Jak utworzyć wieloetapowe wyskakujące okienko zgody na WordPress
Opublikowany: 2021-09-18Szukasz odpowiedniej wtyczki do tworzenia wieloetapowego pop-up na swojej stronie/blogu WordPress?
Wypróbuj Adoric!
Adoric to jedna z najlepszych wtyczek formularzy opcjonalnych do WordPressa, która umożliwia łatwe tworzenie wieloetapowego wyskakującego okienka.
W tym poście dowiesz się, jak utworzyć go na swojej stronie internetowej. Nie martw się, jest to łatwy do naśladowania samouczek.
Ale najpierw, czym tak naprawdę jest wieloetapowe wyskakujące okienko i dlaczego miałbyś go potrzebować?
Co to jest wieloetapowe wyskakujące okienko zgody?
Mówiąc najprościej, wieloetapowa akceptacja to rodzaj wyskakującego okienka, które dzieli się na kilka kroków – zwykle od 2 do 3.
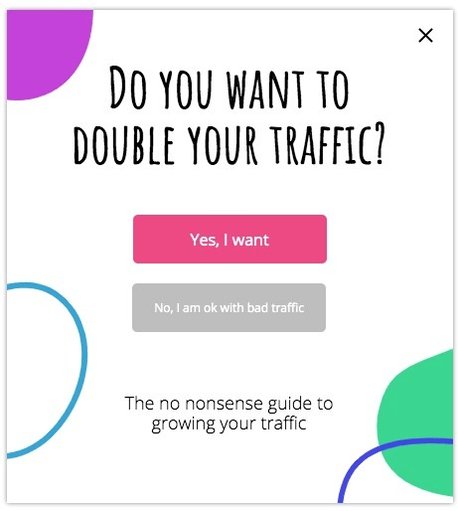
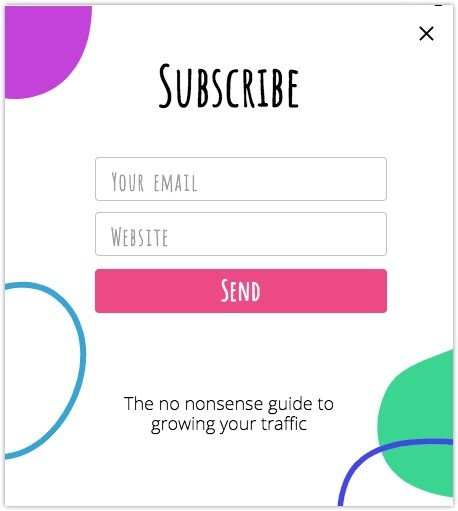
Zazwyczaj w pierwszym kroku odwiedzający mogli zostać zapytani, czy są zainteresowani ofertą. Jeśli kliknęli tak, w następnym wyskakującym okienku pojawi się pytanie o ich adresy e-mail/numery telefonów.
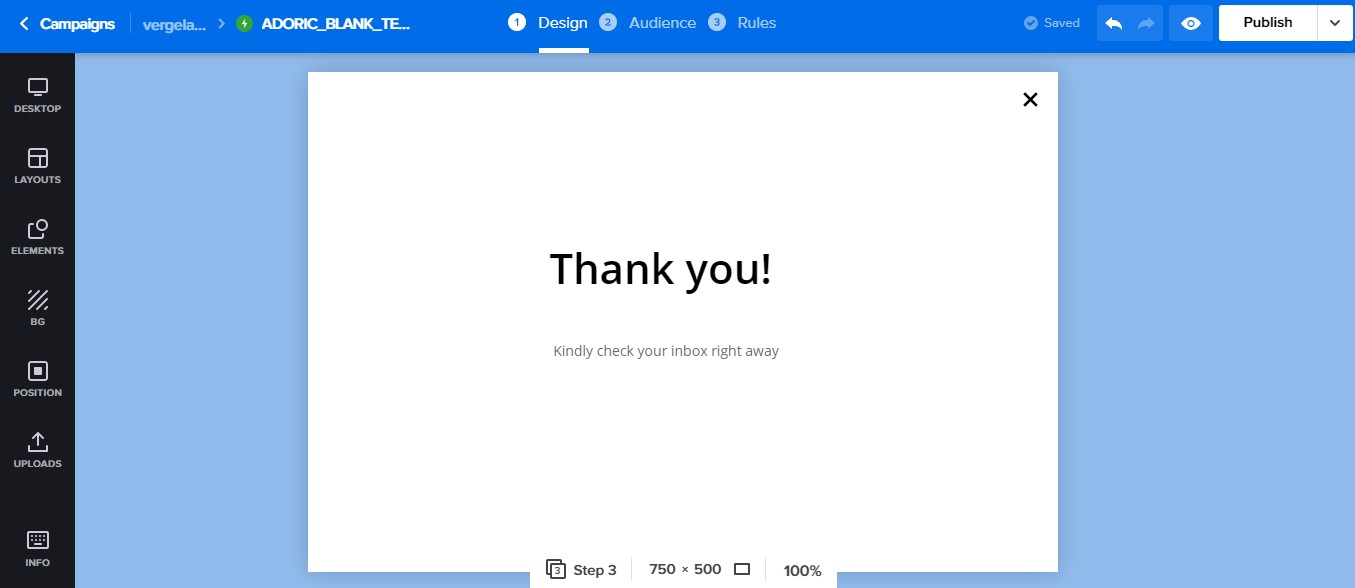
W końcu w kroku 3 może pojawić się wyskakujące okienko „Dziękuję” z podziękowaniem dla odwiedzających za upuszczenie e-maili.
Masz pomysł?
Ta ilustracja z pewnością pomoże ci lepiej zrozumieć, o co chodzi w wieloetapowym wyskakującym okienku.

Pamiętaj, że wieloetapowe wyskakujące okienka mają wiele nazw: wyskakujące okienko dwuetapowe, wyskakujące okienko Tak/Nie itp.
Dlaczego warto korzystać z wieloetapowego wyskakującego okienka zgody?
Po co więc stresować się tworzeniem wieloetapowego wyskakującego okienka, skoro mogłeś po prostu wybrać zwykłe jednoetapowe wyskakujące okienko?
Cóż, jest wiele powodów.
Po pierwsze, jeśli masz długi formularz zgody, który chcesz, aby wypełnili Twoi goście, rozbicie go na kilka kroków pomoże zmniejszyć zmęczenie formularzem.
Słyszałeś kiedyś o zmęczeniu postaci? Dzieje się tak, gdy użytkownicy są zmęczeni i znużeni wypełnianiem dość długiego formularza zgody.
Po drugie, wieloetapowe wyskakujące okienko z możliwością wyrażenia zgody może naprawdę pomóc w zwiększeniu współczynnika konwersji. Ale jak to w ogóle możliwe?
Według ustaleń Blumy Zeigarnik, psychologa, ludzie mają tendencję do łatwiejszego zapamiętywania niedokończonych zadań niż ukończonych. W związku z tym najprawdopodobniej przejrzą każde zadanie, które dobrowolnie rozpoczęli.
W prostym języku angielskim, gdy użytkownicy zaczną korzystać z wieloetapowego formularza, najprawdopodobniej go zakończą. Oznacza to dla Ciebie lepszą konwersję.
Jak utworzyć wieloetapowe wyskakujące okienko zgody na WordPress
Do tej pory, miejmy nadzieję, wiesz, o co chodzi w wieloetapowym wyskakującym okienku i dlaczego jego posiadanie jest potrzebne.
Następnie pokażę Ci, jak utworzyć go w WordPress za pomocą Adoric.
Aby ułatwić Ci śledzenie tego samouczka, podzieliłem kroki na 2 ogólne kategorie:
- Zainstaluj i aktywuj Adoric na swojej stronie WordPress
- Utwórz i opublikuj wieloetapowe wyskakujące okienko
Brać się do rzeczy!
Zainstaluj i aktywuj Adoric w swojej witrynie WordPress
Krok #1: Zainstaluj i aktywuj Adoric
Pierwszym krokiem do stworzenia wieloetapowego wyskakującego okienka jest zainstalowanie i aktywacja wtyczki Adoric w witrynie WordPress.
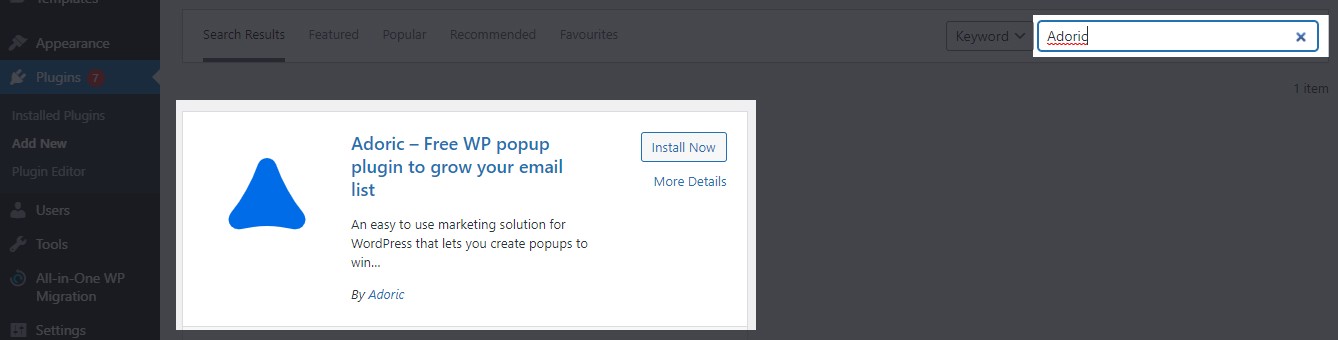
Aby to zrobić, zaloguj się do pulpitu nawigacyjnego swojej witryny, przejdź do Wtyczki >> Dodaj nowy . Szukaj Adoryka. Po znalezieniu zainstaluj i aktywuj.

Po zakończeniu aktywacji przejdź do następnego kroku.
Krok #2: Utwórz darmowe konto
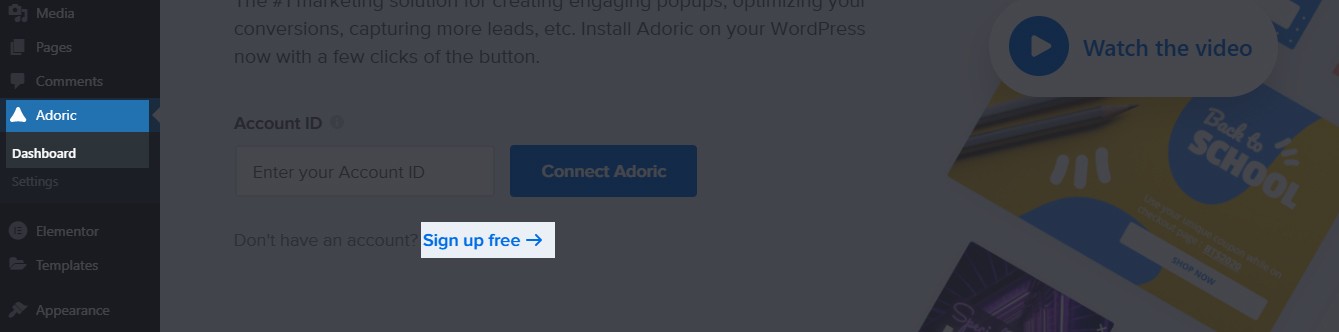
Aby Adoric działał poprawnie w witrynie WordPress, musisz utworzyć konto. Aby to zrobić, z pulpitu WordPress przejdź do Adoric >> Dashboard.
Następnie kliknij łącze Zarejestruj się bezpłatnie .

