10 trendów w projektowaniu strony docelowej, które gwarantują wzrost współczynników konwersji
Opublikowany: 2016-06-10Więc stworzyłeś i wdrożyłeś świetne treści w ramach budżetu. Wszystko działa i wygląda dobrze, ale nie możesz zrozumieć, dlaczego współczynniki konwersji są marne w porównaniu z pożądanymi wartościami docelowymi. Generowanie leadów i współczynnik klikalności spadły, w wyniku czego nie widzisz prawie nic w rzeczywistych zakupach.
Dobra wiadomość jest taka, że nie jest to problem z jakością treści. Dopóki prowadziłeś badania i utrzymywałeś treści zwięzłe i skoncentrowane, możesz wykluczyć to jako przyczynę.
W rzeczywistości jest bardziej prawdopodobne, że problemy, których doświadczasz, są spowodowane błędami w Twoim interaktywnym projekcie, co oznacza, że ludzie nie chcą wchodzić w interakcję z Twoją treścią. Ale nie rozpaczaj, Twoje rozwiązanie można znaleźć w najnowszych trendach projektowych, które powodują ogromną poprawę współczynników konwersji.
Przeszukaliśmy daleko i szeroko i wymieniliśmy poniżej 10 najlepszych trendów w projektowaniu. Pomagając użytkownikom wchodzić w interakcję z Twoimi treściami i łączyć się z produktem, trendy te gwarantują podniesienie współczynników konwersji i przekształcenie ROI z dowolnych treści cyfrowych w kopalnię złota.
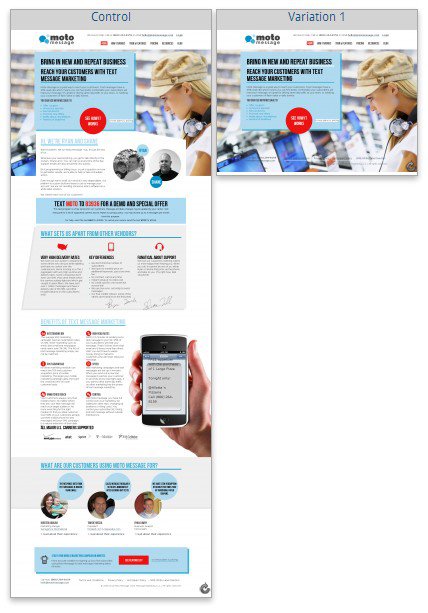
Przetestuj krótszą stronę docelową, aby mniej rozpraszać uwagę
Krótsze strony docelowe zawierają mniej informacji, co oznacza, że mniej elementów rozpraszających zniechęca daną osobę do zarejestrowania się. Krótsza strona docelowa jest łatwiejsza do wyświetlenia w całości niż dłuższa i zawiera dużo tekstu.
Conversionxl.com pokazał, jak przełączyć się na używanie krótszych stron docelowych, aby zwiększyć współczynniki konwersji dla Moto Message. Wzrost CTR o 97% i wzrost współczynnika konwersji o 21% na ich stronie cenowej nastąpił, gdy Conversionxl.com po prostu skróciło długość strony docelowej.

Krótsze strony docelowe skutecznie generują konwersje, ponieważ mniejsza liczba elementów na stronie jest bardziej przekonująca. Prosta i krótka strona docelowa skieruje uwagę użytkownika na wykonanie pożądanej akcji, w przeciwieństwie do długich, przytłaczających stron docelowych.
