Jak zoptymalizować obrazy dla WordPress?
Opublikowany: 2023-08-18WordPress to popularna platforma internetowa, która w dużym stopniu opiera się na obrazach do przekazywania wiadomości i angażowania odwiedzających. Jednak duże pliki graficzne mogą znacznie spowolnić czas ładowania strony internetowej, co prowadzi do złego doświadczenia użytkownika i obniżenia pozycji w wyszukiwarkach. Optymalizacja obrazów dla WordPress w celu zwiększenia wydajności i poprawy komfortu użytkownika jest niezbędna, aby uniknąć tych problemów.
Wyszukiwarki, takie jak Google, używają rozpoznawania obrazów do określenia trafności strony. Wyszukiwarki polegają na wiedzy webmasterów w celu opracowania najlepszych technik optymalizacji obrazu. Optymalizacja obrazów pod kątem stron wyników wyszukiwania wymaga zarówno umiejętności technicznych, jak i nietechnicznych.
Używanie obrazów w witrynach jest normalne, a nawet zalecane, ponieważ w większości przypadków użytkownicy czytają więcej i eksplorują witrynę. Możemy również wykorzystywać obrazy do poprawiania pozycji niektórych stron w bezpłatnych wynikach wyszukiwania w wyszukiwarce oraz do pozyskiwania ruchu do usług takich jak Grafika Google.
- Najlepsze wtyczki SEO dla blogów WordPress
- Najlepsze zoptymalizowane pod kątem SEO motywy WordPress dla SEO i lepszego rankingu
W tym artykule pokażemy, jak zoptymalizować obrazy do Internetu, aby przyspieszyć działanie sieci bez utraty jakości.
Spis treści
Kluczowe dania na wynos
- Optymalizacja obrazów dla WordPress ma kluczowe znaczenie dla poprawy szybkości witryny i wygody użytkownika.
- Najlepsze praktyki obejmują wybór odpowiedniego formatu obrazu, stosowanie technik kompresji i korzystanie z wtyczek do optymalizacji obrazu.
- Kompresja obrazu jest niezbędna do zmniejszenia rozmiaru obrazu, znacząco wpływając na czas ładowania i ogólną wydajność.
Dlaczego optymalizuje obrazy dla witryny WordPress?
Optymalizacja obrazu jest kluczowym aspektem utrzymania wydajnej witryny WordPress. Zmniejszając rozmiar pliku obrazów za pomocą technik kompresji, możesz znacznie poprawić szybkość witryny, co jest niezbędne do zapewnienia pozytywnych wrażeń użytkownika.
Gdy Twoja witryna WordPress ładuje się krócej, odwiedzający prawdopodobnie ją porzucą. Ta utrata ruchu może ostatecznie doprowadzić do zmniejszenia przychodów i ogólnego sukcesu. Optymalizując obrazy, możesz zwiększyć wydajność swojej witryny, co jest niezbędne do utrzymania zaangażowania i zadowolenia odwiedzających.
Optymalizacja obrazu jest kluczowym aspektem poprawy wydajności witryny WordPress i doświadczenia użytkownika. W dzisiejszym środowisku cyfrowym, w którym treści wizualne odgrywają znaczącą rolę w angażowaniu użytkowników, niezwykle ważne jest, aby obrazy były atrakcyjne wizualnie i zoptymalizowane pod kątem szybkości i wydajności.
Ten artykuł pomógł Ci dowiedzieć się, jak zoptymalizować obrazy w WordPress. Zagłębmy się w powody, dla których optymalizacja obrazu ma ogromne znaczenie dla Twojej witryny WordPress:
1. Zwiększenie szybkości ładowania strony
- Zoptymalizowane obrazy przyczyniają się do skrócenia czasu ładowania, zmniejszenia współczynnika odrzuceń i utrzymania zaangażowania użytkowników.
- Google uważa szybkość strony za czynnik rankingowy, wpływający na wydajność SEO Twojej witryny.
- Szybsze ładowanie stron prowadzi do większej satysfakcji użytkowników i większego prawdopodobieństwa konwersji.
2. Ochrona przepustowości i zasobów serwera
- Dobrze zoptymalizowane obrazy zużywają mniej przepustowości, dzięki czemu witryna jest bardziej dostępna dla użytkowników o różnych prędkościach Internetu.
- Zmniejszone obciążenie serwera dzięki mniejszym rozmiarom obrazu pomaga zapobiegać awariom podczas skoków ruchu i zapewnia płynne działanie użytkownika.
3. Responsywność mobilna
- Zoptymalizowane obrazy mają kluczowe znaczenie dla responsywnego projektu, dzięki czemu witryna wygląda i działa dobrze na różnych urządzeniach.
- Użytkownicy mobilni korzystają z szybszego ładowania stron na swoich urządzeniach, co stanowi znaczną część ruchu w sieci.
4. Ulepszone SEO i rankingi wyszukiwania
- Wyszukiwarki biorą pod uwagę szybkość ładowania strony, wygodę użytkownika i przyjazność dla urządzeń mobilnych podczas ustalania rankingu witryn.