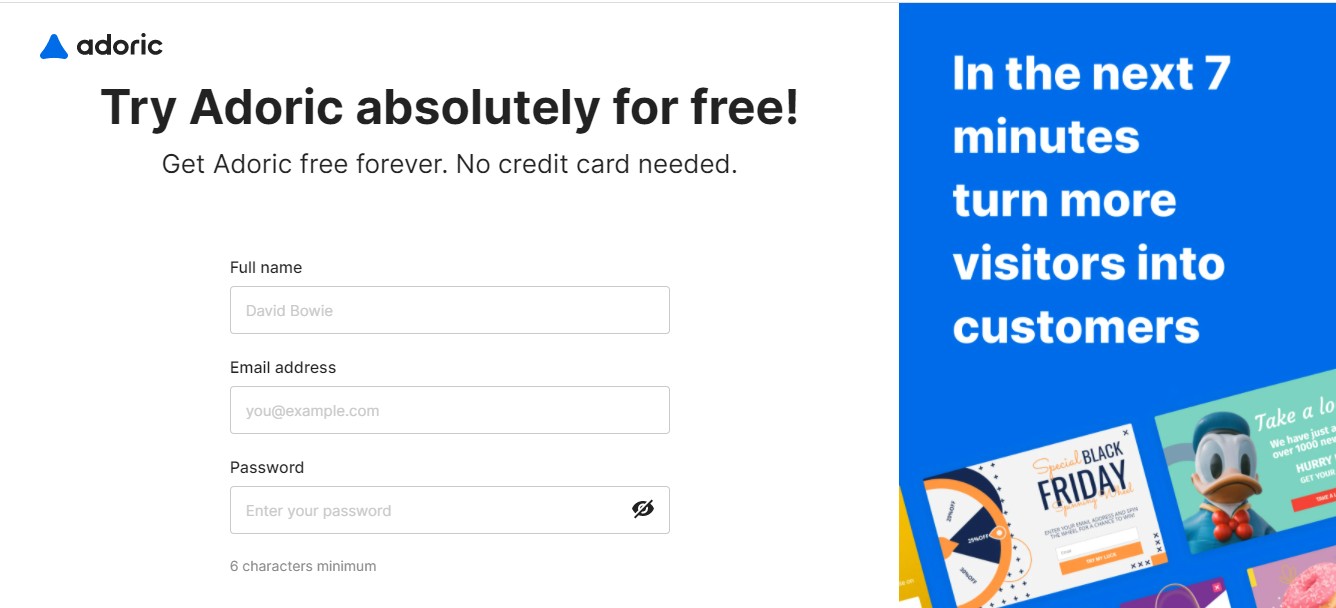
Po kliknięciu zostaniesz przekierowany na stronę subskrypcji.

Wpisz swoje imię i nazwisko, adres e-mail i ustaw hasło na swoim koncie. Następnie kontynuuj proces rejestracji, aż zostaniesz poproszony o podanie szczegółów domeny swojej witryny.
Upewnij się, że adres URL Twojej witryny jest wpisany poprawnie i kontynuuj.
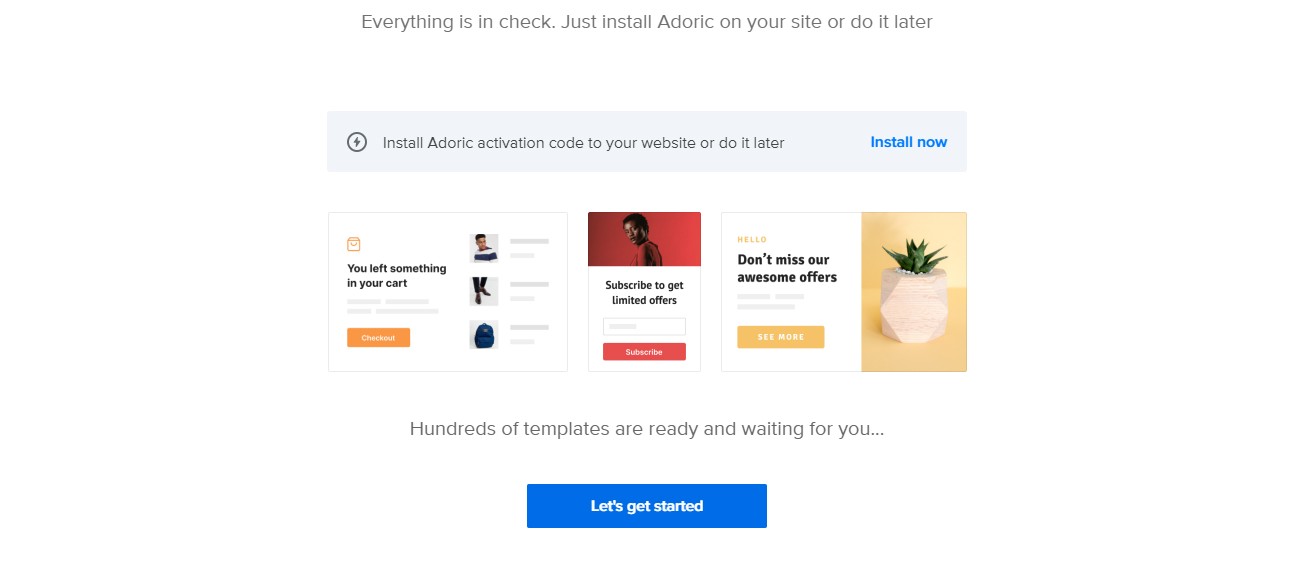
Jeśli wszystko poszło dobrze, powinieneś zobaczyć tę stronę:

Następnie kliknij przycisk Zacznijmy .
Krok 3: Połącz Adoric ze swoim WordPressem
Po utworzeniu darmowego konta w Adoric, następnie łączysz je ze swoją witryną WordPress.
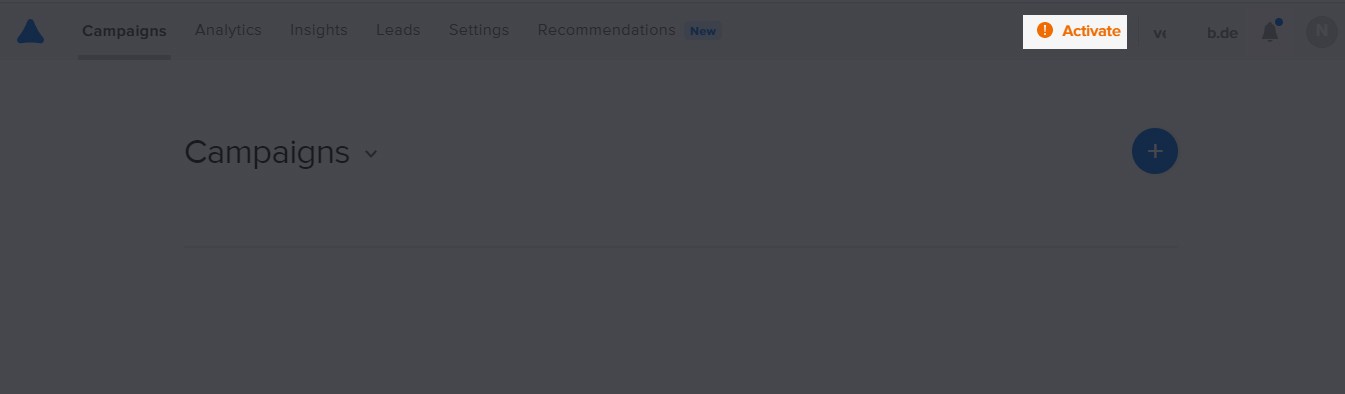
Aby to zrobić, z pulpitu nawigacyjnego konta Adoric kliknij link Aktywuj w następujący sposób:

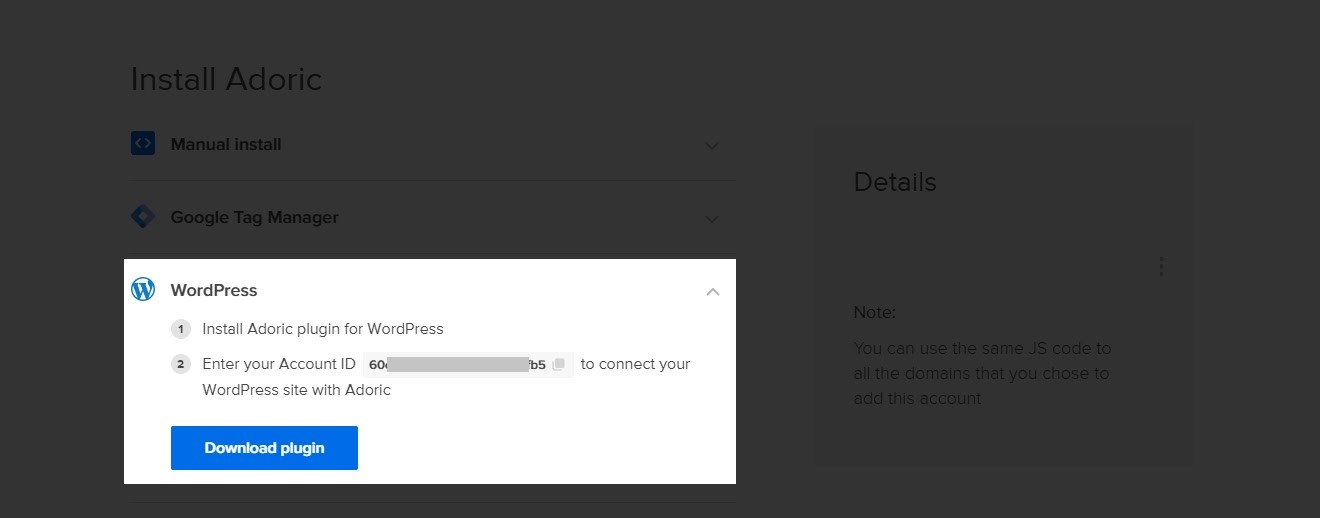
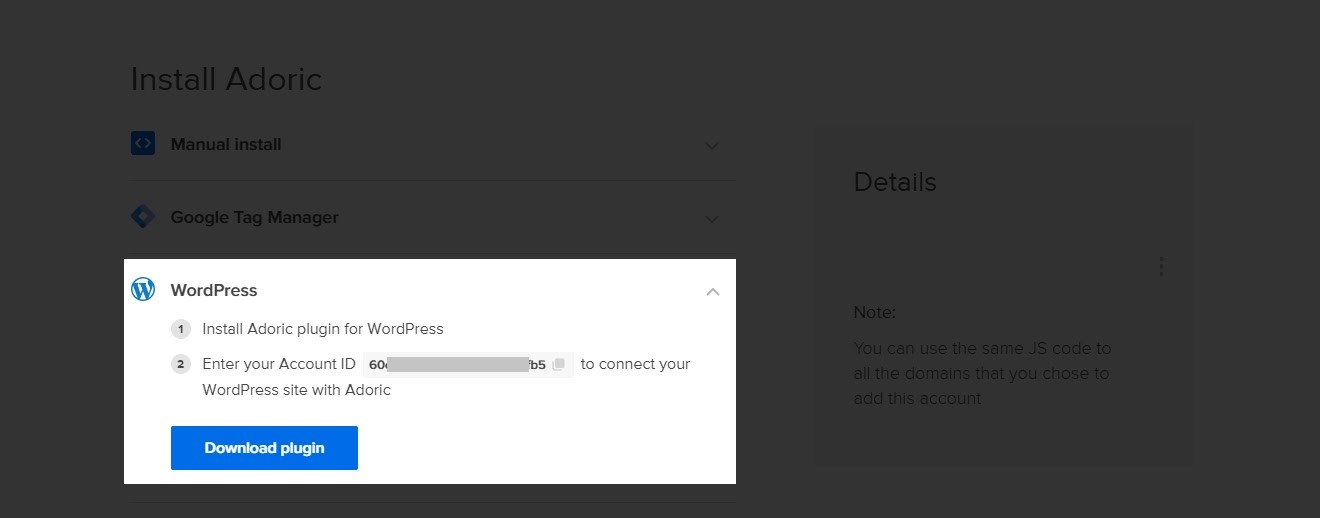
Spowoduje to wyświetlenie strony aktywacji wtyczki. Na tej stronie kliknij menu rozwijane WordPress , a następnie skopiuj swój identyfikator konta.

