Optymalizacja prędkości Magento 2: Badania dowodzą, że domyślna funkcjonalność jest wystarczająca
Opublikowany: 2019-07-05Spis treści
- Wstęp
- Środowisko testowe
- Rozdział 1. Konfiguracja Magento i konfiguracja serwera
- Gzip
- Zminifikuj Js i CSS
- Scal Js i Scal CSS
- Pakiet JS
- Zaawansowany pakiet JS
- HTTP/2
- Przenieś kod JS na dół strony
- Zminimalizuj HTML
- Rozdział 2. Dodatkowe narzędzia
- Rozszerzenia innych firm: Minify/Merge JS/CSS/HTML | Pakiet JS
- Zmniejsz rozmiar obrazu
- Leniwe ładowanie obrazu
- Zamiast ostatnich słów
- Informacje o pakiecie JS
- PS AMP
Wstęp
Według Statista liczba użytkowników telefonów komórkowych na świecie ma przekroczyć w 2019 r. poziom pięciu miliardów. W związku z tym Google przykłada ogromną wagę do szybkości ładowania strony na urządzeniach mobilnych. Ten parametr niewątpliwie wpływa na ranking wyników wyszukiwania. Dodatkowo, szybki czas ładowania strony zwiększa konwersję, ponieważ strony unikają utraty użytkowników hospitalizowanych.
W pierwszej części tego artykułu postaramy się dowiedzieć i pokazać, czy możliwe jest przyspieszenie czasu ładowania strony Magento 2 przy użyciu standardowych środków, czy nie, a co najważniejsze, określimy, jak skuteczne są te środki.
W drugiej części przedstawimy wgląd w skuteczność rozwiązań i podejść firm trzecich.
Środowisko testowe
Wszystkie pomiary zostaną wykonane w Chrome Audit z ograniczeniem „Na urządzenie mobilne z symulacją Fast 3G”:

