Pinterest PWA: zwiększanie wydajności mobilnej we właściwy sposób
Opublikowany: 2022-06-18Jeśli szukasz rozwiązania, które przyspieszy rozwój Twojego biznesu e-commerce, koniecznie zobacz posty sugerujące inwestowanie w M-commerce i PWA. Te sugestie są oparte na rzeczywistych liczbach, na które możesz liczyć. Od zwiększenia konwersji opartych na urządzeniach mobilnych po poprawę wydajności witryny prowadzącą do lepszego doświadczenia użytkownika, tworzenie PWA to idealne połączenie Twojej strategii M-commerce. Aby dowiedzieć się więcej na ten temat, zapraszamy do zapoznania się z dzisiejszym studium przypadku Pinterest PWA: Jak wykorzystać tę przyszłą aplikację internetową, aby zwiększyć wydajność mobilną i z czasem zwiększyć ROI.
Zawartość
Przegląd Pinteresta

Jako platforma społecznościowa dla miłośników obrazów, poszukiwaczy inspiracji i pomysłodawców, Pinterest pozwala każdemu dołączyć i wyruszyć w poszukiwaniu pomysłów na przepisy, pomysły na wystrój domu, pomysły na stroje, inspirujące cytaty i urocze zwierzęta. i wiele więcej.
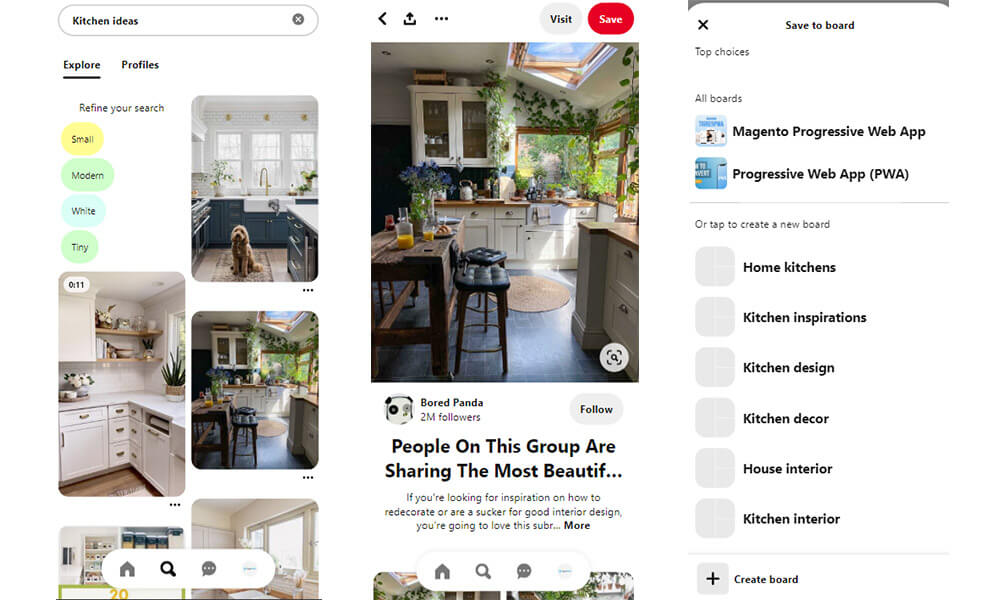
Każdy post na Pintereście nazywa się pinezką. Na Pintereście są miliardy pinów, a ta platforma działa jak silnik do wizualnego odkrywania, ponieważ piny wymagają przesłania w formie jpg lub png, a nie tekstu. Możesz zapisywać pinezki na tablicach prywatnych lub publicznych i organizować inspiracje w jednym miejscu, aby następnym razem z łatwością odzyskać to, czego szukasz.
Pinterest został założony przez Paula Sciarrę, Evana Sharpa i Bena Silbermanna 12 lat temu. Pinterest określa się mianem „światowego katalogu pomysłów”. Dzięki Pinterestowi ludzie mają znacznie łatwiejszy sposób znajdowania pomysłów, nawet jeśli nie zostały jeszcze nazwane.
Dzięki skróceniu kroków od odkrycia do konwersji, Pinterest z większym prawdopodobieństwem przekształci przeglądarki w potencjalnych klientów i potencjalnych klientów w sprzedaż szybciej niż większość witryn mediów społecznościowych. Ponad 433 miliony osób jest aktywnych na Pintereście miesięcznie, z około 10 milionami unikalnych użytkowników, co czyni go jedną z najszybciej rozwijających się platform.
Dlaczego Pinterest i PWA spotykają się?
Wszystko zaczęło się, ponieważ Pinterest miał międzynarodową publiczność, na którą trzeba było mieć oko. Dlatego zwrócili się w stronę sieci mobilnej. Pinterest zdawał sobie sprawę, że jego aplikacja i witryna internetowa nie były najlepiej zoptymalizowane. Wraz z rozwojem sytuacji w Internecie, musieli zrobić coś, aby oderwać się od konkurencji.