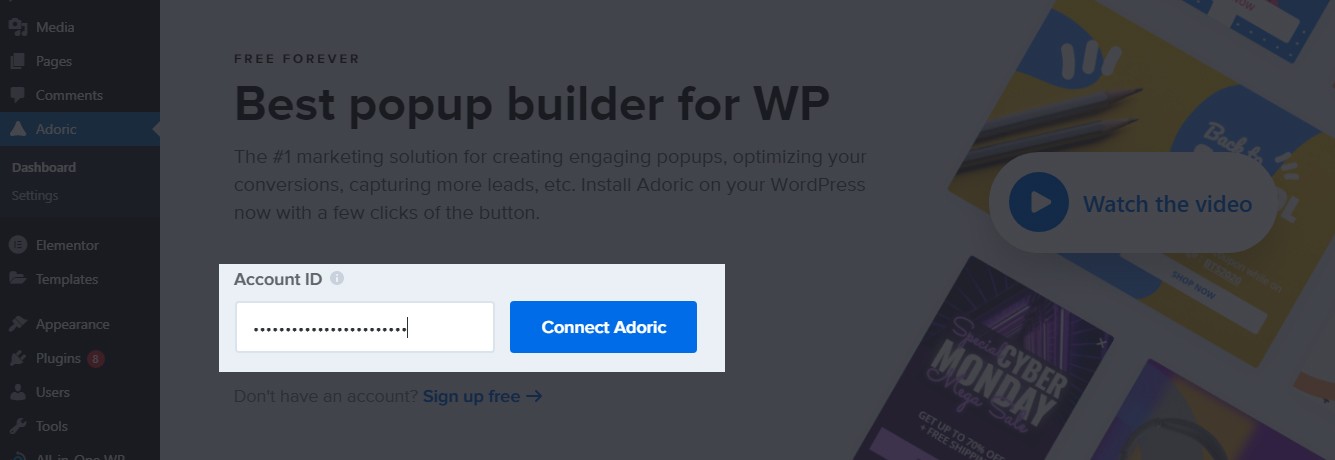
Po skopiowaniu identyfikatora ponownie wróć do pulpitu WordPress i ponownie przejdź do Adoric >> Pulpit
Wklej skopiowany identyfikator, a następnie naciśnij przycisk Połącz Adoric .

Po połączeniu konta czas zacząć tworzyć wieloetapowe wyskakujące okienko.
Utwórz i opublikuj wieloetapowe wyskakujące okienko
Oto kroki do tworzenia i publikowania wieloetapowego wyskakującego okienka w WordPress
Krok #1: Utwórz wyskakujące okienko
Po połączeniu WordPressa z kontem Adoric, nadchodzi moment, w którym zaczynasz tworzyć swoje wyskakujące okienko.
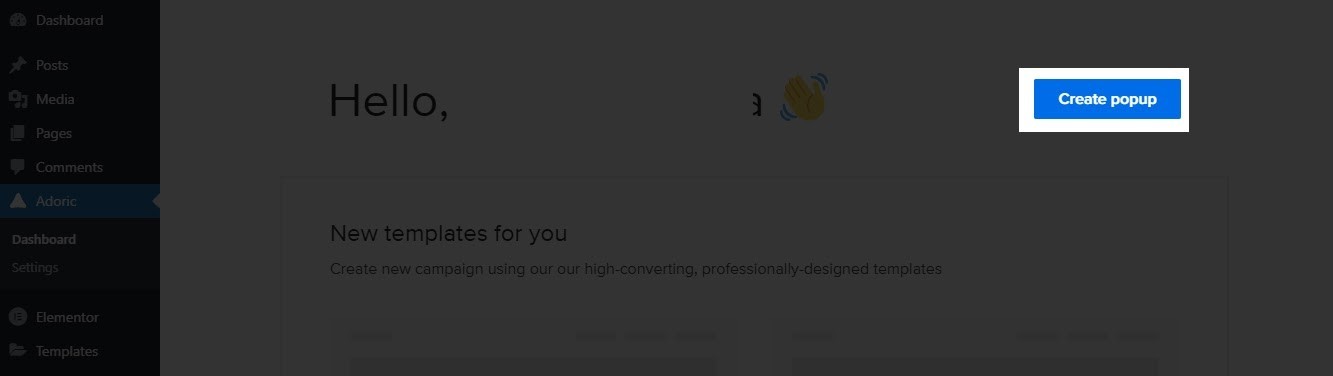
Aby to zrobić, po prostu kliknij przycisk Utwórz wyskakujące okienko w następujący sposób:



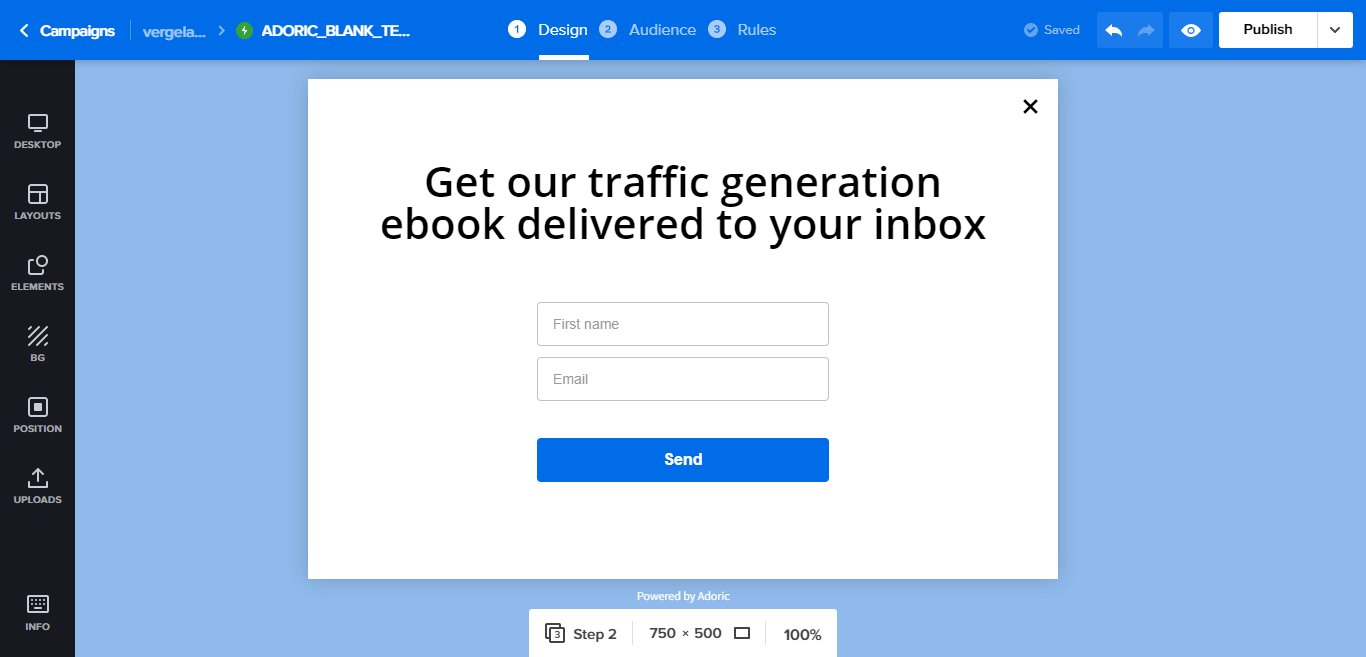
Po kliknięciu zostaniesz przekierowany do edytora projektowania Adoric. W tym miejscu będziesz budować wieloetapowe wyskakujące okienko, które chcesz stworzyć.
Teraz możesz zacząć od zera, aby zbudować wyskakujące okienko. Ale byłoby to czasochłonne i nieco nużące.
Dlatego najlepiej zainicjować proces za pomocą jednego z naszych szablonów.
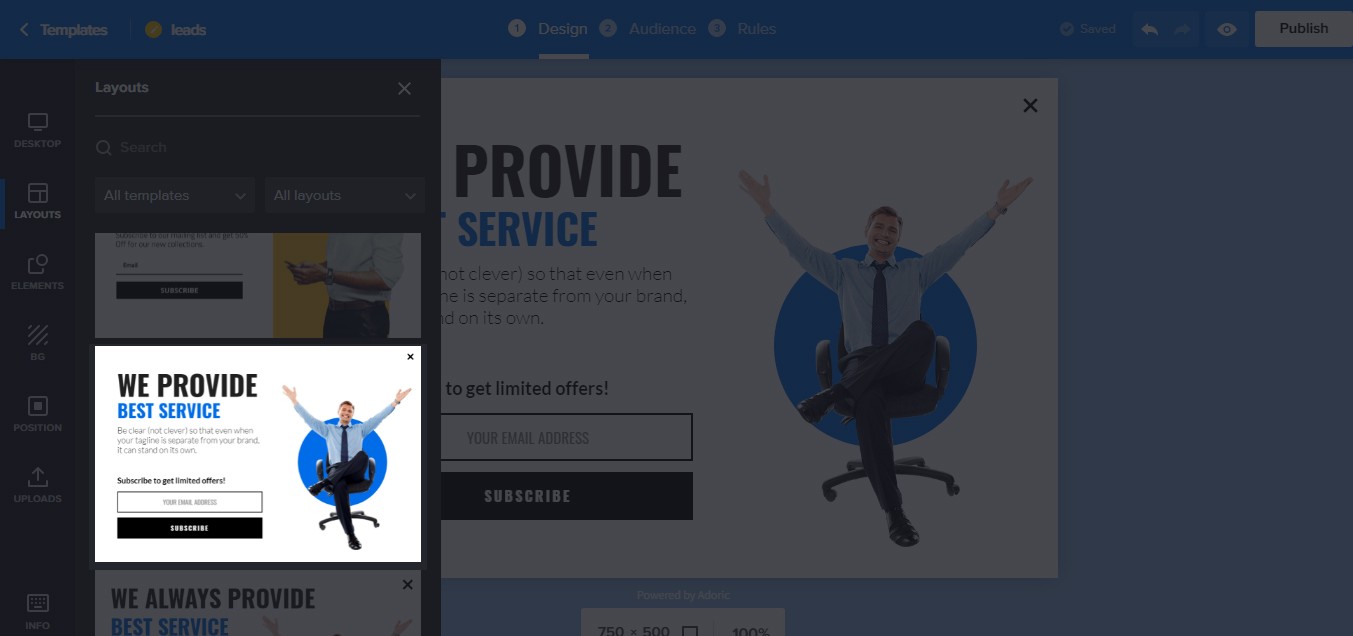
Aby wybrać szablon, kliknij kartę Układy w lewym okienku

