Personalizacja witryny dla odwiedzających korzystających z modułu inteligentnych treści Drupal 9
Opublikowany: 2022-01-18To oficjalne — klienci bardziej angażują się w firmę, która oferuje spersonalizowane i odpowiednie treści — o 55% więcej! To znaczy, kto nie lubi dostosowanych doświadczeń, które sprawiają, że czuje się, jakby go słuchano? Personalizacja treści polega na dostarczaniu klientom kontekstowych doświadczeń internetowych. Drupal 9 daje Ci moc personalizacji treści, aby pomóc Ci w dostarczaniu ulepszonych doświadczeń internetowych. Dowiedz się, jak wykorzystać moduł Smart Content dla Drupala 9, aby tworzyć inteligentniejsze treści.

Co to jest moduł Smart Content?
Moduł Drupal 9 Smart Content pomaga spersonalizować dowolną witrynę Drupal 9. Umożliwia administratorom witryn prezentowanie różnych treści użytkownikom w zależności od warunków ich przeglądarki.
Moduł ten zawiera dwa podmoduły rozszerzające jego funkcjonalność. Można je włączyć na karcie Rozszerz w oknie administratora.
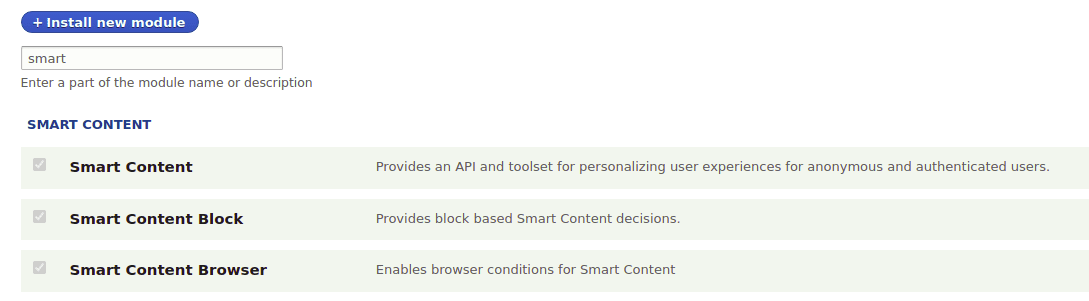
Inteligentne bloki treści : dodaje do strony inteligentny blok, który może ukrywać, wyświetlać lub zamieniać zawartość w tym bloku na podstawie segmentów.
Inteligentna przeglądarka treści: włącza warunki oparte na przeglądarce (język, system operacyjny, telefon komórkowy, pliki cookie itp.), które administratorzy mogą wykorzystać do oceny, czy wyświetlać spersonalizowane treści.
Istnieje kilka innych dodatkowych modułów (brak w zestawie), których można użyć do dalszego udoskonalenia doświadczeń związanych z personalizacją w połączeniu z modułem zawartości inteligentnej. Podobnie jak moduł Smart content Datalayer, który łączy się z systemem analitycznym za pośrednictwem warstwy danych. Lub Smart content UTM, który pozwala obsługiwać dane ciągów UTM, o czym będziemy rozmawiać w dalszej części tego artykułu.
Wdrażanie modułu Smart Content w 4 krokach
Krok 1: Instalacja
Najpierw zainstalujmy i włączmy moduł Smart Content i jego podmoduły.

Krok 2: Tworzenie segmentów
Segmenty to warunki lub zestaw warunków, które określają wyświetlanie reakcji. Aby utworzyć segmenty:
- Przejdź do Struktura > Inteligentna zawartość > Zarządzaj zestawami segmentów
- Kliknij „Dodaj globalny zestaw segmentów”
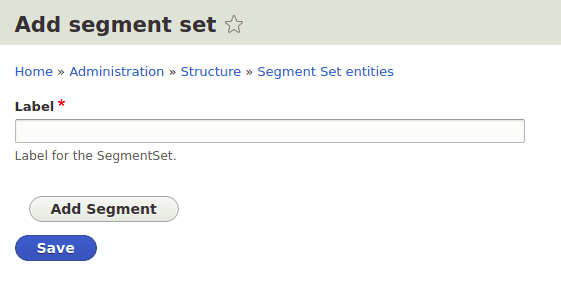
- Dodaj etykietę do zestawu segmentów i kliknij „Dodaj segment”

