Page Experience i kluczowe wskaźniki internetowe: krótki przewodnik dla CRO i SEO
Opublikowany: 2021-03-23Page Experience i kluczowe wskaźniki internetowe: krótki przewodnik dla CRO i SEO
Podsumowanie: Przygotuj się! Kluczowe wskaźniki internetowe Google pojawią się w maju 2021 roku!
Autor: Alexander Svensson 9 minut
Core Web Vitals to próba Google do mierzenia i nagradzania dobrego doświadczenia użytkownika za pomocą lepszych rankingów .
Poprzednie wysiłki Google mające na celu nagradzanie dobrego UX:
- Kto optymalizuje wrażenia użytkownika
- Typowe wskaźniki dobrego doświadczenia użytkownika
- Czy Google może zmierzyć satysfakcję z witryny?
- Inne czynniki użyteczności i jakości strony, które Google może zobaczyć
Twój przewodnik po Core Web Vitals:
- Czym są kluczowe wskaźniki internetowe?
- Jakie są progi, które muszą spełnić witryny internetowe, aby uzyskać kluczowe informacje internetowe?
- Czy te zmiany są dobre dla UX i CRO?
- Co mogę zrobić, aby poprawić jakość strony?
To nie jest pierwszy krok Google do doświadczenia użytkownika (UX) i prawdopodobnie nie będzie to ostatni. To powiedziawszy, warto zrozumieć, jak różni się to od ich wcześniejszych wysiłków na rzecz nagradzania dobrego UX i sprawdzić, czy może to zaowocować planami podniesienia zarówno CRO, jak i SEO dla Twojej witryny.
Zanurzmy się.

Powiązane: Nauka Google Analytics 4: Twój przewodnik po zapoznaniu się z GA4
Eksperci CRO i SEO: kto optymalizuje User Experience?
Dobre wrażenia użytkownika od jakiegoś czasu były głównie domeną analityków konwersji i specjalistów ds. Użyteczności sieciowej. Eksperci ds. optymalizacji pod kątem wyszukiwarek (SEO), przynajmniej tradycyjnie, zajmowali się zwiększaniem liczby odbiorców. Tymczasem eksperci ds. optymalizacji współczynnika konwersji (CRO) opracowali strategię ułatwiającą życie tym odbiorcom.
„Tradycyjny” ekspert od konwersji…
- zarządzać narzędziami takimi jak VWO i Optimizely do przeprowadzania testów dzielonych lub wielowymiarowych ,
- obsłużyć ankiety w witrynie, aby zobaczyć, jakie są największe słabości witryny, i
- przeprowadzaj ćwiczenia UX, takie jak testy użyteczności i sortowanie kart, aby zoptymalizować doświadczenie.
„Tradycyjny” specjalista ds. wyszukiwania…
- zarządzać narzędziami, takimi jak Google Search Console i Moz, aby sprawdzić stan witryny ,
- przeprowadzić badanie słów kluczowych, aby zobaczyć, jakie są największe wyszukiwane hasła, na które należy kierować reklamy, oraz
- prowadź projekty tworzenia treści, aby przyciągnąć więcej osób do witryny.
Z biegiem czasu te linie się zatarły .
Google zaczął mierzyć takie rzeczy, jak przyklejanie się pogo, jakość treści i przyjazność dla urządzeń mobilnych – są to pomiary użyteczności sieci, które wpływają na rankingi wyszukiwania . SEO musieli zdobyć umiejętności UX, a specjaliści od konwersji musieli zdobyć umiejętności optymalizacji wyszukiwania.
Core Web Vitals to kolejna próba Google systematycznego systemu nagradzania witryn, które mają dobre wrażenia użytkownika, a optymalizacja może pochodzić zarówno od specjalistów CRO, jak i SEO.

Powiązane: Essential Google Analytics: konfiguracja i raporty potrzebne marketerom online
Jakie są typowe wskaźniki dobrego doświadczenia użytkownika?
