Wprowadzenie do NestJS [+6 zasobów edukacyjnych]
Opublikowany: 2023-01-06NestJS to progresywna platforma Node.js do budowania skalowalnych, wydajnych i niezawodnych aplikacji po stronie serwera.
NestJS został zbudowany w celu wyeliminowania zdezorganizowanych baz kodu. Jego modułowa struktura ułatwia organizowanie kodu w różne moduły.
NestJS jest zbudowany na TypeScript i używa ExpressJS pod maską. NestJS jest uwielbiany przez programistów, którzy chcą wykorzystać moc sprawdzania typów TypeScript. NestJS łączy różne aspekty funkcjonalnego programowania reaktywnego (FRP), programowania obiektowego (OOP) i programowania funkcjonalnego (FP).
Dlaczego NestJS?

NestJS jest przyjazny dla początkujących, ponieważ ma dobrą strukturę i łatwe w użyciu narzędzia interfejsu wiersza poleceń (CLI). Deweloperzy mogą zatem stworzyć szkielet nowej funkcji za pomocą jednego polecenia, korzystając z tego frameworka Node.js.
NestJS zapewnia moduł, usługę, kontroler i stos testów, które pomogą Ci zacząć. Możesz także skorzystać z wielu gotowych wzorców i szablonów, które ułatwią Ci proces tworzenia.
Krzywa uczenia się NestJS będzie łatwa dla tych, którzy znają pętle, składnię i warunki w JavaScript i Angular.
Cechy NestJS

Zbudowany na maszynopisie
NestJS jest zbudowany na TypeScript, indeksie górnym JavaScript. TypeScript zapewnia lepsze środowisko programistyczne, ponieważ nie musisz ręcznie sprawdzać błędów za każdym razem, gdy coś zmieniasz w kodzie. Typescript zasadniczo oferuje wszystkie funkcje JavaScript, ale zawiera również kilka dodatkowych funkcji.
Kontener iniekcji zależności
Wstrzykiwanie zależności oddziela inicjalizację obiektów używanych przez klasę od samej klasy. W takim przypadku klasa nazywana jest „klientem”, a zależności klasowe nazywane są „usługami”. To wbudowane DI w NestJS sprawia, że aplikacje są bardziej wydajne i modułowe.
Potężny interfejs wiersza poleceń (CLI)
Możesz inicjować, rozwijać i utrzymywać wszystkie swoje aplikacje NestJS za pomocą NestCLI. Istnieje wiele rzeczy, które możesz zrobić za pomocą Nest CLI, na przykład;
- Rusztowanie projektu
- Obsługa projektu w trybie deweloperskim
- Kompiluj i pakuj aplikację do dystrybucji produkcyjnej
Modularyzacja
Każda aplikacja NestJS ma co najmniej jeden moduł. Moduł „root” jest najbardziej podstawowym. W typowej aplikacji NestJS każda logiczna część aplikacji będzie znajdować się w tej samej granicy domeny (module). Takie ustawienie ułatwia organizowanie komponentów, w których aplikacja będzie miała wiele modułów o ściśle powiązanych zestawach możliwości.
Testów jednostkowych
Zautomatyzowane testy mają wiele zalet. Jednak proces ustawiania takich testów może być o wiele bardziej angażujący. NestJS ma różne funkcje, które pomagają zespołom budować i automatyzować testy. Zaletą NestJS jest to, że można go używać z różnymi narzędziami testowymi. System wstrzykiwania zależności Nest jest udostępniany podczas testów w celu łatwego próbowania komponentów.
Agonista bazy danych
Możesz łatwo zintegrować się z dowolną bazą danych SQL lub NoSQL w zależności od potrzeb i preferencji podczas pracy z NestJS. Podłączenie NestJS do bazy danych jest bardzo proste, ponieważ wystarczy załadować odpowiedni sterownik Node.js.
Obsługuje różne biblioteki
NestJS jest kompatybilny z różnymi narzędziami, co przyspiesza tworzenie aplikacji. Ta platforma obsługuje rejestrowanie, sprawdzanie poprawności, buforowanie, WebSockets, TypeORM, Mongoose i GraphQL bez dodatkowej konfiguracji.
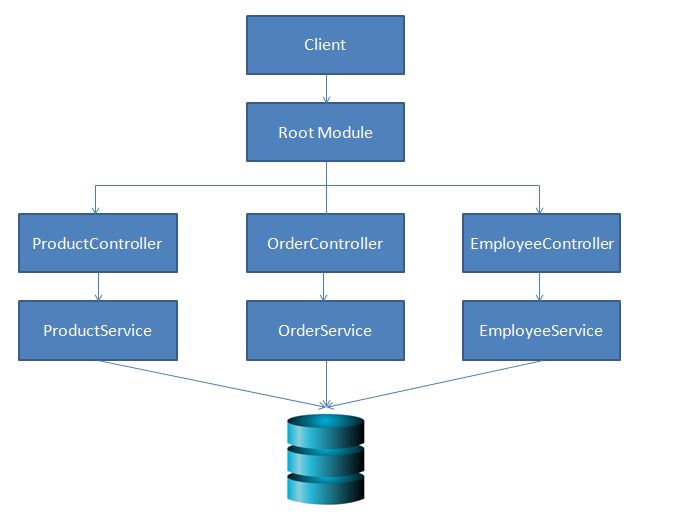
Architektura i przepływ pracy NestJS
NestJS ma 3-warstwową architekturę składającą się z kontrolerów, dostawców i modułów. Programiści mogą w ten sposób tworzyć czysty kod, który się nie nakłada.

