Ionic vs. React Native: Który jest najlepszy do tworzenia aplikacji mobilnych
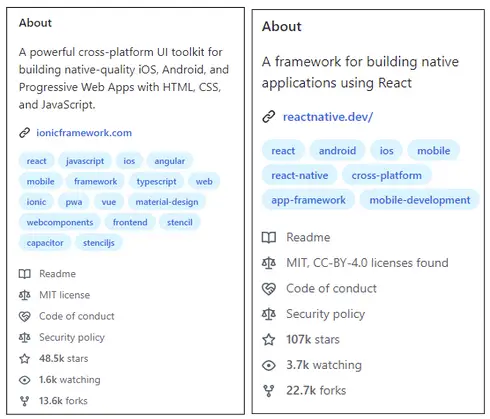
Opublikowany: 2023-02-01Oto, co zobaczysz, jeśliwyszukasz Ionic i React Nativena GitHub…

Zdecydowanie większą popularnością cieszy się React Native. Ma więcej gwiazdek, więcej widelców i więcej osób go ogląda.
Ale dane z AppBrain pokazują, że 3% wszystkich aplikacji jest zbudowanych przy użyciu Ionic. Odsetek dla React Native wynosi tylko 1,3%. Tak więc, podczas gdy ta druga jest bardziej popularna, ta pierwsza jest szerzej stosowana. Teraz programiści mają własne powody, dla których wybierają którąś z tych technologii.
Łatwość nauki języka. Wcześniejsze doświadczenie z podobnymi technologiami. Korzyści pieniężne związane z pracą. Ale jako właścicielowi firmy wybór jednego może być trudny. Zarówno Ionic, jak i React Native mają swoje zalety. Nie są też pozbawione wad. Więc jako ktoś, kto nie mówi płynnie o technologiach, w jaki sposób decydujesz, który wybrać dla swoich potrzeb w zakresietworzenia aplikacji mobilnych ?
Czy po prostu rzucasz monetą i pozwalasz Lordom zdecydować za ciebie? Nie. Oto szczegółowe porównanie do sprawdzenia. Bez technicznego żargonu. Proste porównanie, które pomoże Ci zdecydować, co jest najlepsze dla Twojej firmy. Czytaj.
Zanim przejdziemy do bezpośredniego porównania, zapoznajmy się z podstawami obu technologii międzyplatformowych .
Wprowadzenie do jońskiego

Ionic to wieloplatformowa platforma do tworzenia hybrydowych aplikacji mobilnychza pomocą HTML, CSS i JavaScript.
Kluczowe cechy Ionic
Kluczowe cechy Ionic jakomiędzyplatformowej technologii tworzenia aplikacji mobilnych obejmują
- Oparte na AngularJS. Pozwala programistom korzystać z technologii internetowych, które już znają, do tworzenia aplikacji mobilnych.
- Używa Cordova lub Capacitor do spakowania aplikacji w natywnym opakowaniu. Następnie zapewnia dostęp do natywnych funkcji urządzenia, takich jak aparat i GPS.
- Jest to oprogramowanie typu open source i bezpłatne w użyciu.
- Zawiera komponenty interfejsu użytkownika zaprojektowane do pracy na wielu platformach. W ten sposób programiści mogą tworzyć aplikacje o spójnym wyglądzie i działaniu.
- Duża i aktywna społeczność programistów, którzy współtworzą projekt i zapewniają wsparcie użytkownikom.
- Aplikacje są tak szybkie, jak aplikacje natywne. Dzieje się tak zwłaszcza wtedy, gdy Ionic jest używany z narzędziami takimi jak Capacitor, który optymalizuje aplikację dla każdej platformy.
Wprowadzenie do React Native

React Native to framework do budowania natywnych aplikacji mobilnych przy użyciu JavaScript.Opiera się na bibliotece React JavaScript, która została opracowana przez Facebooka.
Kluczowe cechy React Native
- Używa JavaScript i biblioteki React zamiast języków specyficznych dla platformy, takich jak Swift (dla iOS) lub Java (dla Androida).