W przypadku witryn, które przeprowadzają testy użyteczności, istnieją dobre wskaźniki oceny UX :
- Wskaźnik sukcesu zadania to odsetek osób, które mogą wykonać zadanie na miejscu.
- Czas na zadanie to średni czas, jaki zajmuje uczestnikowi wykonanie danego zadania.
W przypadku witryn, które mają ankiety internetowe, istnieją dobre wskaźniki Voice of the Customer (VoC) dla postrzeganej użyteczności:
- Zadowolenie jest miarą jakościową, jaką użytkownicy podają stronie internetowej, aby ocenić, jak bardzo są zadowoleni z doświadczenia.
- Skala użyteczności systemu (SUS) i wynik Net Promoter Score (NPS) to bardziej szczegółowe odmiany „wyniku UX”, który można wykorzystać do testów porównawczych.
To tylko niektóre z powszechnie używanych wskaźników, które są przydatnymi proxy dla dobrego doświadczenia użytkownika.
Należy pamiętać, że Google i jego roboty-pająki próbują „mierzyć” wrażenia użytkowników, ponieważ nie mają dostępu do żadnych z tych danych .
Czy Google może zmierzyć satysfakcję z witryny?
Pomimo ogromnej ilości danych Google z miliardów wyszukiwań dziennie, roboty indeksujące Twoją witrynę i serwery przetwarzające żądania wyszukiwania mają bardzo realne ograniczenia , jeśli chodzi o wrażenia użytkownika.
Google nie może przeprowadzać ankiet satysfakcji dla wszystkich istniejących witryn. Nie może też przeprowadzać testów użyteczności w tych witrynach.
Wyszukiwarka nie może mierzyć satysfakcji, wskaźnika sukcesu ani czasu na zadanie.
Aby zapewnić wygodę użytkownikom, Google musi polegać na tym, co roboty „widzą” podczas indeksowania Twojej witryny oraz na zachowaniach związanych ze stroną wyników wyszukiwania. W przeszłości dawało to metryki, które były w pewnym stopniu skorelowane z dobrym doświadczeniem użytkownika :
Przyklejanie się pogo
Jeśli użytkownik kliknie Twoją witrynę w Google, a następnie wróci bezpośrednio do strony wyników wyszukiwania , Google traktuje to jako wskaźnik, że użytkownik nie znalazł tego, czego potrzebuje. (Pomyśl o tym jako o nieco gorszym, ale skalowalnym kuzynie wskaźnika sukcesu zadania).
Panda
Google próbował nagradzać strony internetowe znaczącymi treściami i karać farmy treści, oceniając treści wysokiej jakości, co jest zgodne z dobrym UX.

Są to wczesne próby nagradzania dobrego doświadczenia użytkownika lepszymi rankingami. Ale zostawiają sporo na stole – jest kilka rzeczy, które roboty Google wciąż mogą sprawdzić, a które są możliwe do zindeksowania i są powiązane z dobrym UX.
Jakie są inne czynniki użyteczności i jakości strony, które Google może zobaczyć?
Oprócz Pandy i przyklejania pogo, roboty-pająki Google mogą zinterpretować kilka rzeczy na podstawie konfiguracji stron internetowych:
Przyjazność dla urządzeń mobilnych
Jeśli odwiedzający przejdzie do witryny na urządzeniu mobilnym, a witryna nie renderuje się poprawnie, Google „karze” witrynę z niższymi pozycjami w rankingu.
Bezpieczne przeglądanie
Google używa „skrzynki karnej” w przypadku witryn zawierających złośliwe oprogramowanie, szkodliwe pliki do pobrania i zwodnicze strony. Webmasterzy mogą naprawić problemy i poprosić Google o sprawdzenie, czy problem zniknął, ale chociaż Google wykryje, że istnieją niebezpieczne strony, zostanie nałożona kara w rankingu.