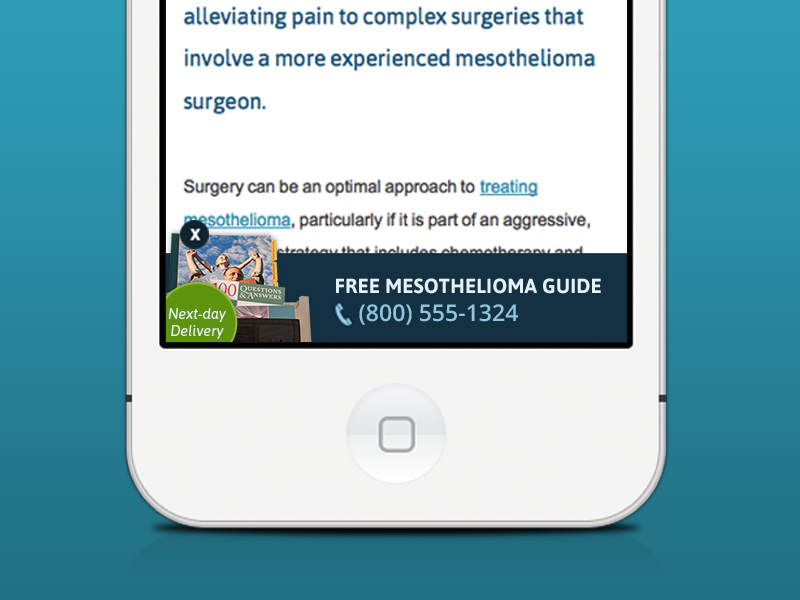
Użyj przyklejonego CTA, aby klienci mogli kliknąć w dowolnym momencie, gdy są gotowi
Dropbox ma ponad 400 milionów silnych użytkowników i jest przykładem firmy, która wykorzystuje przyklejony nagłówek CTA. Mówi po prostu: „Korzystasz z Dropbox – dlaczego nie Twoja firma?” Jest bezpośredni i zgrabnie skierowany na rynek biznesowy dla ich produktu. Przyklejone CTA są konsekwentnie uważane za bardzo korzystne dla poprawy współczynników konwersji.

Jeden test przeprowadzony przez smashingmagazine.com wykazał bezpośredni wzrost prędkości nawigacji o 22% i wykazał, że 100% grupy próbnej preferowało przyklejone wezwanie do działania. Przyklejone CTA zapewniają użytkownikom niezakłócone wrażenia — posiadanie stałego CTA na ekranie pozwala użytkownikowi na łatwą i bardzo szybką interakcję w intuicyjny sposób.
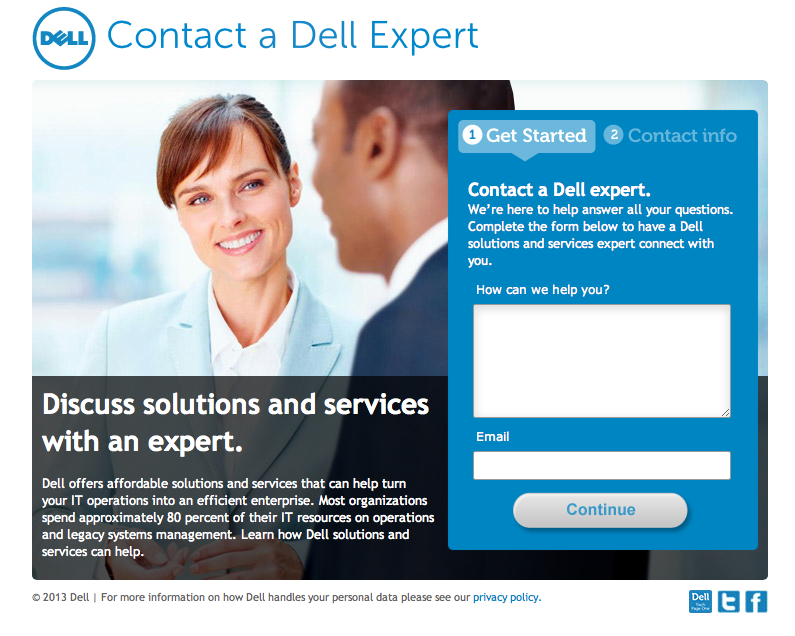
Obrazy o pełnej szerokości pomagają zaangażować klientów
Badania wykazały, że duże obrazy powodują pozytywne „przerwy”, które prowadzą do wyższych współczynników konwersji. Przykuwają uwagę i wystarczająco rozpraszają, aby umożliwić użytkownikowi zwrócenie uwagi na treść.
