierwszego kroku. W przeciwnym razie strona wydawałaby się zbyt nieporęczna:

Spójność i organizacja
Przenoszenie tych samych funkcji w różne miejsca sprawia, że użytkownik zatrzymuje się i myśli. Zapewnienie często używanych funkcji w mało widocznych, trudno widocznych miejscach sprawia, że użytkownik zatrzymuje się i myśli. Możesz przestrzegać konwencji internetowych i unikać pułapek.
Przykład niepotrzebnego obciążenia poznawczego
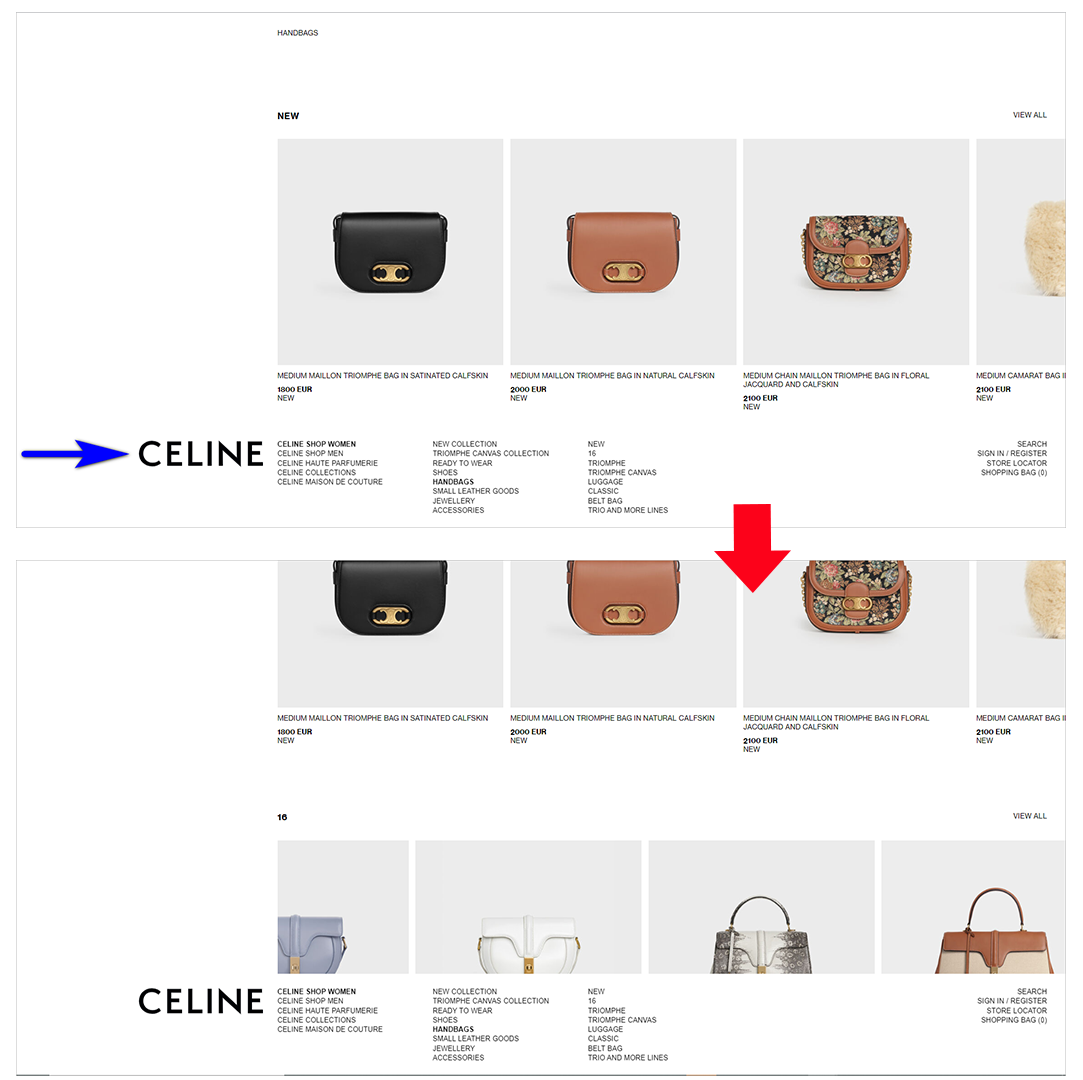
Na przykład Celine.com prosi odwiedzających o poznanie ich systemu, znacznie odbiegając od konwencji internetowych:

- Nazwa/logo firmy, które zazwyczaj znajduje się w lewym górnym rogu strony (lub na środku u góry strony w przypadku witryn modowych), znajduje się w lewym dolnym rogu.