W recenzji zostanie wykorzystane Magento 2.3.1 rozłożone w kontenerze Docker. To pozwoli nam odizolować zasoby.
Będziemy mierzyć wydajność w trybie produkcyjnym z w pełni włączoną wbudowaną pamięcią podręczną.
Testy zostaną przeprowadzone na trzech stronach serwisu: głównej, produktowej i kategorii. Dla każdej tej strony przeprowadzimy kontrole audytowe trzy razy. Zostanie wybrany średni wynik testu.
Ponieważ nie przeprowadzimy testów obciążenia ― podczas gdy czas ładowania stron po stronie klienta w przeglądarce zostanie omówiony głównie w tym artykule ― Wersje MySQL i PHP nie zostaną określone. Nie wynik w kategoriach bezwzględnych, ale różnica w wydajności między różnymi konfiguracjami będzie dla nas najbardziej interesująca.
Jak można przyspieszyć ładowanie strony przy użyciu standardowych środków Magento i serwera?
Przede wszystkim można to osiągnąć poprzez zmniejszenie rozmiaru przesyłanych danych lub liczby żądań. Czytaj dalej, aby uzyskać bardziej szczegółowe informacje.
Rozdział 1. Konfiguracja Magento i konfiguracja serwera
Gzip
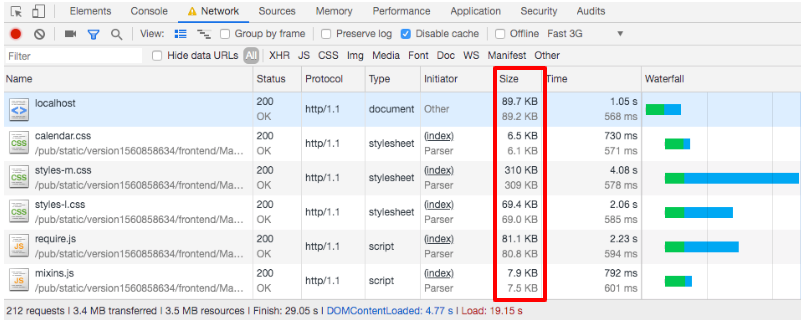
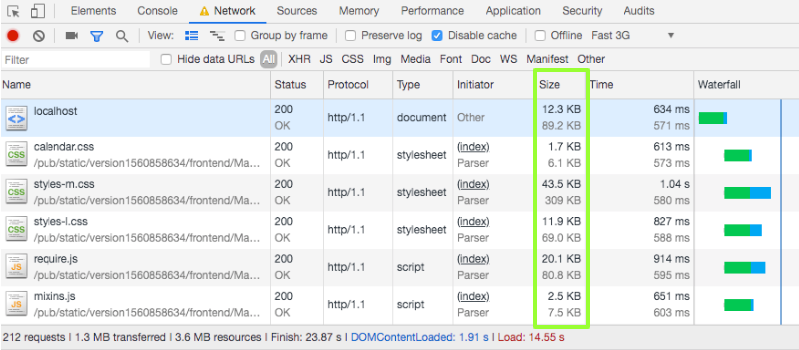
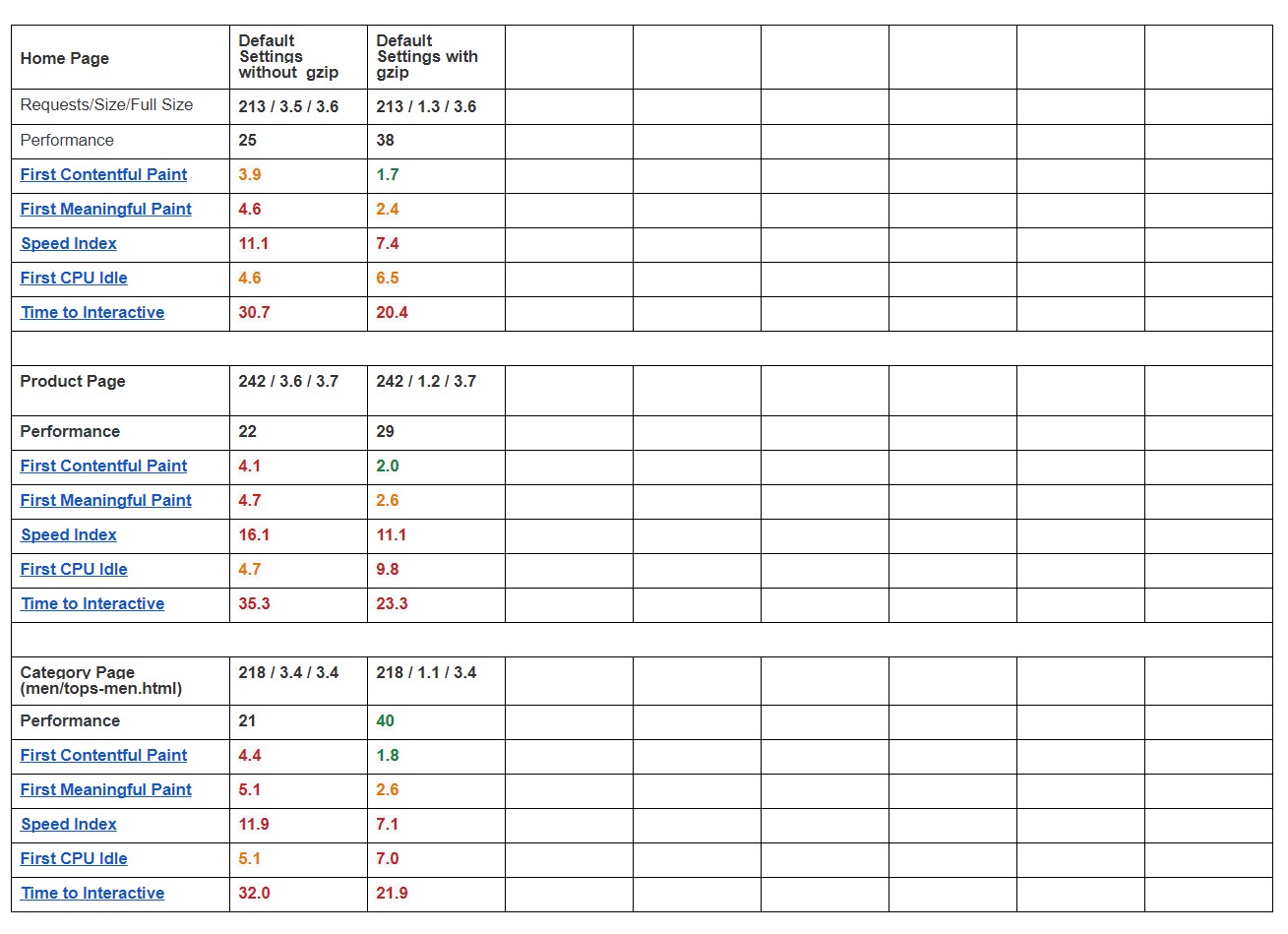
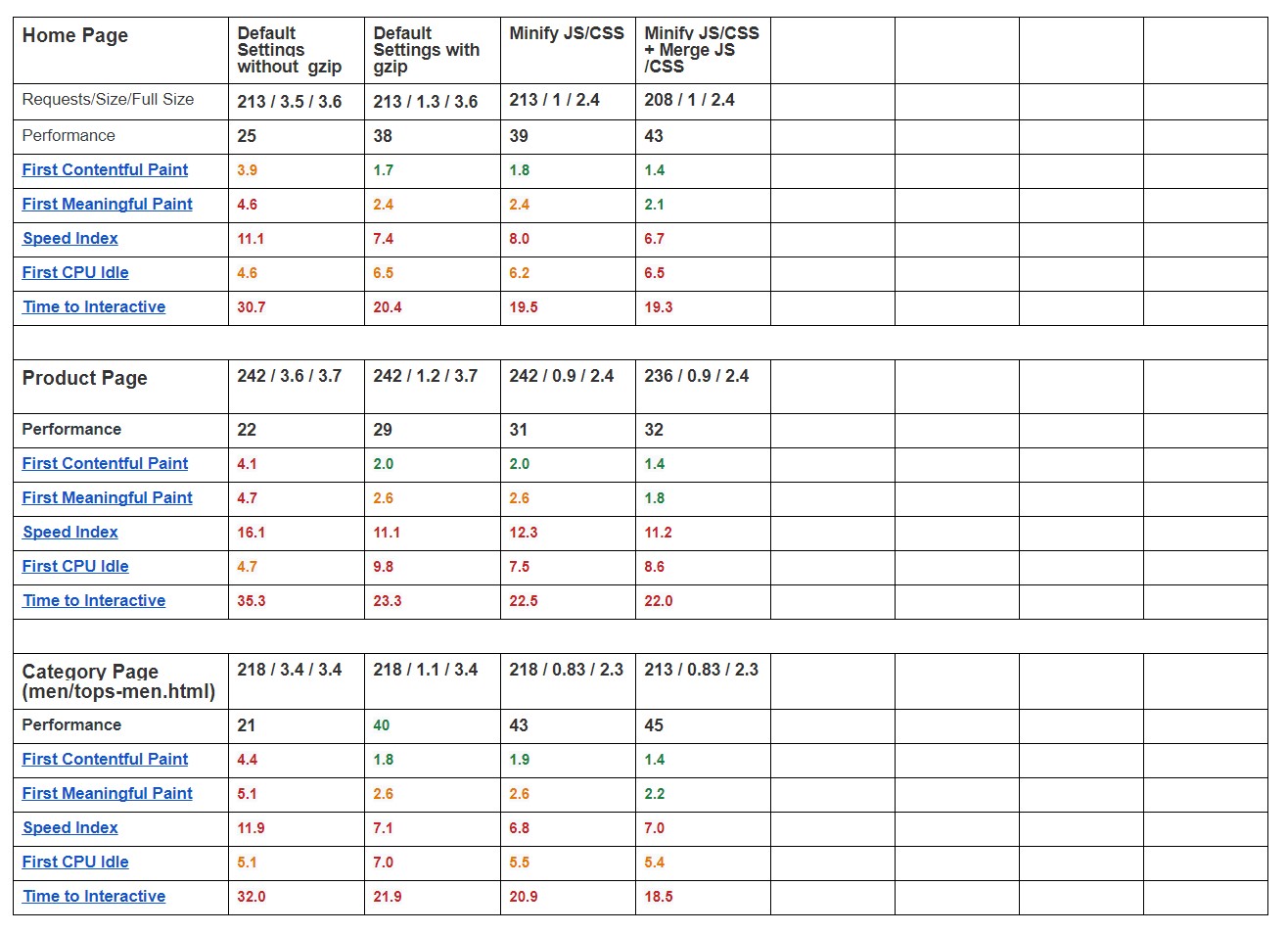
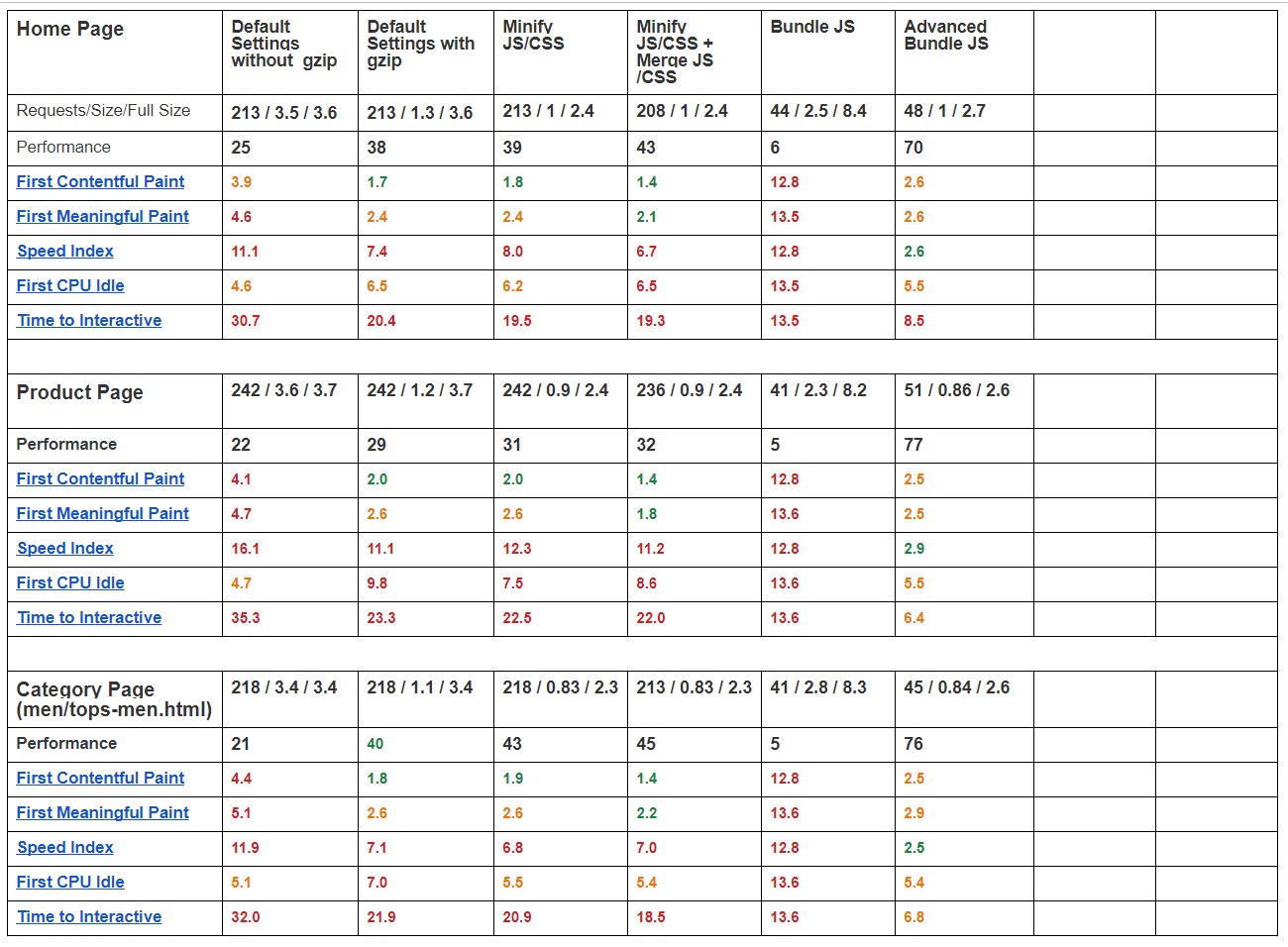
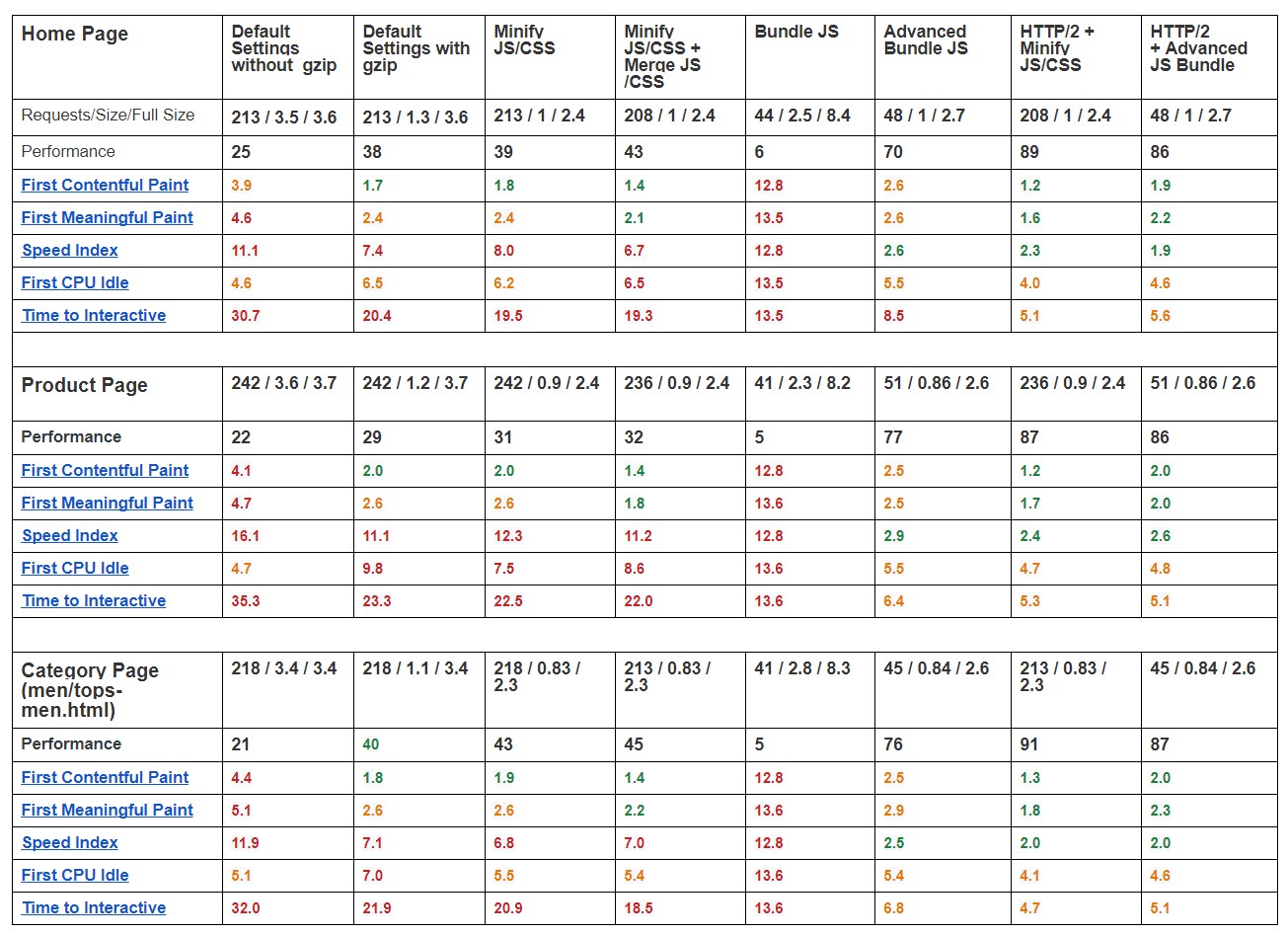
Jak widać z poniższej tabeli, pierwszą i najważniejszą rzeczą do zrobienia ― masz rację, nie ma to żadnego związku z konfiguracją Magento ― jest włączenie kompresji na serwerze. Ilość danych jest kluczowym czynnikiem determinującym szybkość ładowania w wolnych sieciach komórkowych. Po włączeniu kompresji witryna jest prezentowana znacznie szybciej. Nieuniknioną wadą jest wzrost parametru First CPU Idle w wyniku rozpakowania po stronie serwera.
Bez Gzip:

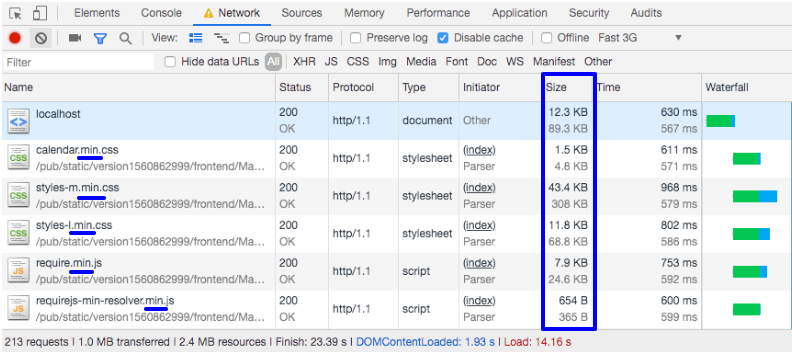
Przy włączonym Gzip:


Zminifikuj Js i CSS
Co jeśli spróbujemy jeszcze bardziej zmniejszyć rozmiar przesyłanych danych? W pierwszej kolejności włączmy Minify Js i Minify CSS. Następnie dokonaj porównania.
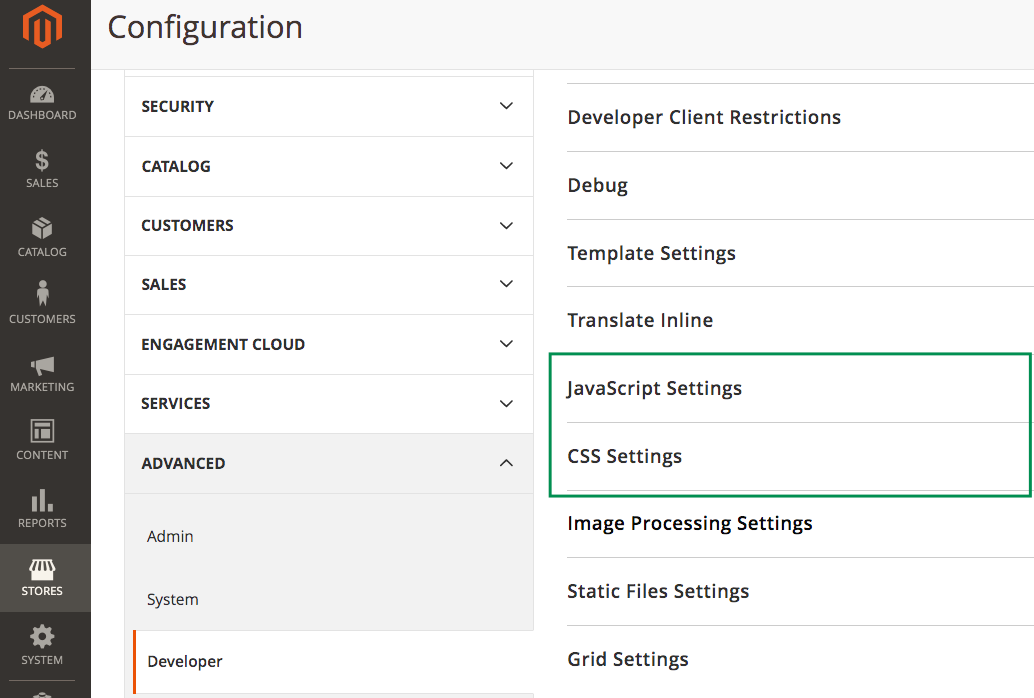
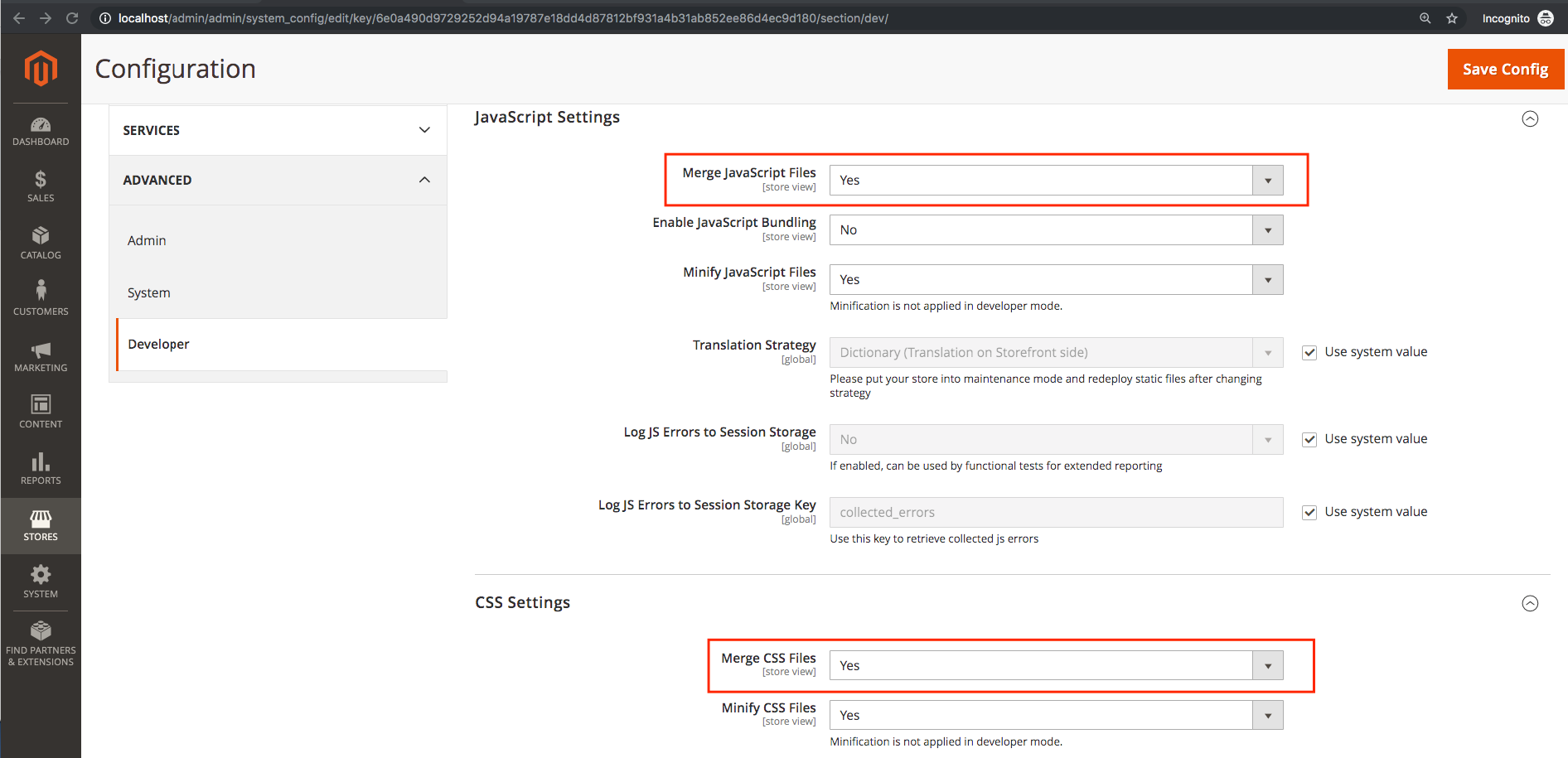
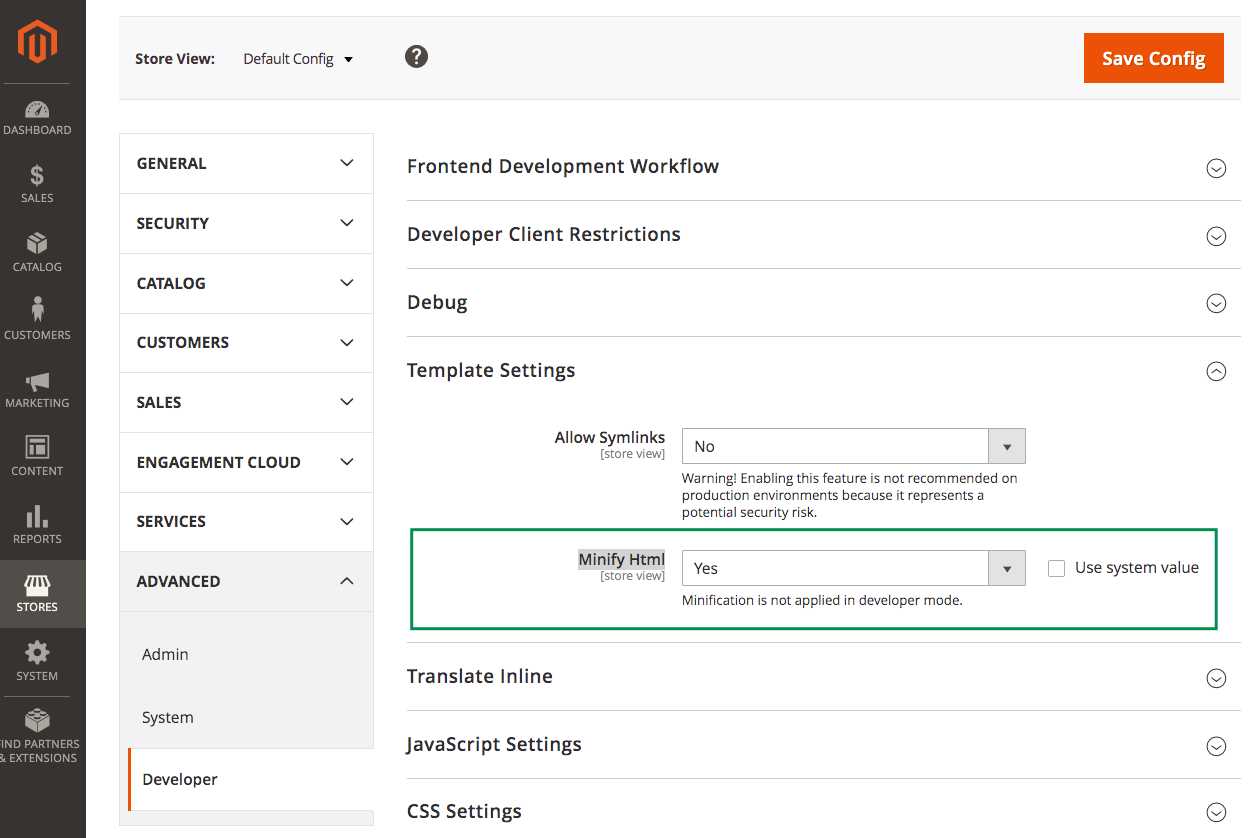
Wszystkie konfiguracje związane z optymalizacją można znaleźć w Sklepy -> Konfiguracja -> Deweloper:

Zakładka jest dostępna wyłącznie w trybie programisty . Będąc w trybie produkcyjnym , najpierw przełącz się na tryb programisty, używając następującego polecenia:
> bin/magento deploy:mode:set developer Następnie będziesz mógł zobaczyć sekcję Developer, dokonać niezbędnych zmian w konfiguracji, wyczyścić pamięć podręczną i ponownie przełączyć się do trybu produkcyjnego:
> bin/magento deploy:mode:set production Następnie odbywa się wdrażanie zawartości statycznej.
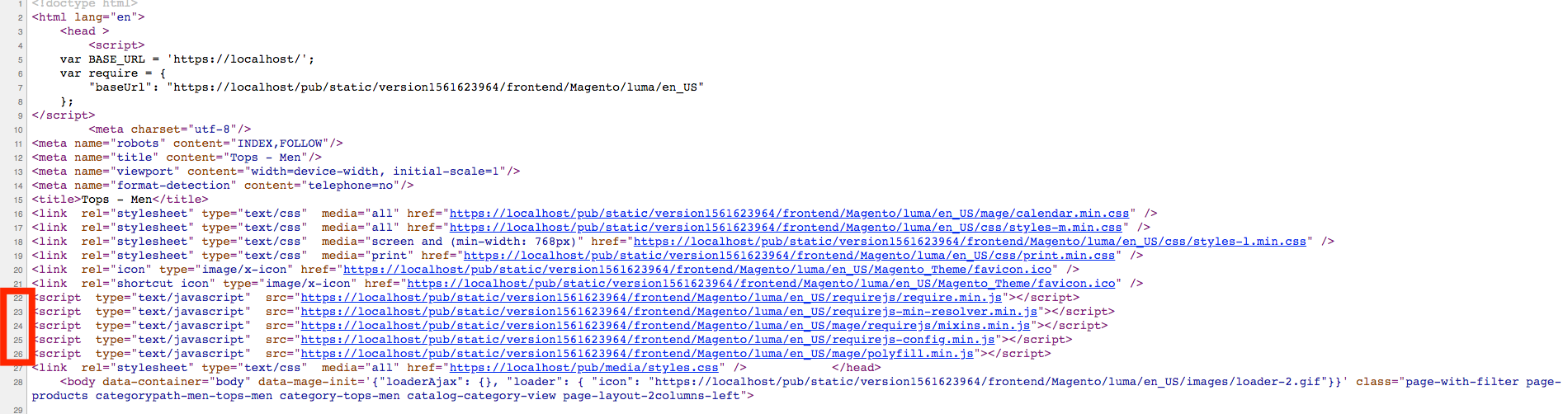
Przyrostek min jest dodawany do plików js/css:

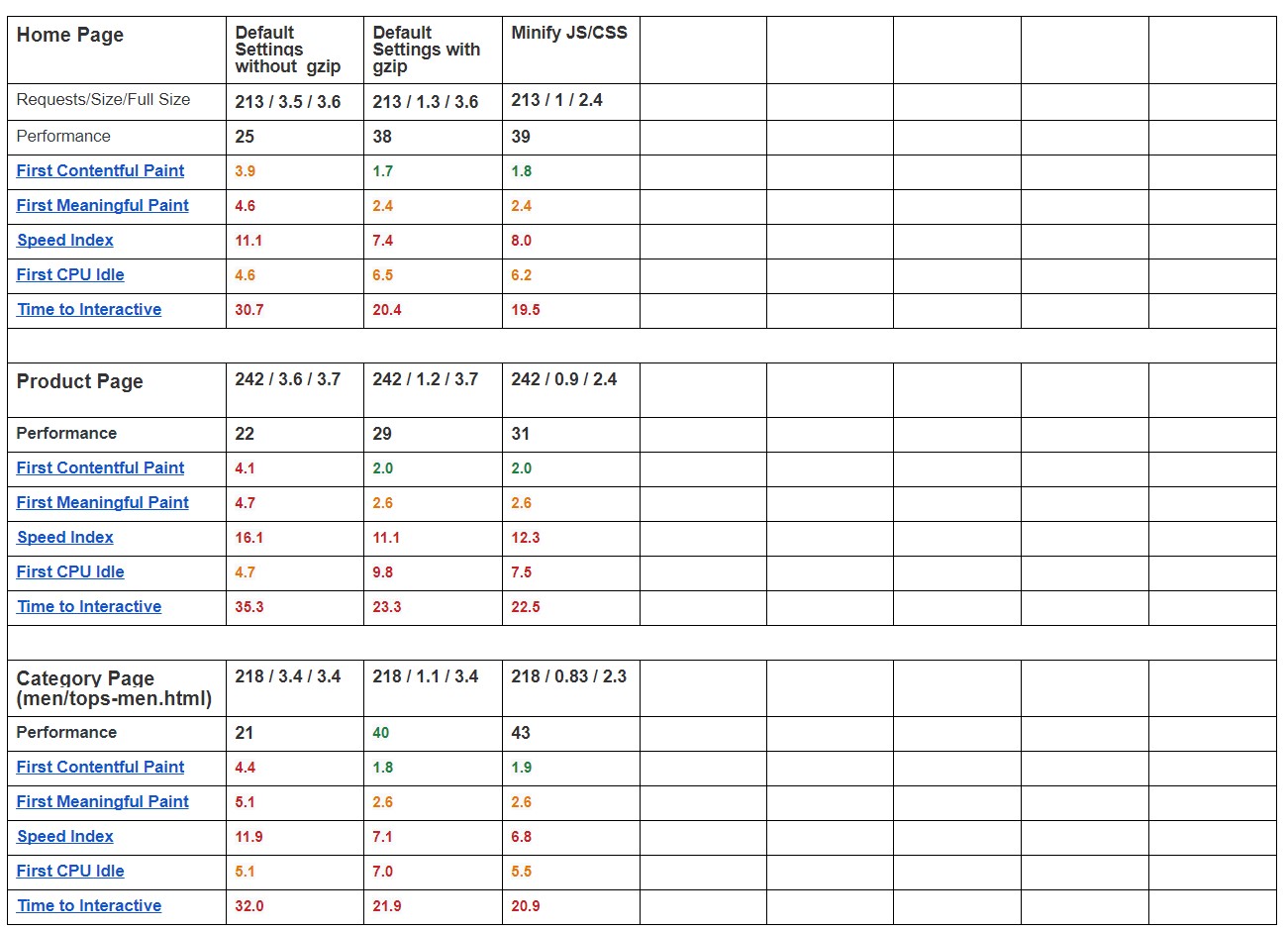
Ilość danych rzeczywiście spadła! W przypadku strony głównej przeniesiono 1 Mb zamiast 1,3 Mb.
Jeśli uważasz, że poprawiło to nasze parametry o jedną trzecią, to się mylisz. Sytuacja się poprawiła, ale nie znacząco.
Uruchomiliśmy go raz za razem, ale wyniki były stabilne, tj. mimo pewnej poprawy, nie były one proporcjonalne do spadku ilości przesyłanych danych.

Scal Js i Scal CSS
Teraz logiczne byłoby założenie, że dalsze ulepszenia muszą być związane ze zmniejszeniem liczby żądań, a nie z wolumenami danych.
Spróbujmy i włączmy konfiguracje Merge Js i Merge CSS.
Zauważ, że samo Magento opisuje tę funkcję jako przestarzałą:
„Nie zalecamy używania przestarzałych ustawień, takich jak łączenie plików JS i CSS, ponieważ zostały one zaprojektowane tylko dla synchronicznie załadowanego JS w sekcji HEAD strony. Użycie tej techniki może spowodować, że łączenie w pakiety i logika requireJS będą działać niepoprawnie.'
Niemniej jednak spróbujmy:


Zmiany w liczbie zapytań nie są imponujące, prawda?
Chociaż parametry takie jak „Pierwsze treściwe malowanie” i „Pierwsze sensowne malowanie” zostały poprawione, z pewnością jest miejsce na ulepszenia.
Pakiet JS
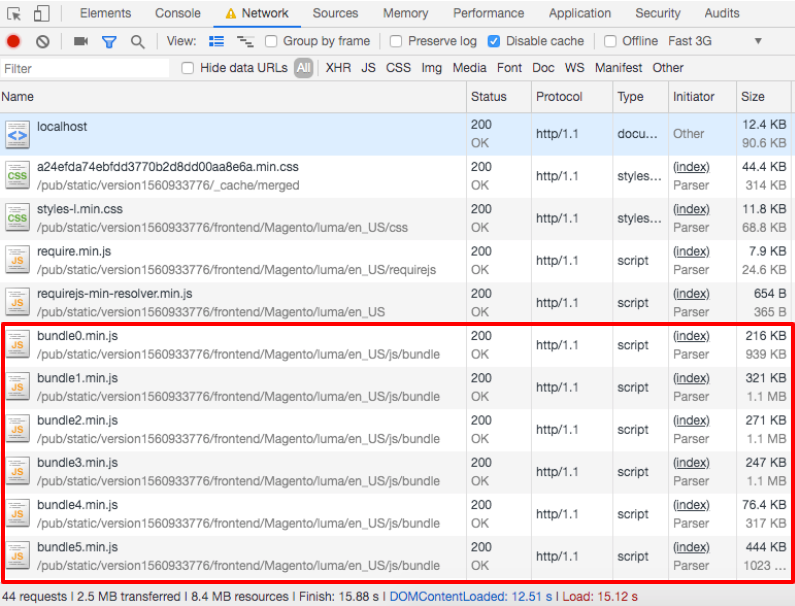
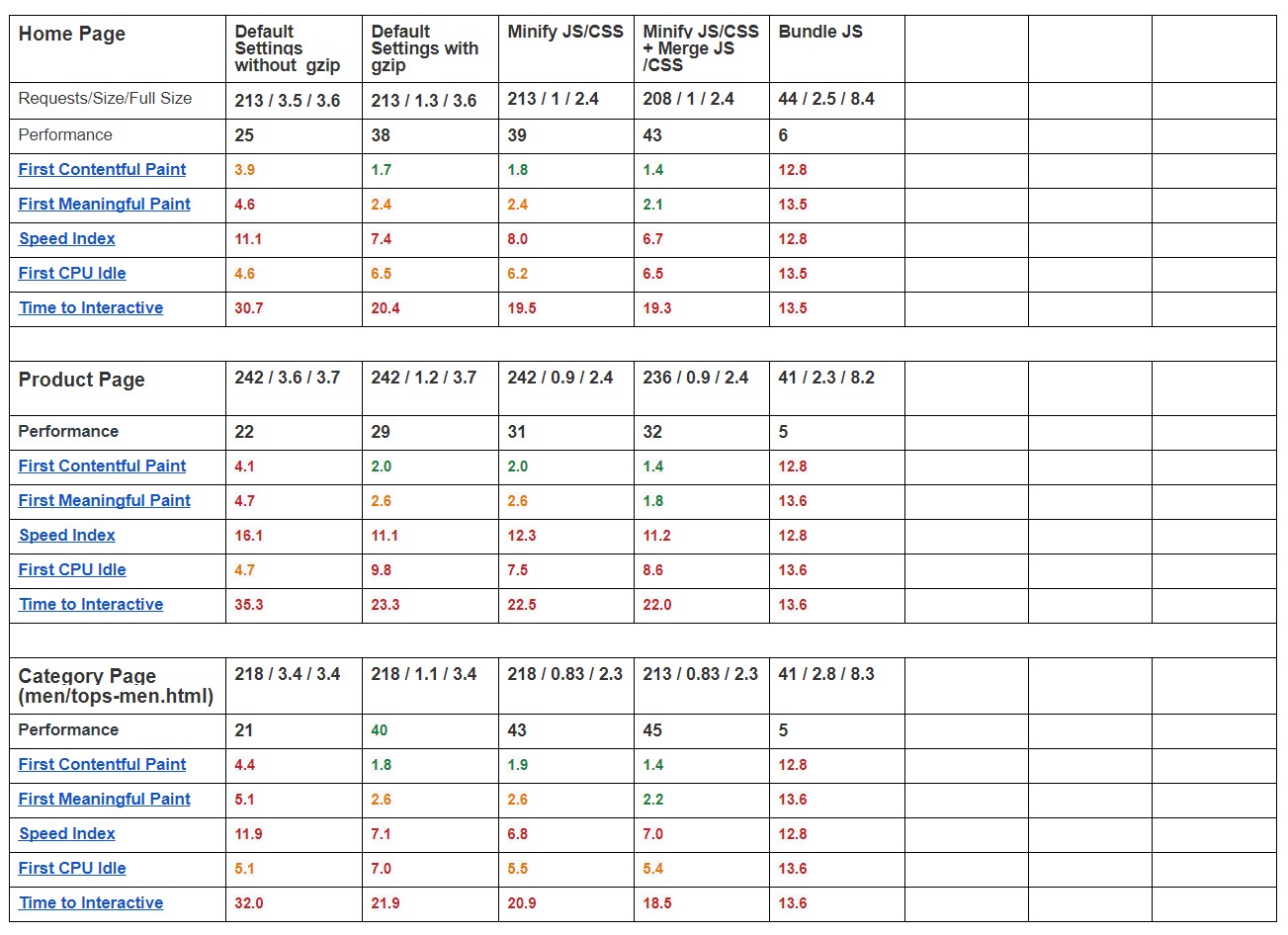
Wypróbujmy technologię JS Bundle, w której pliki js są pakowane na podstawie stałego rozmiaru. Pozwala nam to zarządzać liczbą żądań przy niezmienionej ogólnej objętości danych.


Wyniki są rozczarowujące. Rzecz w tym, że wbudowany mechanizm Magento zbiera paczki js dla całej witryny, czyli praktycznie wszystkie js będą gromadzone przez całą drogę na dowolnej stronie. Doprowadzi to do gwałtownego wzrostu objętości stron.
Tak, możesz wykluczyć niektóre pliki js z pakunków (niektóre z nich są domyślnie wykluczone). Jednak nie możesz tego zrobić dla konkretnej strony.
Magento nie zaleca również włączania Bundle JS w trybie produkcyjnym. Wygląda na to, że jest to druga dostępna opcja, ale w rzeczywistości niezupełnie.
Zaawansowany pakiet JS
Magento rozpoznaje problemy z Bundles JS, ale oferuje unikanie samodzielnego rozwiązywania ich. W oficjalnym przewodniku znajdziesz przykład, w jaki sposób można umieścić w pakiecie tylko wymagane pliki js na bieżącej stronie. Tak, jest to trochę trudniejsze niż zmiana parametru w konfiguracji. W przypadku pakietu Advanced Bundle będziesz musiał użyć Nodejs, Require JS, Phantom JS. Oczywiście nie jest to gotowe rozwiązanie. Ale po przetestowaniu oferowanego mechanizmu będziemy mieli wyobrażenie o tym, w jaki sposób Advanced Bundle może przyspieszyć czas ładowania strony, z perspektywy teoretycznej.
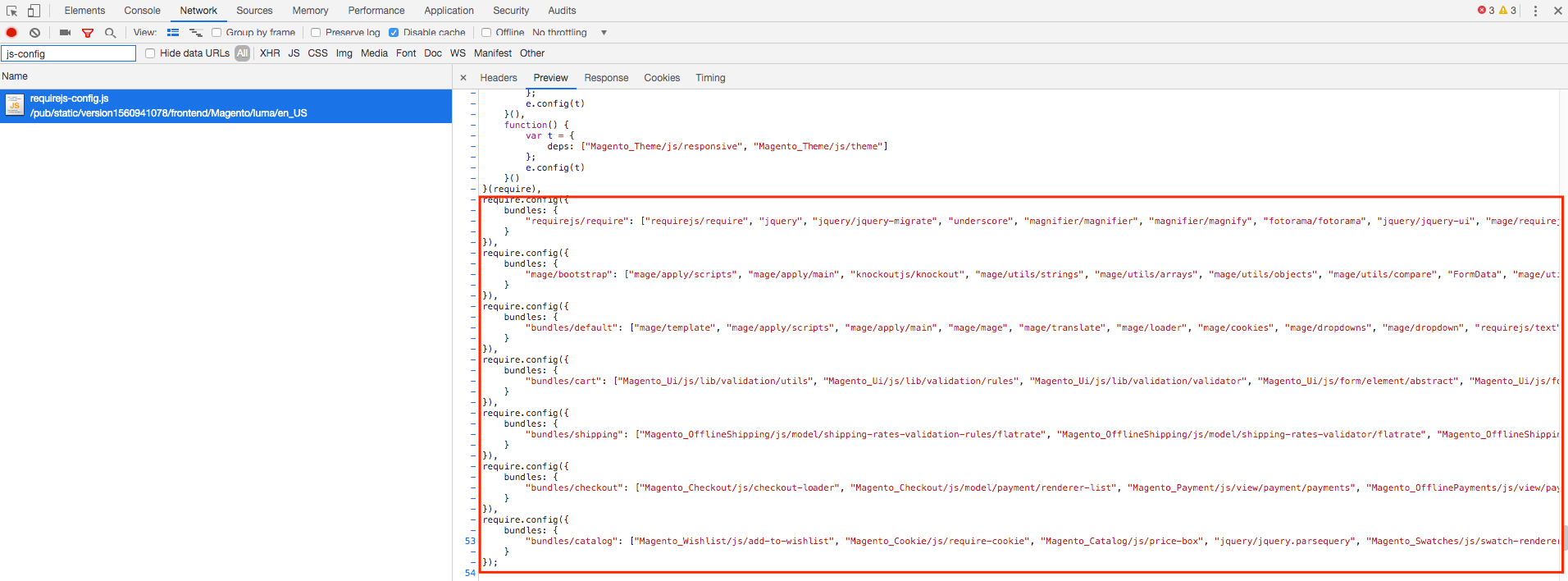
Sugerowany mechanizm działa w trybie manualnym, a nie wewnątrz , ale poza frameworkiem. Specjalne narzędzia analizują pliki js, które są ładowane na stronach i gromadzą je w pakiecie, albo ogólnym, albo specyficznym dla pakietu strony TYP.
Docelowo zebrane pakiety są zapisywane w wymaganym js i ładowane przez niego na stronę:

Na każdym typie strony (oczywiście, dla której pobrano paczkę) ładowana jest konkretna paczka. To byłby przykład dla strony głównej:


Wydawałoby się, że po zmniejszeniu liczby żądań dodatkowe dane nie są ładowane, a wydajność musi znacznie wzrosnąć… Jednak czas krytyczny dla SEO First Contentful Paint i First Sensful Paint również znacznie się wydłużył. To ma sens. Dopóki plik pakietu nie zostanie załadowany, nie nastąpi śledzenie.
________________
Wygląda na to, że zrobiliśmy co w naszej mocy, czy nie? Myślę, że nadszedł czas, aby przejść dalej i wypróbować obecne technologie.
HTTP/2
Wyłączmy Bundle JS w Magento i włączmy HTTP/2 na serwerze.
W naszym przypadku to tylko nginx. Zmieniliśmy kilka linijek dodano obsługę http2 dla portu 443.
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; Do testowania w Chrome będziemy musieli dodać certyfikat z podpisem własnym do Trusted Root Authority (w naszym przypadku MacOS).
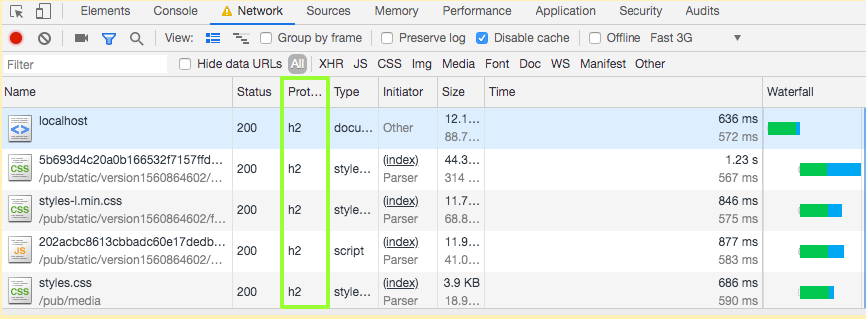
Oto jak wygląda połączenie HTTP/2:

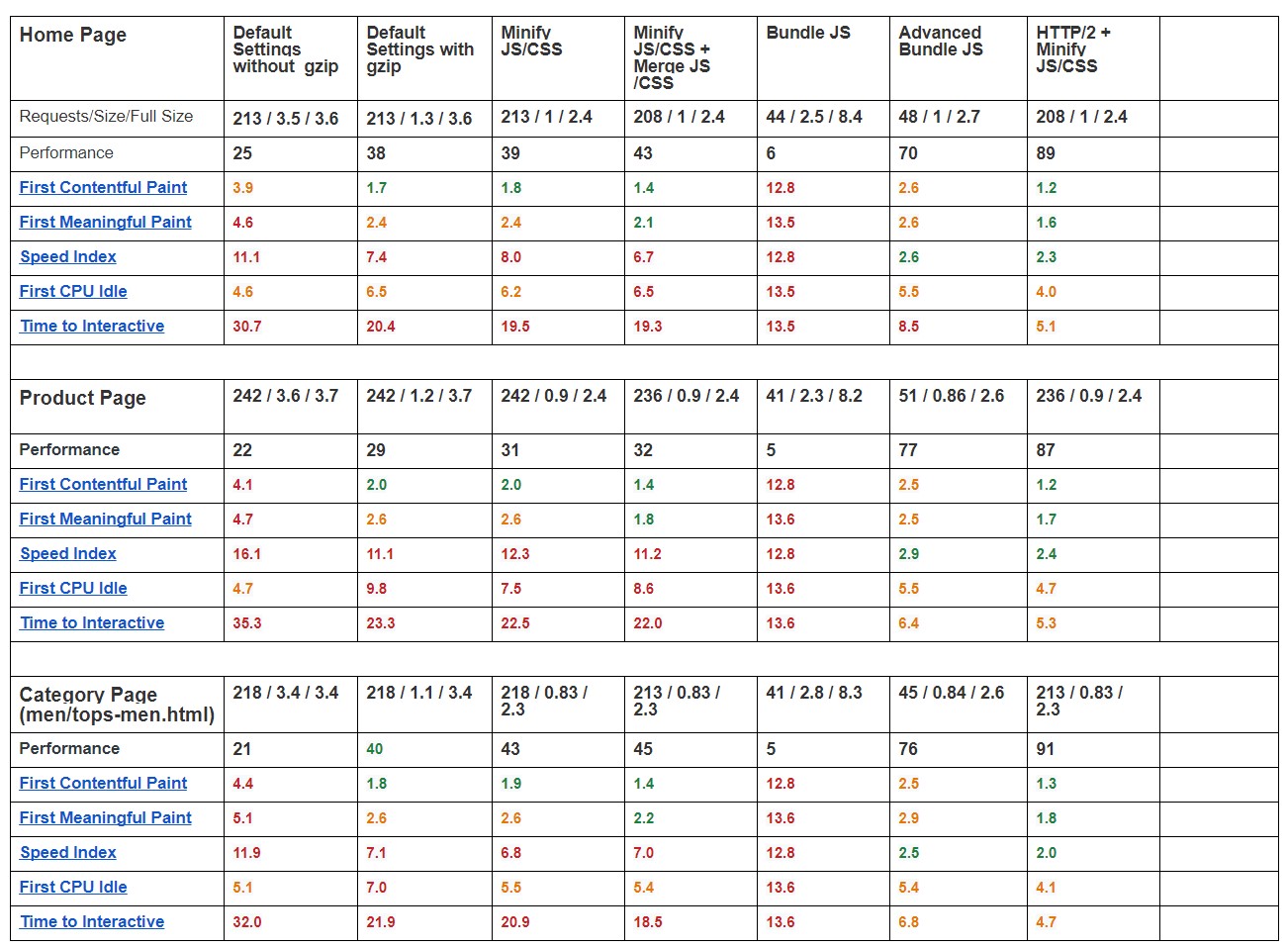
To poprawiło wszystkie parametry bez wyjątku! Wszystko sprowadza się do funkcji technologii HTTP/2.

Zmniejszenie opóźnień dostępu w celu przyspieszenia czasu ładowania strony, w szczególności poprzez:
- kompresja danych w nagłówkach HTTP,
- wykorzystanie technologii puch po stronie serwera,
- przekazywanie żądań,
- rozdzielczość blokowania nagłówków protokołów HTTP 1.0/1.1,
- multipleksowanie wielu żądań w jednym połączeniu TCP.
Dzięki HTTP/2 duża liczba żądań nie będzie problemem, ponieważ żadne połączenie TCP nie zostanie otwarte dla każdego żądania.
HTTP/2 jest obsługiwany przez aktualne wersje nginx i apache w większości aktualnych przeglądarek: https://caniuse.com/#search=http2

W związku z tym możesz mieć następujące pytanie: Co jeśli połączymy Advanced JS Bundle i HTTP/2?
Teoretycznie nie przyspieszy to czasu ładowania strony, ponieważ HTTP/2 nie ma znaczących zalet w ładowaniu dużych plików js z pakietami. Ale żeby wiedzieć na pewno, sprawdźmy to.

Jak widać, użycie Advanced Bundle JS w połączeniu HTTP/2 nie poprawia szybkości.
Próba dostrojenia pakietów to czasochłonny proces. Wymaga ponownego wygenerowania pakietów po każdej aktualizacji Magento lub rozszerzenia zewnętrznego (dodającego JS na interfejsie), a także po dodaniu nowych typów produktów, które łączą ich konkretne js lub nie używają js innego produktu typy. Zasadniczo należy wziąć pod uwagę więcej niuansów. Moim zdaniem przejście na Bundle JS nie przyniesie znaczących rezultatów, jeśli masz możliwość korzystania z HTTP/2.
Jakie są inne sposoby optymalizacji prędkości? Czy można jeszcze przyspieszyć ładowanie strony?
_______________
Przenieś kod JS na dół strony
Szczerze mówiąc, planowaliśmy przejrzeć ten sposób optymalizacji od zewnętrznych dostawców, ale gdy ten artykuł był w trakcie tworzenia, Magento 2.3.2 zostało wydane. Ta funkcja została dodana do nowej wersji (i domyślnie wyłączona).
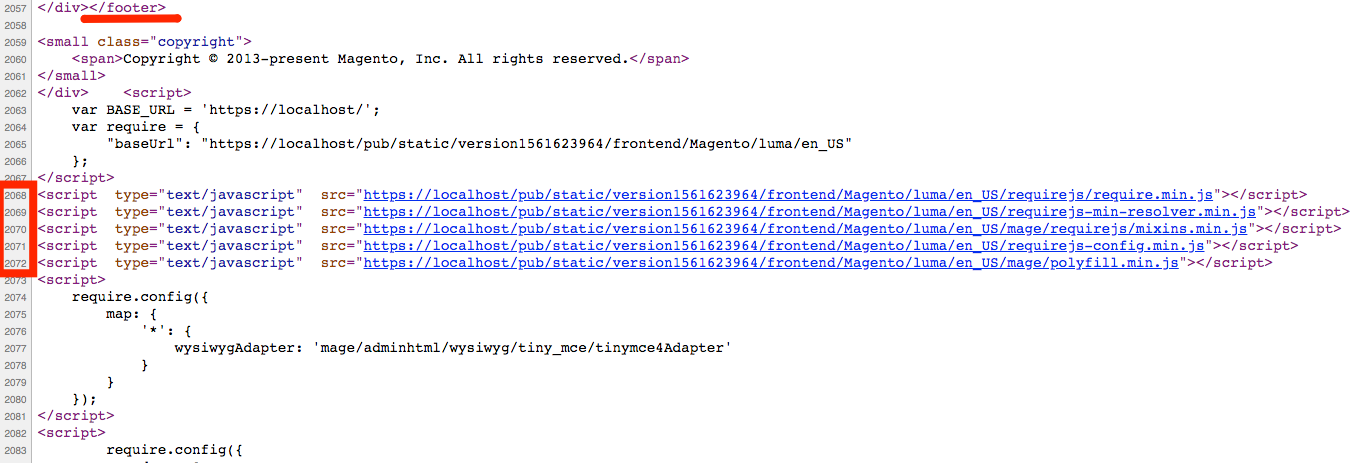
Po włączeniu niektóre pliki js są przesyłane z sekcji <head> do końca </body>, co teoretycznie powinno przyspieszyć początek wizualizacji witryny.
Oto, co mieliśmy na początku:

Oto, co mamy po włączeniu:

Aby przeprowadzić takie testy, musieliśmy zaktualizować naszą wersję Magento do wersji 2.3. Zmieniono ilość i rozmiar podłączonych plików. Dlatego wyniki testów mogą być szorstkie. Aby zrozumieć, jak sama wersja Magento wpłynęła na wyniki, najpierw porównaliśmy wersje M2.3.1 vs M2.3.2 z kombinacją HTTP/2 + Minify JS/CSS ― i otrzymane wyniki były praktycznie równe, co nie przekraczało niepewności pomiaru.

