Jak zwiększyć liczbę wyświetleń swojej witryny na użytkownika?
Opublikowany: 2022-08-04Spędziłeś tygodnie na tworzeniu świetnych treści dla swojej witryny.
Odwiedzający lądują na właściwych stronach, ale utknęli.
Odchodzą .
Oni się nie nawracają .
Chcesz zwiększyć liczbę odwiedzanych stron, ale nie wiesz, od czego zacząć.
W tym przewodniku wyjaśniono różne taktyki, których możesz użyć, aby przenieść odwiedzających po witrynie, kierując ich w dół lejka sprzedaży i w kierunku konwersji.
Skoncentrujemy się na wskaźnikach wyświetleń na użytkownika w Google Analytics 4. Jeśli już wiesz, gdzie znaleźć te dane i dlaczego są one ważne, możesz kliknąć tutaj, aby przejść od razu do wskazówek.
Czym są wyświetlenia na użytkownika w Google Analytics 4?
Wyświetlenia na użytkownika to wskaźnik w Google Analytics 4, który informuje o średniej liczbie stron internetowych lub ekranów aplikacji mobilnych wyświetlonych na użytkownika.
Jeśli średnia liczba wyświetleń na użytkownika wynosi trzy, oznacza to, że odwiedzający odwiedzają średnio trzy strony podczas odwiedzania Twojej witryny.
Po co zwiększać liczbę wyświetleń swojej witryny na użytkownika?
Możesz się zastanawiać „Jaki to ma sens?”. Istnieje wiele powodów, dla których zwiększenie liczby stron odwiedzanych przez odwiedzających jest pozytywnym posunięciem.
- Zbuduj połączenie z marką. Im więcej czasu odwiedzający spędzą w Twojej witrynie, konsumując różne treści, tym więcej będą mieli powiązania z Twoją marką.
- Optymalizacja wyszukiwarki internetowej. Google korzysta z wielu sygnałów, aby decydować o pozycji Twoich stron w wynikach wyszukiwania. Jednym z tych sygnałów jest to, ile czasu użytkownicy spędzają w Twojej witrynie. Jeśli Google zauważy, że odwiedzający czytają wiele stron w Twojej witrynie, jest to znak, że jest ona wysokiej jakości.
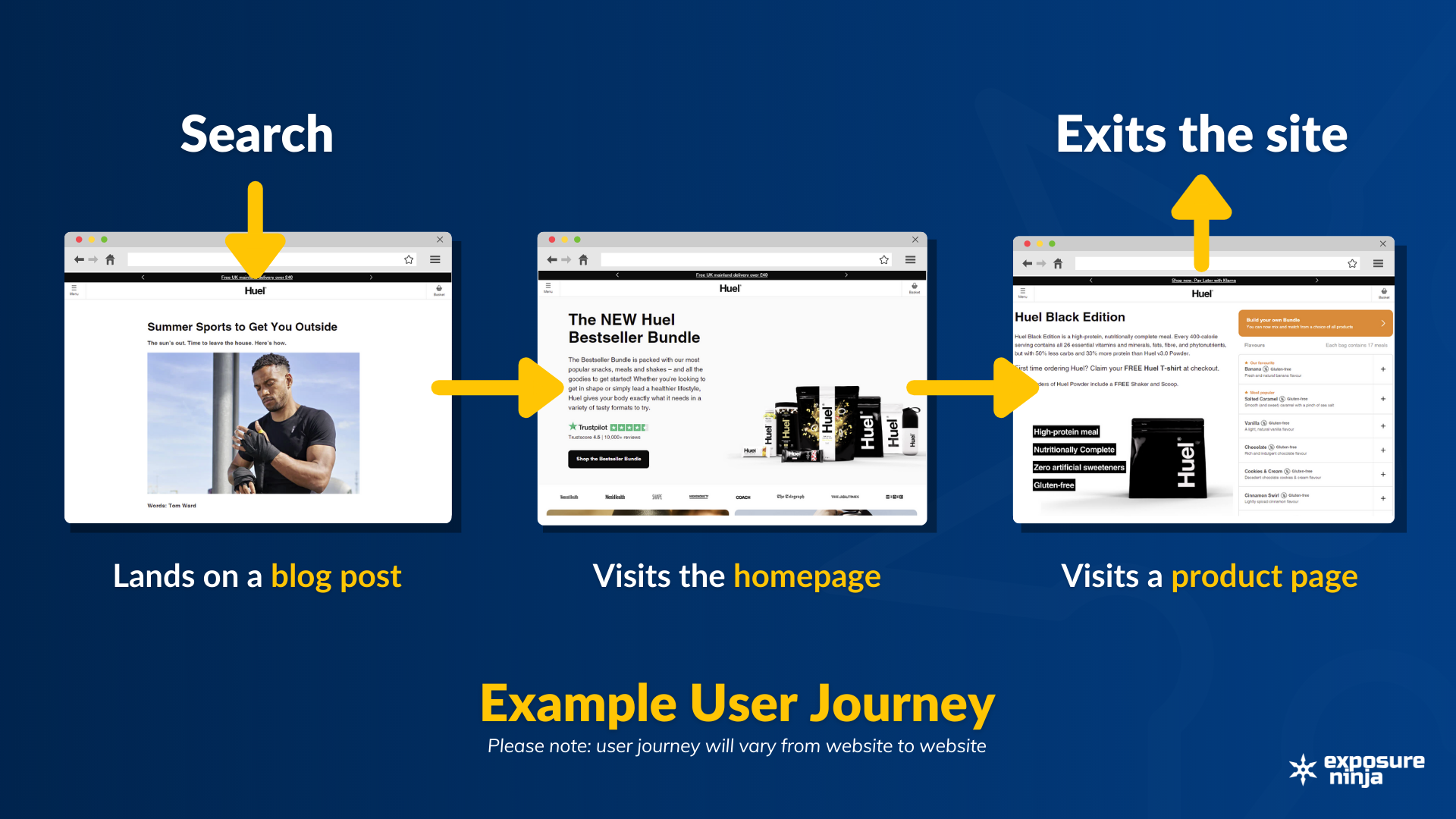
Docelowo chcesz zabrać użytkownika w podróż po Twojej witrynie. Istnieją czynniki zewnętrzne, które utrudniają skłonienie użytkownika do pozostania w podróży, na której chcesz, ale istnieje kilka taktyk, których możesz użyć, aby poruszać się po witrynie z najmniejszym tarciem.

Gdzie znaleźć średnią liczbę wyświetleń swojej witryny na użytkownika?
Wyświetlenia witryny według danych użytkowników można znaleźć w raporcie Strony i ekrany w Google Analytics 4. Jeśli nie przeszedłeś jeszcze na Google Analytics 4, możesz zapoznać się z naszym przewodnikiem dla początkujących, który omawia konfigurację Google Analytics 4 krok po kroku.
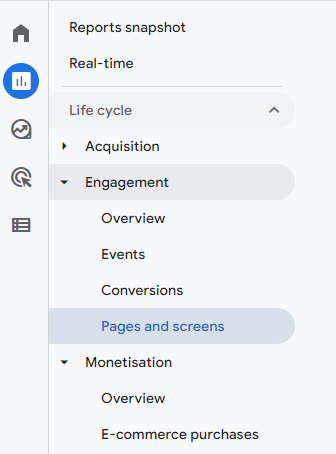
Aby znaleźć raport Strony i ekrany, przejdź do raportów, a następnie otwórz menu rozwijane Cykl życia. Otwórz menu rozwijane Zaangażowanie i wybierz Strony i ekrany.

