Oficjalne PWA dla Shopware 6: Jak sprawić, by Twoi klienci oszaleli w 2022 roku?
Opublikowany: 2021-12-01Zawartość
- Definicja PWA i dlaczego jej używać?
- Szybka wydajność
- Mały rozmiar aplikacji
- Praca offline
- Nie jest wymagana instalacja, aktualizacja ani publikowanie w sklepie z aplikacjami
- Przyjazność dla SEO
- Kompatybilność z różnymi przeglądarkami i urządzeniami
- Tańszy rozwój i utrzymanie
- Bezpieczeństwo
- Zalety Shopware PWA
- Wady Shopware PWA
- Przykłady progresywnych aplikacji internetowych i ich wyniki marketingowe
- AliExpress
- Forbes
- Świergot
- Lancome
- Co sprawia, że Shopware PWA jest wyjątkowy?
- Nieograniczona kreatywność
- Stworzony z myślą o złożoności na poziomie przedsiębiorstwa
- Stos technologiczny
- Szybka integracja
- Vue Storefront: Najlepsza witryna sklepowa PWA dla Shopware 6
- Co to jest Vue Storefront?
- Dlaczego warto używać Vue Storefront jako PWA dla wersji Shopware 6?
- Instalacja PWA na Shopware 6
- Dlaczego warto rozważyć wdrożenie PWA?
W przypadku mobilnego e-commerce zaciera się granica między stronami internetowymi a aplikacjami natywnymi. Tworzenie aplikacji mobilnej dla firmy zajmującej się handlem elektronicznym, a następnie przyciąganie użytkowników do pobierania nie ma już znaczenia. Czemu? Bo pojawiły się PWA (progresywne aplikacje webowe), które łączą zalety stron internetowych i aplikacji natywnych. Chociaż PWA dla Magento 2 pojawiły się wcześniej, sklepy Shopware można już z powodzeniem przekształcić w PWA. A wraz z wydaniem oficjalnego PWA dla Shopware 6 stało się to znacznie łatwiejsze.
Porozmawiajmy o tym Masz na myśli projekt?
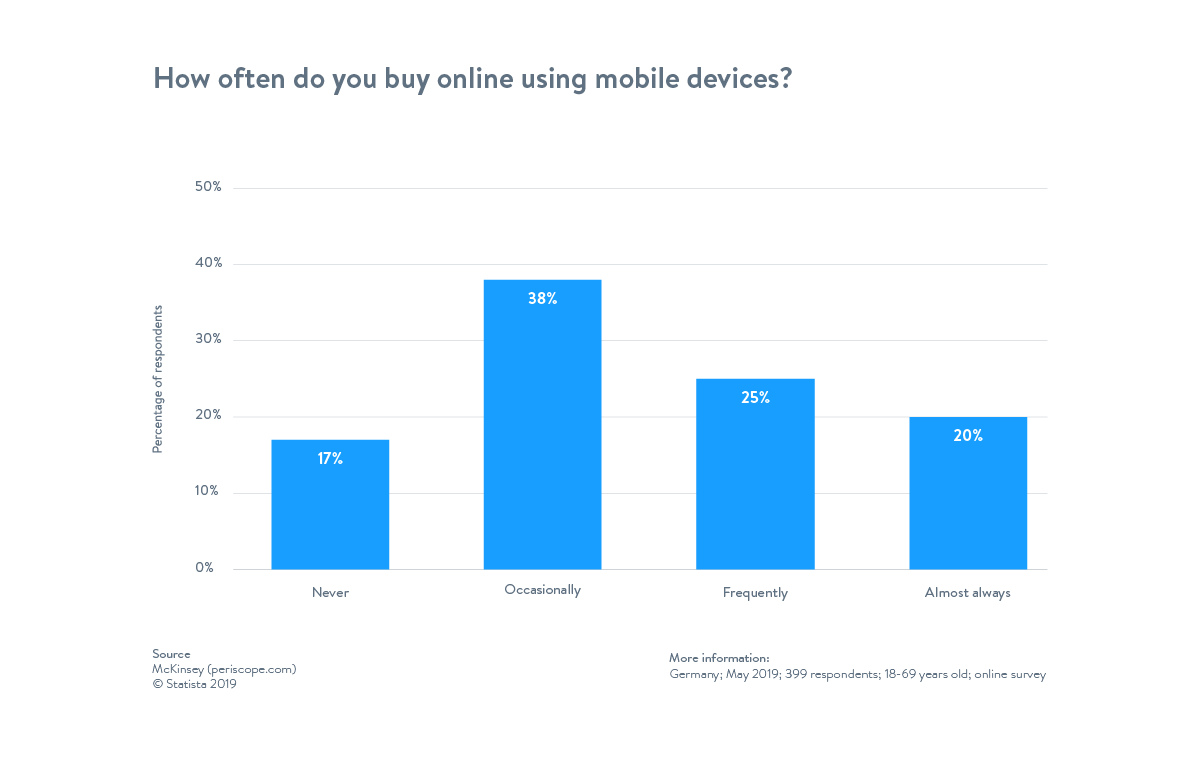
Liczba klientów mobilnych stale rośnie. Na poniższym obrazku ze Statista widać, że 25% użytkowników często robi zakupy za pomocą urządzeń mobilnych, a 20% robi to prawie zawsze. Jeśli jednak Twoja witryna e-commerce nie jest przyjazna dla urządzeń mobilnych, jest mało prawdopodobne, że klienci będą pobierać natywną aplikację tylko po to, by kupić produkt. Aby zmaksymalizować zysk, potrzebujesz technologii, która zapewni wygodę użytkowania na każdym urządzeniu.