Kontrolery
Kontrolery w NestJS służą jako pomost między żądaniami i odpowiedziami klientów. Mechanizm routingu zawsze przekieruje żądanie do odpowiedniego kontrolera za każdym razem, gdy zostanie wysłane żądanie HTTP. Framework używa dekoratorów i klas do tworzenia kontrolerów. Każda metoda klasy jest następnie mapowana na trasy w celu odebrania określonego żądania.
Dostawcy
Dostawców można określić jako podstawy NestJS. Dostawcy są wstrzykiwani jako zależności i tworzą relacje między różnymi obiektami. Klasy w NestJS, takie jak helpery, usługi czy repozytoria, mogą być traktowane jako dostawcy po dodaniu dekoratora `@Injectable()`. Takich dostawców można również wstrzyknąć do klasy za pomocą konstruktora, a NestJS rozwiąże zależności.
Moduły
Moduł w NestJS łączy ściśle powiązany zestaw możliwości. Każda aplikacja NestJS ma moduł główny używany jako punkt wejścia. Korzystanie z wielu modułów jest wysoce wskazane, jeśli chcesz mieć uporządkowany i łatwy do odczytania kod. Dekorator `@Module()` Nest definiuje moduł, a także dostarcza informacji, takich jak zależności, kontrolery i dostawcy, którzy mają współpracować z tym modułem.
Pierwsze kroki z NestJS
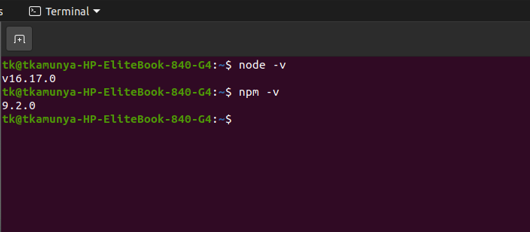
Upewnij się, że Node.js i npm są zainstalowane. Potrzebujesz środowiska uruchomieniowego, a Node.js jest idealny do tej konfiguracji. Potrzebujesz wersji >= 12, z wyjątkiem v13. Możesz sprawdzić, czy masz zainstalowane Node.js i npm za pomocą tych poleceń;
node -v npm -vJeśli oba są zainstalowane, otrzymasz wynik zbliżony do tego