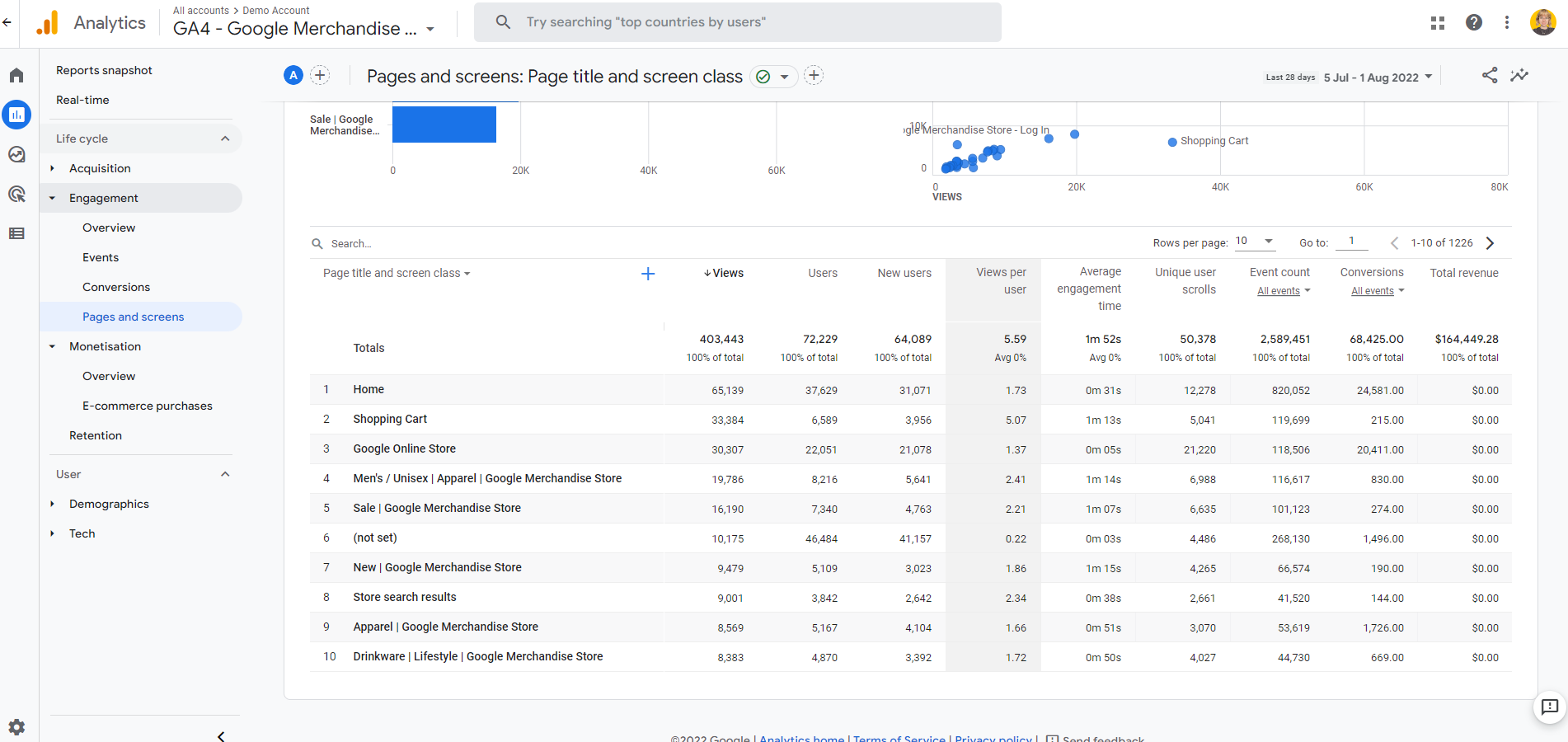
Przewiń do dołu raportu Strony i ekrany, gdzie znajduje się tabela. Tutaj możesz zobaczyć średnie wyświetlenia na użytkownika w całej witrynie, a także na poszczególnych stronach.

Znajomość średniej liczby wyświetleń na użytkownika dla określonej strony może być przydatna, ponieważ pokazuje, jakie treści w Twojej witrynie odwiedzają ponownie Twoi użytkownicy. Jeśli masz jeden post na blogu, który użytkownicy często odwiedzają, możesz w przyszłości powielić ten format dla innych blogów.