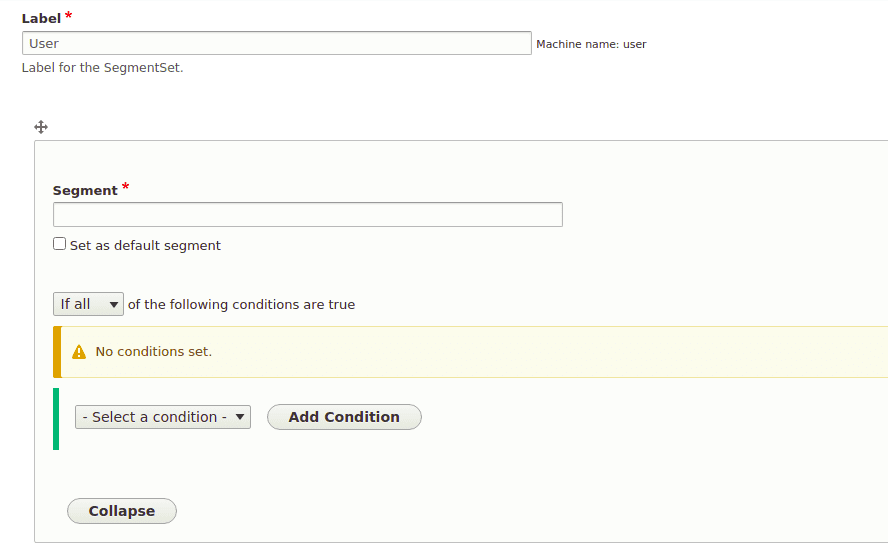
Gdy klikniesz Dodaj segment , otrzymasz formularz segmentacji z segmentem pola obowiązkowego i opcjami dodawania warunków (jak ten pokazany poniżej).

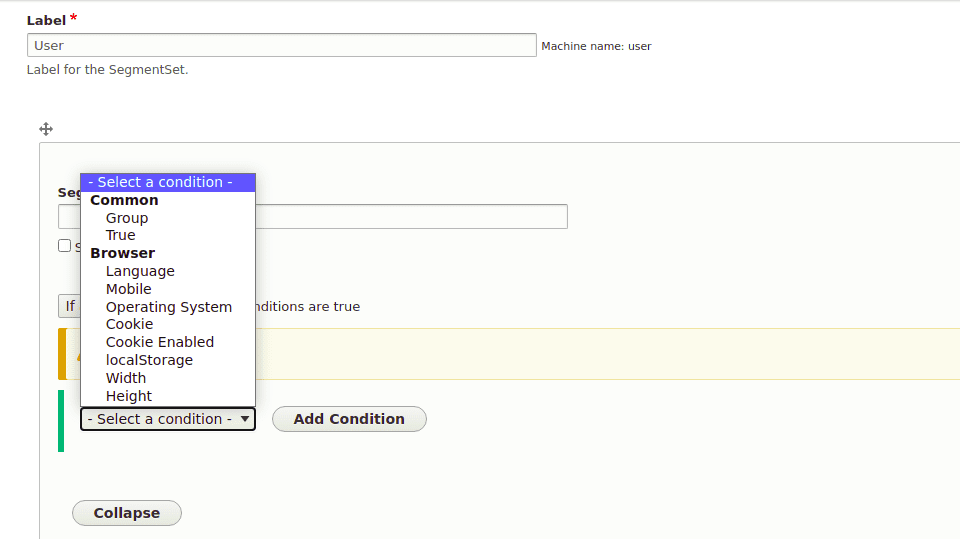
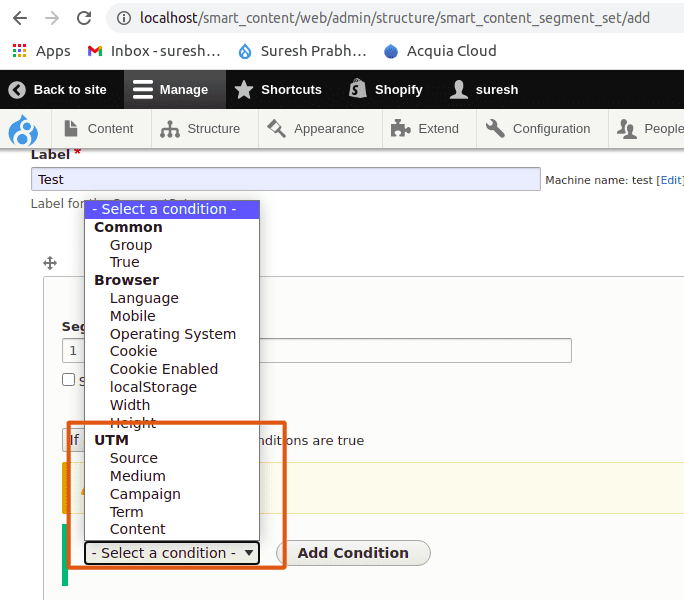
Po kliknięciu listy rozwijanej Wybierz warunek zostanie wyświetlony zestaw warunków opartych na przeglądarce, dostarczanych przez moduł inteligentnej przeglądarki treści. Te warunki są używane do tworzenia segmentów warunków.