W studium przypadku przeprowadzonym przez econsultancy.com zespół ds. treści firmy Dell przetestował na swojej stronie docelowej obraz o „wielkim rozmiarze”, zastępując białą przestrzeń witryny jako obraz. Ogromny obraz obniżył współczynnik odrzuceń odwiedzających o 27%, a także zwiększył liczbę generowanych leadów o 36%.

Innym obszarem poza stronami docelowymi, w którym coraz częściej pojawiają się duże, odważne obrazy, są e-maile. Według Campaign Monitor jest to „rewolucja” w projektowaniu e-mail marketingu. Wiadomości e-mail stają się teraz bardziej urzekające dzięki zastosowaniu w treści dużych, estetycznych obrazów.
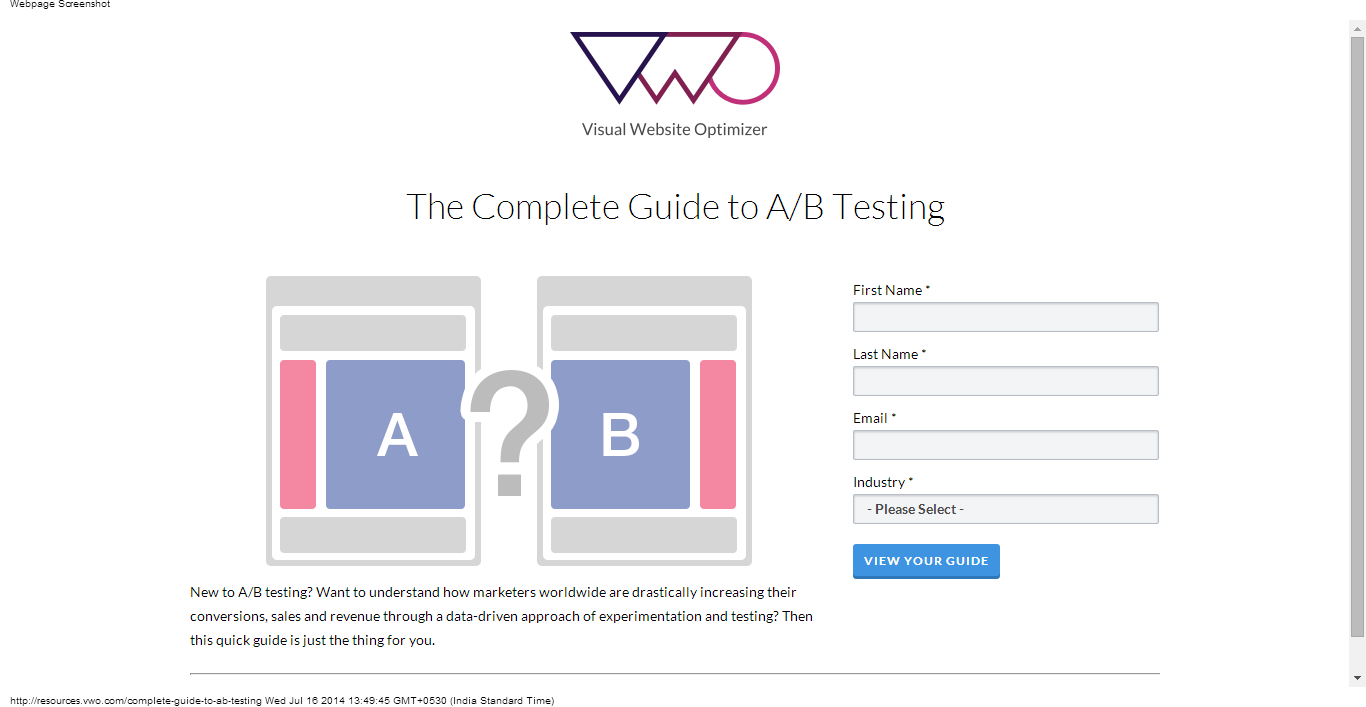
Wysyłaj swoich klientów tam, gdzie powinni iść
Jeśli oferujesz kilka rodzajów produktów, usług lub kategorii, układy podzielonego ekranu mogą znacznie zoptymalizować współczynniki konwersji. Stworzenie układu witryny na podzielonym ekranie to logiczny sposób na podzielenie użytkowników na grupy i szybsze skierowanie ich na stronę docelową, która najlepiej odpowiada ich potrzebom.