Dostań się na szczyt Google za darmo
Jak zwiększyć liczbę wyświetleń witryny na użytkownika?
Istnieją trzy główne strategie, których możesz użyć, aby zwiększyć liczbę wyświetleń swojej witryny na użytkownika.
- Zidentyfikuj lepkie punkty
- Popraw doświadczenie użytkownika
- Utwórz zawartość filaru
Sugerujemy zapoznanie się z nimi w odpowiedniej kolejności, ponieważ określenie obszarów, w których użytkownicy „ utknęli ” w Twojej witrynie, pomoże Ci ulepszyć projekt i wrażenia użytkownika, a to wpłynie na format Twoich treści.
1. Zidentyfikuj przyklejone punkty
Jeśli generujesz ruch w swojej witrynie, ale masz trudności z zachęceniem odwiedzających do przejścia na inne strony, może się zdarzyć, że istnieją obszary Twojej witryny, w których „ utknęli ”.
Może to być spowodowane słabymi wezwaniami do działania lub trudną do zrozumienia nawigacją.
Możliwe, że masz naprawdę silne CTA, ale są one zbyt nisko na twojej stronie.
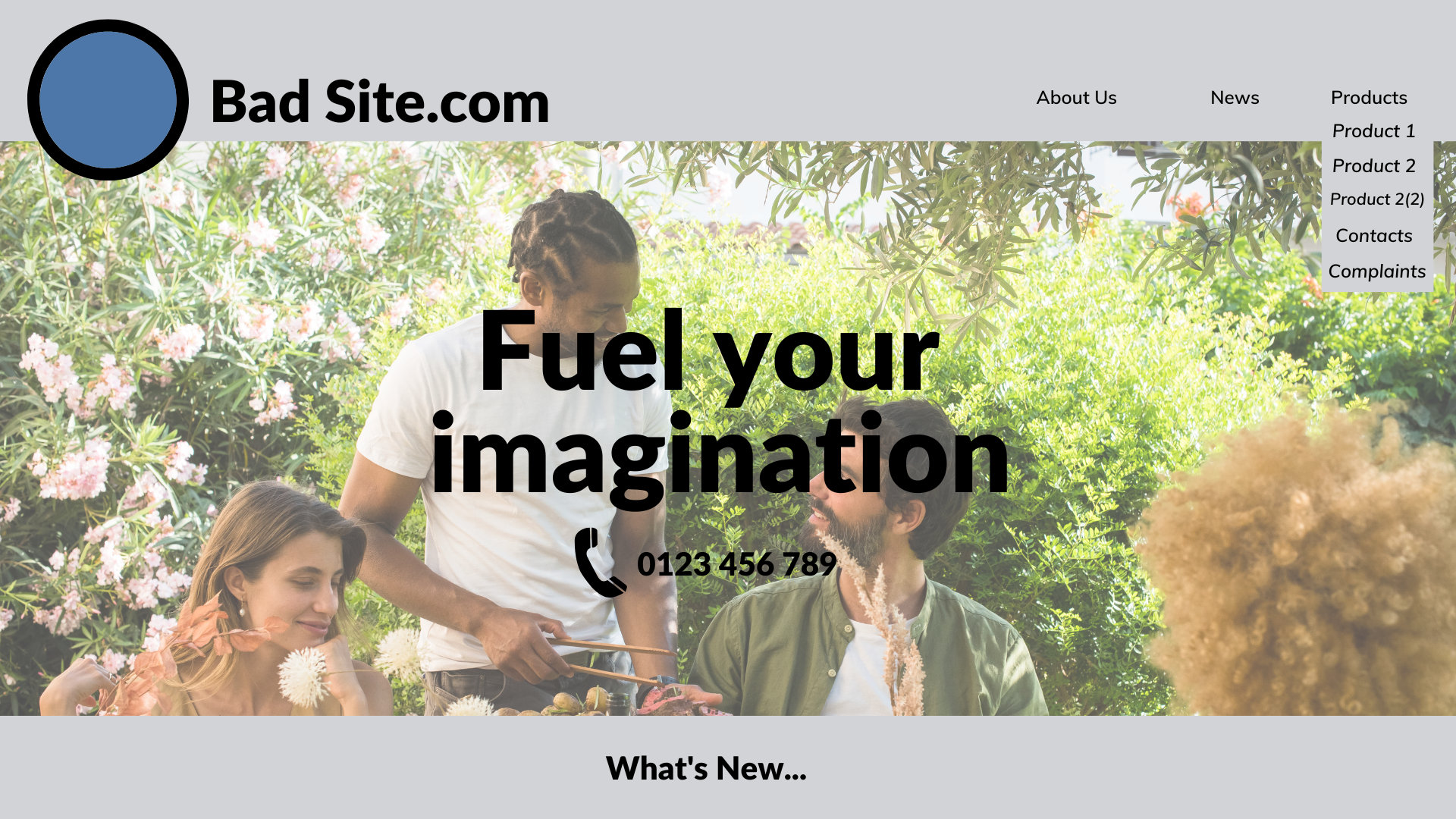
Spójrzmy na przykład złej strony internetowej. Stworzyliśmy tę makietę, więc nie ma cienia w szczególności w stosunku do żadnej strony internetowej.

Dlaczego użytkownik może utknąć na tej stronie głównej?
- Nie ma wezwania do działania
- Nie jest jasne, co sprzedaje firma
- Produkty zajmują tylne miejsce w menu
- Menu jest trudne do odczytania i nie ma większego sensu
Jeśli wygląda jak zbiór losowych elementów zrzuconych razem, to dlatego, że tak jest. Codziennie spotykamy się z takimi stronami internetowymi – bez wyraźnego następnego kroku, bez jasnej oferty produktów lub usług i bez korzyści z wyboru tej marki w porównaniu z konkurencją.
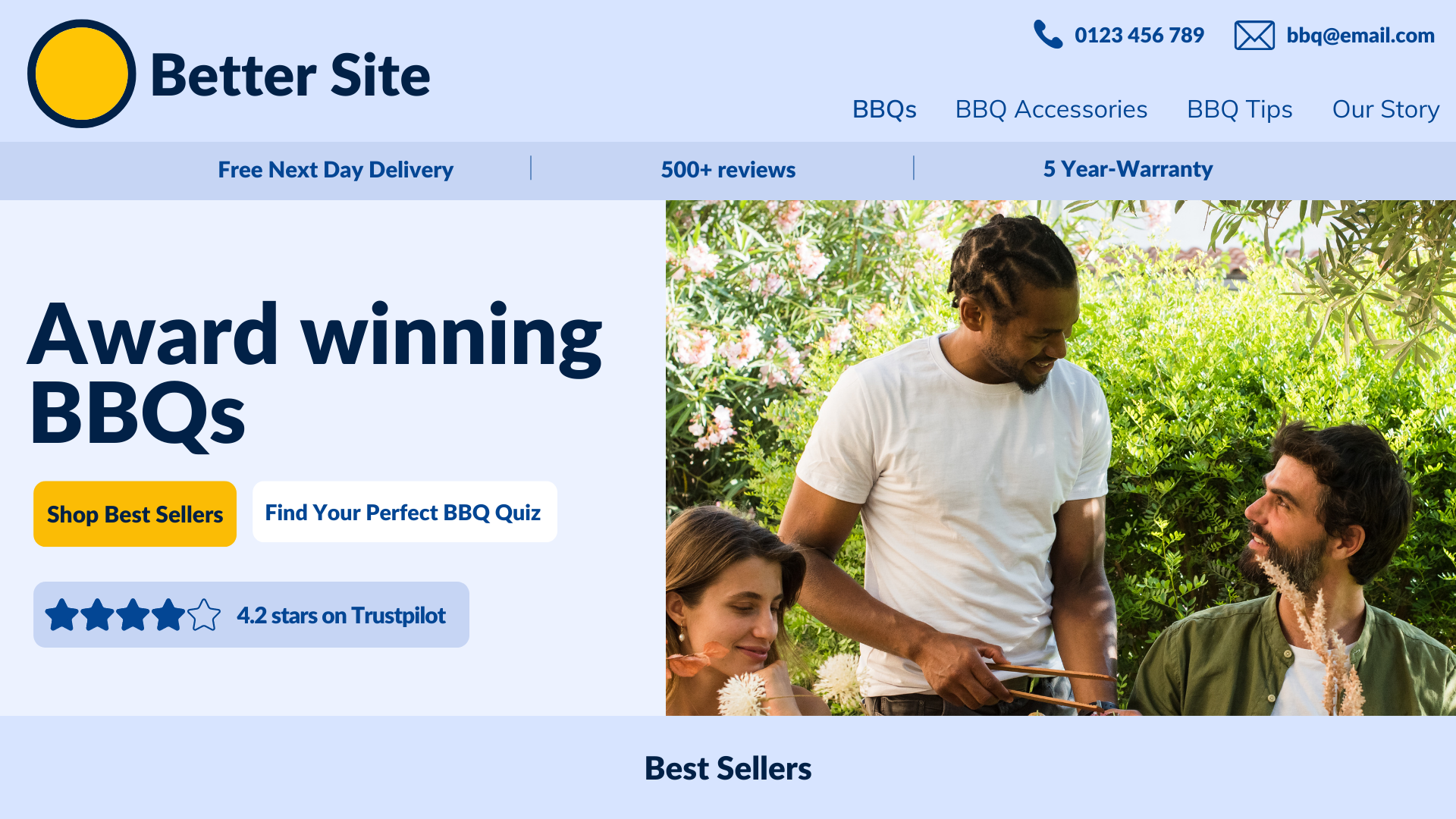
Jak więc wygląda dobra strona ?