Następnie przewiń dostępne szablony, aż znajdziesz ten, który Ci się podoba.
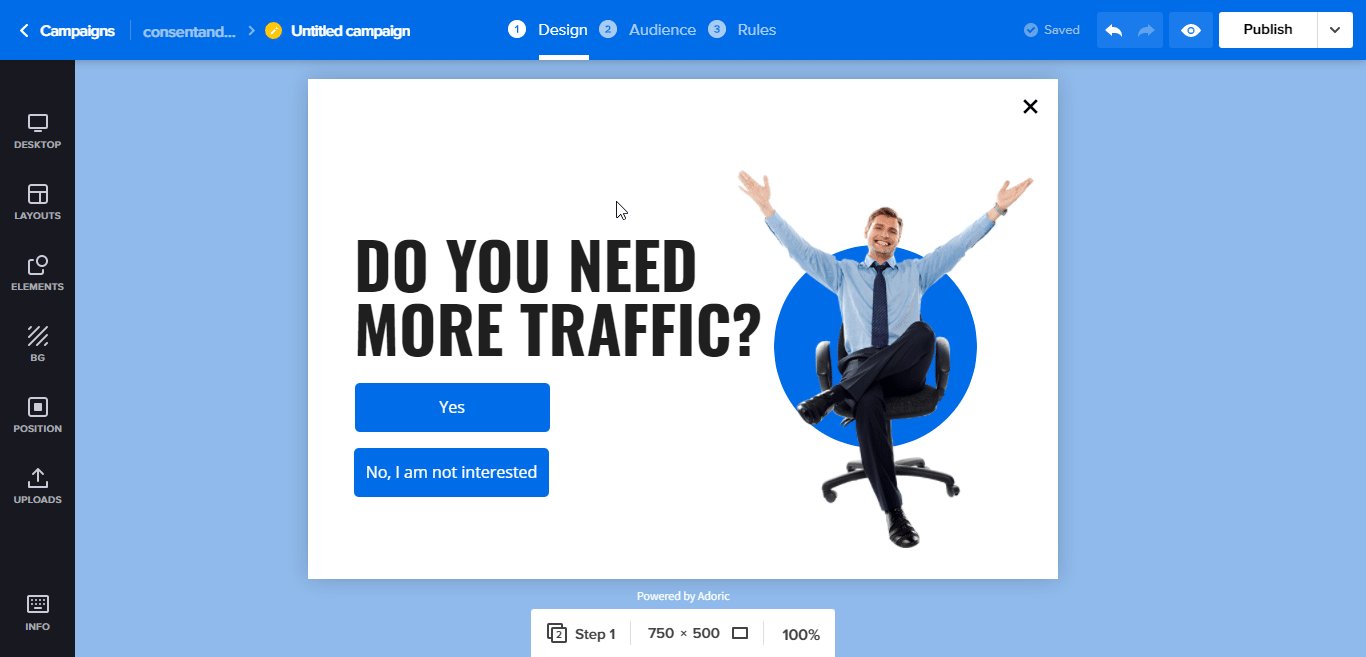
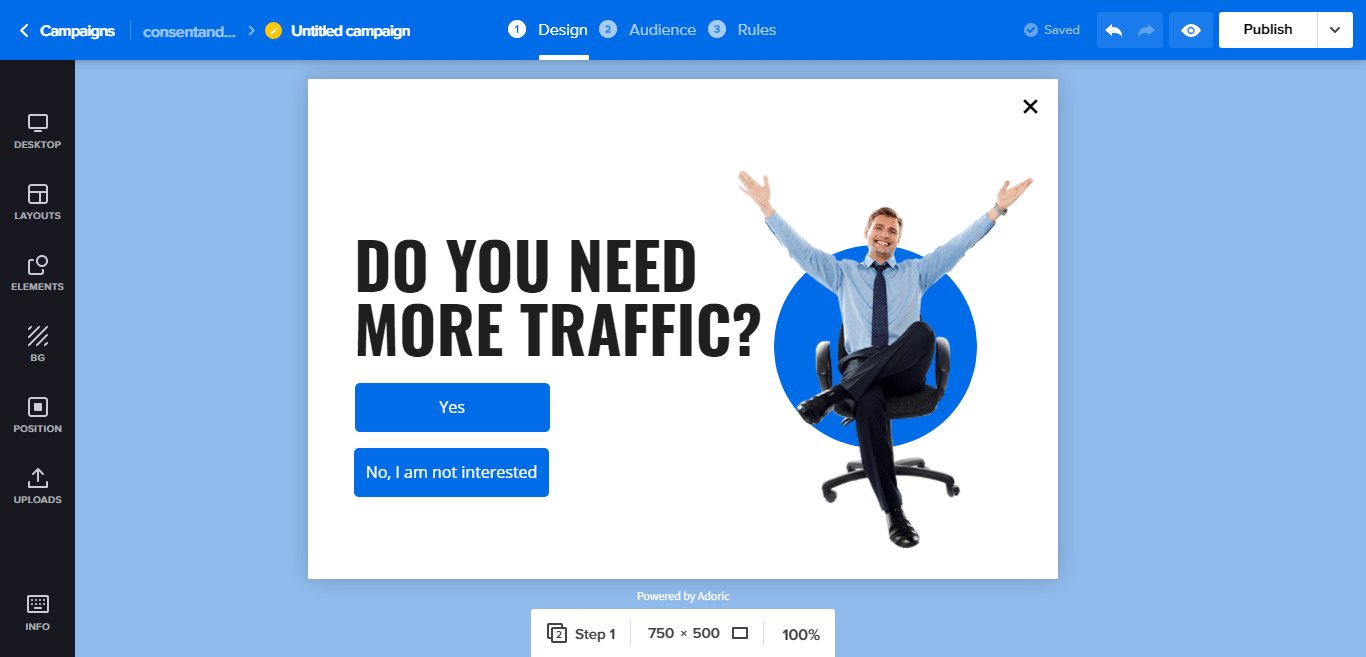
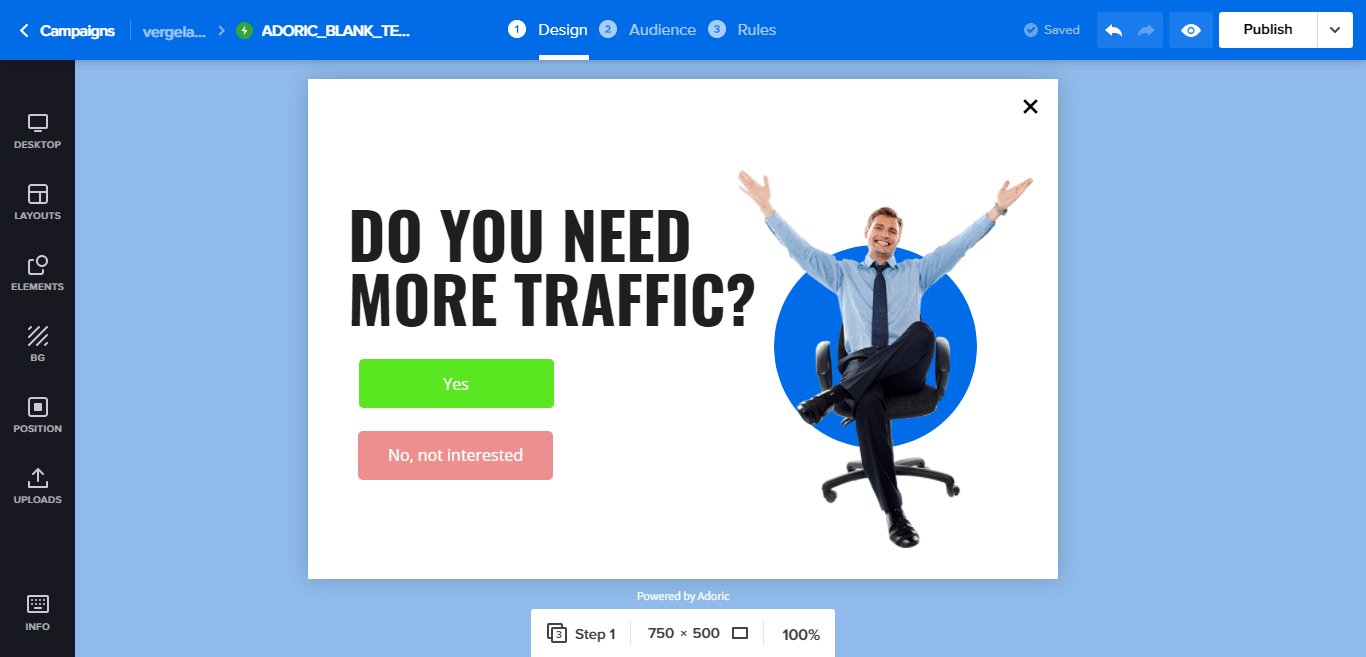
Oto ten, którego użyję w tym samouczku:

Następną rzeczą do zrobienia jest edycja i dostosowanie szablonu. Aby to zrobić, wybierz dowolny element w szablonie wyskakującym, klikając go. Następnie dokonaj wszelkich zmian, które uznasz za konieczne.