- Aplikacje są w rzeczywistości aplikacjami natywnymi. Oznacza to, że są tworzone przy użyciu tych samych języków, co aplikacje preinstalowane na urządzeniu. To sprawia, że aplikacje React Native wydają się bardziej „natywne” dla użytkowników, ponieważ mają taki sam wygląd i działanie jak inne aplikacje na urządzeniu.
- Jest open-source i jest darmowy. Jest stale ulepszany i aktualizowany przez społeczność.
- Umożliwia budowanie komponentów interfejsu użytkownika wielokrotnego użytku, co pozwala zaoszczędzić czas i wysiłek podczas tworzenia aplikacji.
- Obsługuje ładowanie na gorąco. Oznacza to, że programiści mogą wprowadzać zmiany w kodzie i widzieć aktualizacje w czasie rzeczywistym, bez konieczności ręcznego ponownego ładowania aplikacji.
- Duża i aktywna społeczność programistów, co oznacza, że programiści korzystający z frameworka mają do dyspozycji bogactwo zasobów i wsparcia.
Ionic vs. React Native — pełne porównanie
Teraz, gdy znasz już podstawy Ionic i React Native, oto bezpośrednie porównanieIonic i React Native .
Uwaga: nie tylko porównaliśmy podstawowe aspekty techniczne.Porównanie jest również z biznesowego punktu widzenia. W ten sposób właściciele firm o ograniczonej wiedzy technicznej mogą również wykorzystać to porównanie do podejmowania decyzji.
Parametr | joński | Reaguj natywnie |
Język | HTML, CSS, JavaScript | Tylko JavaScript |
Wykonanie | Aplikacje są uruchamiane w widoku internetowym | Aplikacje są kompilowane do natywnego kodu i uruchamiane bezpośrednio na urządzeniu. |
Wydajność | Dobra wydajność, zwłaszcza w przypadku użycia z kondensatorem | Lepsza wydajność, ponieważ aplikacje działają bezpośrednio na urządzeniu |
Doświadczenie użytkownika | Doświadczenie podobne do sieci, ponieważ aplikacje są renderowane w widoku internetowym | Natywny wygląd i działanie, ponieważ aplikacje są renderowane natywnie |
Kompatybilność platformy | Kompatybilny również z Internetem, który pomaga tworzyć aplikacje hybrydowe | Kompatybilny z platformami mobilnymi i umożliwia tworzenie aplikacji natywnych |
Krzywa uczenia się | Łatwiejsze dla programistów z doświadczeniem w Angular, HTML, CSS i JavaScript | Łatwiejsze dla programistów, którzy wcześniej pracowali z ReactJS |
Społeczność | Aktywna i kwitnąca społeczność | Bardziej ustalona i szersza społeczność |
Możliwość ponownego wykorzystania kodu | Oferuje duży stopień możliwości ponownego wykorzystania kodu | Oferuje jeszcze wyższy stopień możliwości ponownego użycia kodu, ponieważ umożliwia tworzenie elementów interfejsu użytkownika wielokrotnego użytku. |
Gorące ładowanie | Niewspierany | Utrzymany |
Dostęp do natywnych funkcji | Umożliwia dostęp do natywnych funkcji za pomocą Cordova lub Capacitor | Umożliwia bezpośredni dostęp do natywnych funkcji za pośrednictwem interfejsów API |
Środowisko deweloperskie | Używa środowiska programistycznego opartego na przeglądarce | Wymaga skonfigurowania natywnego środowiska programistycznego na komputerach lokalnych. |
Debugowanie | Debuger oparty na przeglądarce | Konieczność użycia debugerów specyficznych dla platformy. (XCode dla iOS i Android Studio dla Androida) |
Zastosowanie | Aplikacje jonowe można wdrażać w sklepach z aplikacjami, a nawet w Internecie | Aplikacje React Native można wdrażać tylko w sklepach z aplikacjami. |
Dostosowywanie | Umożliwia dostosowywanie wyglądu i stylu ich aplikacji za pomocą HTML i CSS | Udostępnia zestaw wstępnie zdefiniowanych składników interfejsu użytkownika, które można dostosować za pomocą języka JavaScript |