Co w tej witrynie skłoniłoby odwiedzających do przejścia na inną stronę?
- Nagłówek H1, który dokładnie mówi im, czym zajmuje się firma, dzięki czemu nie odchodzą od razu
- Łatwe do odczytania menu, uporządkowane według ważności
- Jasne wezwania do działania dla tych, którzy są gotowi do zakupu i nie są pewni, który produkt jest dla nich odpowiedni
Każdy z nich ułatwia odwiedzającym wykonanie kolejnego kroku, niezależnie od tego, czy jest to przejście do innej strony za pomocą menu, czy podążanie za wezwaniem do działania.
Te same zasady dotyczą każdej strony w Twojej witrynie, od stron produktów po posty na blogu.
Upewnij się, że Twoje menu jest widoczne i spójne na każdej stronie, a cała treść zawiera linki wewnętrzne i wezwania do działania, jeśli to konieczne. W dalszej części tego przewodnika omówimy moc linków wewnętrznych i wezwań do działania.
Istnieje kilka sposobów na zidentyfikowanie miejsc, w których odwiedzający utknęli w Twojej witrynie.
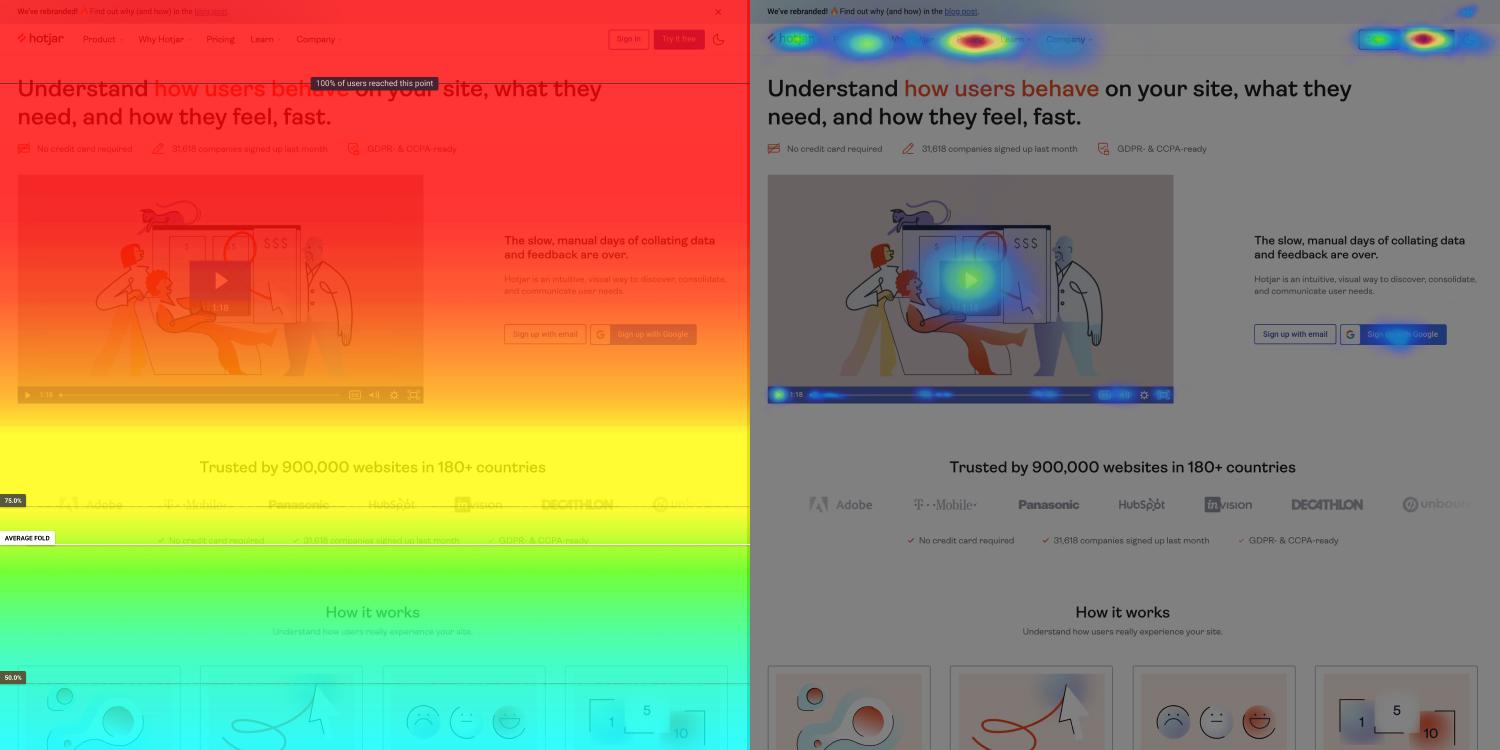
Możesz zainstalować w swojej witrynie oprogramowanie do mapowania termicznego, takie jak hotjar, aby zobaczyć, jak użytkownicy wchodzą w interakcję z Twoją witryną.

Źródło obrazu: hotjar
Możesz płacić ludziom za odwiedzanie Twojej witryny i przeglądanie ich doświadczeń. Dobrze jest spojrzeć z zewnątrz, ponieważ często widzą rzeczy inaczej niż ci, którzy są blisko lub zanurzeni w marce.
Możesz także korzystać z raportów niestandardowych w Google Analytics 4, aby śledzić podróże użytkowników.
Jak wyświetlić podróż użytkownika w Google Analytics 4
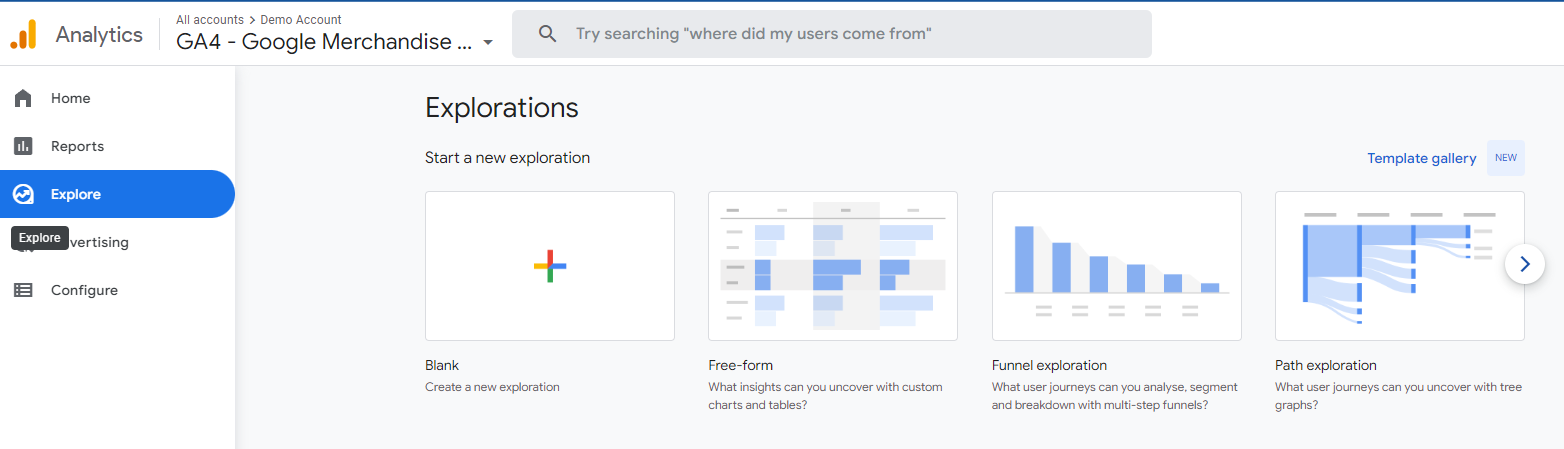
Aby śledzić podróże użytkowników w Google Analytics 4, przejdź do sekcji Eksploruj i utwórz nową eksplorację ścieżki.