Bashooka.com przetestował i odkrył, że szybkie umożliwienie odbiorcom „wyboru własnej przygody” i skierowanie się dokładnie tam, gdzie chcą, jest bardziej uproszczonym sposobem na nawrócenie ich. Jest to powtarzane przez bluefountainmedia.com, który wykorzystał przeprojektowanie strony głównej i poprawił współczynniki konwersji o 42,9%.
Skorzystaj z teorii kolorów, aby wyróżnić pewne rzeczy
Wykorzystaj kolor w inteligentniejszy sposób, który przyciągnie uwagę użytkowników. Stwórz podobną paletę kolorów dla swojego landinga z kontrastowym przyciskiem CTA, który zawsze się wyróżnia. Według „Psychologii koloru” Quicksprout, widzowie poświęcają w Internecie ograniczoną uwagę. Przemieszczają się ze strony internetowej na stronę internetową i zbierają informacje szybciej, niż im się nawet wydaje.

Świetnym sposobem na przyciągnięcie ich uwagi jest wyróżnienie się spośród wszystkiego, co konkuruje o ich uwagę – tutaj pojawia się kolor. Zadaj sobie te pytania – czy moja paleta kolorów przemawia do mojego rynku docelowego? Czy zestawienia kolorystyczne są estetyczne, czy przynajmniej zauważalne?
Kolejną wskazówką jest przyjrzenie się trendom kolorystycznym — jest to w rzeczywistości bardzo korzystne, ponieważ ludzie (zwłaszcza młodzi ludzie) są niezwykle wrażliwi na trendy kolorystyczne. Pomyśl o tym – to pomarańczowo-brązowe wnętrze domu twojej babci, które było modne w latach 60., wydaje się teraz dość nieatrakcyjne. Trendy w palecie kolorów Pantone na rok 2016 mogą dać wgląd w przyszłe kombinacje kolorów, które można łatwo przenieść na stronę docelową.

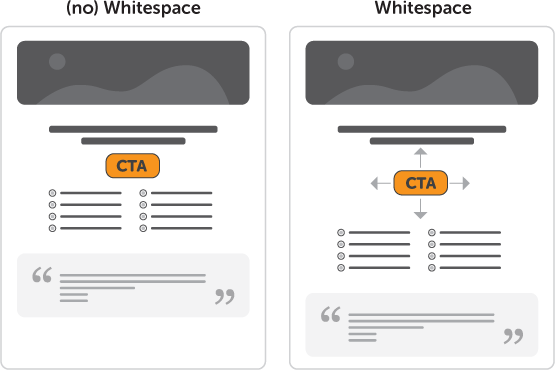
Użyj jednokolumnowego CTA
Proste działanie polegające na wyeliminowaniu elementów rozpraszających na pasku bocznym i umieszczeniu CTA w jednej kolumnie może zwiększyć liczbę kliknięć i współczynniki konwersji. Wykorzystanie pustej przestrzeni wokół przycisków wezwania do działania, a także pojedynczej kolumny dla nagłówków i podtytułów doprowadzi do zwiększenia współczynników konwersji.