Źródło obrazu: Sklepy
W tym artykule wyjaśnimy, czym jest aplikacja PWA i ujawnimy korzyści, jakie przynoszą one Twojej firmie. Opowiemy również o najbardziej sprawdzonej na rynku platformie PWA do tworzenia front-endów — Vue Storefront, która służy jako natywne PWA dla Shopware 6. W ten sposób dowiesz się, jakie korzyści daje zintegrowanie go z witryną e-commerce Shopware.
Definicja PWA i dlaczego jej używać?
Progresywna aplikacja internetowa pojawiła się po raz pierwszy w 2015 roku. Krótko mówiąc, jest to mieszanka stron internetowych (lub aplikacji internetowych) i aplikacji mobilnych. Łączą funkcje zapewniane przez przeglądarki internetowe, aby zapewnić natywną obsługę aplikacji mobilnych.
Czym więc właściwie jest PWA? PWA posiada wszelkie znamiona zwykłej strony internetowej. Można je otworzyć w przeglądarce na każdym urządzeniu, które ma połączenie z Internetem. Mają adres URL i można je znaleźć w wyszukiwarkach. I prawdopodobnie widziałeś już PWA, tylko o tym nie wiedziałeś. Na przykład, czy wiesz, że Instagram, Tinder lub Pinterest to teraz PWA?
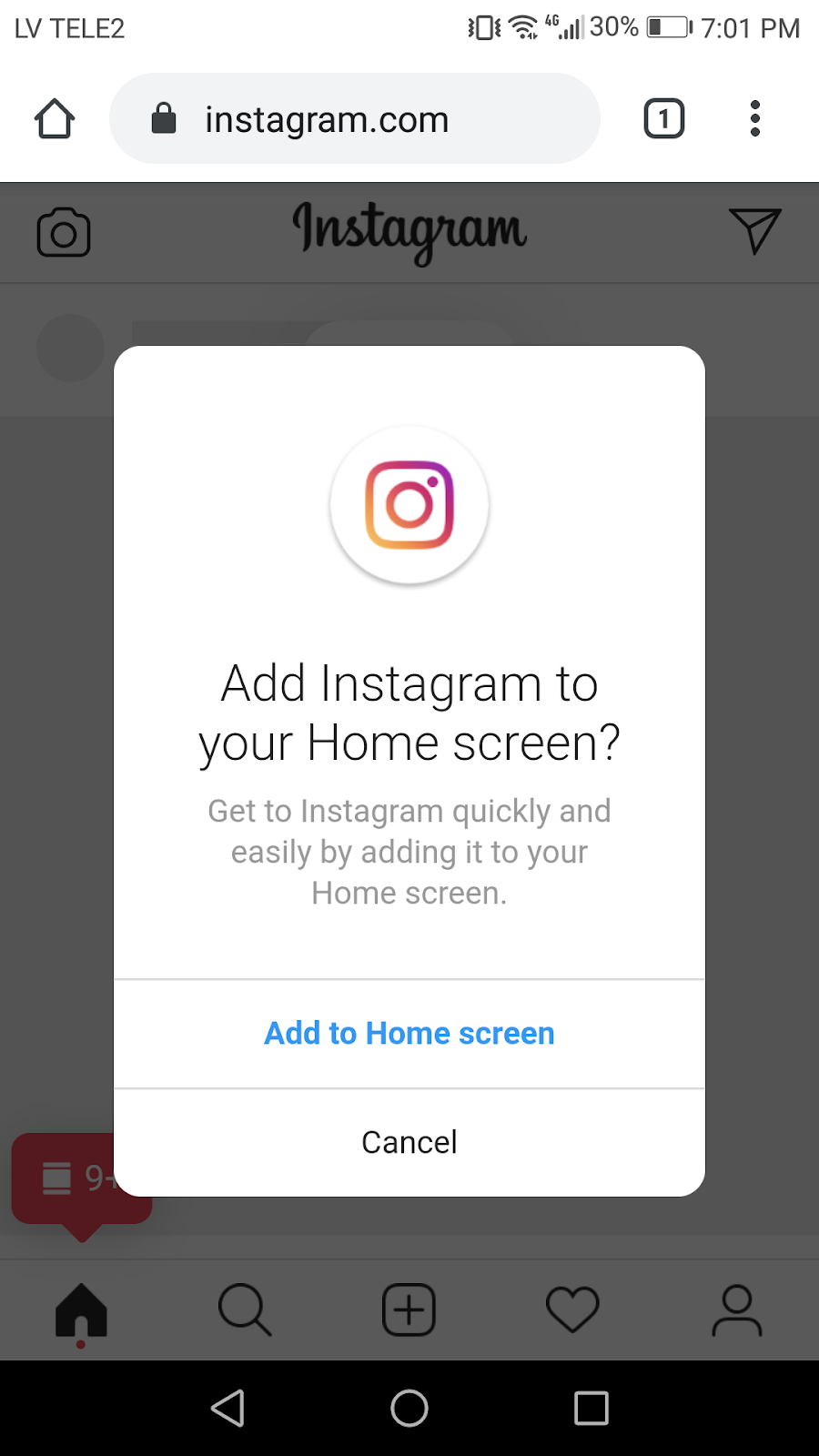
Różnica między aplikacjami PWA a zwykłymi witrynami lub aplikacjami internetowymi jest następująca. Kiedy otwierasz PWA w przeglądarce mobilnej, masz wrażenie, że otworzyłeś natywną aplikację. Co więcej, nie musisz nawet pobierać aplikacji, aby to zrobić! Jednak PWA zaoferuje Ci dodanie go do ekranu głównego, a zatem zainstalowanie go jako aplikacji na Twoim urządzeniu. Gdy to zrobisz, nie będzie interfejsu przeglądarki, dzięki czemu będziesz mógł cieszyć się natywną aplikacją.