- Zoptymalizowane obrazy przyczyniają się do pozytywnego wrażenia użytkownika, pośrednio poprawiając rankingi Twojej witryny w wyszukiwarkach.
5. Zaangażowanie i utrzymanie użytkowników
- Wysokiej jakości obrazy przyciągają uwagę użytkowników i zwiększają zaangażowanie w Twoje treści.
- Szybsze ładowanie prowadzi do niższych współczynników odrzuceń, zachęcając odwiedzających do dalszego przeglądania witryny.
6. Udostępnianie w mediach społecznościowych
- Zoptymalizowane obrazy ładują się szybko, gdy są udostępniane na platformach społecznościowych, zapewniając, że Twoje treści będą zauważane i częściej udostępniane.
- Lepsze wrażenia użytkownika zwiększają prawdopodobieństwo udostępnień i zaangażowania w mediach społecznościowych.
7. Zgodność z ułatwieniami dostępu
Zoptymalizowane obrazy z odpowiednim tekstem alternatywnym zwiększają dostępność dla użytkowników niedowidzących, dzięki czemu witryna jest bardziej otwarta.
8. Wydajność przechowywania
Mniejsze rozmiary plików graficznych oszczędzają miejsce na serwerze, zmniejszając koszty hostingu i umożliwiając umieszczenie większej ilości treści.
9. Przygotuj witrynę na przyszłość
Wraz z rozwojem technologii zoptymalizowane obrazy pozostają aktualne i można je dostosować do nowszych urządzeń i rozdzielczości ekranu.
10. Sieci dostarczania treści (CDN)
- Sieci CDN dostarczają zawartość pamięci podręcznej, w tym obrazy, z serwerów położonych bliżej użytkowników, co jeszcze bardziej skraca czas ładowania.
- Zoptymalizowane obrazy są niezbędne do bezproblemowej integracji z sieciami CDN, maksymalizując ich korzyści.
Włączenie optymalizacji obrazu do procesu tworzenia witryny WordPress jest strategicznym posunięciem, które poprawia wydajność, wygodę użytkownika i SEO.
Skracając czas ładowania, oszczędzając zasoby i poprawiając responsywność na urządzeniach mobilnych, możesz zapewnić odwiedzającym płynne i wciągające przeglądanie.
Pamiętaj, że każdy bajt zaoszczędzony na optymalizacji obrazu przyczynia się do szybszej, bardziej dostępnej i odnoszącej sukcesy strony internetowej.
Najlepsze praktyki optymalizacji obrazów w WordPress
WordPress ma wbudowaną funkcję optymalizacji obrazów dla wyszukiwarek. Odbywa się to poprzez przesłanie obrazu do WordPressa, sprawdzenie jego rozmiaru i optymalizację. Są jednak pewne rzeczy, które możesz zrobić, aby zoptymalizować swoje zdjęcia w celu uzyskania lepszej pozycji w Google.
Optymalizacja obrazów ma kluczowe znaczenie dla poprawy szybkości i ogólnej wydajności witryny WordPress. Postępując zgodnie z tymi najlepszymi praktykami, możesz zapewnić skuteczną optymalizację obrazów.
Oto kilka prostych i łatwych do wdrożenia sugestii dotyczących poprawy SEO obrazów w celu generowania większego ruchu z obrazów Google.
1. Właściwa nazwa i opis obrazu
Pomogłoby zapamiętanie kilku rzeczy podczas używania odpowiednich nazw i opisów obrazów w celu lepszego SEO obrazu w WordPress.
- Pierwszą rzeczą jest upewnienie się, że nazwa obrazu jest unikalna i opisowa. Pomoże Google indeksować i pozycjonować Twoje obrazy wyżej na stronach wyników wyszukiwania (SERP). Na przykład, jeśli masz obraz o nazwie „łódź_1.jpg”, upewnij się, że nazwa pliku zawiera „łódź”, aby ludzie wiedzieli, które zdjęcie chcą.
- Pomoże to ludziom zrozumieć obraz i dlaczego mogą chcieć go użyć na swojej stronie internetowej lub blogu. Na przykład, jeśli masz zdjęcie łodzi, dołącz informacje o jej rozmiarze, kolorze i innych cechach, które mogą być istotne.
- Na koniec upewnij się, że umieściłeś dobry opis każdego ze swoich zdjęć. Da to ludziom lepsze zrozumienie obrazu i pomoże odróżnić go od innych obrazów w Twojej witrynie WordPress.
Kiedy przesyłasz obraz do swojej witryny WordPress, musisz podać następujące informacje w nazwie i opisie pliku:
- Nazwa pliku (bez rozszerzenia .jpg)
- Wymiary obrazu w pikselach
- Typ pliku (JPEG, PNG, GIF lub BMP)
- Adres URL obrazu
- Jeśli używasz wtyczki, która zapewnia funkcje zarządzania obrazami, upewnij się, że wtyczka zawiera również te informacje. W przeciwnym razie możesz wprowadzić go ręcznie.