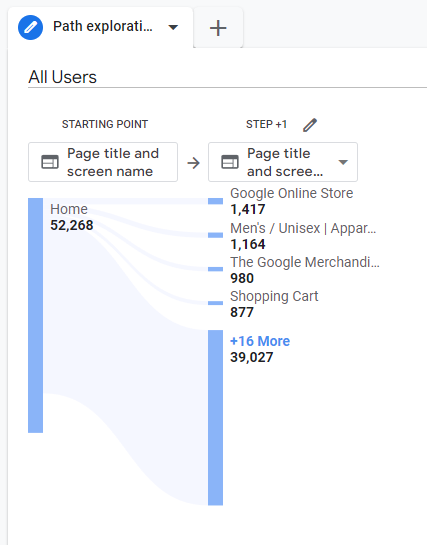
Przeciągając i upuszczając typ węzła „ tytuł strony i ekran ” w polu punktu początkowego, będziesz mógł zobaczyć, dokąd ludzie przechodzą po Twojej stronie głównej lub dowolnej innej stronie w Twojej witrynie.

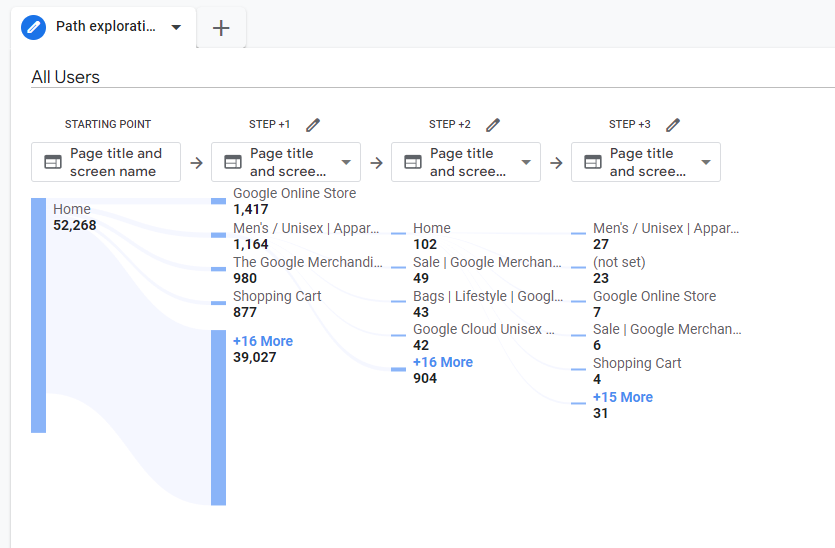
Gdyby sklep Google Merchandise Store próbował zachęcić więcej użytkowników ze strony głównej do odwiedzenia produktów na stronie kategorii Mężczyźni/Unisex, mogliby rozwinąć tę ścieżkę i zobaczyć zachowanie występujące po odwiedzeniu strony kategorii Mężczyźni/Unisex.

Widzimy, że większość odwiedzających ( 102 ) wraca na stronę główną po odwiedzeniu strony dla mężczyzn/unisex, co może wskazywać, że strona kategorii wymaga optymalizacji, a wielu odwiedzających nie znajduje na niej tego, czego potrzebuje, więc nie rób tego przejdź na stronę produktu.
Zrozumienie kolejności, w jakiej użytkownicy odwiedzają Twoje strony oraz dokąd kierują się lub nie, zamiast dokonywać konwersji, może pomóc w zrozumieniu obszarów witryny, które wymagają poprawy.
Jeśli chcesz zwiększyć liczbę konwersji i średni widok na użytkownika, możesz to zrobić, dodając pole wyszukiwania do swojej witryny. Następnie możesz użyć pola wyszukiwania, aby nie tylko śledzić, czego szukają ludzie, ale także pomóc im znaleźć to, czego szukają, jeśli nie znaleźli tego na stronie, na której aktualnie się znajdują.
Dodając pole wyszukiwania na dole stron kategorii, ludzie mogą szukać elementu, którego nie znaleźli. Oznacza to, że zamiast myśleć, że go nie sprzedajesz i opuszczać witrynę, odwiedzający znajdzie produkt, którego szuka i zostanie klientem.
Możesz także użyć Google Analytics, aby śledzić, czego szukają użytkownicy i upewnić się, że te produkty są widoczne na stronach produktów. Możliwe, że użytkownicy często szukają produktu, ale mają problemy ze znalezieniem go, dlatego nie dokonuje sprzedaży potrzebnej do zidentyfikowania go jako popularnego produktu.
2. Popraw wrażenia użytkownika
Jeśli użytkownicy „ utknęli ” na niektórych stronach Twojej witryny, prawdopodobnie musisz wprowadzić pewne zmiany. Może to być ogólny projekt witryny, nawigacja lub strony w witrynie.
Projektowanie stron internetowych
Jeśli Twoja witryna jest trudna do obejrzenia, użytkownicy będą mieli trudności z określeniem, dokąd mają się udać, a nawet mogą od razu opuścić.
Może to być spowodowane brakiem wezwania do działania, zbyt dużą liczbą wezwań do działania, złym projektem kolorów i obrazów lub przepełnioną witryną.

