Interakcja z następną farbą (INP)
Opublikowany: 2023-07-19Ponieważ tworzenie stron internetowych wciąż ewoluuje, pomiar wydajności witryny musi być również traktowany jako priorytet, aby nadal priorytetowo traktować wrażenia użytkownika. Interaction to Next Paint (INP) to wskaźnik Core Web Vital, który ocenia reakcję strony internetowej na interakcje użytkowników. Wykorzystuje obserwacje czasu reakcji wszystkich kliknięć, stuknięć i interakcji z klawiaturą, które mają miejsce podczas wizyty użytkownika na stronie. Ostateczne wartości internetowe INP są oparte na najdłuższej interakcji, z pominięciem wartości odstających. Google wkrótce użyje INP jako nowego pomiaru Core Web Vital, określającego, jak szybko witryna przetwarza interakcję użytkownika. Ponieważ Google jest najpopularniejszą przeglądarką internetową z 246 milionami unikalnych użytkowników Google w Stanach Zjednoczonych, Twoja witryna musi zostać zoptymalizowana pod kątem jej algorytmu.

Źródło: web.dev/inp
Spis treści
Wymiana FIDa
Pierwsze opóźnienie wejścia (FID) ma zostać zastąpione przez interakcję z następnym malowaniem w marcu 2024 r. Ponieważ FID uwzględnia tylko opóźnienie wejścia pierwszej interakcji, nie uwzględnia całego obrazu. W rzeczywistości czas potrzebny do uruchomienia programów obsługi zdarzeń lub opóźnienia w prezentacji następnej ramki nie są nawet brane pod uwagę w przypadku FID.
Przejście z FID na INP pokazuje zmianę w sposobie mierzenia wydajności sieci. Zamiast skupiać się wyłącznie na pierwszej interakcji, brana jest pod uwagę ogólna wydajność serwisu. Ponieważ doświadczenie użytkownika nie kończy się po pierwszej interakcji, ważne jest, aby potwierdzić wszystkie kolejne interakcje. Będzie to wymagało od twórców stron internetowych całościowej poprawy wydajności w całej witrynie. Badania pokazują, że skrócenie czasu ładowania witryny o zaledwie jedną dziesiątą sekundy spowodowało wzrost współczynnika konwersji w witrynach detalicznych o 8,4%.
Jak to się mierzy
W przypadku większości witryn zgłaszana jest wartość Interakcja do następnego malowania z najgorszym opóźnieniem. Jednak w przypadku witryn z dużą liczbą interakcji przypadkowe błędy mogą spowodować, że INP będzie niezwykle wysoki w witrynie, która nie odpowiada. Aby rozwiązać ten problem, jeśli witryna ma więcej niż 50 interakcji, będzie ignorować najwyższą dla każdych 50 interakcji. Jeśli witryna ma 50 lub mniej interakcji, użyje najwyższej wartości. Oprócz tego użyje również 75. percentyla wszystkich wyświetleń stron jako sposobu na dalsze usuwanie wartości odstających, co oznacza, że jeśli 75% stron uzyska ocenę dobrą, spełni kryteria INP. Pozwala to na lepszą miarę reakcji.
INP można zmierzyć w terenie iw laboratorium. Należy jednak pamiętać, że dane pochodzące od rzeczywistych użytkowników w terenie dadzą pełniejszy obraz wydajności.
Na polu
Oprócz wskaźników internetowych INP, dane terenowe z Real User Monitoring (RUM) mogą dostarczyć ważnych danych, które podkreślają, jaka konkretna interakcja była odpowiedzialna za samą wartość INP, niezależnie od tego, czy interakcja miała miejsce podczas wczytywania strony, czy po, typ interakcji ( kliknięcie, naciśnięcie klawisza lub dotknięcie).