Zawsze używaj nazwy obrazu, która jest znacząca i odpowiednia. Unikaj używania nazw ogólnych, takich jak Picture 2.jpg lub IMG003.jpg, ponieważ nazwy te nie przynoszą korzyści optymalizacji pod kątem wyszukiwarek.
Plik o nazwie „optimization-images.jpg” pomaga uzyskać wyższą pozycję w Grafice Google, gdy ktoś wyszukuje frazę „Optymalizacja obrazów”.
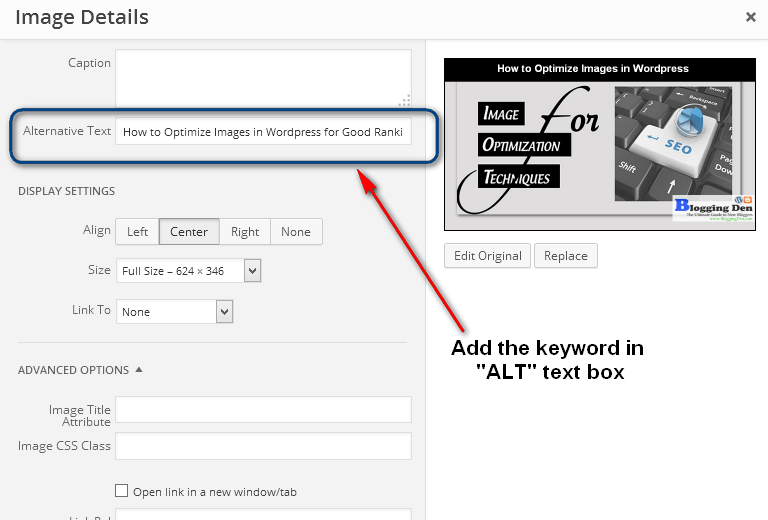
2. Zawsze pisz dobry tekst alternatywny
Jeśli chodzi o blogowanie, istnieją dwa rodzaje tekstu: tekst ALT i HTML. Kiedy ludzie chcą mieć możliwość czytania Twojego bloga na urządzeniu mobilnym, potrzebują tekstu w swoim ojczystym języku. Ogólnie rzecz biorąc, mogą to zrobić tylko poprzez pobranie obrazów z Twojego bloga (lub, co bardziej prawdopodobne, z całej witryny). Ponieważ te obrazy to ogromne pliki, które zajmują dużo miejsca, większość blogerów decyduje się z tego powodu ich nie używać.
Właściciel witryny jest odpowiedzialny za prawidłowe działanie linków tekstowych w swojej witrynie. Wszyscy wiemy, że linki do treści zawierają zarówno obrazy, jak i tekst. Jeśli jednak używasz tagu ALT do pozycjonowania obrazu na blogu WordPress, atrybut alt nie powinien być używany tylko dla obrazu. Możesz również użyć go jako linku do strony swojej witryny, na której znajduje się obraz.

Posiadanie atrybutu „alt” jest zawsze fundamentalne. Matt Cutts wyjaśnił znaczenie tego w filmie, który nakręcił jakiś czas temu.
3. Używaj odpowiednich opisów i tytułów
Istnieje wiele sposobów na podniesienie rankingu zdjęć. Jednak tworzenie wysokiej jakości opisów i tytułów jest jednym z najskuteczniejszych sposobów. Opisy i tytuły służą jako podsumowanie treści, które pozwoli ludziom lepiej zrozumieć, o czym są Twoje obrazy. Pomagają również ulepszyć wyniki wyszukiwania grafiki i określić, czego ludzie szukają.
Tytuł i opis Twojego obrazu to dwie najważniejsze rzeczy, które powinieneś wziąć pod uwagę podczas tworzenia strategii SEO wizerunkowego. Tytuł to krótki opis zdjęcia, które ma być wyświetlane w wynikach wyszukiwania, a opis to szczegółowe wyjaśnienie zdjęcia. Znaczenie opisów i tytułów w SEO obrazu jest nie do przecenienia.
Tagi opisu to jeden z najskuteczniejszych sposobów, aby to zrobić, a tytuły to kolejny skuteczny sposób opisywania treści i przyciągania czytelników. Możesz używać opisów i tytułów w swojej witrynie, ale musisz wiedzieć, kiedy i jak ich używać .
Interfejs użytkownika WordPress jest łatwy w użyciu, ponieważ możesz dodać tytuł i opis do przesyłanego obrazu. Podając informacje opisowe, możesz pomóc Google zrozumieć, o czym jest obraz.
4. Spójność obrazu w kontekście
Istnieje kilka sposobów wykorzystania obrazu Coherence w kontekście lepszego SEO obrazu w WordPress.
- Pierwszym sposobem jest umieszczenie linku do źródła obrazu na swojej stronie internetowej. Pomoże to poprawić ogólny ranking Twojej witryny w wyszukiwarkach, ponieważ Google uważa jakość treści za jeden z czynników wpływających na ranking witryny.