Nie masz wystarczającego ruchu?
Nie konwertujesz wystarczającej liczby potencjalnych klientów?
Uzyskaj bezpłatną recenzję swojego marketingu i witryny od naszego zespołu ekspertów ds. marketingu cyfrowego o wartości 197 GBP.
Och, czy mówiliśmy, że to BEZPŁATNE?
Nawigacja
To może być kuszące, aby „ innowować ” pasek menu, ale jest to jeden z kluczowych sposobów, w jaki użytkownicy przechodzą od strony do strony w Twojej witrynie. Twoje menu powinno zawierać najpierw najważniejszy produkt lub usługę, aby użytkownicy mogli od razu znaleźć to, czego potrzebują.
Załóżmy, że jesteś firmą prawniczą. Które z tych menu byłoby bardziej sensowne?
A. Strona główna – Nasza historia – Logowanie klienta – Poradniki prawne – Usługi prawne
B. Strona główna – Usługi prawne – Poradniki prawne – Nasza historia – Login klienta
Menu B jest o wiele bardziej efektywne. W czołówce znajdują się usługi, a za nimi zawartość bloga. Logowanie klienta kończy się po prawej stronie, czyli tam, gdzie użytkownicy często oczekują logowania.
Menu Twojej witryny nie jest jedynym sposobem, w jaki użytkownicy poruszają się po Twojej witrynie. Linki wewnętrzne mogą pomóc w zwiększeniu liczby wyświetleń witryny na użytkownika, kierując odwiedzających do miejsc w witrynie, w których mogą dowiedzieć się więcej na określony temat.
Łączenie wewnętrzne
Linki wewnętrzne pomagają odwiedzającym poruszać się po witrynie z poziomu treści.
Jeśli piszesz stronę produktu i wspominasz o innych produktach, dodaj do nich link .
Jeśli piszesz przewodnik i wspominasz o innym temacie, o którym pisałeś wcześniej, link do niego .
To świetny sposób na promocję starych treści, a także przekazanie odbiorcom więcej informacji na dany temat bez konieczności umieszczania wszystkiego w jednym gigantycznym, nieczytelnym przewodniku.
Możesz także utworzyć fragment treści filarowej, a następnie użyć wewnętrznych linków, aby skierować użytkowników do bardziej szczegółowych, konkretnych fragmentów treści.
3. Stwórz zawartość filaru
Treść filaru to rozbudowana treść, która zawiera linki do mniejszych, bardziej szczegółowych treści.
Przykładem treści filarowej dla brokera kredytów hipotecznych może być „Jak kupić swój pierwszy dom” . Ten post na blogu zawierałby wszystkie kroki, które musisz przejść, aby kupić swój pierwszy dom.
Niektóre z tych kroków wymagają więcej wyjaśnień i szczegółów niż inne, dzięki czemu możesz tworzyć indywidualne posty na blogu, które będą bardziej szczegółowo omawiać te kroki.
Przykładami mogą być:
- „Jak znaleźć pośrednika hipotecznego”
- „Jak obliczyć swój depozyt”
- „Najlepsze konta oszczędnościowe dla kupujących po raz pierwszy”.
Następnie umieszczasz link do tej treści w elemencie filaru, dając czytelnikom możliwość dowiedzenia się więcej o tym kroku lub temacie, jeśli chcą, lub kontynuować czytanie.
Z tego powodu zawartość filarów może powodować wiele odsłon w witrynie, ponieważ niektórzy czytelnicy odwiedzają te inne strony, aby dowiedzieć się więcej.
Treść filaru nie jest wymówką, by udzielać połowy porad tylko po to, by umieścić link do innej strony – pamiętaj, że czas spędzony na stronie pomaga również poprawić tę stronę w rankingach wyszukiwania. Chcesz również zapewnić odwiedzającym dobre wrażenia użytkownika – jeśli zdadzą sobie sprawę, że muszą przechodzić na nową stronę, aby uzyskać więcej informacji, szybko stracą zainteresowanie .
Ten przewodnik, który właśnie czytasz, jest częścią zawartości filarowej naszego bloga „Przewodnik dla początkujących po Google Analytics 4”. Oryginalny przewodnik jest bardzo szczegółowy, ale będąc przewodnikiem dla początkujących, nie można było zawrzeć tak wielu informacji w tym jednym przewodniku.