Badania nad nieautentycznymi użytkownikami internetu mobilnego pozwalają im dostrzec słabą moc konwersji 1% w porównaniu ze starym i powolnym sposobem korzystania z internetu na rejestracje, loginy lub instalacje aplikacji. Technologie aplikacji internetowych szybko ewoluowały, co doprowadziło do znacznej luki w poprawie współczynnika konwersji witryny.
W 2015 roku Google wprowadził PWA jako rozwiązanie, które ma przynieść największą wartość zarówno sprzedawcom, jak i użytkownikom końcowym. To rozjaśniło Pinterestowi pomysł, gdzie zainwestować, aby uzyskać nowe mobilne doświadczenie internetowe.
Oto jak PWA może zapewnić:
- Dla użytkowników: PWA dąży do poprawy komfortu użytkowania w skali globalnej, co oznacza, że Twoja witryna mobilna będzie oszczędzać przepustowość oraz ładować się szybko i responsywnie, mimo że mieszkasz w miejscach o słabym połączeniu internetowym lub ograniczonym przetwarzaniu danych. Szybka, płynna i bezproblemowa interakcja z witryną robi różnicę, zapewniając przyjemną podróż.
- Dla sprzedawców: oszczędność zduplikowanych kosztów tworzenia aplikacji, ponieważ PWA działa za pośrednictwem przeglądarki, aby działać w różnych systemach operacyjnych. PWA może działać jak aplikacja natywna, ale może również oferować sprzedawcom możliwość zaprezentowania witryn mobilnych swoich marek na stronie wyników wyszukiwania, a nawet najlepszych miejsc z dobrym doświadczeniem użytkownika.
Wyzwania Pinteresta, które sprzyjają integracji PWA
Dane wykazały, że 80% użytkowników Pinteresta korzystało z witryny w przeglądarkach mobilnych zamiast w natywnej aplikacji. Chociaż wskaźnik instalacji aplikacji rósł z biegiem czasu, pojawił się problem: liczne negatywne, niezadowolone i sfrustrowane recenzje odnoszące się bezpośrednio do ich mobilnej strony internetowej.
W przypadku ponad połowy użytkowników spoza Stanów Zjednoczonych zbudowanie doskonałej sieci mobilnej o ograniczonej przepustowości i dużej szybkości ładowania może ułatwić użytkownikom z całego świata dostęp do Pinteresta. Ponadto wystąpił niewielki odsetek nieuwierzytelnionych użytkowników, którzy przeszli na aplikację mobilną, co nie było przyjemne w aplikacji natywnej.
Jednak aplikacja nadal zapewniała większą liczbę odbiorców z większymi interakcjami niż internet mobilny. Przekształcenie użytkowników aplikacji natywnych w internet mobilny nie było łatwym zadaniem. Ale Pinterest był bardziej ambitny.
Inną rzeczą jest to, że poprzednia sieć mobilna Pinteresta wymagała co najmniej 23 sekund, aby rozpocząć interakcję. Użytkownicy ocenili mobilną obecność Pinteresta przed transformacją w 2017 roku jako „złą klątwę dla mobilnego internetu”. W szczególności wysłano ponad 2,5 MB kodu JavaScript na wystarczająco długi czas, aby został przeanalizowany i skompilowany przed ostatecznym ustaleniem głównego wątku, aby stał się interaktywny.
Wyniki Pinteresta PWA

O funkcjach
Aby rozwiązać problem męczącego czasu interakcji, nowy PWA na Pintereście okroił setki kodu JavaScript, zmniejszając rozmiar podstawowego pakietu do 150 KB z początkowych 650 KB. Co więcej, udało im się podnieść krytyczne wskaźniki wydajności. Czas interakcji wymaga mniej niż 6s, a pierwsza farba pojawiła się po 1,8s, skrócona z 4,2s.

Ogólnie rzecz biorąc, sieć mobilna jest teraz lżejsza i bardziej responsywna. Platforma jest wypełniona obrazami, ale wszystkie elementy są wyrównane krótko i żywo. Przejścia stron również działają zgodnie z ich oczekiwaniami.
Wyniki
Transformacja w 2017 r. przyniosła 103% wzrost liczby aktywnych użytkowników tygodniowo w nowej sieci mobilnej rok po roku.
Porównanie Pinteresta PWA do starej sieci mobilnej:
- 40% więcej czasu spędzonego na miejscu w ciągu 5 minut
- 44% wzrost liczby reklam generowanych przez użytkowników
- 50% wzrost współczynnika klikalności reklam
- 60% wyższy w podstawowych zadaniach
Porównanie Pinteresta PWA z aplikacją natywną:
- 5% więcej czasu spędzonego na miejscu w ciągu 5 minut
- 2% wzrost liczby reklam generowanych przez użytkowników
- Współczynnik klikalności reklamy pozostał
- Około 2-3% wyższy w podstawowych zadaniach
Wyniki ujawniły największy sekret zwiększania zysków z budowania obecności w Internecie i potwierdziły nasze przekonanie, że doskonałe wrażenia użytkownika napędzają imponujący poziom interakcji z użytkownikiem, zwiększając z czasem konwersje.