HTTPS
Wyszukiwarka pomaga zwiększyć popularność https , nagradzając bezpieczne witryny lepszymi rankingami.
Brak natrętnych reklam pełnoekranowych
Jeśli witryna wyświetla wyskakujące okienka natychmiast po tym, jak odwiedzający wyląduje i przesłoni główną treść w procesie, Google potraktuje to jako trafienie UX i przypisze witrynie niższe rankingi.
To są obecne próby nagradzania przez wyszukiwarkę dobrego UX, ale w tym roku wypuszczają kolejny czynnik rankingowy: Core Web Vitals.
Rozwijaj swoją firmę wykładniczo dzięki sprawdzonej wiedzy z zakresu optymalizacji współczynnika konwersji.Subskrybuj cotygodniowy e-mail SiteTuners |
Czym są kluczowe wskaźniki internetowe?
Google potrzebuje „mapy” dobrego doświadczenia użytkownika, nawet jeśli nie widzi rzeczywistego „terytorium”.
Ponieważ Google nie może sprawdzić, czy użytkownik jest sfrustrowany daną witryną, wyszukiwarka korzysta z przyklejania pogo jako proxy do korzystania z sieci. Ponieważ nie widzi, jak reagujesz na mobilną wersję witryny, wykorzystuje sposób renderowania witryny na urządzeniach mobilnych jako proxy dla środowiska mobilnego.
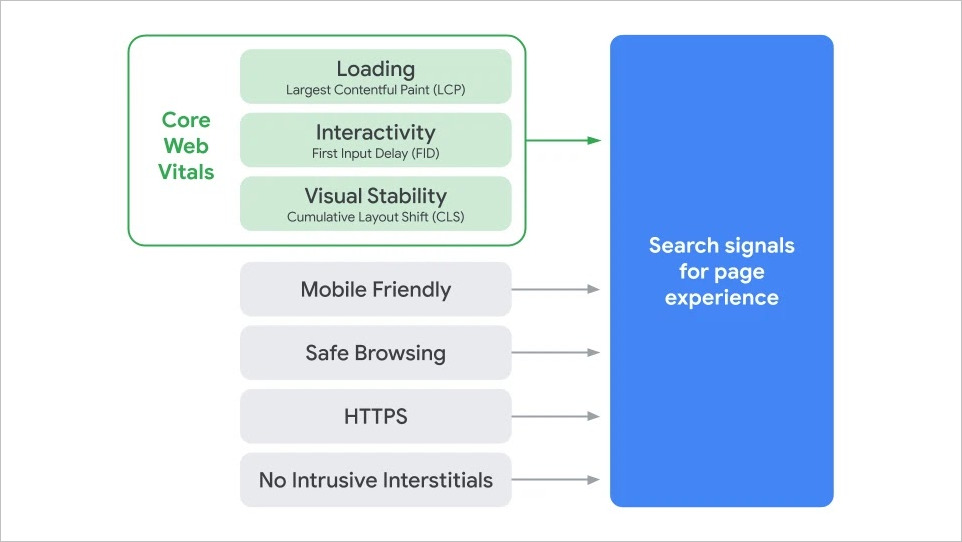
Core Web Vitals działają na tej samej zasadzie:
- Google nie widzi, jak bardzo użytkownik jest zadowolony z szybkości ładowania witryny , dlatego jako serwer proxy używa największego malowania treści (LCP) .
- Nie może zobaczyć, czy podoba Ci się interaktywność witryny, więc używa opóźnienia pierwszego wejścia (FID) jako serwera proxy.
- Nie może sprawdzić, czy witryna jest wystarczająco stabilna dla Twoich potrzeb, dlatego jako serwer proxy używa zbiorczego przesunięcia układu (CLS) .
Podstawowe wskaźniki internetowe to skalowalne miary, które mogą służyć jako proxy zapewniające dobre wrażenia użytkownika, które roboty-pająki Google mogą indeksować, mierzyć i rozumieć.