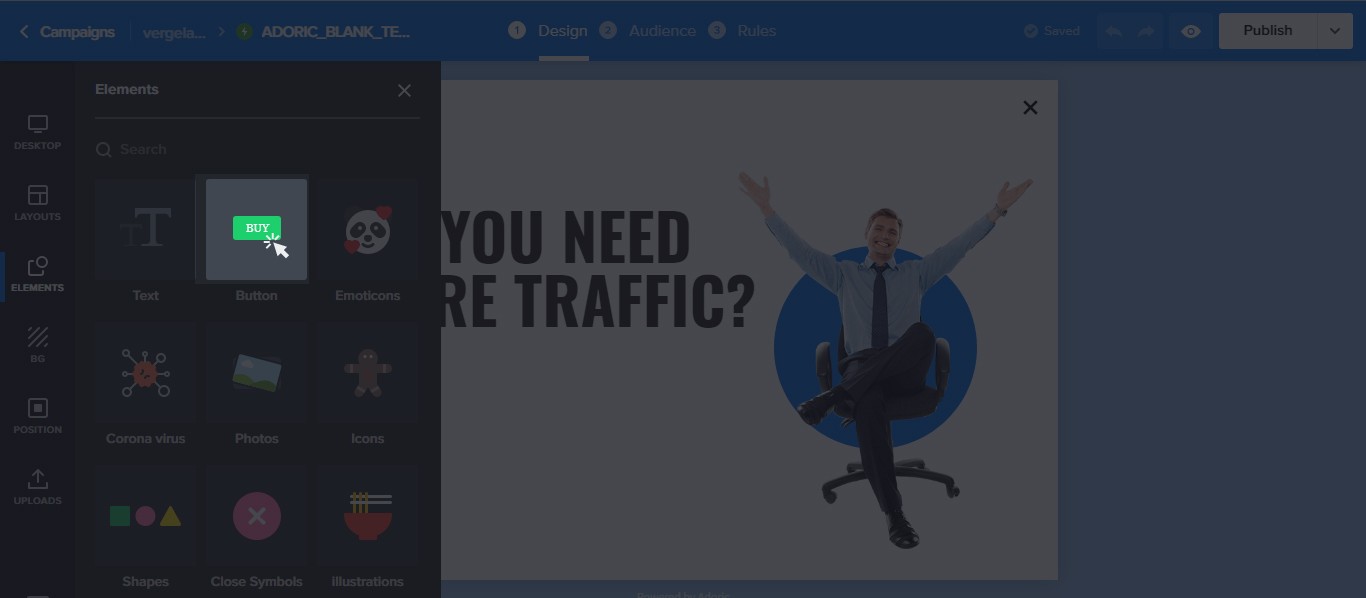
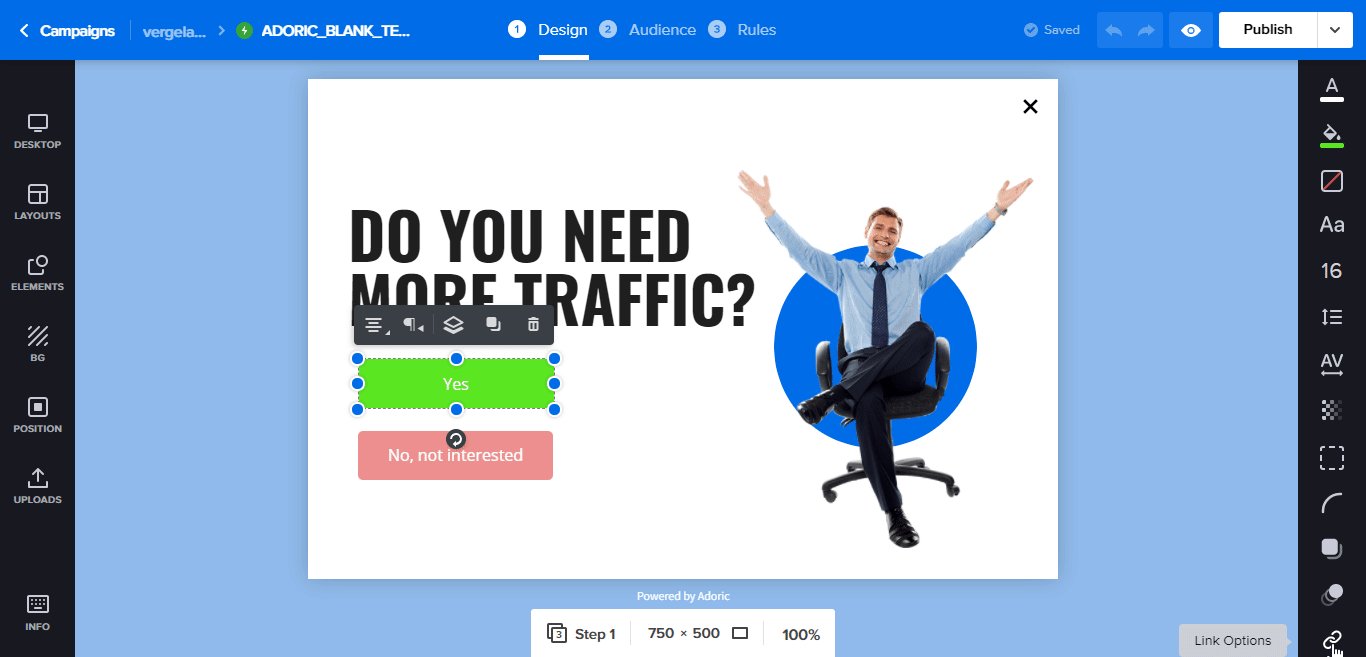
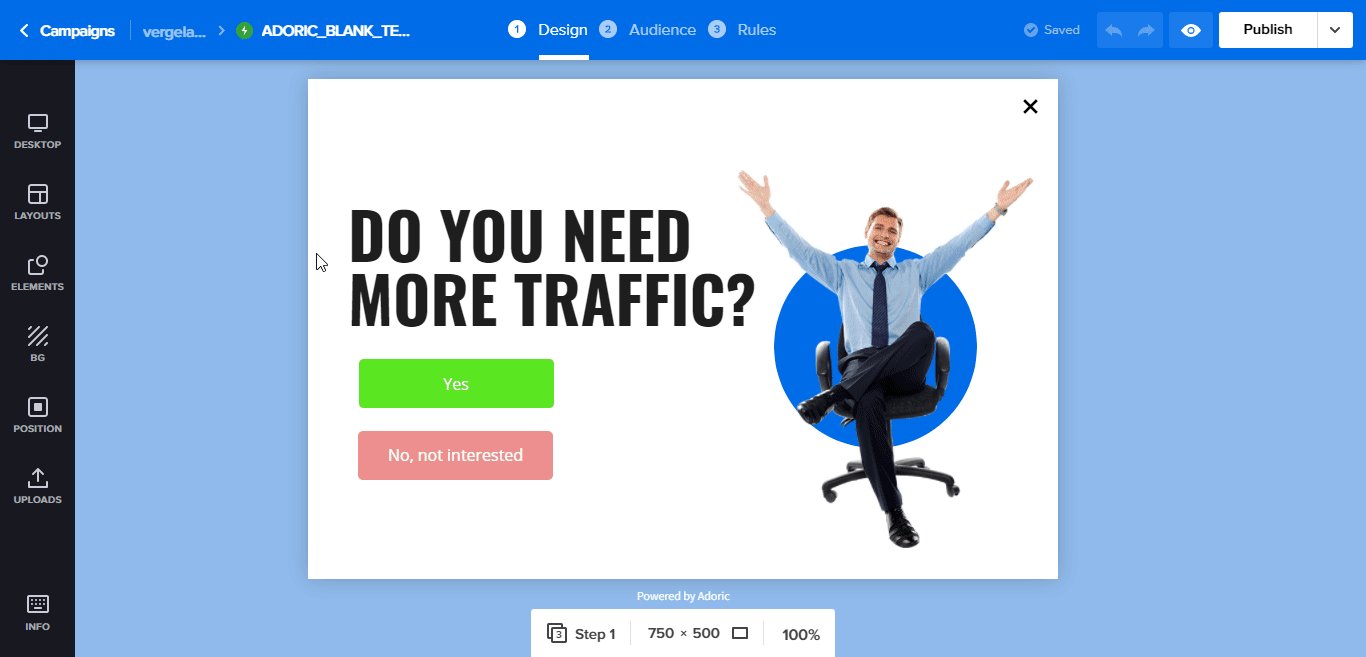
Następnie dodaj CTA do wyskakującego okienka. W tym przypadku dodam dwa przyciski: jeden przycisk Tak , a drugi przycisk Nie .
Aby to zrobić, po prostu kliknij kartę Elementy , która również znajduje się w lewym panelu. Kiedy już to zrobisz, kliknij element Przycisk . Po kliknięciu przycisk automatycznie pojawi się na płótnie projektu.

Wstaw dwa przyciski i nazwij je „ Tak” i „Nie, nie interesuje mnie” .