Dostań się na szczyt Google za darmo
Jak tworzyć treści filarowe
Pisanie treści filarowych jest podobne do pisania każdego innego bloga, ale zawiera nieco więcej szczegółów. Pomyśl o treści filarowej jako o ostatecznym przewodniku po temacie, z linkami do bardziej szczegółowych treści w Twojej witrynie dla tych, którzy chcą przenieść swoją wiedzę na wyższy poziom.
Istnieje kilka sposobów, aby upewnić się, że treść filaru jest najlepsza, jaka może być.
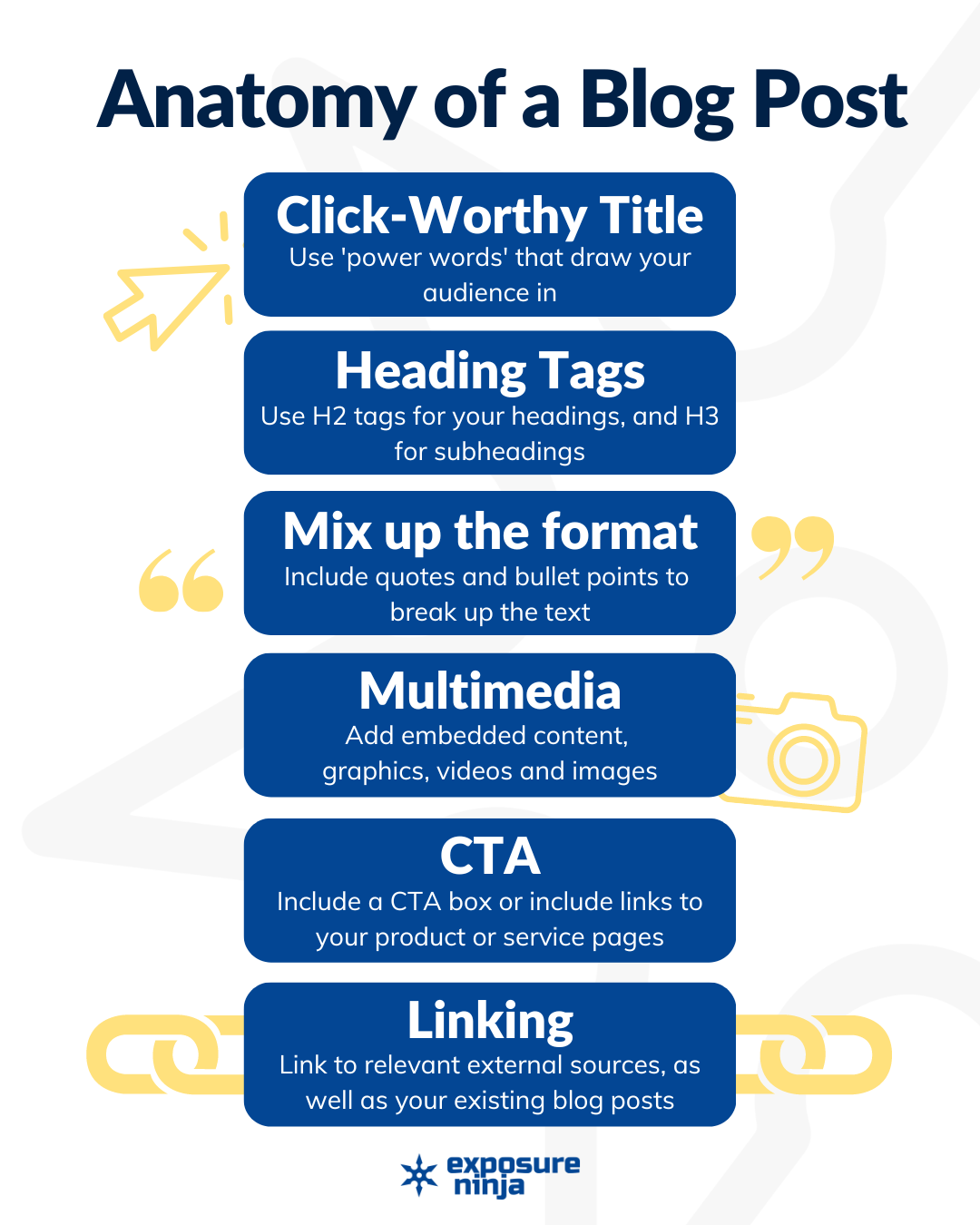
Tytuł godny kliknięcia
Przeprowadź badanie słów kluczowych, aby upewnić się, że istnieje publiczność dla Twojego fragmentu treści filaru, a następnie użyj tego słowa kluczowego w tytule. Umieść słowo kluczowe jak najbliżej początku tytułu, ale upewnij się, że nadal ma sens.
Lepiej mieć tytuł, który ma sens, który ludzie faktycznie klikną, niż taki, który jest napisany tylko po to, by przemawiać do robotów Google.
Tagi nagłówków
Pisanie nagłówków przed napisaniem treści filaru da ci strukturę do pracy. Zalecamy wpisanie słowa kluczowego lub tytułu w wyszukiwarce, a następnie skorzystanie z metody Skyscraper, aby znaleźć inspirację dla własnych nagłówków. Możesz zobaczyć temat, którego nie chciałeś poruszyć, lub zobaczyć, że temat, który miałeś omówić, jest nieaktualny.
Kiedy już zdecydujesz się na te nagłówki, określ, które nagłówki są nagłówkami, używając znacznika H2, a które są podtytułami, używając znacznika H3.
Używanie różnych rozmiarów nagłówków w całym poście na blogu pomoże utrzymać zaangażowanie czytelnika. Pomaga to również zwrócić uwagę czytelników, którzy skanują treść w poszukiwaniu sekcji, której szukają.
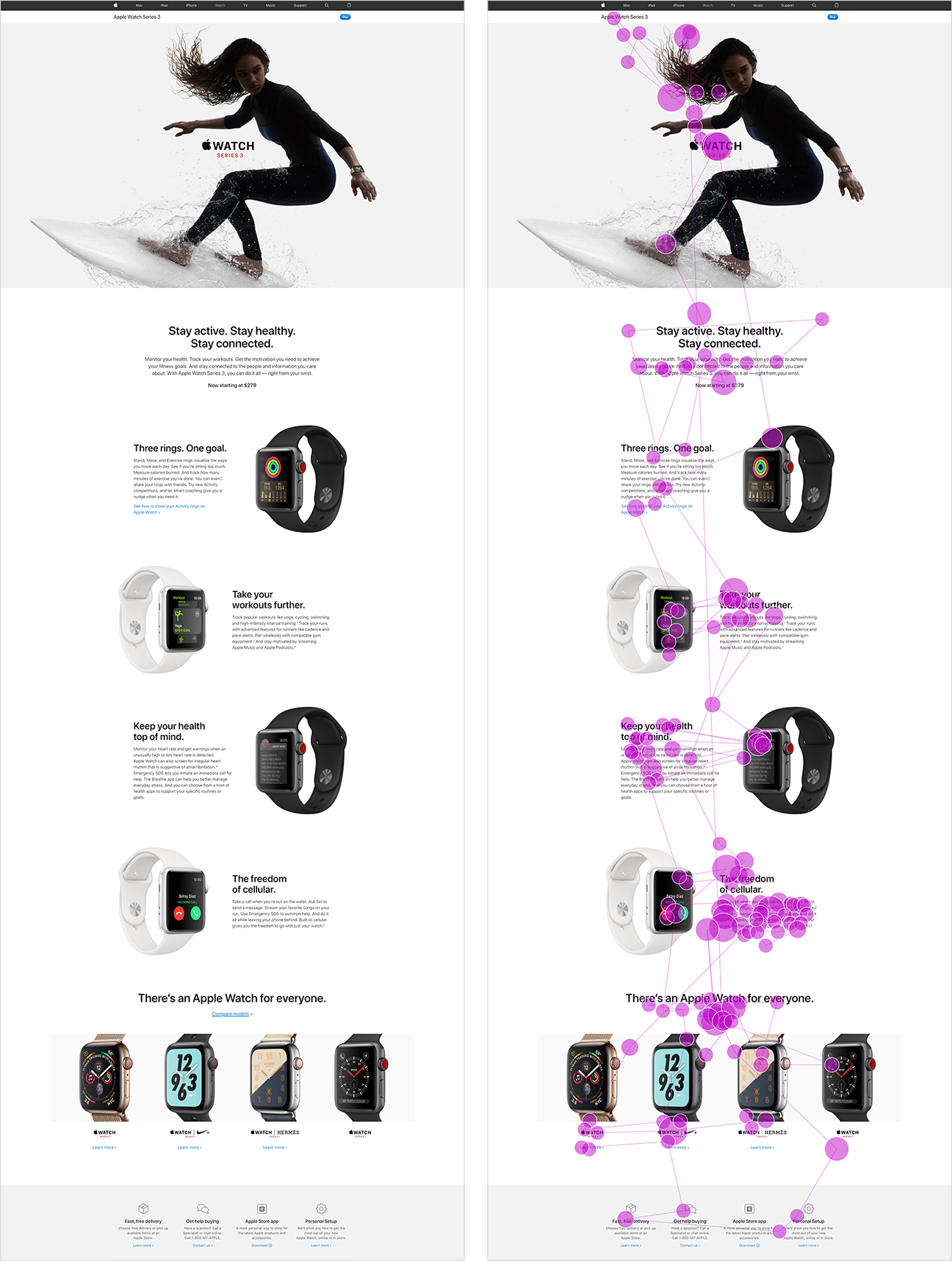
Oto przykład, w jaki sposób użytkownik skanuje stronę w witrynie Apple, z badania przeprowadzonego przez Nielsen Norman Group na temat tego, jak ludzie czytają w Internecie.