Pinterest PWA jest coraz bliżej naśladowania aplikacji natywnej. Dlatego nie ma realnych zmian w funkcjonalności. Jednak użycie pamięci wymaga od użytkowników iOS 56 MB, a użytkowników Androida 9,6 MB, aby zapewnić takie same wrażenia, jakie zapewnia PWA, z mniejszym obciążeniem związanym z pobieraniem skompresowanych i spakowanych 150 KB. Wszystko dzięki fantastycznej funkcji dodawania do ekranu głównego.
Czego możesz się nauczyć od przeróbki aplikacji mobilnej na Pinterest?
Nazwa brzmiała „Project Duplo”, która powstała z inspiracji prostotą i dostępnością latem 2017 roku, kiedy narodził się zespół programistów platform internetowych i inżynierów rozwoju. Kiedy sprawdzili wydajność starej witryny pod kątem pomiarów, ich sieć mobilna może obsłużyć mniej niż 10% rejestracji, podczas gdy sieć na komputery zarobiła pięć razy więcej.
Wyjątkowe w tym projekcie jest to, że inżynierowie Pinteresta zbudowali, zintegrowali i uruchomili nową witrynę mobilną, będącą jednocześnie największym PWA na świecie, zajęło inżynierom Pinteresta zaledwie 3 krótkie miesiące. Jak więc to zrobili? Z perspektywy czasu podzielali tę samą obawę, że zostaną wczesnymi użytkownikami z punktu widzenia 2 lata po wydaniu terminu Progressive Web App.
Ujawnianie ram
Rozliczanie za krótki czas tworzenia i wysyłania kompletnego przepisanego procesu w funkcjach Pinteresta to Gestalt. Ta biblioteka interfejsu użytkownika o otwartym kodzie źródłowym pomaga im dostarczyć projekt w ciągu kwartału. Pakiet komponentów firmy Gestalt pozwala im tworzyć unikalny język projektowania, aby konsekwentnie i łatwo tworzyć wspaniałe strony bez dotykania CSS.
Następnie zbudowano kolejny pakiet wyłącznie dla Internetu mobilnego, z określonymi komponentami układu dla określonych stron z określonymi odstępami. Aby umożliwić szybki, odporny na błędy rozwój interfejsu użytkownika, domyślne granice PageContainer muszą wykluczać FullWidth, wyłączając granice FixedHeader. A React 16 był używany do każdego tworzenia stron internetowych, które miało miejsce na Pintereście.
Zwrócili szczególną uwagę na Service Worker, ponieważ PWA zyskało sławę dzięki wykorzystaniu konwencjonalnego użycia z bibliotekami Workbox do generowania i zarządzania. Obecnie Pinterest traktuje priorytetowo strategię „najpierw cache” w celu dostrojenia dowolnych pakietów JavaScript lub CSS oraz interfejsu użytkownika powłoki aplikacji.
Jak przyspieszyli prędkość?
Szczególnie wydajność i szybkość były najważniejszymi epicentrami transformacji Pinteresta. Po optymalizacji Pinterest zmniejszył rozmiar pliku JavaScript z 490 KB do 190 KB, przeprowadzając dzielenie kodu w trasie z poziomu domyślnego, a następnie prosząc o użycie komponentu <Loader> z dzieleniem kodu z poziomu komponentu.
Liczenie na system wstępnego ładowania po stronie klient-serwer również działa, ponieważ pomaga przyspieszyć ładowanie poprzez poprawę początkowego ładowania strony i zmian w trasie po stronie klienta.
Aby zapewnić szybkie działanie, a jednocześnie wysoce natywne, Pinterest oparł się na znormalizowanym sklepie redux, który jest odpowiedzialny za zmianę tras w najbliższej chwili dzięki jednemu modelowemu źródłu prawdy, takiemu jak Pin lub działanie użytkownika.
W konkretnym widoku widzisz tylko Pina z ograniczoną zawartością. Przeczytasz go najpierw, dopóki nie zdecydujesz się kliknąć, aby uzyskać więcej informacji. W ten sposób wystarczy czasu na pobranie szczegółów z serwera. Wszystko to jest możliwe, ponieważ dane Pin są znormalizowane dla mas.
Kluczowe dania na wynos
Pinterest PWA objął prowadzenie w adopcji PWA i odniósł ogromny sukces. Usłyszeli narzekania swoich użytkowników i wzięli na siebie odpowiednią odpowiedzialność, opracowując nową sieć mobilną, która działa i konwertuje prawie tak samo, jak aplikacje natywne.
Mamy nadzieję, że dzięki temu inspirującemu studium przypadku będziesz otwarty na poznanie PWA i spróbujesz zobaczyć, jak może pomóc Ci pozostać silnym i niebezpiecznym. Jeśli szukasz dziesięcioletniego eksperta w rozwoju PWA dla Magento, obecnie najlepiej sprawdzającej się platformy e-commerce, nie zapomnij sprawdzić Tigren.
Aby dowiedzieć się więcej o naszych premium rozwiązaniach Magento PWA, skontaktuj się z Tigren i powiedz nam, z czym masz problem.