Następnie stylizuj przyciski tak, jak chcesz, zmieniając kolor, czcionkę i położenie.
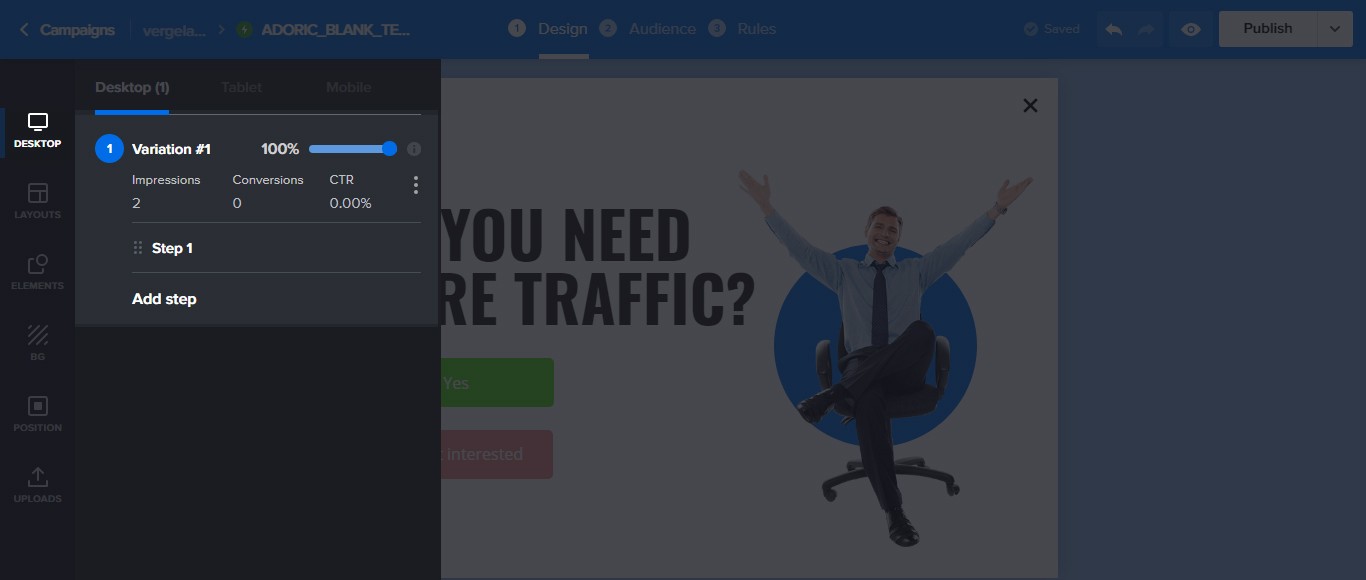
Teraz chodzi o to, że gdy użytkownicy klikną przycisk Tak , zostaną przekierowani do następnego kroku. Ale jeśli klikną Nie , wyskakujące okienko zamknie się automatycznie.
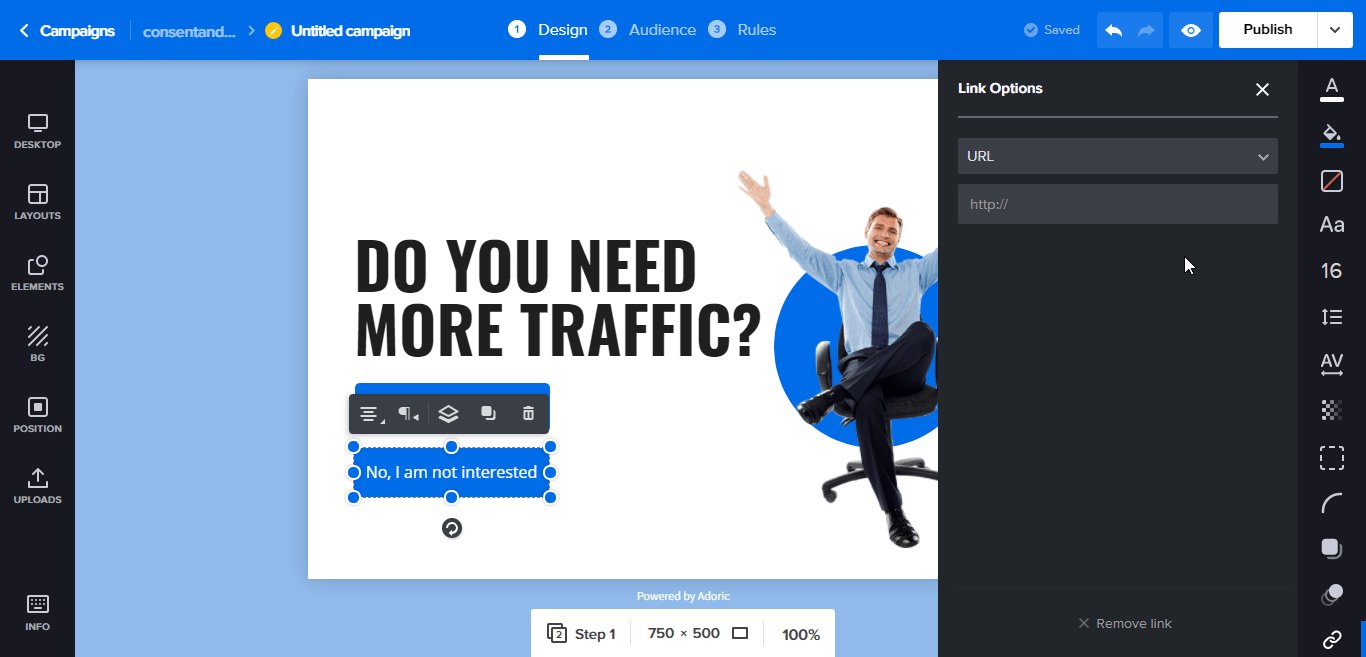
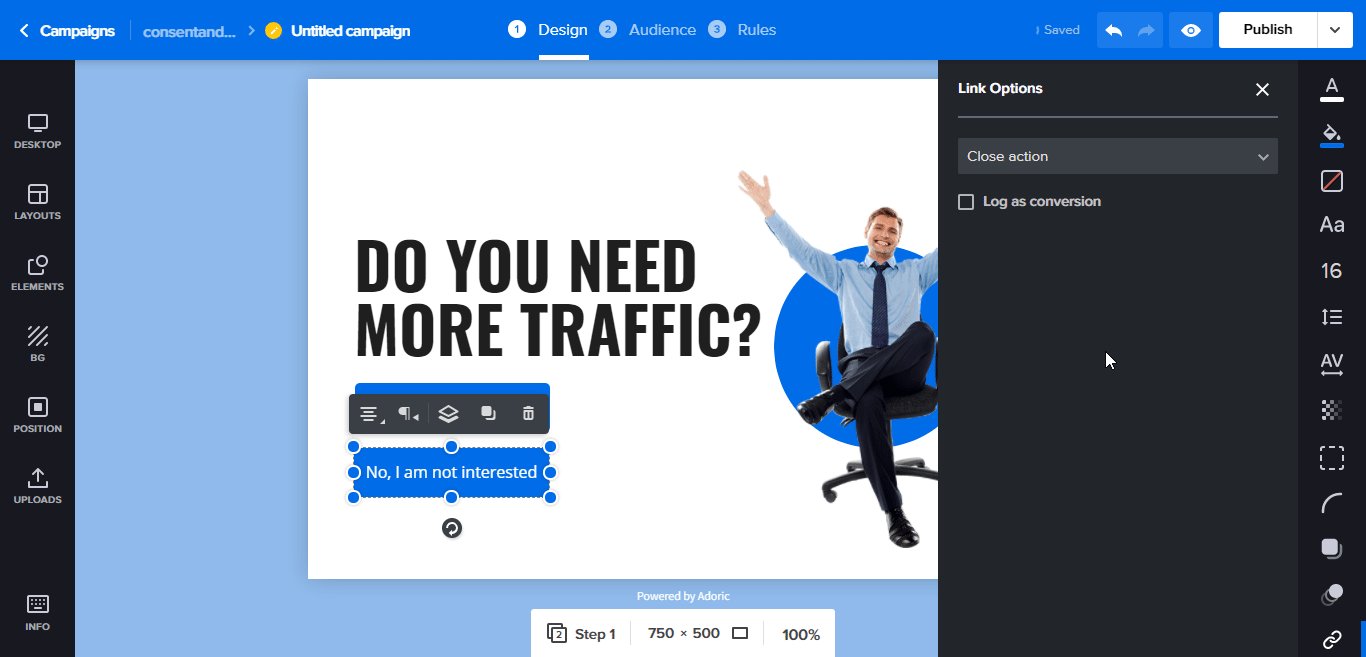
Krok 2: Spraw, aby wyskakujące okienko zamknęło się, gdy ktoś kliknie Nie
Wybierz przycisk Nie , klikając go. Następnie kliknij akcje Połącz , a następnie ustaw opcję Zamknij akcje.

Krok #3: Dodaj kroki do wyskakującego okienka
Aby dodać krok do wyskakującego okienka, przejdź do Pulpitu, a następnie kliknij Dodaj krok.

Po kliknięciu, do wyskakującego okienka, które właśnie utworzyłeś, zostanie dodany dodatkowy krok, który zostanie nazwany Krok 2 .
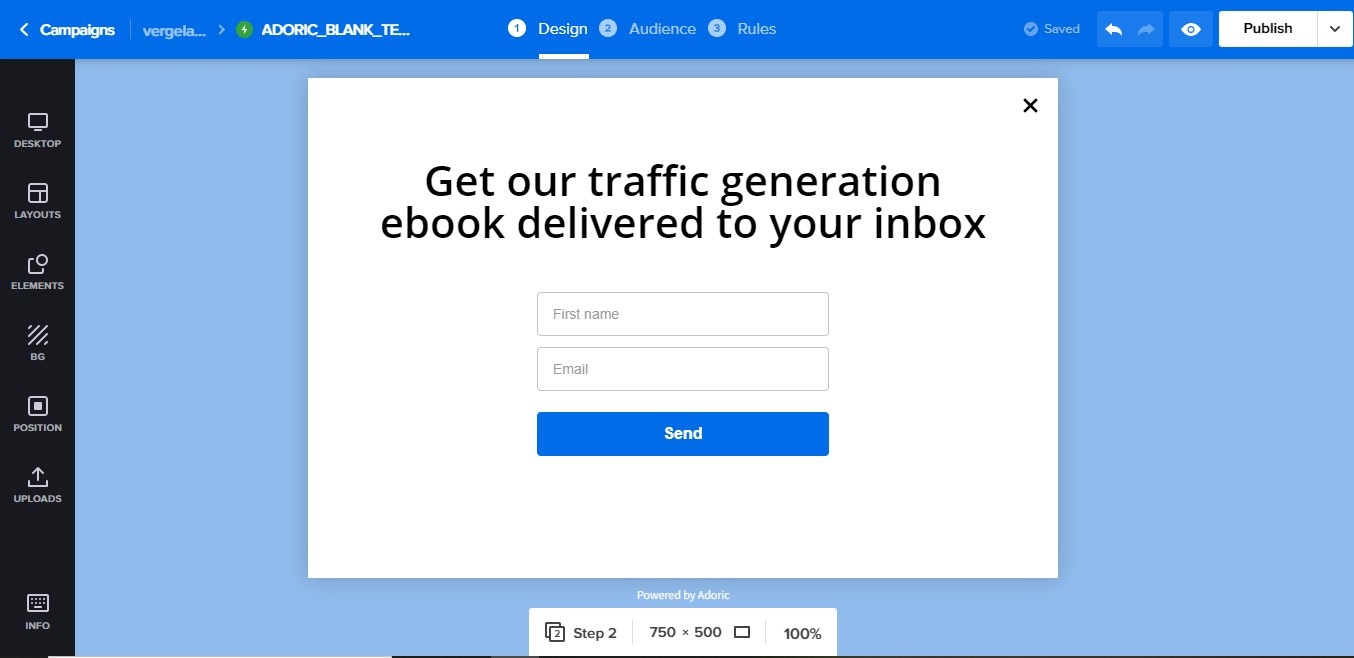
Dodany krok będzie wyglądał dokładnie tak, jak początkowy projekt. Teraz będziesz chciał go edytować i dodać formularz zgody.

Oto jak na końcu wygląda moje wyskakujące okienko Kroku 2.

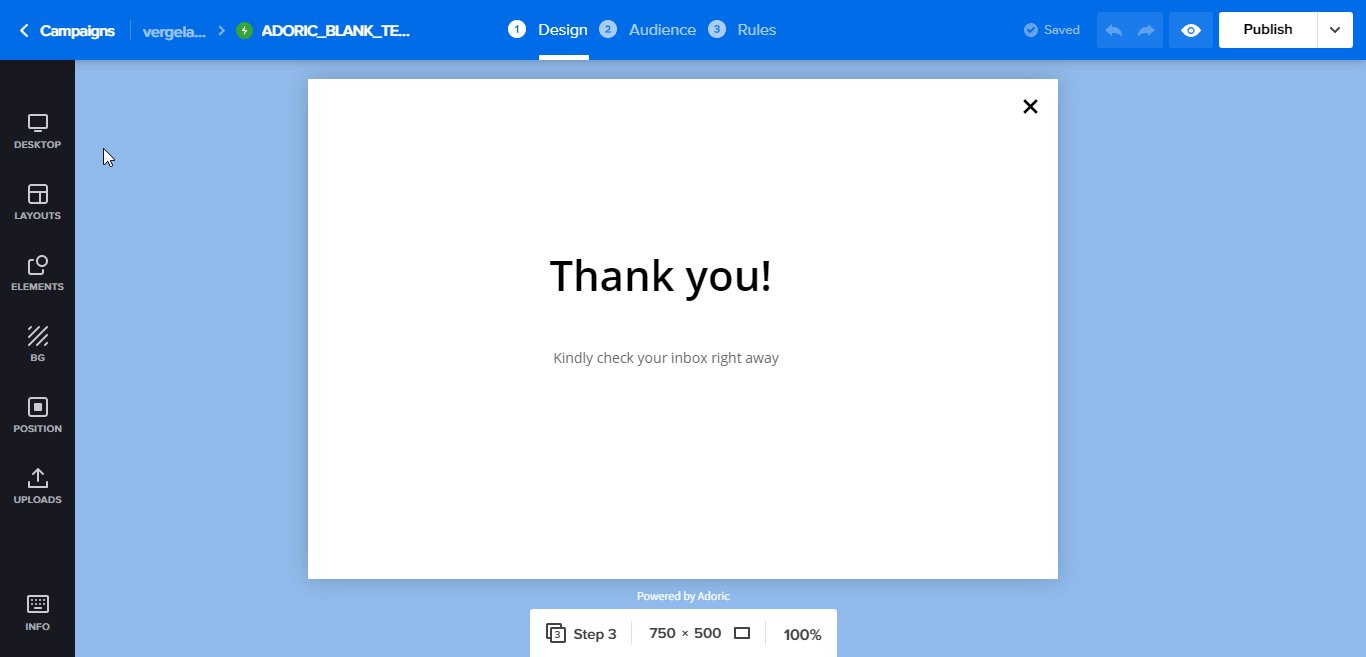
Kiedy skończysz, dodaj trzeci krok do wyskakującego okienka. Będzie to wyskakujące okienko „ Dziękuję ”. Mam tu na myśli miejsce, w którym możesz podziękować odwiedzającym za zrezygnowanie z wiadomości e-mail.
Tak jak poprzednio, dodaj kolejny krok do wyskakującego okienka, a następnie notatkę z podziękowaniem.