Lista warunków do wyboru:
- Grupuj - służy do grupowania dwóch lub więcej warunków
- Prawda - gdy wartość wynosi 1
- Język – oparty na języku używanym przez przeglądarkę do ładowania strony
- Mobile - możesz renderować różne bloki na podstawie wyświetlacza. Telefon sprawdza, czy jest to wyświetlacz mobilny, czy nie.
- System operacyjny - sprawdza system operacyjny; na przykład Windows, Mac, Android i kilka innych.
- Obsługa plików cookie - sprawdza, czy obsługa plików cookie jest włączona dla witryny, a także może zmieniać zawartość w oparciu o wartość ustawioną za pomocą plików cookie.
- Pamięć lokalna - może służyć do personalizacji zawartości
- Możemy nawet zmieniać zawartość na podstawie szerokości i wysokości przeglądarki.
Dla uproszczenia przejdźmy do przykładu idąc dalej. Chcę pokazać inną treść dla użytkownika o nazwie „ Specbee ” i inną treść dla innych użytkowników.
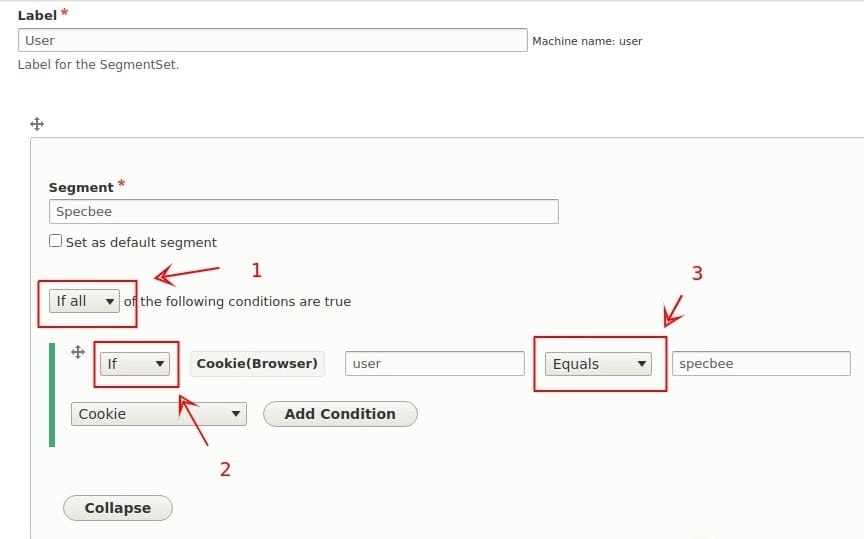
Tutaj nadałem nazwę mojego zestawu segmentów jako „Użytkownik”, a także nazwałem mój pierwszy segment jako „ specbee ”, ponieważ ten warunek dotyczy użytkownika specbee . Zawsze lepiej jest podać nazwę segmentu związaną z warunkami.