- Elementy nawigacyjne znajdują się na dole. To niekonwencjonalne rozmieszczenie elementów nawigacyjnych powoduje również problem fałszywego dna. Nie jest od razu oczywiste, że użytkownicy mogą przewijać w dół, aby zobaczyć więcej treści w części widocznej na ekranie.
Informacja zwrotna
Kiedy użytkownicy wchodzą w interakcję z czymś na stronie lub gdy wystąpi błąd, strona powinna zapewniać mechanizmy pokazujące, co się stało.
Upewnij się, że opinia jest wizualnie widoczna, aby użytkownik nie musiał na nią polować i zastanawiać się, czy witryna rozpoznała działanie, które właśnie wykonał.
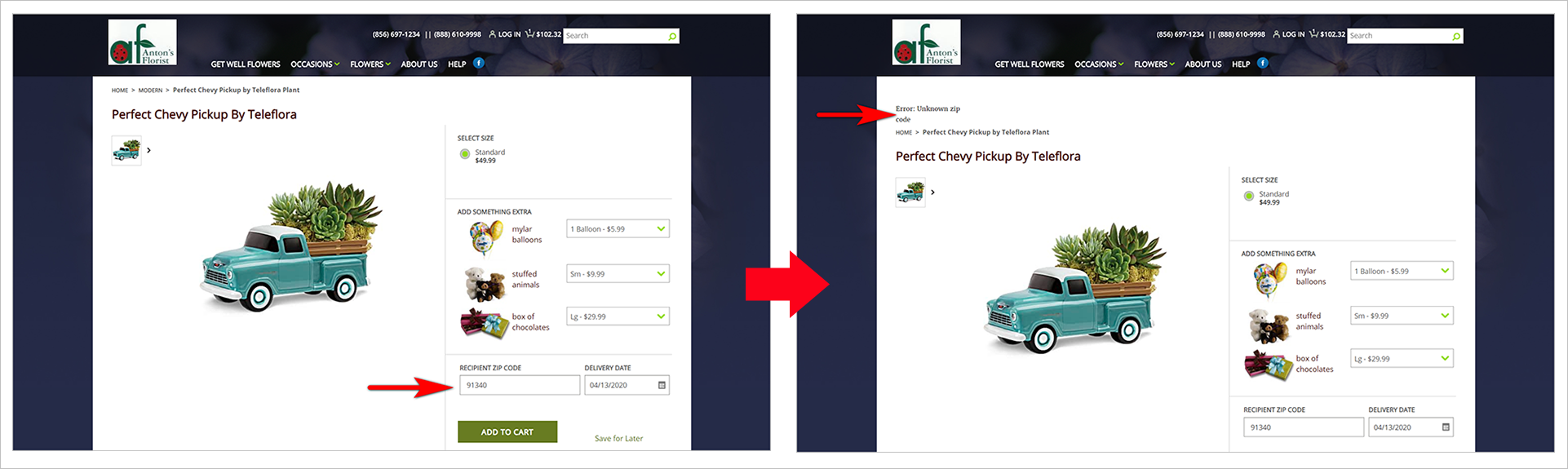
Na przykład strona szczegółów produktu AntonsFloristNJ.com tak naprawdę nie daje użytkownikowi żadnych informacji zwrotnych, jeśli wpisze kod pocztowy, którego firma nie obsługuje. Po kliknięciu przez użytkownika „Dodaj do koszyka” nad bułką tartą pojawia się komunikat „Błąd: Nieznany kod pocztowy”. Użytkownicy mogą to przegapić, ponieważ wiadomość jest daleko od bloku akcji – wydaje się, że nie ma związku z akcją, którą właśnie wykonał użytkownik. Komunikat o błędzie wygląda bardziej jak wewnętrzne skrypty, a nie treści dostępne publicznie:

Projektując swoje strony, pamiętaj o tytule książki Steve'a Kruga: Nie każ mi myśleć. Spraw, aby Twoje strony były intuicyjne i użyteczne, aby wymagały najmniejszego wysiłku umysłowego od użytkowników.