Dokumentacja | Dostępna jest szczegółowa i obszerna dokumentacja | Dokumentacja jest bardziej szczegółowa i aktualna dzięki większej społeczności aktywnych użytkowników |
Wtyczki stron trzecich | Duży ekosystem wtyczek innych firm | Więcej opcji dzięki większej społeczności programistów |
cennik | Open source i bezpłatny, ale oferuje płatną wersję z dodatkowymi funkcjami i wsparciem. | Tylko jedna wersja, która jest open-source i jest bezpłatna |
Rozmiar aplikacji | Większy rozmiar, ponieważ obejmuje środowisko wykonawcze Cordova lub Capacitor, które są potrzebne do uzyskania dostępu do natywnych funkcji urządzenia. | Lekki w porównaniu do aplikacji Ionic |
Aktualizowanie | Aktualizacja aplikacji jest złożona, ponieważ obejmuje aktualizację środowiska wykonawczego Cordova lub Capacitor, a także kodu aplikacji. | Łatwiej zaktualizować aplikację, ponieważ wystarczy zaktualizować kod aplikacji |
Kod specyficzny dla platformy | Umożliwia pisanie kodu specyficznego dla platformy przy użyciu funkcji o nazwie Ionic Native | Nie pozwala na pisanie kodu specyficznego dla platformy |
Animacja | Opiera się na bibliotekach innych firm do animacji w aplikacji | Posiada wbudowaną animację, która umożliwia tworzenie płynnych animacji |
Stylizacja | Używa CSS do stylizacji | Używa kombinacji JavaScript i JSX do stylizacji |
W zależności od rodzaju dostępnych zasobów i konkretnych potrzeb w zakresie tworzenia wieloplatformowych aplikacji mobilnych możesz wybrać Ionic lub React Native.

Aby jednak szybko podjąć decyzję, możesz polegać na poniższych wskaźnikach, aby wybrać między React Native a Ionic .
Używaj Ionic do tworzenia aplikacji mobilnych, kiedy
1. Chcesz zbudować aplikację hybrydową.
Może to być przydatne, jeśli chcesz utworzyć aplikację, do której można uzyskać dostęp zarówno z przeglądarki, jak i z urządzenia mobilnego.
2. Masz na pokładzie ekspertów od technologii internetowych
Ionic używa HTML, CSS i JavaScript, więc może być lepszym wyborem, jeśli masz programistów zaznajomionych z tymi technologiami.
3. Potrzebujesz niestandardowego wyglądu i sposobu działania swojej aplikacji
Ionic umożliwia dostosowanie wyglądu i stylu aplikacji za pomocą HTML i CSS.
Użyj React Native do tworzenia aplikacji mobilnych kiedy
1. Chcesz zbudować natywną aplikację
React Native umożliwia tworzenie aplikacji natywnych przy użyciu tych samych języków, co aplikacje preinstalowane na urządzeniu. Może to zapewnić lepsze wrażenia użytkownika.
2. Potrzebujesz najlepszej wydajności
Aplikacje React Native są kompilowane do kodu natywnego, dzięki czemu generalnie mają lepszą wydajność.
3. Chcesz ponownie użyć kodu
Jeśli zatrudnisz programistę React Native, może on zbudować komponenty interfejsu użytkownika wielokrotnego użytku, co może zaoszczędzić czas i wysiłek podczas tworzenia aplikacji.
4. Chcesz przeładowania na gorąco
React Native obsługuje przeładowywanie na gorąco, co pozwala programistom zobaczyć zmiany w kodzie w czasie rzeczywistym.
Rozpocznij swój projekt tworzenia aplikacji międzyplatformowych
Dzięki temu znasz teraz podstawy React Native i Ionic, wraz z ich funkcjami, różnicami i najbardziej idealnymi przypadkami użycia.
Nie czekaj dłużej. Zatrudnij programistę React Native lub programistę Ionicjuż dziś, aby rozpocząć projekt tworzenia aplikacji mobilnych już dziś!