Tutaj warunki można zmienić w razie potrzeby (patrz powyższy obrazek):
- „Jeśli wszystko” można zmienić na „jeśli w ogóle”.
- Tutaj mamy 2 opcje „jeśli” i „jeśli nie”.
- Ma 5 opcji Równa się, Zawiera, Rozpoczyna się od, Jest pusty i Jest ustawiony. Możesz to zmienić w razie potrzeby.
Pierwszym warunkiem będzie: „jeśli” plik cookie o nazwie „użytkownik” jest ustawiony na „ specbee ”.
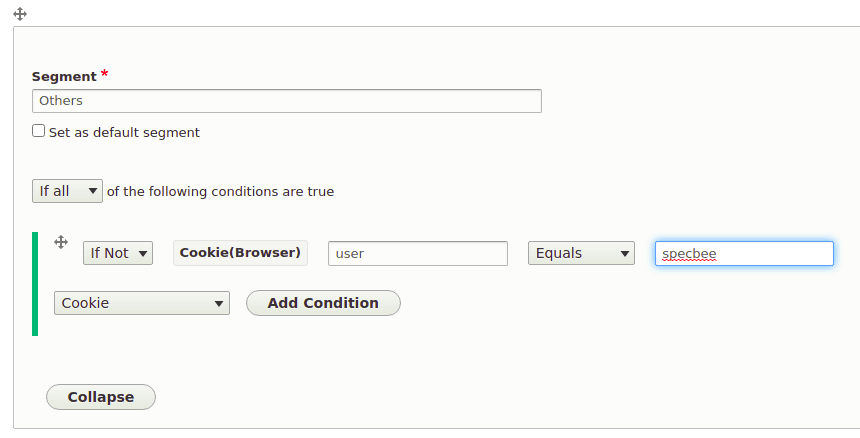
W przypadku drugiego warunku kliknij Dodaj warunek poniżej i dodaj drugi warunek: „jeśli nie” plik cookie „użytkownik” równa się „specbee”.

Następnie zapisz segment.
Krok 3: Tworzenie bloków
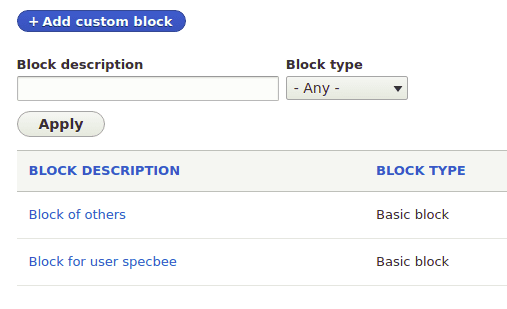
Teraz, gdy stworzyliśmy nasze warunki, przejdźmy do tego, co wyświetlić w oparciu o te warunki. W tym celu będziesz musiał stworzyć bloki na podstawie warunków. Jak w tym samym przykładzie, utwórzmy teraz dwa bloki - po jednym dla każdego warunku (użytkownik specbee i inni użytkownicy).

Krok 4: Umieszczenie klocka
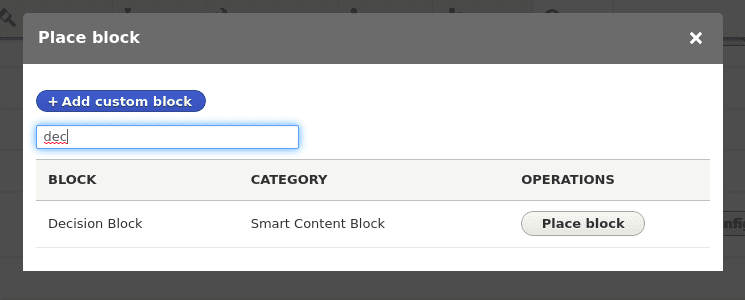
Przejdź do Struktura -> Układ bloku , wybierz region, w którym ma zostać umieszczony blok, i kliknij Umieść blok . Wyszukaj blok decyzyjny i umieść blok.

Ten blok decyzyjny jest dostarczany domyślnie przez moduł Smart Content Block.
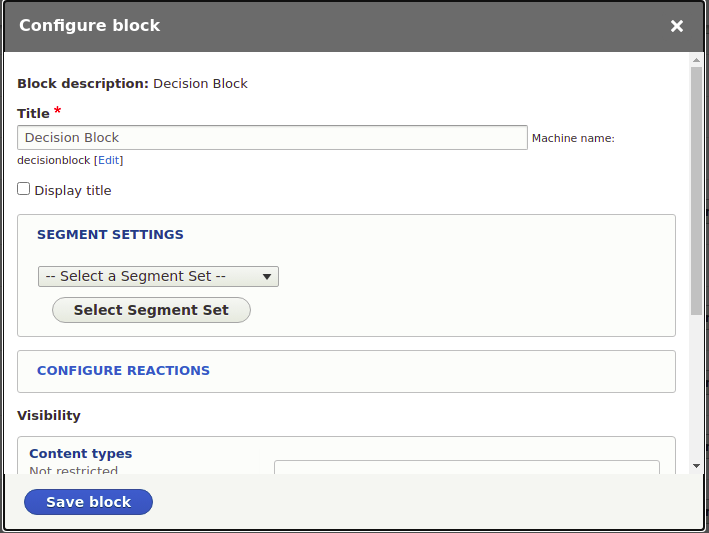
Po kliknięciu przycisku Umieść blok zobaczysz teraz opcje wyboru segmentów.