Jeśli ich nie masz, zainstaluj je za pośrednictwem oficjalnej strony. Na szczęście zarówno Node.js, jak i npm są instalowane razem.
- Zainstaluj Nest CLI. Użyj następujących poleceń, aby ustawić CLI i projekt;
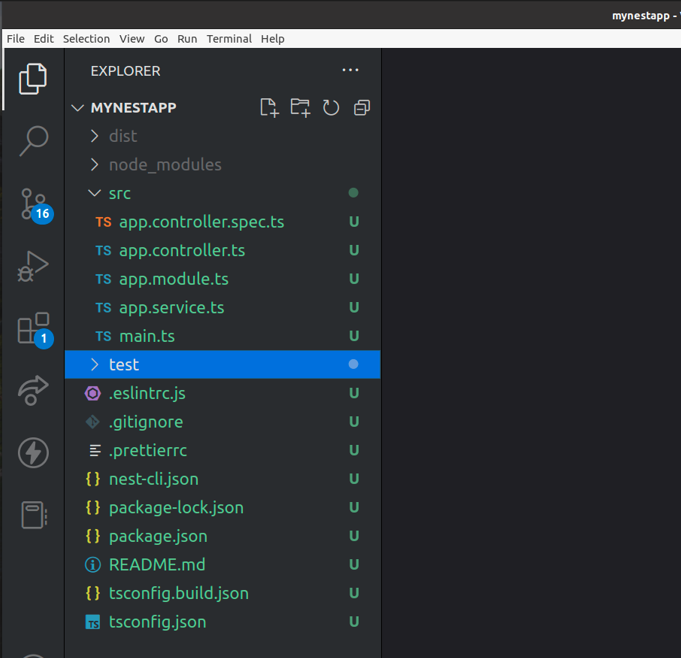
npm i -g @nestjs/cli nest new project-nameWybieramy nazwę projektu jako mynestapp do celów demonstracyjnych. NestJS daje Ci możliwość pracy z TypeScript lub Vanilla JavaScript. Wybierz to, co Ci odpowiada i naciśnij Enter. Po utworzeniu rusztowania struktura plików zostanie skonfigurowana, a folder „src” będzie zawierał kilka podstawowych plików, jak pokazano na tym zrzucie ekranu

- Uruchom aplikację/swój pierwszy świat hello
Po zakończeniu instalacji uruchom te polecenia, aby uruchomić serwer programistyczny
cd mynestapp npm run startWpisz http://localhost:3000/ w przeglądarce, a Twój pierwszy „Hello World” na NestJs powinien zostać wyświetlony

NestJS: Zalety
- Łatwy do nauczenia . Łatwo jest opanować NestJS, zwłaszcza jeśli jesteś z Angular lub ogólnie rozumiesz JavaScript. Szczegółowa dokumentacja ułatwia również opanowanie pracy z tym potężnym frameworkiem.
- Elastyczny . Możesz zbudować wiele rzeczy za pomocą NestJS. Za pomocą tej platformy Node.js możesz tworzyć aplikacje MVC, aplikacje GraphQL, interfejsy API RESTful i gniazda internetowe.
- Zawiera tysiące modułów . Moduły obsługiwane przez społeczność ułatwiają programistom tworzenie struktur różnych funkcji podczas tworzenia aplikacji po stronie serwera.
- Szybki rozwój i dobra architektura . Podczas pracy z NestJS nie musisz tworzyć wszystkiego od zera. Jednak ten sam framework ma solidną architekturę, która ułatwia zrozumienie kodu.
NestJS: Wady
- Niekorzystne dla osób ze środowiskiem TypeScript i Angular . NestJS wiele zapożycza z architektury Angular, a osoby bez takiej wiedzy mogą potrzebować czasu, aby zrozumieć składnię i strukturę.
- Brakuje w niektórych obszarach . NestJS jest wciąż młody i może nie konkurować korzystnie z niektórymi uznanymi frameworkami opartymi na Pythonie i GO.
Firmy korzystające z NestJS
# 1. Adidasy
Adidas, producent obuwia i projektant, jest jedną z firm korzystających z NestJS. Niesamowite funkcje NestJS musiały przyciągnąć tego giganta obuwniczego do użycia go na swoim zapleczu.
#2. Capgemini
Capgemini to francuska międzynarodowa firma oferująca doradztwo, technologię, outsourcing i usługi profesjonalne. Ta firma używa NestJS w swoim stosie technologicznym.
#3. Roche'a
Roche to międzynarodowa firma z branży medycznej, która ma dwa oddziały; farmacja i diagnostyka. Roche używa NestJS jako jednego ze stosów technologii na swojej głównej stronie internetowej.
Zasoby edukacyjne
# 1. NestJS od zera do bohatera