Kiedy „przepływ” strony internetowej jest przerywany wieloma kolumnami, paskami bocznymi i mnóstwem elementów rozpraszających, wydaje się on nieprzyjemny i nieprzyjemny. Jeśli jednak umieścisz swoje wezwanie do działania z nagłówkiem i podtytułem w jednej kolumnie z dużą ilością białych przestrzeni, może to wyeliminować rozpraszacze obecne na stronie.
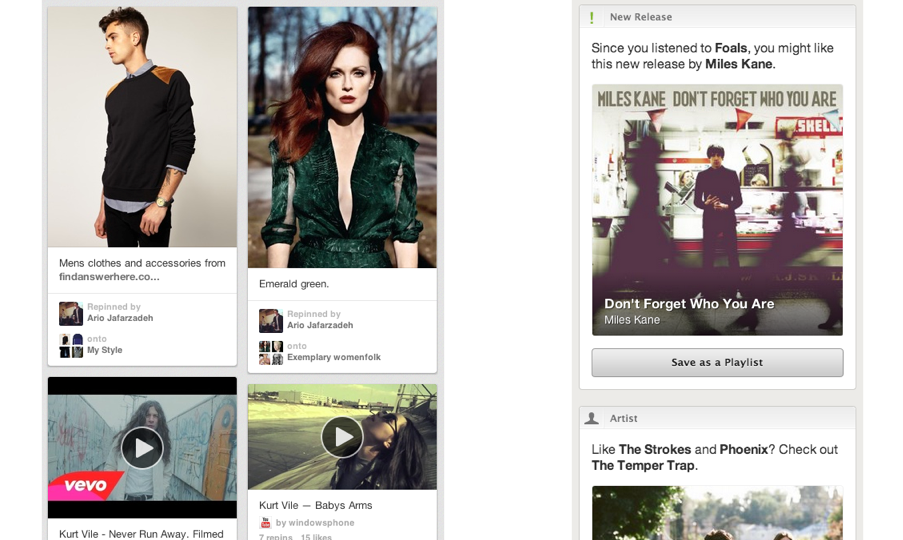
Układy kart pomagają w przekazywaniu historii
Zapoczątkowane przez Pinterest układy kart tworzą estetyczne interaktywne kwadraty, które działają jak wizualne „punkty przerwania”, które zachęcają użytkownika do interakcji. Według Alexy Pinterest jest „15. najpopularniejszą witryną” w Stanach Zjednoczonych, co nie jest niespodzianką, ponieważ wszyscy wiemy, że ludzie są stworzeniami wizualnymi. W architekturze informacji projektu układu karty obrazy są wykorzystywane prawie wyłącznie do komunikacji z użytkownikami, a każda kopia na tej samej stronie jest informacją drugorzędną.
Ponieważ witryny takie jak Facebook i Google zaczynają wykorzystywać układy kart na swoich platformach mobilnych, jasne jest, że ten trend w projektowaniu ma więcej głębi niż po prostu wizualnie. Zgodnie z artykułem Intercom „Dlaczego karty są przyszłością sieci”, korzystanie z kart sięga XVII-wiecznego Londynu, kiedy karty handlowe pomogły ludziom znaleźć firmy. Od setek lat ludzie rozdawali osobiste wizytówki, kartki urodzinowe i kartki z życzeniami. Wszyscy posiadamy karty debetowe, karty kredytowe. Nasze dzieciństwo wypełniły gry w karty.

Dlatego karty mają długą historię jako łatwy sposób przekazywania szybkich historii i nie inaczej jest na platformie internetowej. Ten trend projektowania jest przydatny dla każdej karty w układzie strony, aby przedstawić wizualną historię tego, co oferujesz swoim czytelnikom.