- Innym sposobem wykorzystania obrazu Coherence w kontekście lepszego pozycjonowania obrazu w WordPress jest użycie go jako części nagłówka lub stopki bloga. Pomoże to zwiększyć współczynniki klikalności (CTR) i wskaźniki zaangażowania, ponieważ użytkownicy będą bardziej skłonni do odwiedzenia Twojej witryny, jeśli zobaczą wysokiej jakości obrazy na każdej stronie.
- Na koniec możesz użyć obrazów Coherence w swoich postach i na stronach, aby stworzyć wciągające i atrakcyjne wizualnie wrażenia dla czytelników. Pomoże im to zostać dłużej na Twojej stronie i dokonać większej liczby zakupów w Twoim sklepie, co ostatecznie jest tym, czego chcesz!
Podobnie jak nazwa obrazu i tekst ALT, Google używa również treści strony do określenia jej obrazu. Dlatego łącz obrazy i treści, aby uzyskać najlepsze wyniki w SERP.
Istnieje kilka sposobów wykorzystania obrazu Coherence w kontekście lepszego SEO obrazu w WordPress.
- Możesz dodać obraz tła do dowolnego postu lub strony. Pomoże to poprawić widoczność obrazu i ułatwi wyszukiwarkom jego indeksowanie.
- Możesz użyć wtyczki Coherence do tworzenia niestandardowych miniatur i indeksów dla swoich obrazów. Pomoże to poprawić ich ranking na stronach wyników wyszukiwania (SERP).
- Możesz także użyć Spójności jako części swojej strategii dotyczącej treści, aby tworzyć wysokiej jakości zasoby wizualne, które można wykorzystać na swojej stronie internetowej, blogu lub profilach w mediach społecznościowych.
- Wybierz odpowiedni format obrazu
Wybór formatu obrazu może znacząco wpłynąć na rozmiar i jakość obrazów. JPEG i PNG to dwa najczęściej używane formaty stron internetowych WordPress. Format JPEG nadaje się do fotografii i obrazów o wielu kolorach, natomiast format PNG jest idealny do obrazów z przezroczystym tłem lub tekstem, ponieważ zapewnia wyższą jakość obrazu. Przed podjęciem decyzji o formacie należy wziąć pod uwagę typ obrazu i jego przeznaczenie.
5. Używaj technik kompresyjnych
Techniki kompresji mogą zmniejszyć rozmiar pliku obrazów bez uszczerbku dla jakości. Istnieją dwa rodzaje technik kompresji: bezstratna i stratna. Kompresja bezstratna zachowuje wszystkie dane obrazu, podczas gdy kompresja stratna odrzuca niektóre dane, aby uzyskać mniejszy rozmiar pliku. Stosowanie odpowiednich technik kompresji może znacząco wpłynąć na czas ładowania witryny.
6. Zoptymalizuj jakość obrazów
Jest kilka rzeczy, które możesz zrobić, aby poprawić szybkość ładowania obrazu w celu lepszego SEO obrazu w WordPress.
- Upewnij się, że Twoje obrazy są wysokiej jakości i zoptymalizowane pod kątem SEO. Oznacza to, że powinny być wystarczająco duże, aby były widoczne na stronie, mieć odpowiedni rozmiar pliku i być opatrzone podpisem. Oznacza to, że należy unikać używania obrazów o niskiej rozdzielczości, które spowodują niską jakość obrazu podczas wyświetlania na stronach internetowych lub blogach.
- Upewnij się, że Twoje obrazy są prawidłowo używane w Twoich postach. Obrazy nie powinny być używane jako jedyne źródło treści na stronie, ale jako uzupełnienie tekstu i zapewnienie kontekstu wizualnego. Obrazy są odpowiednio oznaczone słowami kluczowymi i innymi metadanymi, dzięki czemu wyszukiwarki mogą je łatwo znaleźć. Te metadane obejmują nazwę pliku, rozmiar pliku, wymiary i słowa kluczowe, na które chcesz kierować reklamy.
- Użyj znaczników alt i title, aby ułatwić indeksowanie i znajdowanie obrazów w wyszukiwarkach.
- Na koniec upewnij się, że Twoje obrazy są hostowane na bezpiecznym serwerze, na którym wyszukiwarki mogą uzyskiwać do nich dostęp bez wpływu wirusów lub innego złośliwego oprogramowania.
Jakość obrazu jest niezbędna; stale staraj się używać wyraźnych obrazów, kolorowych i bogatych wizualnie, aby uzyskać lepsze rankingi i Google SERP.

7. Używaj wtyczek optymalizujących dla obrazów
Wtyczki wordpress do optymalizacji obrazu mogą uprościć i zautomatyzować optymalizację obrazów. Wtyczki te wykorzystują zaawansowane techniki kompresji w celu zmniejszenia rozmiaru plików obrazów przy zachowaniu ich jakości. Popularne wtyczki do optymalizacji obrazu to Imagify, Smush i ShortPixel.
Postępując zgodnie z tymi najlepszymi praktykami, możesz zapewnić optymalną optymalizację obrazu dla swojej witryny WordPress, poprawiając szybkość witryny, wygodę użytkownika i ogólną wydajność.