Zawsze lepiej jest zmienić tytuł bloku, ponieważ w przeciwnym razie wszystkie bloki będą miały tę samą nazwę.
- Kliknięcie opcji Wybierz zestaw segmentów spowoduje wyświetlenie listy wszystkich zestawów segmentów utworzonych na karcie zawartości inteligentnej. Wybierz segment i kliknij „Wybierz zestaw segmentów”.
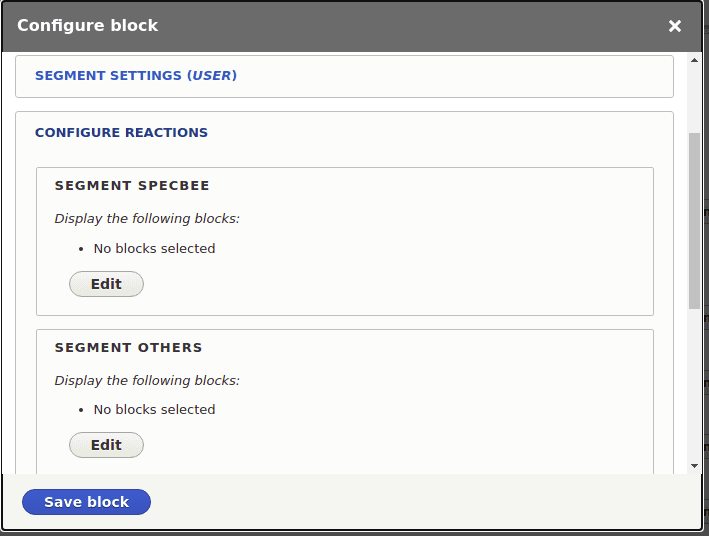
- Teraz otrzymasz warunki utworzone w wybranym zestawie segmentów. Kliknij edytuj i wybierz bloki do wyświetlenia na podstawie warunków. To samo, co umieszczanie normalnego bloku. Dla jednego warunku można umieścić dowolną liczbę bloków.
- Po wybraniu bloku kliknij Zapisz.