Źródło obrazu: treść użytkownika Google
Aplikacje PWA dają ogromne możliwości każdej organizacji istniejącej w sieci, w tym sklepom e-commerce. Teraz zajrzyjmy głębiej, aby dowiedzieć się więcej o zaletach przełomowych aplikacji PWA dla Twojej firmy.
Szybka wydajność
Według testów szybkości stron Google, 53% użytkowników opuści Twój e-Sklep, jeśli jego czas ładowania przekroczy 2 sekundy.
W przeciwieństwie do tego, PWA są niesamowicie szybkie, więc jeśli zdecydujesz się na nie, możesz zapomnieć o wszelkich obawach związanych z szybkością ładowania strony. Krótko mówiąc, do buforowania danych używają dodatkowego pliku Service Worker JS. Na przykład Vue Storefront, który jest oficjalnym PWA dla Shopware 6, o którym będziemy mówić dalej, osiągnął prędkość ładowania katalogu e-sklepu wynoszącą 0,1 sekundy.
Mały rozmiar aplikacji
Aplikacje natywne zajmują przyzwoitą ilość miejsca na dysku. Mogą ważyć ponad 100 megabajtów. I założymy się, że żaden użytkownik nie lubi zanieczyszczać swojej pamięci aplikacjami, z których rzadko korzysta np. raz w tygodniu. To dlatego użytkownicy często usuwają aplikacje tak szybko, jak je pobierają. Dzieje się tak dlatego, że wielu z nich chce wykorzystywać pamięć urządzenia na dźwięk, obrazy, wideo i inne treści multimedialne.
Prawidłowo opracowane strony internetowe powinny ważyć niewiele. Jeśli nie weźmiemy pod uwagę filmów i zdjęć, ich rozmiar może być mniejszy niż 100 kilobajtów.
Programy PWA skutecznie rozwiązują problem intensywnie korzystających z aplikacji natywnych. Zużywają znacznie mniej miejsca do przechowywania. Spójrzmy na Twittera, który niedawno stał się PWA.
Rozmiar PWA | Rozmiar aplikacji na Androida | Rozmiar aplikacji na iOS |
600 KB | 23,5 MB | 116,5 MB |
To 39 razy mniejszy rozmiar w porównaniu do aplikacji na Androida i 194 razy w porównaniu do iOS.
Praca offline
Progresywne aplikacje internetowe mogą uzyskiwać dostęp do danych z pamięci podręcznej, niezależnie od tego, czy mają połączenie z Internetem, czy nie. Dzięki temu użytkownicy mogą przeglądać produkty, a także zamawiać je offline. Zamówione towary są wysyłane na serwer po przywróceniu połączenia internetowego. To sprawia, że wrażenia użytkownika są bezproblemowe. Proces zakupów nie zostanie przerwany w przypadku słabego połączenia internetowego lub jego braku.
Przeczytaj także: Postępuj zgodnie z tymi wskazówkami, jeśli chcesz wybrać niezawodną firmę zajmującą się tworzeniem stron internetowych
Nie jest wymagana instalacja, aktualizacja ani publikowanie w sklepie z aplikacjami
Opublikowanie aplikacji w popularnych sklepach z aplikacjami jest nieuniknionym krokiem, jeśli chcesz udostępnić ją publicznie. To zajmuje trochę czasu. Odwrotnie, użytkownicy muszą również pobierać, instalować aplikację, a także od czasu do czasu ją aktualizować. Jednak progresywna aplikacja internetowa jest raczej aplikacją internetową w swojej istocie, więc uwalnia od tego wszystkiego Ciebie i Twoich klientów.
Przyjazność dla SEO
Chociaż PWA zapewnia zarówno natywny interfejs użytkownika, jak i możliwości, pozostaje stroną internetową. Dlatego będzie indeksowany przez wyszukiwarki i może być udostępniany przez użytkowników. Ponadto Google plasuje wyżej te witryny, które mają większą prędkość ładowania. Dzięki temu, dzięki włączeniu oprogramowania PWA do swojego e-sklepu, więcej użytkowników będzie mogło je znaleźć.
Dinarys jest ekspertem w rozwoju biznesu e-commerce. Jeśli potrzebujesz darmowego doradztwa w zakresie wdrożenia PWA w swoim biznesie, napisz do nas wiadomość.
Kompatybilność z różnymi przeglądarkami i urządzeniami
Progresywne aplikacje internetowe działają świetnie na każdej używanej przeglądarce i urządzeniu - komputerze stacjonarnym, smartfonie, tablecie itp. Podobnie jak natywne aplikacje mobilne, mogą wchodzić w interakcje z wewnętrznymi elementami urządzenia, np. aparatem, czujnikami GPS itp.