8. Rozmiar i format obrazów
Rozmiar i format obrazów, których używasz w swojej witrynie WordPress, może znacząco wpłynąć na SEO obrazu Twojej witryny.
Upewnij się, że wszystkie obrazy mają rozdzielczość wystarczająco wysoką, aby Google mógł je poprawnie wyświetlić, ale wystarczająco niską, aby nie zajmowały zbyt dużo miejsca w Twojej witrynie.
Chcesz również upewnić się, że obrazy są w odpowiednim formacie, aby Google mógł je poprawnie zindeksować. Możesz użyć narzędzia Wyszukiwarka grafiki Google, aby zobaczyć, które formaty są obsługiwane przez Google i które zapewnią najlepsze wyniki wyszukiwania.
Nie ma jednej uniwersalnej odpowiedzi na to pytanie, ponieważ rozmiar i format obrazów dla lepszego SEO obrazu będzie się różnić w zależności od używanego motywu lub wtyczki. Wtyczka Smush to doskonała kompresja obrazu dla blogów WordPress.
Jednak niektóre ogólne wskazówki, które mogą pomóc, obejmują:
- Obrazy powinny mieć rozdzielczość co najmniej 300 dpi.
- Obrazy należy umieścić w odpowiednim katalogu (zazwyczaj wp-content/uploads) i nazwać zgodnie z rozszerzeniem pliku (JPG, JPEG, PNG). Zalecam używanie formatu „.PNG”, aby ułatwić ładowanie. To dlatego, że ten format może mieć dobrą jakość i akceptowalny rozmiar.
- Unikaj używania przezroczystych lub półprzezroczystych plików PNG, ponieważ mogą one powodować problemy z indeksowaniem w wyszukiwarkach.
- W razie potrzeby użyj podpisów, aby podać dodatkowe informacje o obrazie.
Możesz użyć narzędzi takich jak Smush. it lub „zapisz dla Internetu” w Photoshopie, aby zoptymalizować rozmiar obrazu.
Wskazówka: skorzystaj z usługi TinyPNG, aby skompresować pliki PNG z dużego do małego i łatwego do załadowania rozmiaru.
Zrozumienie kompresji obrazu i jej znaczenia
Kompresja obrazu zmniejsza rozmiar pliku obrazu bez znacznego pogorszenia jego jakości. Jest to kluczowy aspekt optymalizacji obrazu i bezpośrednio wpływa na czas ładowania strony oraz ogólną wydajność.
- Duże pliki obrazów mogą spowolnić Twoją witrynę, przyczyniając się do złego doświadczenia użytkownika. Prawidłowo skompresowany obraz zmniejsza rozmiar pliku, co skraca czas ładowania. Może radykalnie poprawić szybkość i wydajność witryny, czyniąc ją bardziej przyjazną dla użytkownika i dostępną dla odbiorców.
- Istnieją różne techniki kompresji obrazów, w tym kompresja bezstratna i stratna. Kompresja bezstratna zachowuje jakość obrazu przy jednoczesnym zmniejszeniu rozmiaru pliku, podczas gdy kompresja stratna polega na poświęceniu części jakości obrazu w celu uzyskania bardziej znaczącego zmniejszenia rozmiaru pliku.
- Skuteczne wykorzystanie technik i narzędzi do kompresji obrazu jest niezbędne do optymalizacji witryny i zapewnienia odwiedzającym przyjemnego użytkowania.
Wybór odpowiedniego formatu obrazu dla WordPress
Podczas przesyłania obrazów do witryny WordPress niezbędny jest wybór odpowiedniego formatu, aby zrównoważyć jakość obrazu i rozmiar pliku. W tej sekcji omówiono dwa najpopularniejsze formaty obrazów internetowych, PNG i JPEG, oraz podano wskazówki, których używać i kiedy.
A. Format obrazu PNG
Format obrazu PNG (Portable Network Graphics) to bezstratny format kompresji, który obsługuje przezroczystość i wysoką jakość obrazu, dzięki czemu idealnie nadaje się do grafiki i logo. Pliki PNG mają często większy rozmiar niż pliki JPEG, co powoduje, że ładują się wolniej. Zaleca się używanie plików PNG w przypadku obrazów, które wymagają przezroczystego tła lub gdy obraz zawiera elementy tekstowe lub graficzne z ostrymi liniami lub krawędziami.
B. Format obrazu JPEG
Format obrazu JPEG (Joint Photographic Experts Group) to format kompresji stratnej, który obsługuje wysokiej jakości obrazy o mniejszych rozmiarach plików, co przyspiesza ich ładowanie. Format JPEG dobrze sprawdza się w przypadku obrazów fotograficznych z płynnymi przejściami kolorów i mniejszą liczbą ostrych krawędzi. Jednak pliki JPEG nie obsługują przezroczystości i mogą stracić jakość obrazu, jeśli są zbyt mocno skompresowane.