Użyj wideo, aby pokazać potencjalnym klientom, o co ci chodzi
Jedną z najtrudniejszych do pokonania przeszkód jest proces przekształcania odwiedzającego witrynę w nabywcę produktu. Wideo to doskonały sposób na spersonalizowanie Twojej marki i umożliwienie odbiorcom zobaczenia, o co Ci chodzi.
Wideo pozwala wyświetlać szereg informacji w interesujący i angażujący sposób, w których treści pisemne lub zdjęcia po prostu nie mogą konkurować. Wykorzystanie wideo na stronie głównej może szybko wyjaśnić, kim jesteś, a także pomóc użytkownikom nawiązać natychmiastowe emocjonalne połączenie zarówno z Twoją marką, jak i produktem, co prowadzi do ogromnego wzrostu współczynników konwersji. Według niedawnego studium przypadku Unbounce, strony docelowe bez filmu miały średni współczynnik konwersji 6,5% w porównaniu z filmem osadzonym na stronie, co dało 11% średni współczynnik konwersji (69% wzrost konwersji).
Wykorzystaj minimalny projekt przechwytywania ołowiu
Jeśli nie sprzedajesz niczego w swojej rzeczywistej witrynie, ale i tak chciałbyś pozyskać potencjalnych klientów, aby móc sprzedawać im w przyszłości, minimalne przechwytywanie leadów to trend w projektowaniu, który może Ci pomóc.
Zminimalizowanie rozpraszania uwagi poprzez powstrzymanie się od chęci dołączania dodatkowych informacji, które są w rzeczywistości niepotrzebne i poza wiadomością, zwiększy prawdopodobieństwo zdobycia potencjalnych klientów. Prosząc o leady w minimalny, ale kreatywny sposób, który wymaga podania mniejszej ilości informacji, a co za tym idzie mniej opcji, łatwiej można skierować uwagę użytkownika.

Wypróbuj następujące metody: krótki i bezpośredni nagłówek, angażujące i ostre wezwanie do działania, bezpośrednie wiadomości w jednym celu, aby uniknąć pomylenia wiadomości, oraz pole przechwytywania wiadomości e-mail, tak jak na powyższym obrazku.
Spersonalizuj wrażenia potencjalnych klientów
Jest to prawdopodobnie najbardziej przydatne i możliwe do zastosowania na dzisiejszych rynkach opartych na danych, wykorzystujących ukierunkowane doświadczenia użytkowników. W przeciwieństwie do personalizacji, personalizacja ma miejsce wtedy, gdy program, aplikacja, witryna internetowa lub oprogramowanie faktycznie „dostosowuje się” do informacji uzyskanych od indywidualnego użytkownika. W tym artykule UX Magazine odnosi się do dostosowanego doświadczenia użytkownika jako niezbędnego we współczesnym marketingu.
Podczas gdy personalizacja użytkownika mobilnego jest trudniejsza do zrealizowania ze względu na mały rozmiar ekranu, strony internetowe i strony docelowe są łatwe do wprowadzenia spersonalizowanego interfejsu użytkownika.
Korzystając z lokalizacji, aktywności zakupów, aktywności przeglądania i innych danych, możesz dostosować przeglądanie do poszczególnych użytkowników. Ta personalizacja daje każdej interakcji znacznie większy potencjał konwersji.
Korzystanie z tych wskazówek, aby dokonać konwersji
Powyższe 10 wskazówek może pomóc w zwiększeniu współczynników konwersji, pojedynczo lub łącznie. Podsumowując, 10 wskazówek przedstawia dynamiczne zmiany w trendach projektowych, które nawiązują do jeszcze bardziej ekscytujących zmian, które nadejdą.
Dopóki będziesz na bieżąco z tymi zmianami i uwzględnisz przynajmniej niektóre z nich na swoich stronach docelowych, z pewnością zauważysz poprawę współczynników konwersji. Ponadto, ponieważ trendy w projektowaniu wciąż ewoluują i postępują, bycie na bieżąco z nimi zapewni, że luka w wiedzy będzie jak najkrótsza.