Przeczytaj także: Jak zoptymalizować stronę kasy, aby zwiększyć sprzedaż
Tańszy rozwój i utrzymanie
Decydując się na stworzenie jednej aplikacji na iOS i jednej na Androida, musisz wydać około dwa razy więcej. Natomiast technologia PWA wykorzystuje tylko jedną bazę kodu, ale działa zarówno na Androidzie, jak i iOS.
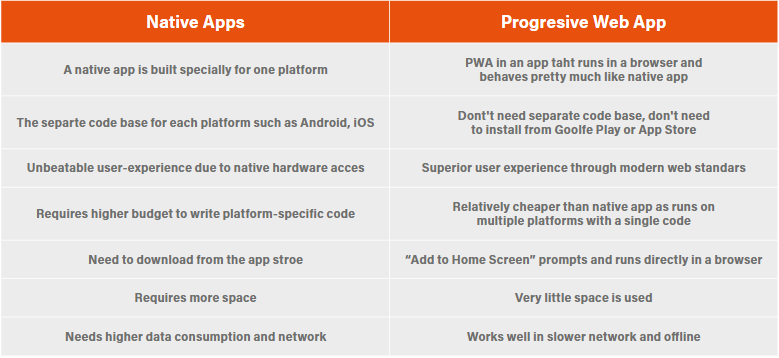
Aby podsumować różnice w PWA w porównaniu z aplikacjami natywnymi, spójrz na poniższy obrazek:

Różnice między natywnymi i progresywnymi aplikacjami internetowymi
Bezpieczeństwo
Progresywne aplikacje internetowe domyślnie muszą być obsługiwane z serwerów z certyfikatem SSL przy użyciu protokołu HTTPS. Jest to jedyny sposób, aby Service Workers działały i możemy być pewni, że tylko za pośrednictwem protokołu HTTPS dane przesyłane tam iz powrotem między przeglądarką a interfejsami API są bezpiecznie zaszyfrowane. Dzięki progresywnej aplikacji internetowej Shopware uzyskasz najwyższy poziom bezpieczeństwa, ponieważ wszystkie dane są przesyłane przez HTTPS. Dzięki temu, korzystając z Shopware PWA, nie musisz się martwić o bezpieczeństwo iw ogóle.
Porozmawiajmy o tym Masz na myśli projekt?
Zalety Shopware PWA
Ponieważ wiodące światowe marki z powodzeniem otwierają dla siebie technologię PWA, właściciele firm z branży e-commerce mogą się zastanawiać, jakie korzyści może przynieść to narzędzie ich przedsiębiorstwom. Progresywne aplikacje internetowe stają się coraz bardziej popularne z wielu powodów. Do podstawowych z nich należą:
- Niezawodność. Programy PWA działają płynnie i wydajnie nawet przy słabym połączeniu internetowym lub w trybie offline.
- Prędkość. PWA zapewniają wysoką wydajność podczas przetwarzania treści. Technologia PWA pozwala na znacznie szybszą reakcję na zapytania użytkowników niż zwykłe strony internetowe.
- Długoterminowa lojalność użytkowników. Programy PWA zapewniają kluczowe funkcje, które skutecznie zaspokajają potrzeby użytkowników. Klienci mogą korzystać z zaawansowanych możliwości i długofalowo promować swój biznes.
- Użytkownicy mogą pobierać aplikacje PWA na smartfony, tablety, laptopy lub komputery stacjonarne. Prawie każdy system operacyjny obsługuje PWA.
- Użytkownicy nie muszą pobierać ani instalować PWA. W przeciwieństwie do natywnej aplikacji mobilnej aktualizacje są również instalowane automatycznie.
- Sprzedawcy internetowi nie muszą wydawać ogromnej sumy na aplikacje mobilne, ponieważ pojedyncze PWA może działać zarówno na urządzeniach z systemem iOS, jak i Android
- W porównaniu z natywnymi aplikacjami mobilnymi, PWA są znacznie mniejsze, ponieważ efektywnie wykorzystują możliwości przeglądarki. Powoduje to szybką instalację, ponieważ wszystkie niezbędne komponenty są już zainstalowane w pamięci podręcznej, gdy użytkownik po raz pierwszy ładuje witrynę.
- Strategia buforowania i Service Worker gwarantują dostęp offline do zasobu.
- Od 2019 roku PWA można instalować na dwa sposoby: z pominięciem sklepów z aplikacjami lub poprzez sklepy z aplikacjami, takie jak Google Play Store, Apple App Store itp.
- Powiadomienia wyskakujące i dostęp offline oraz wszystkie inne funkcje PWA będą działać bez instalowania aplikacji.
Jak już wspomnieliśmy, PWA to połączenie tradycyjnej strony internetowej i aplikacji. Dlatego oferuje połączone korzyści obu systemów. Technologie wykorzystywane w Shopware PWA obejmują JavaScript, CSS i HTML. Witryny PWA wyglądają jak typowa witryna, ale działają jak aplikacje mobilne po otwarciu przez przeglądarkę. Warto zauważyć, że stronę internetową lub osobną stronę można dodać do ekranu dowolnego urządzenia, czy to smartfona, tabletu czy komputera PC i włączyć powiadomienia push przy użyciu zaawansowanych funkcji.
Funkcje PWA są różne, jednak zasadniczo obsługują krytyczne funkcje, w tym dostęp offline. Doskonałym przykładem tej funkcji są Dokumenty Google, które są ogólnie usługą online, ale mogą być również dostępne do operacji offline.