Wybierając między formatami PNG i JPEG, weź pod uwagę typ obrazu, który chcesz przesłać, czy wymagane jest przezroczyste tło, poziom szczegółowości obrazu i ogólny rozmiar pliku obrazu. Dobrą zasadą jest używanie plików PNG do grafiki i logo oraz plików JPEG do zdjęć.
Najlepsze wtyczki do optymalizacji obrazu dla WordPress
Podczas optymalizacji obrazów w WordPress, użycie wtyczek WordPress do optymalizacji obrazu może znacznie zmniejszyć rozmiar obrazu bez utraty jakości. Dostępnych jest kilka wtyczek do WordPressa, z których każda ma unikalne funkcje i zalety. Wtyczki są alternatywą; jeśli zoptymalizujesz swoje obrazy przed ich przesłaniem, nie będziesz musiał używać wtyczki do optymalizacji obrazu. Oto kilka popularnych najlepszych wtyczek WordPress do rozważenia:
| Smash | Nieograniczona kompresja obrazu | Kompresja stratna, masowa kompresja, optymalizacja obrazu WebP | Kompresuje i optymalizuje obrazy bez utraty jakości, obsługuje wszystkie główne formaty obrazów, oferuje bezpłatny plan z nieograniczoną kompresją obrazu |
| Krótki piksel | 100 kompresji obrazu miesięcznie | Nieograniczona kompresja obrazu, optymalizacja obrazu WebP, leniwe ładowanie | Kompresuje i optymalizuje obrazy bez utraty jakości, obsługuje wszystkie główne formaty obrazów, oferuje bezpłatny plan ze 100 kompresjami obrazu miesięcznie. ShortPixel umożliwia automatyczną konwersję PNG do JPG, tworzenie wersji WebP obrazów i optymalizację plików PDF. |
| Wtyczka EWWW Image Optimizer | Brak limitu rozmiaru pliku | Bulk smushing, leniwe ładowanie, optymalizacja obrazu WebP | Kompresuje i optymalizuje obrazy bez utraty jakości, wykorzystuje bezstratną kompresję, oferuje bezpłatny plan bez limitu rozmiaru pliku. Istnieją również opcje kompresji stratnej i bezstratnej. Główną korzyścią jest to, że EWWW nie ma ograniczeń co do rozmiarów plików ani liczby przesyłanych obrazów. |
| Kompres WP | Nieograniczona kompresja obrazu | Leniwe ładowanie, optymalizacja obrazu WebP | Kompresuje i optymalizuje obrazy bez utraty jakości, wykorzystuje różne techniki kompresji, oferuje bezpłatny plan z nieograniczoną kompresją obrazu |
| Wyobraź sobie | 200 obrazów miesięcznie | Nieograniczona kompresja obrazu, optymalizacja obrazu WebP, leniwe ładowanie | Kompresuje i optymalizuje obrazy bez utraty jakości, wykorzystuje kompresję bezstratną, oferuje bezpłatny plan z 200 kompresjami obrazu miesięcznie. Imagify jest kompatybilny z WooCommerce, NextGen Gallery i innymi popularnymi wtyczkami, dzięki czemu idealnie nadaje się do witryn z dużą ilością obrazów, które należy skompresować. Imagify to wtyczka do kompresji obrazu dla WordPress, która ma najlepiej wyglądający moduł ustawień na tej liście. |
Najlepszą darmową wtyczką do optymalizacji obrazu WordPress jest EWWW Image Optimizer. Jeśli chcesz zoptymalizować, ta metoda pomaga zaoszczędzić miejsce na dysku na koncie hostingowym WordPress i gwarantuje najszybszy obraz o najlepszej jakości, ponieważ ręcznie przeglądasz każdy obraz. Ogólnie rzecz biorąc, wszystkie te opcje optymalizacji obrazu WordPress są świetne na swój sposób i pomogą przyspieszyć Twoją witrynę WordPress.
Optymalizacja obrazów za pomocą wtyczki do optymalizacji obrazu
Po zainstalowaniu preferowanej wtyczki do optymalizacji obrazu optymalizacja obrazów staje się zautomatyzowana. Wtyczka kompresuje i zmienia rozmiar obrazów po przesłaniu, zapewniając optymalizację obrazów bez utraty jakości.
Jednak niektóre wtyczki mogą wymagać dodatkowej konfiguracji, aby zoptymalizować istniejące obrazy w bibliotece multimediów WordPress.
Wtyczka może pomóc w masowej kompresji obrazów lub optymalizacji nowych plików podczas przesyłania ich do WordPress. Należy zauważyć, że chociaż wtyczki do kompresji obrazu mogą znacznie zmniejszyć rozmiar obrazu, mogą nie być odpowiednie dla wszystkich typów witryn.
Ręczne techniki optymalizacji mogą być konieczne, aby zapewnić najlepszą jakość i wydajność, jeśli masz witrynę internetową zawierającą wiele obrazów o wysokiej rozdzielczości lub złożoną grafikę.