Krok 4: Połącz wszystkie kroki
Gdy wszystkie kroki są gotowe, następną rzeczą, którą będziesz chciał teraz zrobić, jest połączenie ich wszystkich.
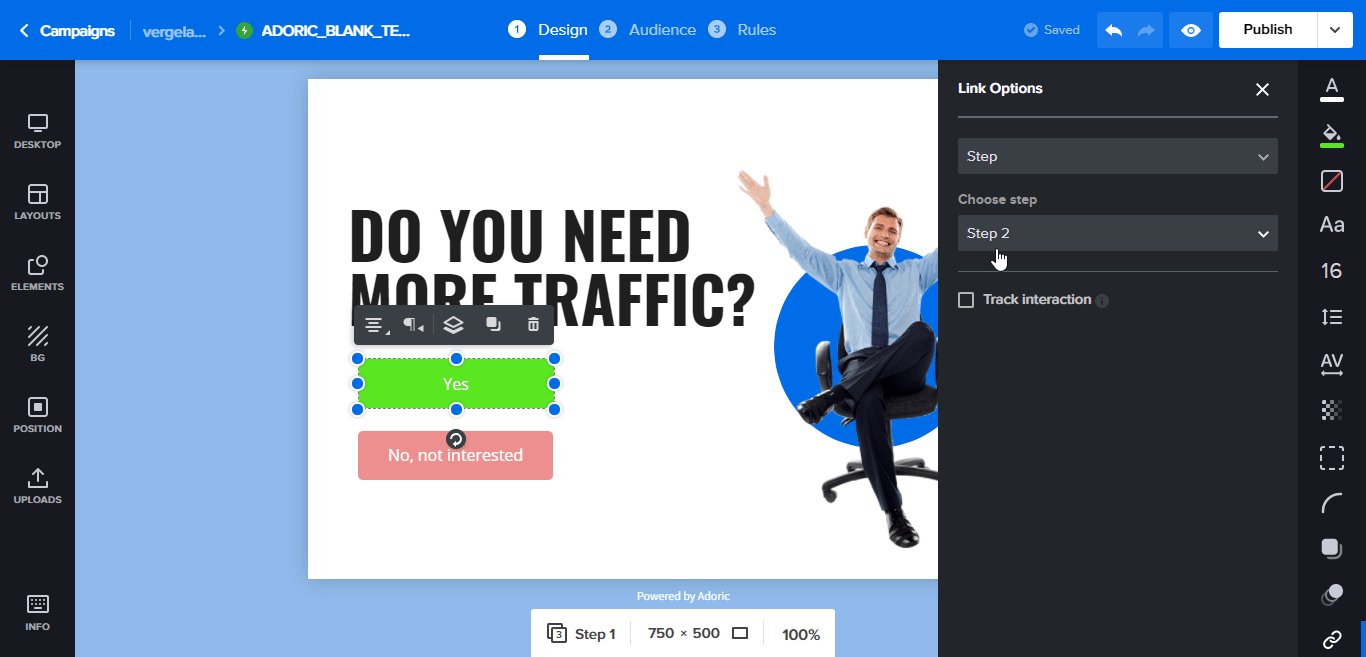
Aby to zrobić, otwórz pierwsze wyskakujące okienko ( krok pierwszy) , wybierz przycisk „ Tak” , a następnie w opcjach łącza wybierz Krok . Upewnij się, że jest ustawiony na Krok 2.

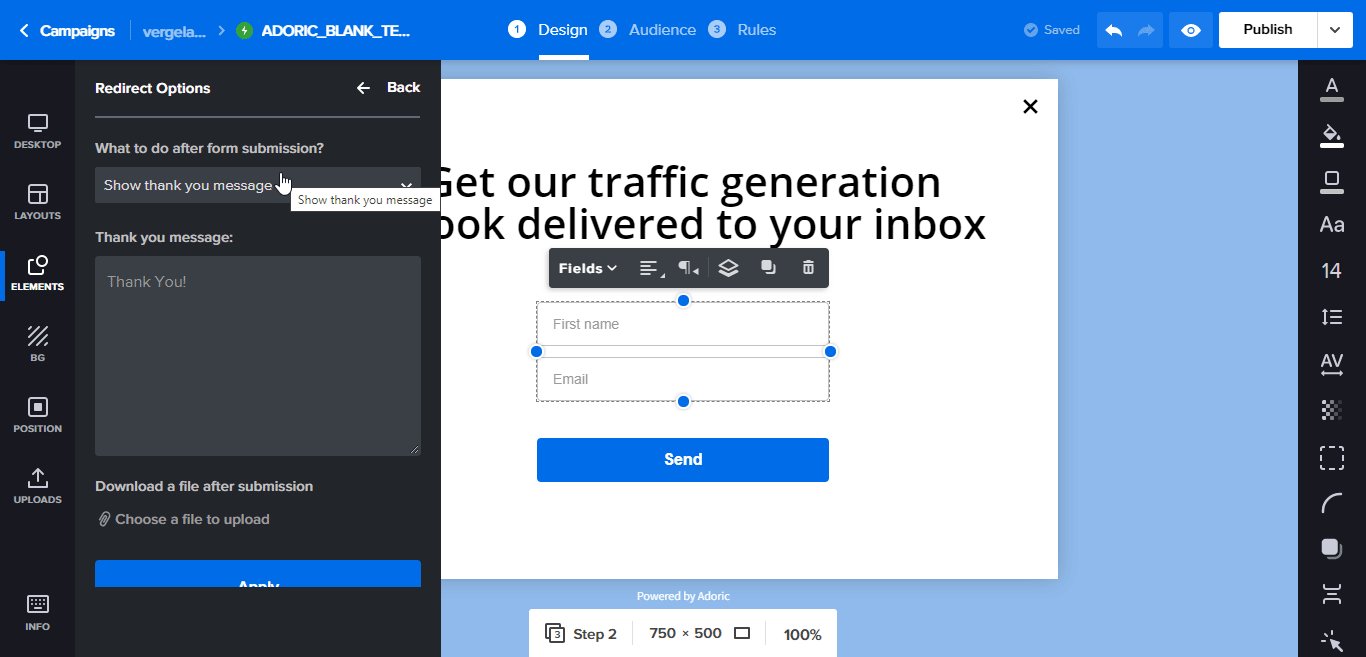
Następnie otwórz wyskakujące okienko Krok 2 . Kliknij formularz rejestracji, a następnie Przekieruj .
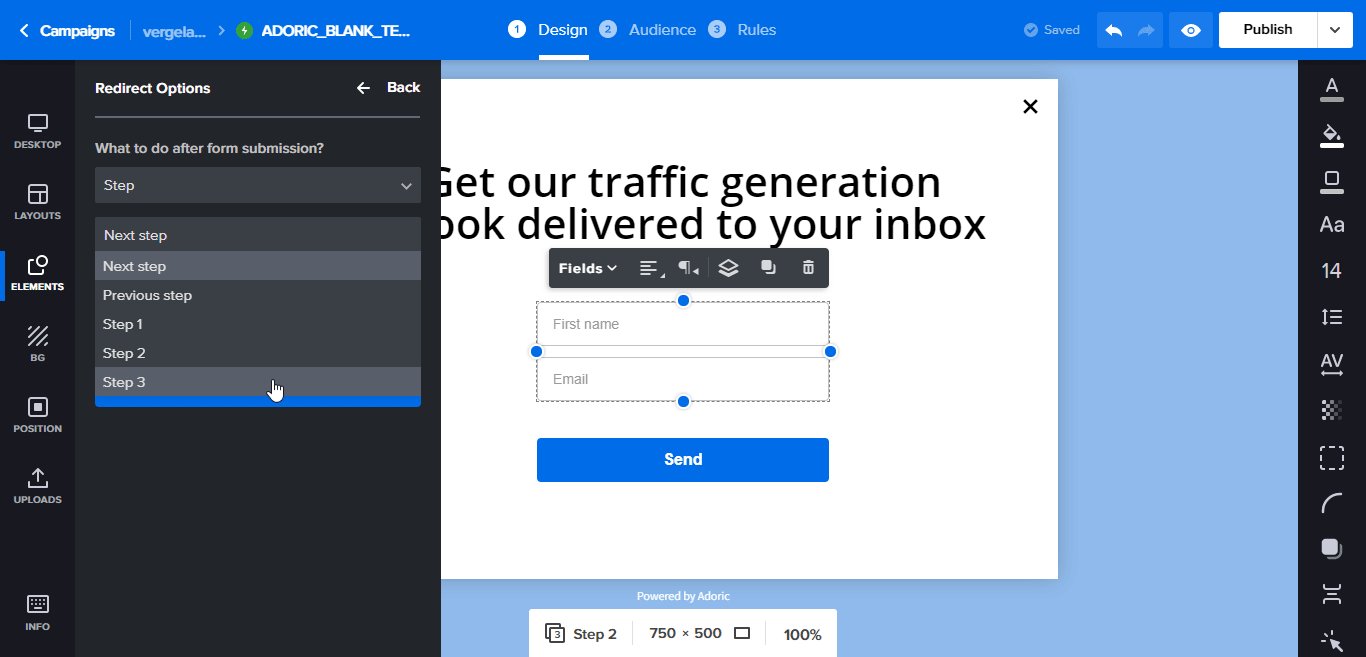
Zostaniesz poproszony o wybranie, co się stanie po kliknięciu przycisku przesyłania. Ustaw go na Krok , a następnie wybierz Krok 3 .
Kiedy skończysz, naciśnij przycisk Zastosuj .