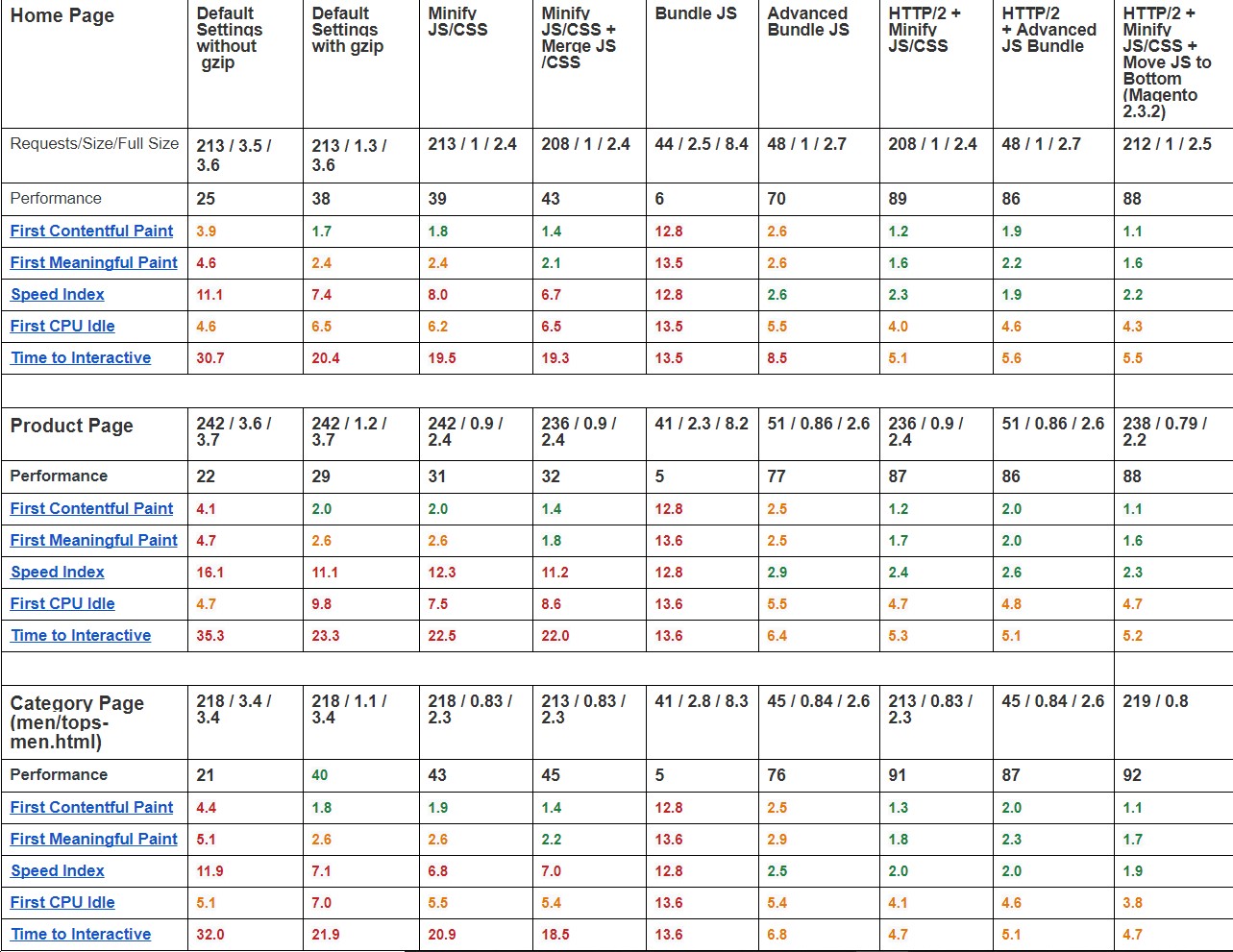
Jak widać, Pierwsze pełne treści i Pierwsze sensowne malowanie zostały poprawione we wszystkich przypadkach o 10-15%.
Wśród wszystkich przedstawionych sposobów optymalizacji prędkości Magento, najpopularniejsze wydają się następujące warianty:
Gzip + Minify JS/CSS + HTTP/2 + Przenieś kod JS na dół strony
Potraktujmy to jako punkt wyjścia i przejdźmy dalej. Wcześniej bawiliśmy się konfiguracjami, które dotyczą wyłącznie JS/CSS. W związku z tym istnieją pewne aspekty, które można poprawić.
Zminimalizuj HTML
Konfigurację można znaleźć tutaj:

Część HTML strony głównej ― 89 Kb przed i 88,7 po HTML Minify / z kompresją na serwerze ― 12,2 wobec 12,1 Kb.
Część HTML strony kategorii ― 155 Kb przed i 100 po HTML Minify / z kompresją na serwerze ― 16,8 wobec 15,2 Kb.
Część HTML strony produktu ― 80 Kb przed i 67 po HTML Minify / z kompresją na serwerze ― 15 wobec 14,1 Kb.
Ponieważ stosowana jest kompresja po stronie serwera, różnica 1-2 Kb nie jest krytyczna i mieści się w wadach audytu.
Rozdział 2. Dodatkowe narzędzia
Rozszerzenia innych firm: Minify/Merge JS/CSS/HTML | Pakiet JS
W międzyczasie nie ma sensu wybierać rozwiązań innych firm dla JS/CSS/HTML i JS w pakiecie. Nawet jeśli osiągniesz dodatkowe wyniki kompresji, będą one ograniczone do jednego procenta udziału w interfejsie. W zamian dostaniesz w systemie jedno lub kilka dodatkowych rozszerzeń Magento. Fakt ich obecności i działania ich algorytmów wymaga dodatkowych zasobów, a także ogólnie zwiększa ryzyko awarii systemu. Jeśli nie masz pewności, że potencjalna korzyść przewyższa związane z tym ryzyko, zaleca się wycofanie z ich stosowania .
Jeśli znasz jakieś rozwiązanie innej firmy, które drastycznie poprawia szybkość ładowania poprzez kompresję i łączenie, zachęcamy do udostępnienia go w komentarzach lub poinformowania nas bezpośrednio pod adresem [email protected] . Chętnie to zbadamy
Teraz spróbujmy wprowadzić ulepszenia przy użyciu środków, które nie są domyślnie dostępne w Magento.
Zmniejsz rozmiar obrazu
Wykorzystanie obrazów w Internecie jest zawsze kompromisem między jakością a rozmiarem pliku obrazu.
Naszą główną troską jest zmniejszenie rozmiaru obrazu bez utraty jakości. Cóż, używając domyślnej funkcjonalności Magento, można rzeczywiście zmniejszyć rozmiar obrazu. Ale jakość zdjęć znacznie ucierpi.
Zmniejszmy rozmiar standardowych obrazków, które Magento przekonwertowało i przeskalowało na podstawie konfiguracji, tzn. najbardziej interesują nas obrazy, które znajdują się w katalogu_główny_magento/pub/media/catalog/product/cache.
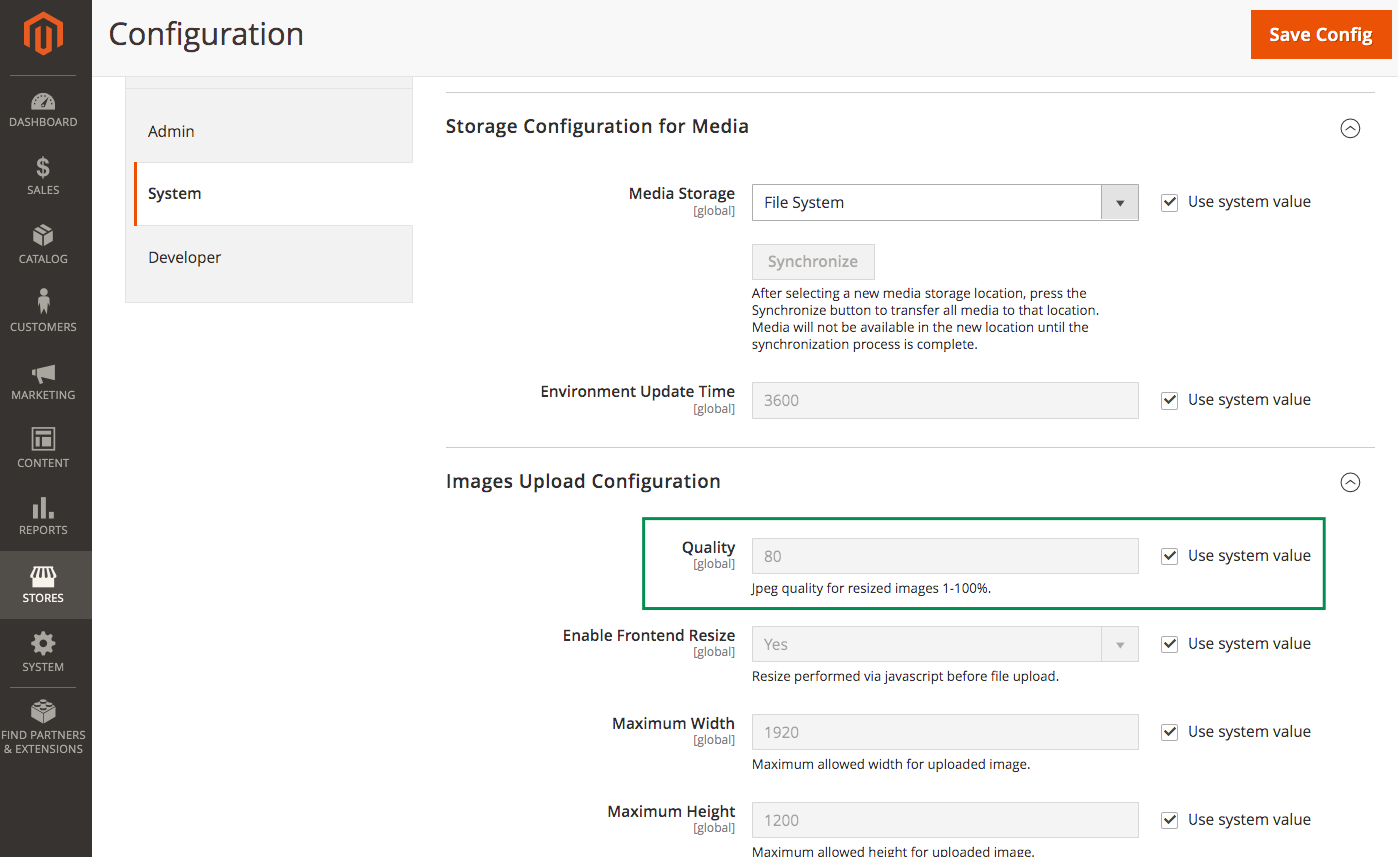
Konfiguracje Magento można znaleźć tutaj:

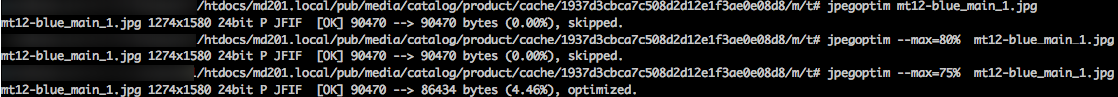
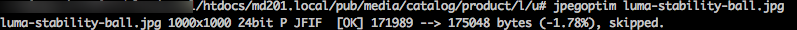
Na początek spróbujmy zrobić to ręcznie i skorzystać z narzędzia jpegoptim. Wiele modułów, które mają na celu przyspieszenie Magento (w tym płatne), jest zasilanych przez to narzędzie.
Brak wyników dla obrazów z pamięci podręcznej, chyba że obniżymy jakość obrazu:

Wydaje się, że jest w tym coś nie tak. Do celów testowych zastosowaliśmy go do oryginalnego obrazu, który w rzeczywistości nie jest wyświetlany na stronie. Udało nam się osiągnąć pewne wyniki, choć nieistotne:

A co z wyborem zautomatyzowanych rozwiązań?
Wypróbujmy następujący darmowy optymalizator obrazu: https://github.com/justbetter/magento2-image-optimizer.
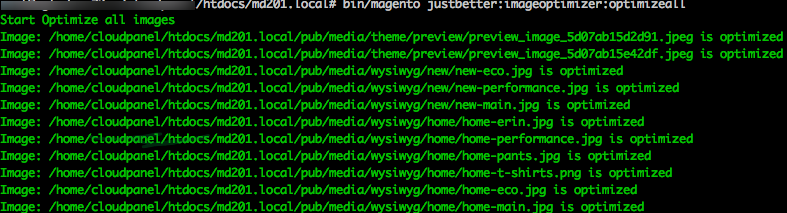
Zainstalowaliśmy wszystkie oferowane narzędzia używane przez rozszerzenie:
- JpegOptim
- Optymalizacja
- pngkwant 2
- SGO
- gif
Ustawienia kompresji obrazu zostały ustawione na maksymalnie 80 dla JPEG. Odpowiada to domyślnym ustawieniom Magento. Następnie przeprowadziliśmy optymalizację dla wszystkich katalogów mediów .

Pełny rozmiar katalogu mediów przed kompresją wynosi 353 Mb, po ―340,1 Mb
Rozmiar katalogu media/catalog/product/cache wynosi 194,7 Mb i nie zmienił się po kompresji.
Uważamy, że rozwiązania są wygodne i przydatne, zwłaszcza jeśli obrazy nie są gotowe przed przesłaniem ich do witryny.
Jednak jeśli chodzi o zmniejszenie ogólnego rozmiaru obrazu na stronach produktów i kategorii, nie osiągnięto znaczących ulepszeń.
Prawdopodobnie w twoim przypadku używane są głównie inne formaty obrazów. Zatem wyniki mogą być jeszcze bardziej znaczące.
Celowo nie omawiamy tutaj formatu obrazu webp, ponieważ przeglądarki Apple nie obsługują tego formatu: https://caniuse.com/#feat=webp.
____________________
W porządku, jeśli nie możemy znacząco zmniejszyć rozmiaru pliku obrazu, spróbujmy wgrać je tylko dla widocznego obszaru.
Leniwe ładowanie obrazu
Wypróbujmy pierwsze BEZPŁATNE rozwiązanie innych firm, które napotkamy ― Magento 2 Lazy Loading.
Tak jak poprzednio przeprowadziliśmy audyt produktów, kategorii i stron głównych.
Nie osiągnięto żadnych istotnych zmian. Odchylenia mieszczą się w granicach niepewności pomiaru.
Dzieje się tak prawdopodobnie dlatego, że przykładowe strony danych są dość lekkie, a wszystkie obrazy podstawowe znajdują się w widocznym obszarze.
Opis produktów nie zawiera zdjęć. Kategoria w ogóle nie ma opisu.
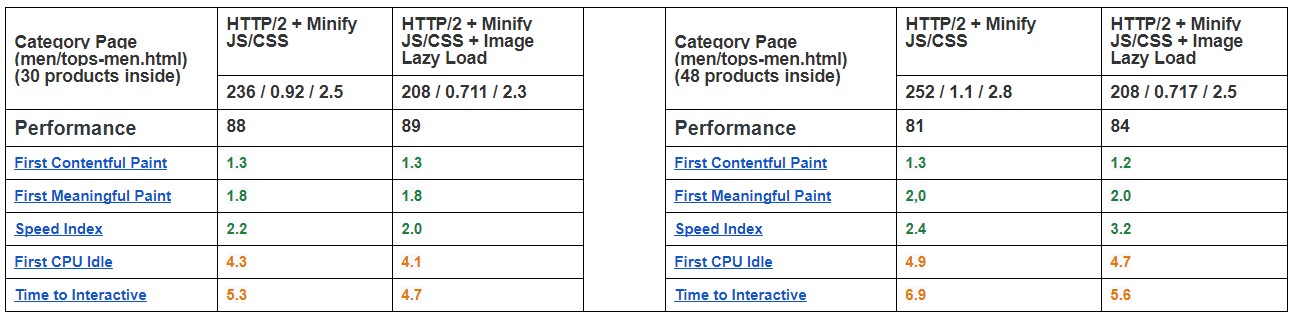
Zróbmy to najprościej i po prostu zwiększ liczbę produktów (w tym liczbę wczytujących się zdjęć) na stronie kategorii na pagerze ― najpierw z 9 do 30, potem do 48 i wypisz wyniki.

Wyniki są oczywiste. Im większe (pod względem ilości i rozmiaru) są Twoje obrazy w niewidocznym przy początkowym wczytywaniu obszarze strony, tym większe są korzyści. Ta funkcja jest z pewnością przydatna z punktu widzenia optymalizacji, choć ma pewne wady użyteczności.
_________________
Zamiast ostatnich słów
Omówiliśmy zarówno standardowe funkcje Magento, jak i niektóre rozwiązania innych firm, które pozwalają zoptymalizować wydajność ładowania strony.
Pomimo badań trudno nam wyciągnąć jednoznaczne wnioski, ponieważ wszystkie strony internetowe są unikalne i mają swoje jedyne w swoim rodzaju osobliwości. Dlatego zawsze istnieje pewne prawdopodobieństwo, że rozwiązania działające w jednej witrynie nie będą miały żadnego wpływu na inne.
Jednak najbardziej przydatnymi funkcjami, które mają znaczący wpływ, są domyślne Gzip + Minify JS/CSS + HTTP/2 + Image Lazy Loading
Informacje o pakiecie JS
W związku z tym zaawansowane wersje tego pakietu od zewnętrznych programistów rozszerzeń nie pozwolą na znaczne zwiększenie szybkości ładowania bez dodatkowego spersonalizowanego dostrojenia witryny.
Z pewnością istnieje więcej sposobów, które mogą pomóc w wydłużeniu czasu ładowania. Jednak wiele z nich nie jest uniwersalnymi rozwiązaniami. Na przykład korelacja odwiedzających witrynę z różnych krajów na całym świecie i fizyczna lokalizacja serwera/serwerów również ma znaczenie. Sensowne jest przeniesienie witryny na serwer, z którego transfer danych będzie szybszy dla większości użytkowników witryny/użyj CDN do plików statycznych. Jeśli odwiedzający witrynę pochodzą głównie z jednego regionu, możesz spróbować buforować pliki statyczne za pomocą Varnish: https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html# pliki statyczne pamięci podręcznej.
Docelowo środkiem, który zasadniczo zmienia sytuację i maksymalnie przyspiesza Twoją witrynę na urządzeniach mobilnych, jest wykorzystanie technologii AMP.
PS AMP
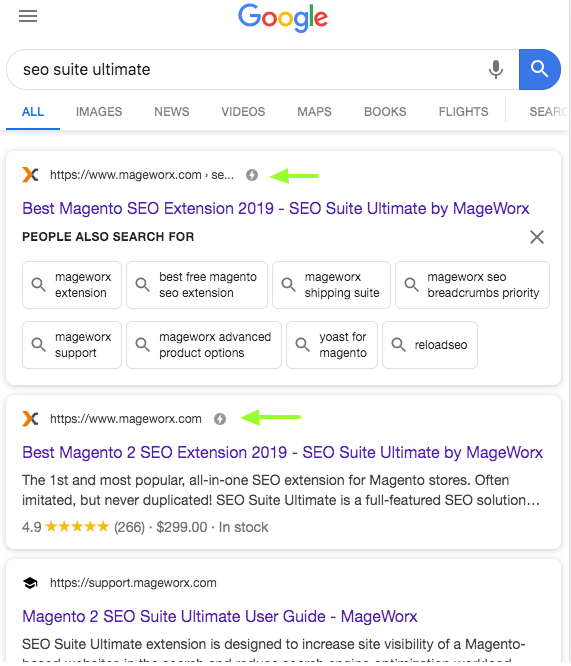
(https://amp.dev/about/websites)
W przypadku urządzeń przenośnych z Google SERP użytkownik nie przejdzie do Twojej witryny, ale do jej wersji w pamięci podręcznej, która jest przechowywana na serwerach Google. Początkowe ładowanie będzie szybkie jak błyskawica. Takie strony internetowe są w naturalny sposób wskazywane przez błyskawicę w SERP.

Ta technologia nie jest uproszczona i zakłada korzystanie tylko z własnych bibliotek js-wzmacniaczy. Dodatkowo masz szansę mieć osobną wersję strony, która nie jest w żaden sposób połączona z Twoim aktualnym motywem.
Może to być trudny wybór. Z jednej strony chodzi o poprawę szybkości ładowania i konwersji. Z drugiej strony to ograniczenia narzucane przez technologię AMP, np. możesz używać js i HTML tylko z bibliotek AMP. W rezultacie funkcjonalność staje się ograniczona.