Źródło obrazu: Grupa NN
Jest to szczególnie przydatne w przypadku treści filarowych z sekcjami, które prowadzą do bardziej szczegółowych postów na blogu — odwiedzający, którzy skanują, znajdą odpowiednią sekcję, zobaczą, że mogą uzyskać jeszcze więcej informacji na innej stronie i udają się tam, zwiększając liczbę strony, które przeglądają.
Wymieszaj format
Treść filaru jest często długa, a mieszanie formatu posta może pomóc w utrzymaniu uwagi czytelnika.
- Oszczędnie używaj pogrubienia lub kursywy , aby podkreślić niektóre słowa lub frazy.
- Jeśli tworzysz listę, użyj punktorów lub numerów, aby odróżnić ją od reszty tekstu i wzbudzić zainteresowanie wizualne.
- Dołącz wyskakujące cytaty ekspertów i profesjonalistów, aby zwiększyć wiarygodność i podzielić tekst.
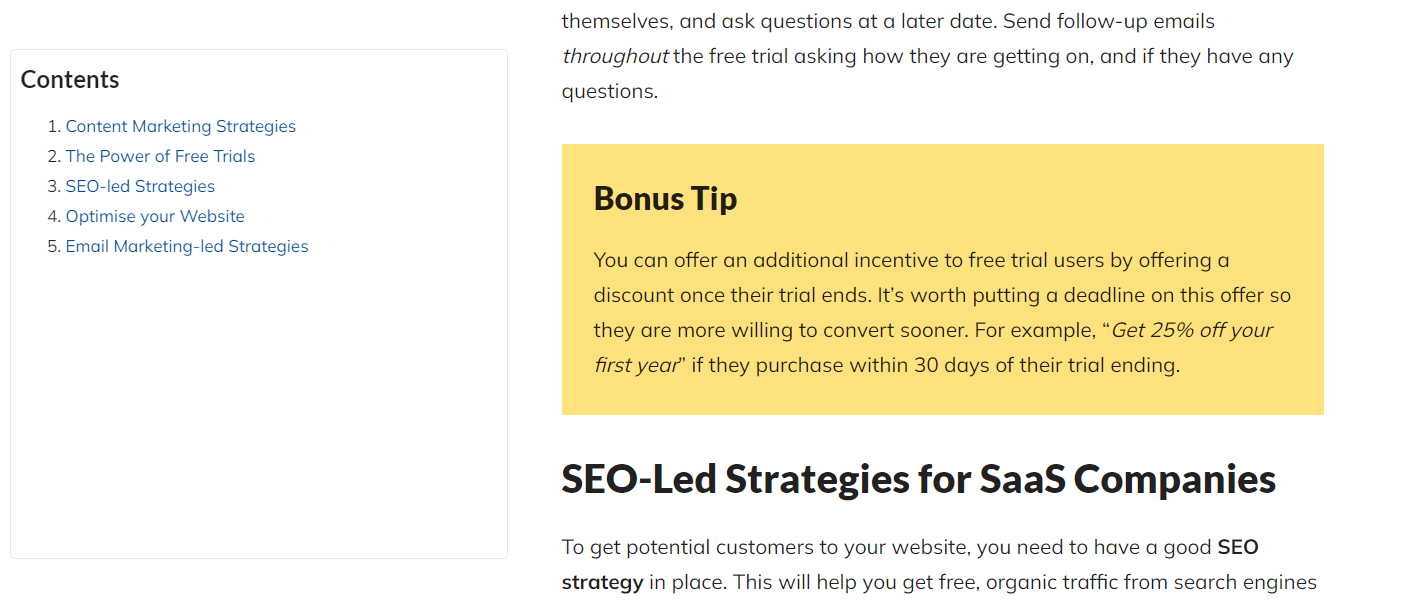
Oto przykład wyskakującego cytatu. Zwraca uwagę na sam cytat, powiększając tekst i dodając bardziej zdefiniowane cudzysłowy”
Kolejnym elementem wizualnym, który możesz dodać do zawartości swojego filaru, jest pole Johnson Box .
Pola Johnsona służą do wyróżnienia akapitu informacji. Nie tylko rozbijają resztę tekstu, ale uświadamiają czytelnikowi, że jest to ważny rozdział.
Najczęściej są one postrzegane jako ramka za tekstem na stronie internetowej, która ma inny kolor niż tło. Tekst napisany tutaj znajduje się w pudełku Johnsona. Możesz również zobaczyć przykład na poniższym zrzucie ekranu.

Johnson Boxes dobrze sprawdzają się w treściach filarowych, ponieważ można ich używać do kierowania czytelników do innej treści. Podobnie jak w przypadku innych elementów wizualnych, używaj ich oszczędnie.
Multimedialne
Treści filarowe w ogromnym stopniu korzystają z elementów multimedialnych. Treść filaru często zawiera wiele szczegółów, a niektóre pomysły można lepiej wyjaśnić za pomocą filmu lub infografiki.
Obrazy pomagają również utrzymać zaangażowanie czytelników, zwiększając wizualne zainteresowanie Twoim postem na blogu.
Kiedy tworzysz odgałęzienia treści filaru, aby bardziej szczegółowo wyjaśnić niektóre aspekty, możesz potencjalnie ponownie wykorzystać elementy multimedialne z treści filaru, oszczędzając czas.
Wezwania do działania
Dodanie odpowiednich wezwań do działania może pomóc w konwersji klientów, co często obejmuje przejście na inną stronę w witrynie, zwiększając średnią odsłon na użytkownika.
Ważne jest, aby te wezwania do działania były trafne. Jeśli nie pasują do treści lub zapytają czytelnika o coś, co nie pasuje do etapu ścieżki, na której się znajduje, wyłączy to i nie będzie wiedział, dlaczego jest to dla niego istotne.
W zależności od tematu treści w Twoim filarze prawdopodobnie nie będziesz promować CTA, które próbują uzyskać sprzedaż od klienta, ale możesz zaoferować przewodnik lub listę kontrolną do pobrania albo użyć CTA, aby skierować go do innego szczegółowy przewodnik, który odnosi się do zawartości Twojego filaru.
Łączenie
Linki wewnętrzne są ważną częścią treści Twojego filaru. W całym przewodniku chcesz łączyć się z bardziej szczegółowymi przewodnikami dotyczącymi różnych aspektów tego tematu. Prawdopodobnie najpierw napiszesz treść filaru, a później będziesz pracował nad dodaniem do niego bardziej szczegółowych przewodników, z linkami do nich po zakończeniu.

Treść filaru jest również „wiecznie zielona” , co oznacza, że będzie działać jeszcze długo po opublikowaniu. Warto powracać do treści filaru co 6 do 12 miesięcy, aby upewnić się, że treść jest nadal aktualna.
Podsumowanie – jak zwiększyć liczbę wyświetleń swojej witryny na użytkownika
Zwiększenie liczby wyświetleń Twojej witryny na użytkownika ma wiele zalet, w tym poprawę rankingów wyszukiwania i budowanie relacji z obecnymi lub przyszłymi klientami.
Główne sposoby na poprawienie liczby wyświetleń na użytkownika to:
- Identyfikowanie punktów zaczepienia
- Poprawa doświadczenia użytkownika
- Tworzenie treści filarowych
Nie zapomnij przejść na Google Analytics 4 przed lipcem 2023 roku.
Jeśli zostawisz to na ostatnią chwilę, stracisz wszystkie dane historyczne. Lepiej założyć go teraz i mieć dane z roku, nawet jeśli nie chcesz od razu robić przeprowadzki. Dowiedz się, jak skonfigurować Google Analytics 4 z naszego przewodnika dla początkujących.
Co przeczytać dalej
- Dowiedz się, jak dłużej zatrzymać użytkowników w witrynie, aby zwiększyć średni czas zaangażowania w witrynie.
- Spraw, aby użytkownicy wracali do Twojej witryny, ucząc się, jak zwiększyć liczbę zaangażowanych sesji na użytkownika w Twojej witrynie.
- Twórz treści, które użytkownicy rzeczywiście chcą przeczytać, a dzięki temu znajdziesz się na szczycie Google.