Co więcej, jeśli Twoja witryna może zostać uwzględniona w raporcie Chrome User Experience Report, możesz uzyskać dane terenowe INP z CrUX w PageSpeed Insights. Przedstawione informacje obejmują obraz twojego INP na poziomie oryginału oraz, jeśli to możliwe, dane na poziomie strony. Główną wadą CrUX jest to, że chociaż może pomóc ci znaleźć problem, nie dostarcza wystarczających informacji, aby dowiedzieć się, na czym polega problem. Tymczasem RUM może pomóc Ci sprawdzić szczegóły strony internetowej, użytkownika lub interakcji użytkownika, które prowadzą do powolnych interakcji. Przypisywanie INP do określonych interakcji zapobiega zmarnowanym wysiłkom i domysłom.
W laboratorium
Najlepiej byłoby rozpocząć testy laboratoryjne, gdy dane terenowe wykażą, że Twoja witryna ma powolne interakcje. Jeśli dane terenowe nie są dostępne, istnieją metody replikacji powolnych interakcji w laboratorium. Na przykład możesz śledzić przepływy użytkowników i testować interakcje po drodze lub możesz wchodzić w interakcje ze stroną podczas jej ładowania, czyli wtedy, gdy główny wątek jest najbardziej zajęty.

Optymalizacja Twojej witryny
Optymalizacja witryny pod kątem interakcji z następną farbą pozwoli jej uzyskać wysoką pozycję w SERP. Pierwszym krokiem optymalizacji jest zidentyfikowanie problemu. Przeprowadź testy terenowe i laboratoryjne, aby dowiedzieć się, które interakcje w Twojej witrynie są najwolniejsze.

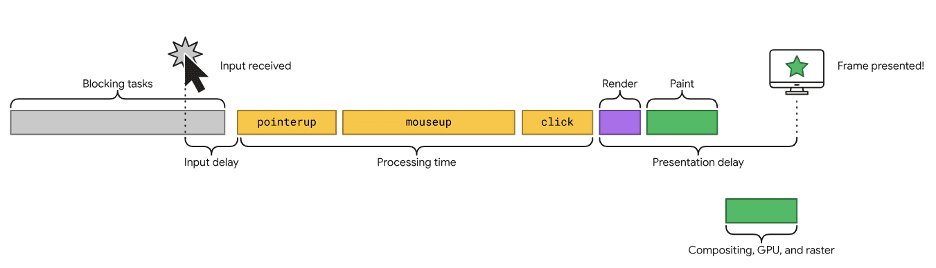
Źródło: web.dev/inp
Opóźnienie wejścia
Opóźnienie wejścia rozpoczyna się, gdy użytkownik zainicjuje interakcję na stronie internetowej, a kończy się, gdy zdarzenie wywoła wywołania zwrotne, aby interakcja się rozpoczęła. Długość opóźnienia wejścia może zależeć od innych działań na stronie, takich jak ładowanie skryptów, analizowanie, obsługa pobierania, funkcje licznika czasu lub inne interakcje występujące na siebie. Bez względu na przyczynę, celem twórców stron internetowych jest zmniejszenie opóźnienia wprowadzania danych w celu poprawy wskaźników internetowych INP.
Jednym z głównych sposobów skrócenia opóźnienia wprowadzania danych jest zmniejszenie prawdopodobieństwa wykonywania długich zadań związanych z oceną skryptu podczas ładowania strony. Przeglądarka musi wykonać wiele zadań pod maską, nawet po wykonaniu JavaScript, od których nie można uciec, takich jak sprawdzanie poprawności składni, kompilowanie jej do 1 i 0, aby maszyna zrozumiała, a następnie ostatecznie wykonanie zadania. Podjęcie kroków w celu skrócenia czasu potrzebnego do wykonania każdego z tych kroków zmniejszy opóźnienie wprowadzania danych.