Krok 5: Opublikuj swoje wieloetapowe wyskakujące okienko zgody
W tym momencie Twoje wieloetapowe wyskakujące okienko jest gotowe. Teraz pozostało tylko opublikować. Po prostu kliknij przycisk Opublikuj w prawym górnym rogu, aby to zrobić. I bum, wyskakujące okienko jest na żywo w Twojej witrynie.
Dodatkowe ustawienia
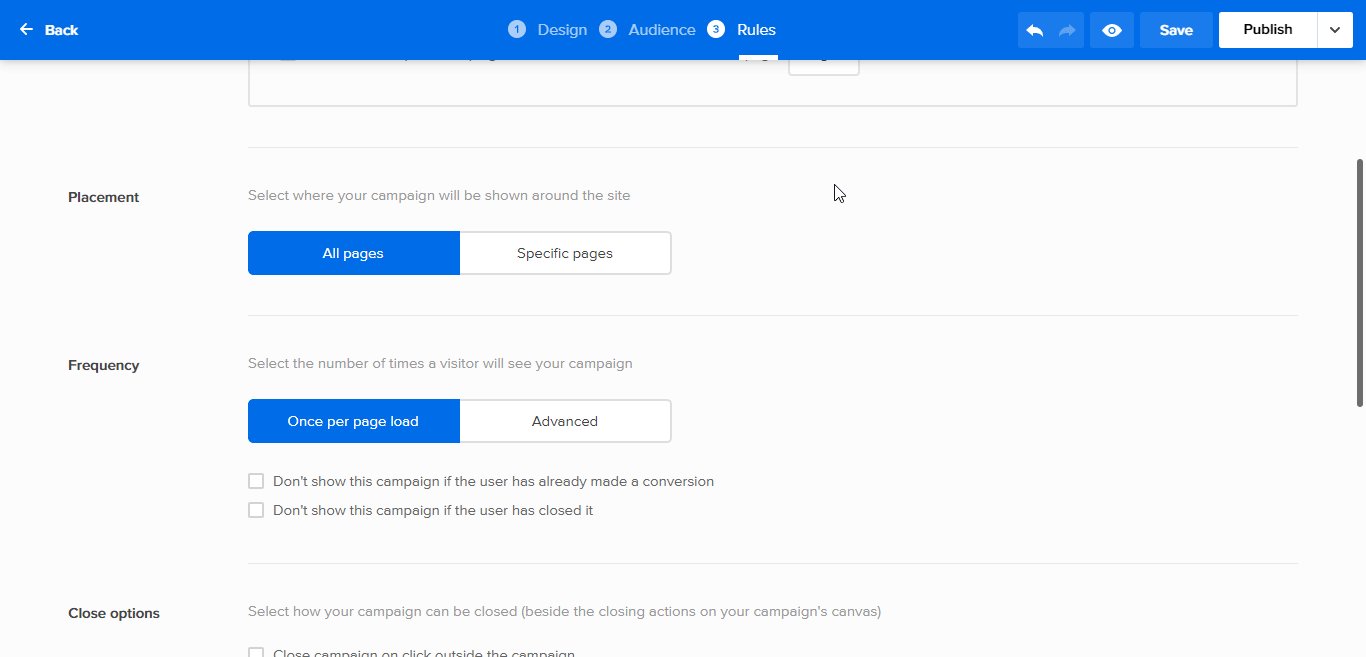
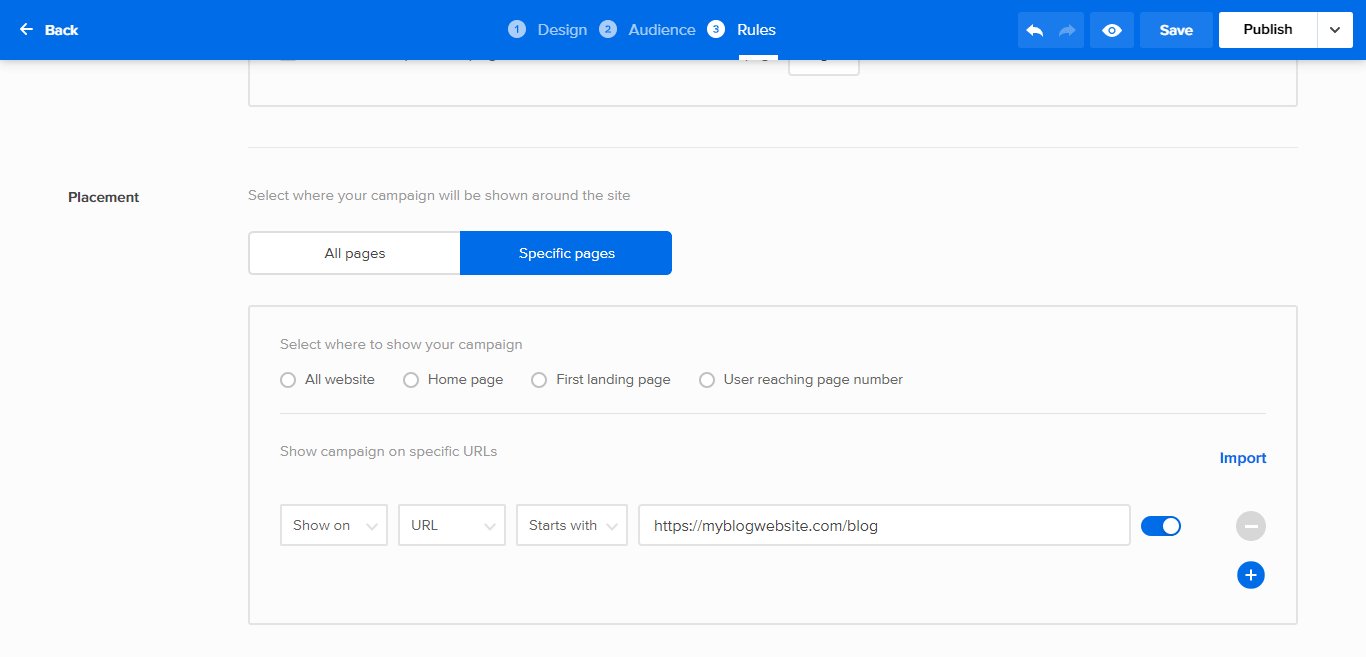
Opublikowane wyskakujące okienko pojawi się domyślnie na każdej stronie w Twojej witrynie. Możesz tego nie chcieć.
Na szczęście dzięki funkcji wyzwalania i kierowania Adoric możesz sprawić, że pojawi się na określonej stronie.
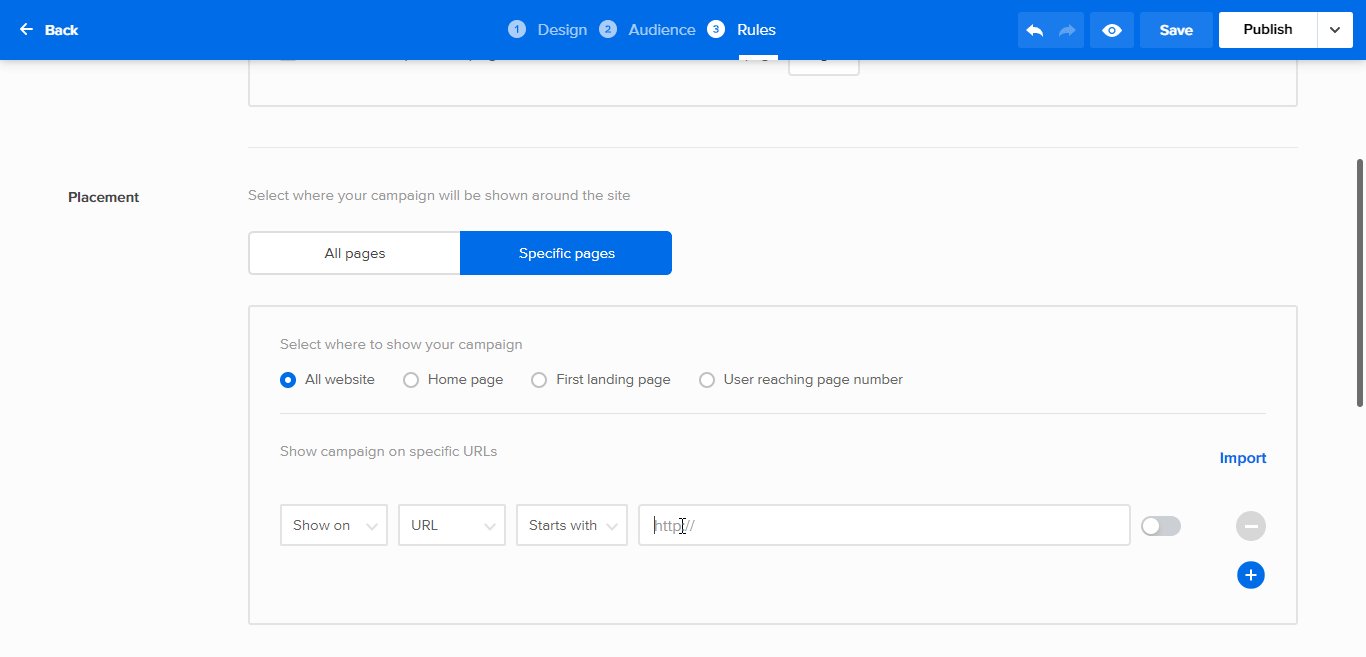
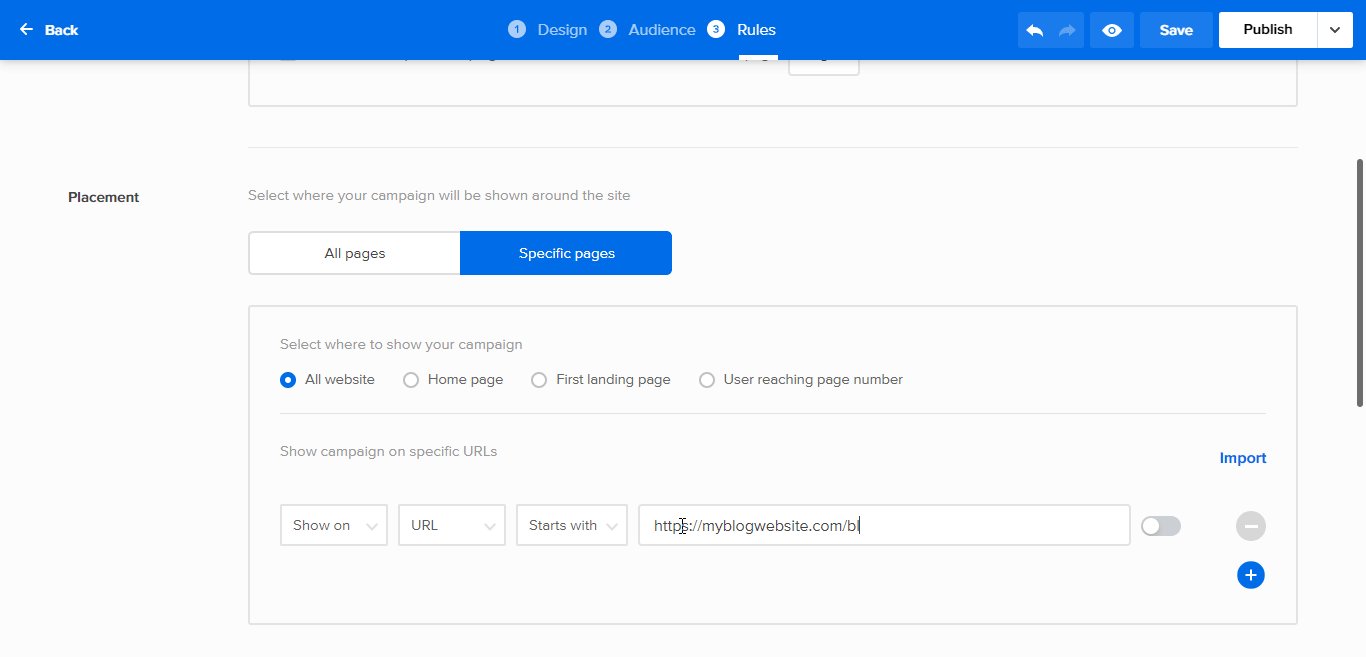
Aby to zrobić, kliknij kartę Reguły u góry, przewiń w dół do Miejsca docelowego , kliknij przycisk Określona strona i postępuj zgodnie z poniższymi instrukcjami.

Co więcej, możesz nawet sprawić, że wyskakujące okienko będzie się pojawiać, gdy odwiedzający spróbuje opuścić Twoją witrynę, korzystając z naszej technologii Exit-intent.
Pomoże to w zwiększeniu konwersji i współczynnika akceptacji.
Wniosek
Więc masz to; proste kroki do dodania wieloetapowego wyskakującego okienka zgody do witryny WordPress. Mam nadzieję, że znalazłeś to wnikliwe.
Gotowy na przejażdżkę Adorikiem? Załóż darmowe konto od razu.
Wypróbuj Adoric za darmo