Ładowanie pamięci
Obciążenie pamięci jest obciążeniem spowodowanym koniecznością przypominania sobie rzeczy, aby coś działało.
Na stronach internetowych wielu z nich można uniknąć, udostępniając informacje, gdy jest to potrzebne.
Gdy odwiedzający muszą postępować zgodnie z instrukcjami, aby wypełnić formularz, instrukcje te nie powinny znajdować się na innej stronie – powinny znajdować się na samym formularzu. Gdy masz kreatora z zestawem kroków, kroki te powinny być wyświetlane w miarę ich wykonywania przez użytkownika – odwiedzający nie powinien zapamiętywać kroków z innej strony.
Jeśli masz techniczne kotlety, dzięki którym automatyczne wypełnianie formularzy działa, możesz zaoszczędzić użytkownikom trochę pamięci. Pomóż im z polami formularzy, gdy zaczną wpisywać informacje, których zwykle używają w wielu witrynach. Po prostu uważaj, aby to przetestować, aby nie przekroczyć przerażającego progu współczynnika podczas próby oszczędzania pamięci.
Przykład oszczędzania pamięci
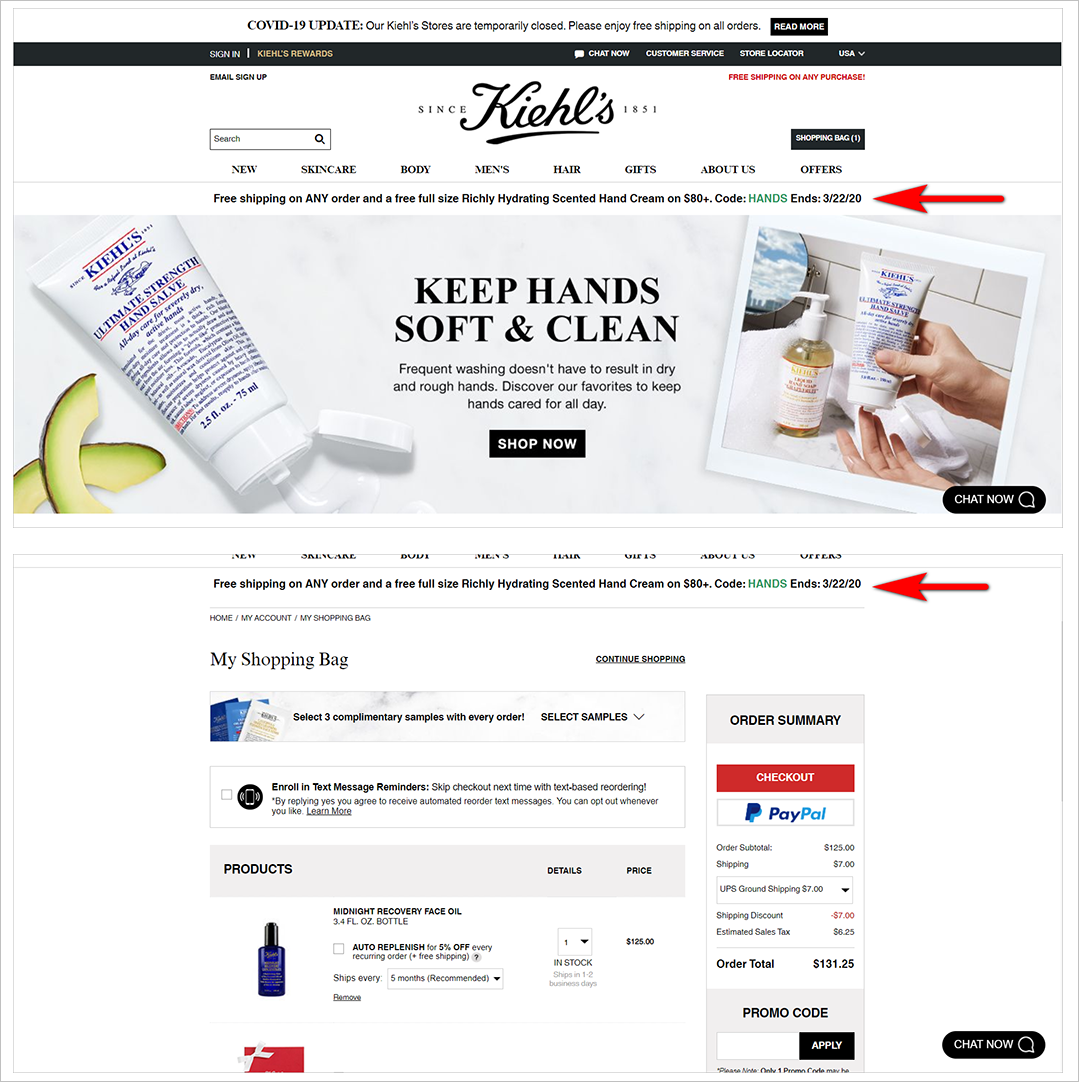
Wyświetlanie dostępnego kodu promocyjnego na stronie, na której użytkownik musi go wpisać, jest jednym ze sposobów oszczędzania obciążenia pamięci online. Na przykład Kiehls.com przechowuje baner z kodem promocyjnym ze strony głównej do koszyka. W ten sposób użytkownik nie musi zapamiętywać kodu ani wracać do strony głównej po dotarciu do strony koszyka:

Celem jest zawsze zminimalizowanie pracy, jaką użytkownik musi wykonać w Twojej witrynie. Obejmuje to nie proszenie ich o przywołanie zbyt wielu rzeczy do pracy z twoim interfejsem.
Unikaj Systemu 2, gdy tylko jest to możliwe
Pamiętaj: system 2 to miejsce, w którym umierają Twoje konwersje.
Jeśli sprawisz, że odwiedzający będą zbyt intensywnie myśleć, aby korzystać z Twojej witryny, użytkownicy opuszczą witryny i będą pracować z łatwiejszymi w użyciu witrynami.
Często samo zmniejszenie liczby elementów na stronach może zdziałać cuda w przypadku czterech rodzajów obciążenia odwiedzających. Spróbuj i postępuj zgodnie z tymi wskazówkami:
- Zmniejsz tekst na stronie tak bardzo, jak to możliwe.
- Pozbądź się wizualnych rozproszeń, zwłaszcza ruchu.
- Zminimalizuj liczbę dostępnych opcji. Przedstaw 3 lub 4 proste wybory, które odwiedzający może łatwo przetworzyć.
- Postępuj zgodnie z konwencjami sieciowymi i unikaj zmuszania użytkowników do uczenia się Twojego systemu.
Aby pójść dalej i upewnić się, że obciążenie odwiedzających jest jak najmniejsze, musisz ocenić najczęściej używane strony pod względem obciążenia wizualnego, motorycznego, pamięciowego i poznawczego. Nie możesz sprawić, by doświadczenie było bezproblemowe dla wszystkich czterech rodzajów obciążeń, ale możesz podejmować bardzo przemyślane decyzje, gdy rozumiesz związane z tym kompromisy.