NestJS Zero to Hero uczy programistów, jak tworzyć i wdrażać korporacyjne aplikacje zaplecza przy użyciu TypeScript i Node.js. Kurs uczy, między innymi, jak tworzyć interfejsy API, autoryzację i uwierzytelnianie, testy jednostkowe aplikacji Nest i TypeORM do interakcji z bazą danych.
#2. NestJS: kompletny przewodnik dla programistów

Ten kurs uczy programistów, jak tworzyć interfejsy API zaplecza przy użyciu Nest, TypeScript i TypeORM. Ten kompletny przewodnik zawiera wszystko, czego potrzebujesz, od konfiguracji kodowania, testowania i wdrażania aplikacji NestJS. Dostaniesz również zakulisowe zrozumienie frameworka sieciowego NestJS.
#3. Master NestJS

Master NestJS uczy, jak tworzyć aplikacje Node.js klasy korporacyjnej przy użyciu TypeScript. Kurs uczy między innymi walidacji i serializacji danych, działania tokenów JWT, korzystania z NestCLI i nowoczesnej abstrakcji baz danych.
#4. NestJs w praktyce (z MongoDB)

NestJS w praktyce uczy wszystkiego, czego potrzebujesz, aby dowiedzieć się o NestJS, od modułów, kontrolerów, GuardsServices, Pipes i Middleware. Kurs przyjmuje podejście oparte na projekcie, w którym kodujesz i hostujesz swój kod na GitHub z plikami ZIP do pobrania dla każdej sekcji.
#5. Nest.js: progresywny framework Node.js
Ta książka wprowadza programistów do NestJS i pokazuje, jak wykorzystać JavaScript i TypeScript. Książka została zaprojektowana w formacie instruktażowym, aby zapewnić, że możesz skonfigurować i uruchomić aplikację NestJS w krótkim czasie.
| Zapowiedź | Produkt | Ocena | Cena £ | |
|---|---|---|---|---|
 | Nest.js: progresywny framework Node.js | 24,99 USD | Kup na Amazonie |
#6. Praktyczny Nest.js: Twórz czyste aplikacje internetowe MVC
Praktyczna książka Nest.js wykorzystuje podejście projektowe do stworzenia aplikacji sklepu internetowego, która wykorzystuje różne funkcje NestJS. Książka zawiera krótkie dyskusje, wskazówki i zwroty przydatne podczas tworzenia aplikacji NestJS.
| Zapowiedź | Produkt | Ocena | Cena £ | |
|---|---|---|---|---|
 | Praktyczne Nest.js: Twórz czyste aplikacje internetowe MVC | 16,99 USD | Kup na Amazonie |
Wniosek
Oprócz tego, że jest potężnym frameworkiem Node.js, NestJS jest również jednym z najpopularniejszych obecnie frameworków TypeScript dla aplikacji serwerowych. Fakt, że oferuje najlepsze praktyki kodowania i standardową architekturę programistyczną, sprawił, że przyciąga wielu inżynierów, którzy chcą skupić się na budowaniu logiki biznesowej podczas tworzenia aplikacji.