Obraz z bloga Centrum wyszukiwarki Google
Szybkość ładowania: co to jest największa farba zawartości lub LCP?
Największe malowanie zawartości lub LCP określa, jak szybko można załadować zawartość części strony widocznej na ekranie . Jeśli wszystkie elementy wypełniające pierwszy ekran, który użytkownik widzi bez przewijania, załadują się w ciągu 2,5 sekundy lub mniej, przekroczą progi Google dla LCP. Dzieje się tak, nawet jeśli załadowanie całej strony zajmuje 6-10 sekund.
Teoria działania głosi, że jest to „odczuwalna” prędkość strony . Użytkownik nie dba o to, czy więcej elementów jest ładowanych w części strony widocznej po przewinięciu, ale będzie dbał o to, czy zapełnienie pierwszego ekranu zajmie mu trochę czasu.
Istnieje wiele czynników, które mogą wpływać na szybkość ładowania zawartości strony widocznej na ekranie, od czasu odpowiedzi serwera po posiadanie sieci wdrażania treści (CDN) i zminimalizowanie CSS.
Interaktywność: co to jest opóźnienie pierwszego wejścia lub FID?
Opóźnienie pierwszego wejścia lub FID określa, jak szybko załadowana strona staje się interaktywna . Załadowane elementy na stronie mogą trochę potrwać, zanim stanie się możliwe do kliknięcia, w zależności od konfiguracji, więc Google będzie nagradzać witryny, które sprawią, że elementy będą interaktywne w ciągu 100 milisekund .
Teoria działania polega na tym, że jeśli użytkownicy klikną coś, co wygląda na interaktywne i nic się nie dzieje, odwiedzający będą sfrustrowani witryną, ponieważ nie reaguje.
Niektóre z czynników, które wpływają na FID, to ilość używanego skryptu java oraz to, czy istnieje mnóstwo danych, które muszą być przetwarzane po stronie klienta, a nie na serwerze.
Stabilność wizualna: co to jest skumulowane przesunięcie układu lub CLS?
Kumulatywne przesunięcie układu lub CLS to próba zmierzenia stabilności witryny . Elementy mogą się często przemieszczać, gdy użytkownicy próbują klikać elementy lub przetwarzać informacje znajdujące się na stronie. Google oczekuje, że właściciele witryn minimalizują ilość elementów poruszających się po załadowaniu.
Teoria działania polega na tym, że jeśli użytkownik ma zamiar kliknąć na coś i coś się porusza, lub jeśli odwiedzający czyta określone zdanie i zostaje ono popchnięte, ta „zmiana układu” jest irytująca dla użytkownika.
Niektóre czynniki wpływające na CLS to obrazy, zawartość osadzona, ramki iframe bez wymiarów oraz zawartość wstrzykiwana dynamicznie.
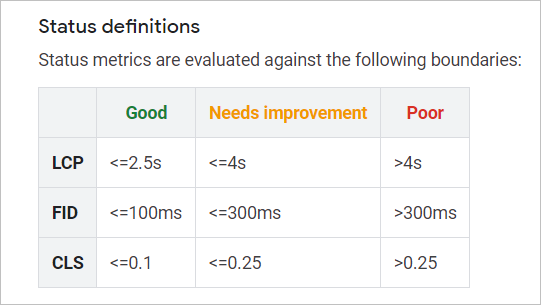
Jakie są progi, które muszą spełnić witryny internetowe, aby uzyskać kluczowe informacje internetowe?
Oto opublikowane granice dla LCP, FID i CLS:

Obraz z Centrum pomocy Search Console
Czy te zmiany są dobre dla UX i CRO?