Techniki optymalizacji obrazów przed przesłaniem do WordPress
Optymalizacja obrazów pod kątem Internetu przed przesłaniem ich do WordPress może znacznie zmniejszyć rozmiar pliku, poprawić szybkość witryny i poprawić wrażenia użytkownika. Oto kilka technik poprawiających szybkość ładowania obrazów przed ich przesłaniem:
A. Zmień rozmiar obrazów
Jedną z powszechnych technik jest zmiana rozmiaru obrazów do rozmiaru, który będzie wyświetlany na stronie internetowej. Zmniejsza rozmiar pliku i eliminuje potrzebę zmiany rozmiaru obrazów w Twojej witrynie przez WordPress.
B. Kompresuj obrazy
Inną skuteczną techniką jest kompresja obrazów bez utraty jakości. Możesz użyć narzędzia do kompresji obrazu, takiego jak Adobe Photoshop lub narzędzi online, takich jak TinyPNG lub Compressor.io, aby zmniejszyć rozmiar obrazu przy zachowaniu jakości.
Wskazówka: Staraj się, aby rozmiar pliku obrazu był mniejszy niż 100 KB lub jak najmniejszy bez obniżania jakości
C. Użyj opisowych nazw plików
Podaj opisowe nazwy plików obrazów, które dokładnie odzwierciedlają ich zawartość. Pomaga wyszukiwarkom zrozumieć obraz i pomaga użytkownikom niedowidzącym, którzy korzystają z czytników ekranu, aby uzyskać dostęp do treści.
D. Zoptymalizuj format obrazu
Wybór odpowiedniego formatu obrazu może również znacząco wpłynąć na rozmiar pliku. Na przykład JPEG jest bardziej odpowiedni do fotografii i złożonych obrazów, a PNG jest lepszy do grafiki i obrazów o mniejszej liczbie kolorów.
Pamiętaj, że obrazy JPEG mają tendencję do kompresji i utraty jakości, podczas gdy obrazy PNG są większe, ale zachowują jakość. Idealny format obrazu będzie zależał od zawartości obrazu i kontekstu.
Pro Tip: Użyj formatu JPEG do złożonych obrazów i formatu PNG do przezroczystych obrazów i prostych grafik.
Wdrażając te techniki, możesz znacznie zmniejszyć rozmiar pliku obrazu i zoptymalizować obrazy pod kątem WordPress, poprawiając szybkość witryny i poprawiając wrażenia użytkownika.
Optymalizacja obrazów po przesłaniu w WordPress
Po przesłaniu obrazów do WordPress nadal możesz użyć kilku technik, aby je zoptymalizować.
- Jednym z najpopularniejszych sposobów optymalizacji obrazów po przesłaniu jest użycie wtyczek do kompresji obrazu dla WordPress. Te wtyczki mogą automatycznie kompresować i zmieniać rozmiar obrazów bez utraty jakości.
- Jedną z wysoce zalecanych wtyczek jest nowy optymalizator obrazu. Ta wtyczka może poprawić SEO w locie podczas ich przesyłania i optymalizacji istniejących obrazów. Musisz połączyć go ze swoją witryną WordPress i skonfigurować ustawienia. Po zakończeniu wtyczka automatycznie zoptymalizuje obrazy wordpress w tle, zapewniając, że będą one tak małe, jak to możliwe, bez wpływu na ich jakość.
- Innym sposobem zwiększenia widoczności obrazów po przesłaniu jest ręczna zmiana ich rozmiaru. Możesz użyć oprogramowania do edycji, takiego jak Adobe Photoshop lub GIMP, aby zmienić rozmiar obrazów na niższą rozdzielczość. Zmniejszy to rozmiar pliku i przyspieszy ładowanie obrazu.
- Ponadto możesz użyć technik kompresji, takich jak kompresja stratna lub bezstratna, aby jeszcze bardziej zmniejszyć rozmiar pliku. Kompresja stratna usuwa niektóre dane obrazu, podczas gdy kompresja bezstratna kompresuje dane bez utraty jakichkolwiek informacji.
Należy jednak pamiętać, że zbyt duża kompresja może prowadzić do obniżenia jakości obrazu. Dlatego znalezienie właściwej równowagi między rozmiarem pliku a jakością obrazu ma kluczowe znaczenie.
Rola leniwego ładowania w optymalizacji obrazu
Leniwe ładowanie to skuteczna technika optymalizacji obrazów dla WordPress. Opóźnia ładowanie obrazów, dopóki nie staną się widoczne na ekranie użytkownika. W ten sposób leniwe ładowanie skraca czas początkowego ładowania strony, co prowadzi do szybszego renderowania strony i poprawy komfortu użytkowania.
- Leniwe ładowanie polega na podziale strony na mniejsze sekcje, gdzie tylko widoczna sekcja ładuje obrazy. Gdy użytkownik przewija w dół, ładują się nowe obrazy w widocznej sekcji i proces się powtarza.
- Ta technika pomaga oszczędzać przepustowość i zmniejszać liczbę żądań HTTP, co prowadzi do skrócenia czasu ładowania.
Oprócz poprawy szybkości witryny, leniwe ładowanie jest również korzystne dla optymalizacji SEO. Wyszukiwarki traktują priorytetowo szybko ładujące się strony internetowe i nagradzają je lepszymi rankingami wyszukiwania.