Funkcje aplikacji mobilnych są szczególnie cenne dla firm zajmujących się handlem elektronicznym, ponieważ coraz większa liczba zakupów dokonywana jest za pośrednictwem urządzeń mobilnych. Tym samym 25% klientów często korzysta z urządzeń mobilnych do robienia zakupów. W związku z tym handlowcy, którzy mają już dużą sprzedaż przez urządzenia mobilne lub planują rozwój tego rodzaju sprzedaży, powinni rozważyć wdrożenie PWA. Co więcej, PWA byłoby idealnym rozwiązaniem, jeśli biznes e-commerce ma niskie współczynniki konwersji mobilnej z powodu problemów z użytecznością.
Wady Shopware PWA
Oto problemy, które możesz napotkać po wdrożeniu PWA:
- Obecnie niektóre systemy operacyjne, przeglądarki lub urządzenia obsługują tylko częściowe funkcje PWA.
- Funkcje offline są ograniczone.
- Nie możesz w pełni korzystać z iOS, ponieważ wersja systemu musi być 11.3+. Istnieją również ograniczenia dotyczące funkcji takich jak Siri, płatności w aplikacji itp.
- PWA czasami zwiększa zużycie baterii.
Przykłady progresywnych aplikacji internetowych i ich wyniki marketingowe
Oto niektóre z wyników zaangażowania użytkowników najlepszych progresywnych aplikacji internetowych stworzonych przez znane marki.
AliExpress
AliExpress to międzynarodowy rynek internetowy. Liczba ich klientów mobilnych rośnie trzykrotnie szybciej niż użytkowników z innych urządzeń. Firma ta chciała, aby jej strona internetowa zarówno dobrze angażowała użytkowników, jak i działała tak szybko, jak jej aplikacja mobilna.
Przeczytaj także: Jak stworzyć internetowy rynek hurtowy
Chcieli również wykorzystać internet mobilny jako narzędzie do zwrócenia uwagi na swoją aplikację mobilną. Później AliExpress odkrył, że zaangażowanie użytkowników w instalację aplikacji mobilnej jest skomplikowanym i kosztownym zadaniem. Dlatego doszli do rozwiązania, aby stworzyć PWA dla wielu przeglądarek, aby czerpać korzyści zarówno z natywnych aplikacji mobilnych, jak i szerokiego zakresu oferowanego przez strony internetowe.

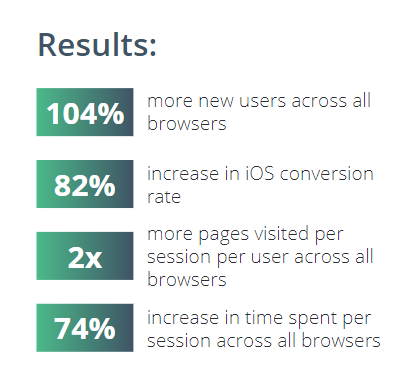
Jak widać poniżej, AliExpress prawie podwoił swoje wskaźniki zaangażowania. Pozyskali +104% nowych użytkowników i poprawili współczynniki konwersji na iOS o 82%. Ze względu na lepszą użyteczność, ich klienci zaczęli również oglądać 2 razy więcej stron na sesję i spędzać o 74% więcej czasu na sesję.

Źródło obrazu: Divante
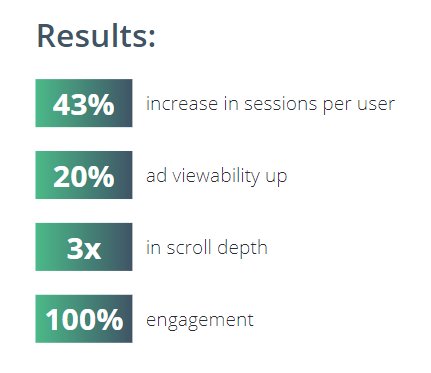
Forbes
Forbes to światowej sławy magazyn biznesowy, który ukazuje się co dwa tygodnie. Firma chciała opracować PWA, aby poprawić użyteczność dla użytkowników mobilnych. W szczególności chcieli, aby ich strona internetowa działała szybciej i zapewniała większą personalizację.
Z pomocą PWA Forbes skutecznie osiągnął powyższe cele. Czas ładowania ich strony wynosił od 3 do 12 sekund. Teraz to tylko 0,8 sekundy! Forbes zmienił również projekt swojej witryny na nowy format, który opiera się na układzie Snapchat Stories.
Na efekty po wdrożeniu PWA nie trzeba było długo czekać. Ich użytkownicy zaczęli częściej odwiedzać Forbes i więcej czytać. Ponadto reklamy stały się bardziej widoczne. Spójrz na liczby na obrazku poniżej.

Źródło obrazu: Divante
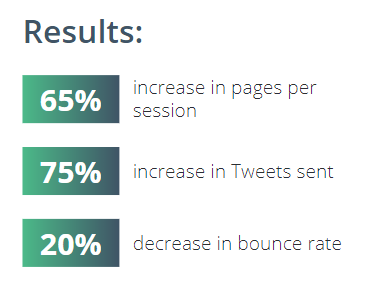
Świergot
Znany na całym świecie serwis społecznościowy chciał, aby PWA ponownie angażowało użytkowników swojej witryny na urządzeniach mobilnych. Musieli zaimplementować powiadomienia push i sprawić, by działały jak w natywnych aplikacjach. Oznacza to, że użytkownicy mogą je otrzymywać nawet po zamknięciu przeglądarki.