Wyświetlanie bloków
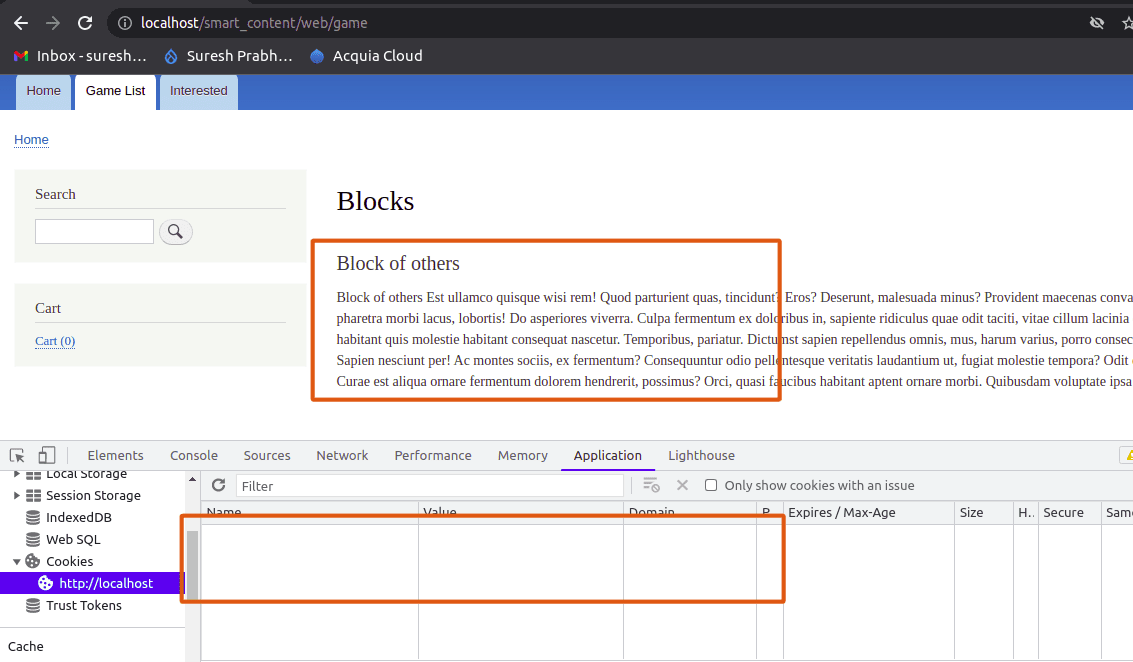
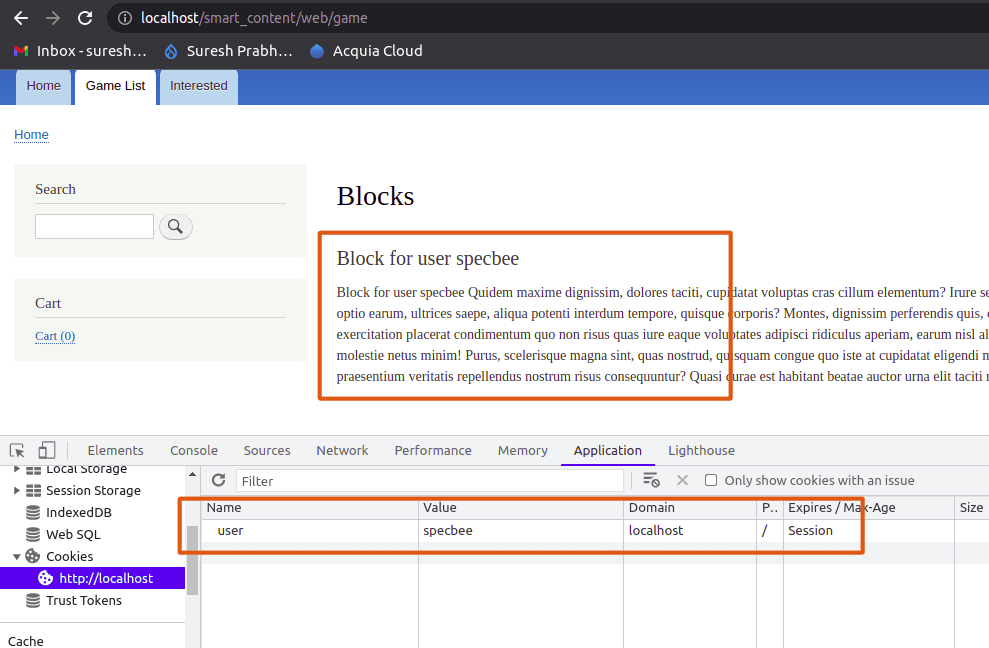
Tutaj bloki są wyświetlane na podstawie właściwości cookie. Jeśli użytkownik pliku cookie jest ustawiony na „specbee” (jak w naszym przykładzie), zostanie wyświetlony „Blok dla użytkownika specbee”, w przeciwnym razie zostanie wyświetlony „blok innych”.

Na powyższym obrazku widać, że ponieważ nie jest ustawiony żaden plik cookie, zgodnie z warunkiem wyświetlane są „bloki innych”.

I tutaj wyświetlany jest „Blok dla użytkownika specbee” zamiast „block of others”, ponieważ plik cookie o nazwie „user” jest ustawiony na „specbee”, co sprawia, że warunek jest prawdziwy.
Moduł inteligentnych treści UTM
Jak wspomniano wcześniej, istnieją inne dodatkowe moduły, które można zainstalować, aby rozszerzyć funkcje modułu personalizacji. Smart content UTM to jeden z takich modułów, który współpracuje z modułem Smart Content. Pozwala na użycie parametrów UTM przy tworzeniu segmentów.

Implementacja tego modułu jest bardzo prosta. Wystarczy zainstalować i włączyć moduł Smart Content UTM. Podczas tworzenia segmentu dostępne są opcje dotyczące parametrów UTM (jak pokazano poniżej).

Ten moduł może być używany tylko w razie potrzeby. Nie jest to moduł podrzędny i należy go zainstalować osobno. Jest to szczególnie przydatne, gdy chcesz wyświetlać treści w oparciu o różne kampanie reklamowe, które prowadzisz. Pobiera źródło reklamy z parametru źródła UTM w adresie URL i wyświetla na jego podstawie treść.