Wywołania zwrotne zdarzeń
Interakcja z pomiarami Next Paint nie kończy się na opóźnieniu wejścia. Optymalizacja wywołań zwrotnych zdarzeń, aby były uruchamiane szybko w odpowiedzi na interakcję użytkownika, poprawi również parametry sieciowe INP. Ogólnie rzecz biorąc, przypisanie jak najmniejszej ilości pracy maksymalnie skróci wywołanie zwrotne zdarzenia. Jeśli jednak logika interakcji w Twojej witrynie jest zbyt złożona, możesz spróbować oddzielić wywołania zwrotne zdarzeń, aby uniknąć sytuacji, w której zagregowana praca staje się długim zadaniem, które blokuje główny wątek.
Inną techniką przynoszącą rezultaty jest struktura kodu w wywołaniu zwrotnym zdarzenia w celu ograniczenia tego, co zostanie uruchomione. Chociaż jest to bardziej zaawansowana technika, uruchomienie tylko logiki niezbędnej do zastosowania aktualizacji wizualnych i odłożenie wszystkiego innego do kolejnego zadania sprawia, że wywołania zwrotne są lekkie i skracają czas renderowania.
Inną rzeczą, która może powodować problemy z renderowaniem, jest odczytywanie i aktualizowanie stylów elementu w tym samym zadaniu bez żadnych przerw między tymi dwoma zadaniami. Aby uniknąć tego problemu, twórcy stron internetowych powinni najpierw odczytać style, a następnie ustawić kolejkę operacji zapisu przy użyciu funkcji window.requestAnimationFrame, która pomaga uniknąć problemów z renderowaniem.
Opóźnienie prezentacji
Opóźnienie prezentacji to czas między zakończeniem wywołania zwrotnego zdarzenia a momentem, w którym przeglądarka maluje następną klatkę. Zmniejszenie opóźnienia prezentacji znacznie poprawia wartość interakcji do następnego malowania.
Minimalizacja rozmiaru modelu obiektowego dokumentu (DOM) umożliwia szybkie renderowanie strony. Najłatwiejszym sposobem na zminimalizowanie rozmiaru DOM jest zmniejszenie rozmiaru początkowego. Zmniejszenie rozmiaru DOM sprawia, że witryna jest szybsza, ponieważ przeglądarka ma mniej kodu do odczytania, co oznacza również, że aktualizacje DOM mogą być przetwarzane szybciej.
Wniosek
Zastąpienie FID przez INP wskazuje na ważną zmianę w tworzeniu stron internetowych. Przy 5,18 miliarda użytkowników internetu na całym świecie jasne jest, że działanie stron internetowych musi być coraz bardziej wydajne. Wielu z tych użytkowników ma również niższą niż średnia prędkość Internetu, a także urządzenia o niższych specyfikacjach. To jest powód, dla którego Google opublikował raport Core Web Vitals (CWV) w pierwszej kolejności – aby strony internetowe mogły zostać zoptymalizowane w celu dotarcia do każdego użytkownika, a nie tylko do tych z dużą szybkością. Dzięki temu skokowi do INP interaktywność i wrażenia użytkownika są teraz traktowane priorytetowo, ponieważ optymalizacja musi teraz wykraczać poza pierwsze opóźnienie wejścia.
Wskaźniki internetowe INP są przypisywane na podstawie najgorszego okresu opóźnienia w witrynie internetowej, biorąc pod uwagę czas reakcji wszystkich kliknięć, stuknięć i interakcji z klawiaturą, które mają miejsce podczas wizyty użytkownika na stronie. Interakcję z farbą Next Paint można zmierzyć bardziej realistycznie w terenie lub w bardziej analitycznych celach w laboratorium. Aby zoptymalizować witrynę internetową pod kątem INP, zmniejsz opóźnienie wprowadzania danych, redukując długie zadania, skróć wywołania zwrotne zdarzeń, stosując techniki uzyskiwania wyników i unikając niszczenia układu, a także skróć opóźnienie prezentacji, minimalizując rozmiar DOM. Kształcenie się na temat INP polega na przygotowaniu witryny na wielką zmianę, która nadchodzi w marcu 2024 r.
Aby uzyskać pomoc w optymalizacji witryny, skontaktuj się z ekspertami Coalition Technologies już dziś!