Dzięki temu, że strona stała się PWA, ich aplikacja zaczęła zużywać mniej danych przez maksymalne wykorzystanie pamięci podręcznej. Ponadto PWA podejmuje się optymalizacji obrazów, aby zmniejszyć ich rozmiar i przyspieszyć ich ładowanie. Twitter zapewnia również tryb oszczędzania danych, który pozwala użytkownikom zarządzać, gdy aplikacja pobiera pliki multimedialne. Sieć społecznościowa zaczęła działać szybciej, działać w warunkach niskiej prędkości Internetu i zużywać mniej ruchu mobilnego. PWA pomogło Twitterowi zwiększyć zaangażowanie użytkowników i zmniejszyć współczynnik odrzuceń.

Źródło obrazu: Divante
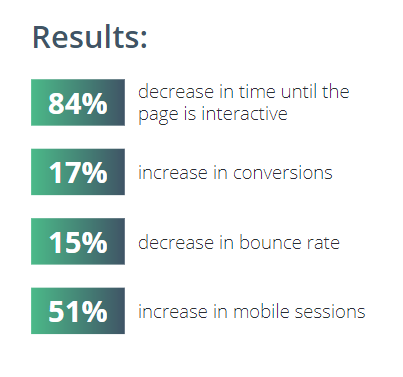
Lancome
Lancome jest producentem i międzynarodowym dystrybutorem luksusowych perfum i kosmetyków z Francji. Liczba ich użytkowników mobilnych stale rosła. Jednak współczynniki konwersji na urządzeniach mobilnych były znacznie niższe niż na komputerach stacjonarnych. Klienci Lancome doświadczyli wielu niedogodności podczas procesu zakupów mobilnych.
Lancome zdecydowało się przekształcić swoją witrynę w PWA, aby poprawić współczynniki konwersji i zapewnić spektakularne wrażenia użytkownika. Oto wyniki, które udało im się osiągnąć:

Źródło obrazu: Divante
Co sprawia, że Shopware PWA jest wyjątkowy?
Oto, jakie korzyści możesz uzyskać z posiadania Shopware PWA:
Nieograniczona kreatywność
Nakładka Shopware PWA jest bardzo elastyczna i została opracowana przy użyciu potężnej biblioteki interfejsu użytkownika, umożliwiając kreatywne projekty i funkcje bez żadnych ograniczeń. Korzystając z Shopware PWA, możesz stworzyć projekt bez martwienia się o zaplecze i poprawić ogólne wrażenia użytkownika.
Stworzony z myślą o złożoności na poziomie przedsiębiorstwa
Potrzebna jest złożona funkcjonalność, z minimalnym czasem ładowania strony (mniej niż sekunda) i intuicyjnym interfejsem. Shopware PWA zostało zbudowane z uwzględnieniem tych wszystkich rzeczy i umożliwia integrację systemu WMS do śledzenia zamówień lub systemu PIM dla produktów.
Stos technologiczny
Aplikacja Vue.js działa na Nuxt.js, co sprawia, że programowanie frontendu jest bardzo przyjazne. Shopware PWA zostało zbudowane od podstaw, aby uwzględnić najnowszą technologię frontendową i najlepsze praktyki stosowane przez społeczność Vue.js.
Szybka integracja
Eksperci ds. marketingu lub menedżerowie ds. sprzedaży używają narzędzi, w których mogą wygodnie zarządzać treścią, hiperpersonalizacją na stronach produktów lub śledzeniem zachowań użytkowników na całej ścieżce klienta. Możesz łatwo zintegrować te narzędzia z Shopware PWA.
Vue Storefront: Najlepsza witryna sklepowa PWA dla Shopware 6
Vue Storefront to pierwsze ekskluzywne PWA dla Shopware 6. Rozwiązanie zostało stworzone w renomowanym frameworku webowym Vue.js. Możesz go zaimplementować niezależnie od platformy i łączyć się z różnymi backendami przez API. Szczegółowy opis PWA znajduje się w dalszej części artykułu.
Porozmawiajmy o tym Masz na myśli projekt?
Co to jest Vue Storefront?
Vue Storefront to progresywna platforma PWA typu open source dla handlu elektronicznego. Jest przeznaczony do budowania interfejsu użytkownika sklepu internetowego i jest kompatybilny z dowolnym backendem (takim jak backend Shopware lub Magento). Ponieważ niesie ze sobą wszystkie zalety PWA, służy również jako narzędzie do poprawy doświadczenia zakupowego i zaangażowania użytkowników. Od kwietnia 2017 r. jego popularność wśród właścicieli i deweloperów sklepów internetowych gwałtownie rośnie. Ze względu na rosnącą społeczność deweloperów i kod open-source, Vue Storefront otrzymuje testy i poprawki kodu w krótkim czasie.
Niektóre dane dotyczące projektu Vue Storefront:
- Ponad 6000 gwiazdek na GitHub.
- Otrzymano nagrodę Produkt dnia.
- Otrzymał nagrodę „Innovation for e-commerce” na targach Berlin Expo 2019.
- 2000+ programistów na kanale Slack.
- Ponad 180 aktywnych współpracowników w 18 strefach czasowych.
- 50+ oficjalnych partnerów.
- Zajmuje drugie miejsce w najlepszych repozytoriach Magento na GitHub.
- Zajmuje 7 miejsce w najlepszych repozytoriach e-commerce na GitHub.