Korzystając z techniki leniwego ładowania, możesz zwiększyć wydajność swojej witryny i poprawić jej widoczność w wyszukiwarkach.
Równoważenie jakości obrazu i rozmiaru pliku w WordPress
Optymalizacja obrazów na potrzeby witryny WordPress polega na znalezieniu właściwej równowagi między jakością obrazu a rozmiarem pliku. Rozważ użycie technik kompresji i wybór odpowiedniego formatu obrazu, aby osiągnąć tę równowagę.
Istnieją dwa rodzaje technik kompresji: kompresja bezstratna i kompresja stratna. Kompresja bezstratna zmniejsza rozmiar pliku bez wpływu na jakość obrazu, podczas gdy kompresja stratna zmniejsza rozmiar pliku poprzez odrzucenie niektórych danych obrazu, co powoduje niewielką utratę jakości.
Kompresja bezstratna jest lepszą opcją, jeśli zachowanie najwyższej możliwej jakości obrazu ma kluczowe znaczenie. Jeśli jednak priorytetem jest zmniejszenie rozmiaru pliku, odpowiednia jest kompresja stratna.
Decydując się na format obrazu, weź pod uwagę sam obraz i jego przeznaczenie. Format PNG jest bardziej odpowiedni dla obrazów z przezroczystym tłem, takich jak logo. Jednak format JPEG jest lepszą opcją, jeśli obraz ma wiele kolorów i szeroki zakres wartości tonalnych.
Powinieneś użyć wtyczki do kompresji obrazu, aby skutecznie zrównoważyć jakość obrazu i rozmiar pliku. Wtyczki te umożliwiają kompresję obrazów bez utraty ich jakości. Niektóre popularne opcje to ShortPixel, Smush i Imagify.
Wpływ optymalizacji obrazu na szybkość witryny WordPress
Optymalizacja obrazu ma kluczowe znaczenie dla poprawy szybkości i wydajności witryny WordPress. Rozmiar i jakość obrazów może znacząco wpłynąć na czas ładowania witryny, wrażenia użytkowników i rankingi w wyszukiwarkach.
Optymalizując obrazy, możesz zmniejszyć ich rozmiar bez uszczerbku dla ich jakości, co skutkuje krótszym czasem ładowania strony i płynniejszym doświadczeniem użytkownika.
Oprócz zmniejszenia rozmiaru obrazu leniwe ładowanie może poprawić szybkość witryny, ładując obrazy tylko wtedy, gdy są potrzebne, a nie wszystkie naraz. Jeśli Twój motyw WordPress obsługuje tę funkcję, włączenie leniwego ładowania jest prostym i skutecznym sposobem na zwiększenie wydajności witryny.
Podczas optymalizacji obrazów ważne jest znalezienie właściwej równowagi między jakością obrazu a rozmiarem pliku. Stosowanie technik kompresji bezstratnej pozwala zachować jakość obrazu przy jednoczesnym zmniejszeniu rozmiaru pliku, podczas gdy kompresja stratna może jeszcze bardziej zmniejszyć rozmiar pliku kosztem niewielkiego pogorszenia jakości.
Optymalizacja obrazów ma kluczowe znaczenie dla zwiększenia szybkości witryny WordPress i wygody użytkownika. Postępowanie zgodnie z najlepszymi praktykami i korzystanie z narzędzi do optymalizacji obrazu może poprawić wydajność Twojej witryny, zadowolić odwiedzających i poprawić rankingi w wyszukiwarkach.
Często zadawane pytania (FAQ)
Jak mogę zoptymalizować obrazy dla WordPress, aby poprawić szybkość witryny?
Optymalizacja obrazów dla witryny WordPress ma kluczowe znaczenie dla zwiększenia szybkości witryny i poprawy komfortu użytkowania. Oto kilka wskazówek, jak skutecznie zoptymalizować obrazy:
Dlaczego optymalizacja obrazu jest ważna dla mojej witryny WordPress?
Optymalizacja obrazu znacznie poprawia szybkość witryny, wygodę użytkownika i ogólną wydajność witryny WordPress. Zmniejszając rozmiar pliku obrazów, możesz zapewnić swoim gościom szybsze ładowanie i płynniejsze przeglądanie.
Jakie są najlepsze praktyki optymalizacji obrazów w WordPress?
Podczas optymalizowania obrazów w WordPress niezbędne jest przestrzeganie tych najlepszych praktyk: – Wybierz odpowiedni format obrazu, taki jak JPEG lub PNG, w oparciu o konkretne potrzeby. – Użyj technik kompresji, aby zmniejszyć rozmiar pliku bez utraty jakości obrazu. – Wykorzystaj wtyczki do optymalizacji obrazu, aby zautomatyzować proces optymalizacji i zmaksymalizować wydajność.
Co to jest kompresja obrazu i dlaczego jest ważna dla optymalizacji obrazów?
Image compression refers to reducing the file size of an image without significantly affecting its visual quality. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