Na wysokim poziomie, dobre wyniki Core Web Vitals będą miały również korzystny wpływ na wrażenia użytkownika i konwersje. Istnieje mnóstwo badań, które potwierdzają związek między czasem wczytywania strony a danymi, takimi jak na przykład odrzucenia i konwersje.
Na poziomie szczegółowym będzie się to trochę różnić.
Czynniki do rozważenia
W zależności od rocznego budżetu , dla konwersji może być lepiej, jeśli wydasz pieniądze na sortowanie kart do nawigacji niż na licencję na CDN, aby skrócić czas wczytywania strony i LCP.
W zależności od rozmiaru zasobów programistycznych , może być lepszą inwestycją czasową, aby poprawić działanie koszyka na zakupy, niż przeglądać fragmenty kodu JavaScript w celu ulepszenia FID.
Ale ogólnie rzecz biorąc, praca nad aspektami doświadczenia użytkownika, które przecinają się z Core Web Vitals, będzie dobrą rzeczą.
Pomyśl o tym jako o dodatkowym dobrodziejstwie dla niektórych typów projektów, gdy planujesz plany. Jeśli zastanawiasz się nad projektem szybkości strony, który przyniesie Ci dodatkowe konwersje, ale kosztuje firmę kilka sprintów czasu na rozwój, skorzystanie z rankingu z LCP oprócz zysków z konwersji może dać ci wskazówkę, aby nadać temu projektowi priorytet.
A Google, który próbuje nagrodzić dobry UX, mimo że nie ma bezpośrednich danych jakościowych na temat testów użyteczności witryny i wyników Voice of the Customer, jest mile widzianą zmianą w szerszym schemacie rzeczy.
Co mogę zrobić, aby poprawić jakość strony?
Jeśli znasz Google Search Console, możesz użyć tego do sprawdzenia swoich podstawowych wskaźników internetowych, aby przynajmniej zacząć sprawdzać, gdzie Google postrzega Twoją witrynę jako silną lub słabą. Gdy zobaczysz, jakie są największe luki, możesz zacząć formułować plan ataku.
Jeśli masz kilka kluczowych stron, dobrym punktem wyjścia mogą być PageSpeed Insights . W zależności od Twojej strony poda Ci wyniki dla LCP, FID i CLS, a następnie zasugeruje konkretne ulepszenia dla potencjalnych projektów, takie jak minimalizacja JavaScriptu, odroczenie ładowania obrazów w części strony widocznej na ekranie lub obrazy bez wymiarów.
Jeśli potrzebujesz bardziej szczegółowych informacji na temat typów projektów, które mają wpływ na LCP, FID i CLS, witryna z informacjami o stanie sieci jest doskonałym źródłem informacji.
Ogólnie rzecz biorąc, będziesz chciał mieć pewność, że z biegiem czasu masz przynajmniej kilka projektów, które mają wpływ na czas wczytywania, interaktywność i stabilność wizualną. W przyszłości tego typu projekty będą miały tendencję do poprawy zarówno konwersji, jak i rankingów w Google.
Wszystko razem: kto jest właścicielem kluczowych elementów internetowych i jakości strony?
Nadal istnieje sporo różnic między tradycyjnymi specjalistami SEO a specjalistami UX lub CRO. To powiedziawszy, nie ma znaczenia, która strona ostatecznie poprawi Page Experience – niezależnie od tego, jaki dział wykonuje pracę, wpływ będzie korzystny zarówno dla ogólnego ruchu w wyszukiwarkach, jak i satysfakcji i współczynników konwersji.
Niezależnie od tego, czy postrzegasz siebie jako SEO, czy profesjonalistę UX, nadszedł czas, aby zapoznać się z podstawowymi wskaźnikami sieciowymi i Page Experience.
Subskrybuj cotygodniowy e-mail SiteTunersRozwijaj swoją firmę wykładniczo dzięki sprawdzonej wiedzy z zakresu optymalizacji współczynnika konwersji. Otrzymuj cotygodniowe strategie, techniki i oferty |