Vue Storefront opiera się na bezgłowej architekturze e-commerce. Oznacza to, że front-end i back-end sklepu internetowego są od siebie oddzielone. Vue Storefront obsługuje część front-endową i obsługuje integrację z różnymi back-endami, w tym Shopware, Magento, Spree, Episerver, Coreshop itp. Zaletą architektury bezgłowej jest możliwość wymiany back-endu sklepu w dowolnym momencie. Na przykład możesz migrować z Magento 1 do Magento 2, a żadne zmiany nie zachodzą w interfejsie.
Vue Storefront to jedyna sprawdzona na rynku witryna sklepowa PWA. Przy jego użyciu powstało ponad 20 projektów PWA dla znanych marek. Wśród nich są Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero i inni.
Vue Storefront może znacznie poprawić kluczowe wskaźniki e-commerce. Oto rekordowe wskaźniki, jakie osiągnęli klienci korzystając z tej platformy PWA:
- 60% wzrost zaangażowania użytkowników na urządzeniach mobilnych.
- Szybkość ładowania strony 0,12 ms w połączeniu z platformą w chmurze Heroku.
- Szybkość ładowania strony 2s nawet w sieci 2G.
- Zmniejszenie rozmiaru aplikacji o 90% w porównaniu z natywną aplikacją na Androida
- Sklep Vue Storefront o największym ruchu obsługuje ponad 10 milionów użytkowników miesięcznie.
- Największa baza danych związana z Vue Storefront zawiera ponad 1 milion produktów.
Dlaczego warto używać Vue Storefront jako PWA dla wersji Shopware 6?
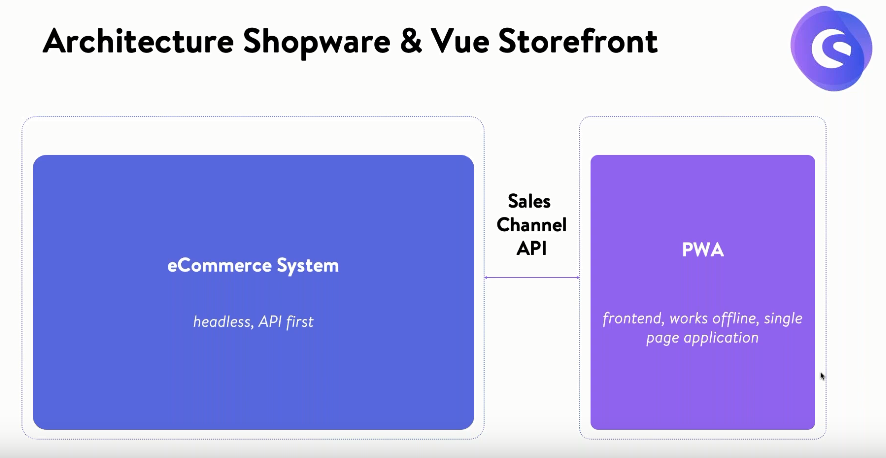
Aktualizacja Shopware 6 została przeprojektowana od podstaw i otrzymała zupełnie nową bazę technologiczną. Zmiany są tak drastyczne, że producent nie może zaoferować narzędzia do migracji „jednym kliknięciem” do aktualizacji z Shopware 5 do Shopware 6.
Wśród głównych zmian w technologiach Shopware w wersji 6 jest włączenie podejścia API-first. Ułatwia łączenie oprogramowania innych firm z Shopware w celu kontrolowania, a także automatyzuje każdą funkcjonalność sklepu za pomocą różnych interfejsów API. W związku z tym aktualizacja Shopware 6 umożliwia łączenie różnych front-endów e-sklepów oraz kanałów sprzedaży. I właśnie dlatego Vue Storefront stał się kompatybilny z Shopware.
Vue Storefront to natywna platforma progresywnych aplikacji internetowych dla Shopware 6. Vue Storefront zapewnia bardziej bezproblemową obsługę dla Ciebie i Twoich klientów w porównaniu z innymi rozwiązaniami PWA. Oto kilka szczegółów technicznych, dlaczego korzystanie z Vue Storefront dla witryn Shopware 6 jest lepsze:
Zarówno Vue Storefront, jak i Shopware używają tej samej technologii dla swojego frontendu, czyli Vue.js. Co nam to daje? Odpowiednią analogią jest to, że zawsze łatwiej jest współpracować, jeśli mówisz tym samym językiem. Tak więc dotyczy to nie tylko zwykłej komunikacji międzyludzkiej, ale także interakcji różnych komponentów oprogramowania. Z tego powodu integracja Vue Storefront i Shopware przebiega łatwiej i stabilniej.
Każda zmiana dokonana w sklepie jest automatycznie przenoszona do PWA.
Shopware 6 i Vue Storefront pochodzą z tego samego źródła. Załóżmy, że jeśli w Twoim sklepie wystąpią jakieś problemy techniczne, może to być spowodowane po stronie Shopware lub PWA. Jeśli korzystasz z zewnętrznego PWA, jedyne, co mogą zrobić ich programiści, to naprawić problem po swojej stronie lub skierować Cię do pomocy technicznej Shopware. Ale jeśli używasz natywnego PWA, programiści Shopware mogą zapewnić Ci kompleksowe wsparcie w rozwiązywaniu problemów związanych zarówno z ich CMS, jak i PWA.
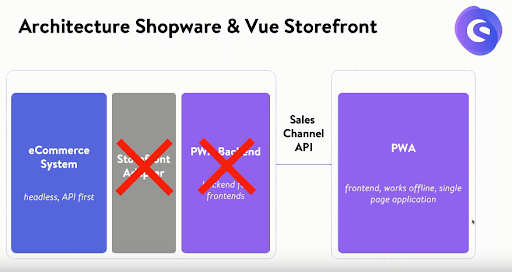
Brak dodatkowego oprogramowania pośredniczącego między Shopware a PWA. Inne platformy wykorzystują adaptery do integracji PWA jako oprogramowanie pośrednie do przesyłania danych między PWA a Shopware CMS.

Źródło obrazu: Youtube
Jednak zaletą natywnej integracji Shopware z Vue Storefront jest to, że nie są potrzebne żadne adaptery oprogramowania pośredniczącego. Skutkuje to wyższą i bardziej stabilną wydajnością oraz zmniejszoną możliwością błędów oprogramowania.

Źródło obrazu: Youtube
W rezultacie Shopware i Vue Storefront mogą komunikować się bezpośrednio.
Instalacja PWA na Shopware 6
Przed rozpoczęciem instalacji Shopware PWA należy skonfigurować nową wersję Shopware 6. Do ukończenia zadania potrzebna jest najnowsza wersja npm & yarn.
Przed rozpoczęciem procesu instalacji upewnij się, że
- sklep/platforma działa w ramach sklepu/dewelopera lub sklepu/produkcji.
- [chroniony przez pocztę e-mail]^12 jest zainstalowany.
- Menedżer pakietów przędzy jest zainstalowany.
Wykonaj poniższe czynności, aby zainstalować Shopware i PWA na swoim urządzeniu.
Instalacja sprzętu sklepowego.
- Upewnij się, że instancja Shopware 6 działa poprawnie (najlepiej stabilna wersja 6.2, jeśli jest dostępna).
- Skopiuj SwaqShopwarePwa do katalogu niestandardowego/wtyczek.
- Initiatebin/console plugin:install --aktywuj SwagShopwarePwa, aby zainstalować wtyczkę.
- Zaktualizuj indeksy za pomocą bin/console dal:refresh:index.
- W panelu administracyjnym skopiuj klucz dostępu API z ustawień kanału sprzedaży.
- Upewnij się, że Twoja domena jest poprawnie skonfigurowana w ustawieniach Twojego kanału sprzedaży. Powinien zawierać adres URL instancji PWA (bez odpowiedniej domeny rejestracja klienta będzie niemożliwa w wersji 6.2).
Pamiętaj, że możesz pominąć etap konfiguracji Shopware, jeśli potrzebujesz tylko wypróbować PWA. Zostanie on wstępnie skonfigurowany do korzystania z instancji publicznej.
Instalacja PWA.
- Skopiuj Shopware-pwa do wybranego katalogu.
- Zainicjuj zrób root, a następnie zmień typy budowy.
- Wyjdź poza projekt.
- Stwórz swój własny katalog projektumkdir my-project i wejdź do cd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initjeśli używasz ogólnie zainstalowanego CLI.
- Initiateyarn dev.
- Możesz uzyskać dostęp do swojej aplikacji na http://localhost:3000.
Jeśli chcesz uruchomić Shopware PWA na dostosowanej instancji Shopware, wykonaj następujące czynności:
- Dodaj nowy fileshopware-pwa.config.jsw katalogu głównym nowego projektu, który utworzyłeś.
- Wypełnij go zgodnie ze swoimi potrzebami
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Zainicjuj ponownie npx @shopware-pwa/cli init (lubshopware-pwa init) i następnie nyarn dev.
Jeśli potrzebujesz stworzyć Shopware PWA:
- Wewnątrz projektu, który stworzyłeś, runshopware-pwa devinstead ofyarn dev. Będzie obserwować pliki i komponenty wshopware-pwa/packages/default-theme i natychmiast wprowadzać odpowiednie zmiany w twoim projekcie.
Dlaczego warto rozważyć wdrożenie PWA?
PWA to przyszłość tworzenia oprogramowania. O dużym potencjale świadczy fakt, że tak wielcy gracze jak Airbnb, Alibaba, Forbes, Twitter przeszli na PWA. Każda firma prawdopodobnie będzie korzystać z PWA. Obecnie włączenie PWA to Twoja szansa na zaimponowanie klientom i wyróżnienie się na tle konkurencji. Chcesz być jednym z pierwszych adeptów nowości e-commerce?
Z pewnością to tylko Twój wybór, czy zainwestować w stworzenie PWA, czy nie. Dzięki temu możemy zapewnić, że korzyści wynikające z PWA znacznie przewyższają koszty wdrożenia tej technologii. W końcu otrzymujesz niesamowicie szybką, lekką i bezpieczną aplikację. Poza tym rozwój PWA zastępuje potrzebę tworzenia strony internetowej, aplikacji na iOS i Androida.
Jedynym problemem jest to, że wdrożenie PWA dla Shopware 6, Magento lub innych systemów CMS jest złożonym zadaniem, które wymaga dużej ilości kodowania. Ale jest rozwiązanie!
W Dinarys mamy solidną wiedzę na temat tworzenia witryn e-commerce, w tym tworzenia progresywnych aplikacji internetowych. Clutch, platforma z opiniami klientów, uznała nas za najlepszego programistę stron internetowych w 2019 roku. Jeśli chcesz stworzyć PWA, witrynę e-commerce lub ją przeprojektować, napisz do nas.
